In this documentation, we will show you how to customize the User Register widget presented by Element Pack Pro.
Inserting The User Register Widget

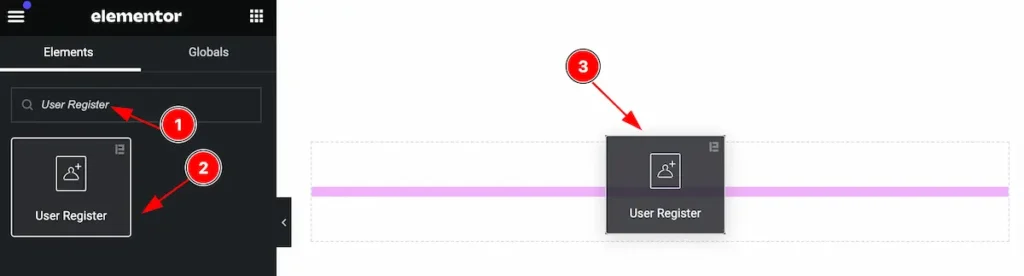
Inserting the widget by following this,
- Search by the User Register widget name.
- Then select the appear widget ( with Element Pack Pro logo T.R corner).
- After Drag and Drop it on the Elmentor Editor page.
Content Tab
The Content tab controller displayed here offers the flexibility to adjust the layout of the widget according to your preferences.
Forms Layout Section
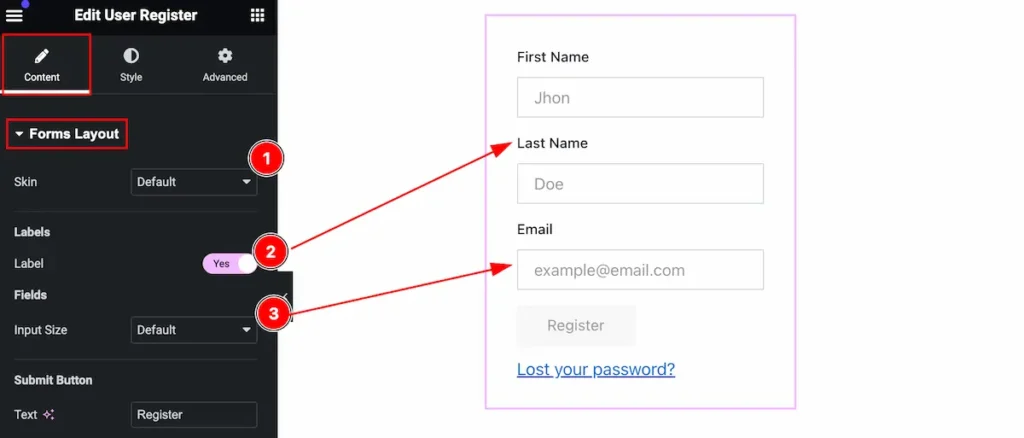
Go to Content > Forms Layout

Make this forms layout by following this,
- Skin: Set the skin for the forms.
- Label: Enable the switcher to show the Label.
- Input Size: Set the input size.
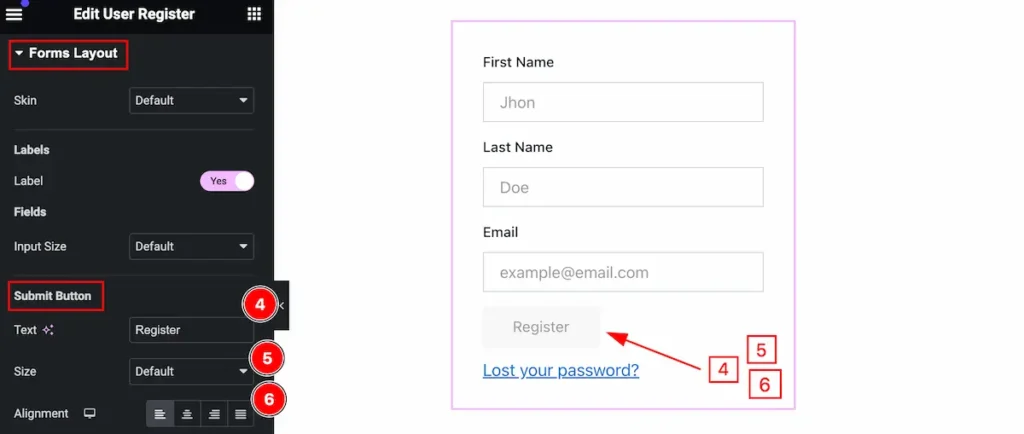
Submit Button

