In this documentation, we will show you how to use the Section Sticky Extension presented by Element Pack Pro.
Activate Section Sticky Extension
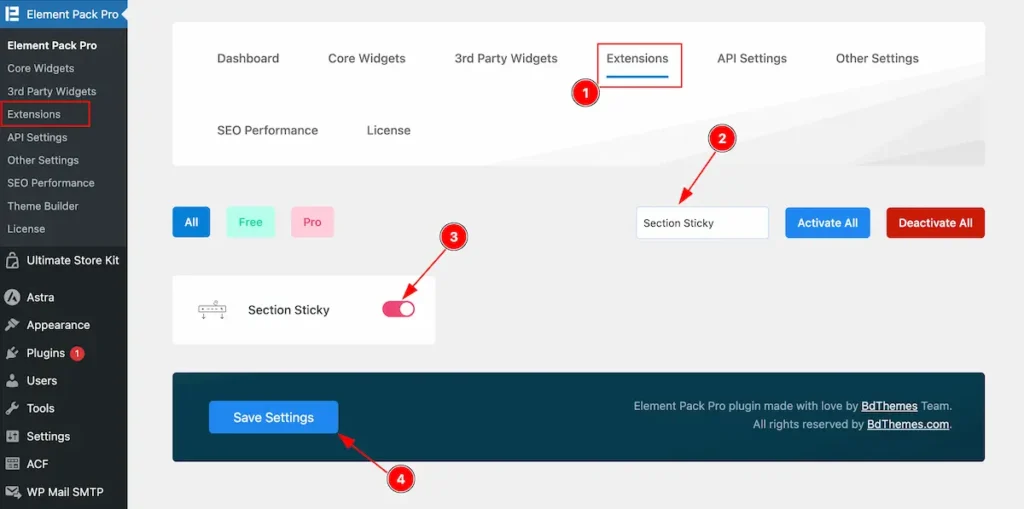
Go to Element Pack Pro > Extension

- Select the Extension tab on from Element Pack Pro Dashboard.
- Search by the extension name ” Section Sticky ” and it will appear the extension.
- Enable the switcher to activate ” Section Sticky ” extension.
- Click on the ” Save Settings ” button.
Find the Section Sticky

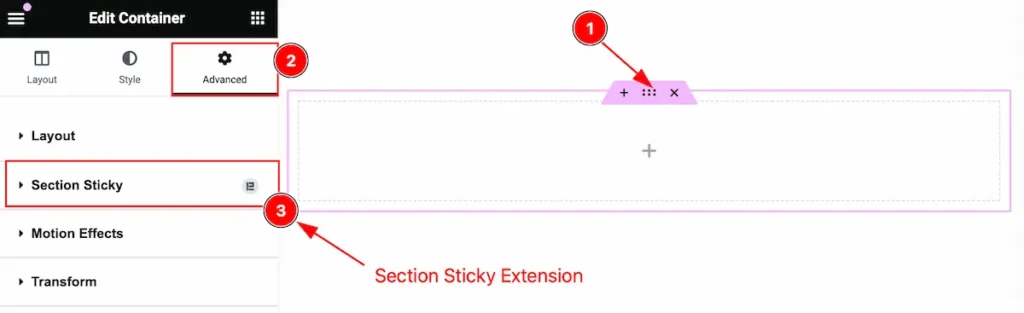
It will found on the edit container advanced tab,
- Click on the ” Edit Container / Six Dot ” it will appear the container controls.
- Go to Advanced Tab of Edit Container.
- Find the section sticky extension, Check the Element Pack logo on the left side on there.
Work with the Section Sticky

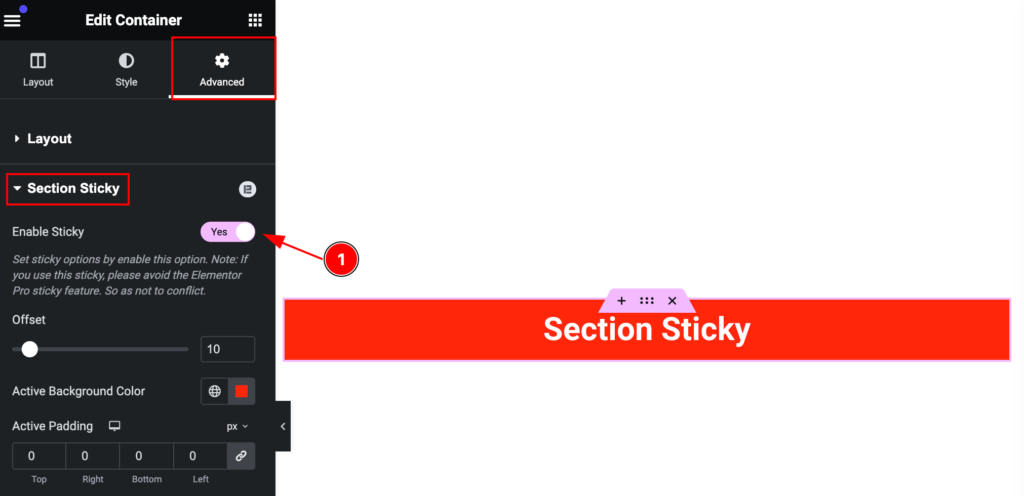
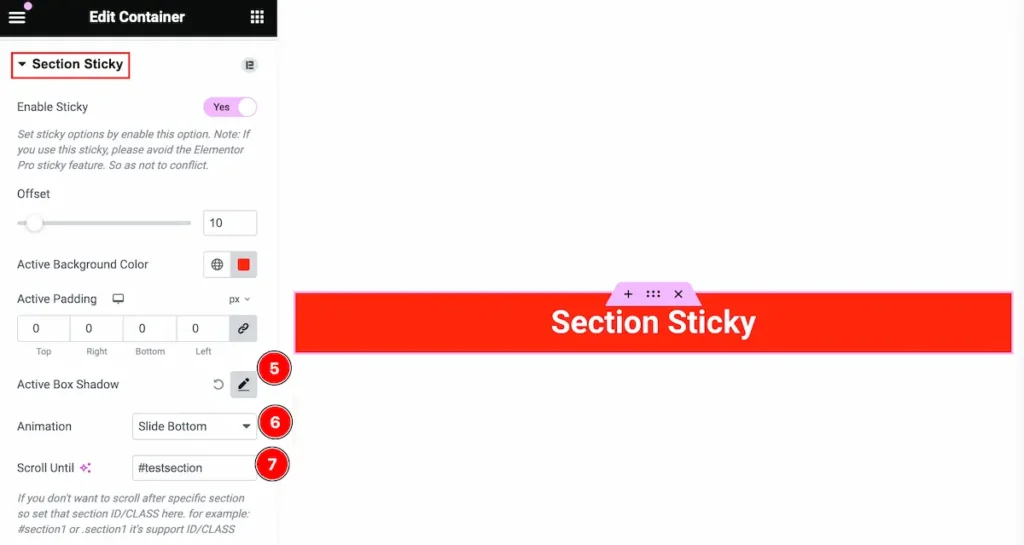
- Enable Sticky: Enable the sticky section to make it sticky.

