Fancy Slider is an amazing widget to decorate your website with its stunning slider features. Normally, everyone uses sliders to showcase information and promotion. But, Fancy Slider is different from those normal sliders. It’s more attractive, more colorful, more stylish.
To use this user-friendly widget effectively, you need to know how it operates. Let me give you a complete guide to it!
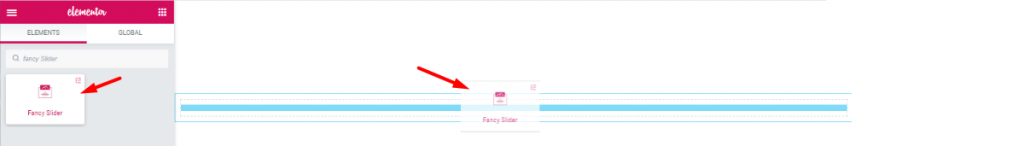
To Insert Widget

Inserting widget is just a matter of drag and drop. However, click and hold on the widget icon from the menu and drag it to the drop point. Follow the picture above.
Content Tab
Using the Content tab, you can basically make a layout of a particular part of the website within the widget.
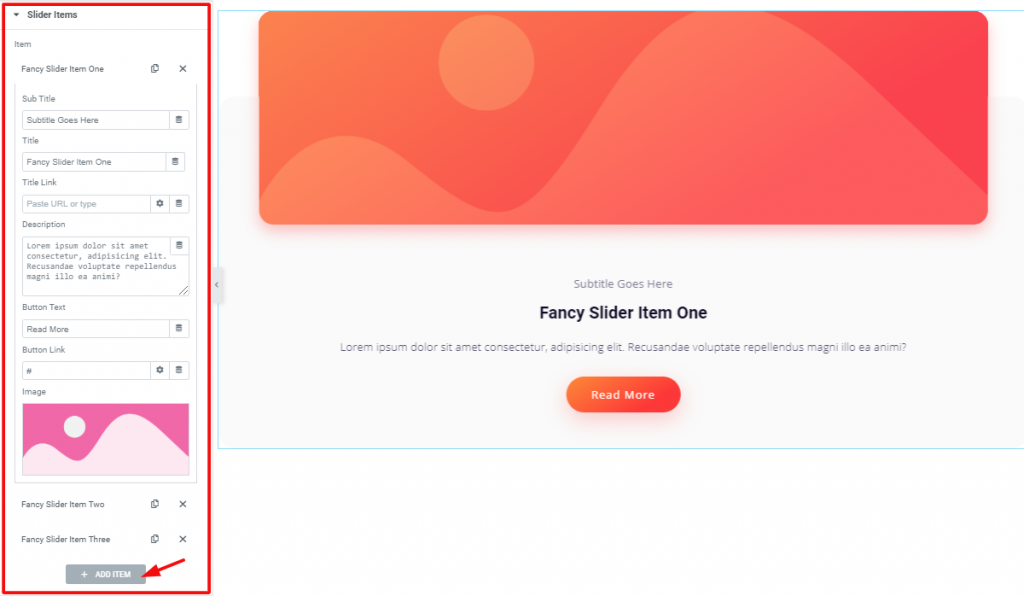
Slider Items

Go to Content Tab> Slider items
The first section is the Slider Items. Here, you will see a bunch of repeaters. These repeaters each represent a slider page. You can increase the repeaters also by clicking ADD ITEM. You can edit the title, subtitle, title link, description, button text, button link, and image for each repeater.
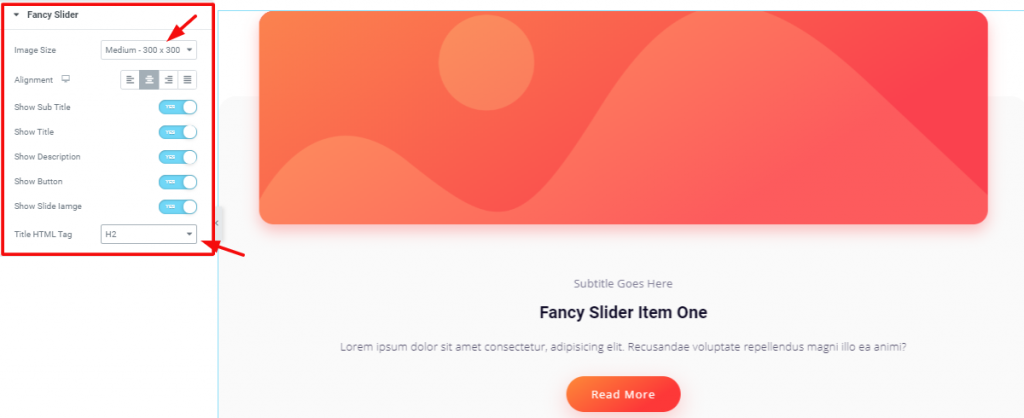
Fancy Slider

