In this documentation, we will show you how to customize the WooCommerce Cart Page presented by Element Pack Pro.
Enable the WooCommerce Elements Widget

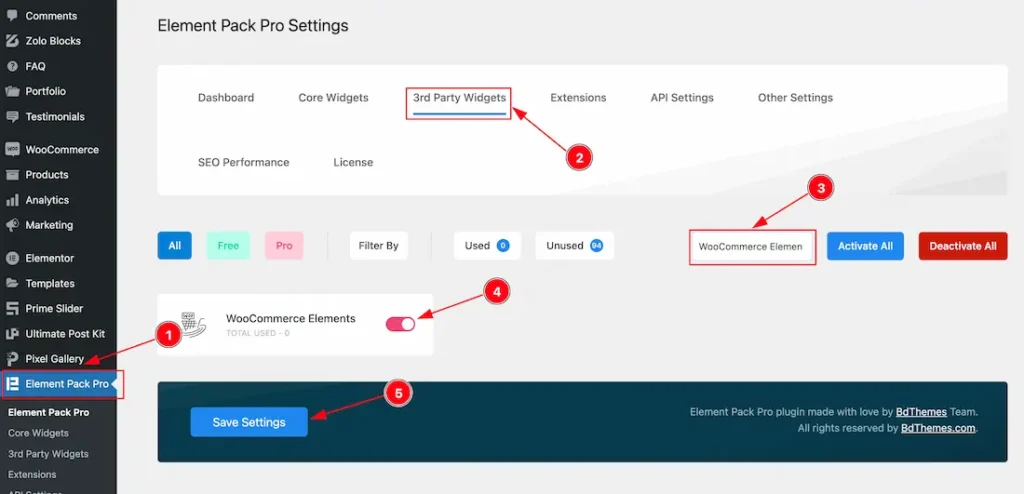
To use the WooCommerce Cart Page Of Element Pack, first, you have to enable the WooCommerce Elements widget.
- Go to WordPress Dashboard > Element Pack Plugin dashboard.
- Then Click the 3rd Party Widgets Tab.
- Search the WooCommerce Elements Widget Name.
- Enable the WooCommerce Elements Widget.
- Hit the Save Settings Button.
Note: You should install the WooCommerce plugin separately for use this widget in the Elementor editor.
Inserting The WooCommerce Elements widget