All the controls appear here, let’s customize it.
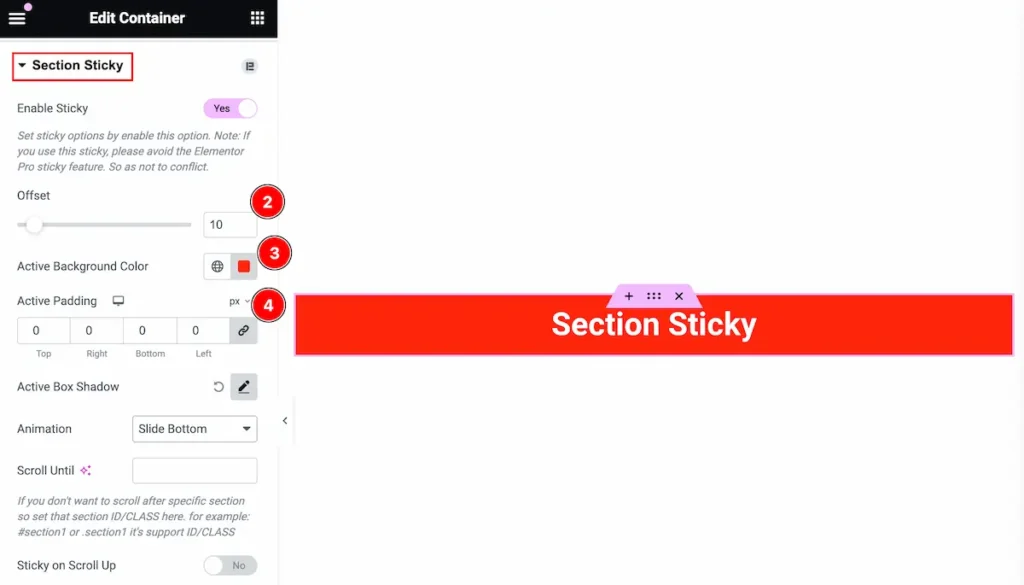
- Offset: Set the offset for the section sticky.
- Active Background Color: Set the active background color. It will appear when section is active.
- Active Padding: Set the active padding. the changes will appear on activating the section.

- Active Box Shadow: Set the box shadow to appear it on active of section sticky.
- Animation: Set the animation for it. Select from the option value.
- Scroll Until: Set the class/id to scroll until the section appear.

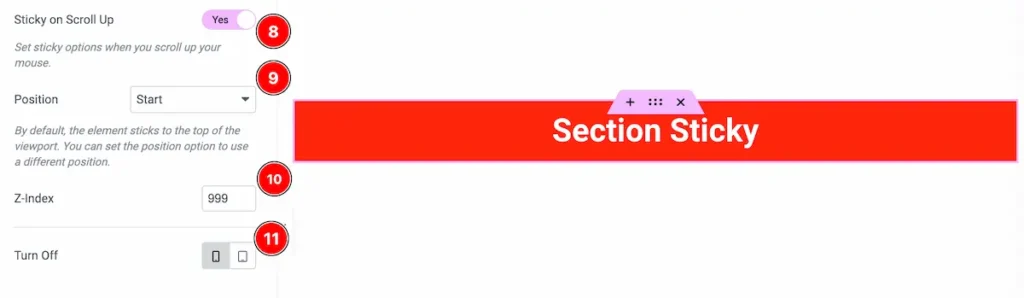
- Sticky on Scroll Up: Enable the switcher to sticky on mouse scroll up.
- Position: Set the position for the sticky.
- Z-index: Set the z-index for the section sticky. It used to set top for the element.
- Turn Off: Select Mobile/Tab to turn off the section sticky feature.
Video Assist
You can watch the video above to learn about the Search widget.
Please visit the demo page for examples.
Thanks for staying with us.
