The Harold List Carousel widget is a later version of the Harold List widget developed by the Ultimate Post Kit add-on. This tool helps you make the perfect website by arranging posts into a smart list formation with a carousel style.
Let’s have a look at how it works!
Inserting widget

Find the Harold List Carousel widget from the widget menu in Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Harold List Carousel widget.
Layout

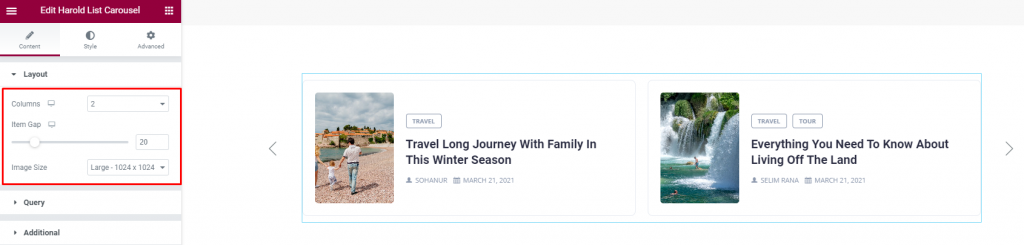
Go to Content> Layout
Harold List Carousel widget displays posts with a list-style including title, image, tag, and author/date.
In this section, you can adjust item gaps for the posts, set the number of columns, adjust the image size.
Query

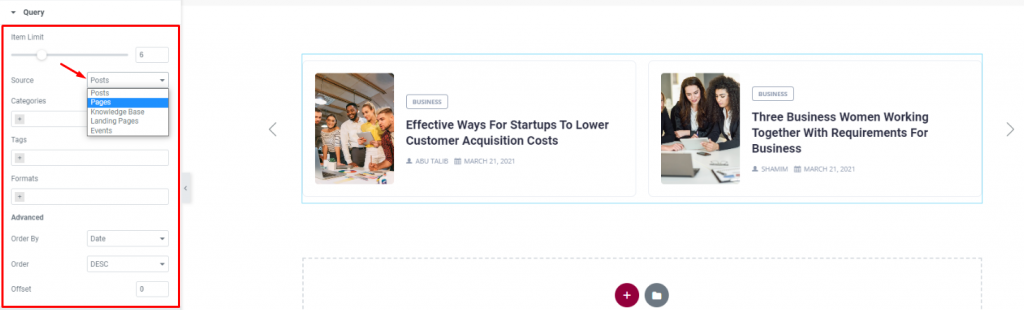
Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, events, and landing pages. You can show categories, tags, as well as set the order of the posts with the WordPress post list.
Additional

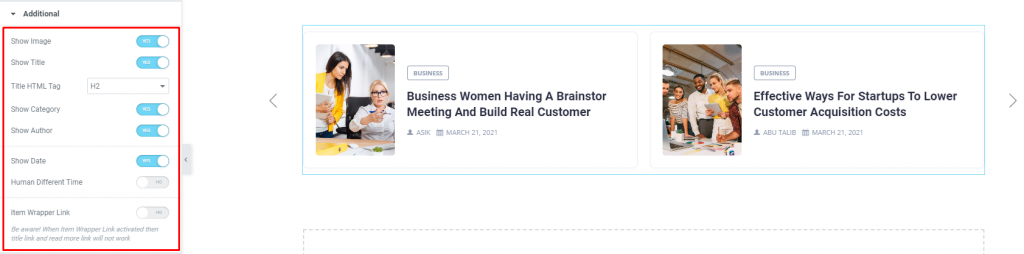
Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the blog list. These are for the titles, category, author, image, & date.
Navigation

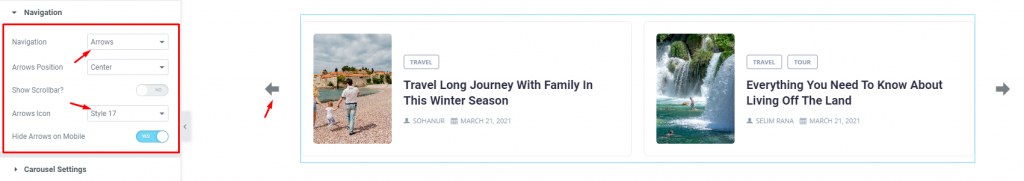
Go to Content> Navigation
The navigation section lets you choose a navigation style for the blog list carousel. It can either be arrows or dots, or both combined. Let’s select arrows and choose an arrow style from over 20 arrow-head styles. Flip on the Hide Arrow on Mobile switcher if needed.
Carousel Settings

