In this documentation, we will show you how to customize the Glaze widget presented by the Pixel Gallery add-on.
Insert Glaze Widget

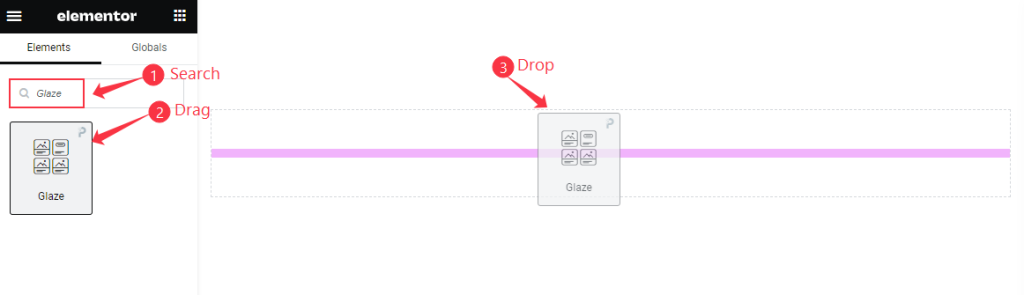
Open your page in the Elementor editor, search by the Glaze widget name, then drag and drop it.
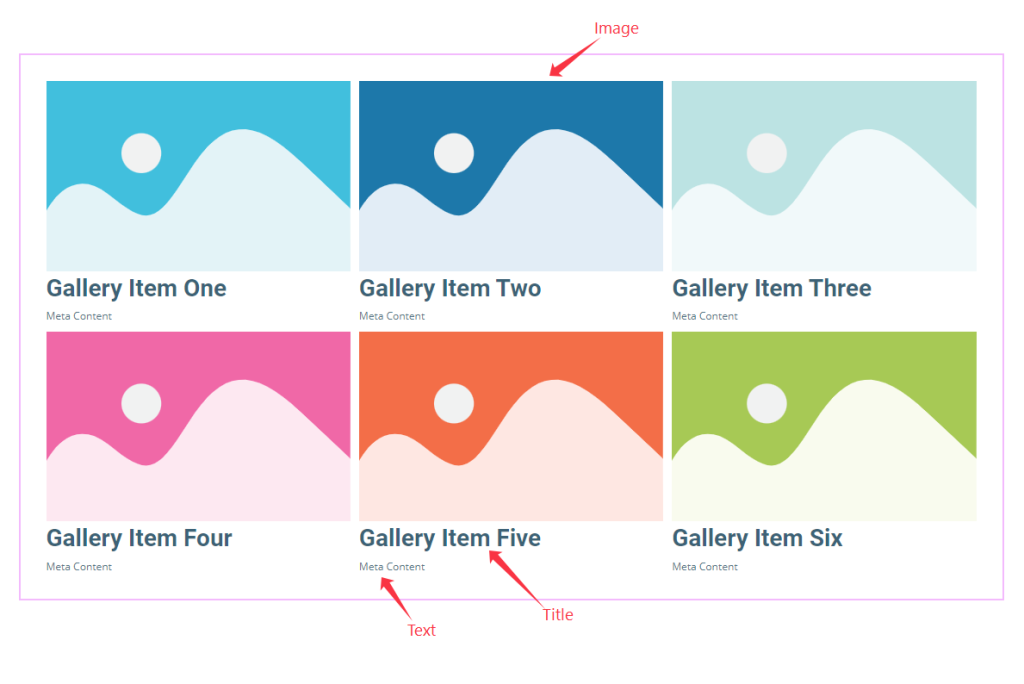
The default view of Glaze widget

The Glaze widget displays the Title, Meta, and Images as Items.
