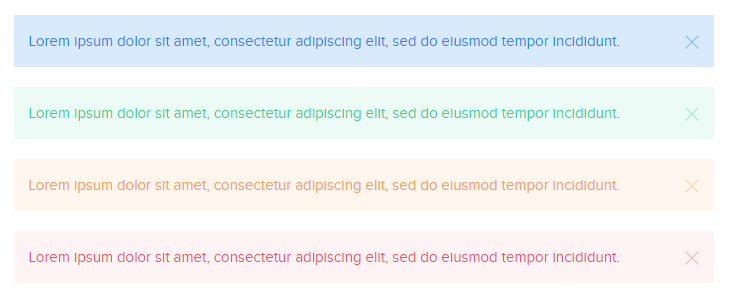
In Alert shortcode, you will get Alert Message. You can use it anywhere. Also, you can use below property –
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
| type to add a background color according to the type of the message that is delivered |
primary ( light blue color) success ( light green color) warning ( light orange color) danger ( light red color) |
default |
| style add font color, size, font type, etc. |
any type of css style can apply here | none |
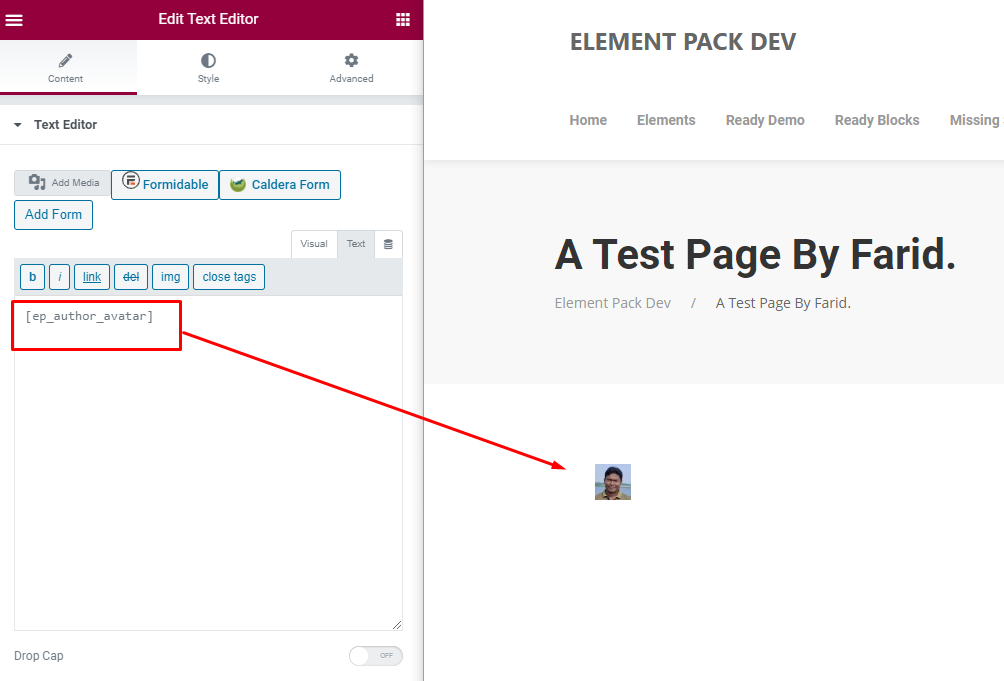
Author Avatar Shortcode :
If you use Author Avatar shortcode , you will get Author Image. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class show the figure of the author of the class name holder |
any type of html class name | none |
For example:
Preview:

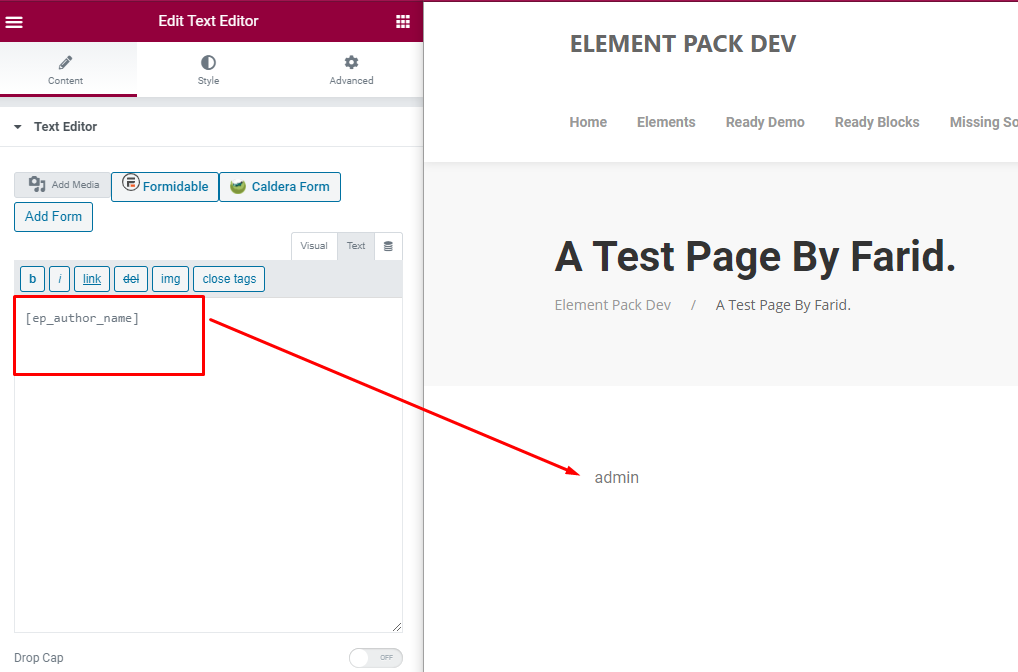
Author Name Shortcode :
If you use Author Name shortcode , you will get Author Name. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class show the name of the author of the class name holder |
any type of html class name | none |
For example:
Md Abdullah Sakib Talukdar
Preview:

