The Elite Grid widget is a first-hand element of the Ultimate Post Kit add-on. This tool helps you make the perfect blogging site by rearranging posts into a smart grid formation.
Let’s have a look at how it works!
Inserting widget

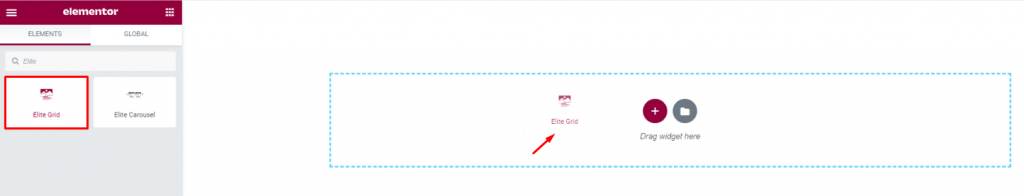
Find the Elite Grid widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Elite Grid widget.
Layout

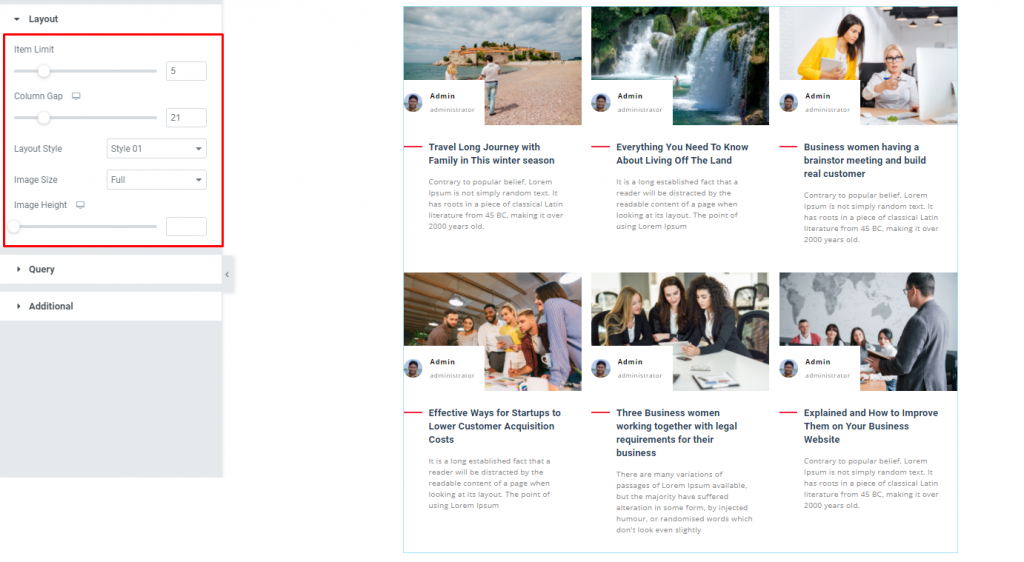
Go to Content> Layout
In this section, you can adjust column gaps for the posts as well as set the position of the content.

