The Alex Carousel widget is a tailor-made element of the Ultimate Post Kit add-on. This tool helps you make the perfect blogging site by displaying posts into a carousel formation.
Let’s have a look at how it works!
Inserting widget

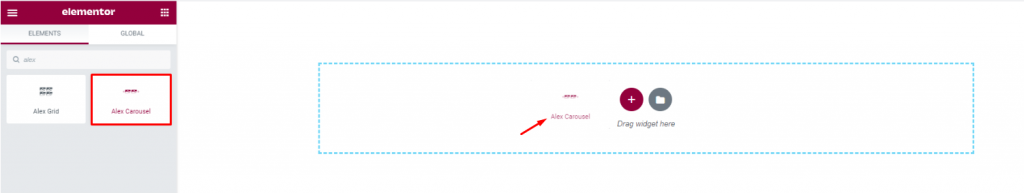
Find the Alex Carousel widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Alex Carousel widget.
Layout

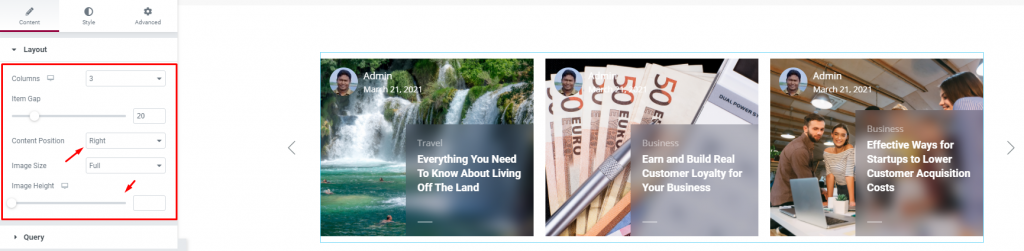
Go to Content> Layout
In this section, you can adjust column numbers and item gaps for the posts as well as set the position of the content. You can set the height of the post image with the 2nd scrollbar for the carousel for blogs.
Choose a position for the content that is displayed over the image of the posts. You can also change the image size according to your needs.
Query

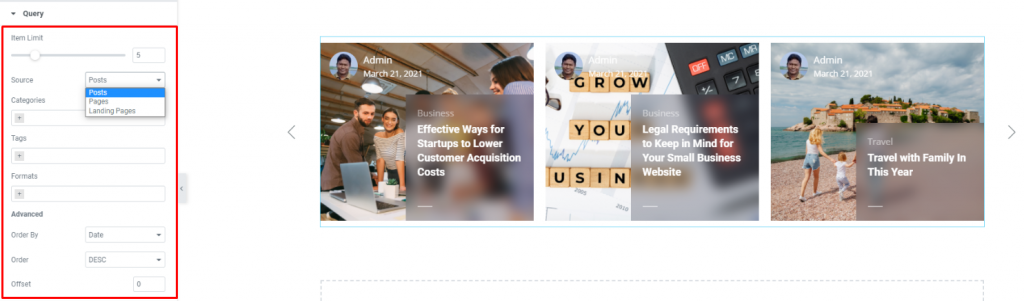
Go to Content> Query
Here, you need to define the number of carousel widget posts shown on the display. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts.
Additional

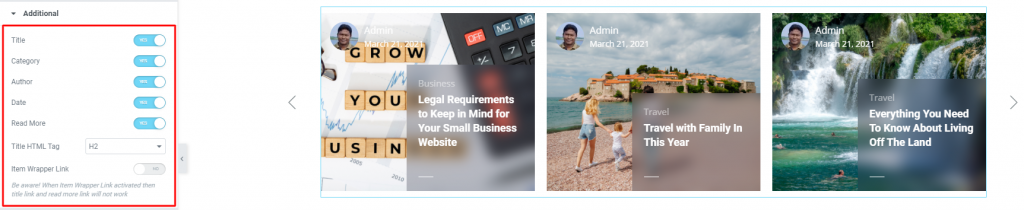
Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display for the Alex Carousel widget. These are for the titles, category, avatar, date, etc.
Navigation

