In this documentation, we will discuss the customization of the Events Calendar Grid widget, brought to you by the Element Pack addon for Elementor.
Download And Activate The Events Calendar Plugin
Since the Events Calendar Grid is a 3rd Party widget, you must download the Event Calender plugin first. Just follow the below instructions-

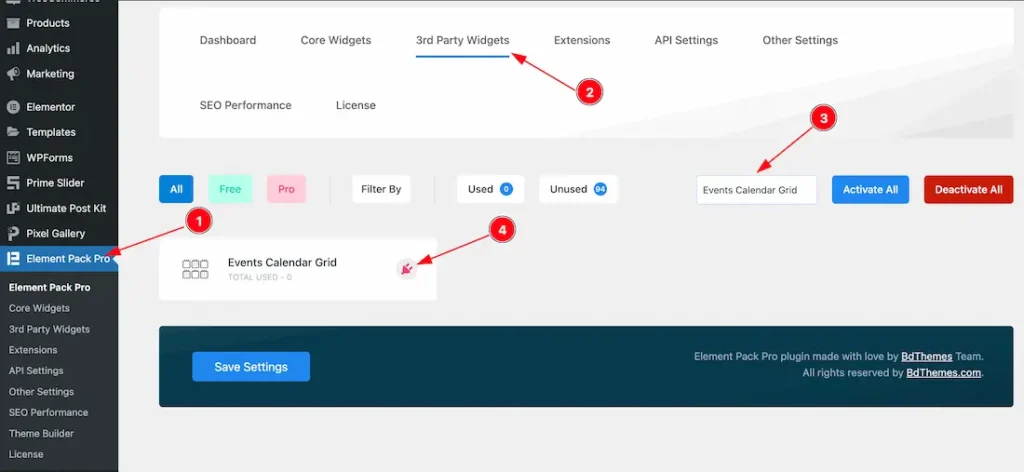
- Go to WordPress dashboard > Element Pack Plugin dashboard.
- Then Click the 3rd Patry Widgets Tab.
- Search the Events Calendar Grid Widget Name.
- Click on the plugin icon button, download the Event Calendar Plugin, and then activate it.
If you want then you can also download the plugin from WordPress.Org. Just visit the link and download and activate the plugin. Here is the link.
Enable the Events Calendar Grid Widget

To use the Elementor Events Calendar Grid widget from Element Pack, first, you have to enable the widget.
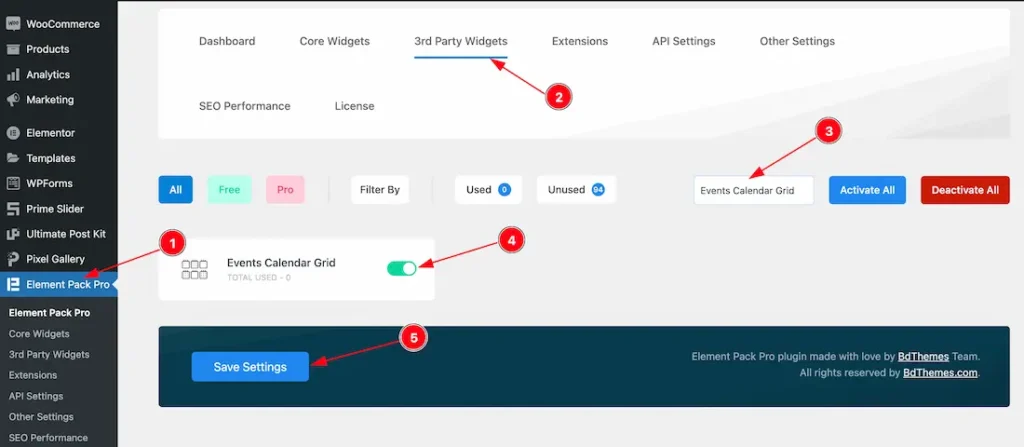
- Go to WordPress > Element Pack Plugin dashboard.
- Then Click the 3rd Party Widgets Tab.
- Search the Events Calendar Grid Widget Name.
- Enable the Events Calendar Grid Widget.
- Hit the Save Settings Button.
Inserting The Events Calendar Grid widget

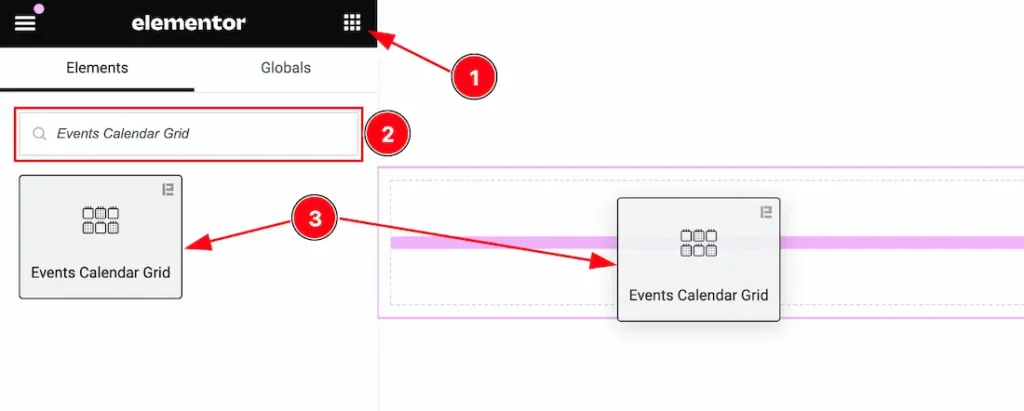
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the Events Calendar Grid widget.
- Drag the widget and Drop it on the editor page.
Note: You need both Elementor and Element Pack installed to use this widget.
Work With The Content Tab
Layout Section
Go to Content > Layout