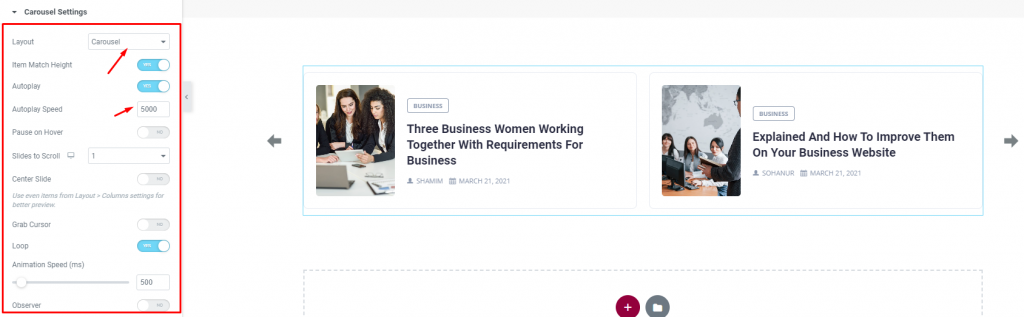
Go to Content> Carousel settings
Lastly, you will get the settings for the carousel animation. The Layout is changeable between Carousel & Coverflow. You can set it to Autoplay mode and put a time value for the autoplay speed for the WordPress post list.
By turning on the Center Slide switcher, you can make the center post your post-representative and move the animations centering it. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel.
Style tab
The style tab allows you to change or customize the appearance of the Harold List Carousel widget, by Ultimate Post Kit, content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

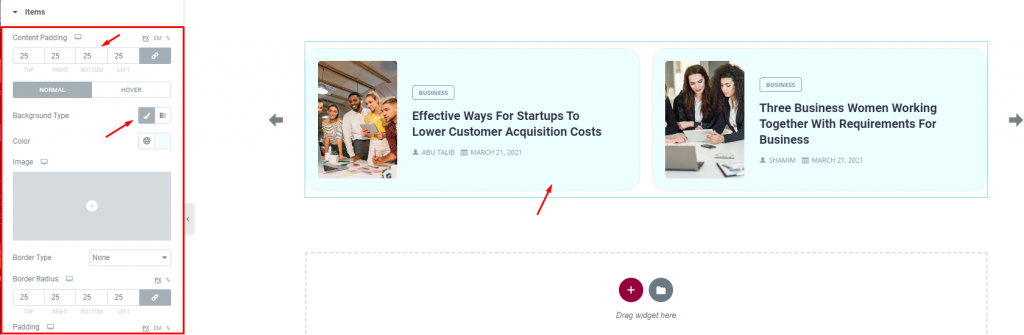
Go to Style> Items
Add borders around the posts including color & radius for both the normal and hover mode. You can use Content Padding for better visuals. Using the Box shadow option you can add a 3D vibe to the post blocks. The background type option lets you add any color or image on the background for both the normal & hover modes.
Images

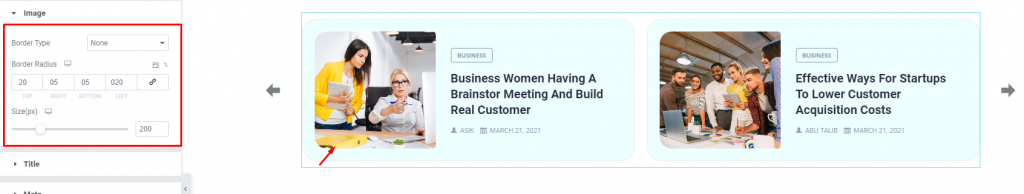
Go to Style> Images
You can adjust the image size for all the posts as well as set a border around them with colors & border-radius.
Title

