If you’re looking for a sleek yet befitting WordPress grid gallery for Elementor websites, the Fabric widgets by Pixel Gallery addon is worth considering. This gallery widget for WordPress comes with a bordering text hover transition effect having a bold image title and meta information.
Here’s how to customize it:
Inserting the Fabric widget by Pixel Gallery

You can add the WordPress gallery addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Fabric widget into that page. Please note that you need both Elementor and Pixel Gallery installed before you can use this widget.
Introduction to Layout customizations
The content tab is the foundation for your widget, much like a frame of a house. You can use it to adjust dimensions, columns, and spacing. You can also add individual items and customize their information.
Whether you’re starting from scratch or just making some adjustments, the content tab has everything you need to get the layout you want. Let’s explore how to use these features!
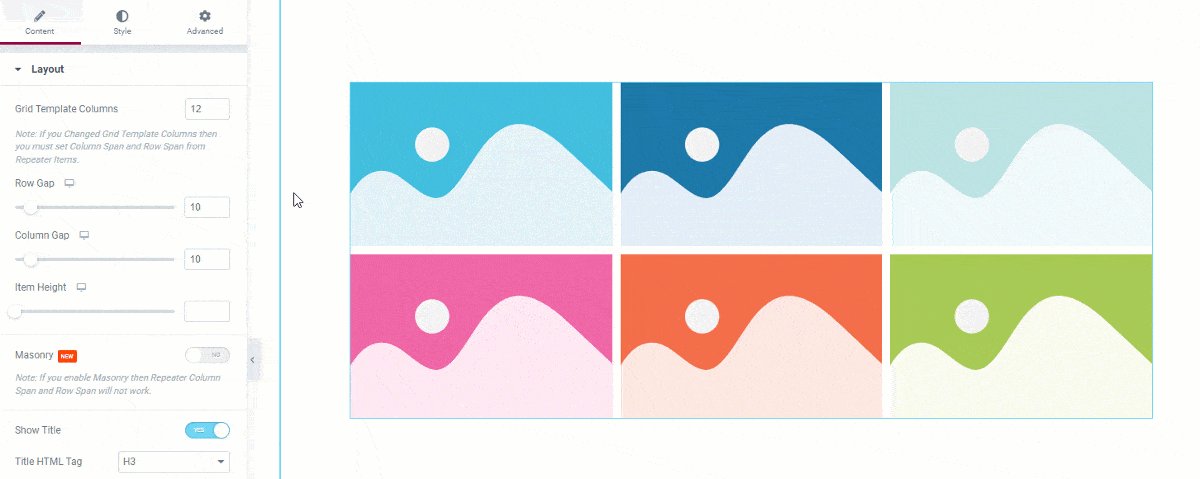
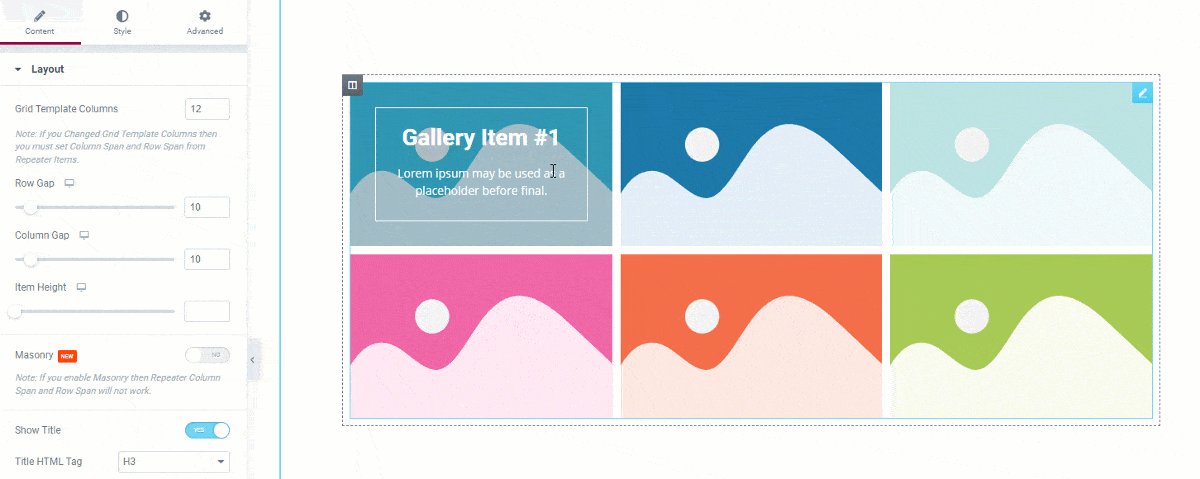
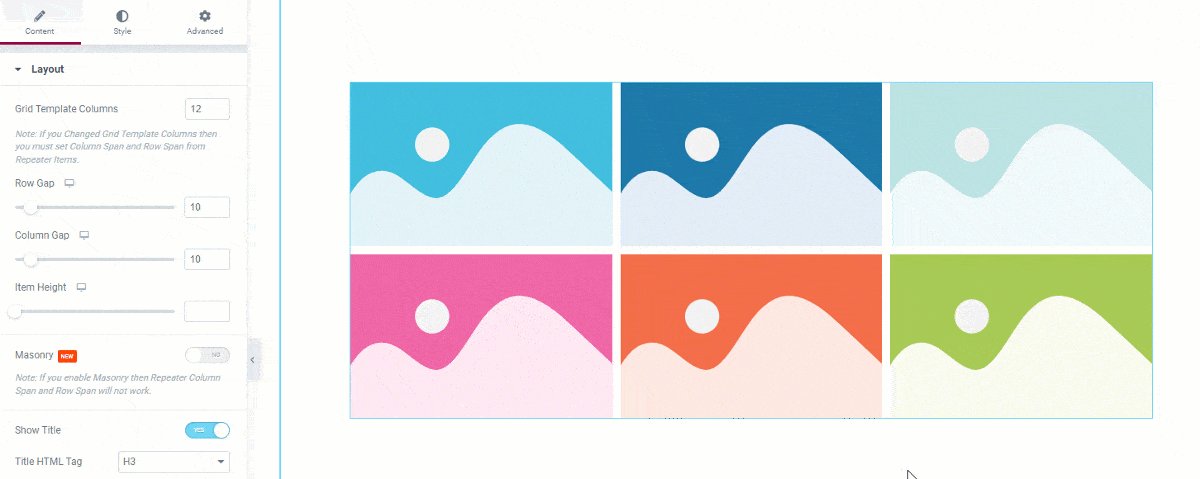
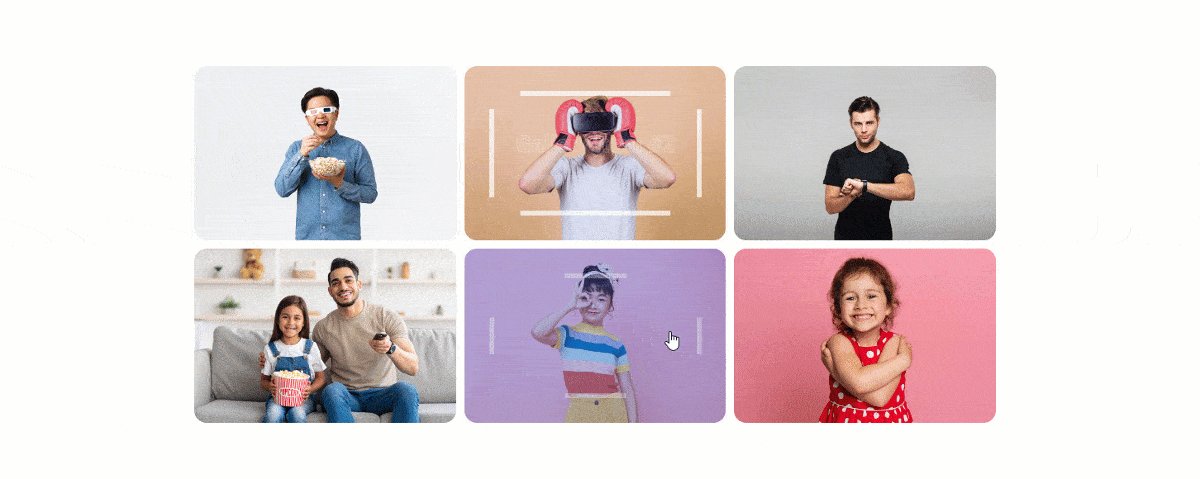
Take a look at the default appearance