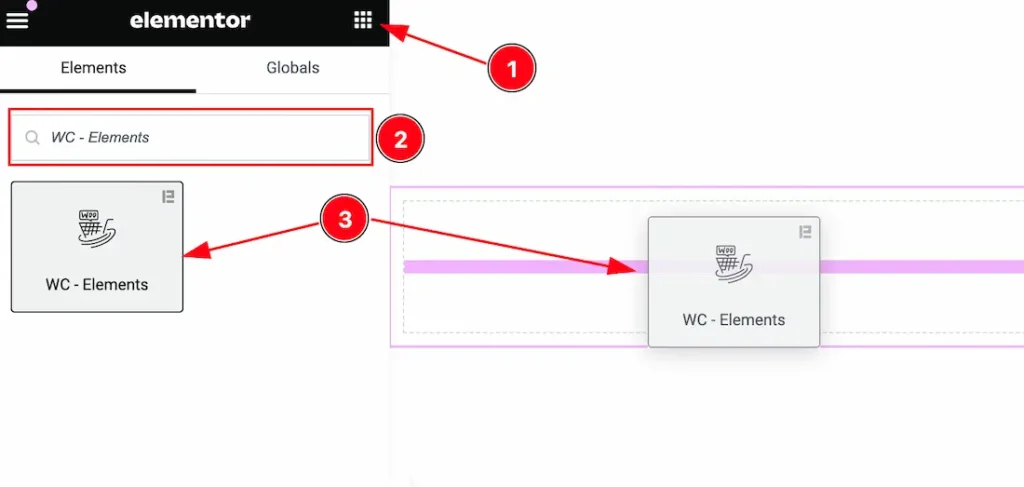
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the WooCommerce Elements widget.
- Drag the widget and Drop it on the editor page.
Work With The Content Tab
Element Section
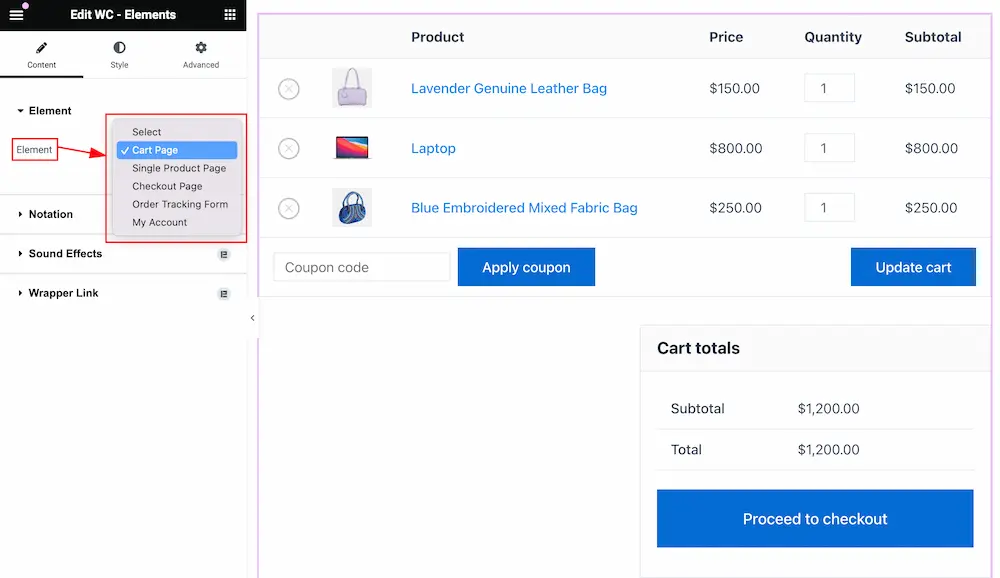
Go to Content > Element

After coming to the Element section, just select the Cart Page that you created before, and then all cart products will appear on your editor page.
Note: You must have a Cart Page and also must have a minimum of one product carted. Otherwise, your cart page will show empty like in this screenshot.
Work With The Style Tab
Table Heading Section
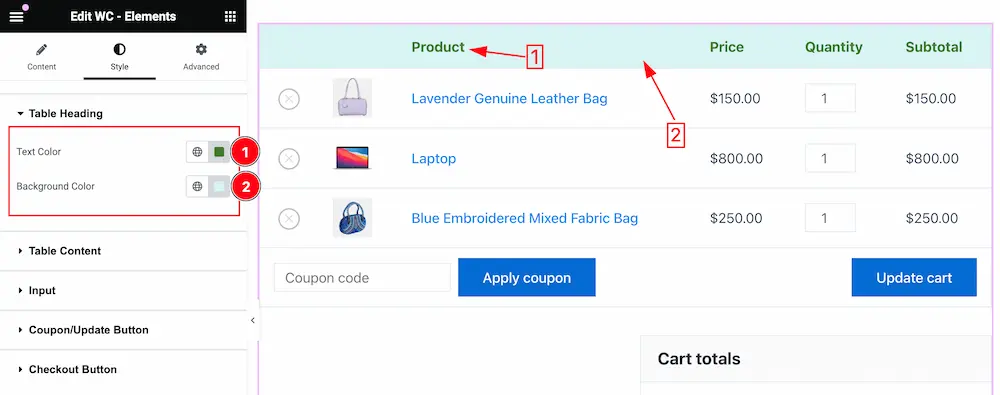
Go to Style > Table Heading

