The Give Goal widget helps you make a stat box showing the current progress of your campaigns. It is easy to use, fits anywhere on your page, and best for catching attention from the viewers.
Let me show you how to work it in this tutorial.
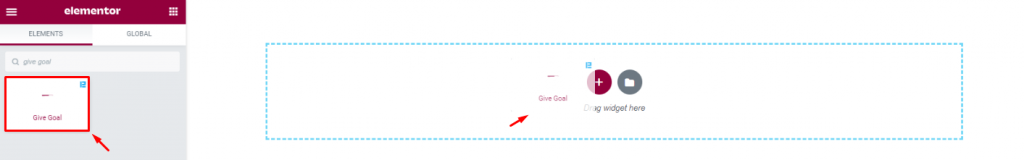
Inserting widget

Find the Give Goal widget from the widget menu and place it inside your webpage.
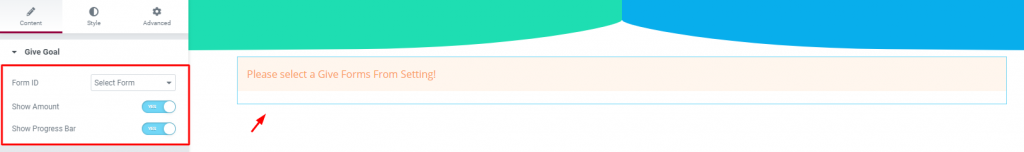
Content tab
There is a single section on the content tab holding the basic settings for the goal live plugin.

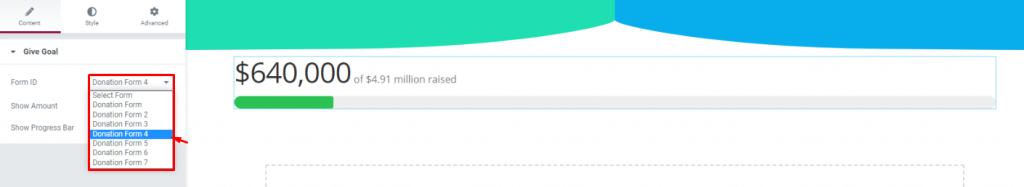
As for the first impression, you can see a drop-down menu and two switchers. You can choose your donation campaign from the Form ID menu.
The switcher will show/hide specific content of the donation goal on the display.

Here, we have chosen a campaign as an example. You can see the total amount raised, the total amount to be raised, and a progress bar.
Let’s move on to the Style tab.
Style tab
The style tab has three sections to change the appearance of the Give Goal plugin. let’s see them one by one.
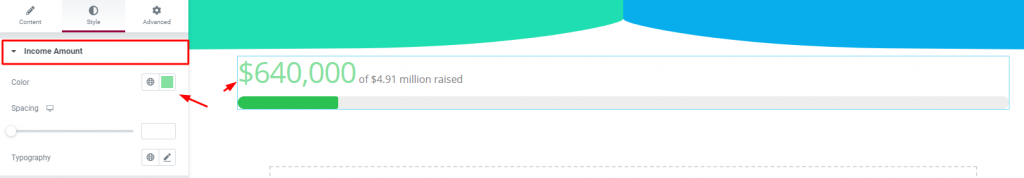
Income Amount

Go to Style> Income Amount
This section lets you change the color, spacing, and typography for the amount number.
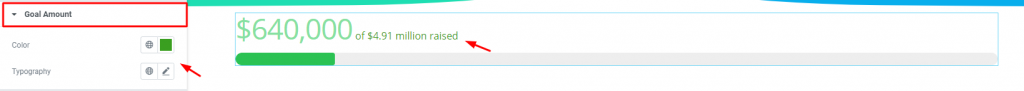
Goal Amount

Go to Style> Goal Amount
Has the same interface as the previous one but for the goal amount.
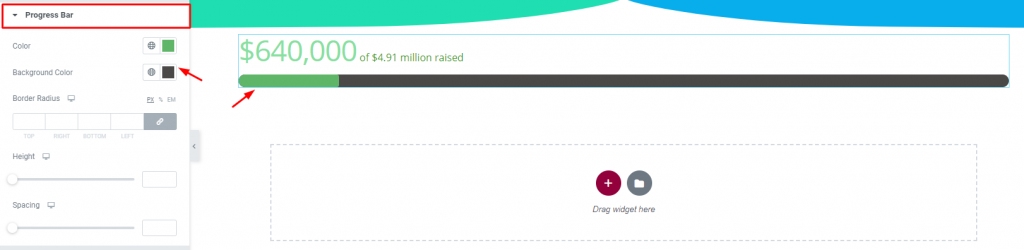
Progress Bar

Go to Style> Progress Bar
Customize the progress bar in various ways from this section.
Conclusion
Watch this video to get more visuals on the Give Goal widget, developed by Bdthemes, and check this demo page for more examples.
Thanks for staying up.