Come to the Layout section, you will get the below options-
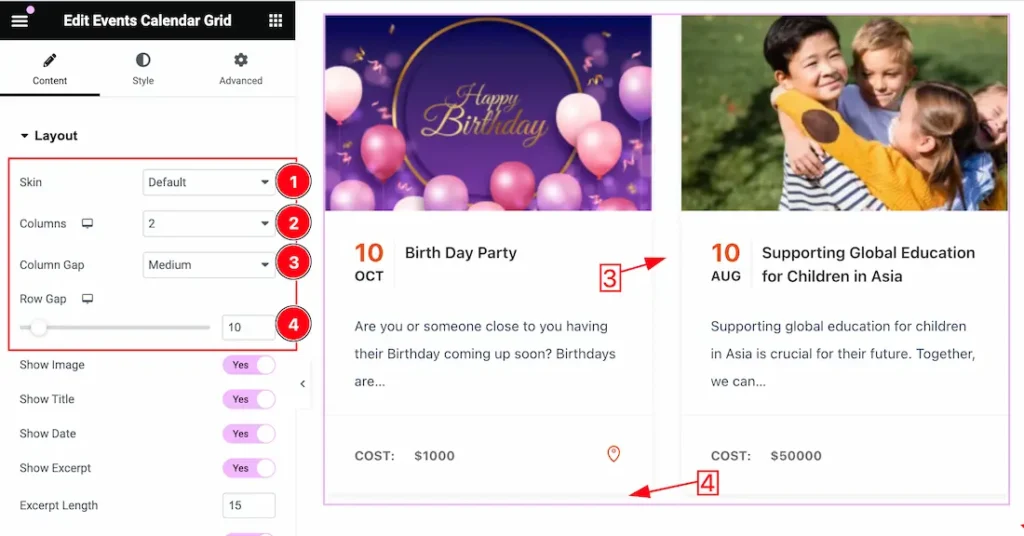
1. Skin: You can select a skin for viewing the layout of the Grid. Here you will get 3 skins – Default, Annal, and Acara. Here we select the Default layout skin.
2. Columns: You can set the Coulmn number to decorate the Grid. Here we set the column number two which means the grid shows in two columns.
3. Column Gap: Set the column gap to your working demand.
4. Row Gap: Set the Row gap to your working demand.

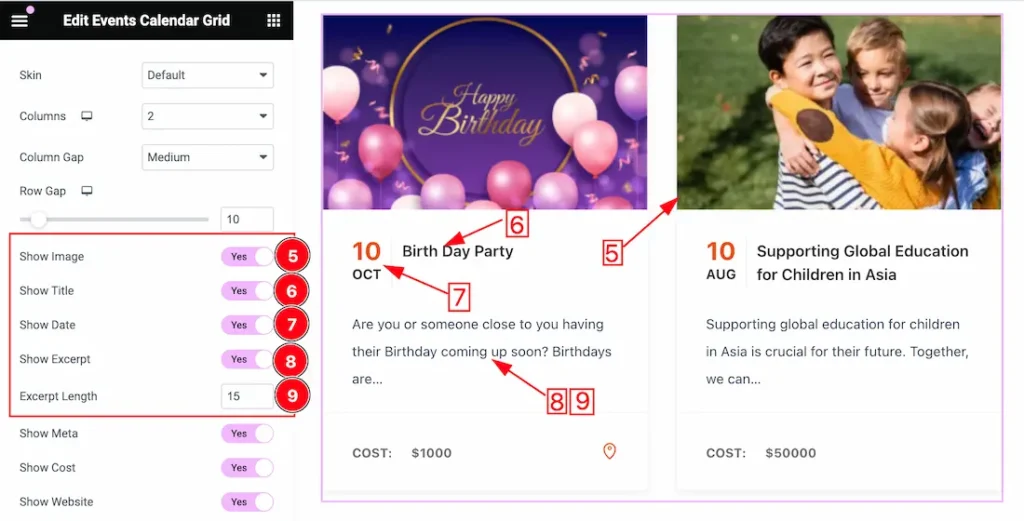
5. Show Image: Enable or disable the Show Image switcher button to show or hide the Image from the Grid.
6. Show Title: Enable or disable the Show Title switcher button to show or hide the Title from the Grid.
7. Show Date: Enable or disable the Show Date switcher button to show or hide the Date from the Grid.
8. Show Excerpt: Enable or disable the Show Excerpt switcher button to show or hide the Excerpt from the Grid.
9. Excerpt Length: This option lets you change the Excerpt Length to your needs.