- Text: Set the text for the submit button.
- Size: Set the size of the button.
- Alignment: Set the alignment for the button.
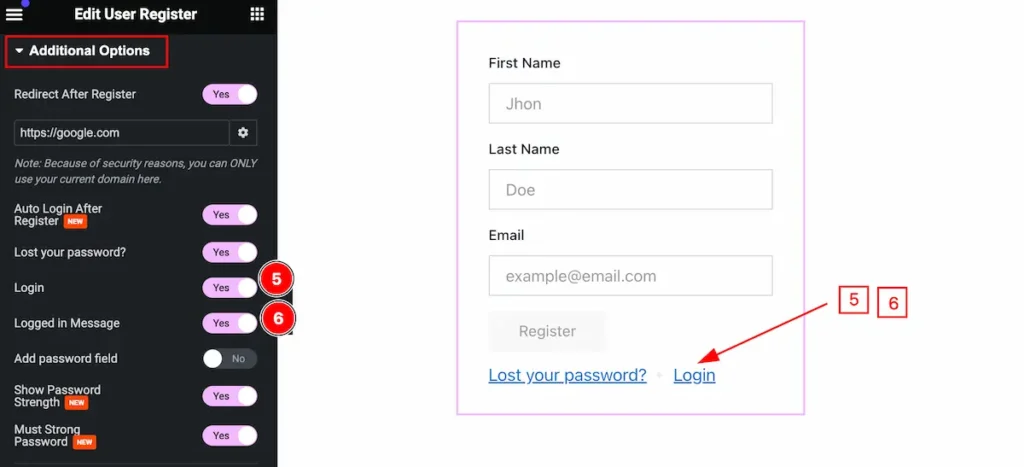
Additional Options
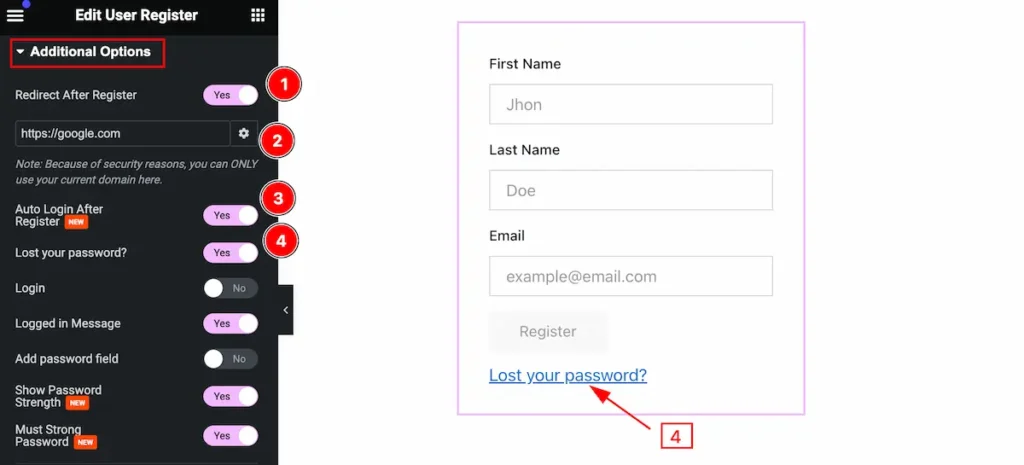
Go to Content > Additional Options

- Redirect After Register: Enable the switcher to redirect the page.
- Set URL: Set the url for the redirecting page.
- Auto Login After Register: Enable the switcher to login automatically login.
- Lost your Password?: Enable the switcher to show the Lost password.

- Login: Enable the switcher to Show login.
- Logged in Message: Enable the switcher to show the logged in message.

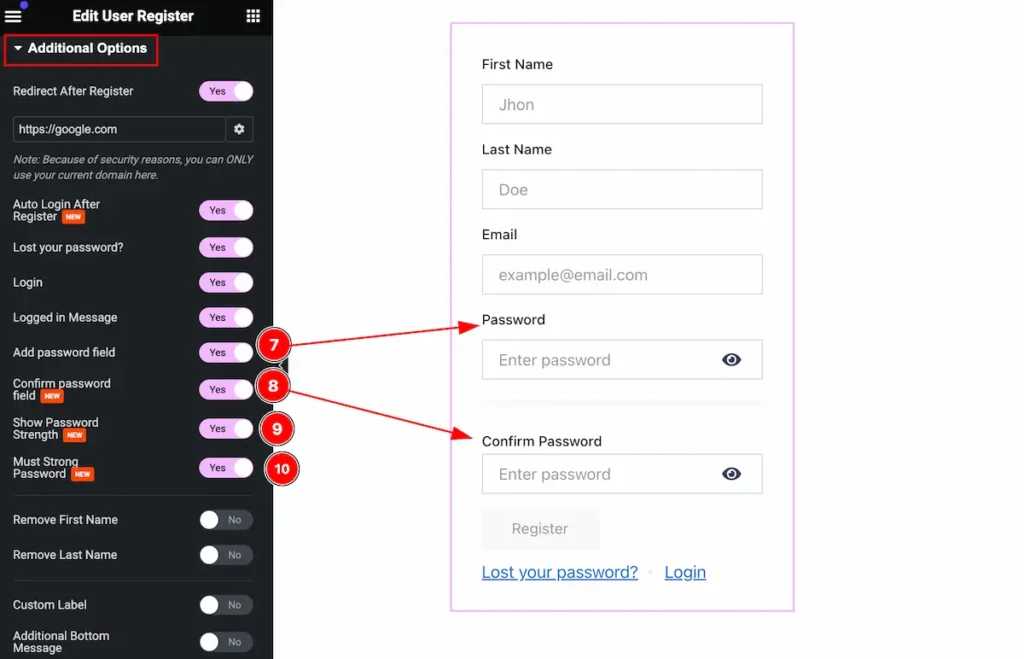
- Add Password Field: Enable the switcher to add the password field.
- Confirm Password Field: Enable the switcher to show the confirm password field.
- Show Password Strength: Enable the switcher to show the password strength.
- Must Strong Password: Enable the switcher to show the must password.

