The Featured List widget generalizes your blog posts into categories with a primary-secondary post-presentation list. It’s a tool for catching the readers’ attention throughout multiple blogging niches fast. You can use this widget to feature blog posts within your current blogging site.
Let’s see how it works.
Inserting widget

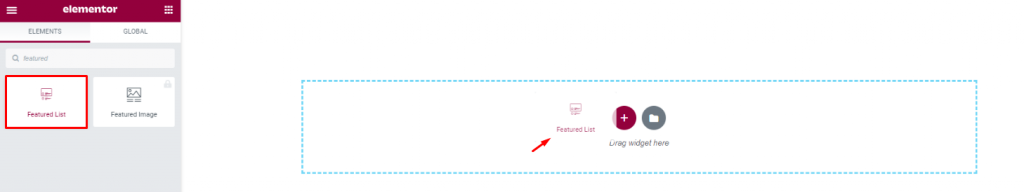
Find the Featured List widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into two parts for the Featured List widget.
Layout

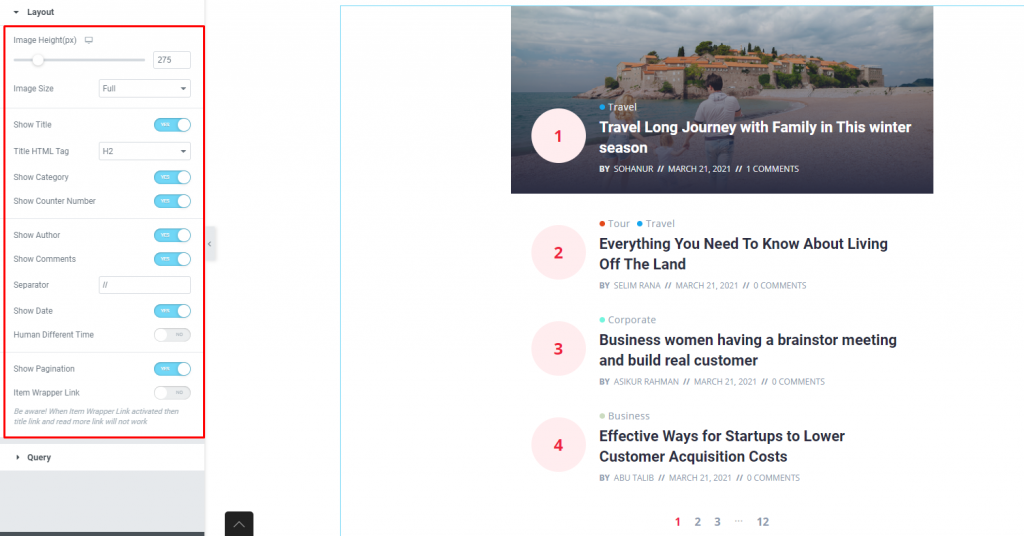
Go to Content> Layout
As you can see, the first title is the featured post (primary) while others are secondary posts on the featured list. The featured post comes with its image banner and all posts below will show all info except for the image.
The layout section is full of switchers. You will find the image size & height option on the top. These switchers are responsible for showing/hiding specific content on the display. [250px padding on left/right side to center the content]
Query

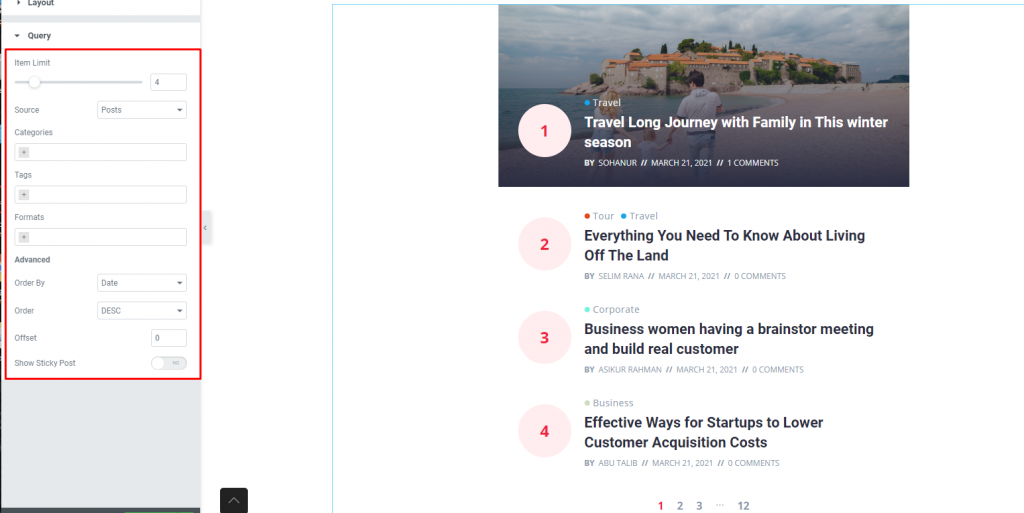
Go to Content> Query
Here, you need to define the number of posts shown on the display by the option named Item Limit on the Featured List for blogs. By the way, you can select the source of display from category, tags, & events throughout different post sections.
Style tab
The style tab allows you to change or customize the appearance of the post list content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