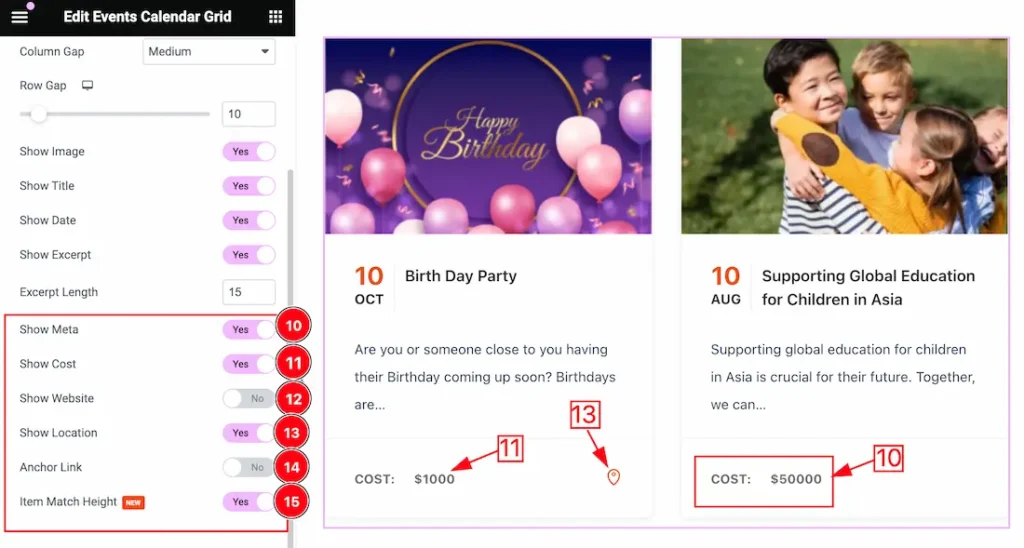
10. Show Meta: Enable or disable the Show Meta switcher button to show or hide the Meta from the Grid.
11. Show Cost: Enable or disable the Show Cost switcher button to show or hide the Cost from the Grid.
12. Show Website: Enable or disable the Show Website switcher button to show or hide the Website Icon from the Grid. This option allows you to visit the given website from the grid item.
13. Show Location: Enable or disable the Show Location switcher button to show or hide the Location from the Grid.
14. Anchor Link: If you enable the Anchor Link switcher button, then the Post Link will work otherwise, the Post link will not work.
15. Item Match Height: Enable the Item Match Height switcher button to Match all the grid item heights the same.
Image Section
Go to Content > Image

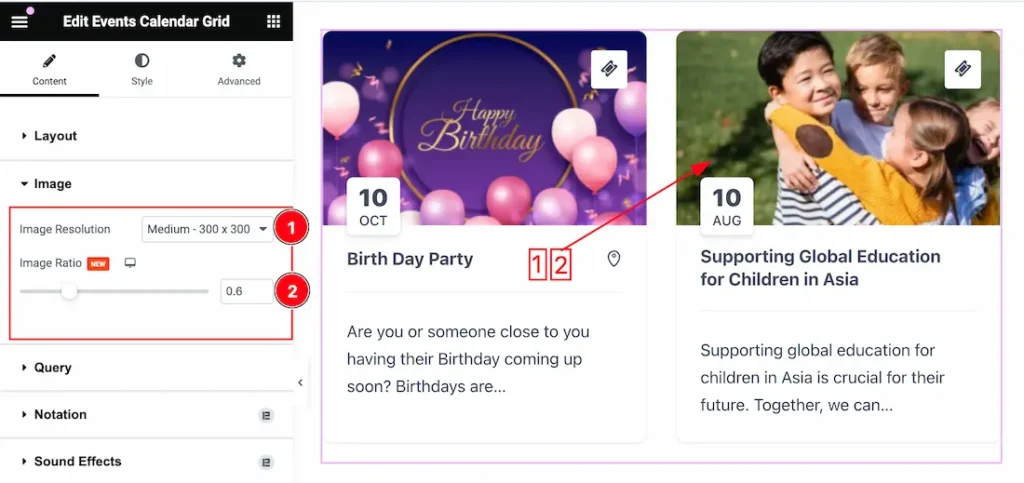
1. Image Resolution: The Image Resolution option lets you choose the Image Resolution for the Grid. Here you will find these( Thumbnail – 150 x 150, Medium – 300 x 300, Medium Large – 768 x 0, Large – 1024 x 1024, 1536×1536 – 1536 x 1536, 2048×2048 – 2048 x 2048, Woocommerce Thumbnail – 300 x 300, Woocommerce Single – 600 x 0, Woocommerce Gallery Thumbnail – 100 x 100, and Full ) options for the Image Resolution.
2. Image Ratio: The Grid image will adjust with the Grid automatically by the selected ratio.
Query Section
Go to Content > Query