1. Text Color: This option lets you change the Text Color of the Table Heading.
2. Background Color: This option lets you change the Background Color of the Table Heading.
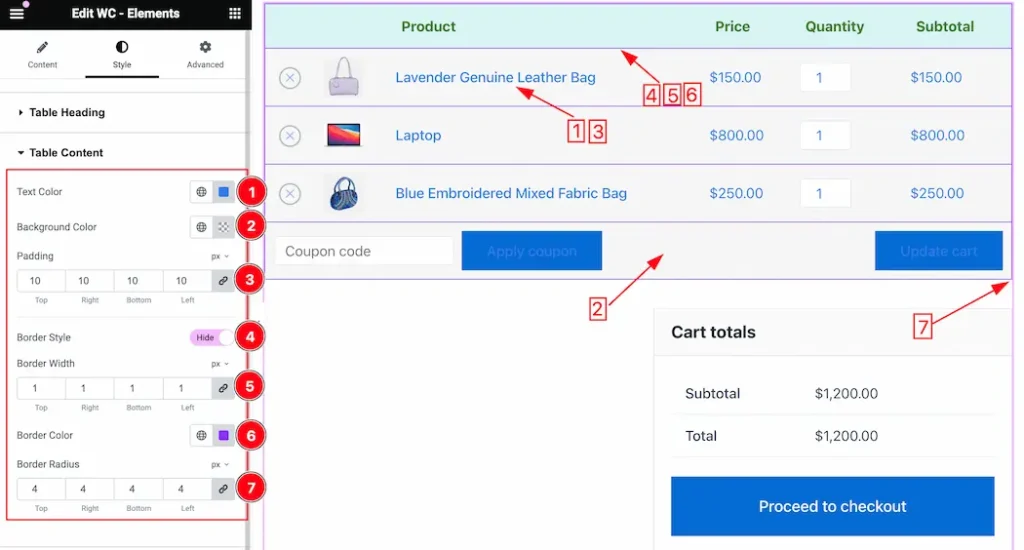
Table Content Section
Go to Style > Table Content

1. Text Color: This option lets you change the Text Color of the Table Content.
2. Background Color: This option lets you change the Background Color of the Table Content.
3. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
4. Border Style: If you enable the Border Style switcher button then the Border Width and Border Color option will appear for customization.
5. Border Width: The border width property allows you to control how thick or thin the border is.
6. Border Color: This lets you change the Border color.
7. Border Radius: Customizes the border corners for roundness.
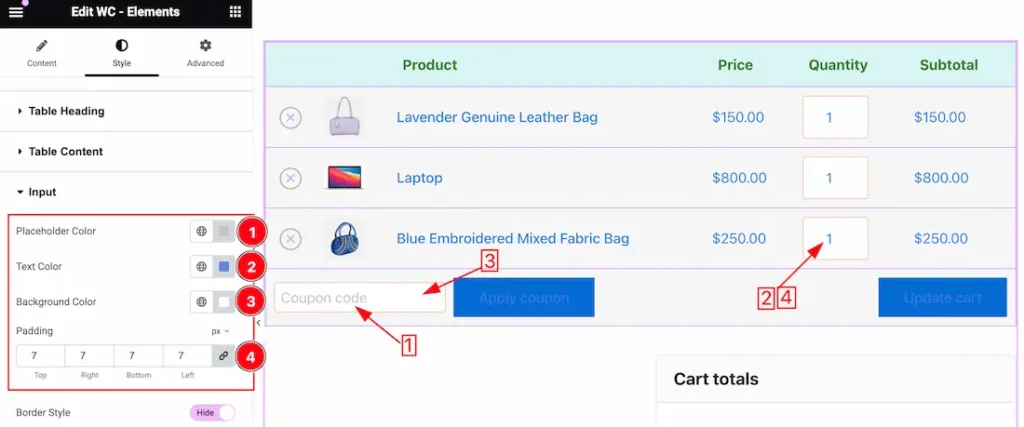
Input Section
Go to Style > Input

1. Placeholder Color: This option lets you change the Placeholder Color for the input box.
2. Text Color: This option lets you change the Text Color for the input box.
3. Background Color: This option lets you change the Background Color for the input box.
4. Padding: You can adjust the padding for the input box.

