In this documentation, we will show you how to customize the Floral widget presented by Pixel Gallery Pro.
Inserting The Floral Widget

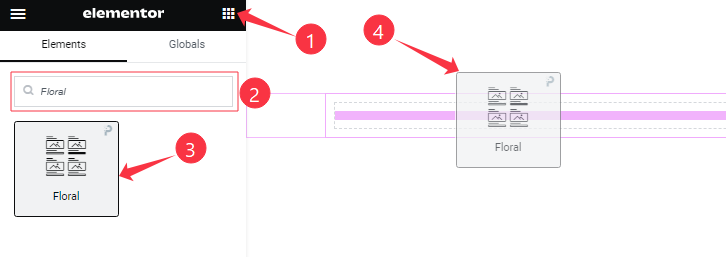
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section
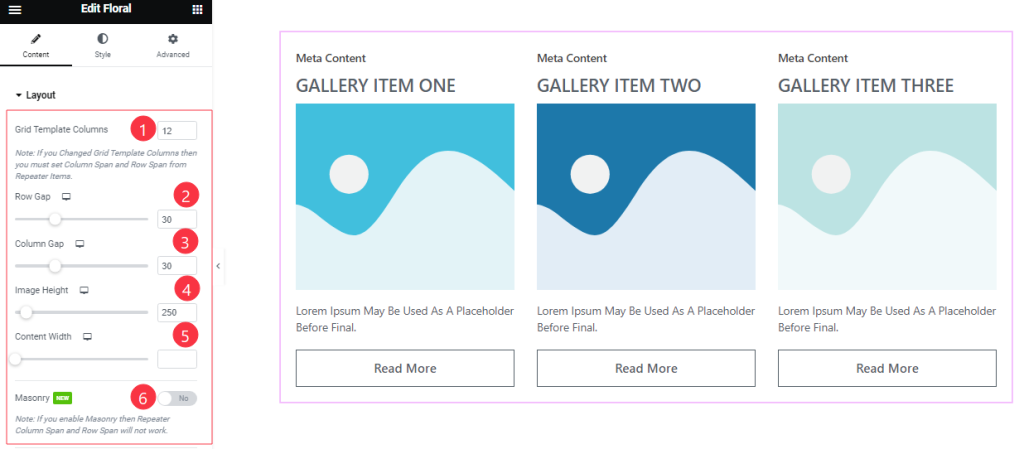
Go to Content > Layout
Step-1

Come to the Layout section and find the Grid Template Columns, Row Gap, Column Gap, Image Height, Content Width, and Masonry options.
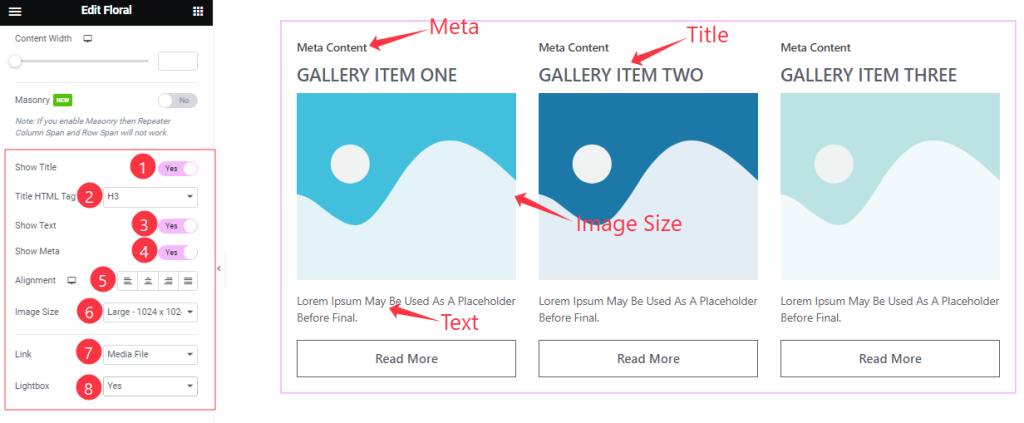
Step-2

