The Alice Carousel widget is a first-hand element of the Ultimate Post Kit add-on. This tool helps you make the perfect website by arranging posts into a smart grid formation that has quite a unique layout style.
Let’s have a look at how it works!
Inserting widget

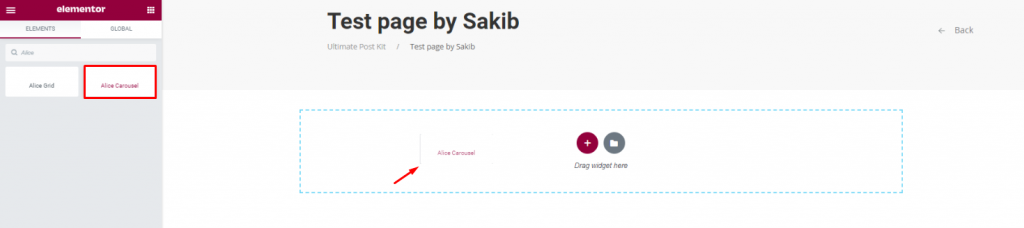
Find the Alice Carousel widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Alice Carousel widget.
Layout

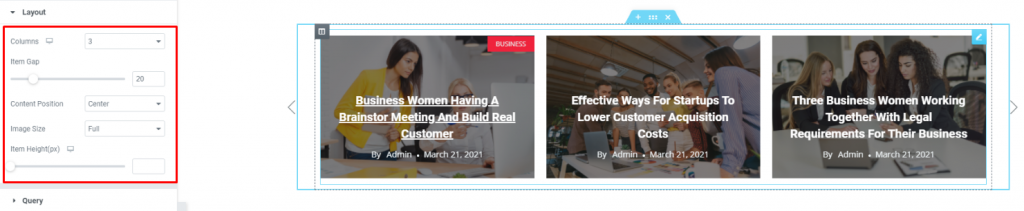
Go to Content> Layout
In this section, you can adjust column numbers and item gaps for the posts for the post carousel. You can also change the image size by selecting the mentioned dimension according to your needs. Set the content position among the center, left & right.

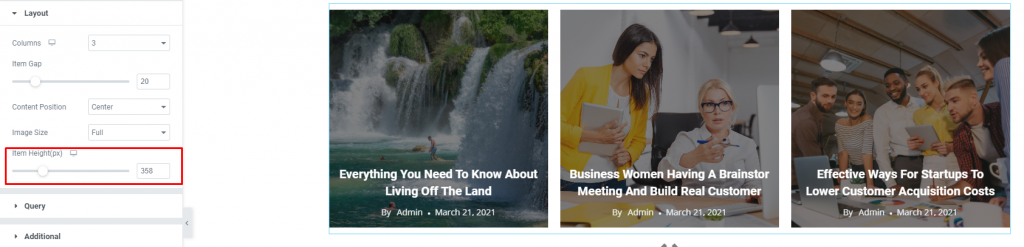
You can set the item height by scrolling the marked bar.
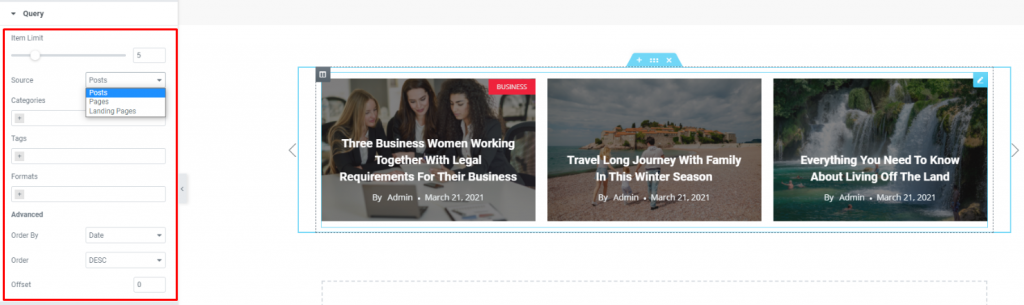
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display for the carousel for blogs. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts.
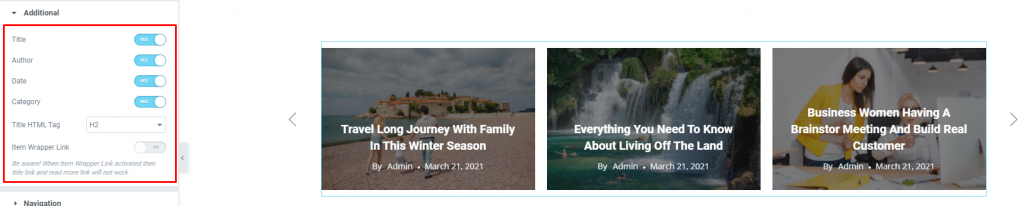
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display. These are for the titles, category, author, and date.
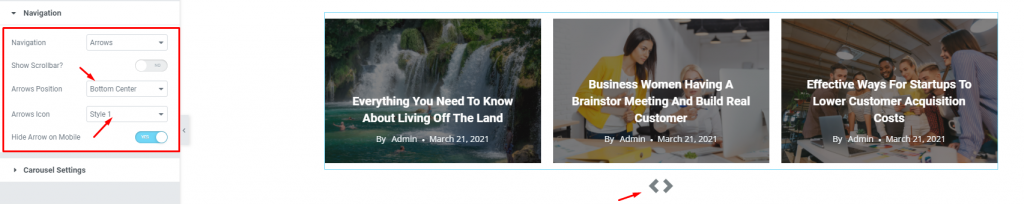
Navigation