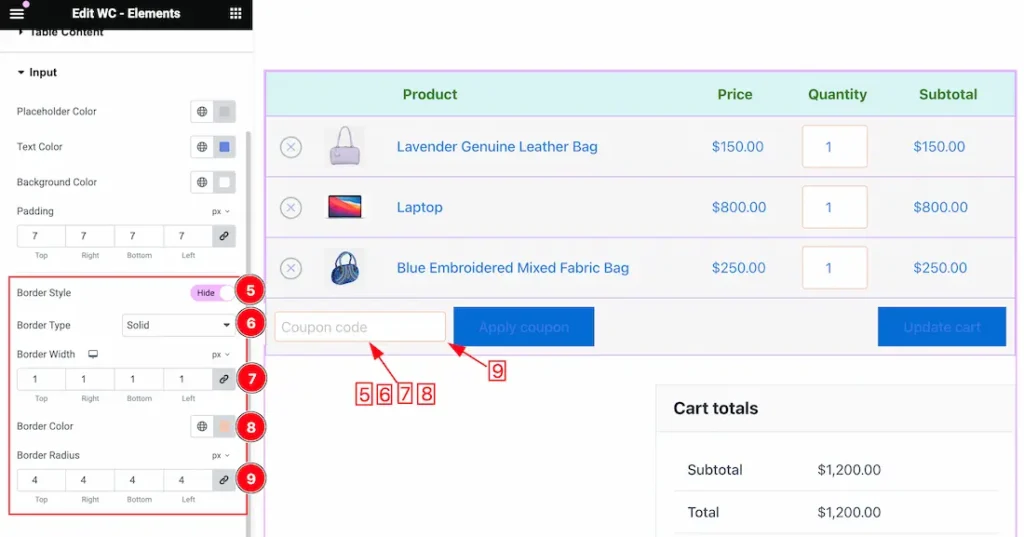
5. Border Style: If you enable the Border Style switcher button then the Border Type, Border Width, and Border Color options will appear for customization.
6. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
7. Border Width: The border width property allows you to control how thick or thin the border is.
8. Border Color: This lets you change the Border color.
9. Border Radius: Customizes the border corners for roundness.
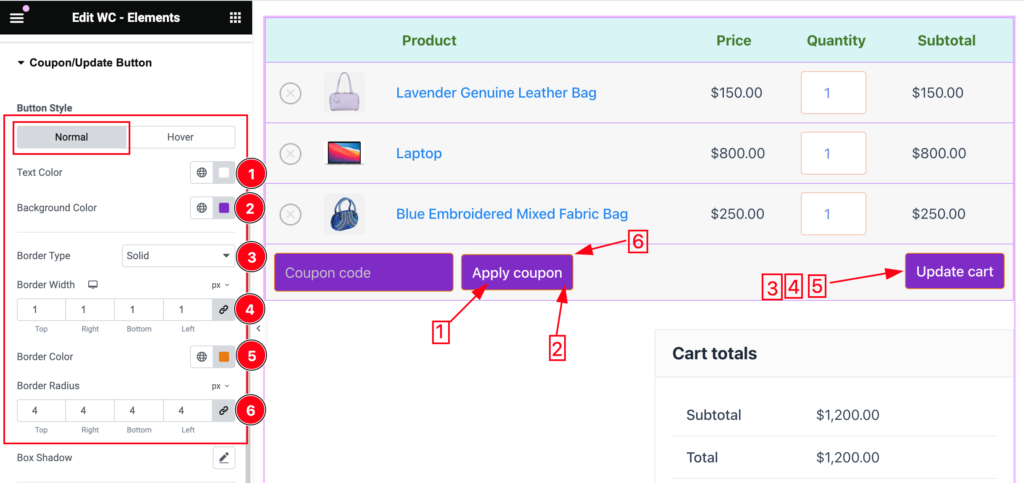
Coupon/Update Button Section
Go to Style > Coupon/Update Button

