The Dynamic Carousel widget by Element Pack Pro presented by BDthemes is very important to attract more visitors and grow your business. Using this widget on the website, you can showcase your items easily. We will show you how you can use the Dynamic Carousel widget to grow your business.
Let’s dive deep.
Create Single Post Elementor Template

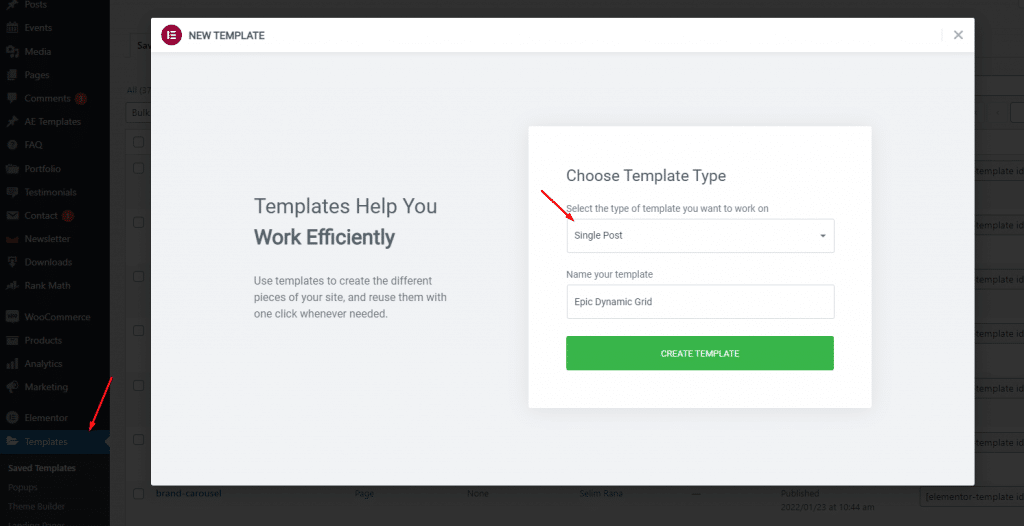
The Dynamic Carousel widget is a template-based widget that shows custom-made post-template inside a custom carousel. First, go to the WordPress dashboard and hit on Templates under Elementor Page Builder, and click New Template. After that, select Single Post and hit the Create Template button.

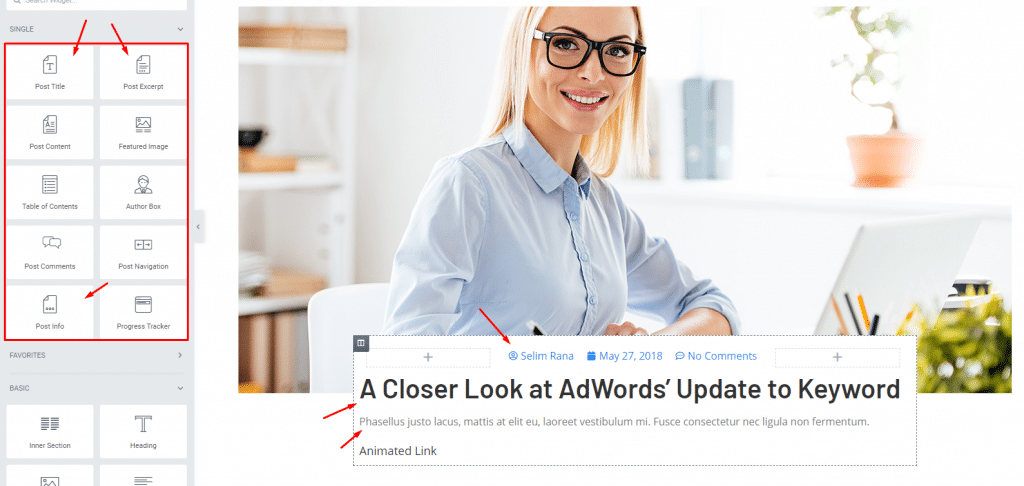
Now, Add Post Title, Post Excerpt, Post Info in the sub-section, and everything you need for creating your own custom post layout. There is no fixed pattern here, just go as you wish.
Insert the widget