Here also Find the Title HTML Tag, Alignment, Image Size, Link(Media File, and Custom URL), and Lightbox options, and also find the Show Title, Show Text, and Show Meta switchers.
Items Section Customization
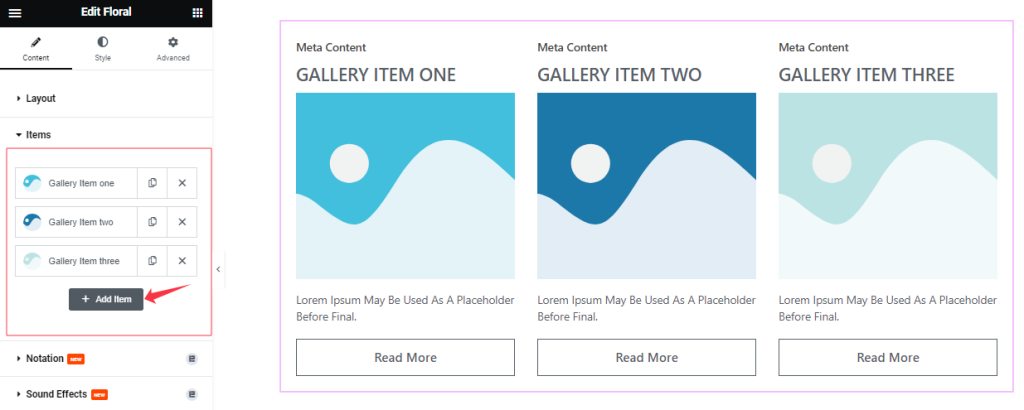
Go to Content > Items
Step-1

Come to the Items section, Here you can add Floral widget items (with the Add Item button).
Step-2

Click on Each widget item, you will find two tabs sections; Content and Grid.
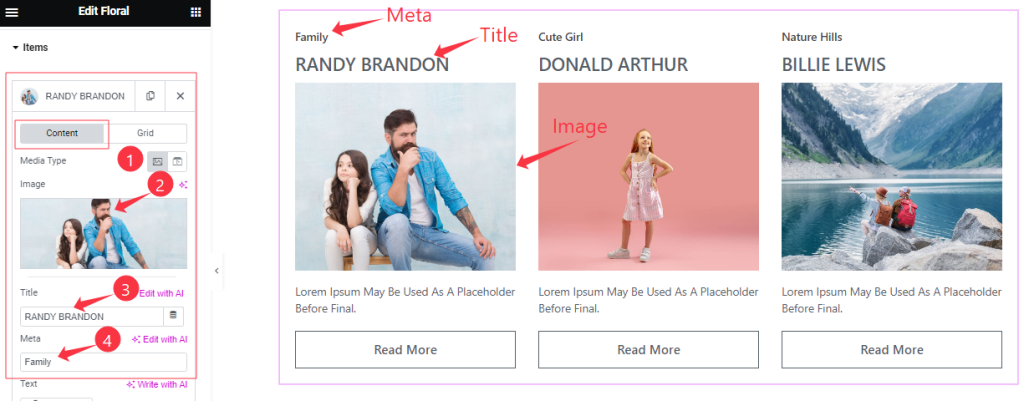
In the Content mode, find the Media Type (Image, and Video), Image, Title, and Meta options.
Step-3

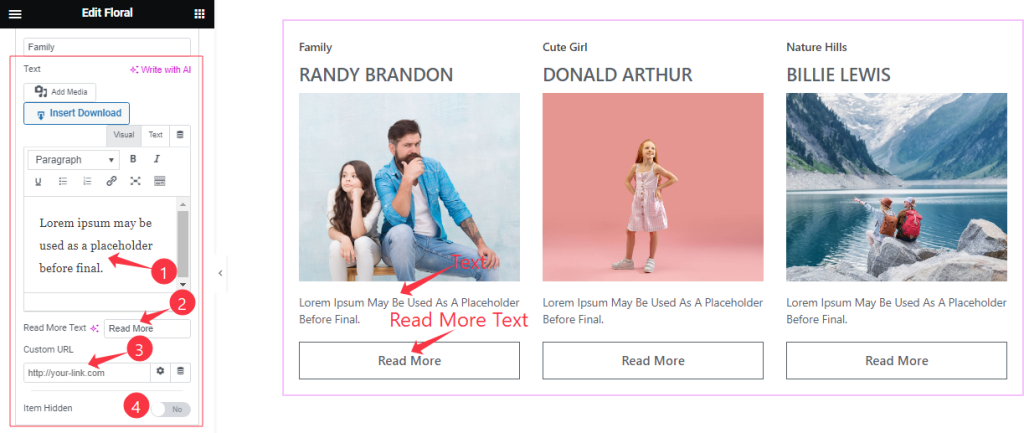
Here also find the Text, Read More Text, Custom URL, and Item Hidden options.
Step-4