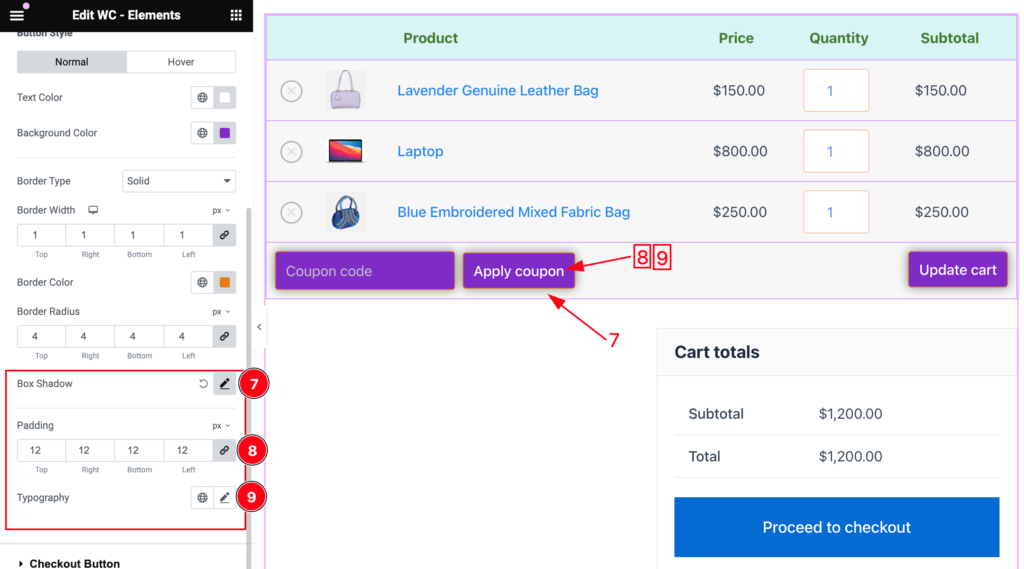
Come to the Coupon/Update Button section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
1. Text Color: This option lets you change the Text Color for the Coupon/Update button.
2. Background Color: This option lets you change the Background Color for the Coupon/Update button.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Width: The border width property allows you to control how thick or thin the border is.
5. Border Color: This lets you change the Border color for the Button.
6. Border Radius: Customizes the border corners for roundness.

7. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
8. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Coupon/Update button.

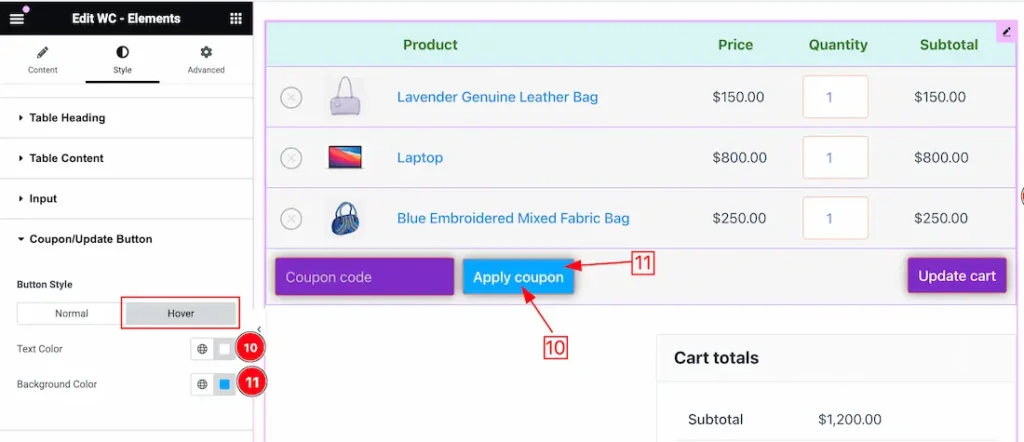
In the Hover subsection, you will get the below options-
11. Text Color: This option lets you change the Hover Text Color.
12. Background Color: This option lets you change the Hover Background Color.
Checkout Button Section
Go to Style > Checkout Button

