The Custom Slider widget is one of the most popular and pro widgets on the Prime Slider. The widget is best for web creators who want to have fully custom sliders on their web pages.
This documentation will help you get started with the Custom Slider widget.
Inserting the Custom Slider widget

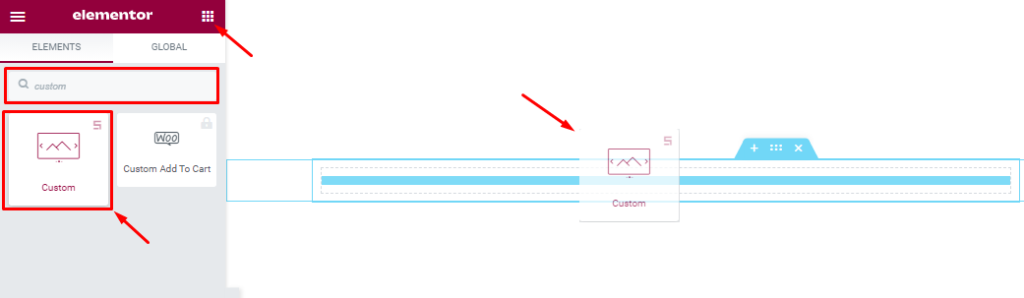
You can add the Custom slider to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Custom Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Introduction of Content Tab
The content tab is the foundation for your widget, much like a frame of a house. Using the content tab, you’ll be able to make a layout of a particular part (Custom slider) of a website.
Layout Section Customizations
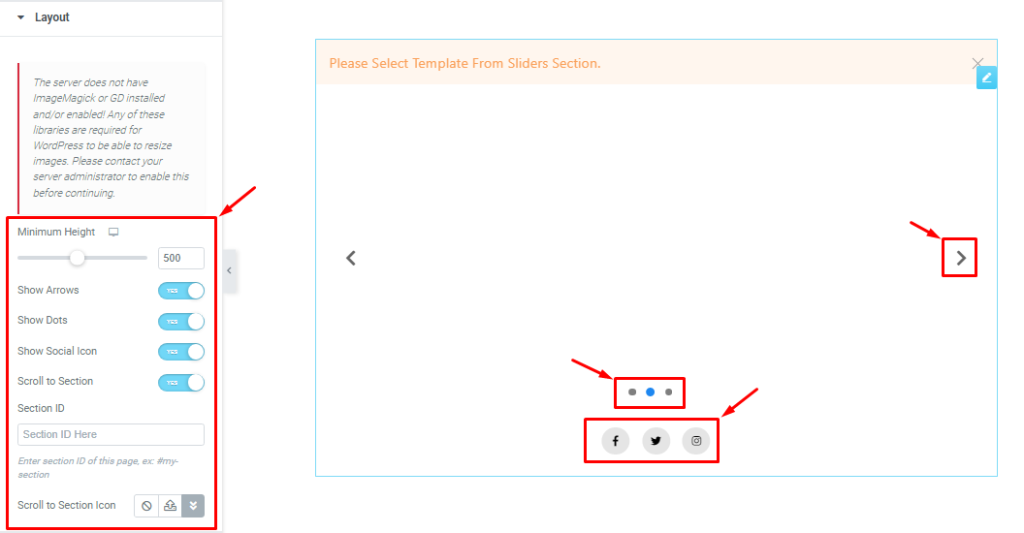
Go to Content > Layout