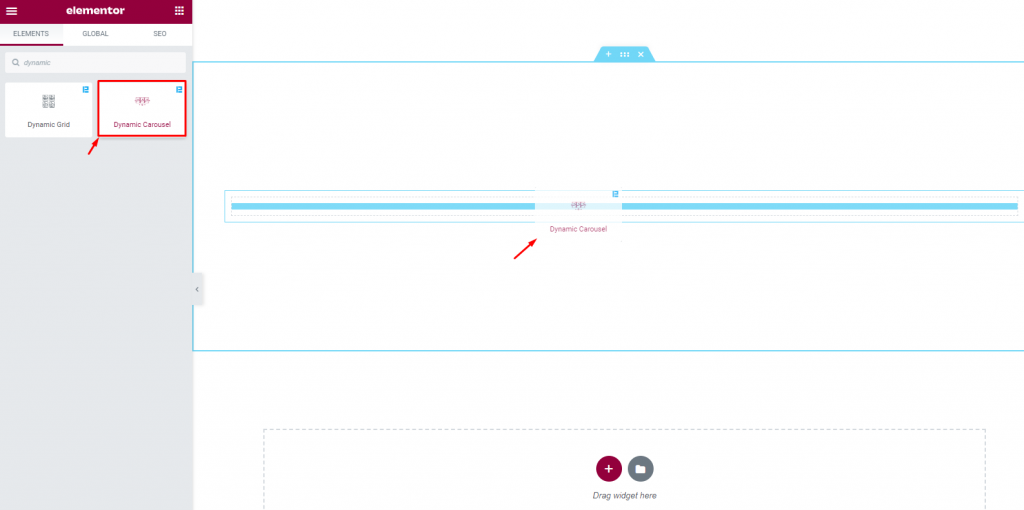
On the Elementor page editor, drag and drop the Dynamic Carousel widget inside the page. It’s very easy to do.
Use the Dynamic Grid Widget to display your posts
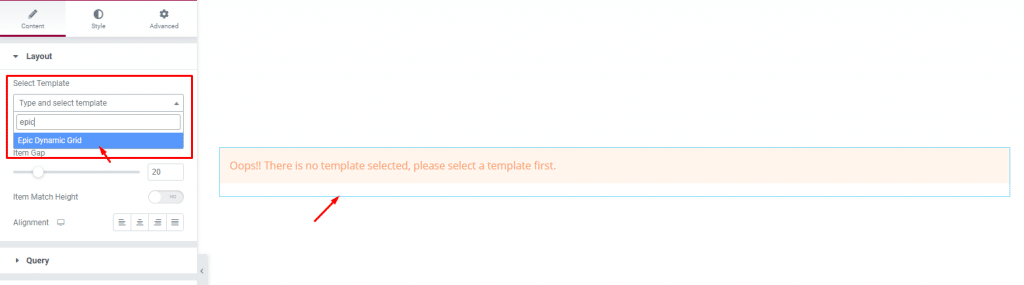
As the widget works over a single post template, the display will show an error message when you first view it after dropping it inside the page.

Then type the name of the template that you made earlier and select it.

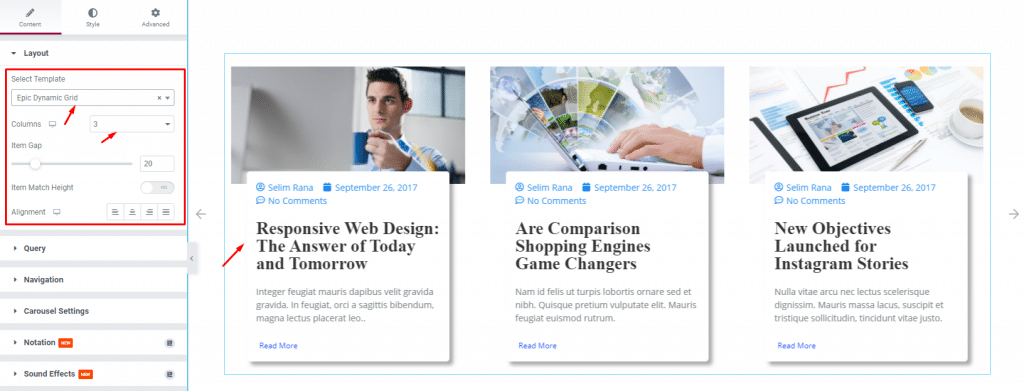
Once the template is selected, it will be displayed on the page. Just below, you will see the option to change the column number of the carousel, the max value is 6.
Then you will also find the Item Gap scrollbar, a switcher to match content heights, and an alignment option for the content.
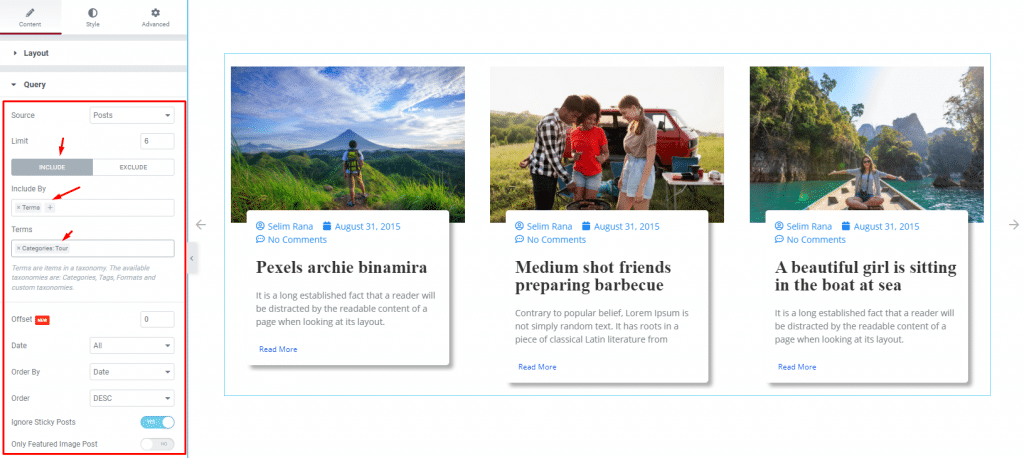
Go over the Query controls