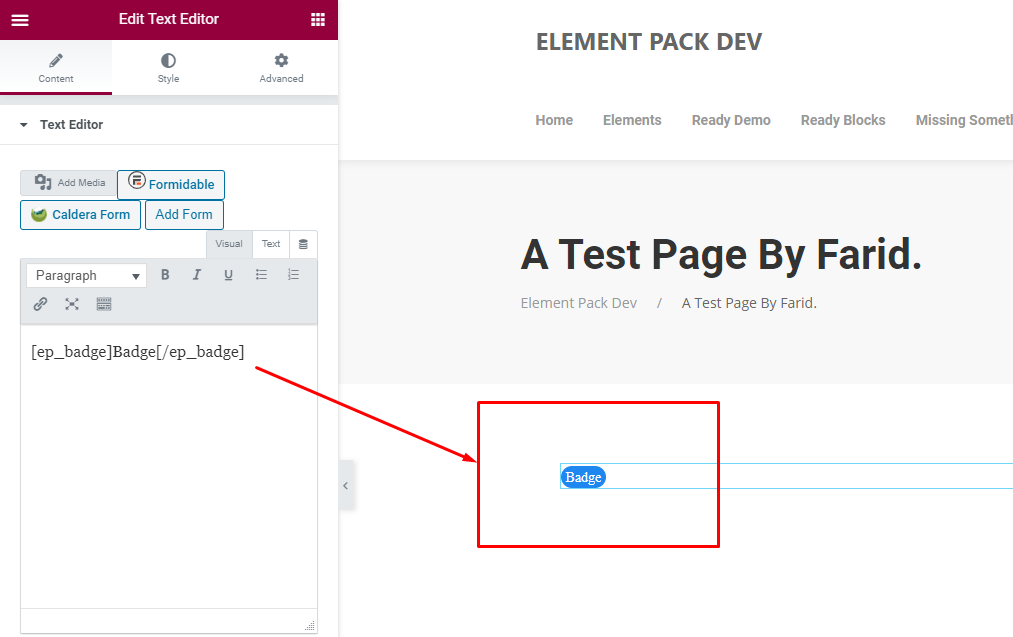
Badge Shortcode :
If you use Badge shortcode , you will get Ready badge style. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class can add custom design using class name (design should be against the class name) |
any type of html class name | none |
For example:
Badge Text Here
Preview:

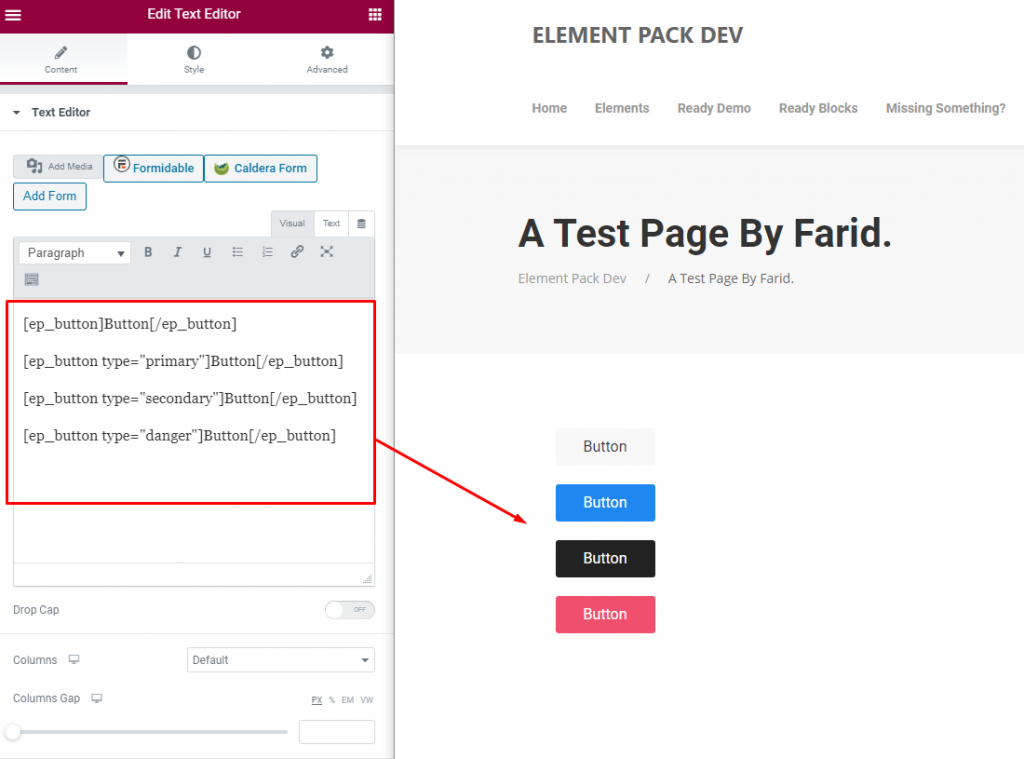
Button Shortcode :
If you use button shortcode , you will get button here. You can use it anywhere. Also you can use below property –
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
| link use link to connect to external website or source |
any type of active link (i.e. "https://example.com") |
# |
| type to add a background color or change button type |
default (light gray color) primary (light blue color) secondary (gray color) danger (red color) text (plain text) link (plain link) |
default (light gray color) |
| style add font color, size, font type, etc. |
any type of css style can apply here | none |
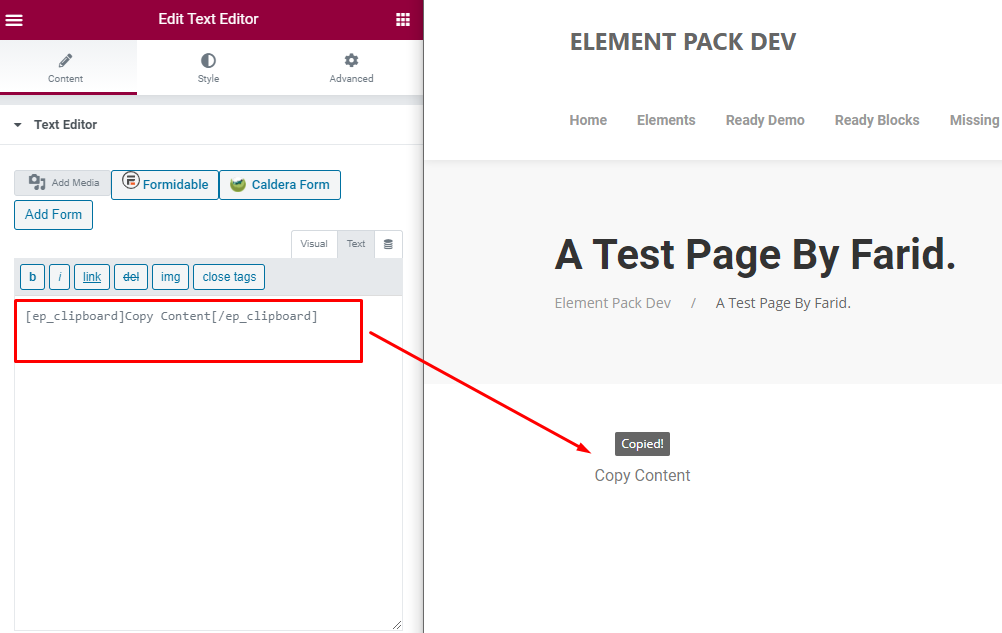
Clipboard Shortcode :
If you use clipboard shortcode , you can copy any text. You need first hover copy text then show copy button then you need click. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class can add custom design using class name (design should be against the class name) |
any type of html class name | none |
For example:
Copy Content
Preview:

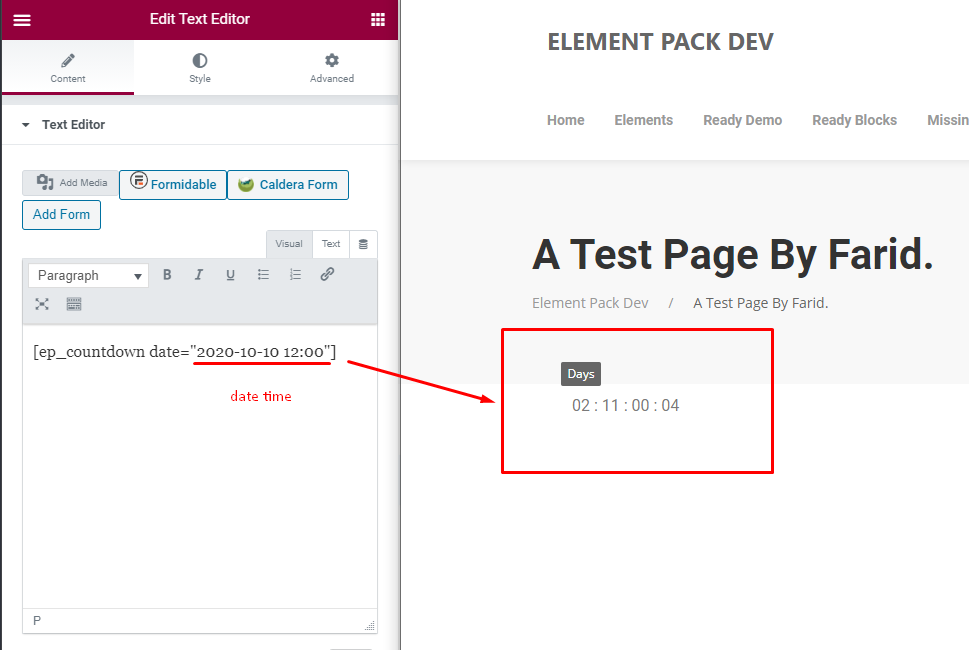
Countdown Shortcode :
In The Countdown shortcode, you will get countdown. You can use it anywhere. Also you can use below property –
| Option name | Possible values | Default value |
|---|---|---|
| class can add custom design using class name (design should be against the class name) |
any type of html class name | none |
| date add custom countdown date (target date for countdown) |
date value i.e. date = "2021-07-09 09:00" | 2020-10-10 12:00 |
For Example:
:
:
:
Preview:

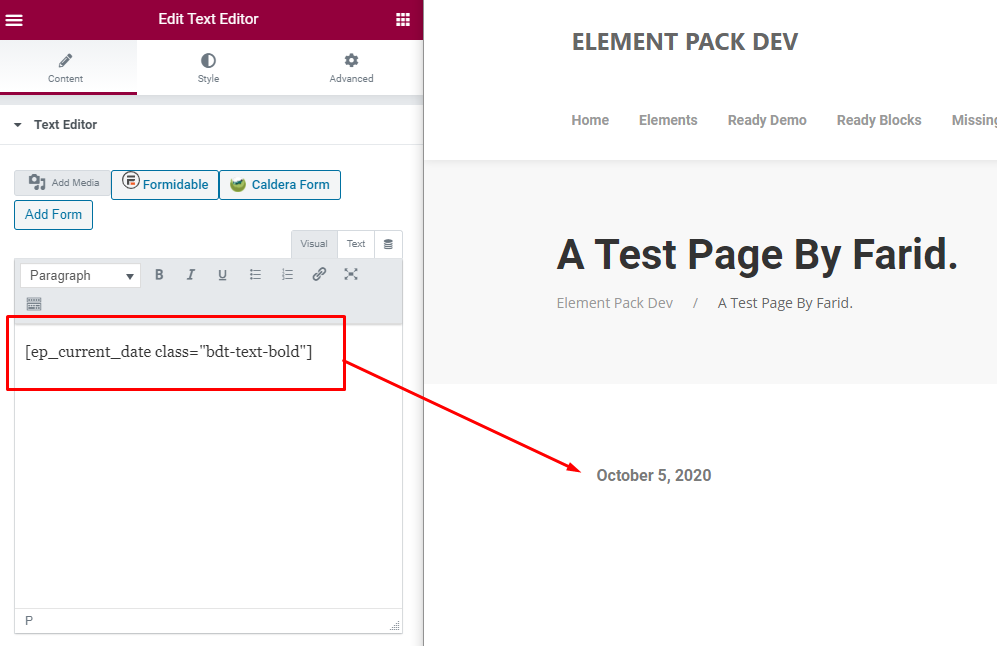
Current Date Shortcode :
If you use Current Date shortcode , you will get WordPress default date. You can use it anywhere. Also you can use class parameter & string format.
| Option name | Possible values | Default value |
|---|---|---|
| class can add custom design using class name (design should be against the class name) |
any type of html class name | none |
| format change the date format at will |
F j, Y – November 6, 2010 F j, Y – November 6, 2010 F, Y – November, 2010 l, F jS, Y – Saturday, November 6th, 2010 M j, Y – Nov 6, 2010 Y/m/d – 2010/11/06 |
2020-10-10 12:00 |
For example:
February 10, 2026
Preview:

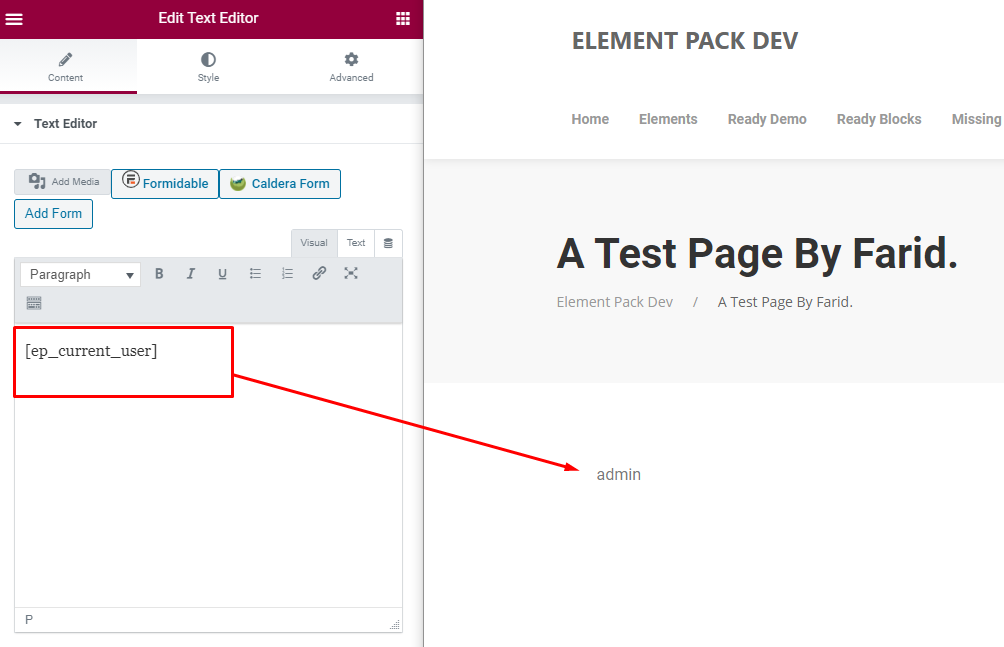
Current User Shortcode :
If you use Current user shortcode , you will get WordPress current user. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class can add custom design using class name (design should be against the class name) |
any type of html class name | none |
For example:
Preview:

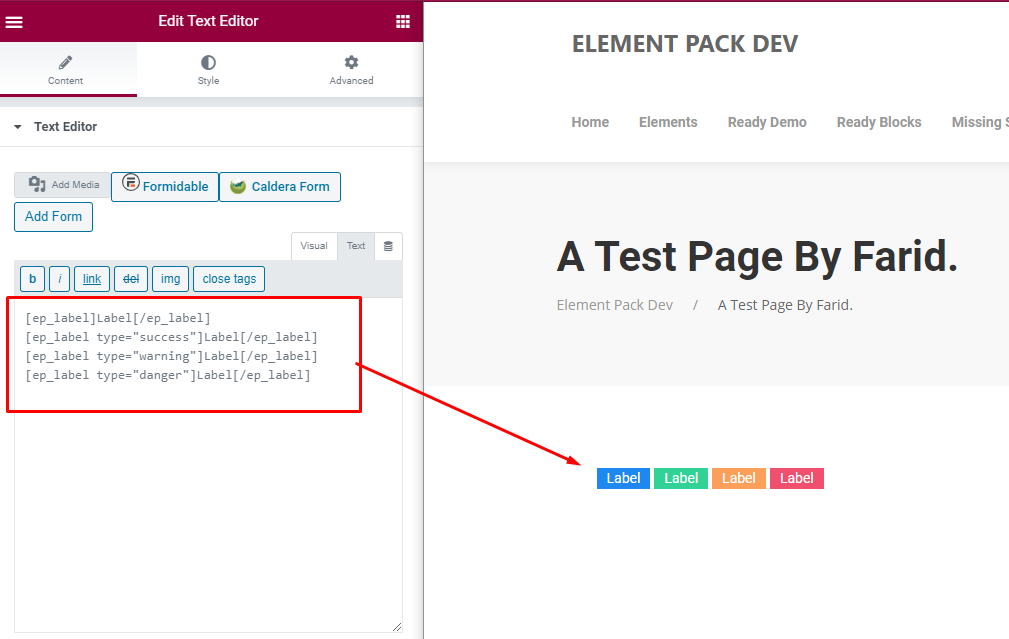
Label Shortcode :
If you use label shortcode , you will get label style here. You can use it anywhere. Also you can use below property –
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
| type to add a background color according to the type of the message that is delivered |
primary ( light blue color) success ( light green color) warning ( light orange color) danger ( light red color) |
default |
| style add font color, size, font type, etc. |
any type of css style can apply here | none |
For Example:
Label
Preview:

Lightbox Shortcode :
If you use Lightbox shortcode , you will get lightbox. You can use it anywhere. Also you can use below property –
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
| link use link to connect to external website or source |
any type of active link | https://youtu.be/aqz-KE-bpKQ |
| caption for adding a name value |
any type of text | Youtube |
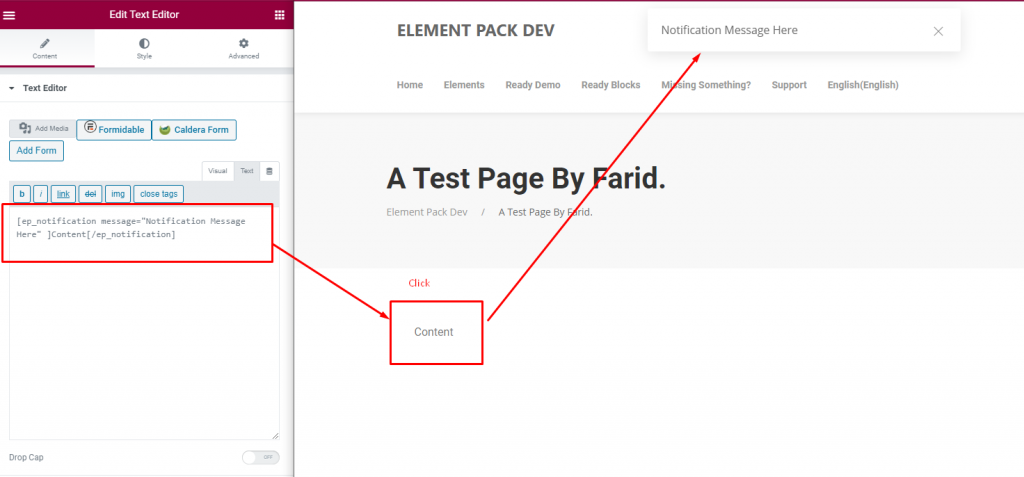
Notification Shortcode :
If you use notification shortcode , you will get notification. You can use it anywhere. Also you can use some parameter ( class, message ):
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
| message displayed in the notification |
any type of text | Notification message |
For Example:
Content
Preview:

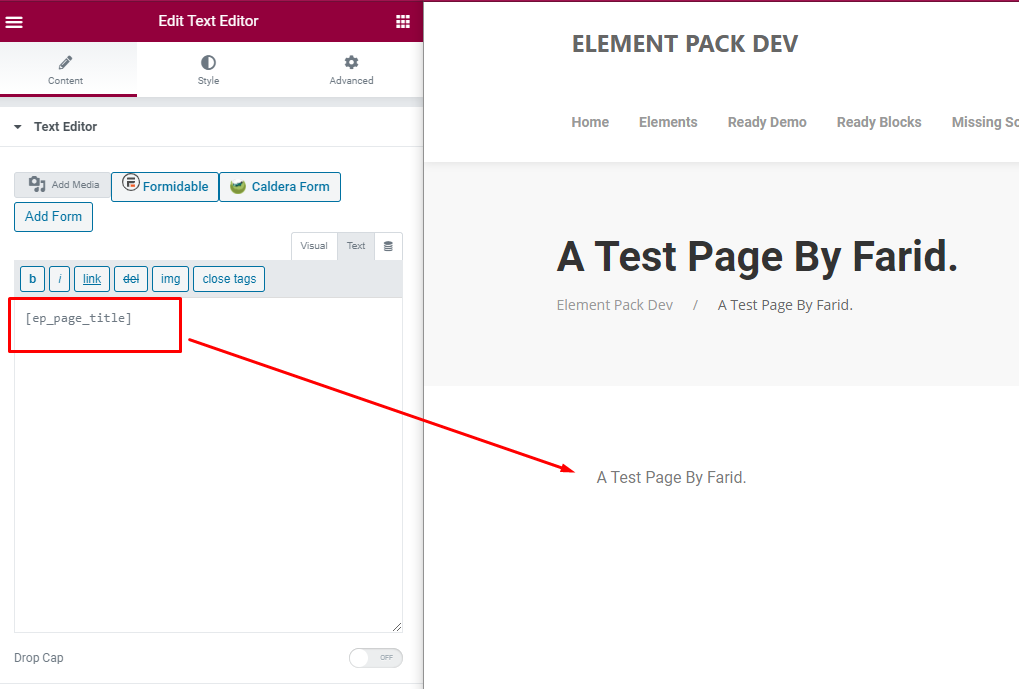
Page Title Shortcode :
If you use Page Title shortcode , you will get current page title. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
For example:
How to Use Element Pack Essential Shortcodes
Preview:

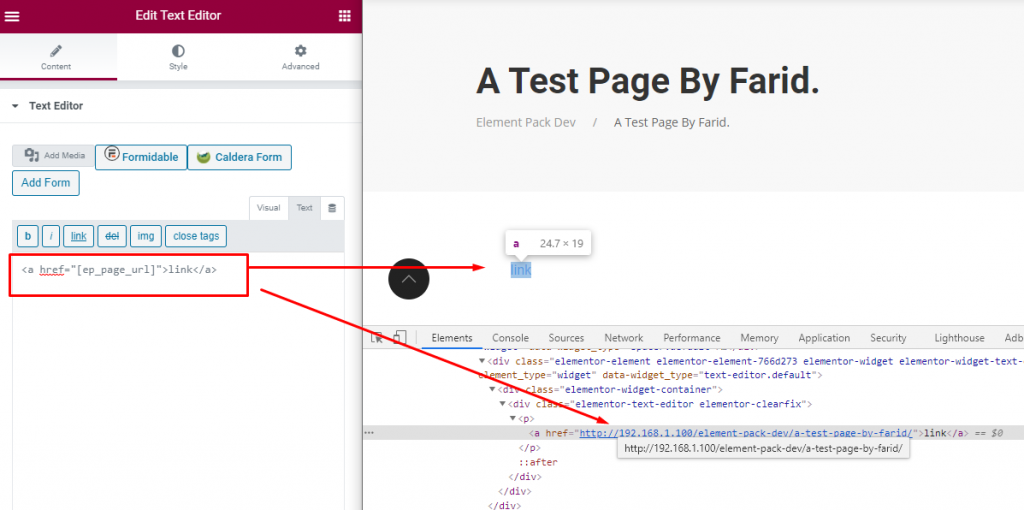
Page URL Shortcode :
If you use Page URL shortcode , you will get current page URL. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
For example:
https://bdthemes.com/element-pack-essential-shortcodes/
Preview:

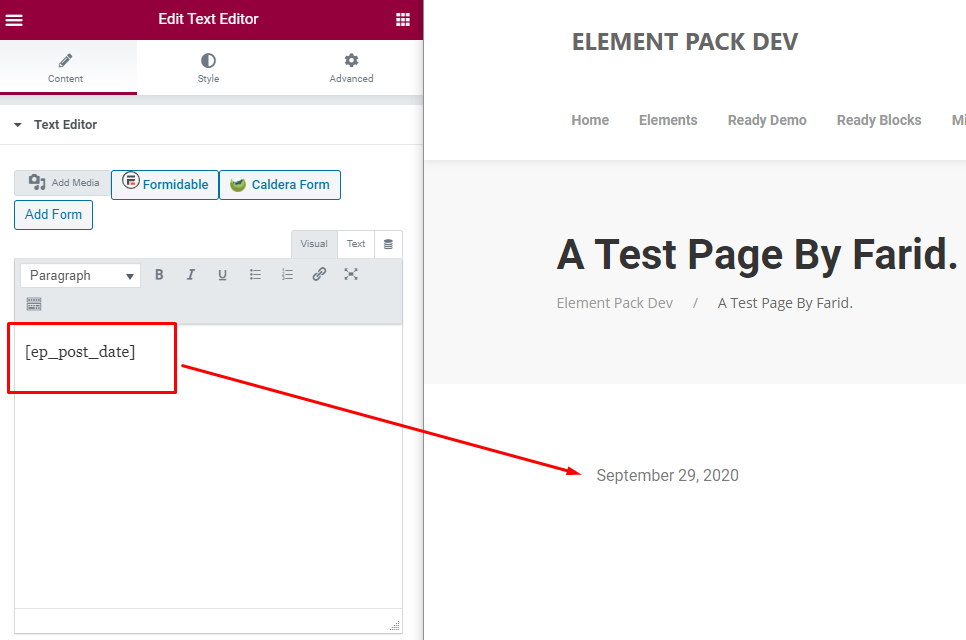
Post Date Shortcode :
If you use Post Date shortcode , you will get post date. You can use it anywhere. Also, you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
For example:
October 4, 2020
Preview:

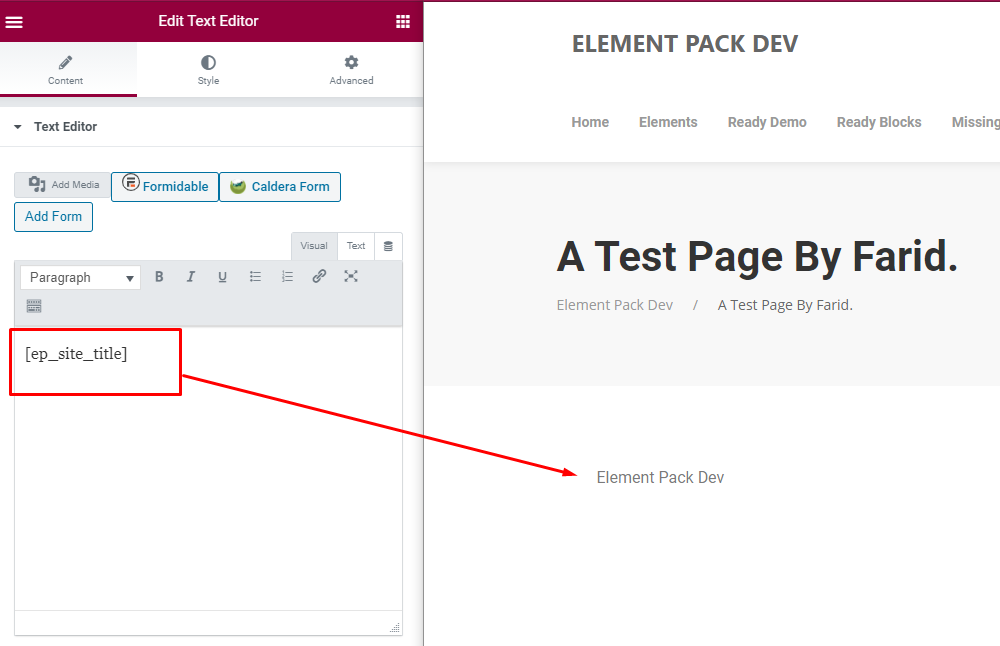
Site Title Shortcode :
If you use Site Title shortcode , you will get WordPress Site title. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
For example:
BdThemes
Preview:

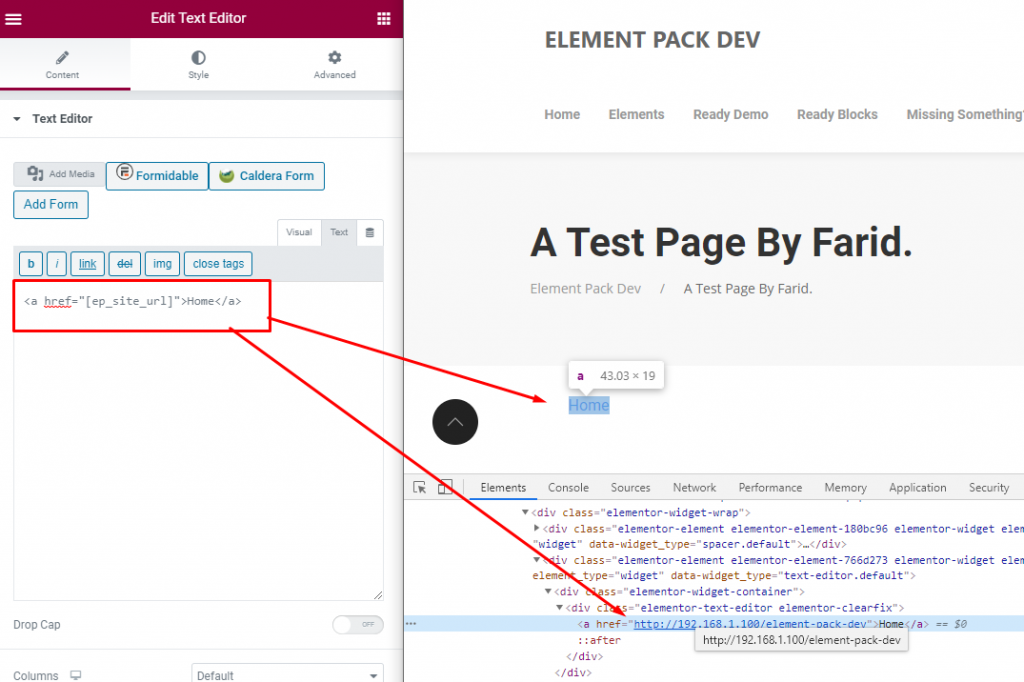
Site URL Shortcode :
If you use Site URL shortcode , you will get WordPress Site URL. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
For example:
https://bdthemes.com
Preview:

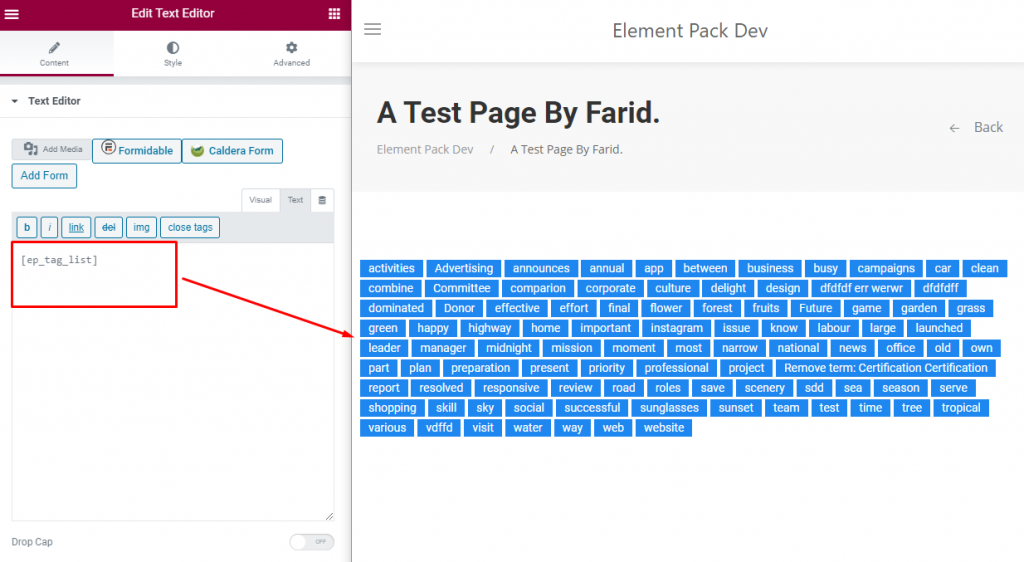
Tag List Shortcode :
If you use tag list shortcode , you will get WordPress Site all tags. You can use it anywhere. Also you can use class parameter.
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
For example:
Preview:

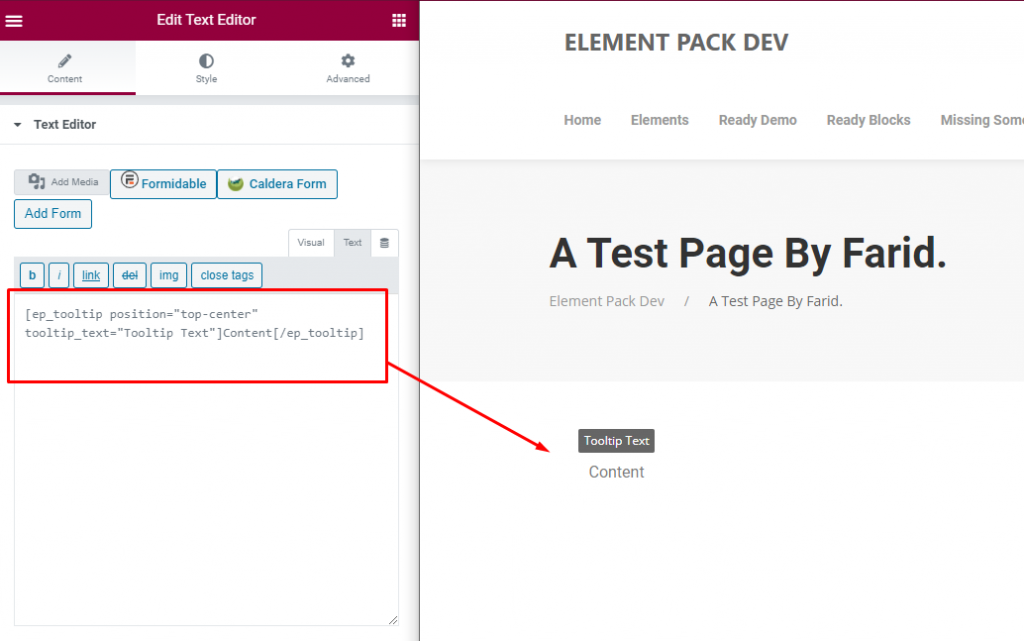
Tooltip Shortcode :
If you use tooltip shortcode , you will get tooltip here. You can use it anywhere. Also you can use below property –
| Option name | Possible values | Default value |
|---|---|---|
| class give a specific definition using class |
any type of html class name | none |
| position set the tooltip position |
top - (Aligns the tooltip to the top) top-left - (Aligns the tooltip to the top left) top-right - (Aligns the tooltip to the top right) bottom - (Aligns the tooltip to the bottom) bottom-left - (Aligns the tooltip to the bottom left) bottom-right - (Aligns the tooltip to the bottom right) left - (Aligns the tooltip to the left) right - (Aligns the tooltip to the right) |
top-center |
| tooltip_text displayed text in the notification |
any type of text | This is Tooltip |
For Example:
Content
Preview:




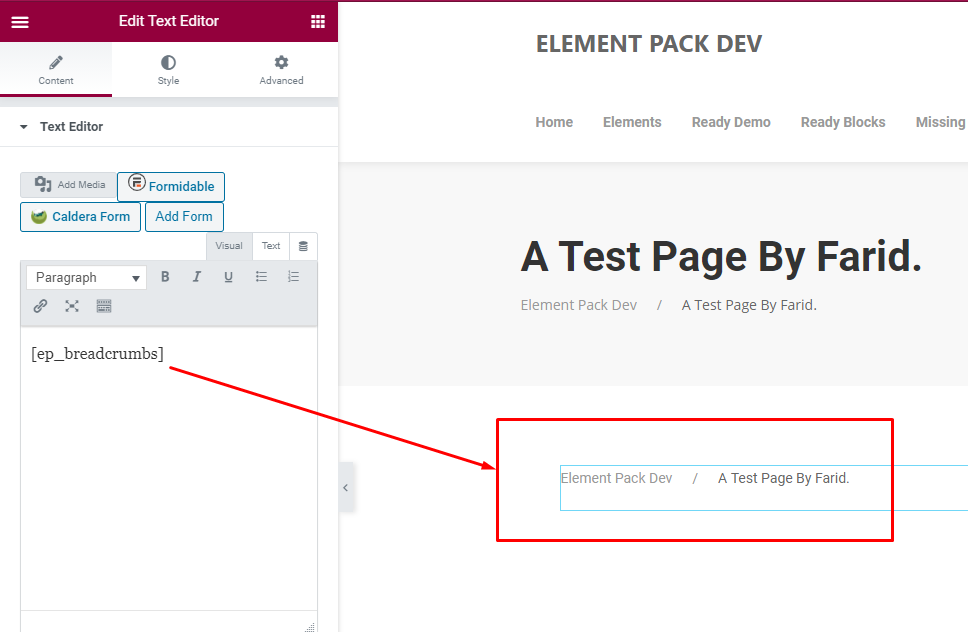
 Breadcrumbs Preview Image.
Breadcrumbs Preview Image.