After you add the gallery addon for WordPress to your page, you can change the number of images displayed from six to better suit your needs. Notice that there is a hover effect that pops up and displays the title and meta texts for each image. This hover effect has an overlay color with a reveal animation for the texts.
Customize the layout of the Fabric WordPress gallery addon

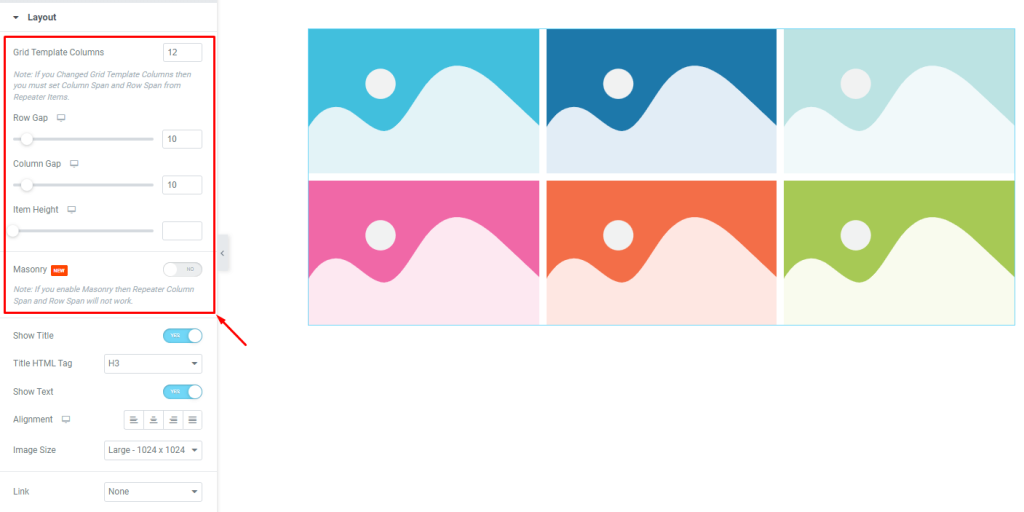
Go to Content> Layout
The Layout section of the gallery addon for WordPress allows you to select how many columns you want in the grid template. You can also adjust the item gap, column gap, and item height to customize the look of your gallery.
If the gallery images vary in dimension, you can turn on the masonry switcher for a unique arrangement.

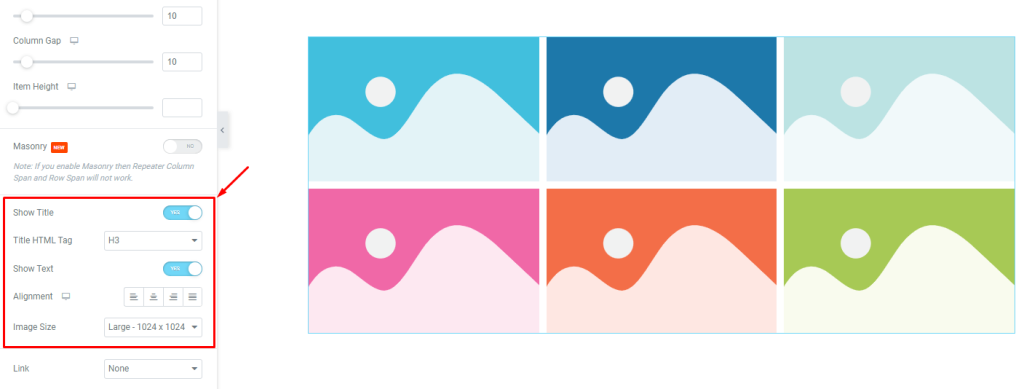
The title and meta text switcher can be controlled with one click. You can also select a custom HTML tag for the title. The image dimensions for the photo gallery widget can be modified from the Image Size option.