Next, go to the Query section. Here, you can select the source of the carousel, be it posts, pages, or other things. Then you can set the limit on the number of items on the display as well as use the Include field to show only specific categories to display on the carousel.
That also means you can use the exclude field to remove certain posts from displaying. Right under are options for offset, item arrangement by order, date, etc.
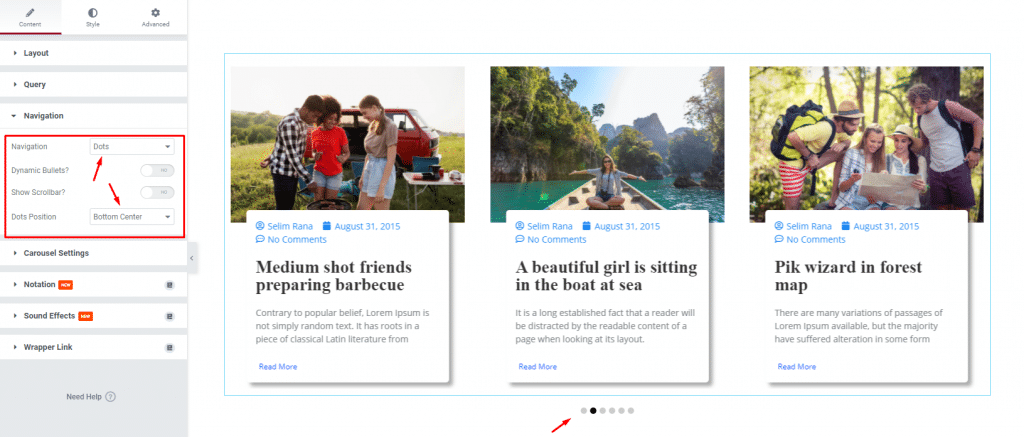
Set a custom carousel Navigation system

Next, go to the Navigation section. Here, you can change the Navigation system from among several options and one of them is dots. Then just customize the position of the dots as per your requirements. Note that there are two switchers here for dynamic bullets for dots and to show a scrollbar below the dynamic carousel widget.
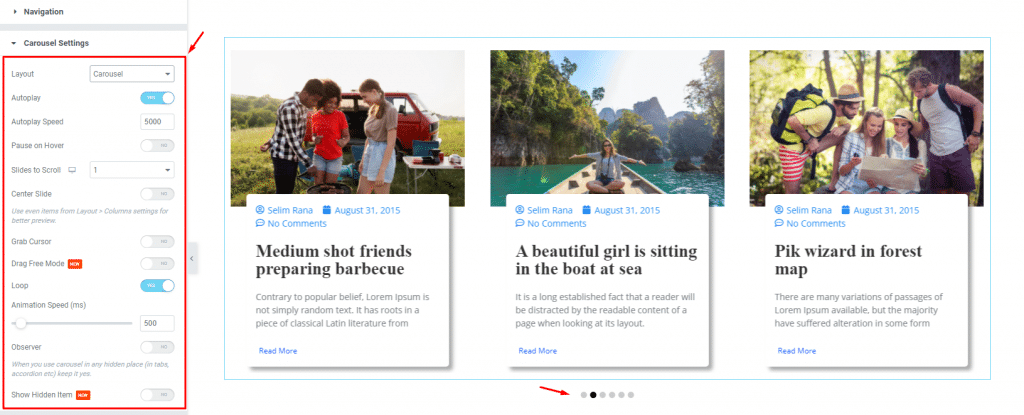
Take a look at the Carousel Settings section