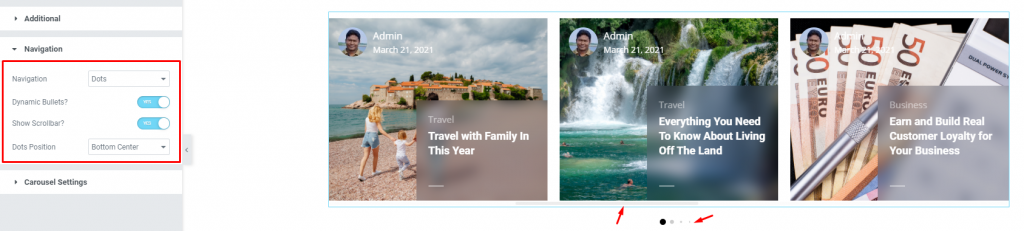
Go to Content> Navigation
The Alex Carousel widget has a separate section to display its navigation. It can either be arrows or dots, or both combined. You can select it from the options. Also, there are two switchers for displaying Dynamic bullets for the dots and a sliding Scrollbar below the posts.
Carousel Settings

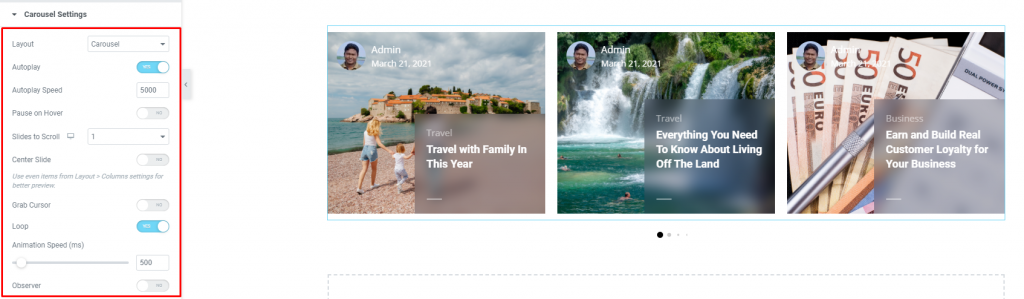
Go to Content> Carousel settings
Lastly, you will get the settings for the carousel animation. The Layout is changeable between Carousel & Coverflow for the post carousel. You can set it to Autoplay mode and put a time value for the autoplay speed.

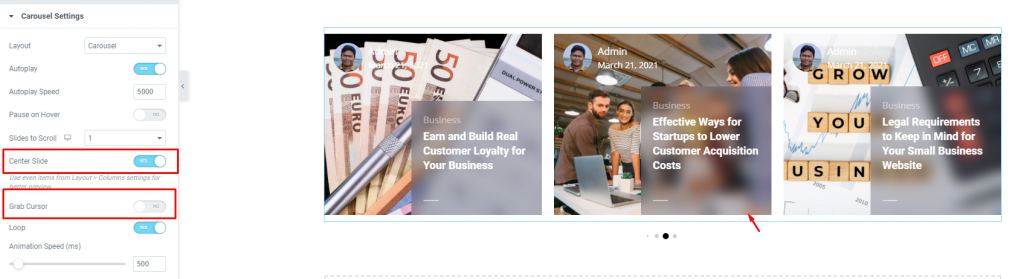
By turning on the Center Slide switcher, you can make the center post your post-representative and move the animations centering it. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel widget items.
Style tab
The style tab allows you to change or customize the appearance of the Alex Carousel widget content layout. The options include color settings, borders, paddings, etc.
There are 8 sections on this tab.
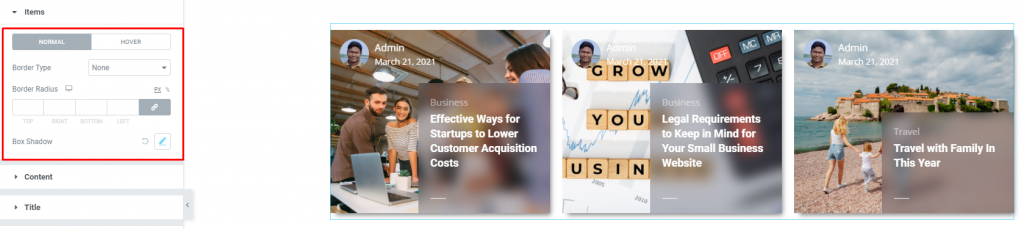
Items