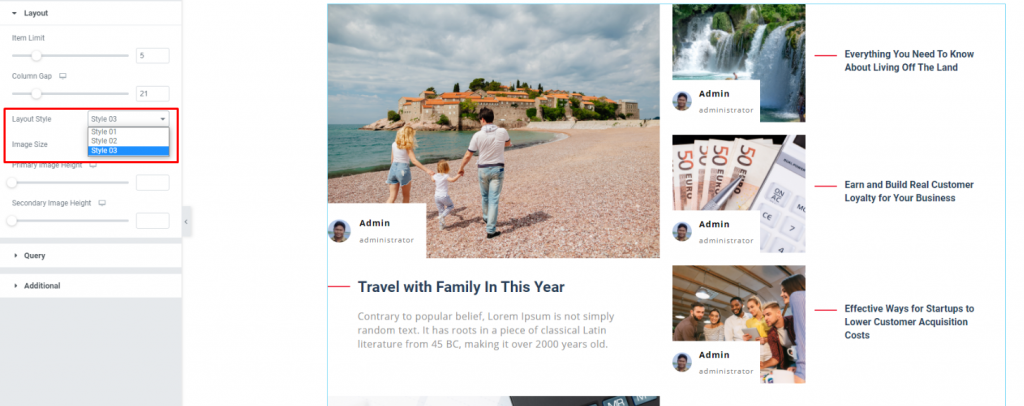
There are 3 styles for the content layout where the numbers 2 & 3 support primary and secondary posts viewers. You can set the height of the post image below the style option. This works for both the primary and secondary images for the Elementor post grid.
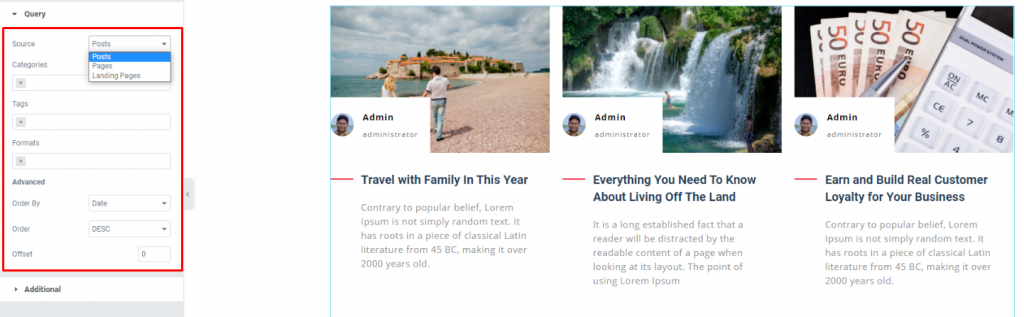
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts of the Elite Grid for Elementor.
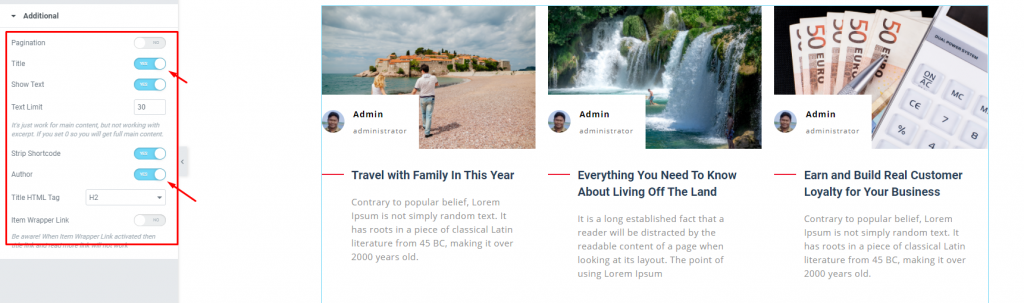
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display for the blogging widget. These are for the titles, category, avatar, date, etc.
Style tab
The style tab allows you to change or customize the appearance of the Elite Grid widget content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
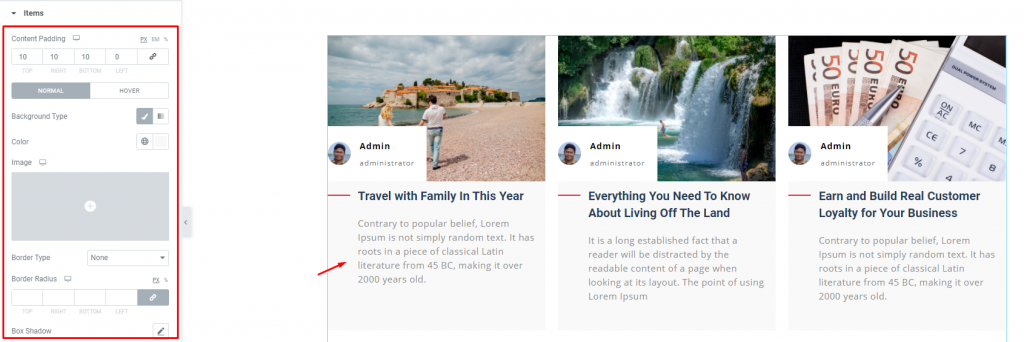
Items

