Buzz List widget is for listing your blogs in the features section using hidden cover image behind the white background. The iconic point of this widget, made by the Ultimate Post Kit plugin, is the big counter number alongside the post titles, making it a more dynamic blog presenter.
Let’s see how it works.
Inserting widget

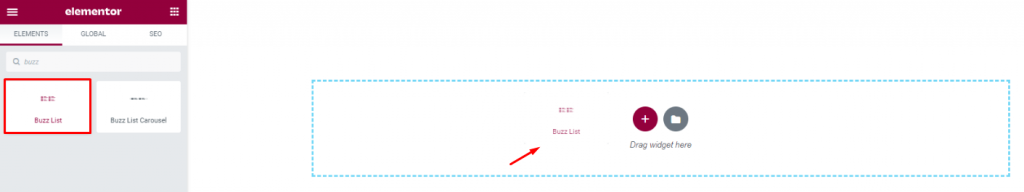
Find the Buzz List widget from the widget menu in Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Buzz List widget.
Layout

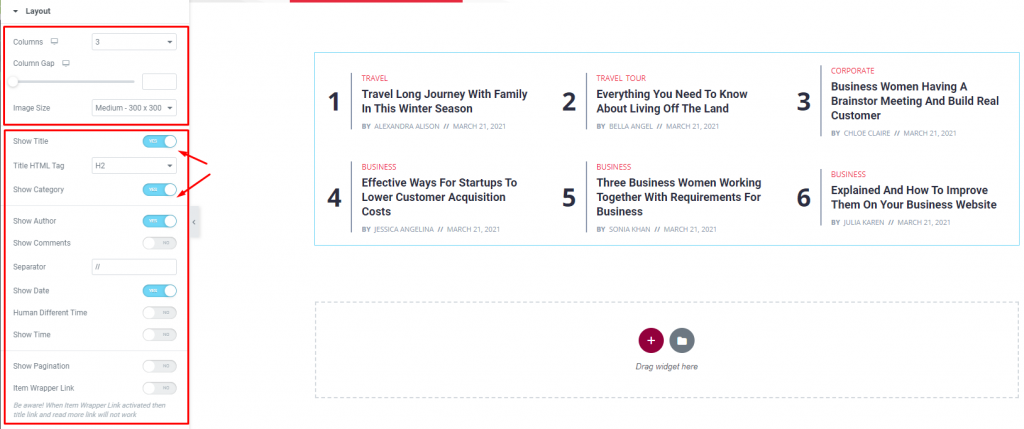
Go to Content> Layout
In this section, you can adjust the column number, column gap, & size of the images on the WordPress post list. The maximum number of columns on the display can be up to 4.
The second segment of the section has a bunch of switchers to turn on/off specific items on the display (date, author, time, pagination, etc.).
Query

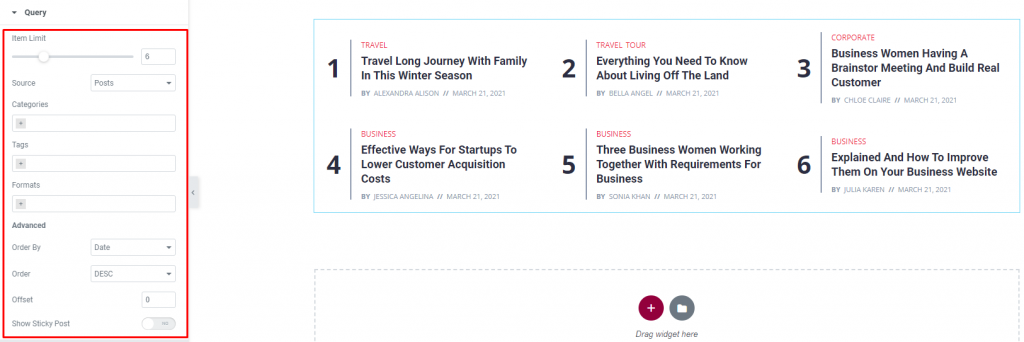
Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, and landing pages. You can limit the posts by categories, tags, as well as set the order of the posts on the blog list.
Style tab
The style tab allows you to change or customize the appearance of the Buzz List content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