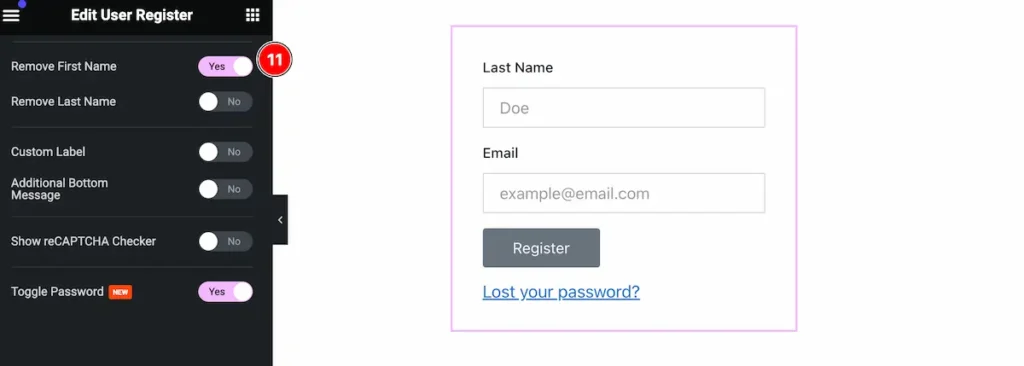
- Remove First Name: Enable the switcher to remove the first name.

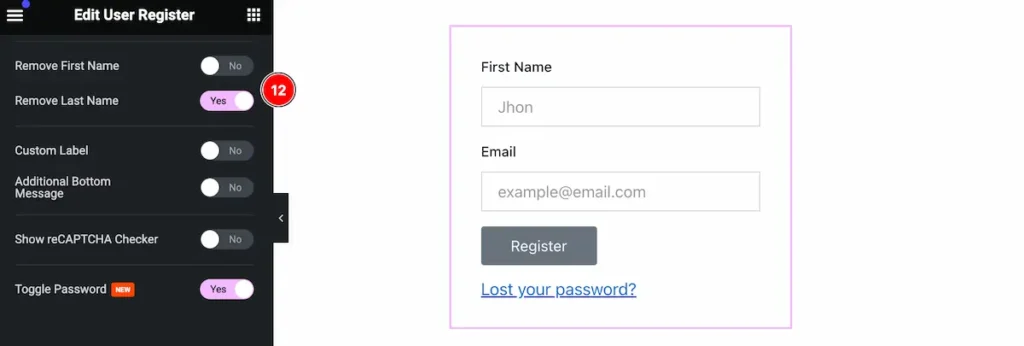
- Remove Last Name: Enable the switcher to remove the last name.

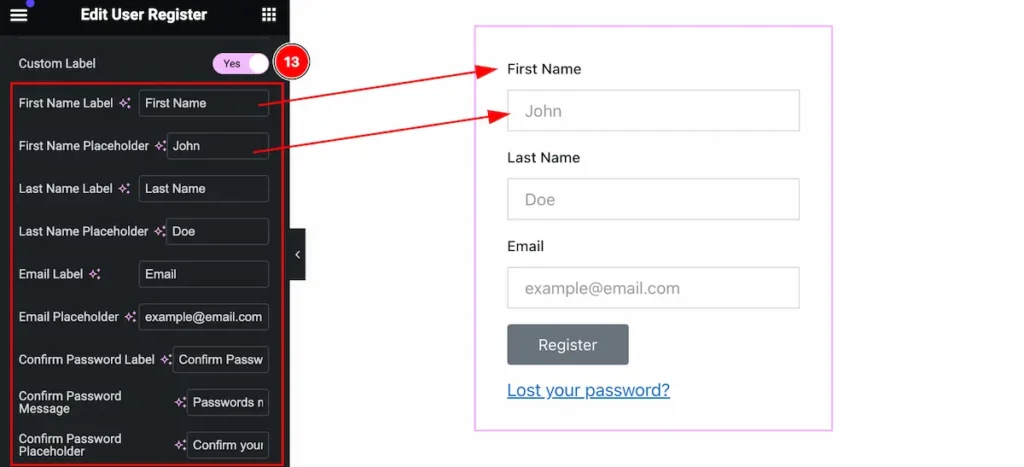
- Custom Label: Enable the switcher the custom label.