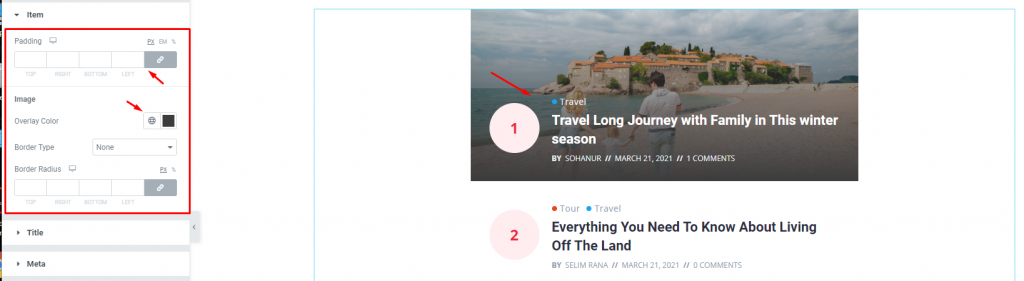
Go to Style> Items
First of all, the padding option works on the content of the posts. Pick a number that goes along with your style. You can set an overlay color for the featured list widget post image. Use border or border-radius options if necessary.
Title

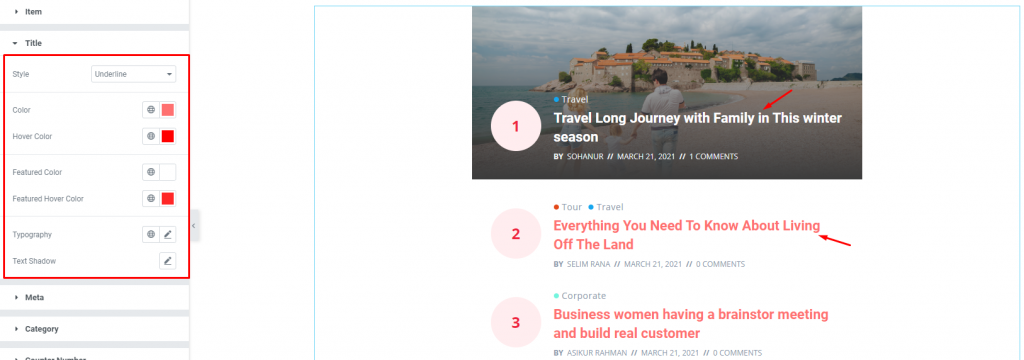
Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, text shadow, and typography of the titles. The color option is available for both active & hover modes as well as divided into normal & featured colors on the post list.
Meta

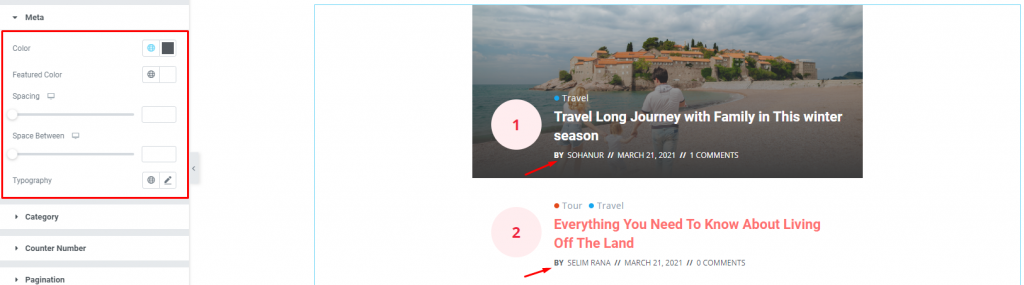
Go to Style> Meta
Of course, each post has author information along with a post date that will be displayed at the bottom of the post title. You can change their text color, spacing, & typography in this section. There are color options available for the normal & the featured post list.
Category