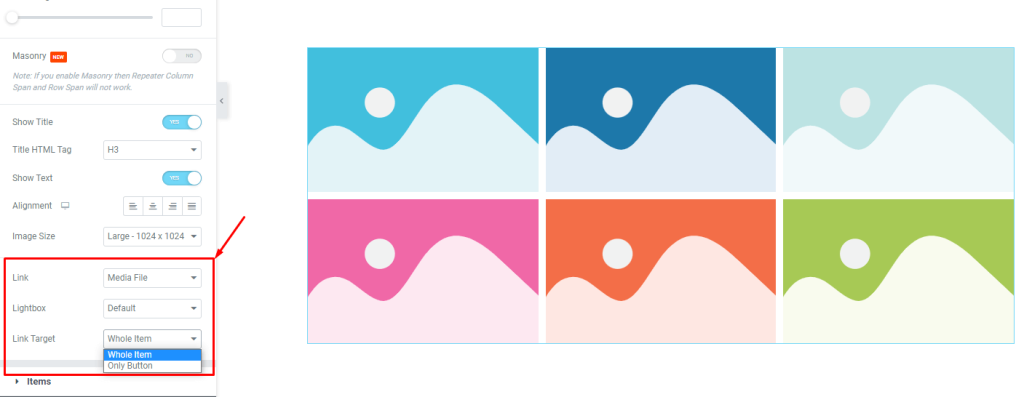
The ‘Link‘ field at the bottom of the page enables you to turn on the media file linking function for the widgets WordPress gallery items. Just click on the ‘Link’ field and choose ‘Media File‘ or ‘Custom URL‘ to open the link fields on the items.
You can choose lightbox to open the images when clicked. Also, the link target can be selected as a button or the entire image.
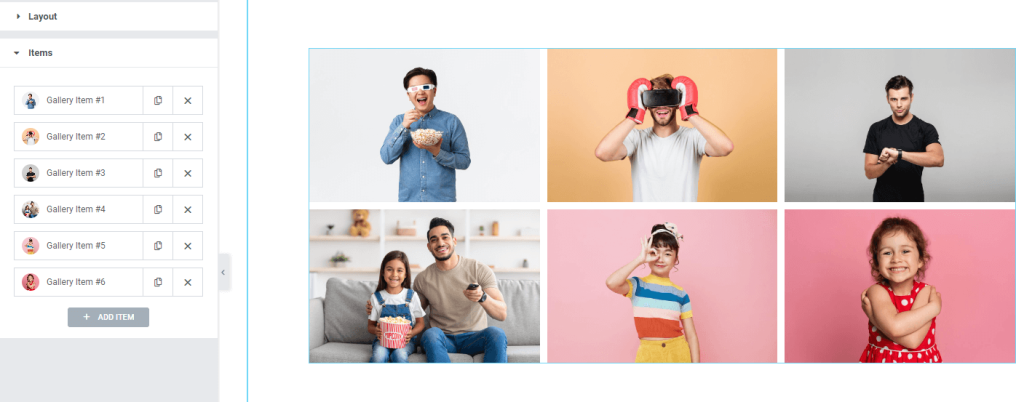
Customize Fabric WordPress gallery widget items individually

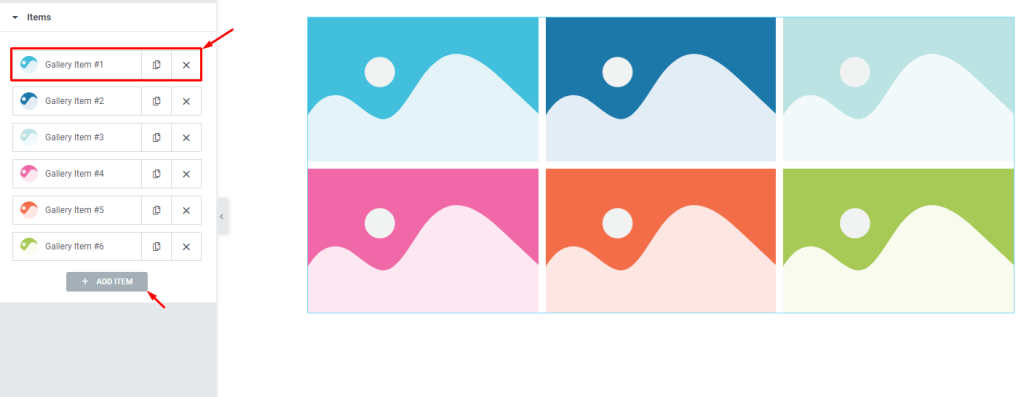
Go to Content> Items
All of your photo gallery items will be in one place here. They are small white boxes that have a title, avatar, and copy/close buttons. You can add more items by clicking the ‘Add Item‘ button, or close any listed item by clicking the ‘X‘ button on the item box.

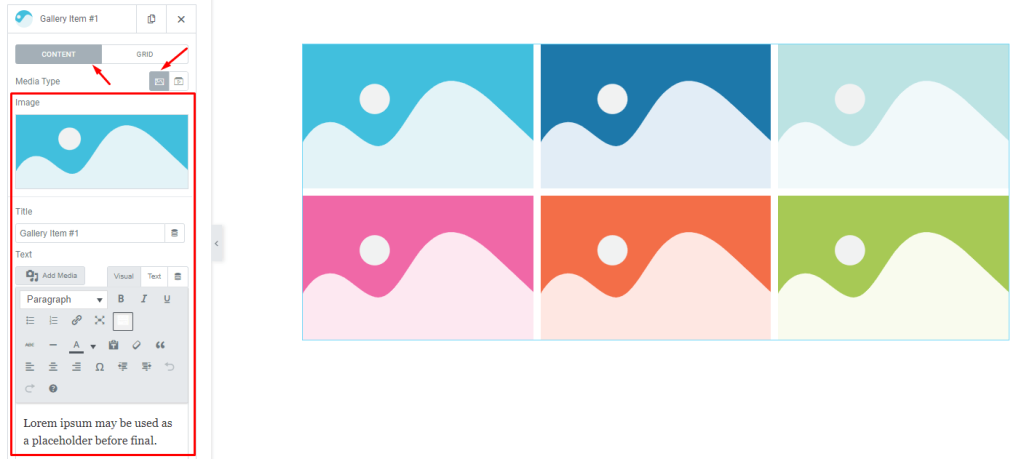
Content subsection controls
When you click on any item box, you will see all the options for that item in an expanded window. The ‘Content‘ subsection has been selected and the ‘Media type‘ has been set as images by default. If you wish, you can change the ‘Media type’ to video.
There are various fields here that will allow you to personalize the image, title, and description text.

