The Give Donor Wall widget by Element Pack helps you showcase all the donors of your running campaigns. It’s a good way to motivate your visitors by showing off the profiles of the kind-hearted people on your campaigns.
Let’s see how to use it inside this tutorial.
Inserting widget

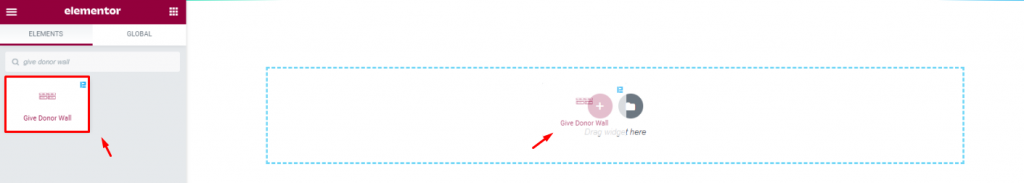
Find the Give Donor Wall widget from the widget menu and place it inside your page.
Content tab
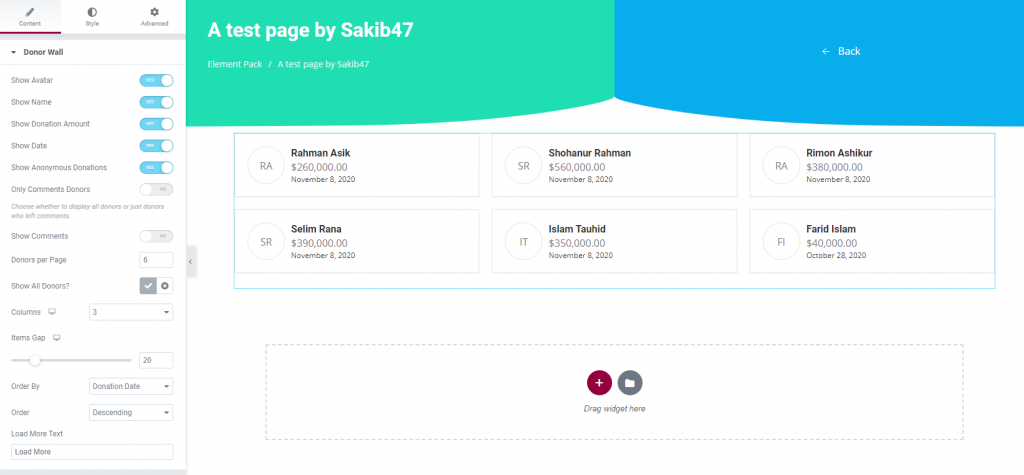
There is a single section under the Content tab holding every basic setting included in one place for the donor wall for Elementor.

There are a visible number of switchers that control specific content on the display. Turning them on/off will show/hide the name, avatar, amount, comment, date, and anonymous.
Also, you have options for limiting the number of visible donors as well as the display order for the WordPress donations.

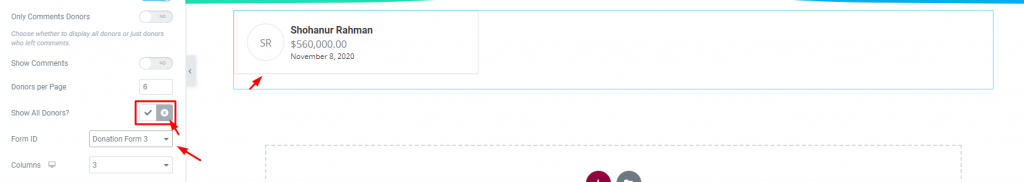
However, you can show donor profiles for all campaigns or simply display donors for a specific campaign. Just uncheck the Show all donors? option to do that.
There are also Load more and Read more text fields at the bottom of the section. You can change the texts and put something else if you like. (i.e. show more, details, etc.)
That’s it for the content tab. Now, let’s move on to the Style tab.
Style tab
The Style tab for the Give Donor Wall widget has several sections commanding several parts of the content. Let’s see them in an ascending manner.
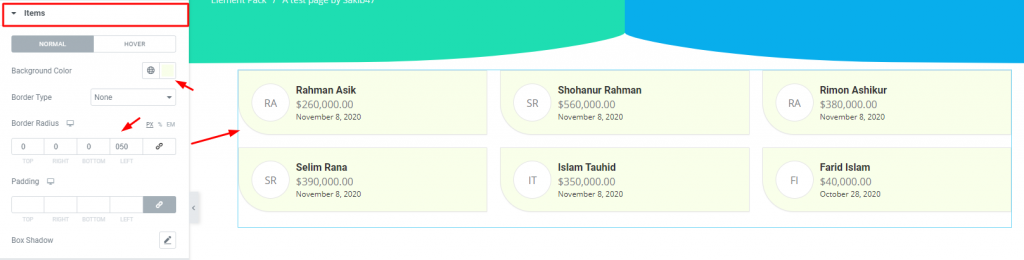
Items