This section holds a bunch of options to customize the carousel animation effects. You can enable or disable the Pause On Hover, set the number of Slides to Scroll, enable or disable the Center Slide, Grab Cursor, Drag Free Mode, and Loop switcher.
Use the Animation Speed scroll bar to set the speed.
Customize the Dynamic Carousel using Style tab
We are now going to customize the Dynamic Carousel from the Style tab by adding colors, padding, border, etc.
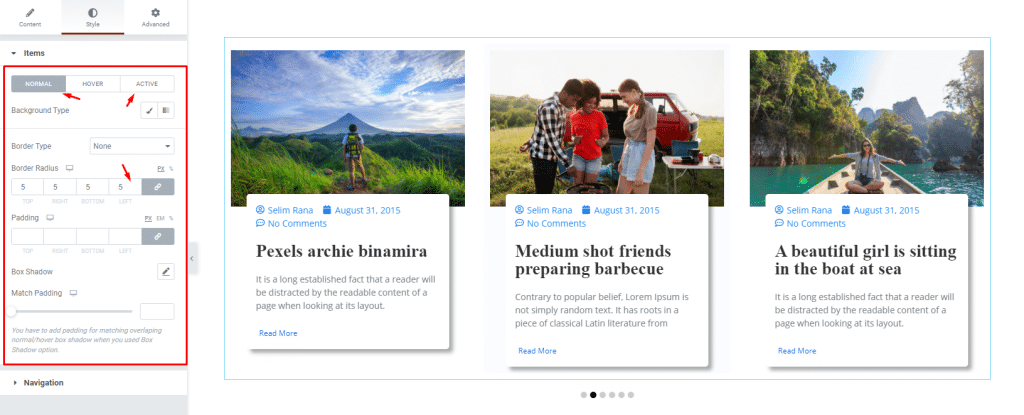
Changing appearance from the Items section

Go to Style> Items
Here, you can change the background color of the carousel for normal, hover, and active modes. There are also options for Border Type, Border Radius, Padding, and box-shadow.
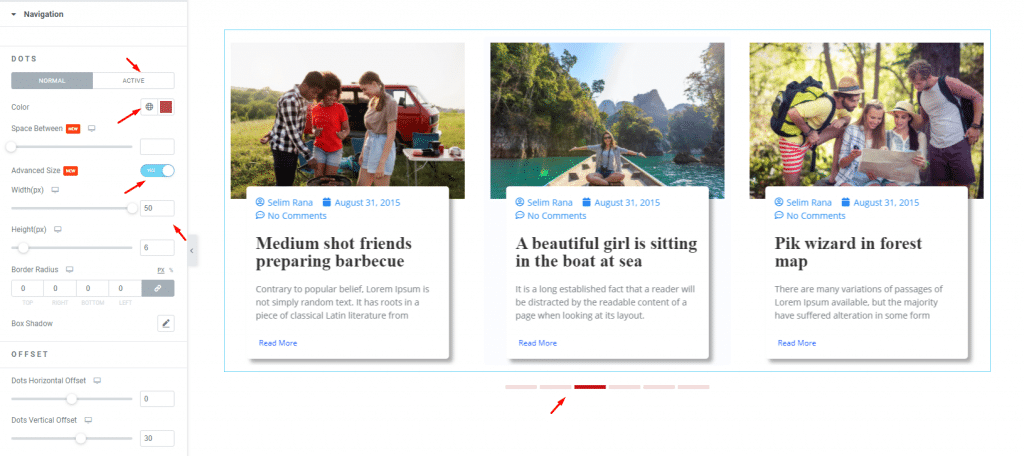
Customize the Navigation system

Go to Style> Navigation
Here, you can change the color of the dots for both normal and hover modes for the Dynamic Carousel widget. Just use some bright colors to highlight them on your page.
Then you can turn on the Advanced Size switcher to further customize the size of the dots and make them into rectangles by maximizing dot width and zeroing the border-radius. Just slightly change the height with the scrollbar.
You can use the Dots Horizontal Offset and Dots Vertical Offset to reposition the navigation according to your preferences.
Video tutorial
Watch this quick video to get more info on the Dynamic Carousel widget. You can get more examples from our Demo Page.