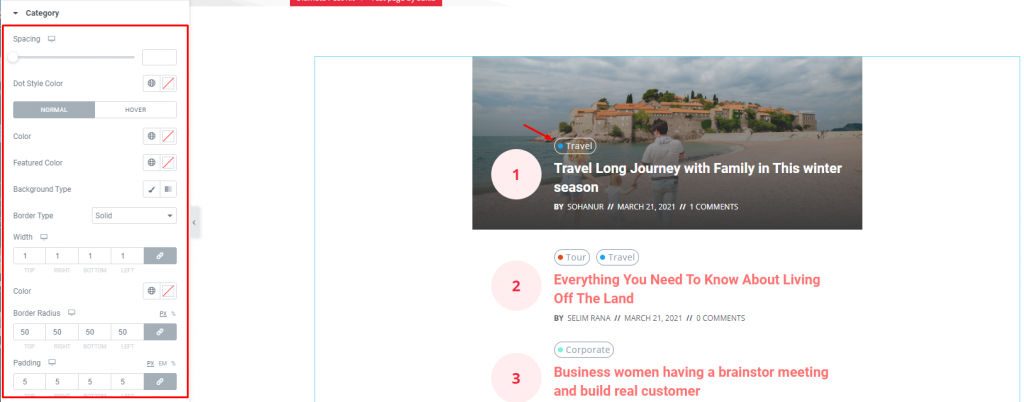
Go to Style> Category
The category section enables you to customize the category text on top of the post title of the featured list for blogs. Set their color, border, typography and make it more eye-catching.
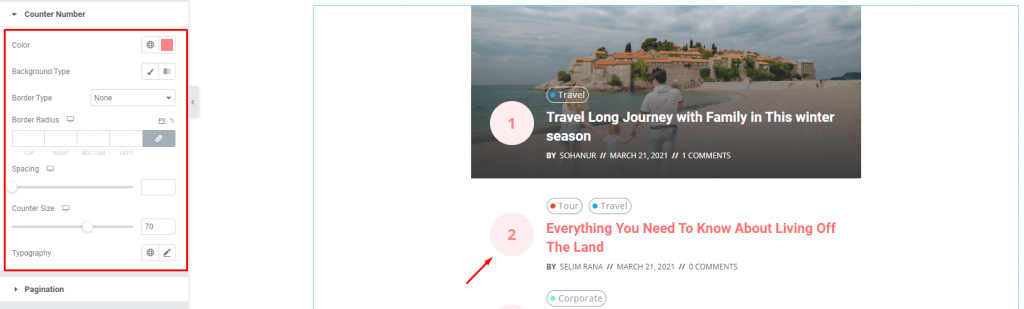
Counter Number

Go to Style> Counter Number
The counter number shows the current number of posts on the display for the Featured List widget. It goes alongside the title and is customizable through color, border, spacing, & size.
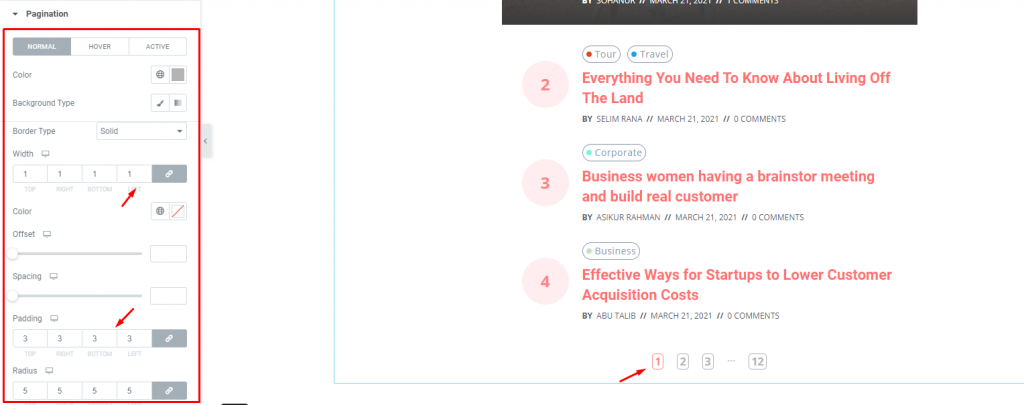
Pagination

Go to Style> Pagination
Pagination appears only when it is turned on from the layout section. There are a bunch of options here including color, border, padding, radius, etc. You can play with it and find your own style of displaying the post list.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.