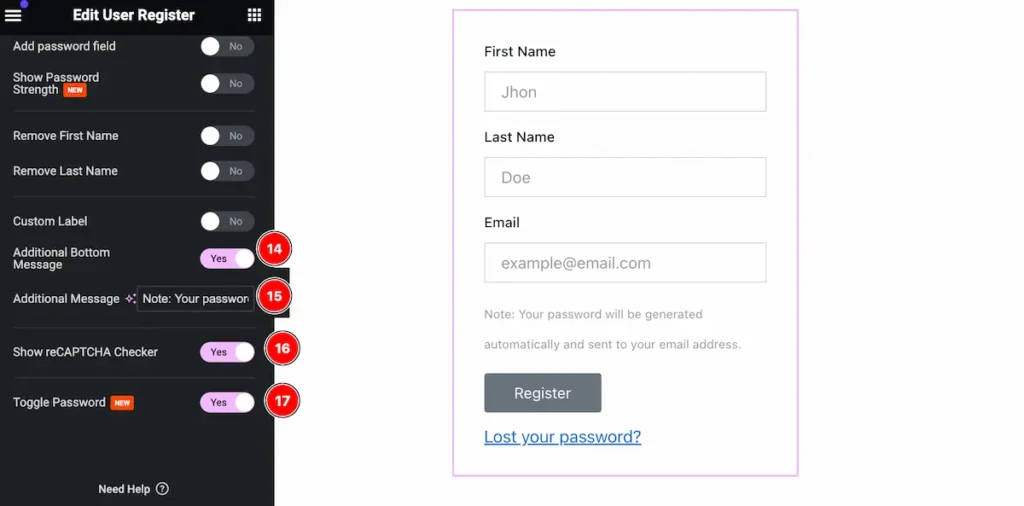
- Additional Button Message: Enable the switcher to show the additional button message.
- Additional Message: Set the additional Message.
- Show reCAPTCHA Checker: Enable the switcher the to show the recaptcha.
- Toggle Password: Enable the switcher to toggle password.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
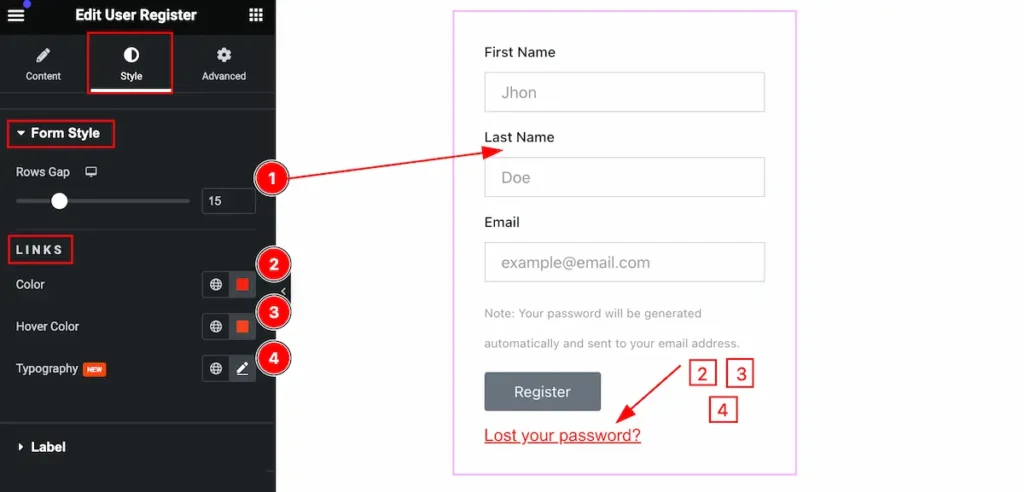
Form Style Section
Go to Style > Form Style

Make the style section customizable by following,
- Rows Gap: Set the row gap between the labels and input.
- Color: Set the color for it.
- Hover Color: Set the hover color.
- Typography: Set the typography for it.
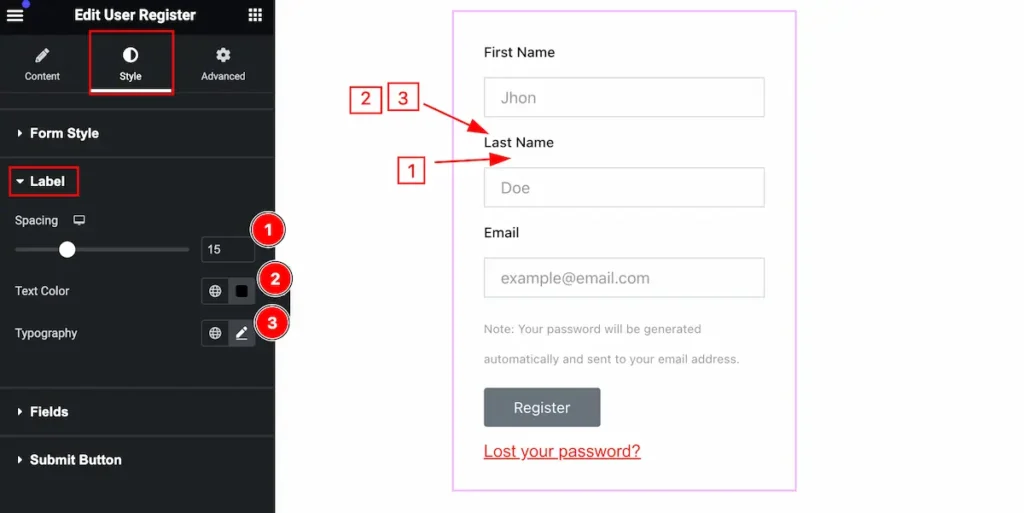
Label Section
Go to Style > Label