Content Tab Customization
Layout Section
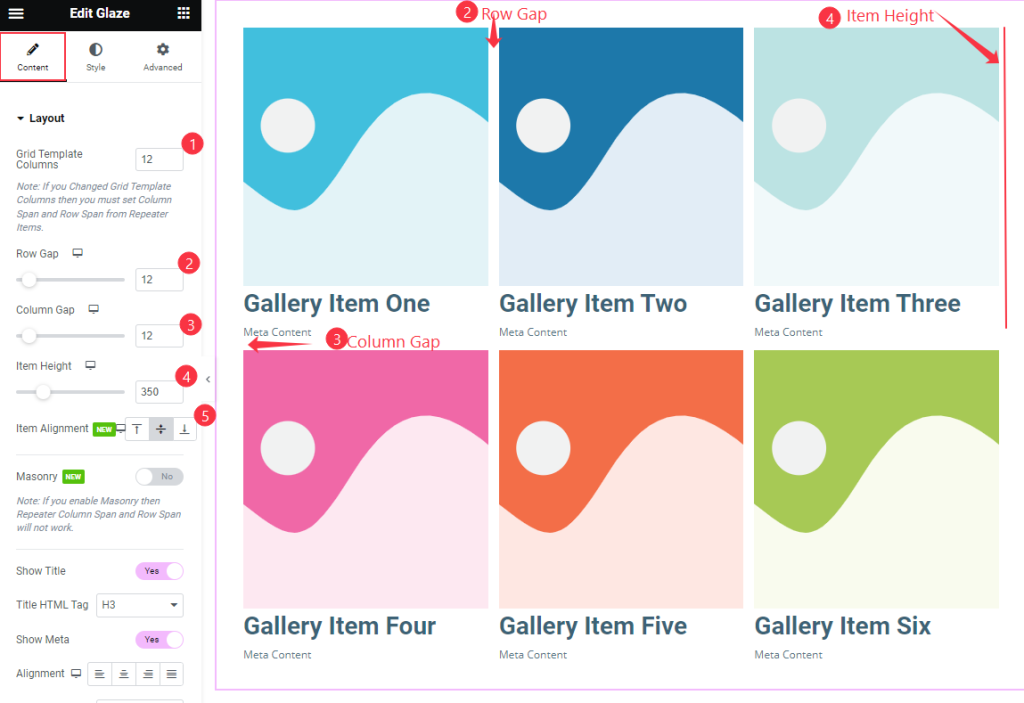
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, and Item Alignment options.

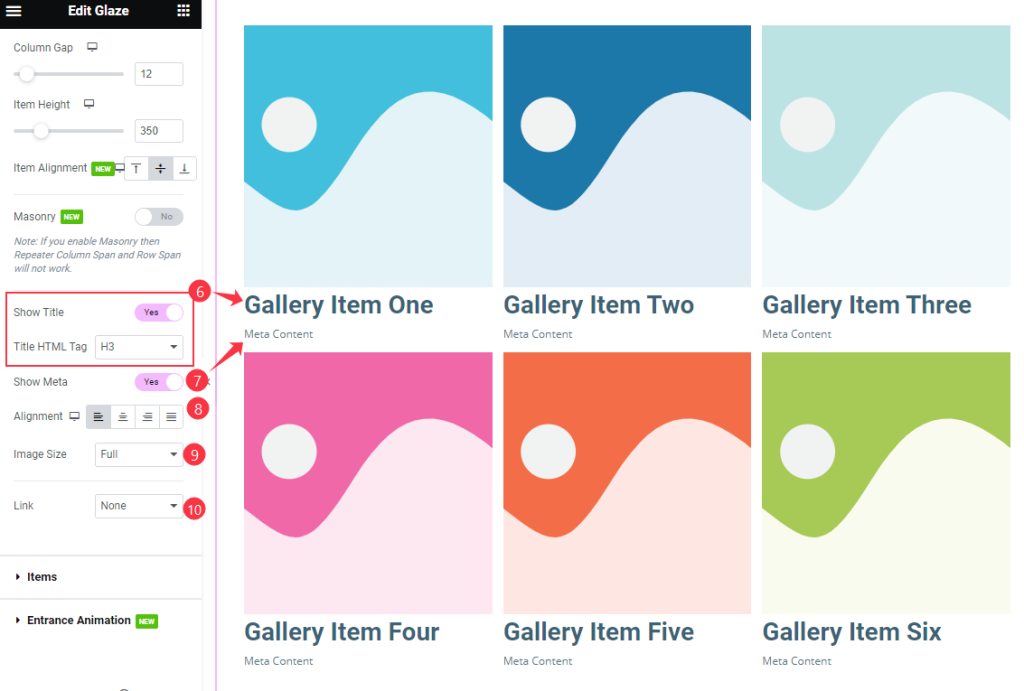
Then find the Show Title and Title HTML Tag, Show Meta, Alignment, Image Full, and Link section.