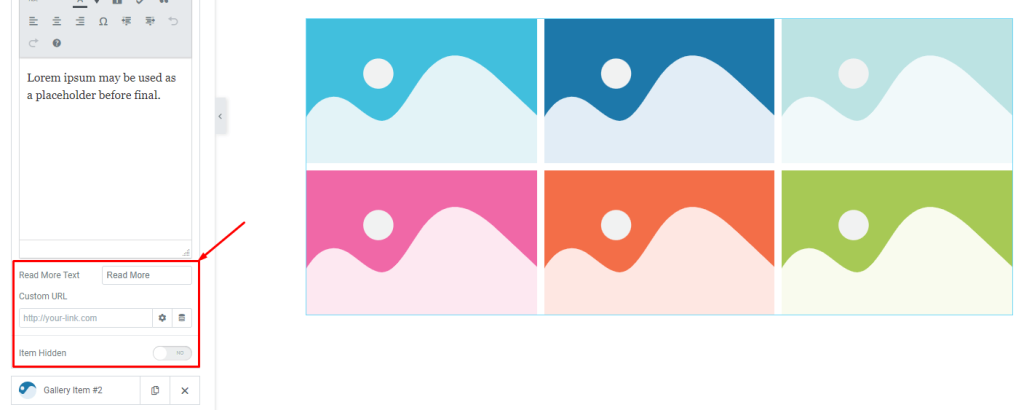
Below is the read more button text field and a custom URL field. Also, you will find an ‘item hidden‘ switcher that you can use to hide individual items.

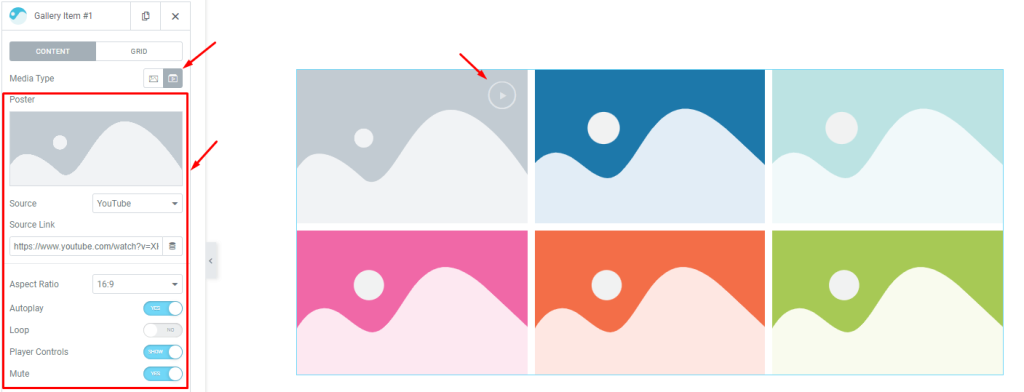
By selecting Video from the Media Type option, you will be able to embed an individual video per widgets WordPress gallery item. In addition to the other control options, the video Source, aspect ratio control, Autoplay, loop, player controls, and mute switcher will now be available to you.
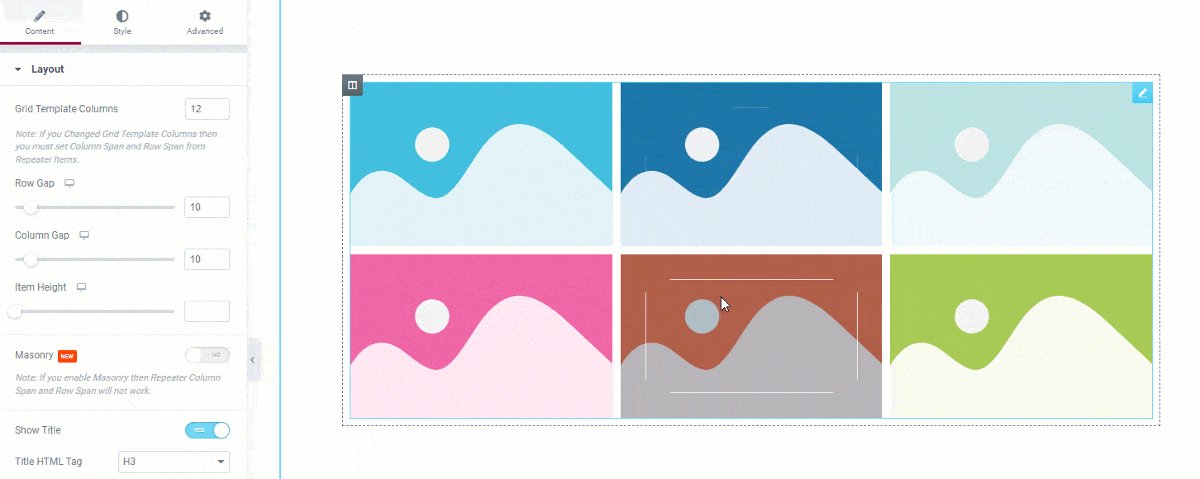
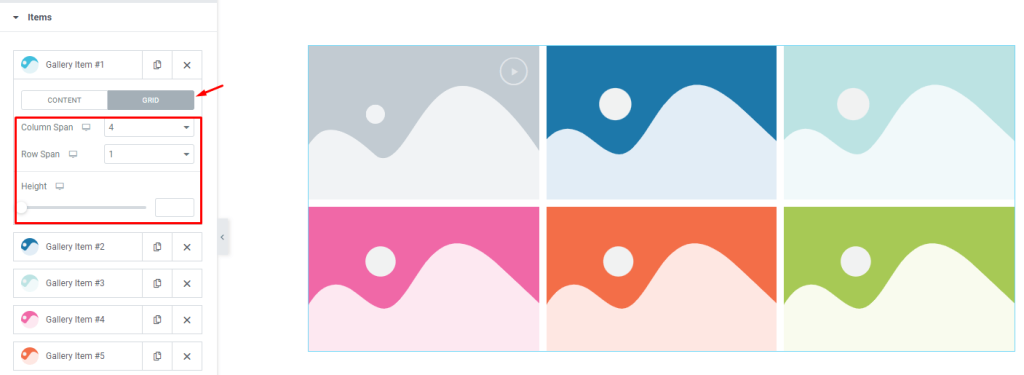
Grid subsection controls