Make the label stylish by following,
- Spacing: Set the spacing for the labels.
- Text Color: Set the text color.
- Typography: Set the typography for it.
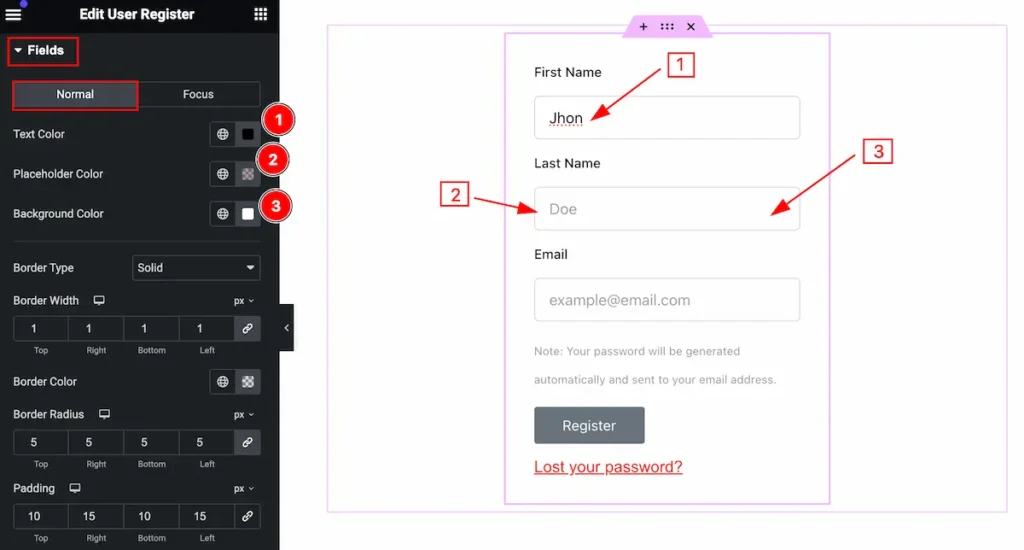
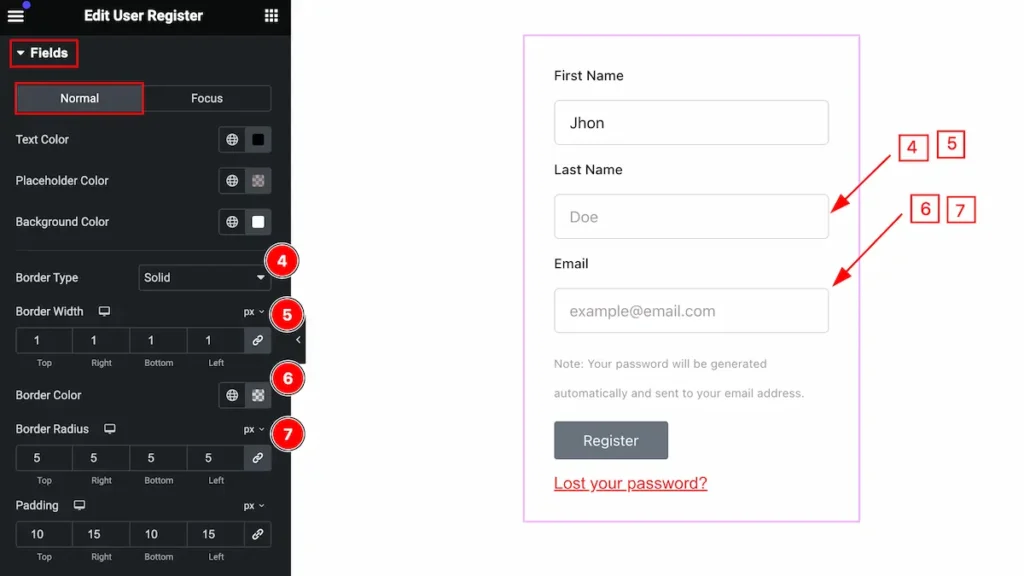
Fields Section
Go to Style > Fields
Normal State for Fields

Make the fields section stylish by following,
- Text Color: Set the text color for it.
- Placeholder Color: Set the placeholder color.
- Background Color: Set the background color.

- Border Type: Set the type for the border.
- Border Width: Set the width for the border.
- Border Color: Set border color.
- Border Radius: Set the radius for the border.

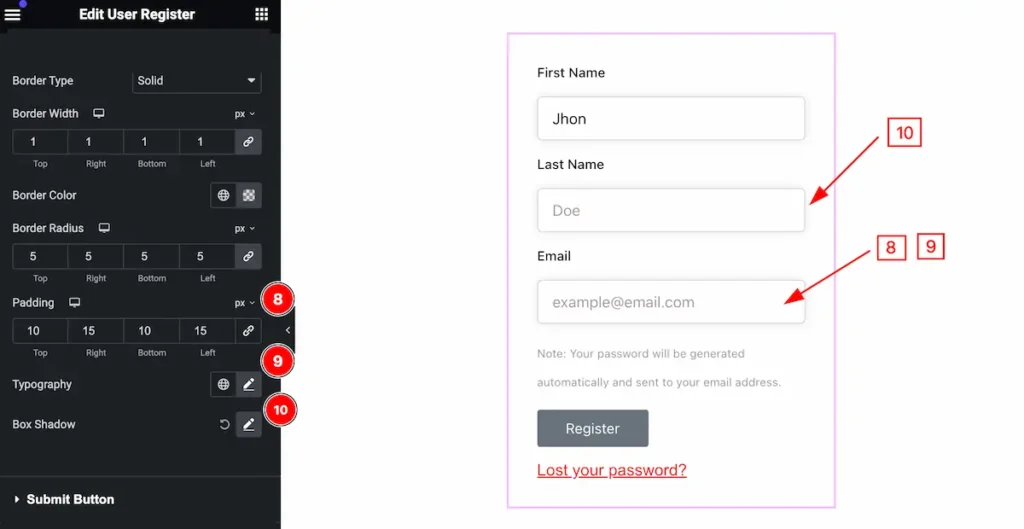
- Padding: Set the padding for the fields.
- Typography: Set the typography.
- Box Shadow: Set the shadow for the box.
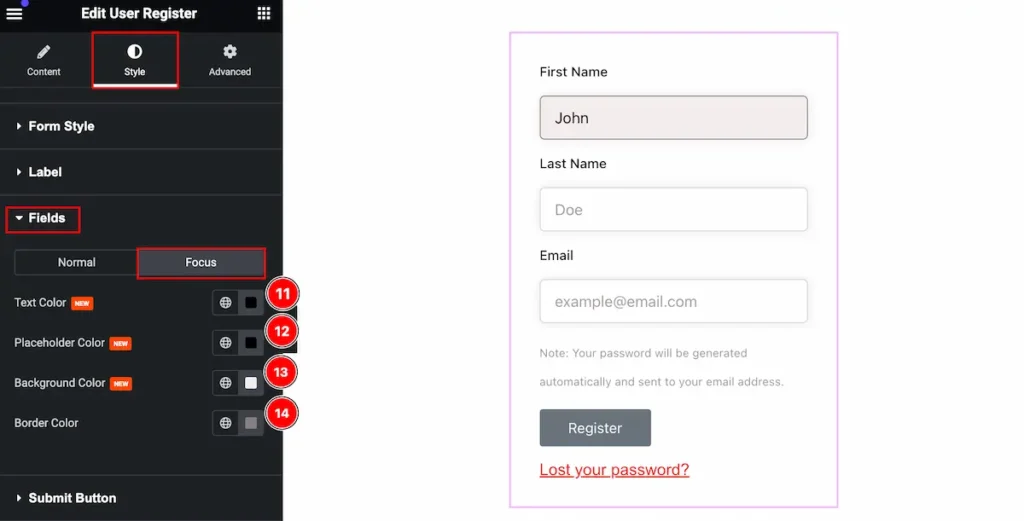
Hover State for Fields