Go to Content Tab> Fancy Slider
This section holds the control to show/hide information on the screen. You can change the image size and alignment from here. As you can see, the switchers presented here can show/hide the title, subtitle, description, etc.
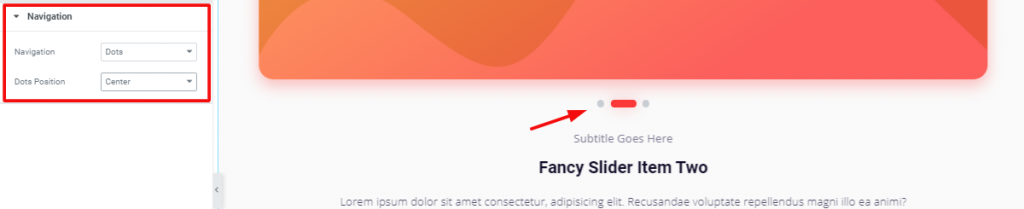
Navigation

Go to Content Tab> Navigation
You can edit the navigation button from this section. The image above has Dots as the Navigation. Also, you can adjust their position here.
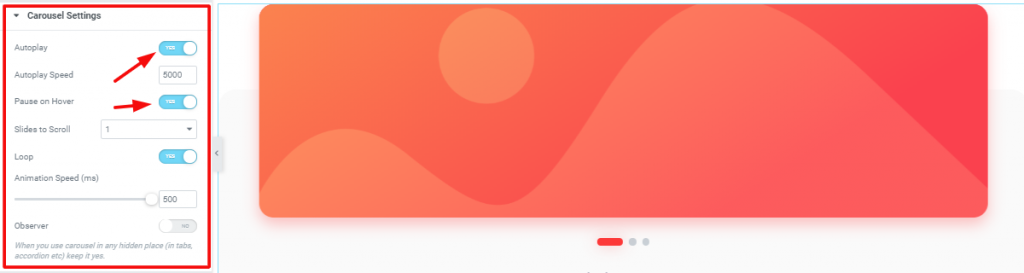
Carousel Settings

Go to Content Tab> Carousel Settings
In the last section of the Content Tab, you have the carousel settings. You can choose to autoplay the slides’ animation, or pause on hover or loop function by turning on the switchers. However, you can adjust the animation speed here.
Style Tab
Now, time for some Style. In this Style tab, you will have more options to create your unique Fancy Slider widget as you like. Let’s have a look.
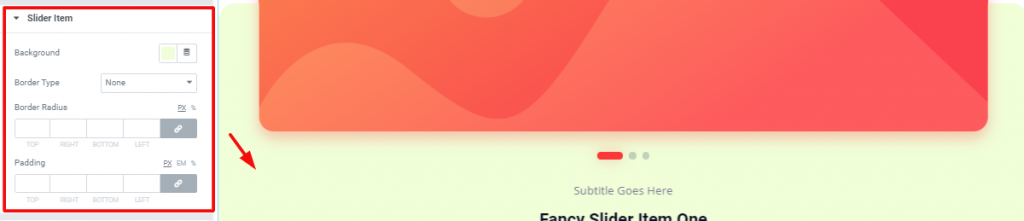
Slider Item

Go to Style Tab> Slider item
You can change the color of the content area of the slider from here. Also, you can add a border and padding to it.
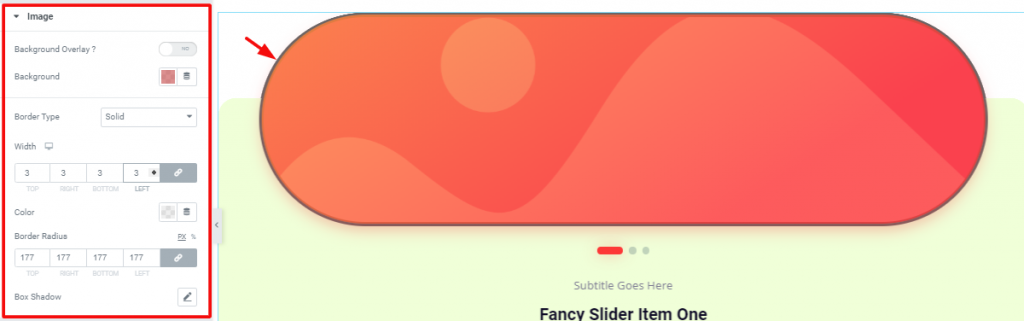
Image

Go to Style Tab> Image
With the Image section, you can customize the image part of the slider. You can, however, choose custom background color or overlay, border, and shadow for the image in this section.
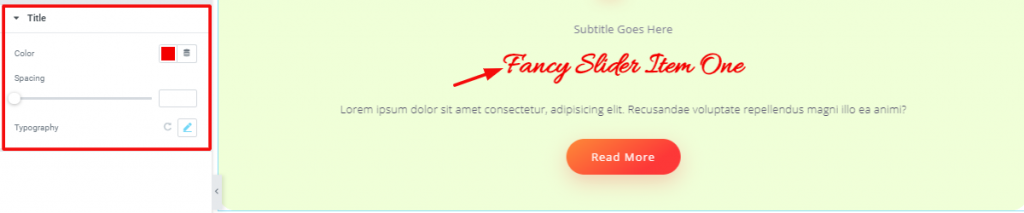
Title

