In this documentation, we will show you how to customize the WooCommerce Checkout Page presented by Element Pack Pro.
Enable the WooCommerce Elements Widget

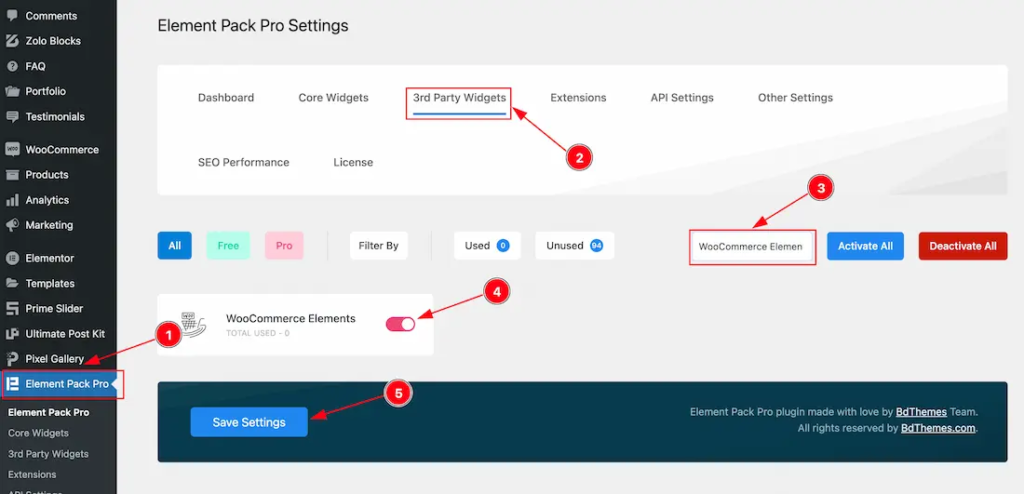
To use the WooCommerce Checkout Page Of Element Pack, first, you have to enable the WooCommerce Elements widget.
- Go to WordPress Dashboard > Element Pack Plugin dashboard.
- Then Click the 3rd Party Widgets Tab.
- Search the WooCommerce Elements Widget Name.
- Enable the WooCommerce Elements Widget.
- Hit the Save Settings Button.
Note: You should install the WooCommerce plugin separately for use this widget in the Elementor editor.
Inserting The WooCommerce Elements widget

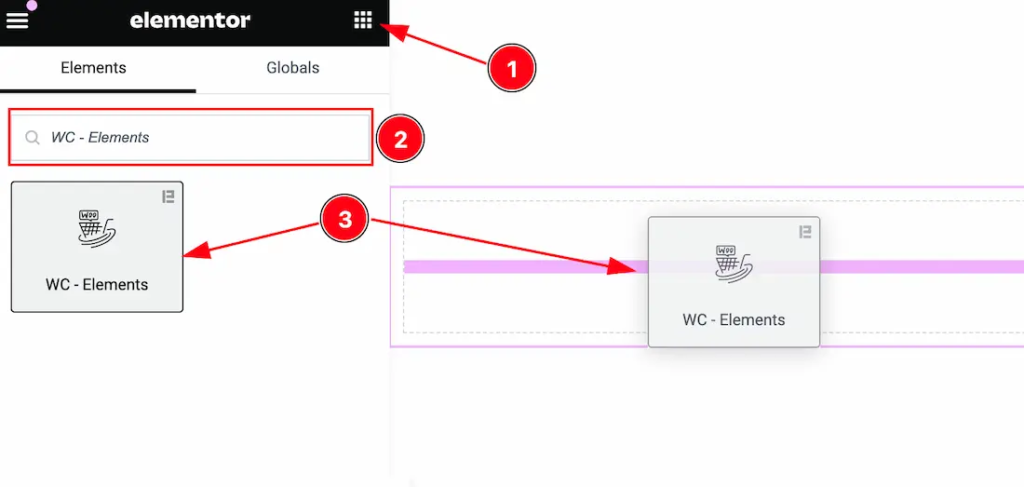
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the WooCommerce Elements widget.
- Drag the widget and Drop it on the editor page.
Work With The Content Tab
Element Section
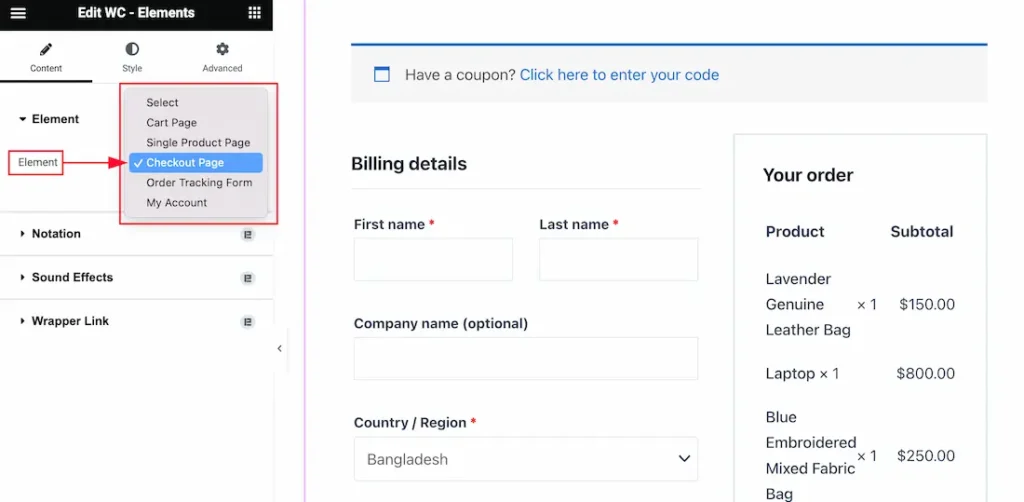
Go to Content > Element