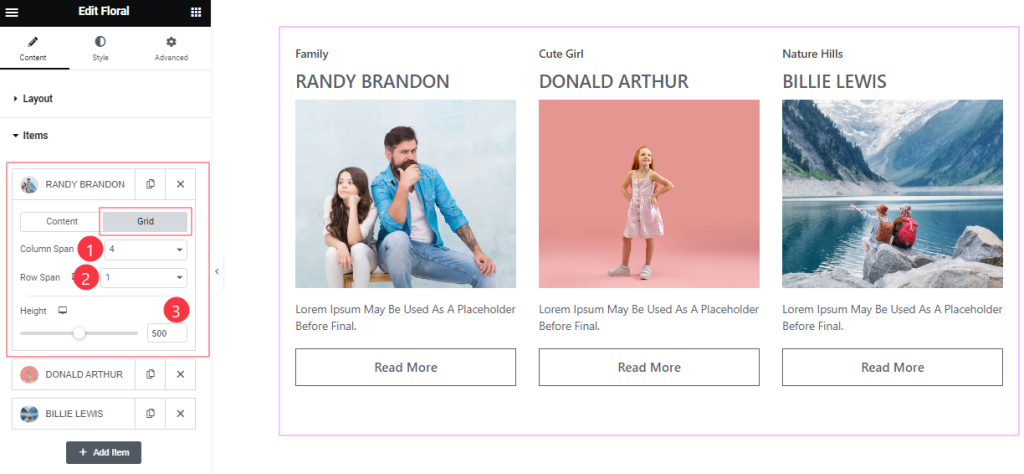
In the Grid mode, find the Column Span, Row Span, and Height options.
Work with The Style Tab
Style The Items Section
Go to Style > Items
Step-1

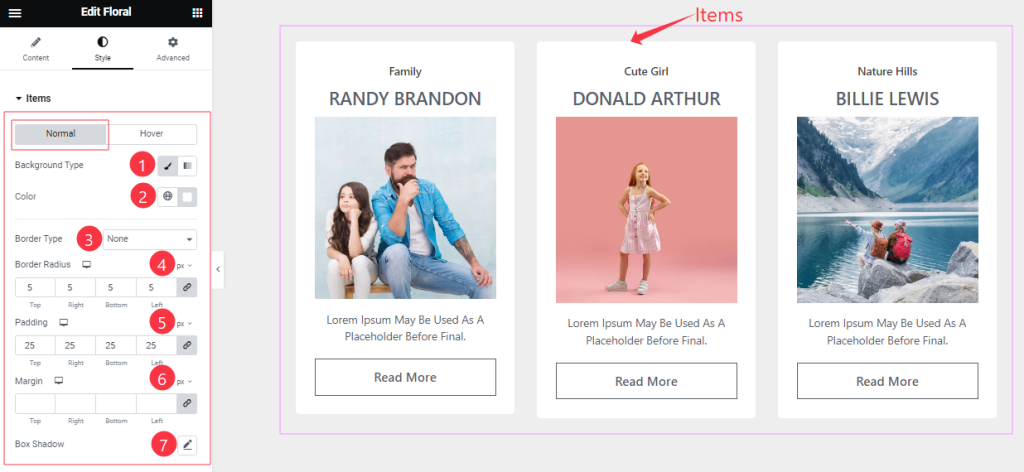
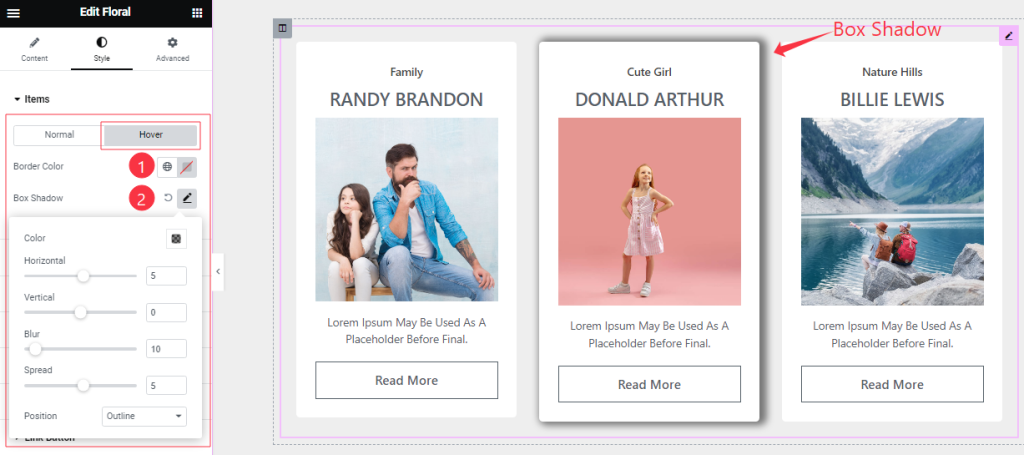
Come to the Items section, you will find two tabs section; Normal and Hover.
In the Normal Mode, Find the Background Type(Classic, and Gradient), Background Color, Background Image, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
Step-2