Items Section
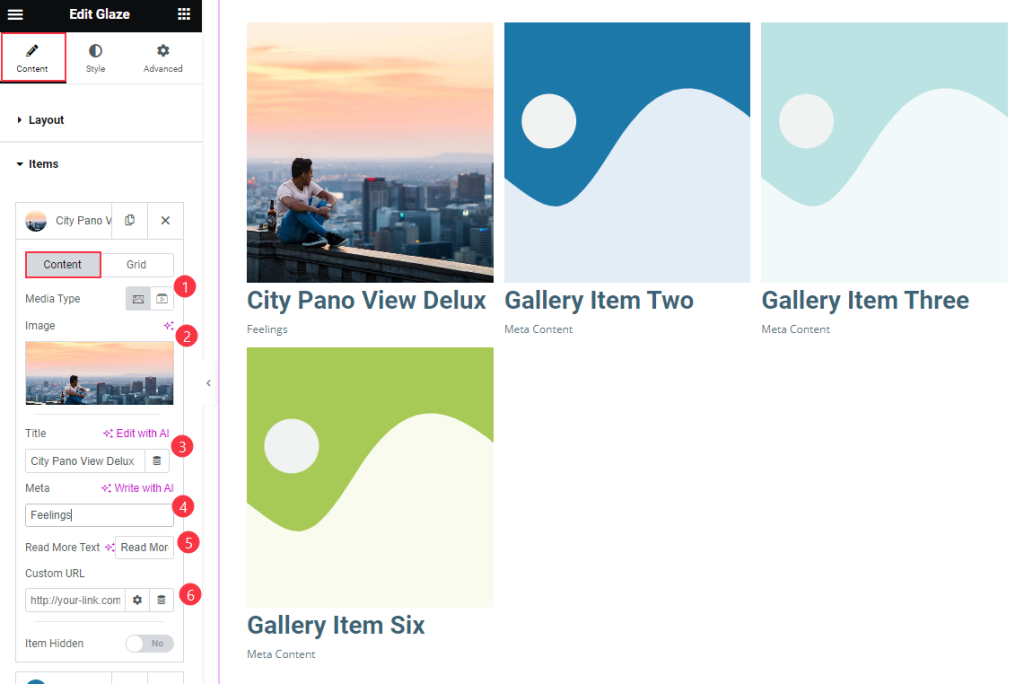
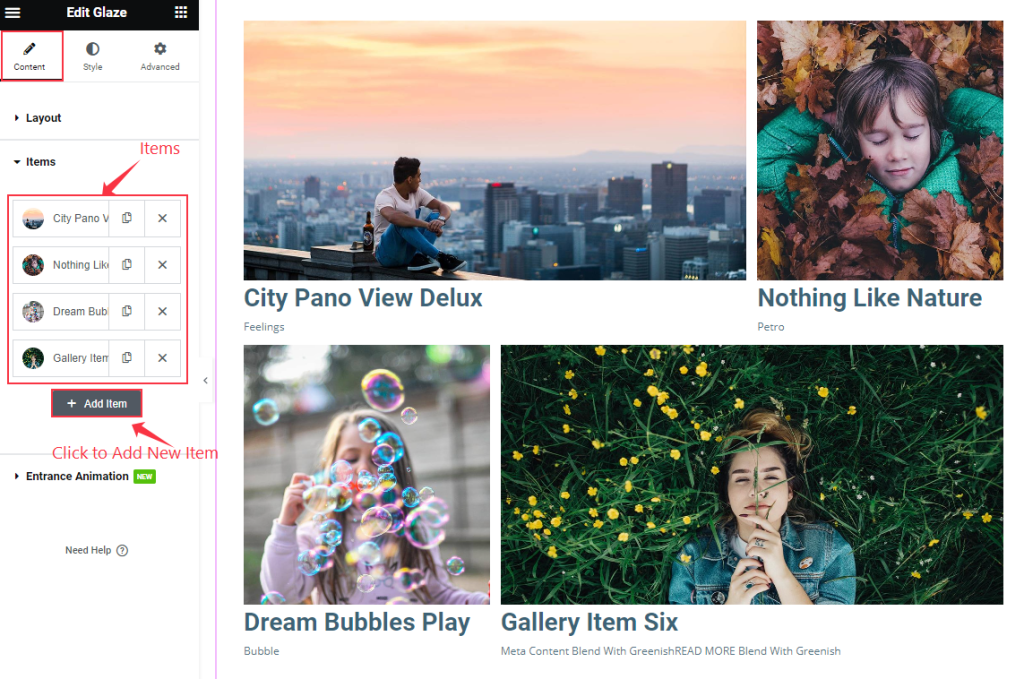
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Custom Link, and Item Hidden options.