Go to Content> Navigation
The Alice Carousel widget has a separate section to set up the navigation. It can either be arrows or dots, or both combined. Let’s select arrows and choose an arrow style from over 20 arrow-head styles as well as set the position at the bottom center. Flip on the Hide Arrow on Mobile switcher if needed.
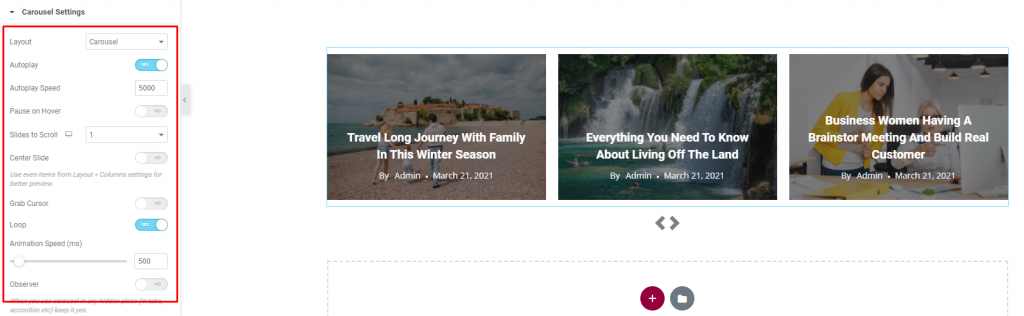
Carousel Settings

Go to Content> Carousel settings
Lastly, you will get the settings for the carousel animation. The Layout is changeable between Carousel & Coverflow. You can set it to Autoplay mode and put a time value for the autoplay speed for the Alice Carousel widget.
By turning on the Center Slide switcher, you can make the center post your post-representative and move the animations centering it. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel widget items.
Style tab
The style tab allows you to change or customize the appearance of the Alice Carousel widget content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