After coming to the Element section, just select the Checkout Page that you created before, and then the Checkout Page will appear on your editor page.
Note: You must have a Checkout Page and also must have a minimum of one product carted. Otherwise, your Checkout page will show empty.
Work With The Style Tab
Label Section
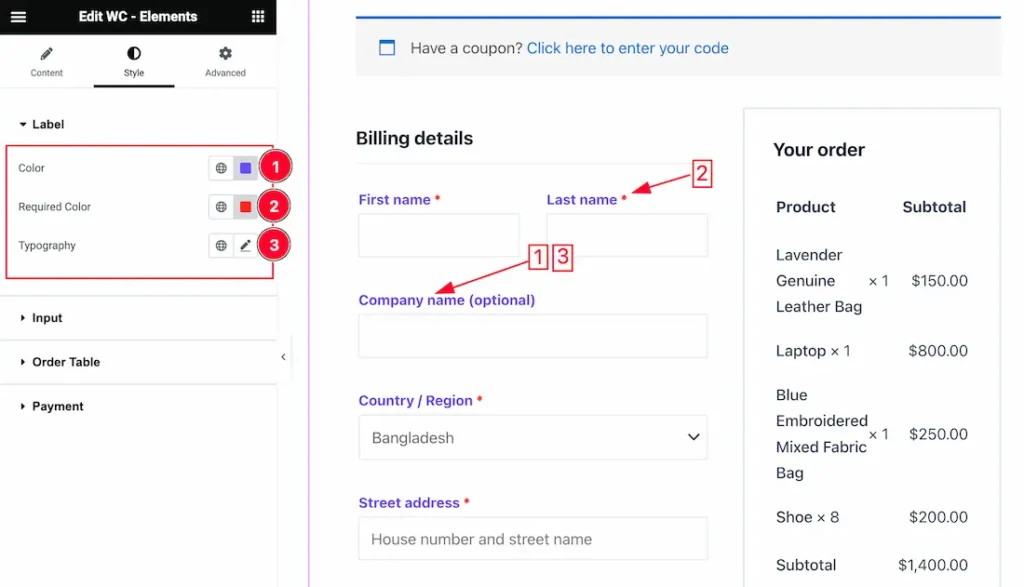
Go to Style > Label