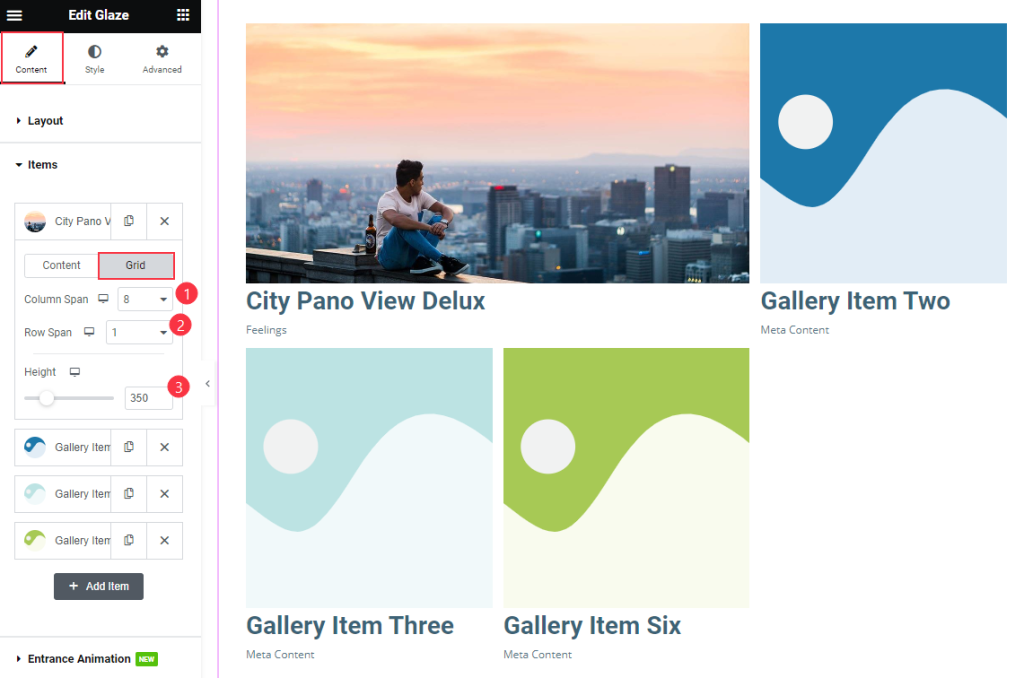
Also find the Grid > Column Span, Row Span, and Height options.

Then find the ” + Add Item ” option to add a new item.
Entrance Animation
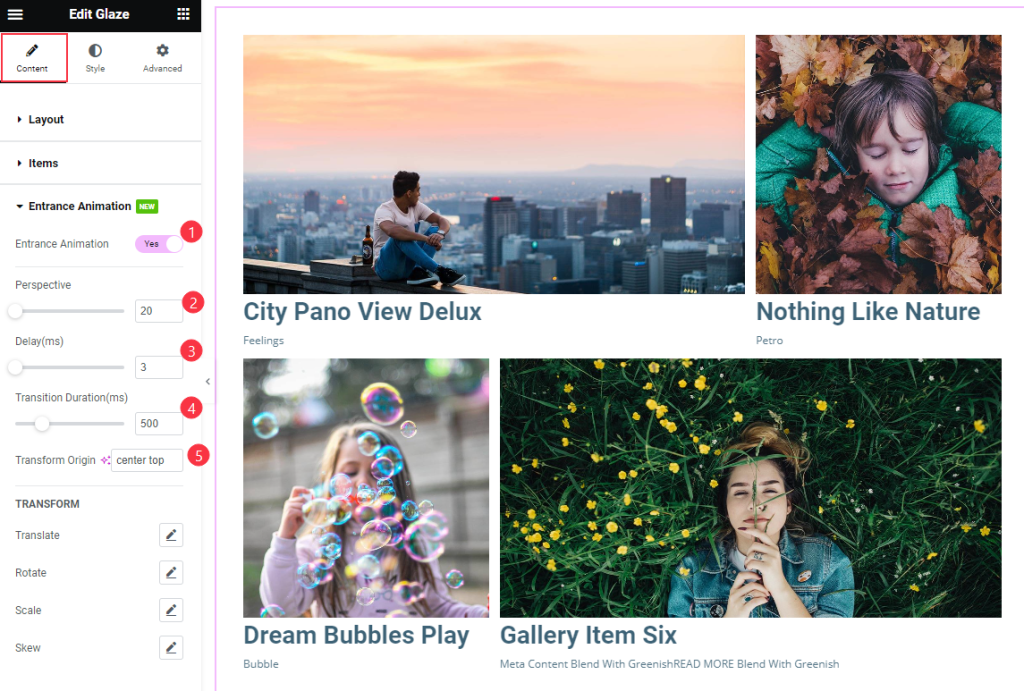
Go to Content > Entrance Animation

Find the Entrance Animations, Perspective, Delay, Transition Duration, and Transform Origin options.
