The Elysium slider widget can be the right choice for your website to showcase your featured products, items, or services with a peek-a-boo slideshow interface and seamless navigation. The perfect fit for your WordPress website.
Now, let’s explore the slider customizations.
Inserting The Elysium Slider widget

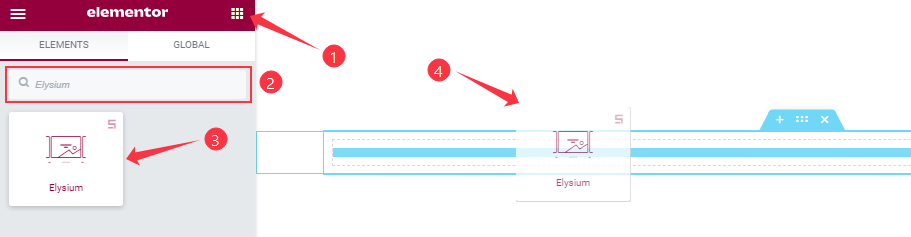
You can add this Prime Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Elysium slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
Go to Content > Layout

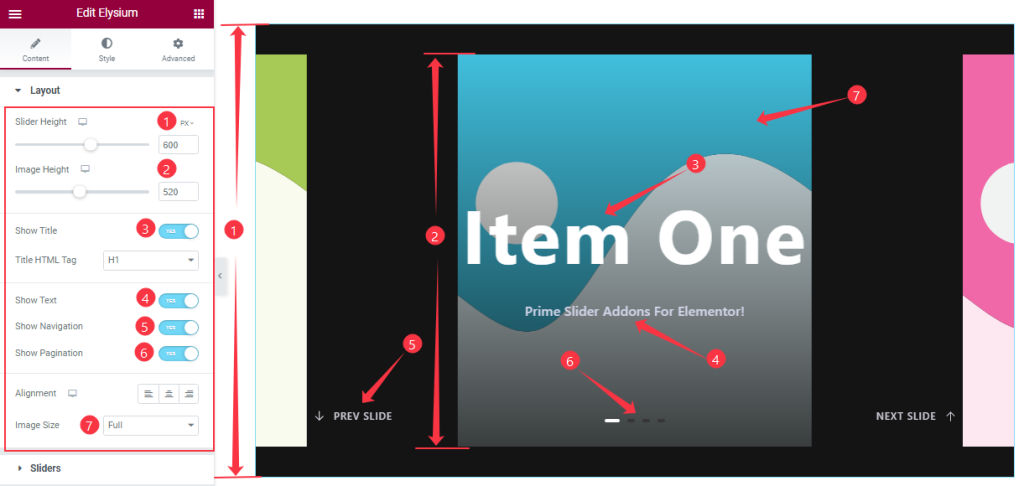
Come to the Layout section, here you can set the Slider Height to adjust the net height of all slides and also set the Image Height for all slides.
Then you will get the Show Title, Show Text, Show Navigation, and Show Pagination switchers, which you can turn on/off to show/hide these elements from the slider.
The Alignment option works on the text content, so you can easily select the best text position on the Slider and also can set the Image Size from here.
Sliders Section Customizations
Go to Content > Sliders
Step-1

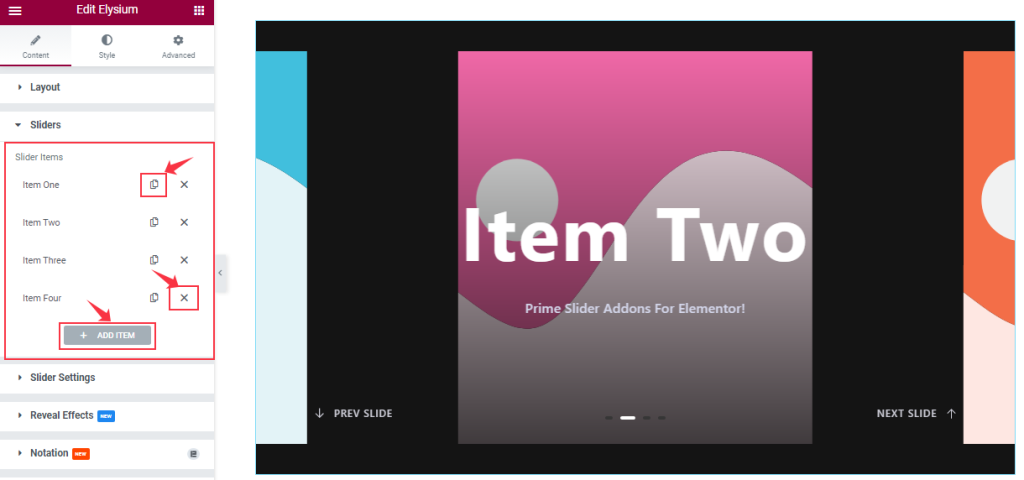
In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the cross sign as shown in the screenshot above.
Step-2