Go to Style> Items
Add borders around the posts with a decent radius for both the normal and hover modes. Use the box-shadow option to add a 3D vibe to the post blocks.
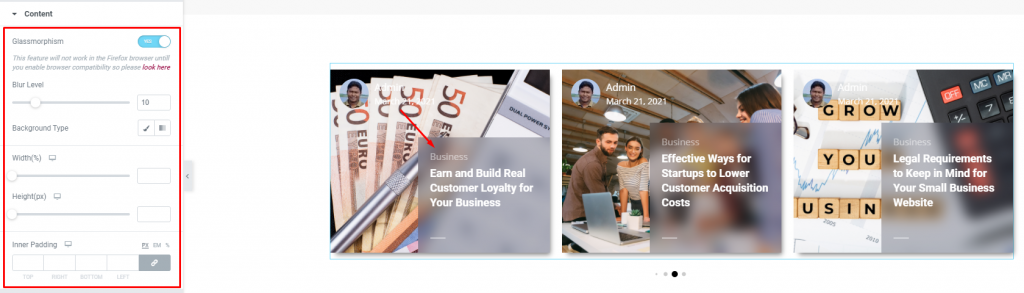
Content

Go to Style> Content
The content for the Alex Carousel widget is the semi-transparent box inside the posts. They include a title, category, tags, and a read-more button.
You can activate the Glassmorphism effect on the content by turning the switcher on top and adjust the values using the scrollbars below. Also, you can increase/decrease the inner padding of the content area.
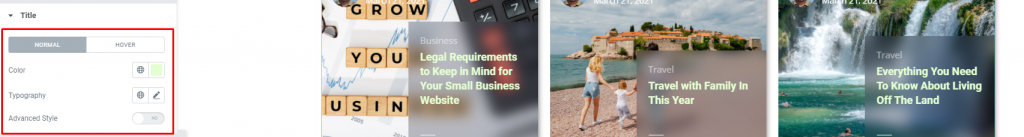
Title

Go to Style> Title
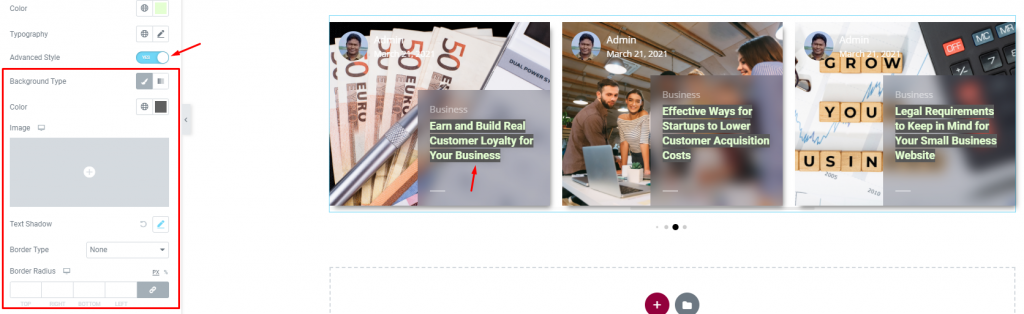
The Title section mainly gives you the option to change the text color and typography of the titles. The color option is available for both active & hover modes. There is another switcher called Advanced Style at the bottom.

Turning it on will reveal more options such as background type & color, text-shadow, border, padding, etc. These options will give extra visual effects on the titles.
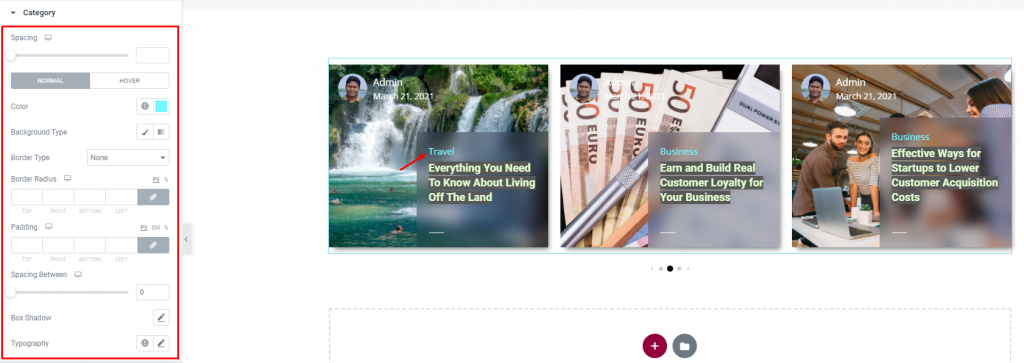
Category

