The Alice Grid widget is a first-hand element of the Ultimate Post Kit add-on. This tool helps you make the perfect website by arranging posts into a smart grid formation that has quite a unique layout style.
Let’s have a look at how it works!
Inserting widget

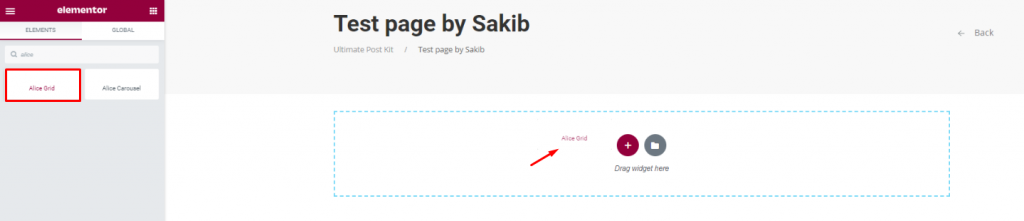
Find the Alice Grid widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Elementor Post grid widget.
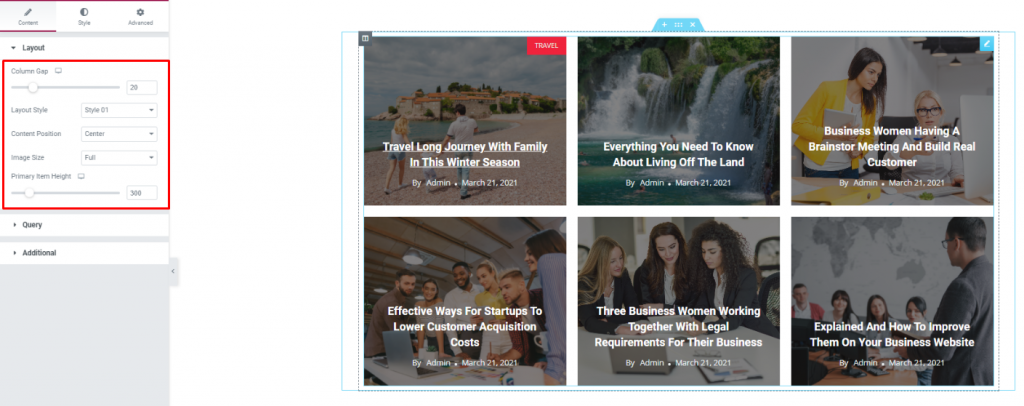
Layout

Go to Content> Layout
Alice Grid displays posts with a minimal post block style. In this section, you can adjust column gaps for the posts, set the number of columns, adjust the image size.