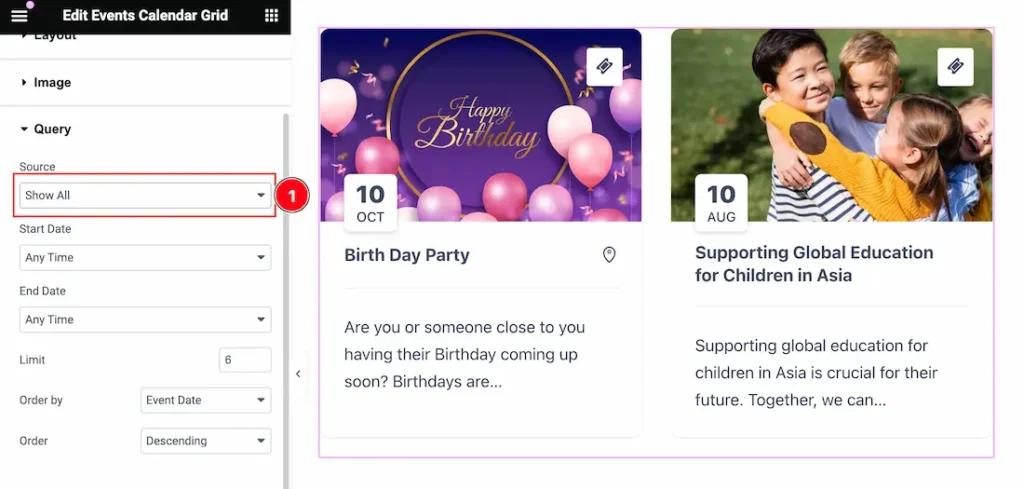
1. Source: Come to the Query section, you can select the Source Type ( Like- Show All, Upcoming Event, and Manual Selection) to show your Events on the Grid. whatever you select, will appear on your editor page. We selected here Show All that’s why it shows all the Events.
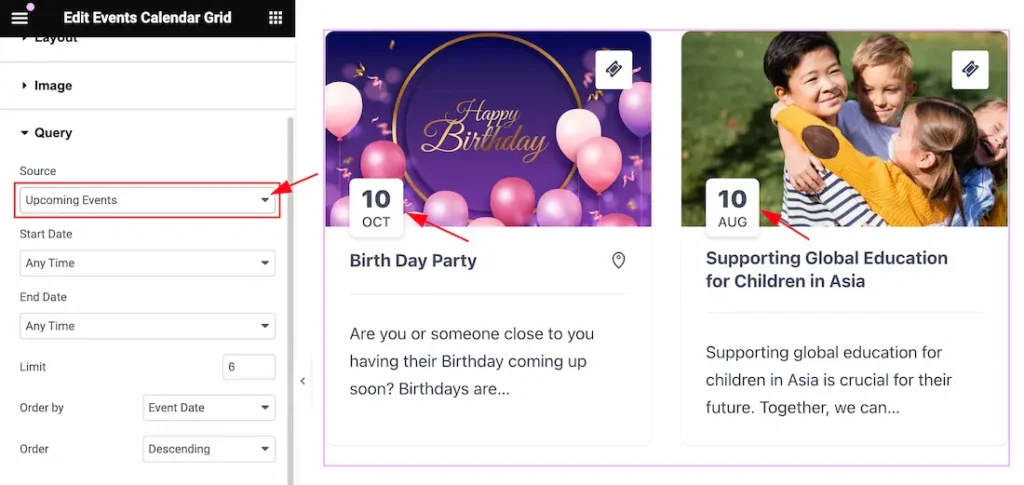
Source when Upcoming Events

If you select the Source type upcoming Events then only the upcoming Events will appear on your page.
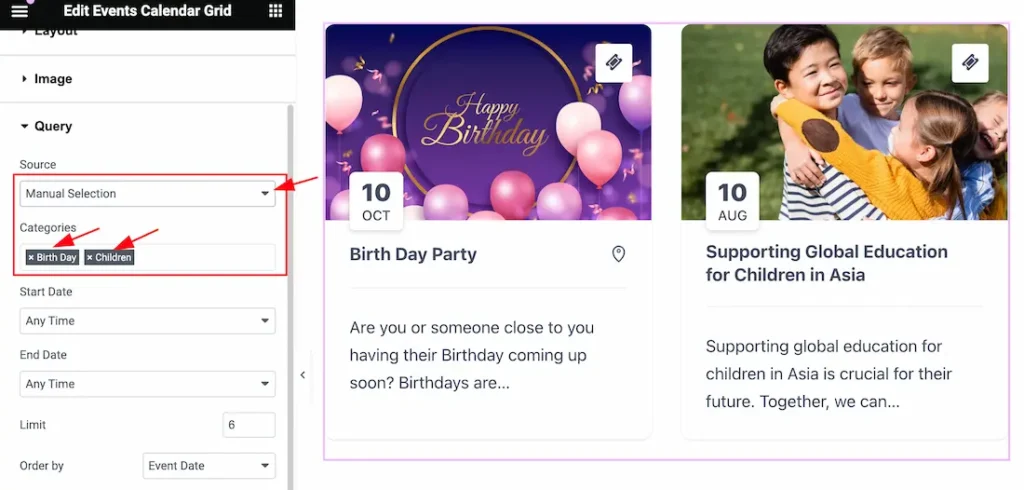
Source when Manual Selection

The Manual Selection option allows you to display events by selecting specific categories. This feature enables you to easily choose and showcase events based on their categories.

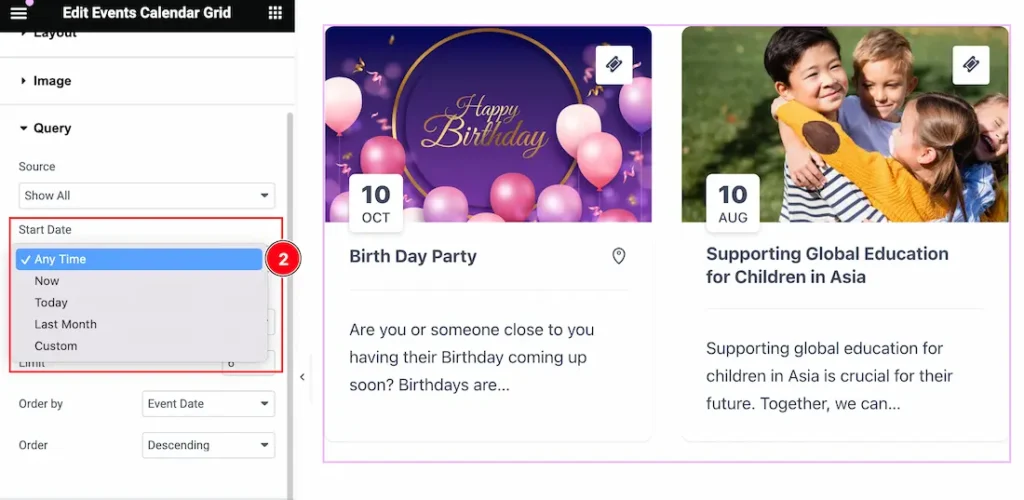
2. Start Date: you can filter to show your events by Start date. Within the Start Date, you will get these options – Any Time, Now, Today, Last Month, and Custom. You can choose any one of them to filter your events for showing.