The grid controls let you choose how many columns or rows each item can occupy. The height option lets you change the height of each item to further adjust the size.
By default, the column span is set to 4 and the row span is set to 1. All six WordPress gallery items have their individual grid controls.

The Fabric widgets WordPress gallery makes it easy to create a custom layout. After you adjust the grid settings for each item, your interface will look like the example above.
Now, let’s move on to the appearance customizations.
Style tab for customizing widget interface appearance
At Pixel Gallery, we pride ourselves on our smart and beginner-friendly customizing controls. With just a few simple steps, you can easily make dynamic changes to the layout to create unique interfaces.
Follow the steps below to see how it’s done:
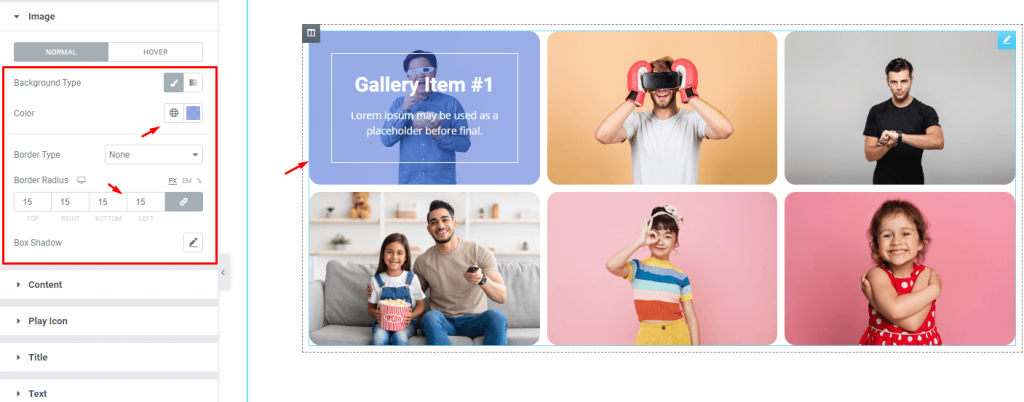
Image Customizations