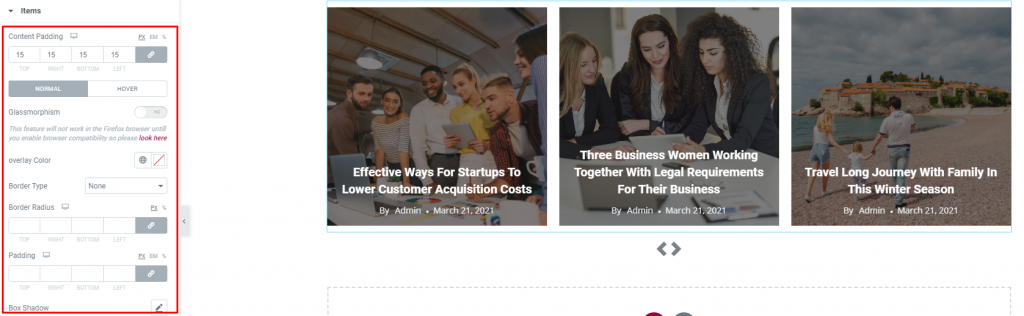
Go to Style> Items
Add borders around the posts including color & radius for both the normal and hover mode. You can use Content Padding for better visuals. Using the Box shadow option you can add a 3D vibe to the post blocks.

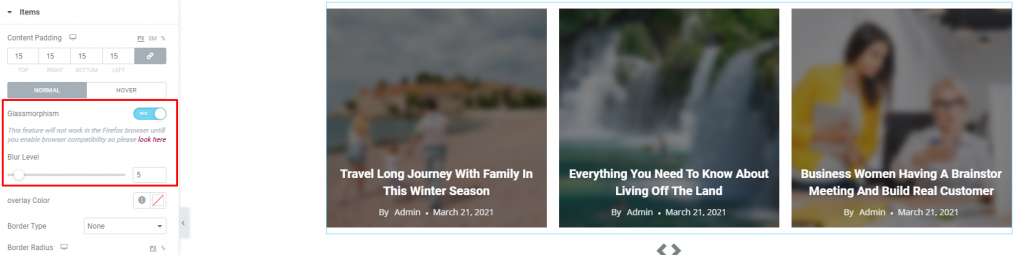
Clicking on the Glassmorphism switcher will add a blur effect to every post carousel image on the display.
Title

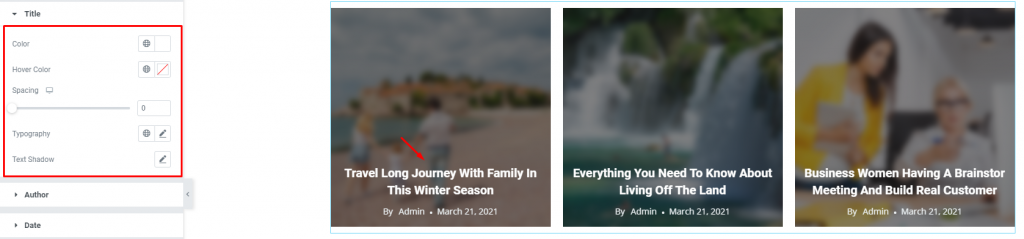
Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, and typography of the titles. The color option is available for both active & hover modes.
Author

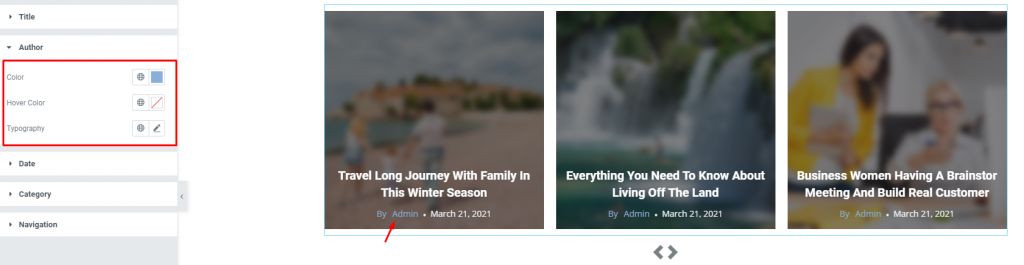
Go to Style> Author
Of course, each post has an author that will be displayed at the bottom of the post image. However, the author’s name can be customized by color & typography through this section.
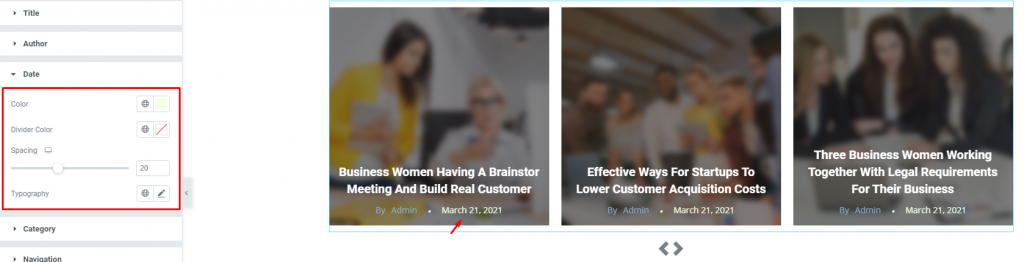
Date