In the Hover mode, find the Border Color and Box Shadow options.
Image Section
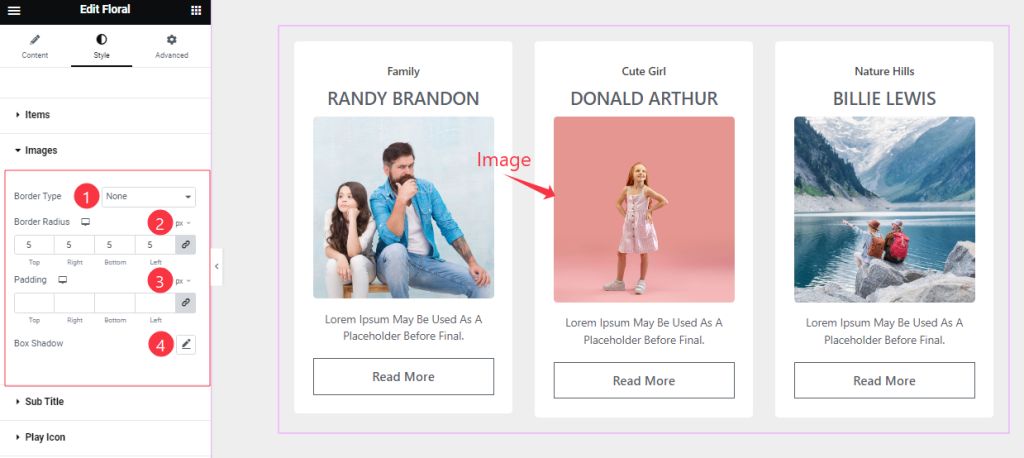
Go to Style > Image

Here find the Border Type, Border Width, Color, Border Radius, Padding, and Box Shadow options.
Sub Title Section
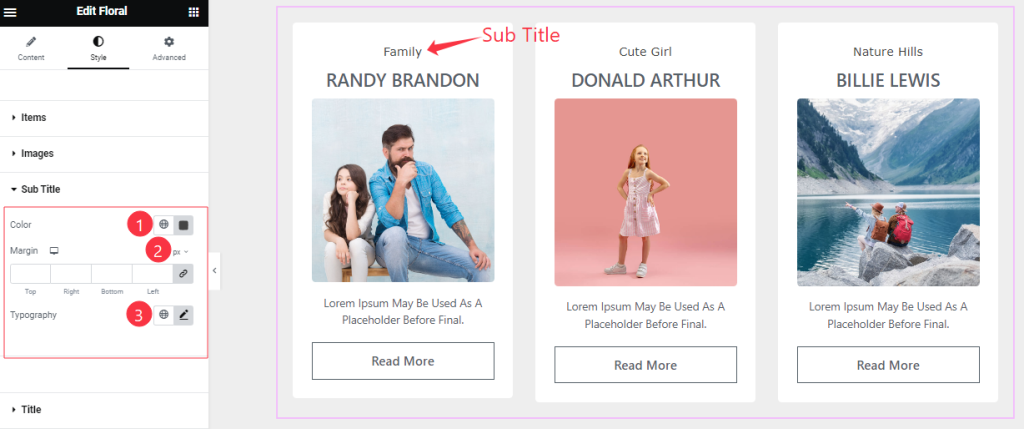
Go to Style > Sub Title