1. Color: This option lets you change the Label Color.
2. Required Color: You can set the Required Color to your needs.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
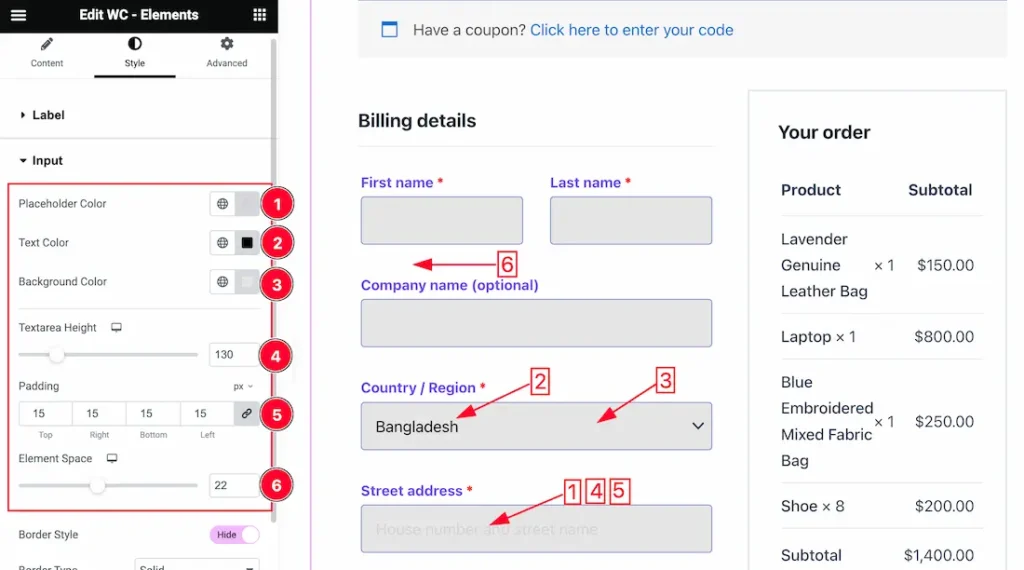
Input Section
Go to Style > Input

1. Placeholder Color: This option lets you change the Placeholder color.
2. Text Color: This option lets you change the Text color.
3. Background Color: This option lets you change the Background color.
4. Textarea Height: you can set the Textarea Height to your working demand.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Element Space: This option lets you set a space between Elements.