Go to Style> Date
The date can be customized by color, spacing & typography through this section.
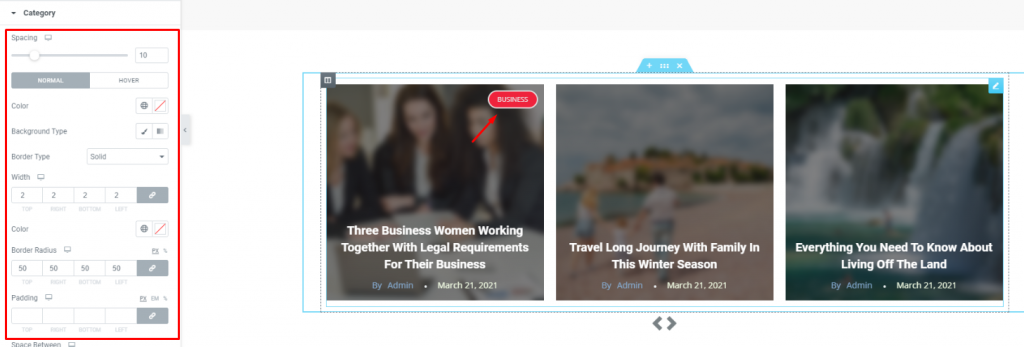
Category

Go to Style> Category
The category option enables you to customize the category text on top of the content area. Set their color, border, typography and make it more eye-catching.
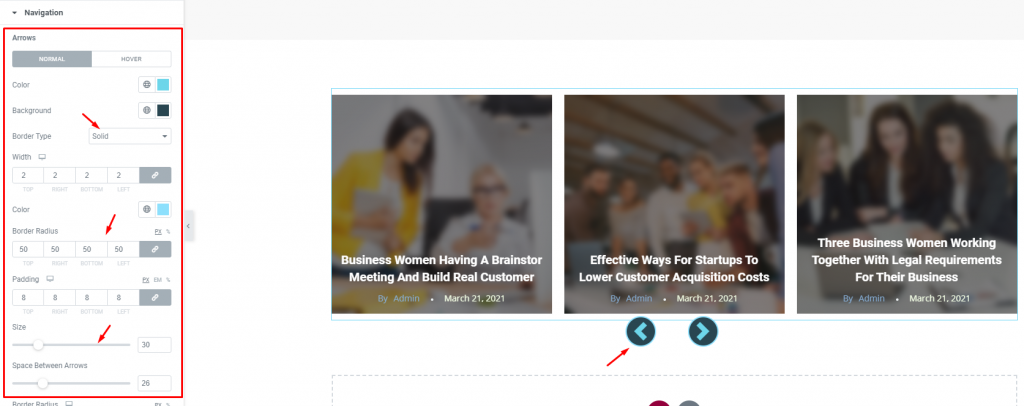
Navigation

Go to Style> Navigation
You can customize the navigation pointers in this section. For arrows, you can customize the arrow color, width, border, padding, border-radius, etc for the Alice Carousel widget. You can increase the arrow size to match your taste.
This section displays different options for different types of navigation systems.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.