The changes appear
- Text Color: Set the text color for the fields.
- Placeholder Color: Set the placeholder color.
- Background Color: Set the background color.
- Border Color: Set the border.
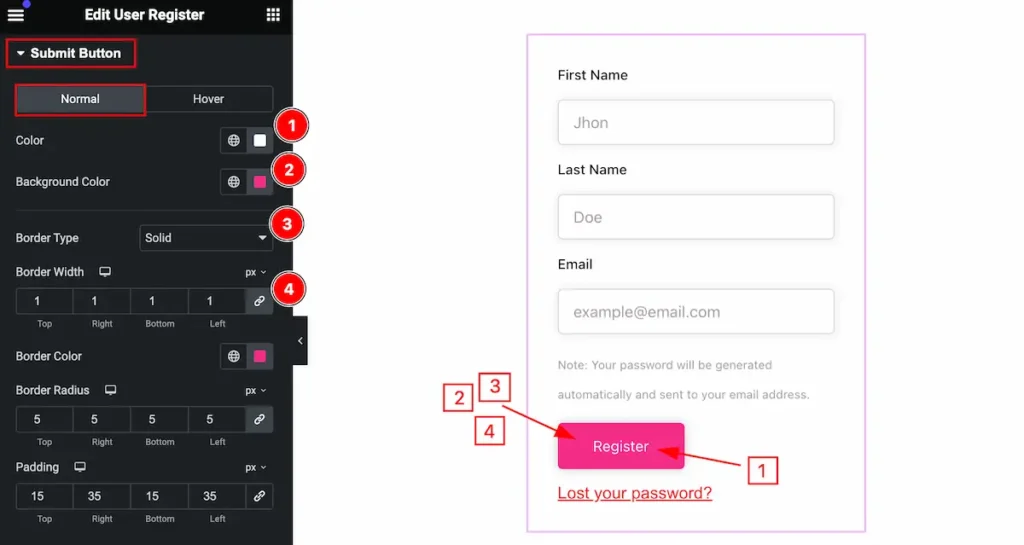
Submit Button Section
Go to Style > Submit Button
Normal State for User Register

Set the submit button stylish by following it,
- Color: Set the color for the submit button.
- Background Color: Set the background color.
- Border Type: Set the border type.
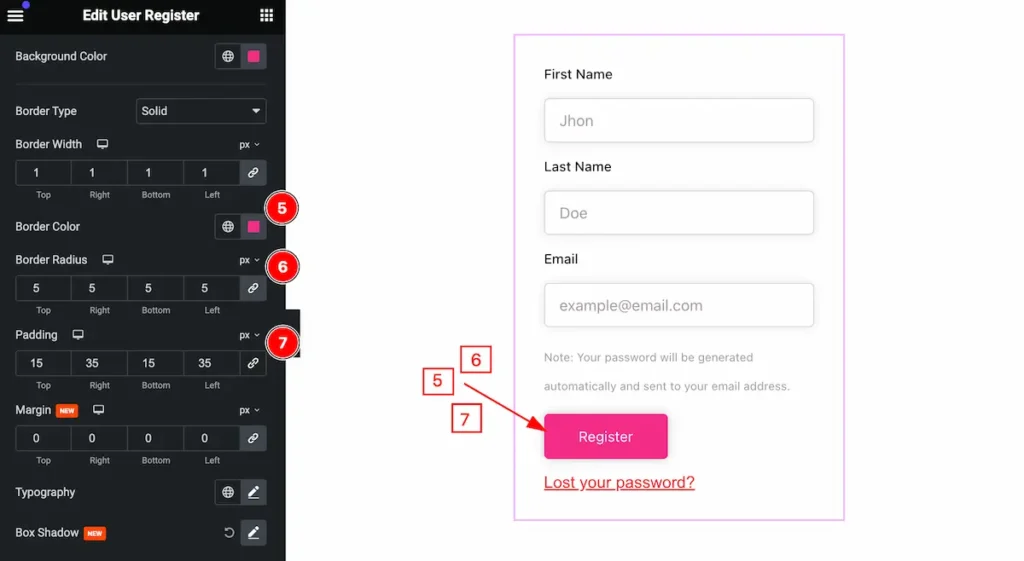
- Border Width: Set the width for the border.