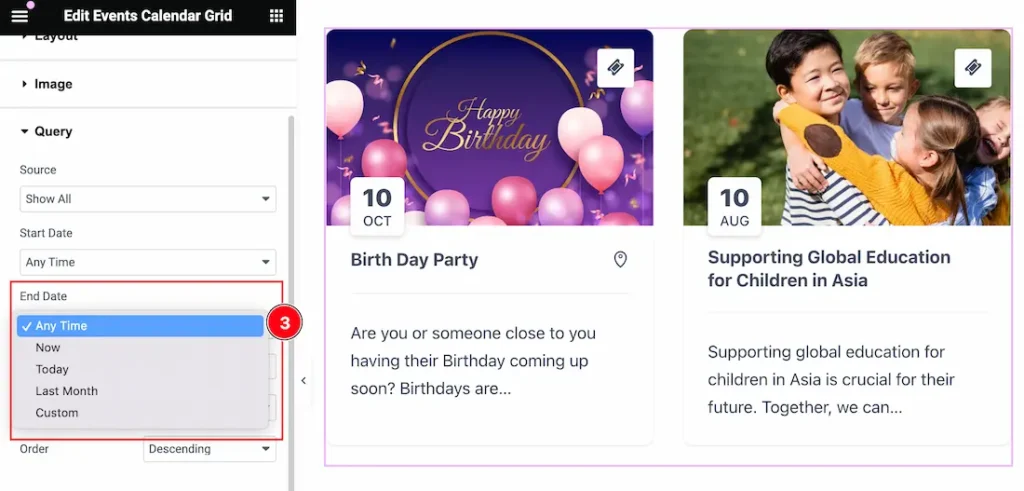
3. End Date: you can filter to show your events by End date. Within the End Date, you will get these options – Any Time, Now, Today, Last Month, and Custom. You can choose any one of them to filter your events for showing.

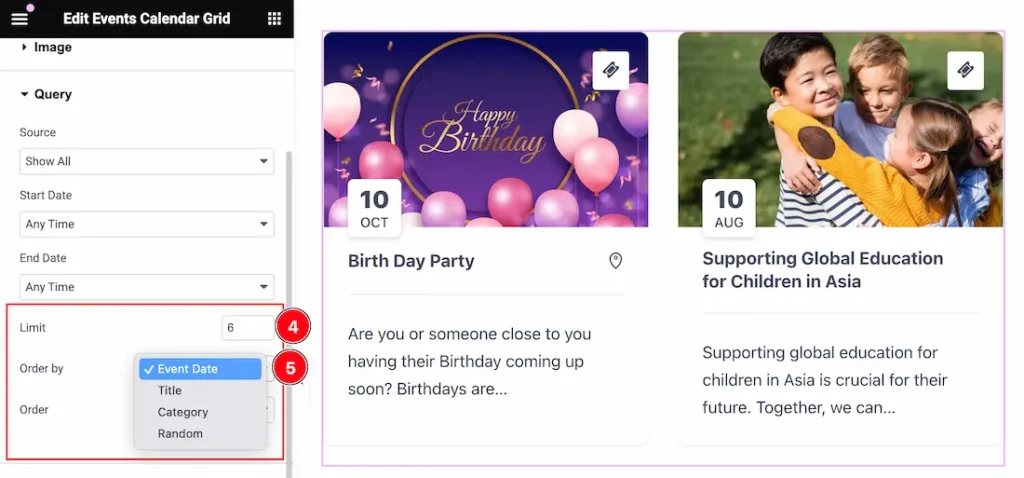
4. Limit: The Limit option allows you to control the number of events displayed on your page. For example, setting the limit to 6 will ensure that only 6 events appear on your page.
5. Order By: Elevate your selected events using the “Order By” options. With this feature, you can organize your events by Event Date, Title, Category, or Random order, all within the selected category.

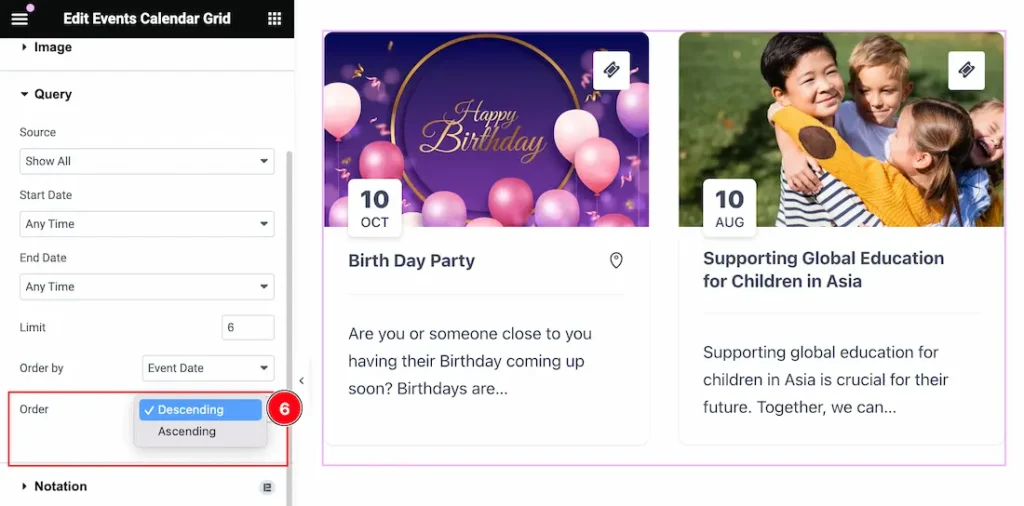
6. Order: You can display your selected events in either Ascending or Descending order.
Work with The Style Tab
Items Section
Go to Style > Items