Here find the Sub Title Color, Margin, and Typography options.
Title Section
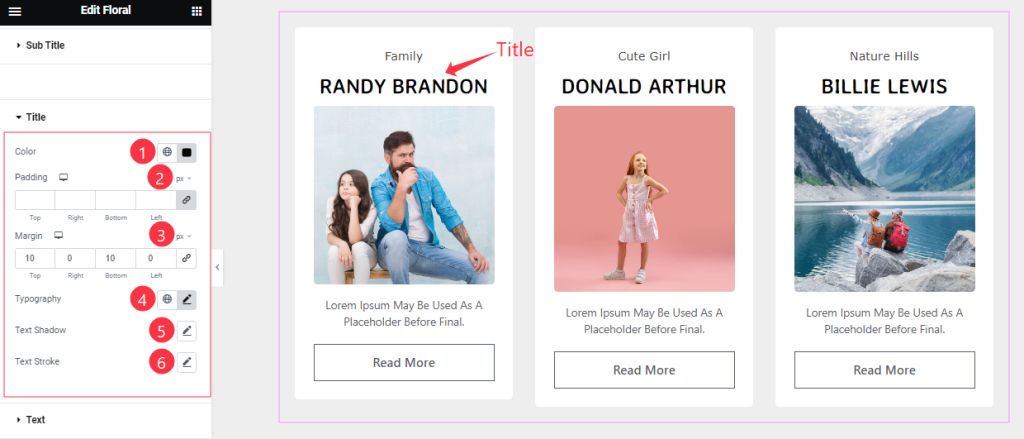
Go to Style > Title

Come to the Title section, and find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
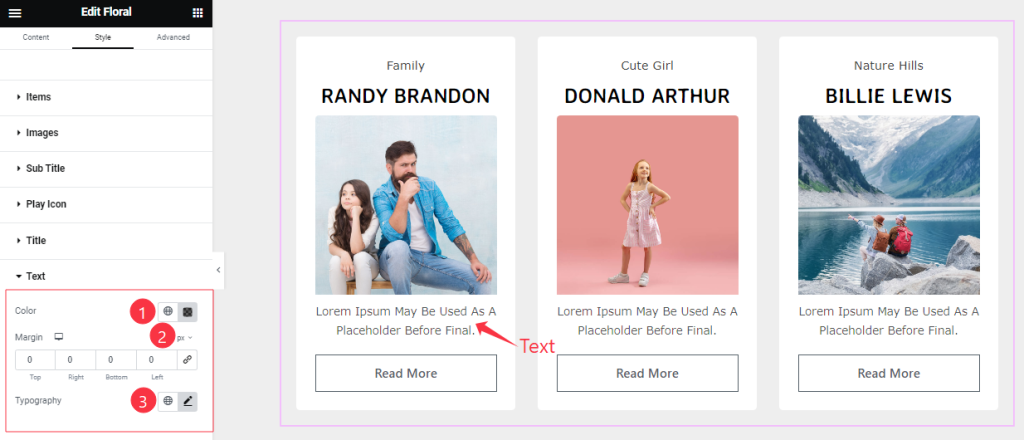
Text Section
Go to Style > Text