- Border Color: Set the border color for button.
- Border Radius: Set the border radius.
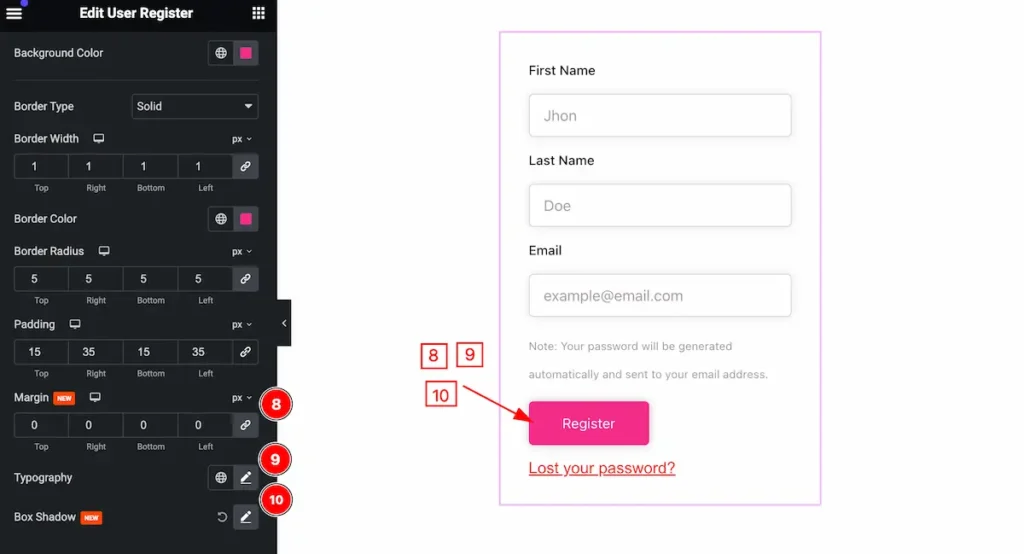
- Padding: Set the padding.

- Margin: Set the margin for button.
- Typography: Set the typography.
- Box Shadow: Set the box shadow for the submit button.
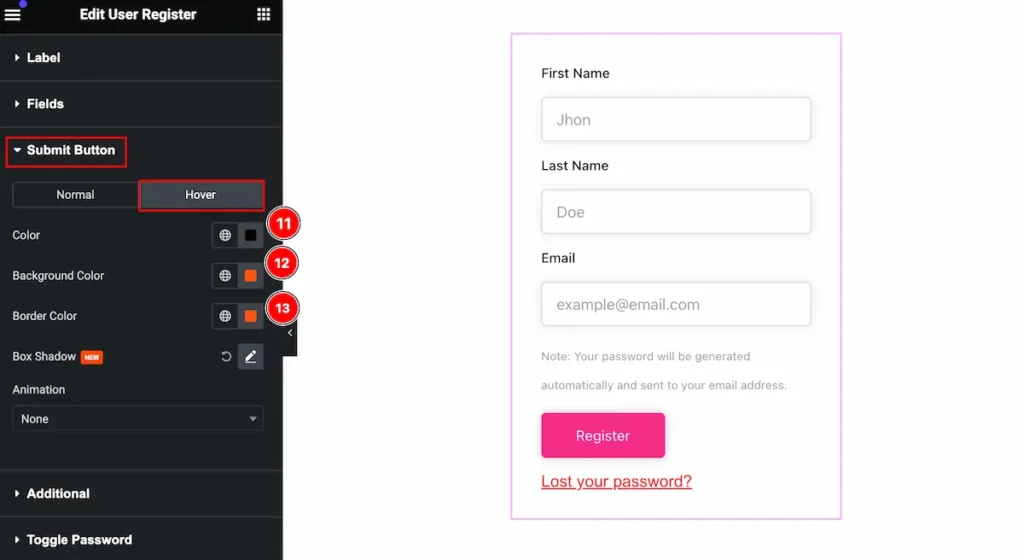
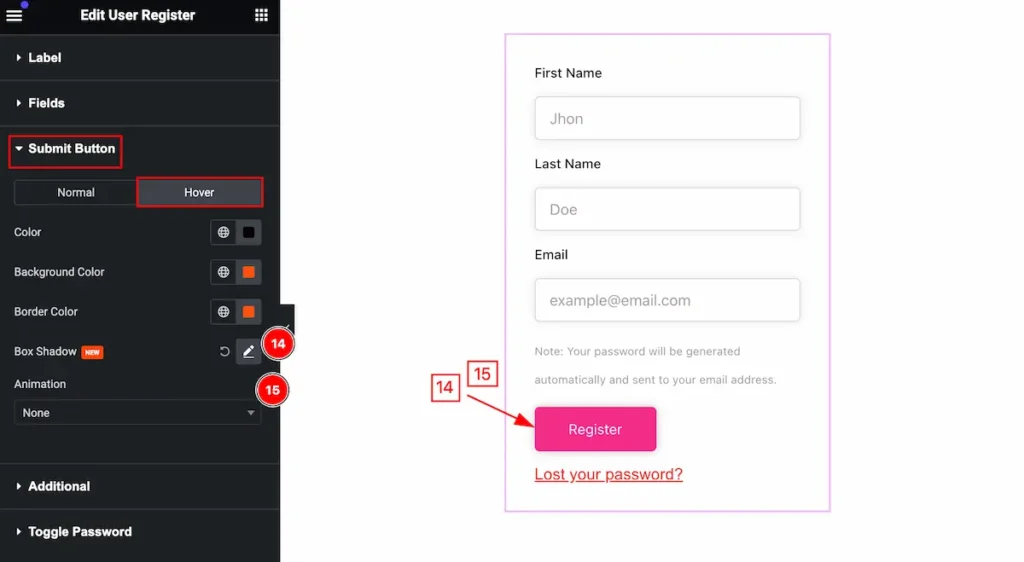
Hover State for User Register

