In this documentation, we will show you how to use the Widget Tooltip presented by Element Pack Pro.
Activate Widget Tooltip Extension
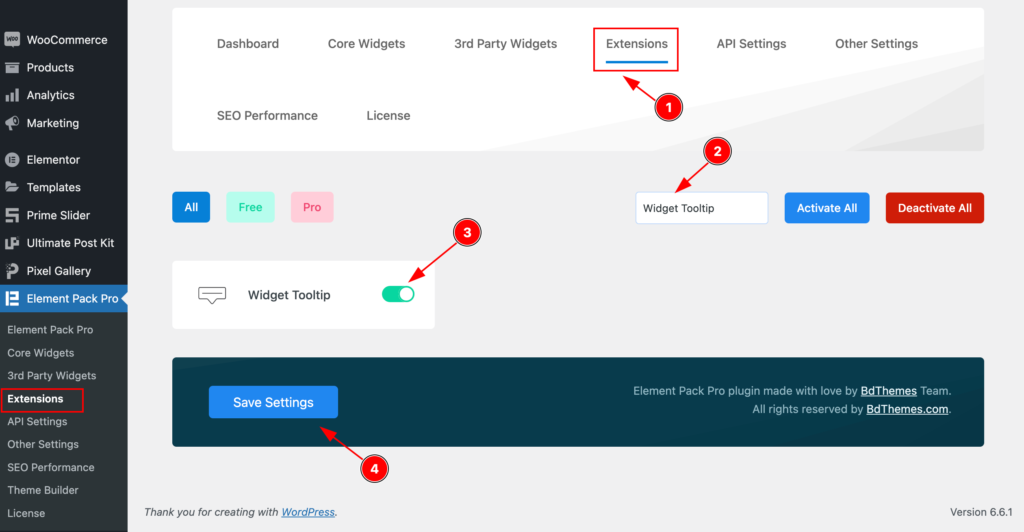
Go to Element Pack Pro > Extension

- Select the Extension tab on from Element Pack Pro Dashboard.
- Search by the extension name ” Widget Tooltip ” and it will appear the extension.
- Enable the switcher to activate ” Widget Tooltip ” extension.
- Click on the ” Save Settings ” button.
Find the Widget Tooltip

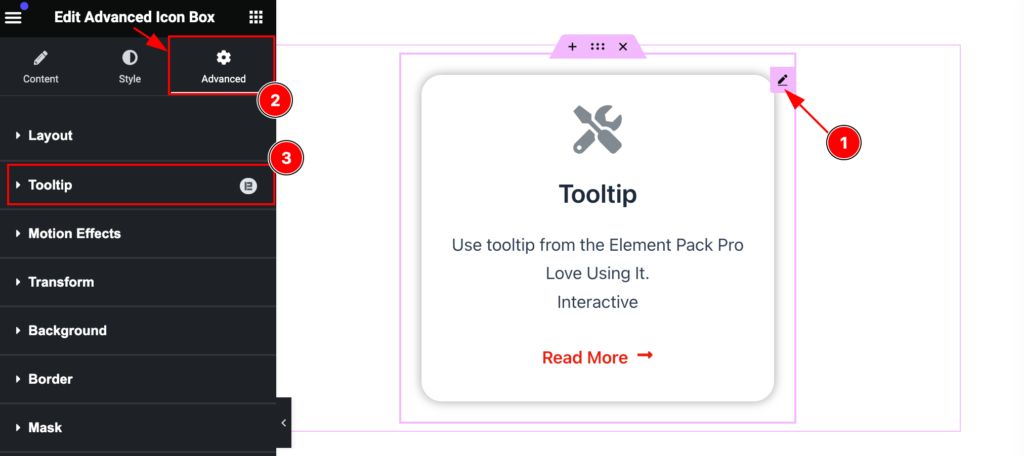
It will found on the Element Pack widgets advanced tab,
- Click on the ” Edit Element Pack Widget ” it will appear the container controller.
- Go to Advanced Tab of widget.
- Find the Tooltip on there.
Work with the Tooltip