After dropping the widget, you will notice that there is no slider image displayed over the canvas. That’s because you need to choose a slider template created in the Templates dashboard, and you need to use the template to design the slider.
With the Minimum Height scrollbar, you can set the slider height to your demand. You are given some switchers such as Show Arrows, Show Dots, Show Social Icon, and Scroll to Section. Enabling those buttons will show the associated elements on display.
When you activate the Scroll to Section switcher button, you should Enter the Section ID where the display will take you after clicking the scroll icon. Here, you also change the Scroll to Section Icon as your need.
Sliders Section Customizations
Step-1
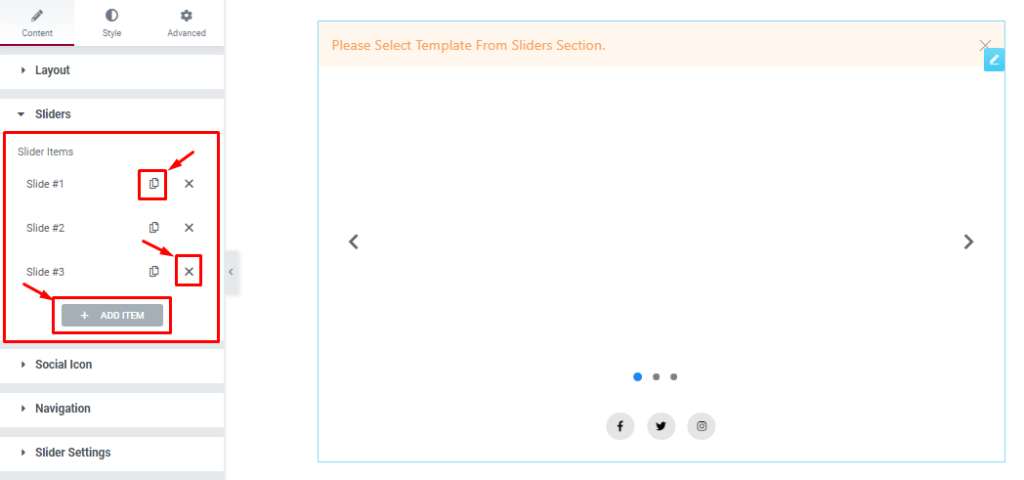
Go to Content > Sliders

In this section, you can easily add custom slider Items by clicking Add Item button. Otherwise, you can quickly increase your Item by clicking the Duplicate Sign and decrease/remove your item by clicking the Cross sign.
Step-2

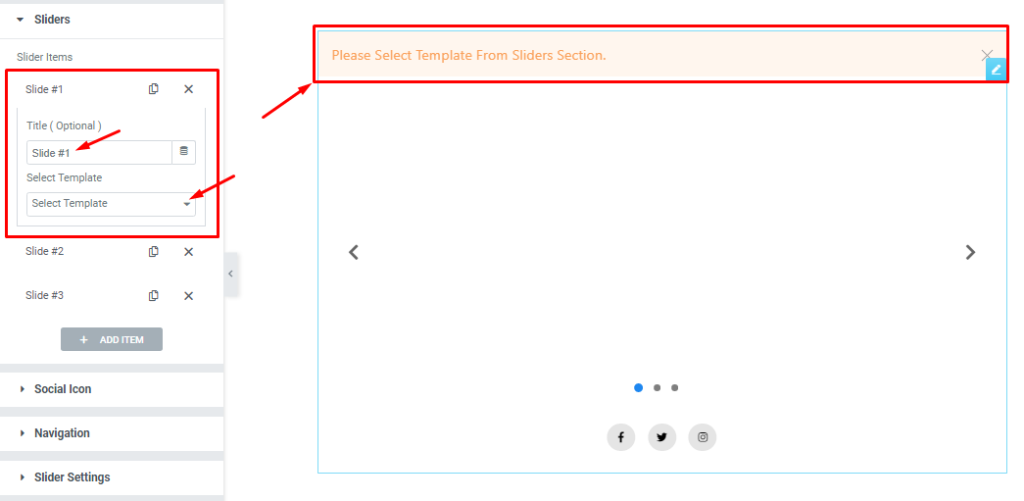
Here, you can change the Title of the slide and then Select Template that you have previously created. In the same process, you can change the other slides.
From the next images, you will see the selected Custom slider template being in action.
Social Icon Section Customizations
Go to Content > Social Icon
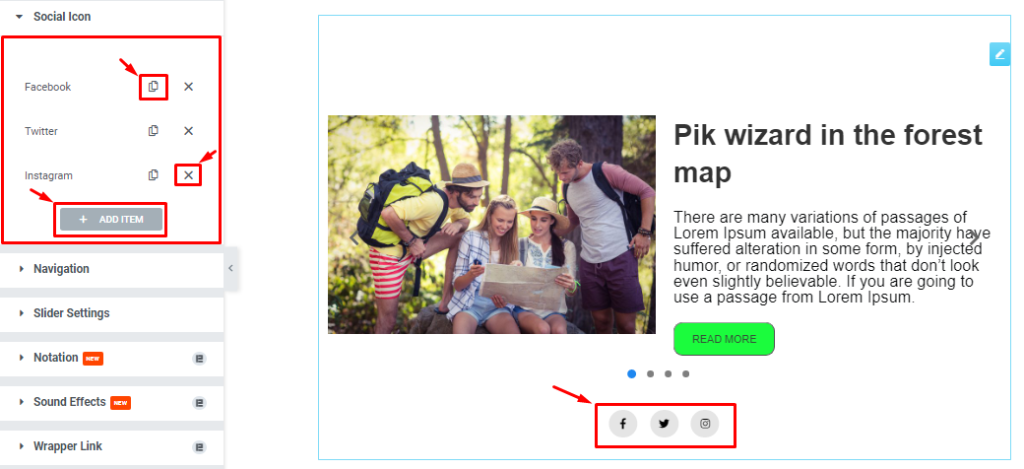
Step-1