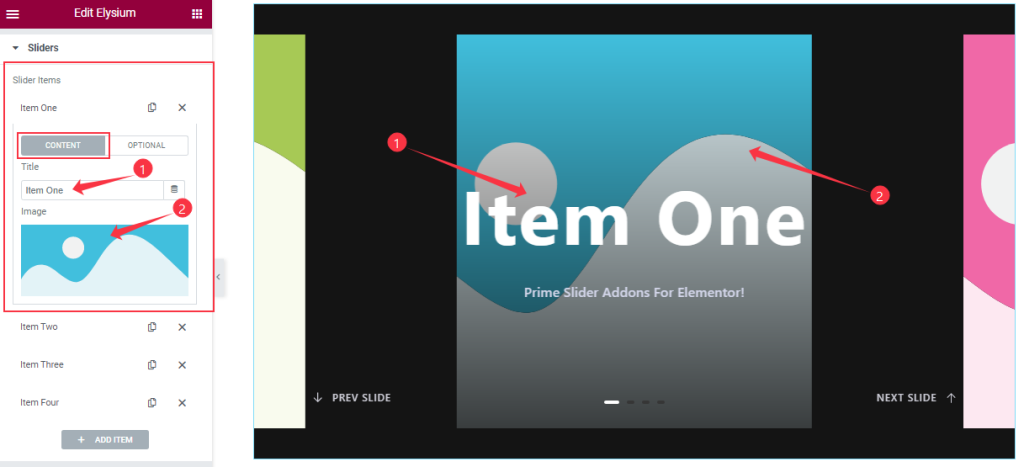
Let’s click the 1st slider item. In Content Mode, you are able to change the Title and you can set a slider Image.
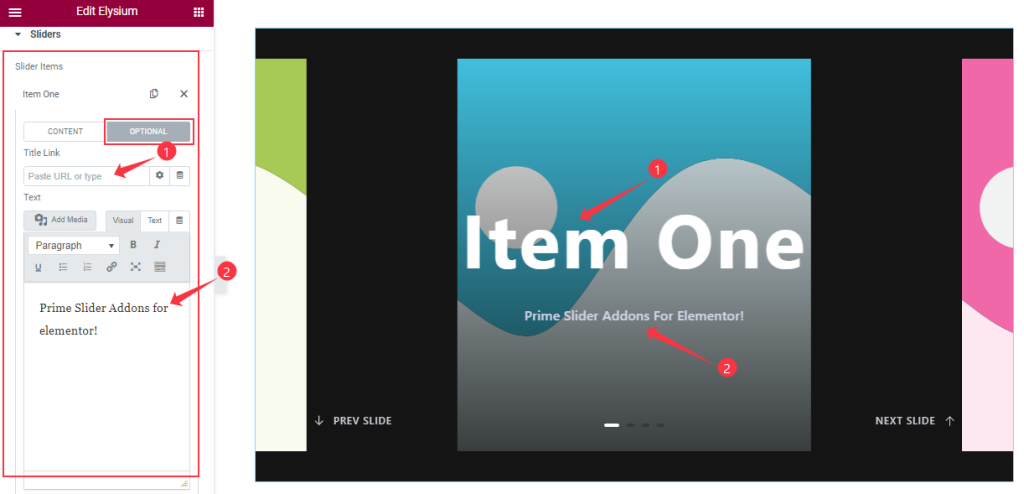
Step-3