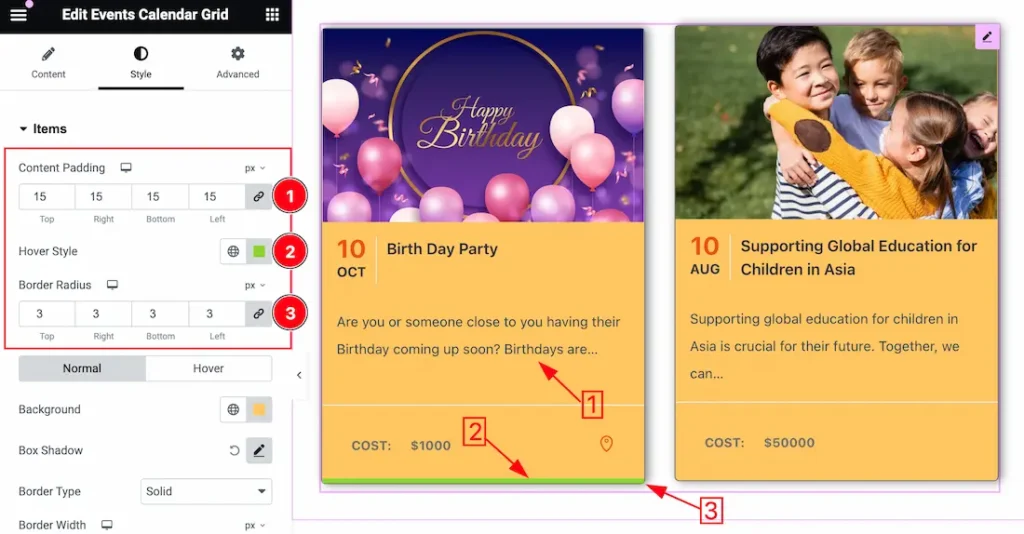
1. Content Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element. You can adjust the Content Padding from here.
2. Hover Style: Change the Hover Color of the grid item.
3. Border Radius: Change the Hover grid item border-radius.

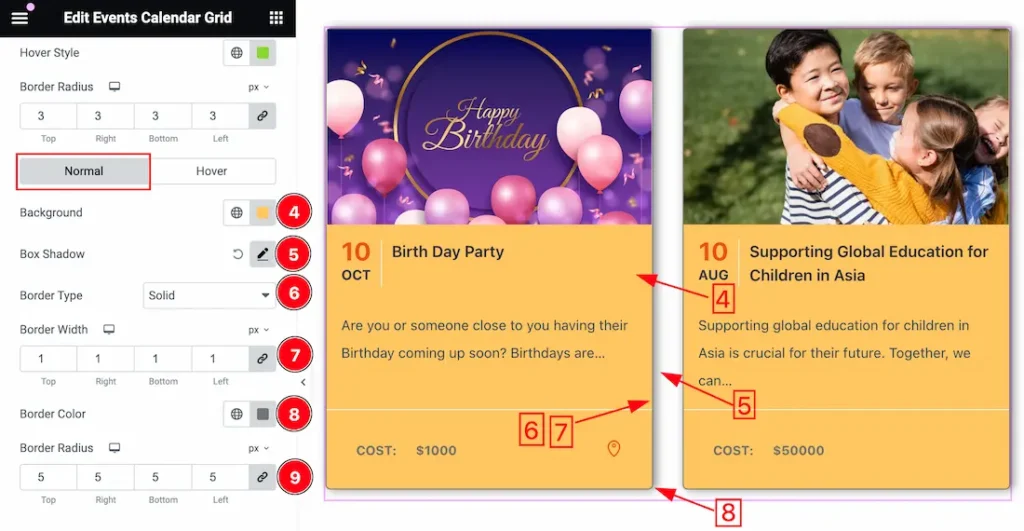
Come to the Items section, you will find two tabs section; Normal and Hover.
In the Normal tab section, you can customize the following-
4. Background: This option lets you change the Background color of the Grid Content.
5. Box Shadow: The Box Shadow property is used to create the shadow around the Grid Items. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
6. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
7. Border Width: The border width property allows developers or designers to control how thick or thin the border around a widget should be.
8. Border Color: This option lets you change the Border Color.
9. Border Radius: Customizes the border corners for roundness.