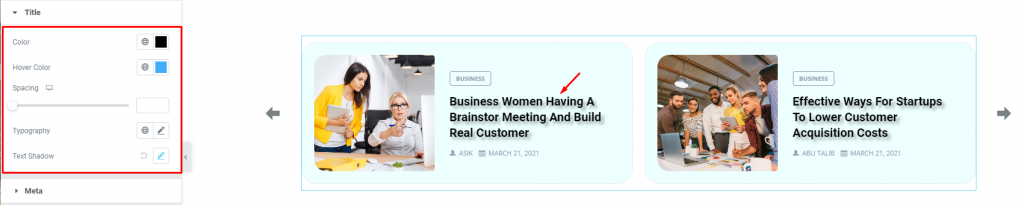
Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, text shadow, and typography of the titles. The color option is available for both active & hover modes.
Meta

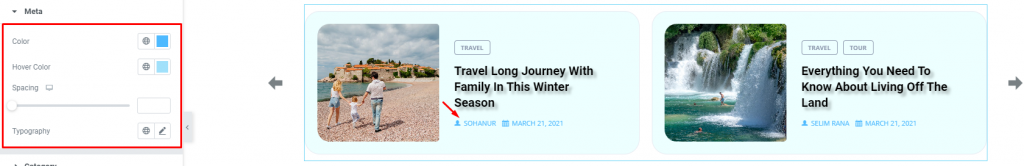
Go to Style> Meta
Of course, each post has author information along with a post date that will be displayed at the bottom of the post title. You can change their text color, spacing, & typography in this section.
Category

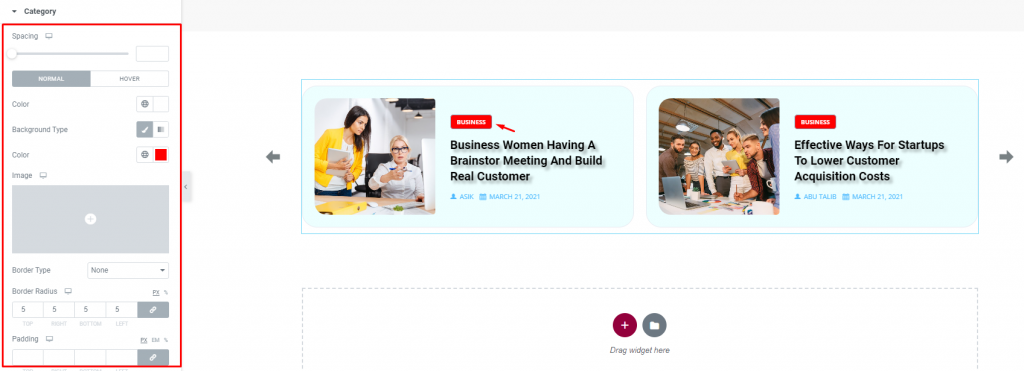
Go to Style> Category
The category option enables you to customize the category text on top of the post title. Set their color, border, typography and make it more eye-catching.
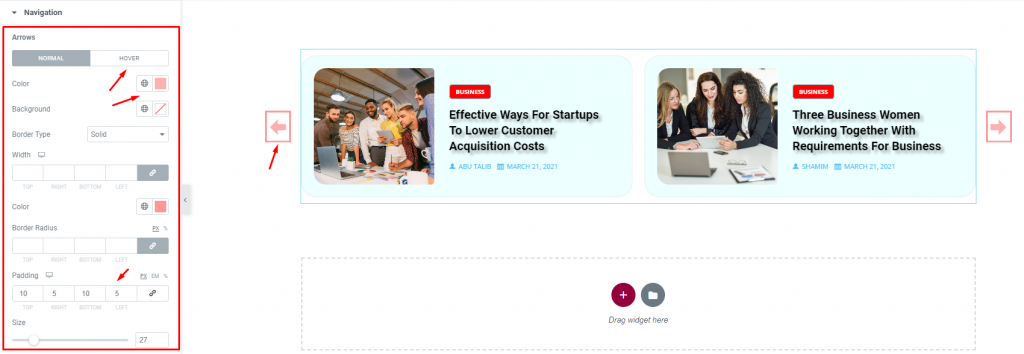
Navigation

Go to Style> Navigation
You can customize the navigation pointers in this section. For arrows, you can customize the arrow color, width, border, padding, border radius, etc. You can increase the arrow size to match your taste.
This section displays different options for different types of navigation systems.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.