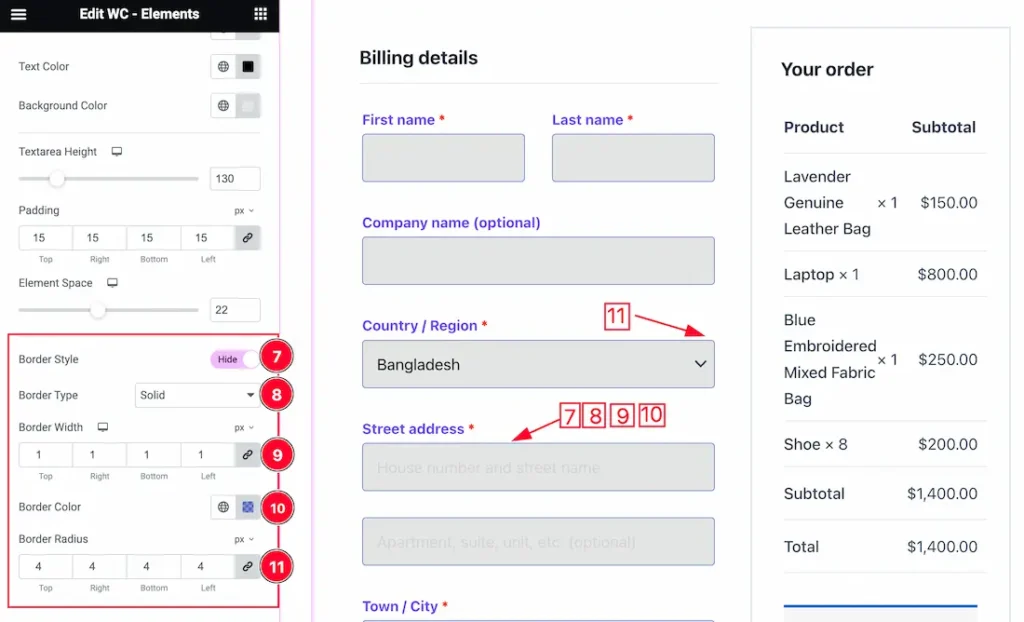
7. Border Style: Enable or disable the Border Style switcher button to show or hide the Border Type, Border Width, and Border Color options.
8. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
9. Border Width: The border width property allows you to control how thick or thin the border is.
10. Border Color: This lets you change the Border color.
11. Border Radius: Customizes the border corners for roundness.
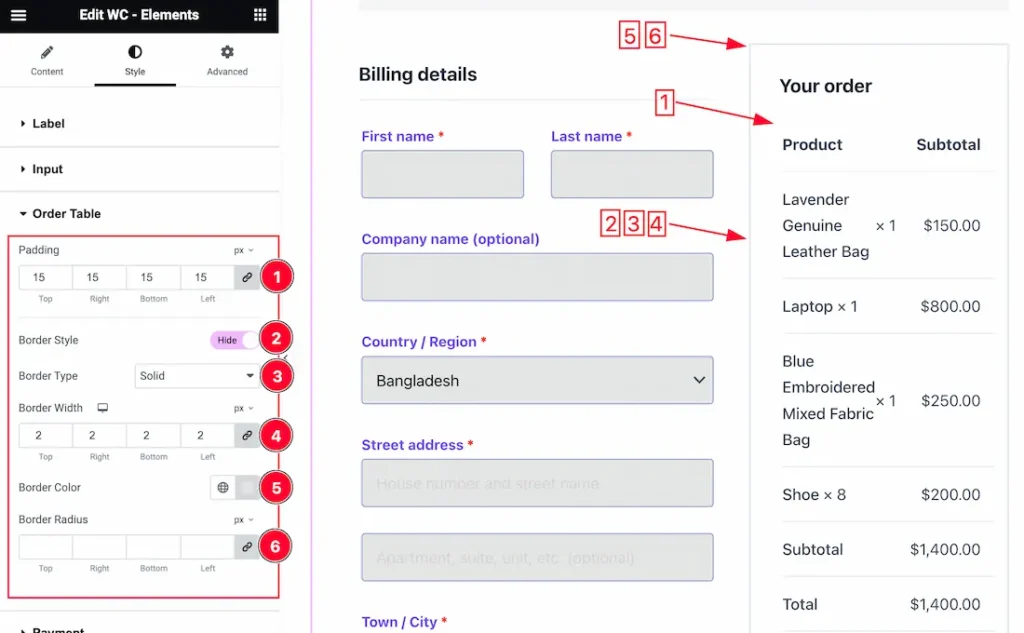
Input Section
Go to Style > Order Table

1. Padding: Adjust the Padding for the Order Table.
2. Border Style: Enable or disable the Border Style switcher button to show or hide the Border Type, Border Width, and Border Color options.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Width: The border width property allows you to control how thick or thin the border is.
5. Border Color: This lets you change the Border color.
6. Border Radius: Customizes the border corners for roundness.
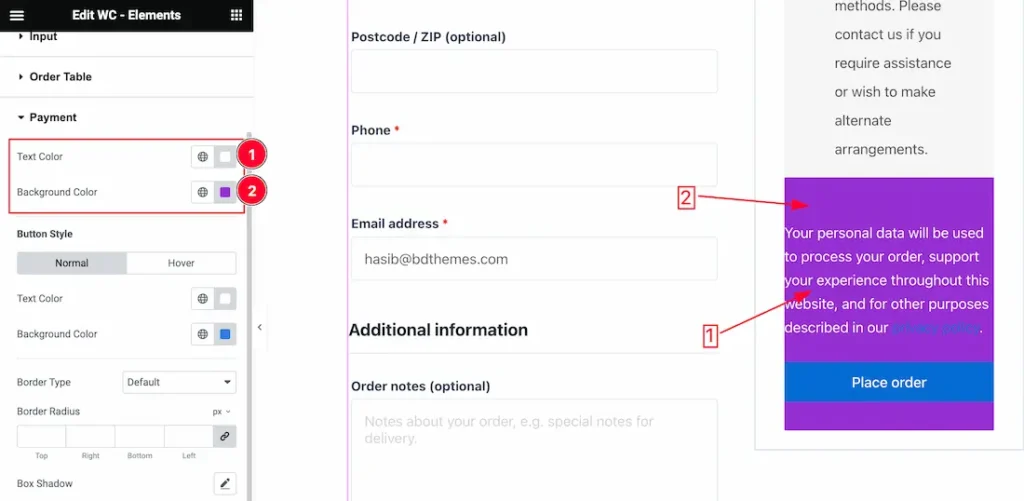
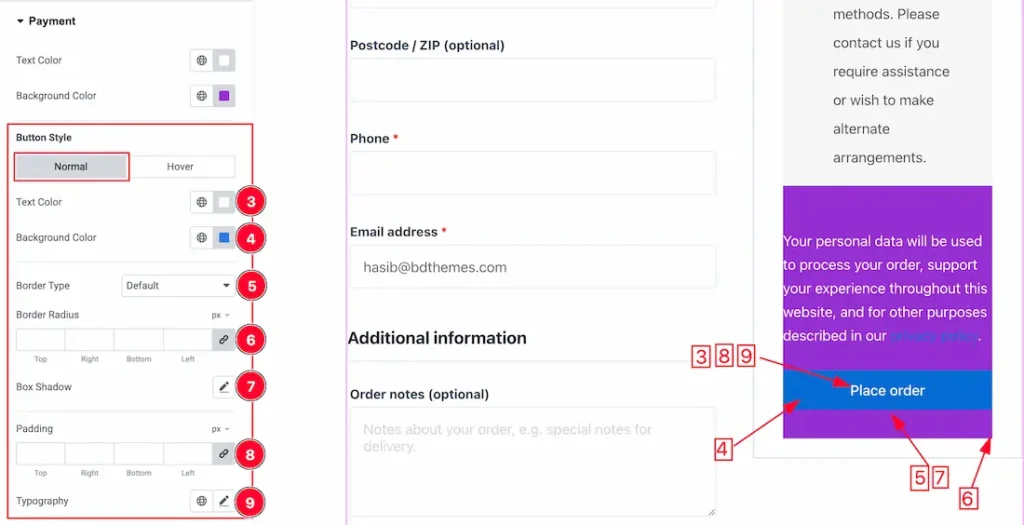
Payment Section
Go to Style > Payment