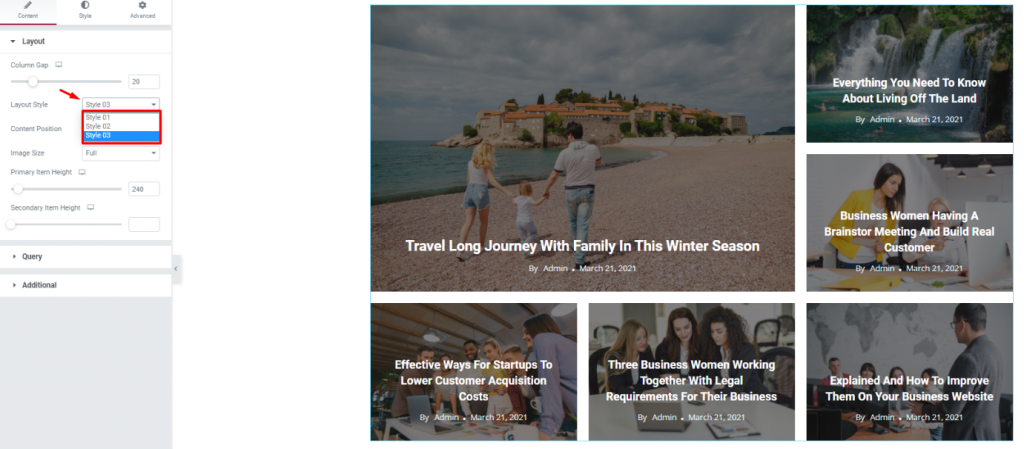
There are three layout styles available for this blogging widget. Each one has a unique style and taste. There are layouts with primary & secondary post blocks among the numbers.
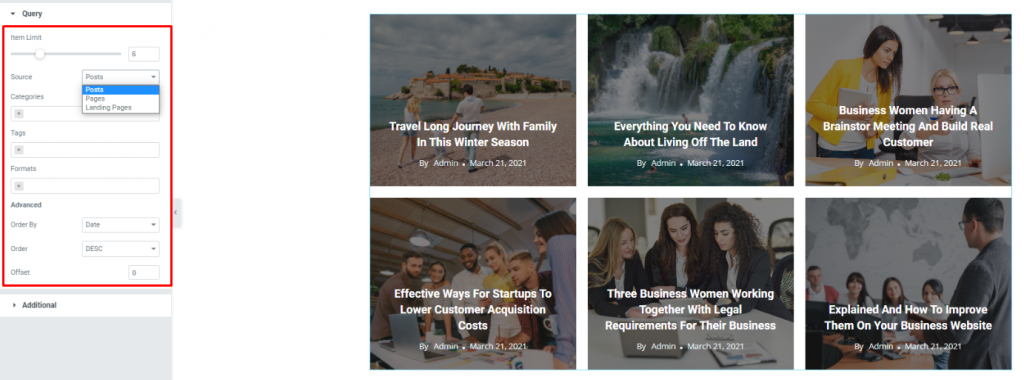
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display on the Alice grid for Elementor blog. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts.
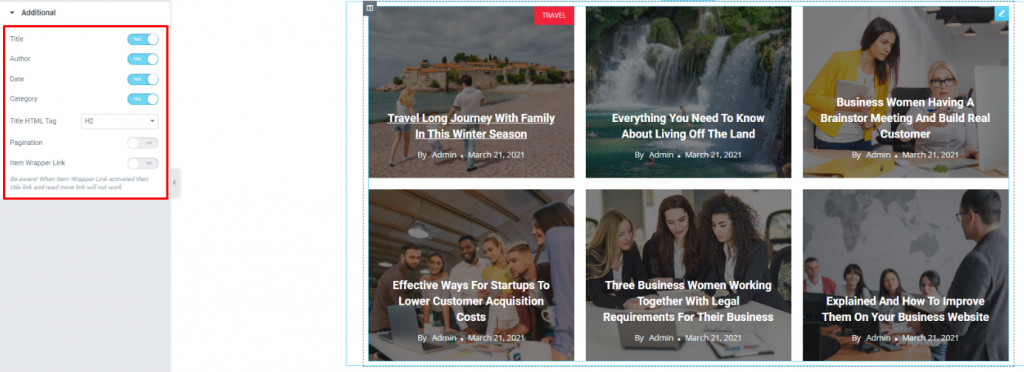
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display. These are for the titles, category, author, & date.
Style tab
The style tab allows you to change or customize the appearance of the Alice Grid widget content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
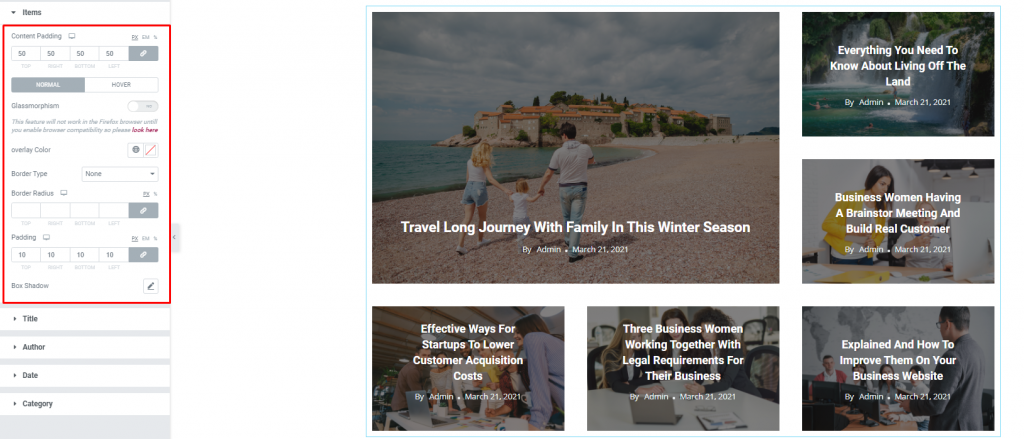
Items

Go to Style> Items
Add borders around the posts including color & radius for both the normal and hover mode. You can use Content Padding for better visuals. Using the Box shadow option you can add a 3D vibe to the post blocks.