Go to Style> Items
You can change the background color and add borders, paddings to the whole content from the first section. Also, you can add a box-shadow to the boxes.
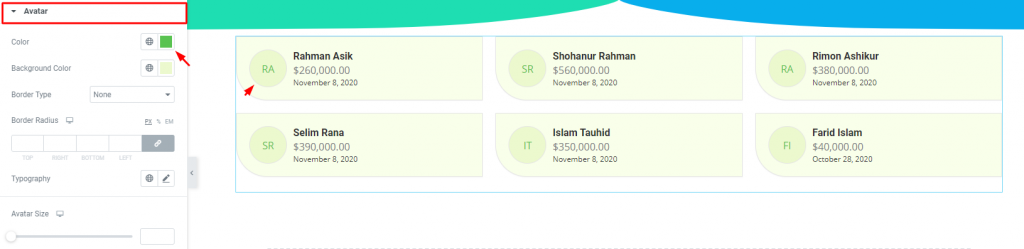
Avatar

Go to Style> Avatar
You can change the text color as well as the background color of the avatars. Also, you can add a border or even edit the typography of them.
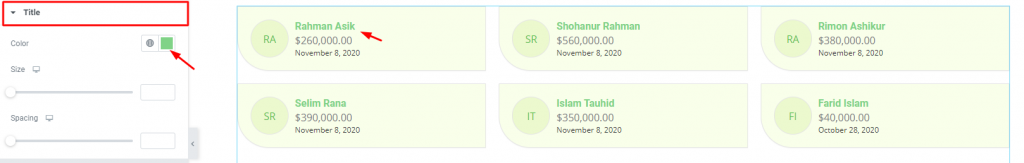
Title

Go to Style> Title
Customize the titles of the content from this section by color, spacing, and size.
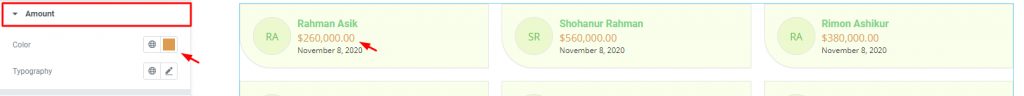
Amount

Go to Style> Amount
Edit the color and typography of the stated donation amount for all content.
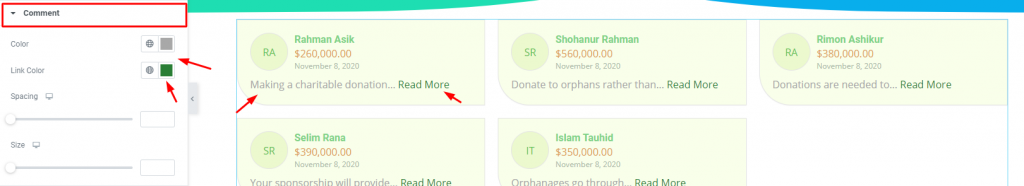
Comment

Go to Style> Comment
You can change the color for the comment text and the Read More button on this section. Also, don’t forget to adjust the spacing and size.
Date

Go to Style> Date
Simply, customize the date by color, spacing and size.
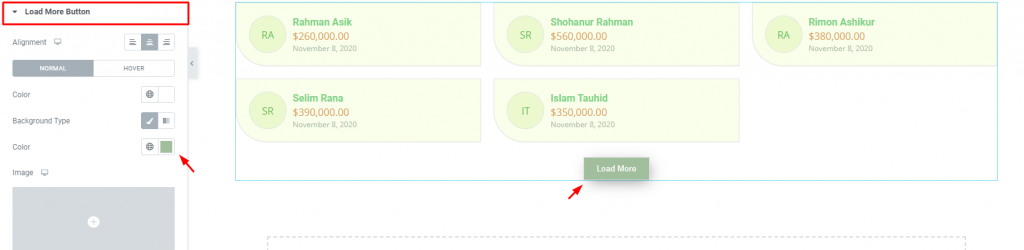
Load More Button

Go to Style> Load More Button
And lastly, the load more button is also customizable through this section. Reposition it by the alignment option and change color, add a border, and padding.
Conclusion
Watch this video to get more visuals on the Give Donor Wall widget, developed by Bdthemes, and visit this demo page for more examples.
Thanks for staying up.