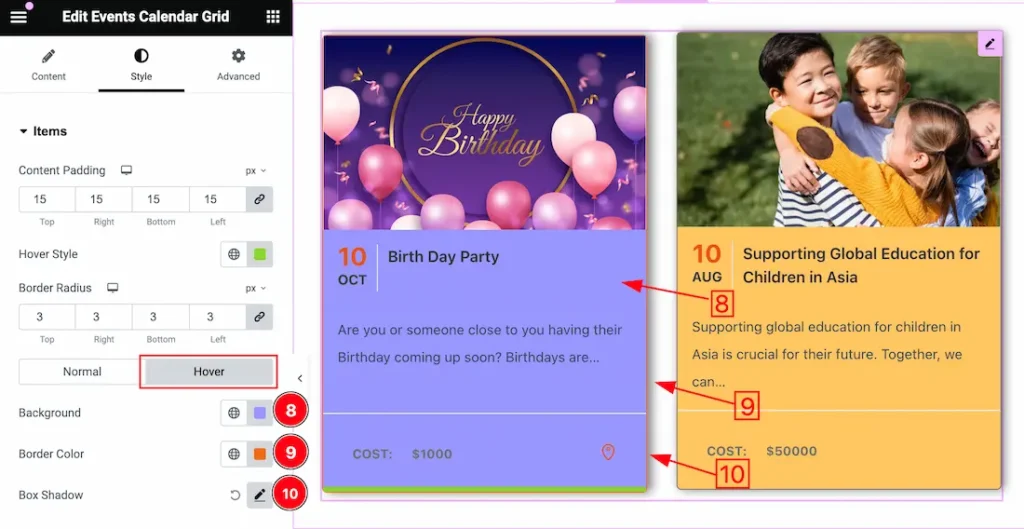
In the Hover tab section, you can customize the following-
8. Background: This option lets you change the Background hover color of the Grid Content.
9. Border Color: This option lets you change the Border hover Color.
10. Box Shadow: The Box Shadow property is used to create the shadow around the Grid items. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
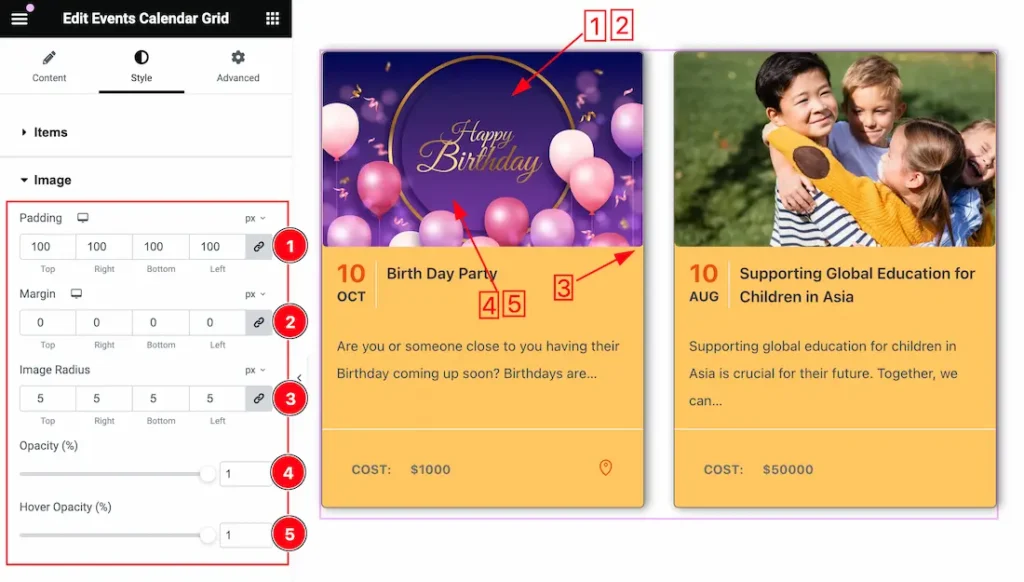
Image Section
Go to Style > Image

1. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
2. Margin: Adjusts the position of an object over the canvas.
3. Image Radius: This option lets you set the Image Radius.
4. Opacity: Here the opacity property is used to transparent or visible the Title. You can set the opacity for the grid items image.
5. Hover Opacity: You can set the Hover Opacity for the grid item image.
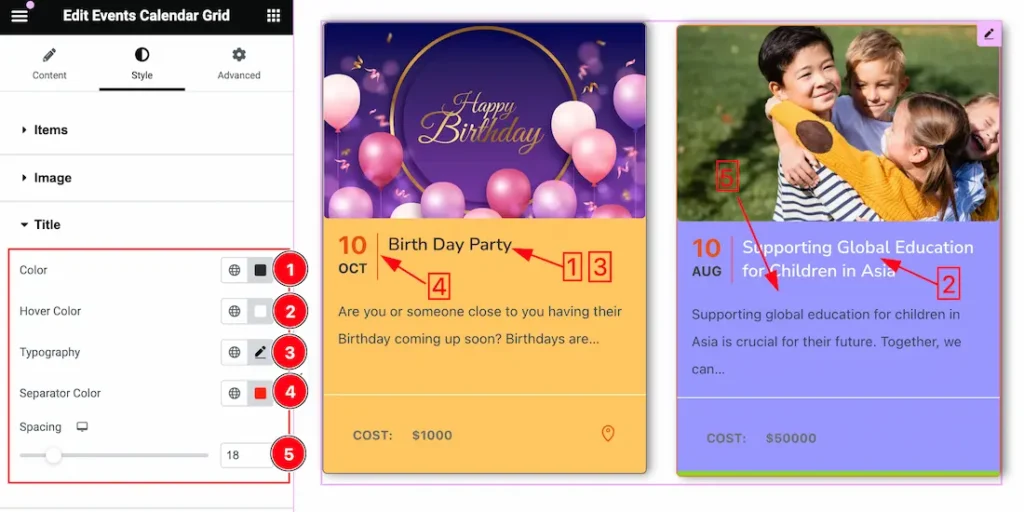
Title Section
Go to Style > Title