Go to Style Tab> Title
This section lets you change the color, spacing, and typography of the title of the slider.
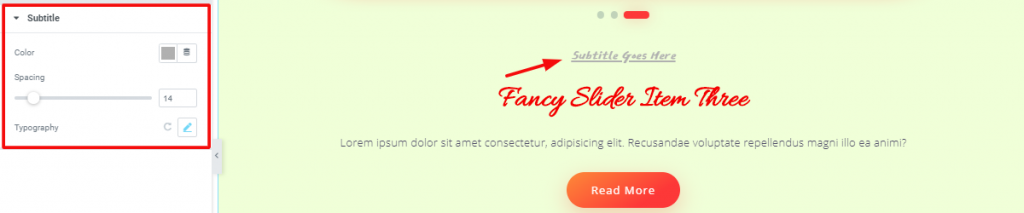
Subtitle

Go to Style Tab> Subtitle
Like the Title section, the Subtitle section is for customizing the subtitle of the slider.
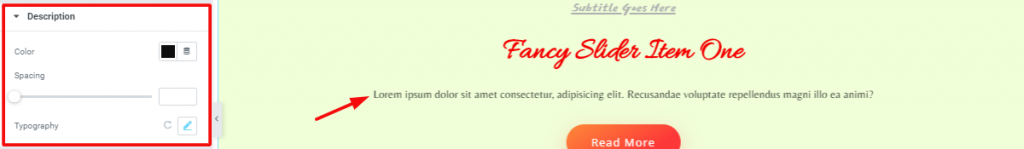
Description

Go to Style Tab> Description
You can change the style of description from here. Try using typography more often to make unique appearances.
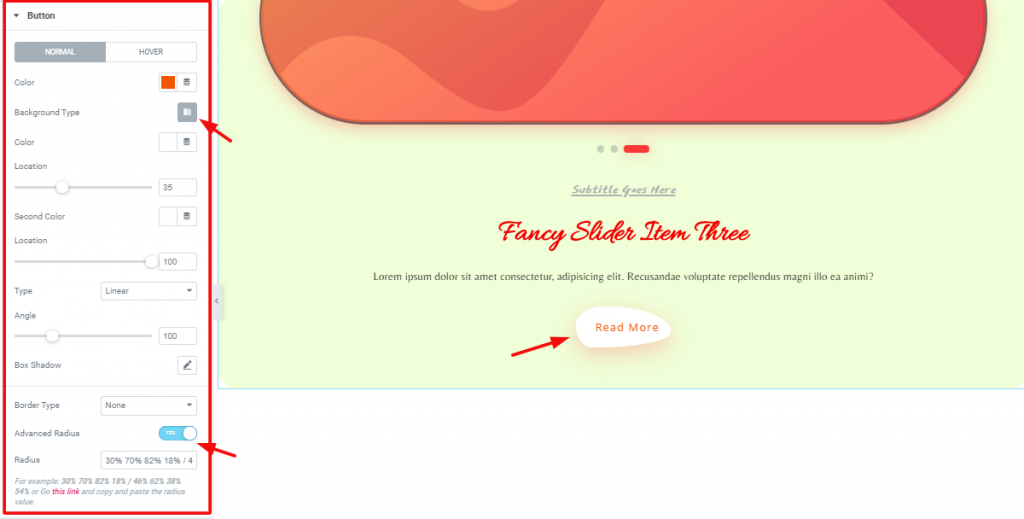
Button

Go to Style Tab> Button
Here, you can change the appearance of the Button at the bottom of the slider. You can, however, edit not just the background color but also use a gradient effect on it as well. You can see a switcher named Advanced Radius which is another amazing feature here.
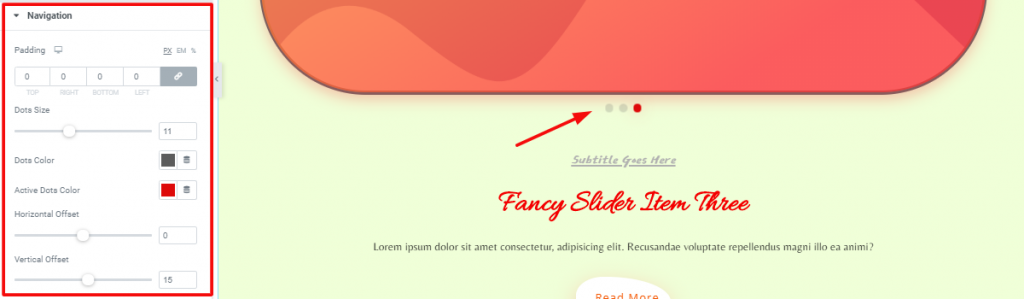
Navigation

Go to Style Tab> Navigation
Lastly, you can customize the navigation buttons from the Navigation section.
Video Assist
Well done. Seems you have learned the whole thing and how it works. It is easy and fun. Watch Video Assist and to get more in-depth ideas about the usage of the Fancy Slider widget, take a tour to the demo page