Style Tab Customization
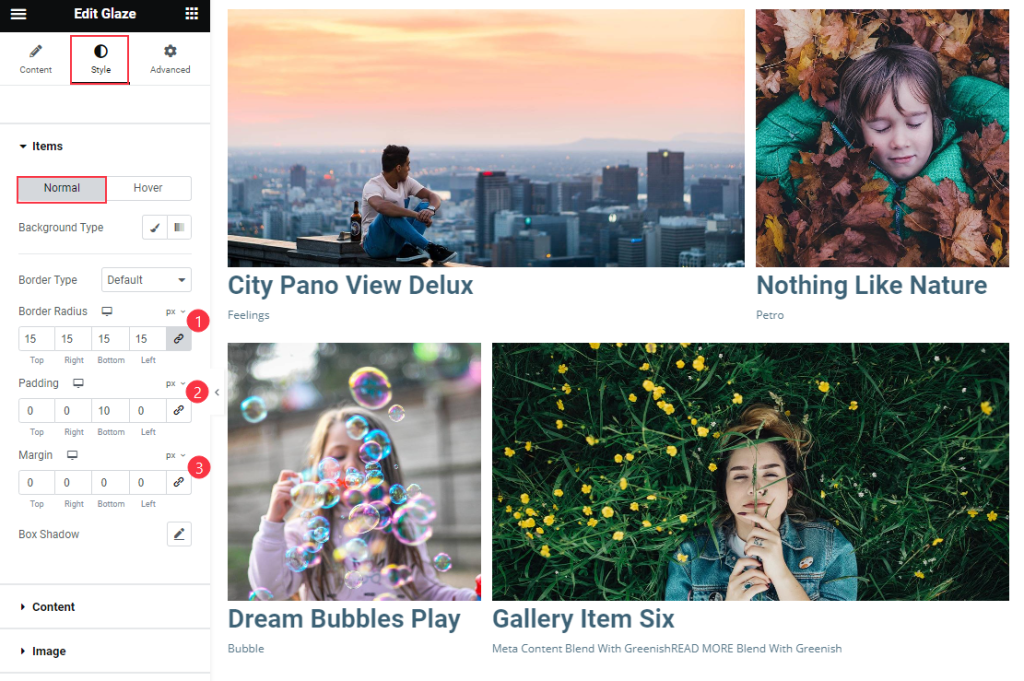
Items Section
Go to Style > Items

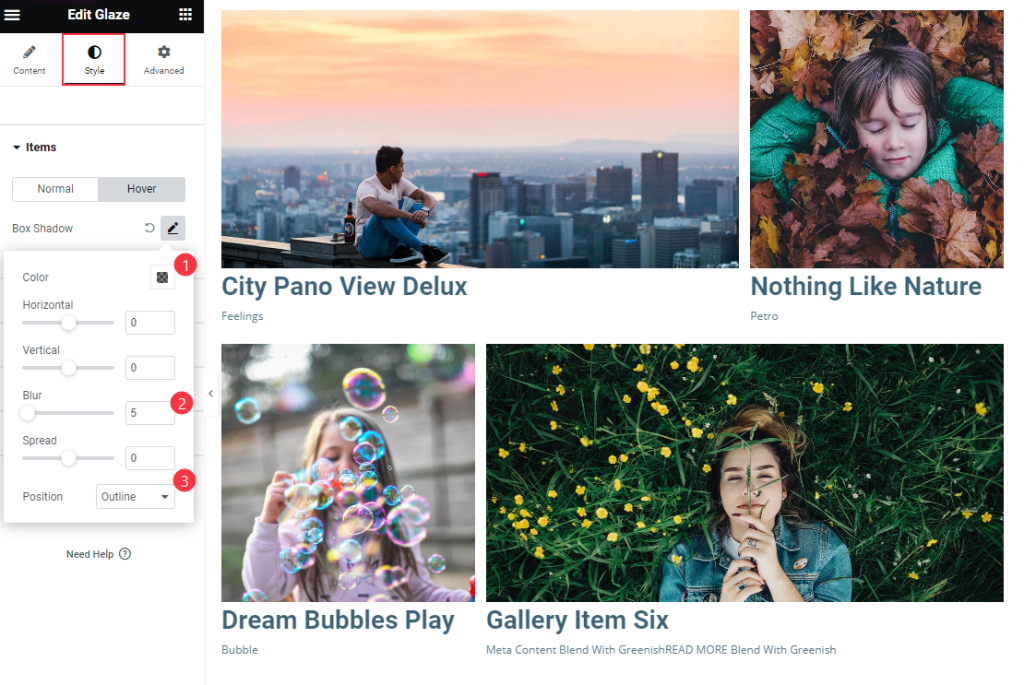
Find the Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Then find the Box Shadow > Color, Horizontal, Vertical, Blur, Spread, and Position options.