Go to Style> Image
Here, you can customize the image of the gallery. First, let’s add an overlay background with a transparent color over the images. Skipping the border, let’s add values in the border radius field to bend the edges of the image blocks. You can also use the box shadow option to add shadows behind the images.
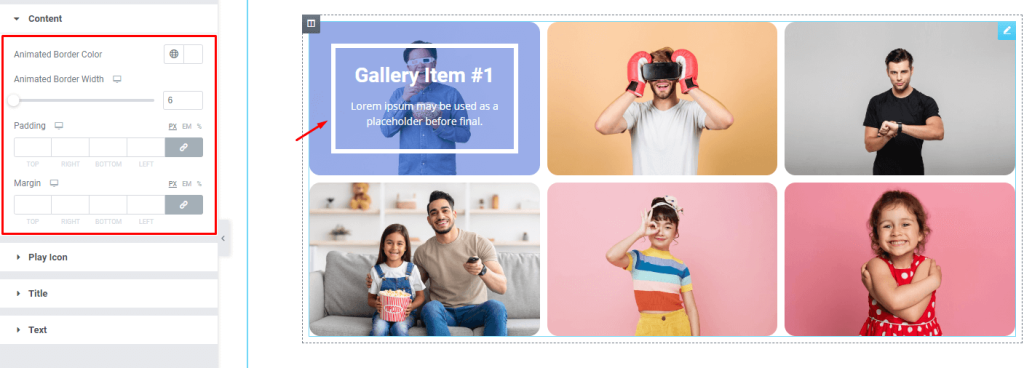
Content area customizations

Go to Style> Content
The content part of the Fabric widget has a box shaped appearance with a border around the title and text. From this section, you can change the border color as well as the border width to suit your gallery images.
The rest two fields are for padding and margin to the inner content area.
Customize the play icon

Go to Style> Play Icon
If you choose Video from the media type options in the items section, a play button will appear on the selected grid item. The play button can be customized according to your preference of color, margin, and size.
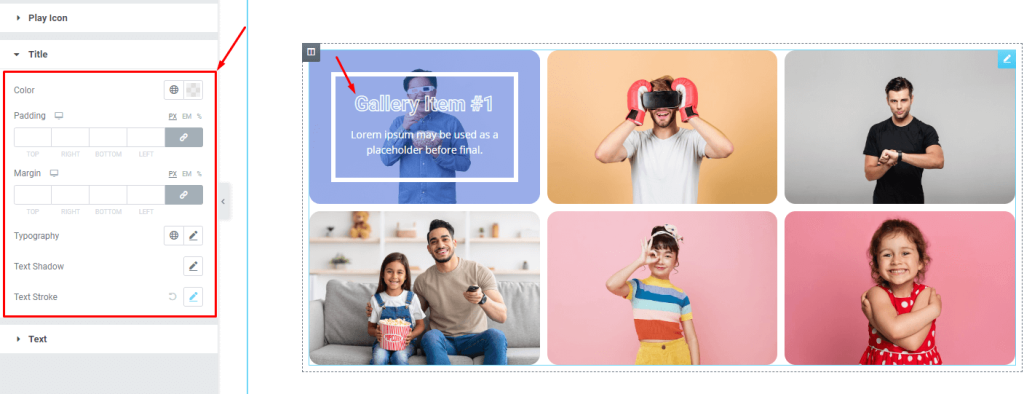
Widgets WordPress gallery title customization

Go to Style> Title
By customizing the title text with different colors, padding, margins, typography, text shadows, and strokes, you can make your WordPress gallery widget content stand out and look more unique!
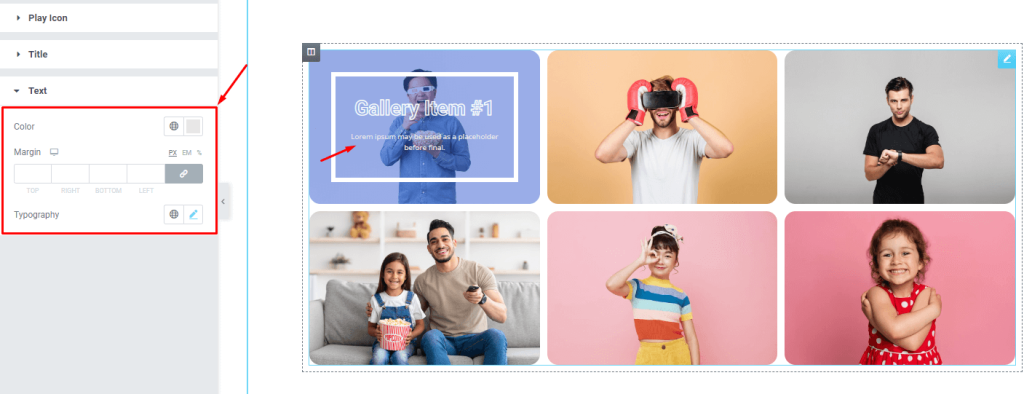
Description text customizations

Go to Style> Text
Customizing the description text on your page is just as important as writing the title. You can make a lot of unique options here! By customizing the color, or typography to change the font family, size, and weight, you can make your text stand out. Use the margin field to move the texts around the background.