Go to Style> Category
The category option enables you to customize the category text on top of the content area. Set their color, border, typography and make it more eye-catching.
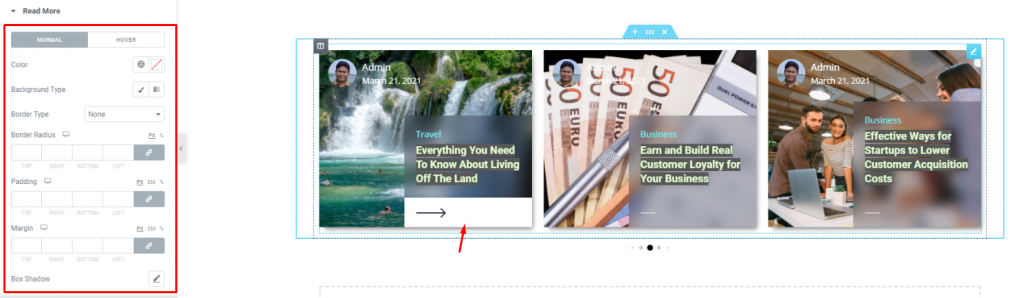
Read More

Go to Style> Read More
The Read More button for the Alex Carousel widget is a bit unique. You won’t see this button unless you hover over the bottom part of the content area of any post. It is defined with an arrow.
You can customize the button appearance in this section by color, border, padding, etc.
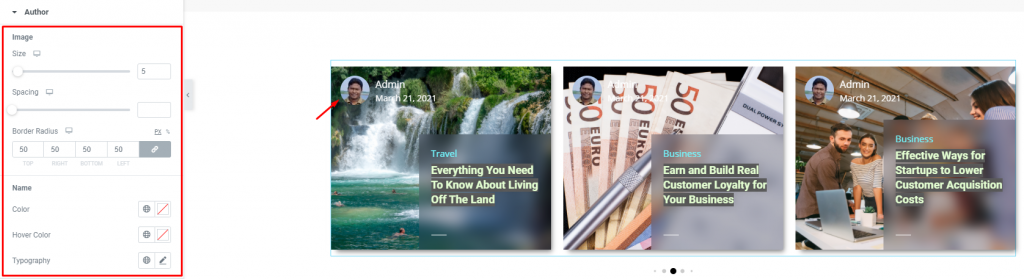
Author

Go to Style> Author
Of course, each post has an author that will be displayed on the top of the post block. However, the author’s image size, spacing, name colors can be customized through this section.
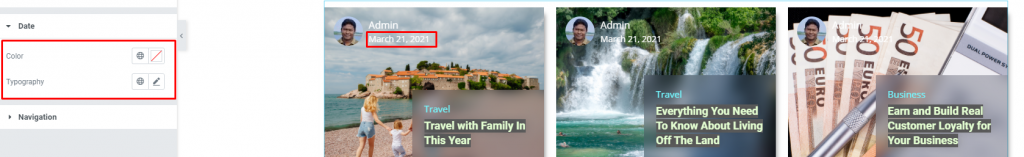
Date

Go to Style> Date
Change the text color and typography of the date beside the author info for all posts.
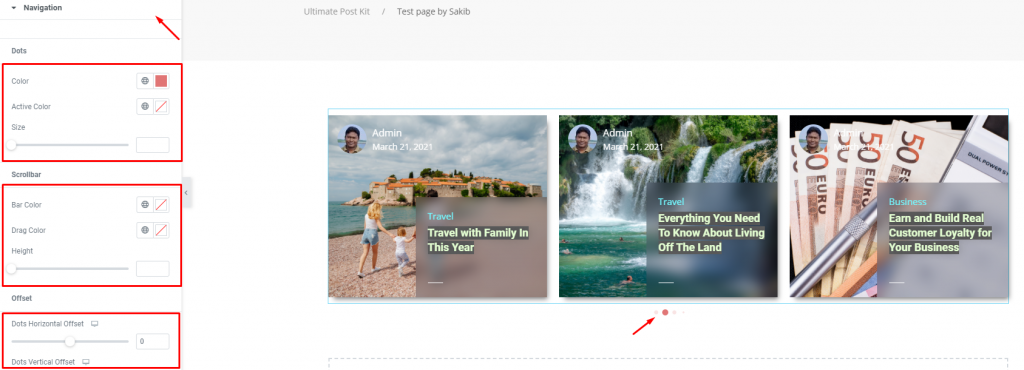
Navigation

Go to Style> Navigation
Lastly, you can customize the navigation pointers in this section. Notice that there are separate sub-sections for the dots, the scrollbar, and the offset settings.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.