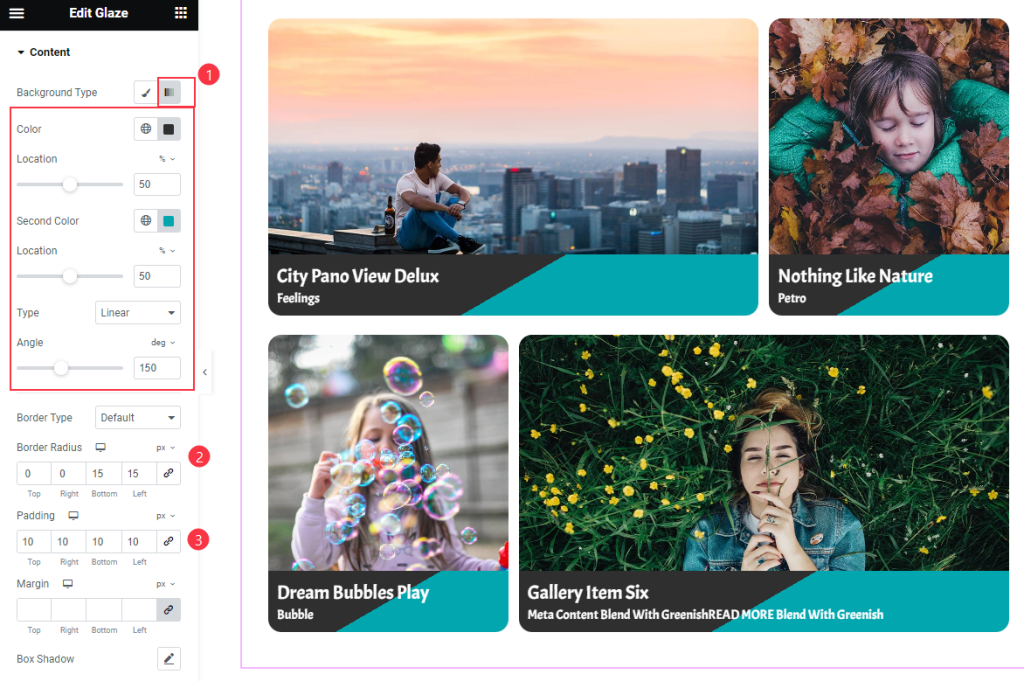
Content Section
Go to Style > Content

Find the Color, Location, Second Color, Location, Type, and Angel for Background Gradient, Border Radius, Padding, Margin, and Box Shadow options.