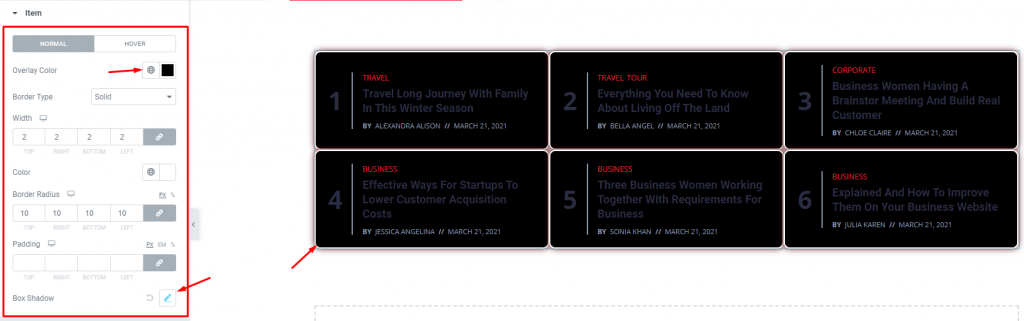
Go to Style> Items
First of all, you can add an Overlay color to the content background. It works for both the normal & hover modes. Remember, choosing a non-transparent overlay color will automatically hide the hover post image function.
Adding border & border-radius will help you make the list more unique. Use the Box-shadow option to add a 3D vibe to the content.
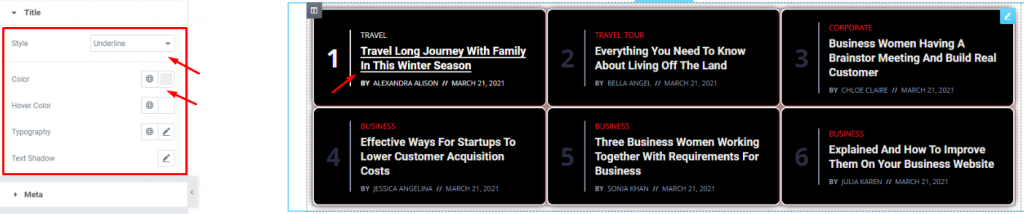
Title

Go to Style> Title
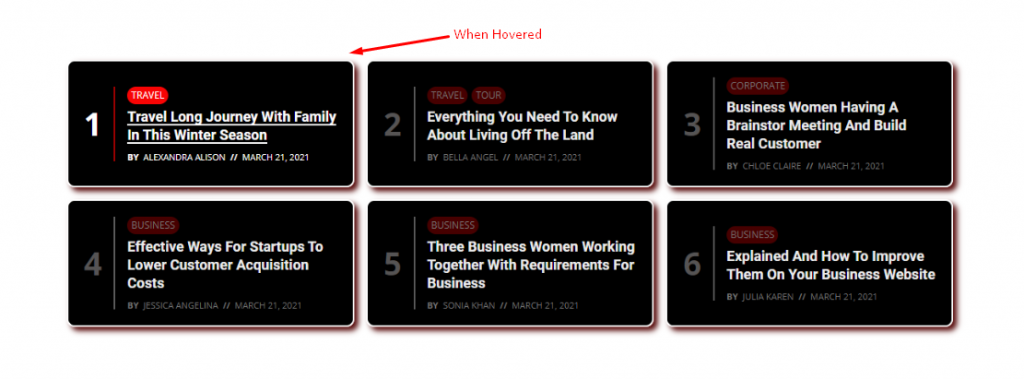
Here, you can add a hover style for the title. It can be the underline style which is one of the 4 styles we provided.
You will also get the option to change the text color and typography of the titles. The color option is available for both active & hover modes.
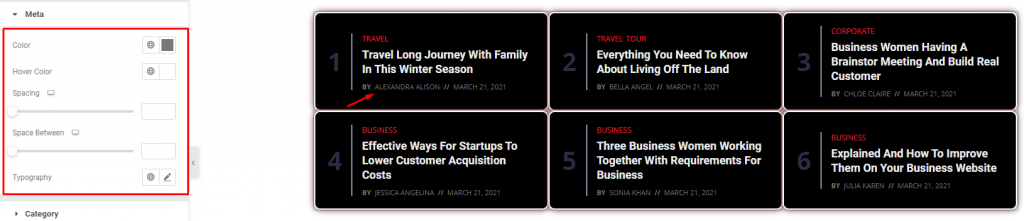
Meta