- Color: Set the color for the hover state.
- Background Color: Set the background color.
- Border Color: Set the border color.

- Box Shadow: Set the shadow for the box.
- Animation: Set animation for submit button.
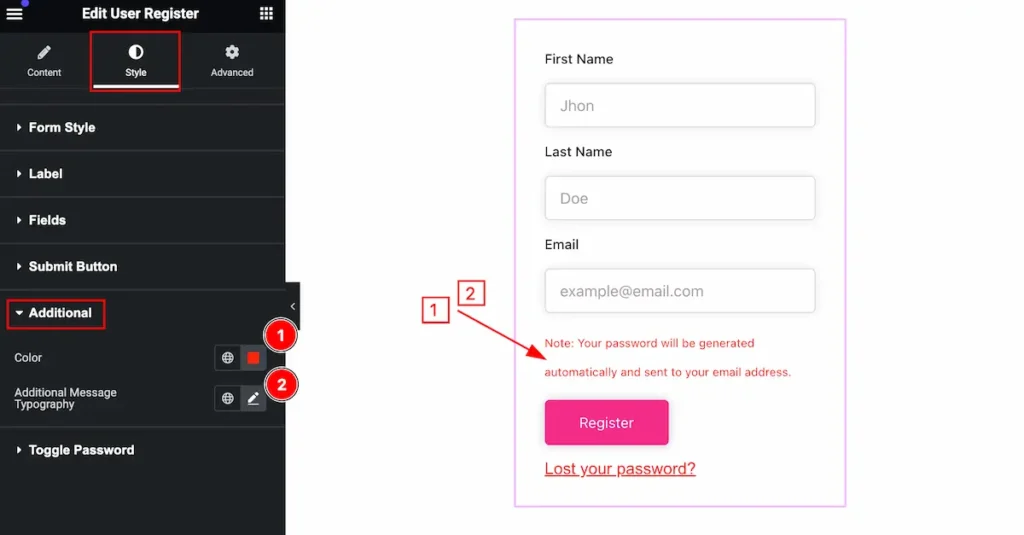
Additional Section
Go to Style > Additional

Make the additional section interactive by following,
- Color: Set the color for it.
- Additional Message Typography: Set the typography for the additional message.
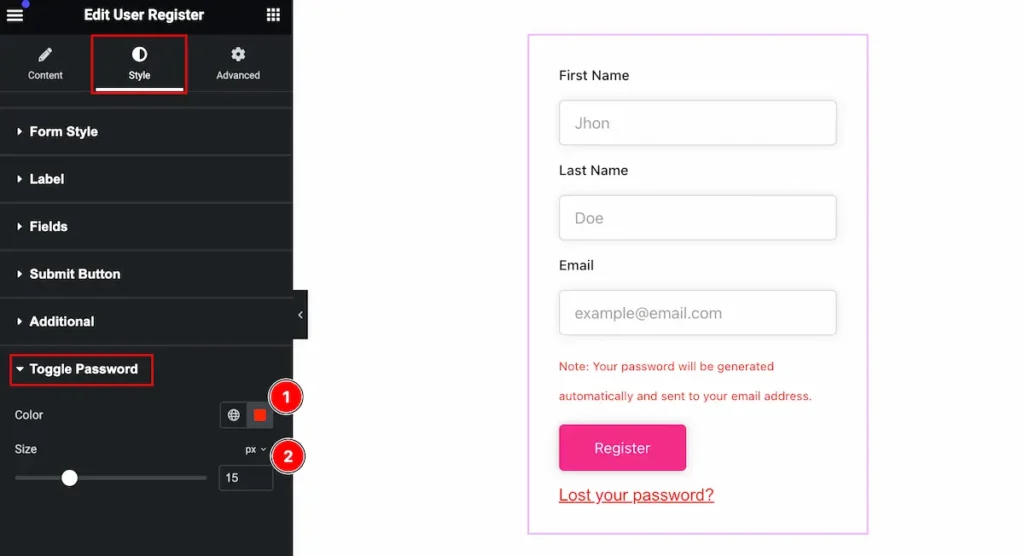
Toggle Password Section
Go to Style > Toggle Password

Make the stylish for the toggle password,
- Color: Set the color for the toggle password.
- Size: Set the size of it.
Video Assist
You can watch the video above to learn about the Search widget.
Please visit the demo page for examples.
Thanks for staying with us.