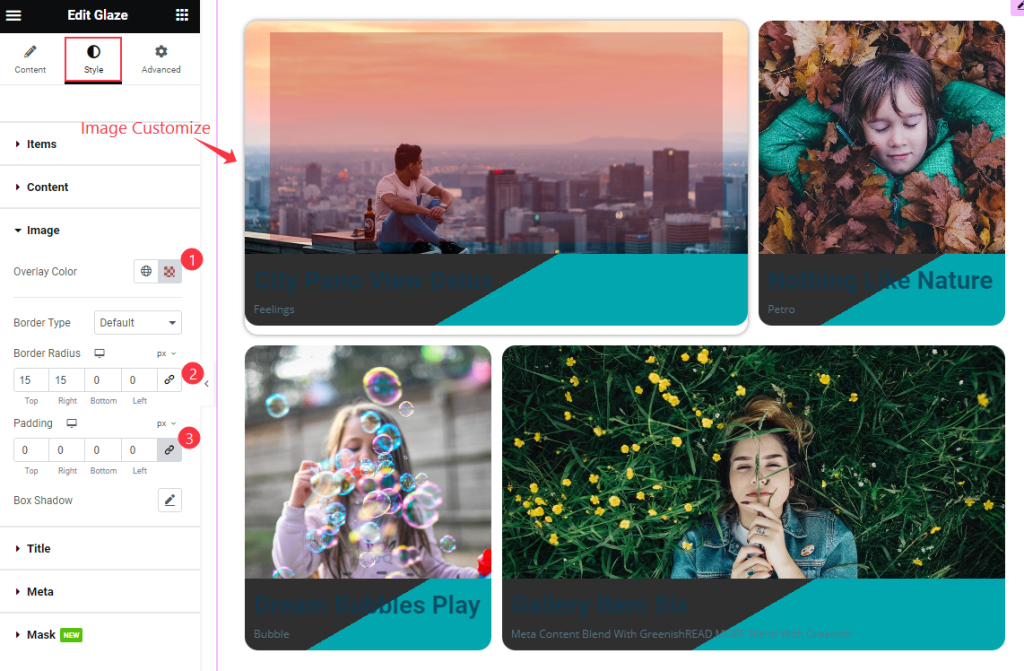
Image Section
Go to Style > Image

Find the Overlay Color, Border Type, Border Radius, Padding, and Box Shadow options.
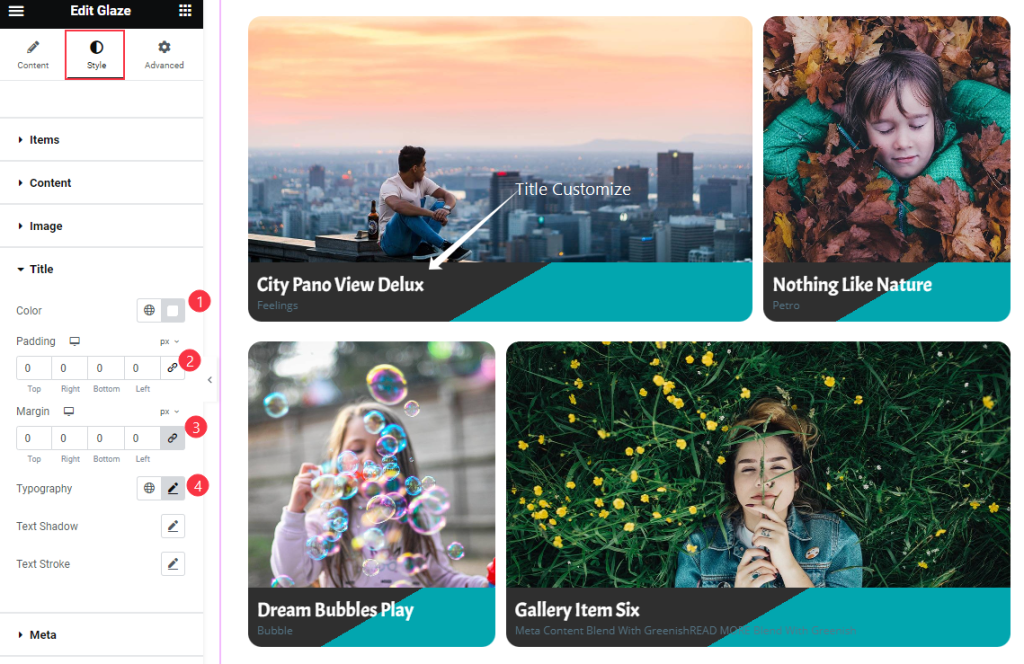
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