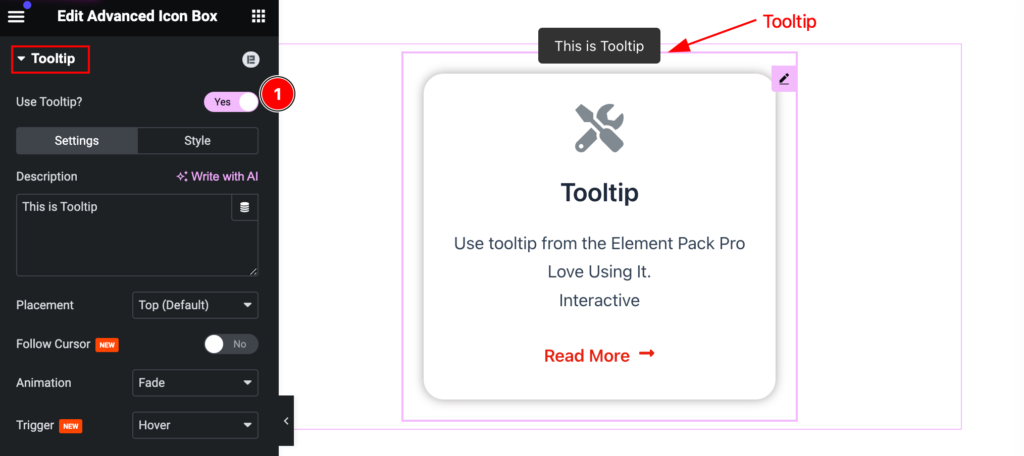
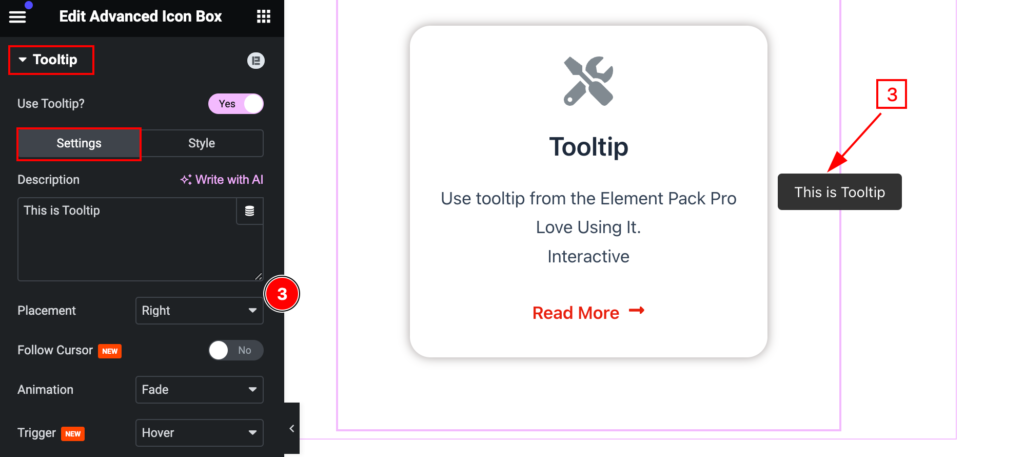
- Use Tooltip?: Enable the switcher to show the Tooltip.
Settings Tab

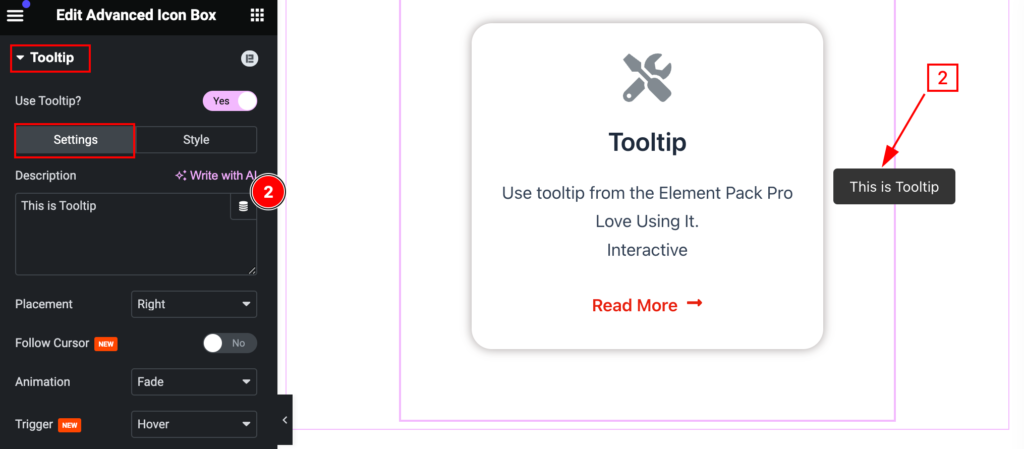
- Description: Set the description for the tooltip.