Go to Style> Meta
The meta is displayed below the post titles. You can change the color for normal & hover modes, adjust the spacing from the title & between them, and the typography.
What we did is, we switched the normal color into something deep & the hover color into bright white.
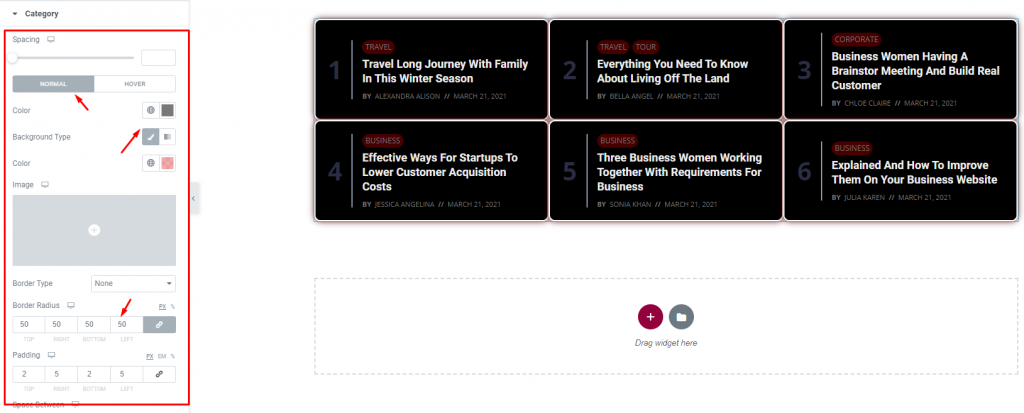
Category

Go to Style> Category
The category, displayed above the title, has a lot of options for customizing the blog list. Except for the colors, you can change the spacing, border, padding, & use box-shadow to make it look more realistic.
Let’s go for some paddings & border radius with a deeper color and a bright hover color.
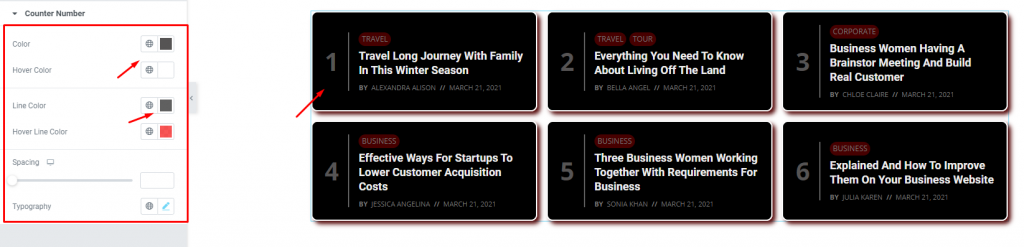
Counter Number

Go to Style> Counter Number
Lastly, the counter number on the left side of the post title is parted with a separator. Both the counter & the separator has normal & hover color options, spacing, and typography of the WordPress post list.

Finally, you can look at the finishing product by using the Buzz List widget.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.