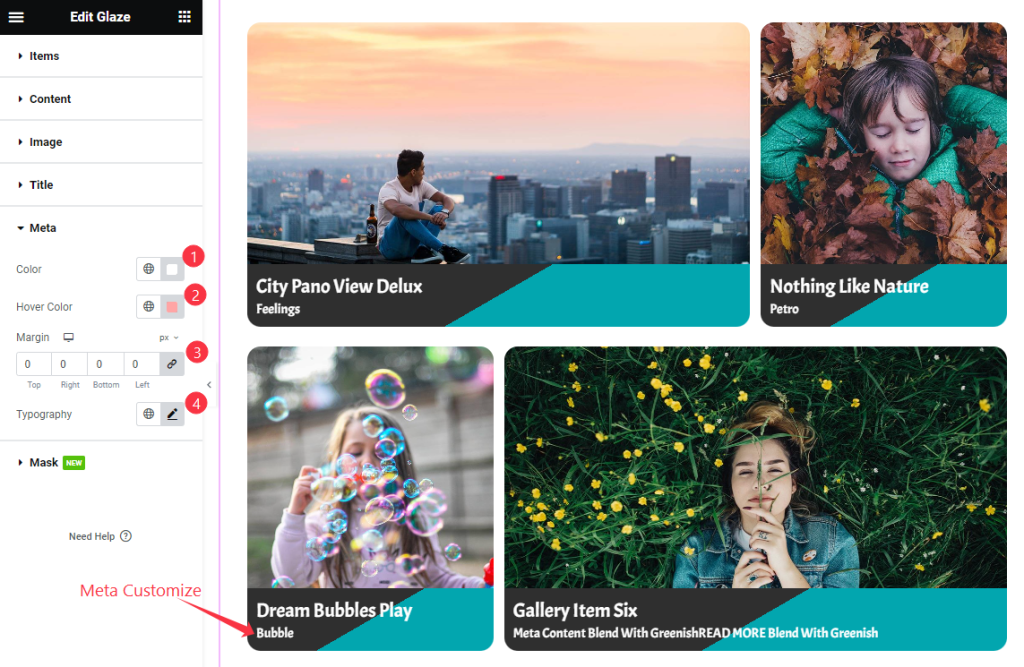
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
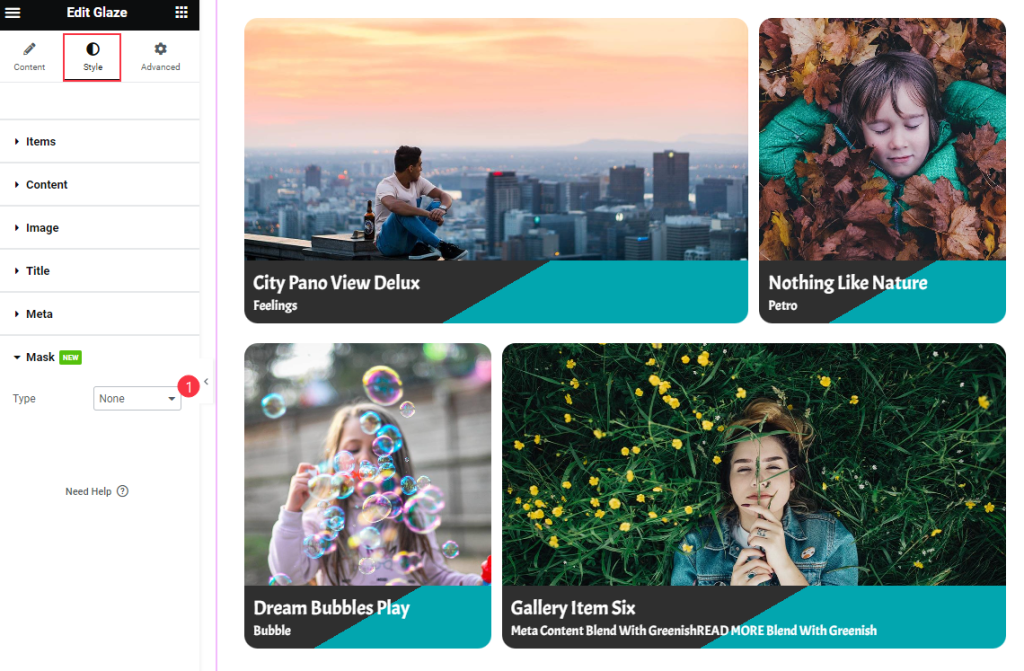
Mask Section
Go to Style > Mask

Find the Type option.
Video Assist
Watch the Glaze video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