1. Payment Text Color: This option lets you change the payment text color.
2. Background Color: This option lets you change the payment Background color.

Come to the Payment Button Style section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
3. Button Text Color: This option lets you set the button text color.
4. Background Color: This option lets you set the button Background color.
5. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
6. Border Radius: Customizes the border corners for roundness.
7. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
8. Padding: Adjust the padding for the payment button.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the button.

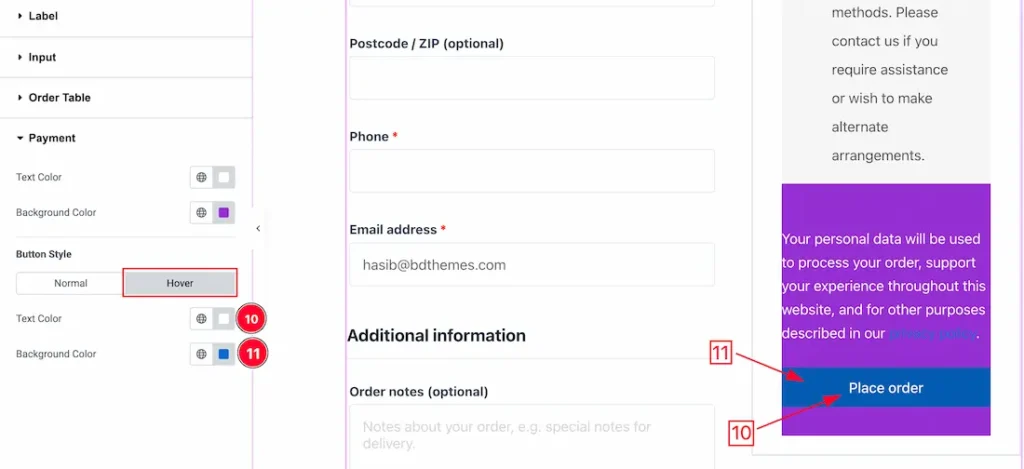
In the Hover subsection, you will get the below options-
10. Text Color: This option lets you change the Hover Text Color.
11. Background Color: This option lets you change the Hover Background Color.
All done! You have successfully customized the WooCommerce checkout Page on your website.
Video Assist
You can also watch the video tutorial Learn more about the WooCommerce Checkout Page. Please visit the demo page for examples.
Thanks for being with us.