1. Color: This option lets you change the Title Color.
2. Hover Color: This option lets you change the Title Hover Color.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
4. Separator Color: This option lets you change the Separator Color.
5. Spacing: You can adjust the Spacing with this option.
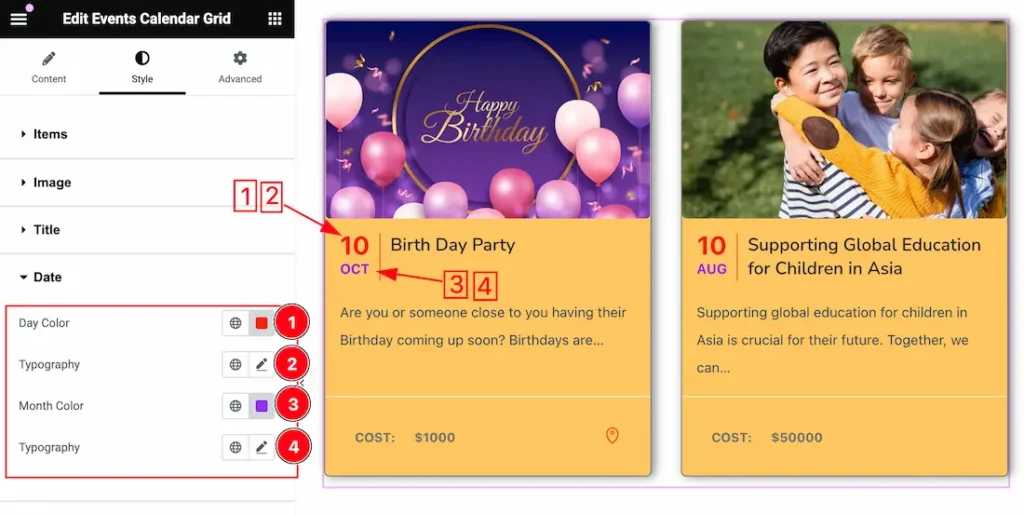
Date Section
Go to Style > Date

1. Day Color: This option lets you change the Day Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing for the Day.
3. Month Color: This option lets you change the Month Color.
4. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing for the month.
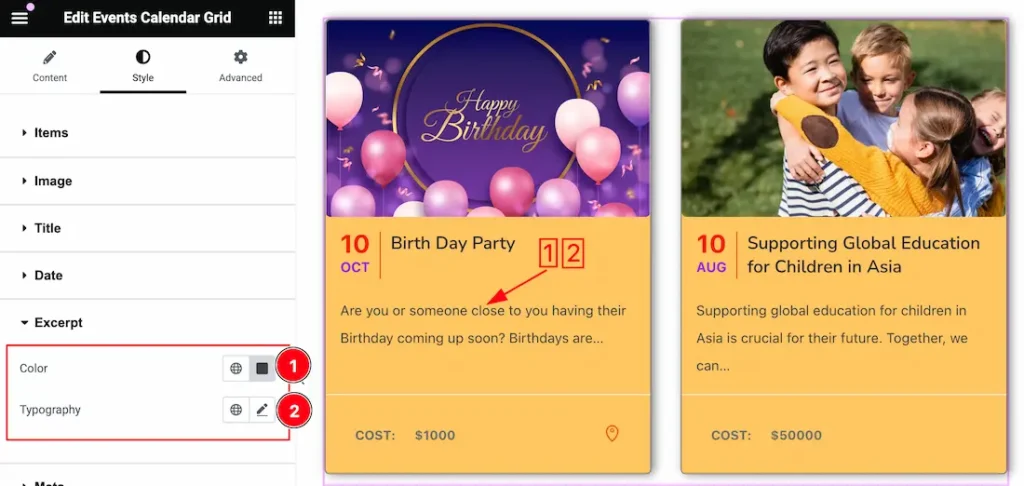
Excerpt Section
Go to Style > Excerpt

1. Color: This option lets you change the Excerpt Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
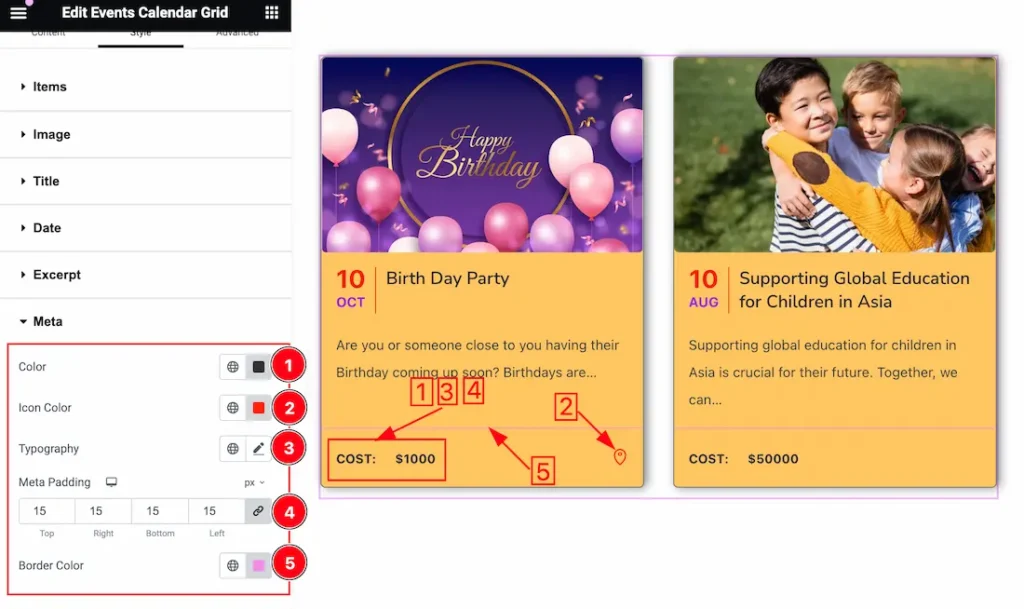
Meta Section
Go to Style > Meta

1. Color: This option lets you change the Mata Color.
2. Icon Color: This option lets you change the Meta Icon Color.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
4. Meta Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Border Color: This option lets you change the Meta Border Color.
All done! You have successfully customized the Event Calendar Grid widget on your website.
Video Assist
You can also watch the video tutorial Learn more about the Event Calendar Grid widget. Please visit the demo page for examples.
Thanks for being with us.