In Optional Mode, you can add a Title Link and customize the description Text as your wish.
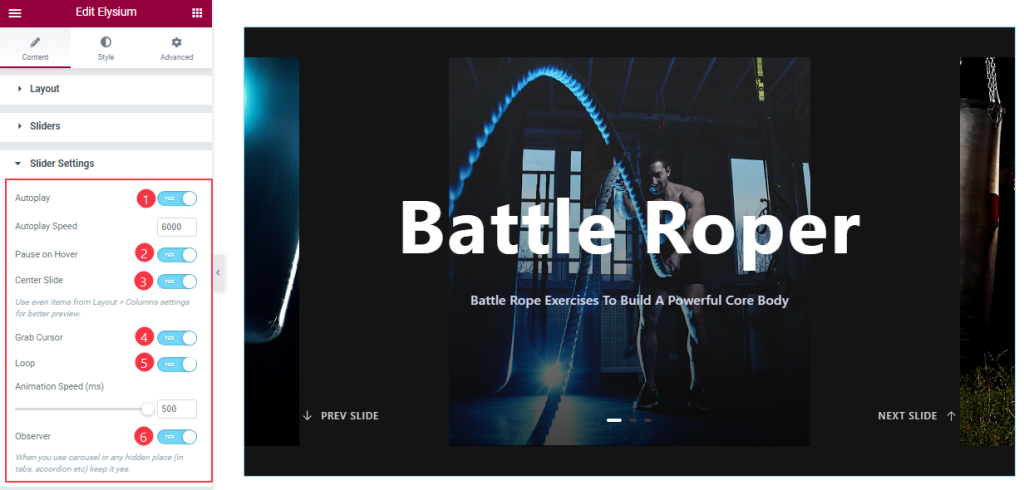
Slider Settings Section Customization
Go to Content > Slider Settings

Here you will be able to see some Switchers which are Auto Play, Pause on Hover, Center Slide, Grab Cursor, Loop, and Observer. You can enable or disable those switchers to apply specific effects. Also, you can customize the Autoplay Speed and Animation Speed for the sliders.
Autoplay switcher: If you Enable the Autoplay switcher button then your slider will slide Auto play and you can set the Autoplay Speed as your wish.
Pause on Hover: If you activate the pause on Hover button then when you Hover your mouse cursor on the slider then your slider will Hold, otherwise your slider slide Autoplay.
Center Slide: If you enable the Switcher option then your Active slider will show the center. But it depends on your widget style.
Grab The Cursor: If you enable the option then you are able to grab the slider with your mouse pointer and your mouse pointer icon will be changed.
You can slide your slider manually with your mouse cursor.
Loop: you can easily enable or disable the switcher button. When you activate the Loop switcher, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Observer: If you enable the option, then you are able to use the carousel in any hidden places(such as in tabs, Accordion, etc.).
Work With The Style Tab
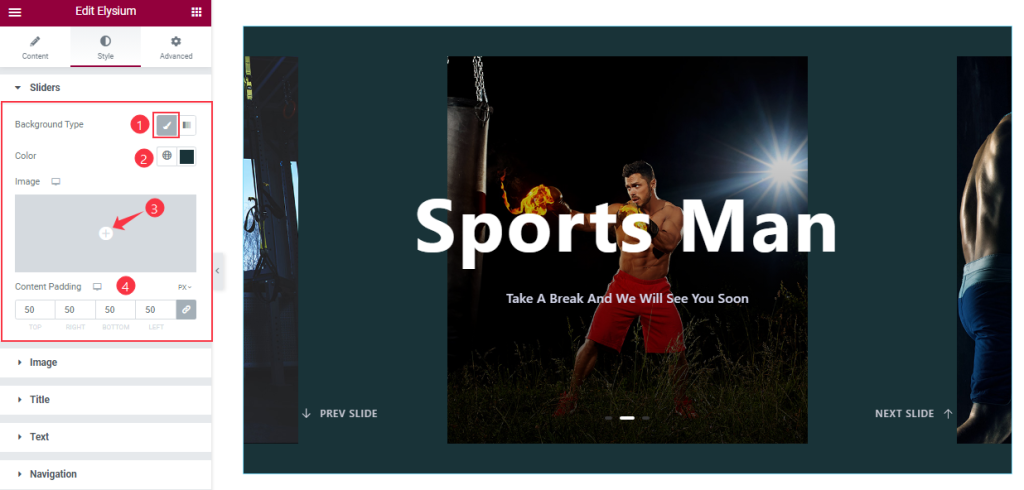
Style The Sliders Section
Go to Style > Sliders