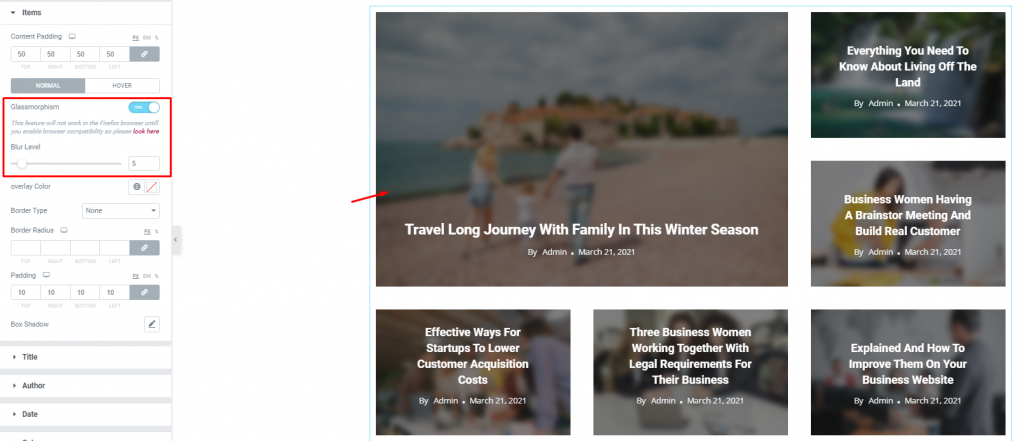
Clicking on the Glassmorphism switcher will add a blur effect on every post image on the display.
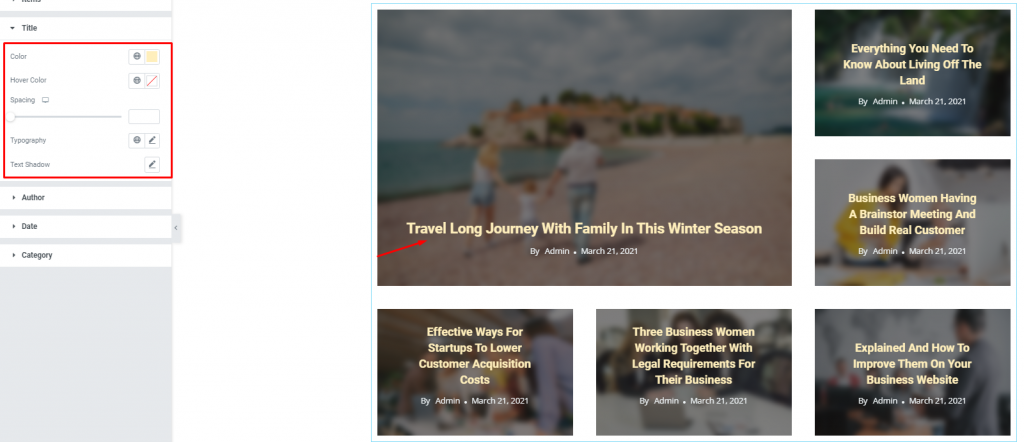
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, and typography of the titles. The color option is available for both active & hover modes.
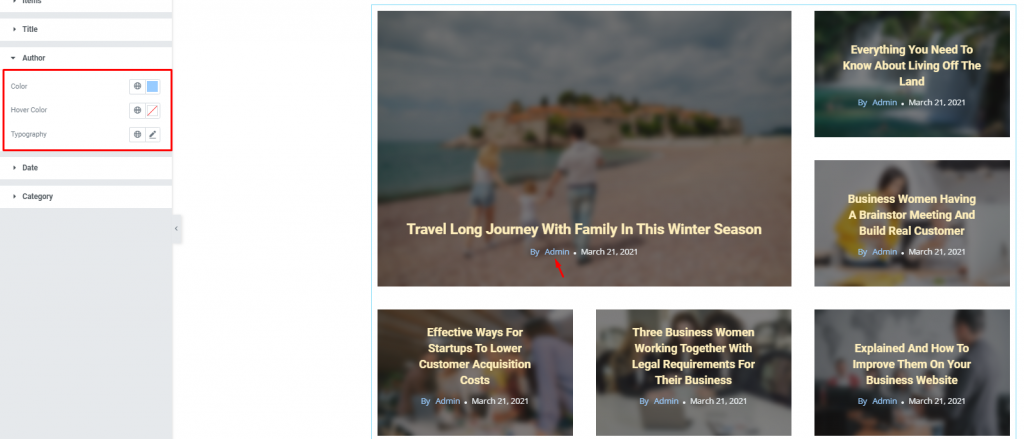
Author

