The Give Donation History widget helps you create a donation history form that includes all donations that happened in your campaigns.
Let’s see how to operate this widget in this tutorial.
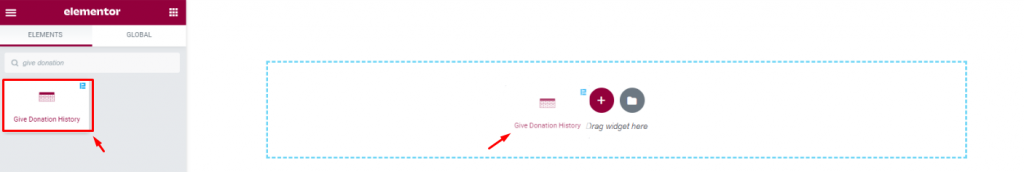
Inserting Widget

From the widget menu, find the Give Donation History widget and drag-drop it inside your webpage.
Content tab

The Content tab has a single section having a bunch of switchers in it. Each switcher controls specific content on the display. Turning off/on them will show/hide corresponding content.
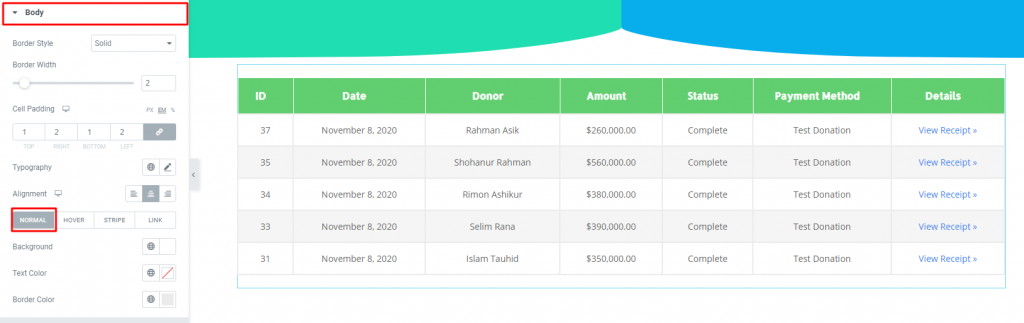
Style tab
The Style tab has two sections; Header & Body. We will start with the Header first.
Header

Here, you can customize the header part of the donation history form. For the options, you see color, border, padding, typography, and alignment settings.
Go ahead and play with the options.
Body
This section has all the options to customize the body of the content. Your Give Donation History needs this part to fully expose all the content to the visitors.

Same as the Header, the border, padding, and typography options are common for the whole body part.
There are 4 sub-sections under the alignment option. Each sub-section lets you change a specific part of the content body.
The first one is for general appearance settings. The second one is responsible for creating a hover effect.

The third sub-section lets you change the color of the stripe pattern.

And the last one gets you to customize the linked text View Receipt for the charity plugin.
Conclusion
Watch this video to get more visuals on the Give Donation History widget, developed by Bdthemes, and check this demo page for more examples.
Thank you for staying up.