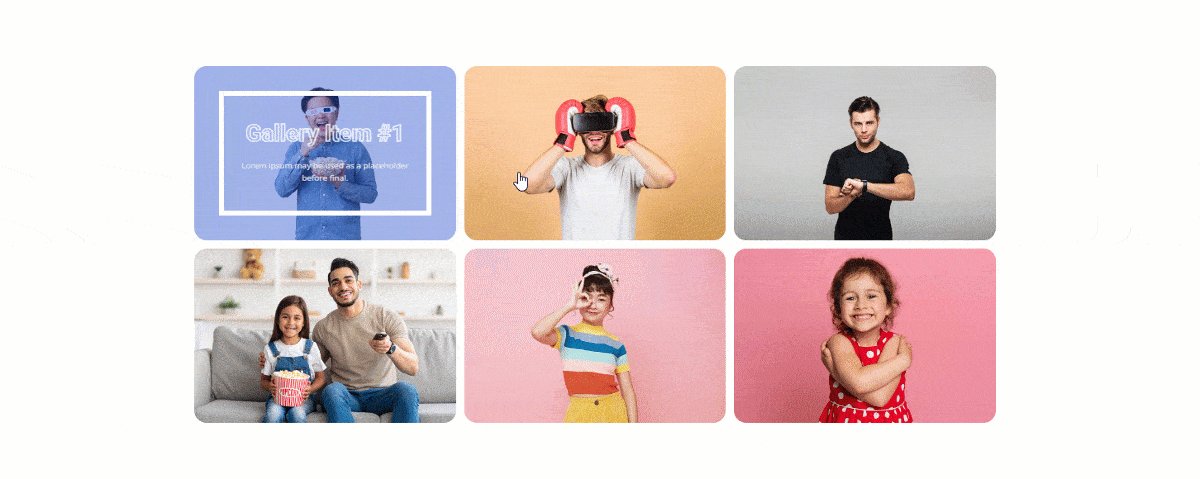
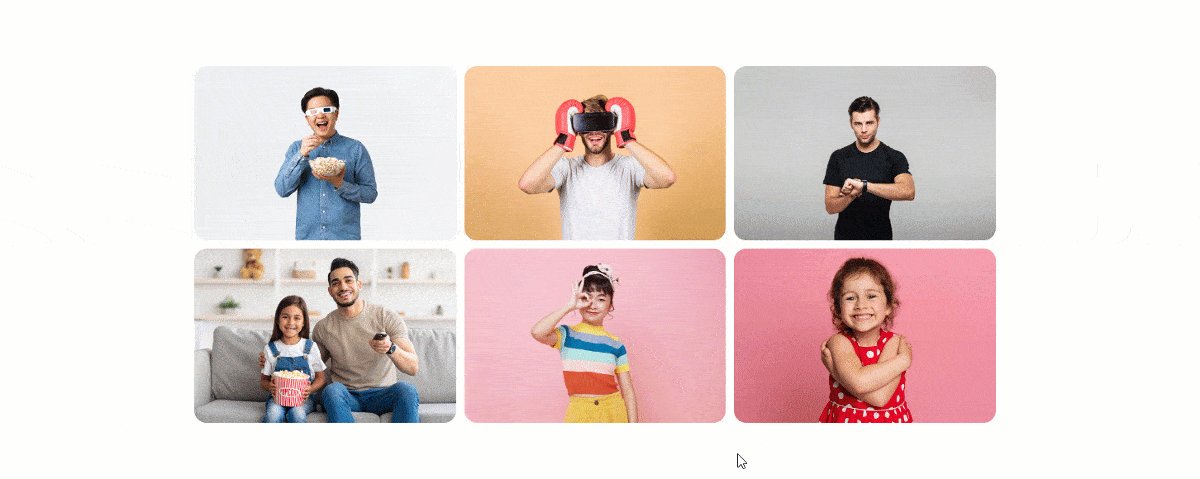
The final design looks great! The WordPress gallery items are neatly arranged and the hover effect is very sleek and professional. It’s easy to make such clean and bold galleries with the Pixel Gallery addon for Elementor.
If you want to see a tutorial of the Fabric widgets by Pixel Gallery with more visual details, watch the video below. For similar examples, you can also check out the demo page.
Brought to you by BdThemes.