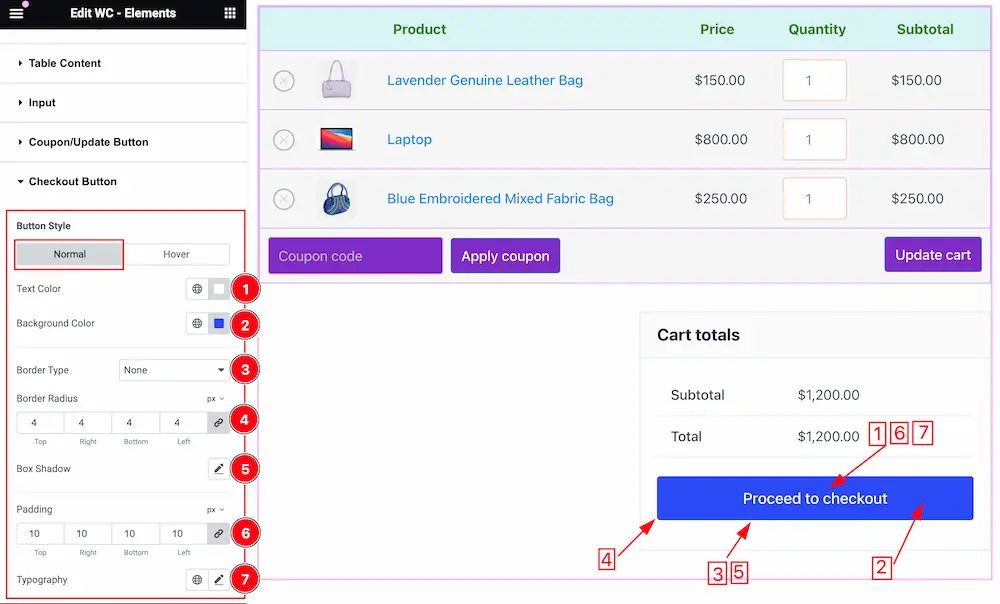
Come to the Checkout Button section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
1. Text Color: This option lets you change the Text Color for the Checkout button.
2. Background Color: This option lets you change the Background Color for the Checkout button.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Radius: Customizes the border corners for roundness.
5. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
6. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
7. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Checkout button.

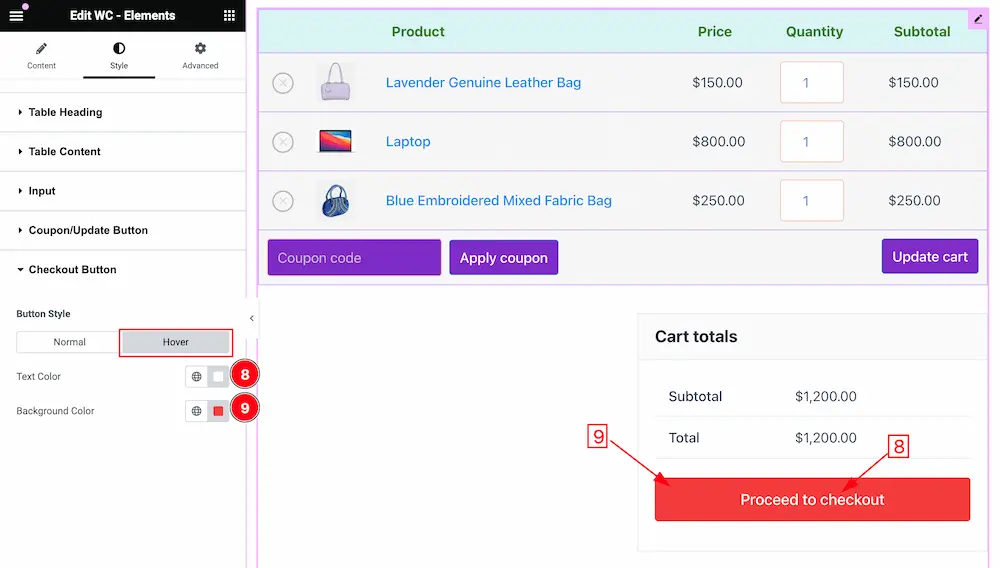
In the Hover subsection, you will get the below options-
11. Text Color: This option lets you change the Hover Text Color.
12. Background Color: This option lets you change the Hover Background Color.
All done! You have successfully customized the WooCommerce Cart Page on your website.
Video Assist
You can also watch the video tutorial Learn more about the WooCommerce Cart Page. Please visit the demo page for examples.
Thanks for being with us.