Come to the Text section, and find the Text Color, Margin, and Typography options.
Link Button Section
Go to Style > Link Button
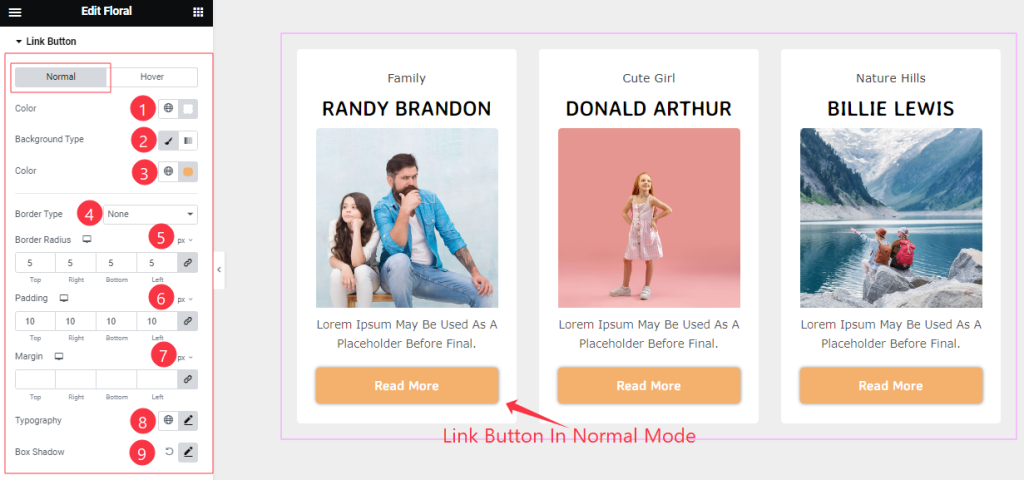
Step-1

Come to the Link Button section, you will find two Tabs sections; Normal and Hover.
In the Normal Tab Mode, Find the Link Button Text Color, Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Typography, and Box Shadow options.
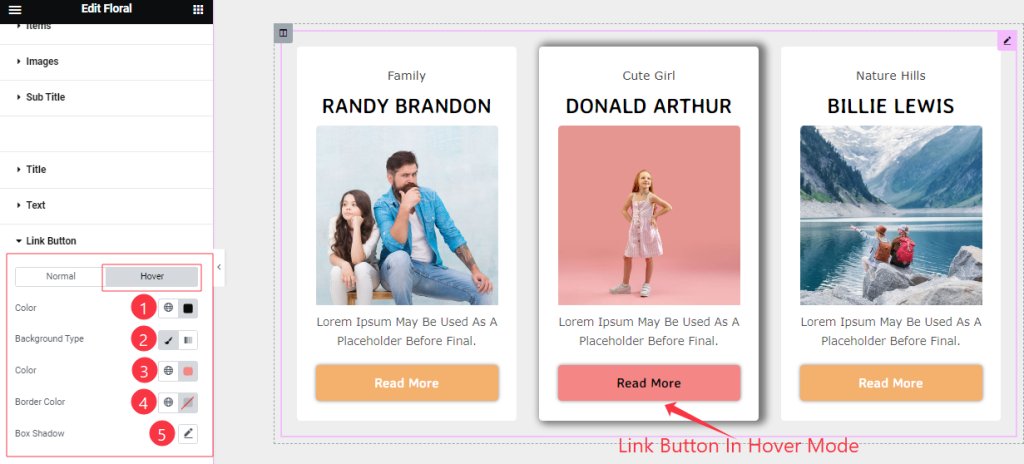
Step-2

In the Hover Tab Mode, find the Link Button Text Color, Background Type(Classic, and Gradient), Background Color, Border Color, and Box Shadow options.
Modal Section Customization
Go to Style > Modal
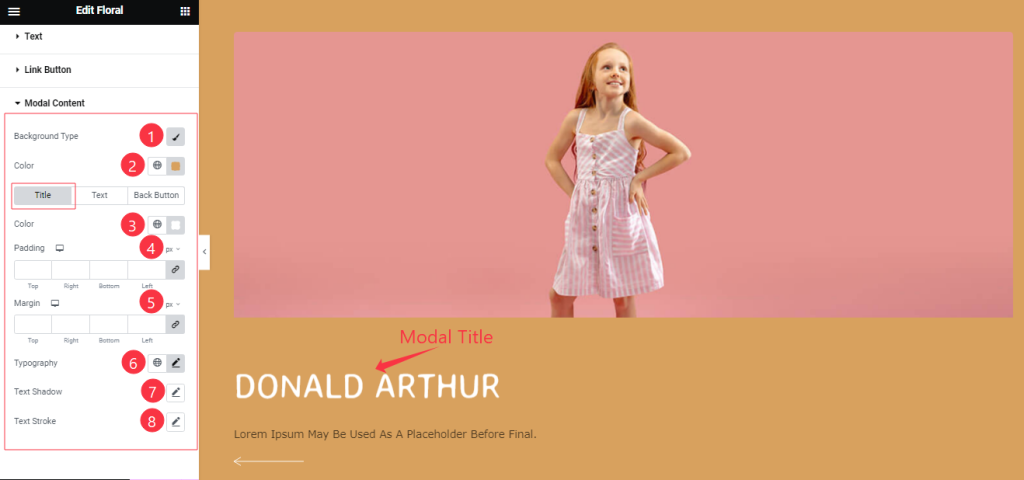
Step-1