Go to Style> Author
Of course, each post has an author that will be displayed at the bottom of the post image. However, the author’s name can be customized by color & typography through this section.
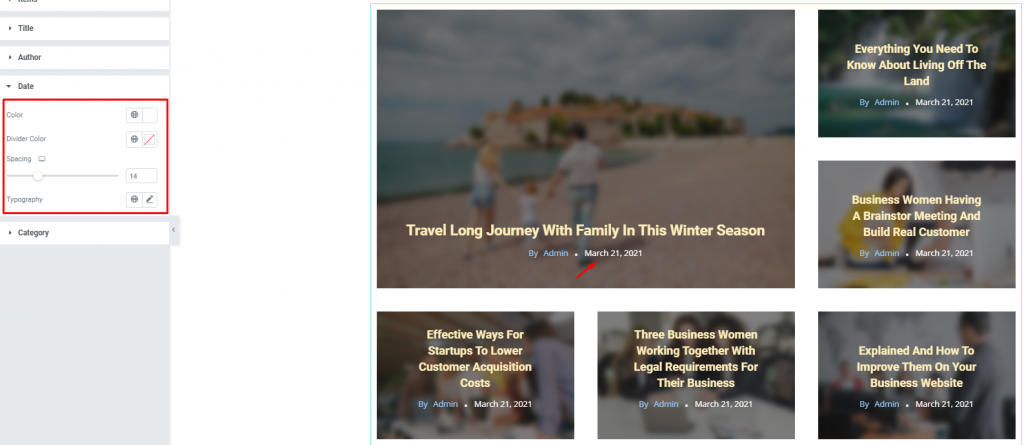
Date

Go to Style> Date
The date can be customized by color, spacing & typography through this section.
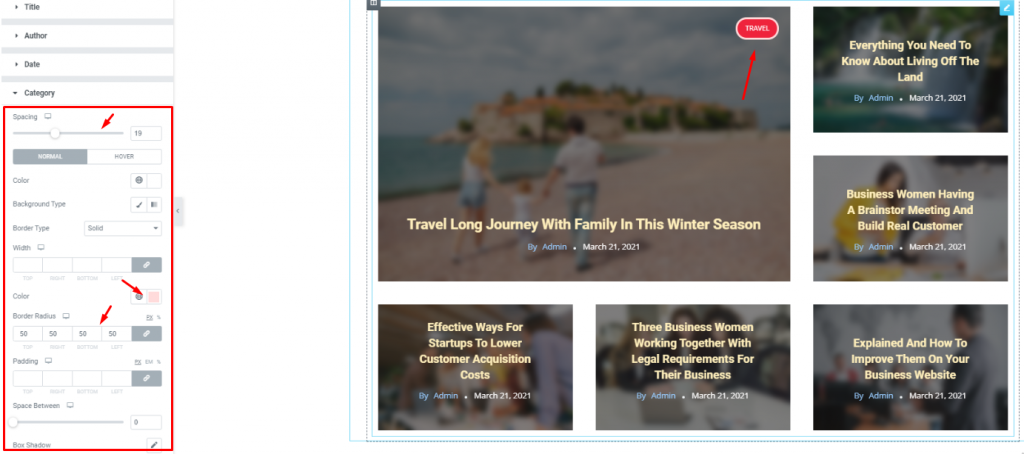
Category

Go to Style> Category
The category option enables you to customize the category text on top of the content area. Set their color, border, typography and make it more eye-catching.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.