Come to the Sliders sections, you can change the Background Type(Classic, Gradient), Background Color, and Content Padding, and also set an image as Background.
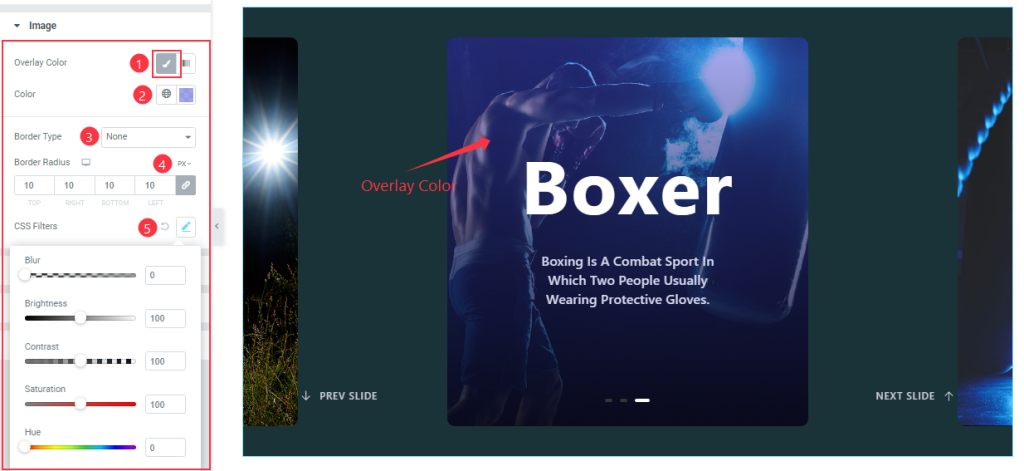
Image Section Customizations
Go to Style > Image

In this section, you will get options to customize the Overlay Color Type, Overlay Color, and Border Type, and also add the Border Radius and CSS Filter as your working demand.
Title Section Customizations
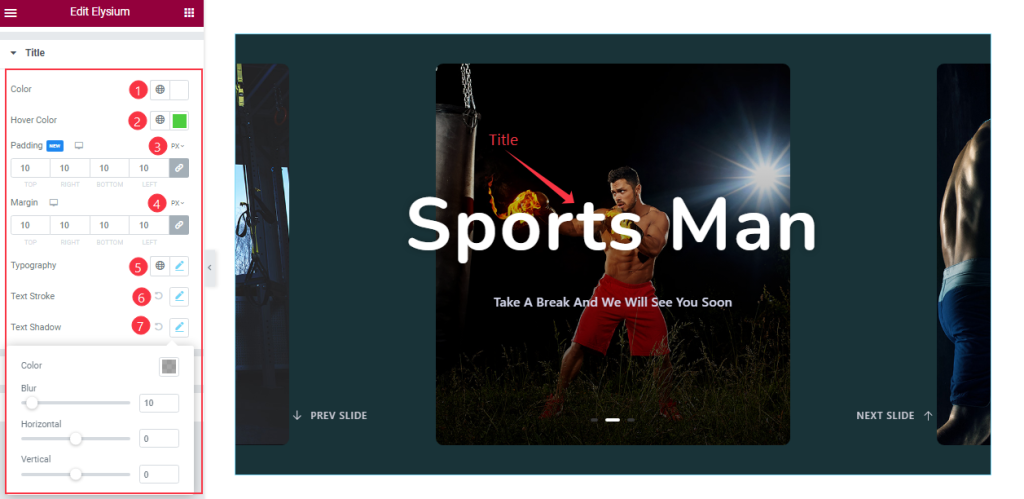
Go to Style > Title

Come to the Title section, you can change the Title Color, Hover Color, and adjust the Margin, and Padding for your Title. Here you also customize the Typography, Text Stroke, and Text Shadow as your wish.
Text Section Customizations
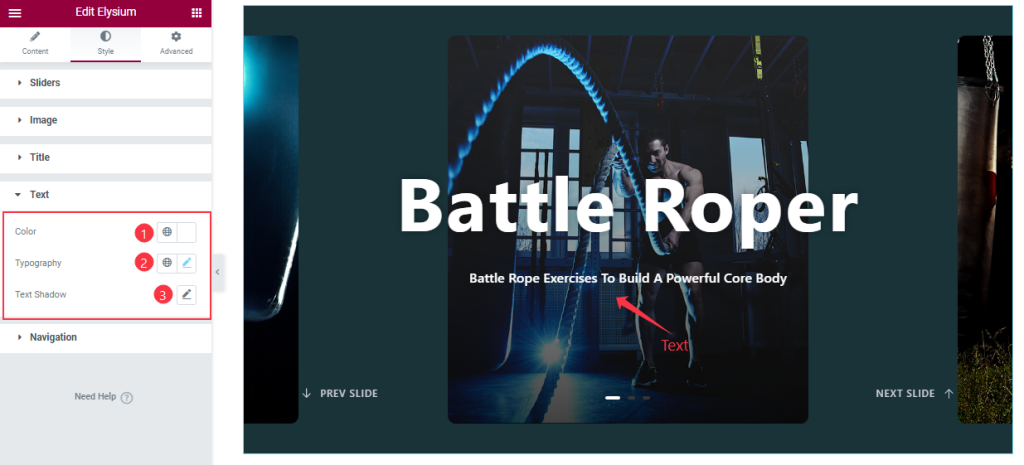
Go to Style > Text