- Placement: Set the placement for the tooltip, Select placement (e.g.: Top, Left, Right, Down).

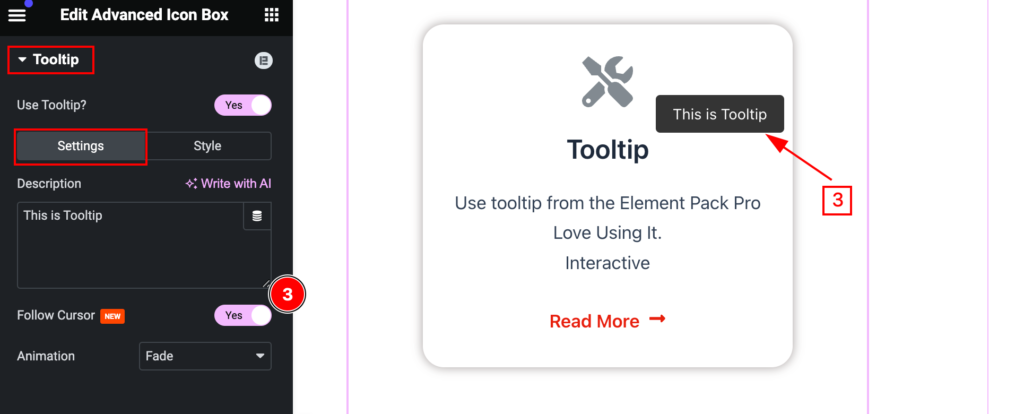
- Follow Cursor: Enable the switcher to show the tooltip on cursor follower.

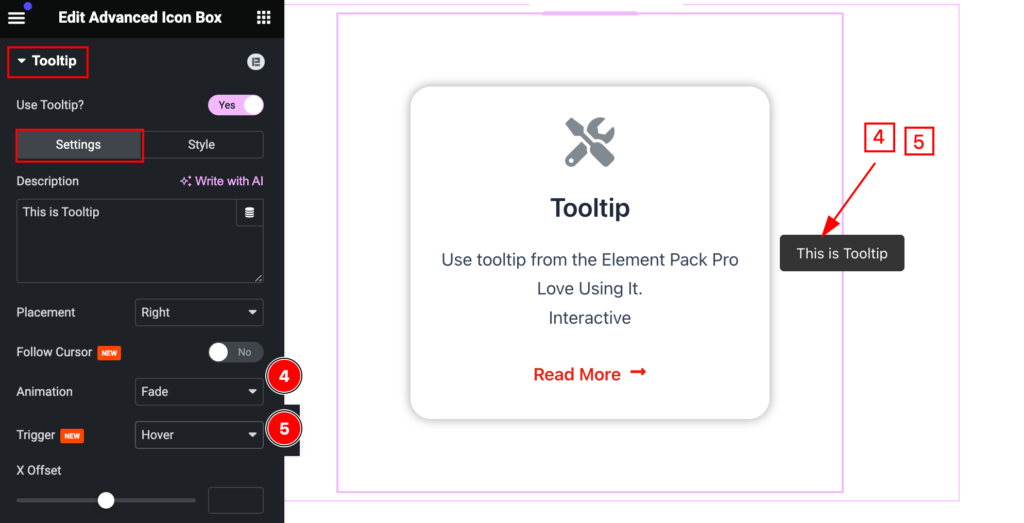
- Animation: Set the animation for the tooltip.
- Trigger: Set trigger for the tooltip (e.g: Hover, Click)