Go to Style> Items
Add borders around the posts including color & radius for both the normal and hover mode. Use the box-shadow option to add a 3D vibe to the post blocks. You can use Content Padding for better visuals on the Elite Grid widget.
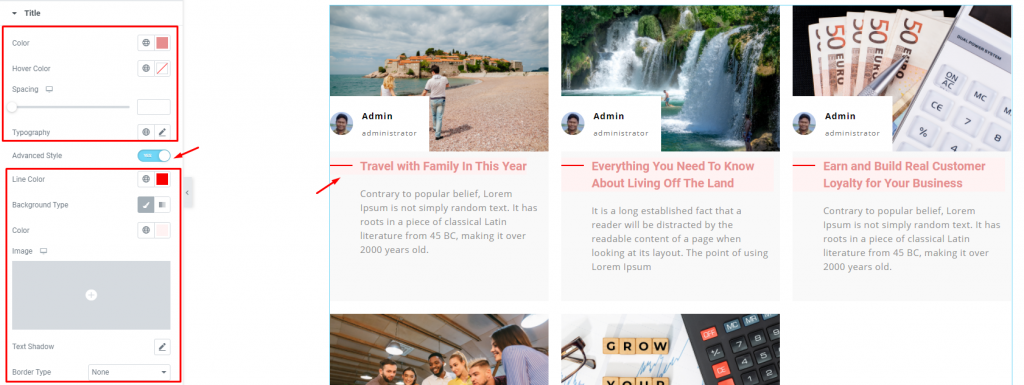
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color and typography of the titles. The color option is available for both active & hover modes. There is another switcher called Advanced Style at the bottom.
Turning it on will reveal more options such as background type & color, text-shadow, border, padding, etc. These options will give extra visual effects on the titles.
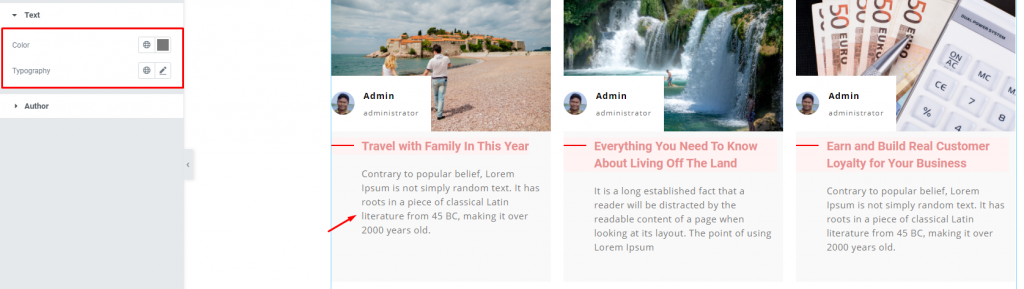
Text

Go to Style> Text
Change color & typography of the post description as well as adjust the margin from this section for the Elementor post grid.
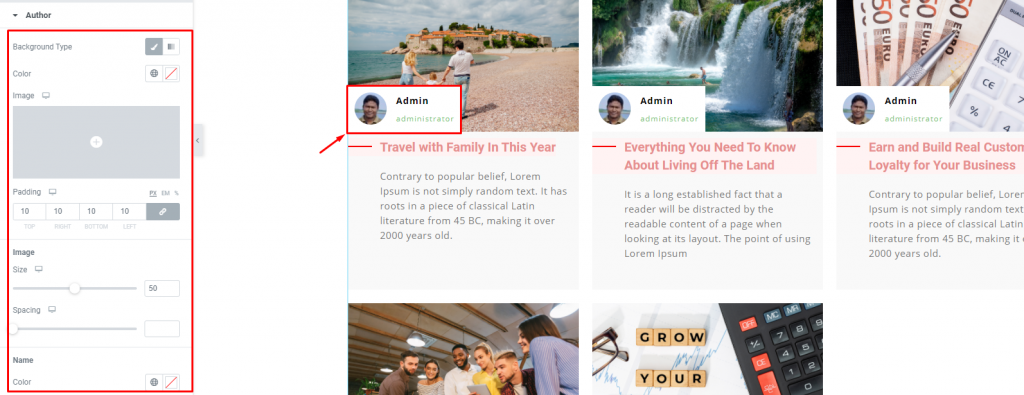
Author

Go to Style> Author
Of course, each post has an author that will be displayed at the bottom of the post block. However, the author’s name can be customized by color & typography through this section.
Conclusion
Still stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.