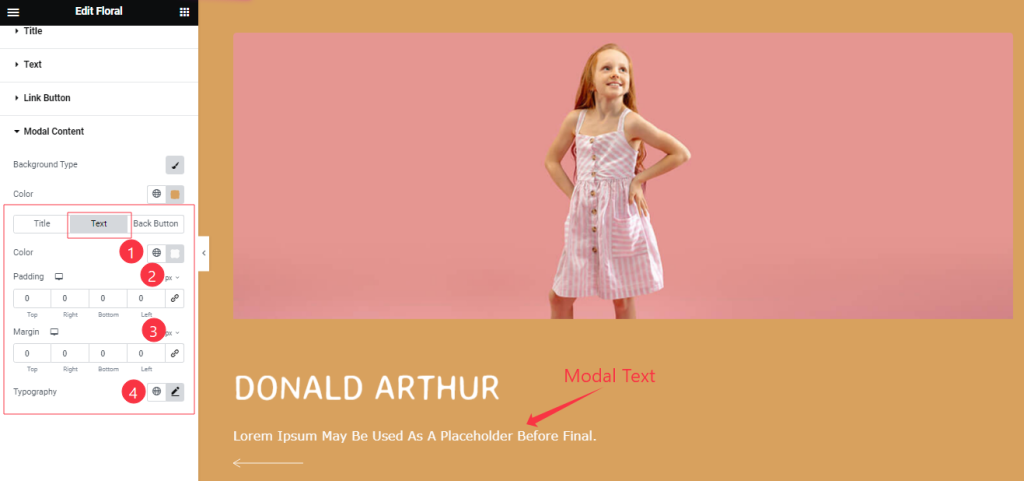
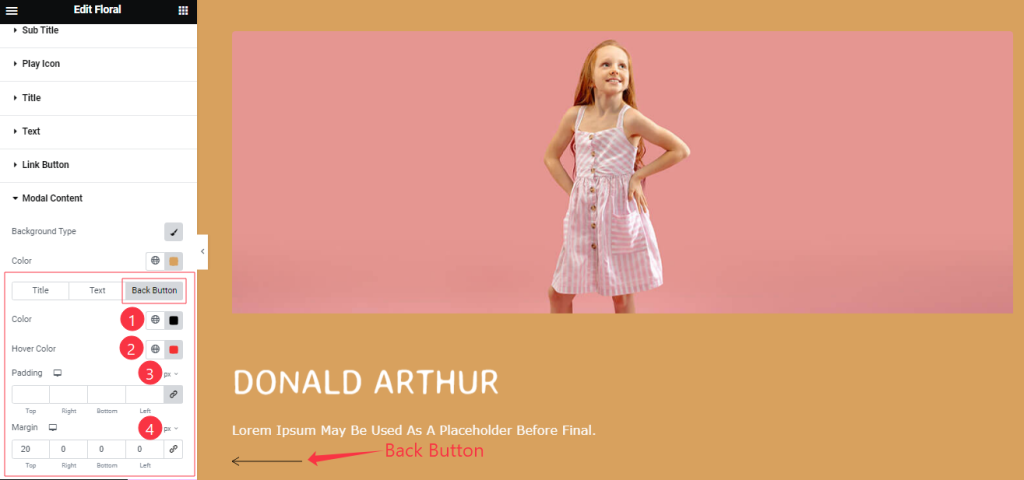
Come to the Modal section, you will find three Tabs sections; Title, Text, and Back Button.
In the Title Tab mode, find the Background Type, Background Color, Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
Step-2

In the Text Tab mode, find the Text Color, Padding, Margin, and Typography options.
Step-3

In the Back Button Tab section, find the Back Button Color, Hover Color, Padding, and Margin options.
All done! You have successfully customized the Floral widget on your website.
Video Assist
You can watch the quick video to learn about the Floral widget. Please visit the demo page for examples.
Thanks for being with us.