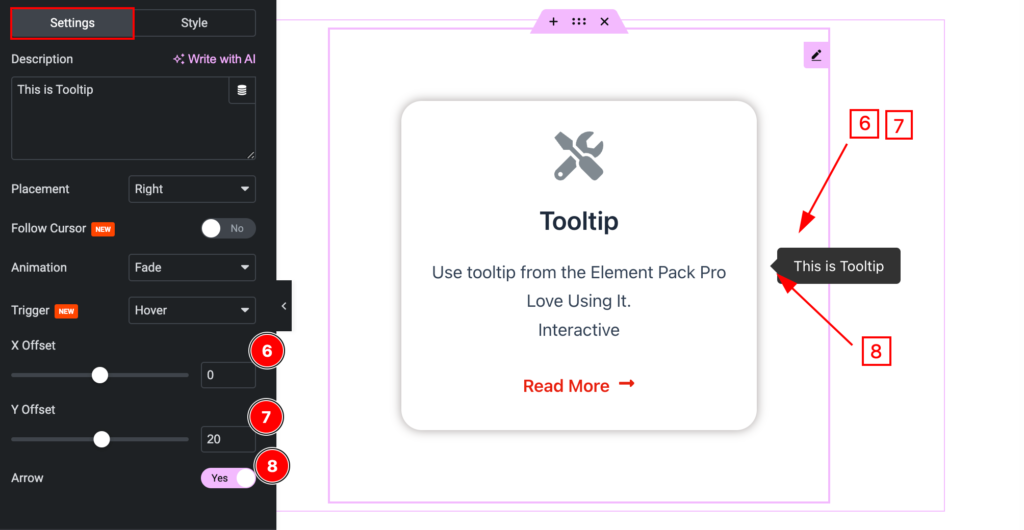
- X Offset: Set the X offset for the tooltip.
- Y Offset: Set the Y offset for the tooltip.
- Arrow: Enable the switcher to show the arrow.
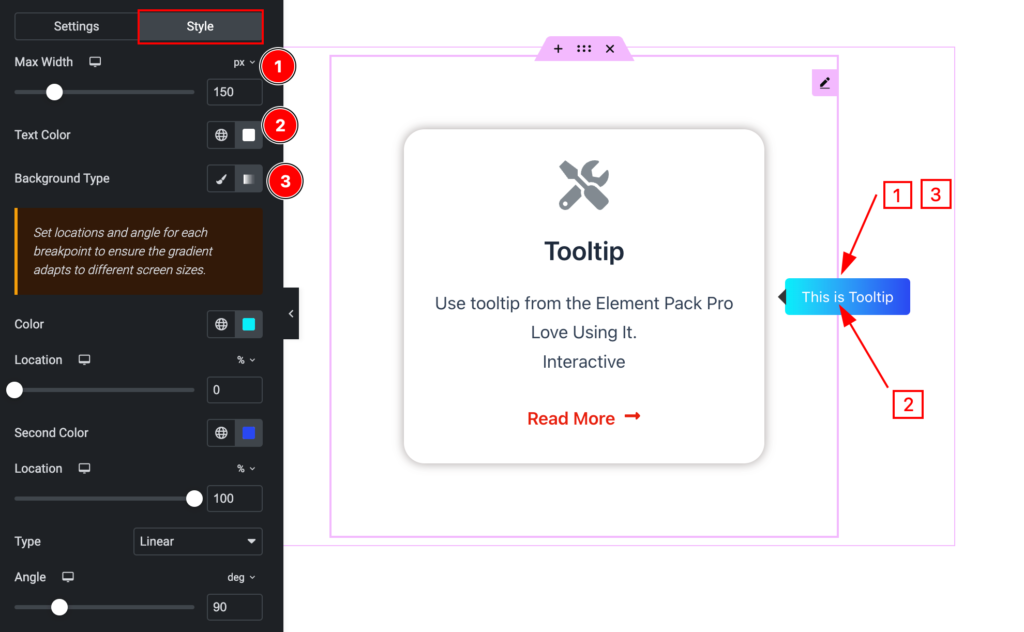
Style Tab

- Max Width: Set the max width for the tooltip.
- Text Color: Set the text color.
- Background Type: Set the background Type.