Here you can change the Text Color and Typography for the description text. Also, you can add a Text Shadow from the options.
Customizations Of Navigation Section
Go to Style > Navigation
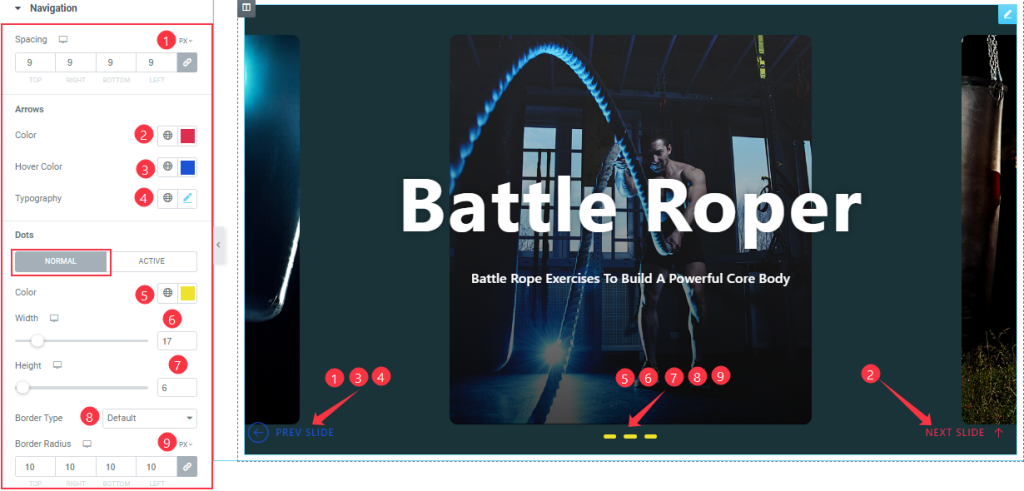
Step-1

Come to the Navigation section, you can set the Spacing, Typography, and change the Arrows’ Color, Hover the Color as your wish.
Here in Normal Mode, you can customize the Dots’ Color, Height, and Width and set the Border Type and Border Radius.
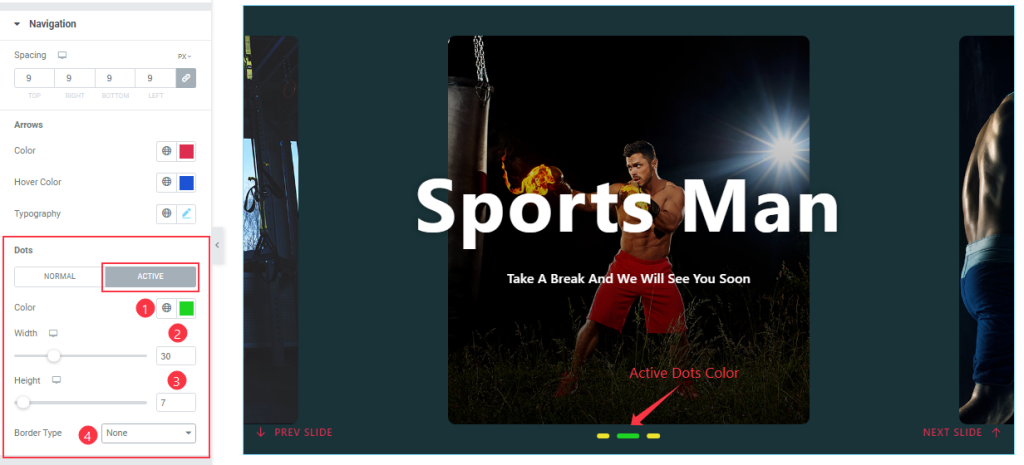
Step-2

In Active mode, you can change the Dots’ Color, and adjust the width, Height, and Border Type for the Dots navigation.
All done! You have successfully customized the Elysium Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the Elysium Slider widget. Please visit the demo page for examples.
Thanks for staying with us.