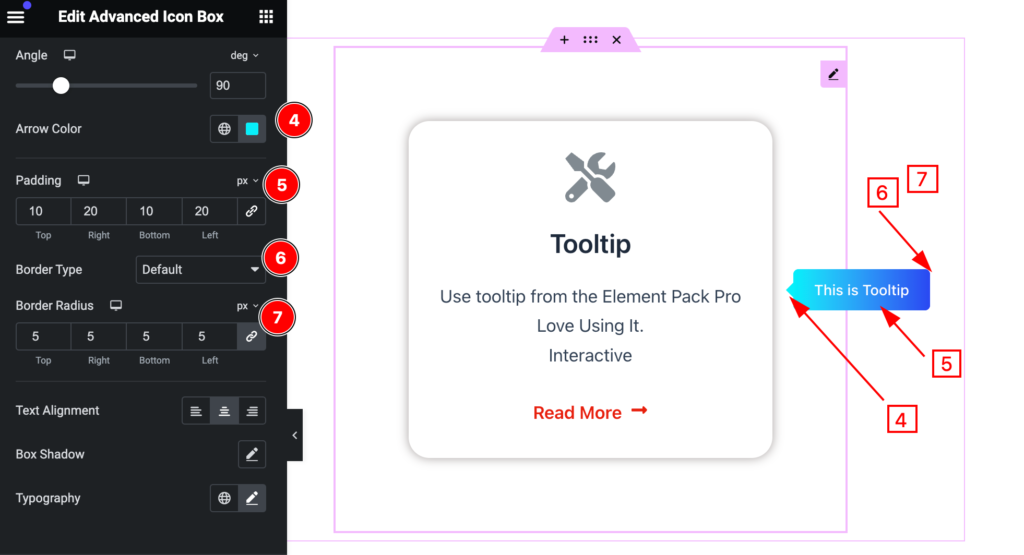
- Arrow Color: Set the arrow color.
- Padding: Set the padding for the tooltip.
- Border Type: Set the border type.
- Border Radius: Make the border radius.

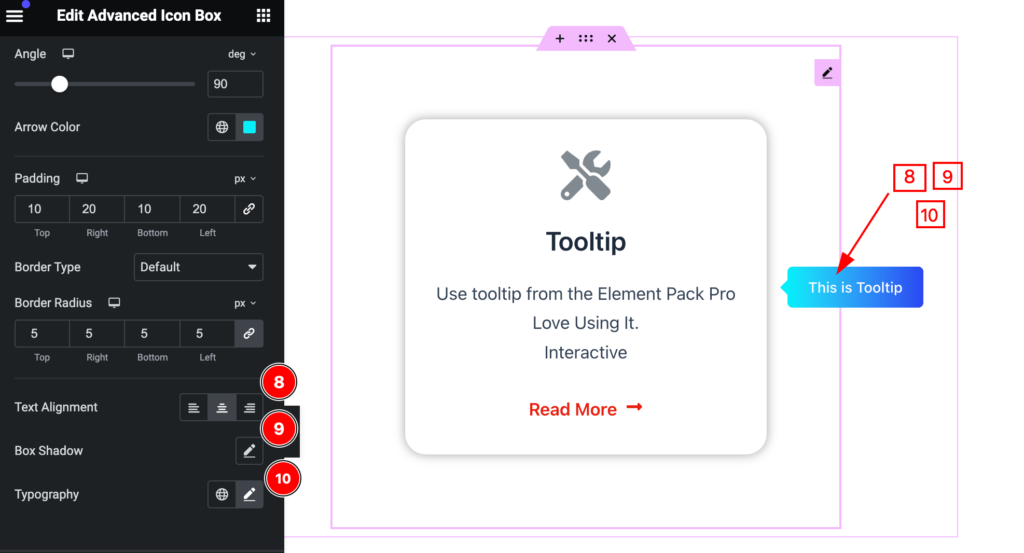
- Text Alignment: Set the alignment for the text.
- Box Shadow: Set the shadow for the box.
- Typography: Set the typography for the tooltip.
Video Assist
You can watch the video above to learn about the Search widget.
Please visit the demo page for examples.
Thanks for staying with us.