In this section, you can easily add an Item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign, and you can also decrease/remove your item by clicking the Cross sign, as shown in the screenshot above.
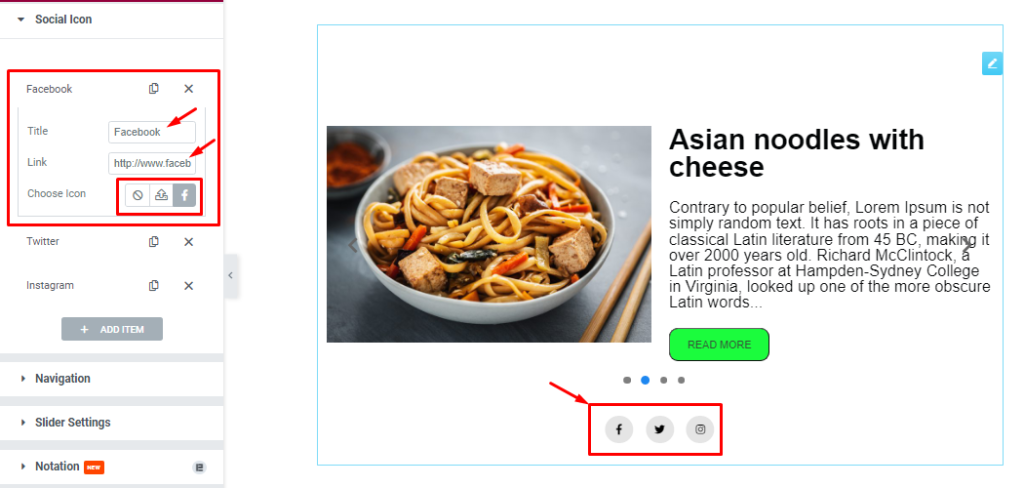
Step-2

After clicking on a slider item, you can change the Title name, and set the Link for the Social icon. Also, you can choose an Icon as per social item here.
Customizations of Navigation Section
Go to Content > Navigation
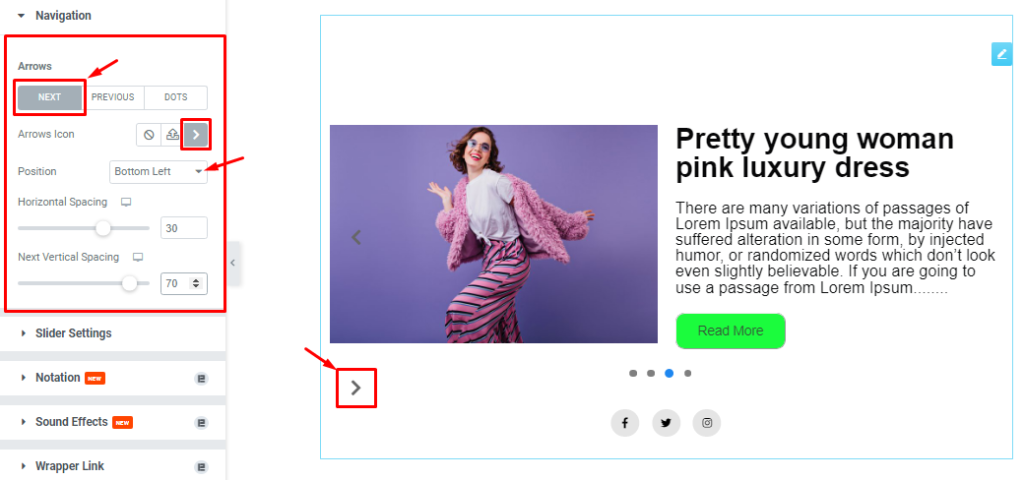
Step-1
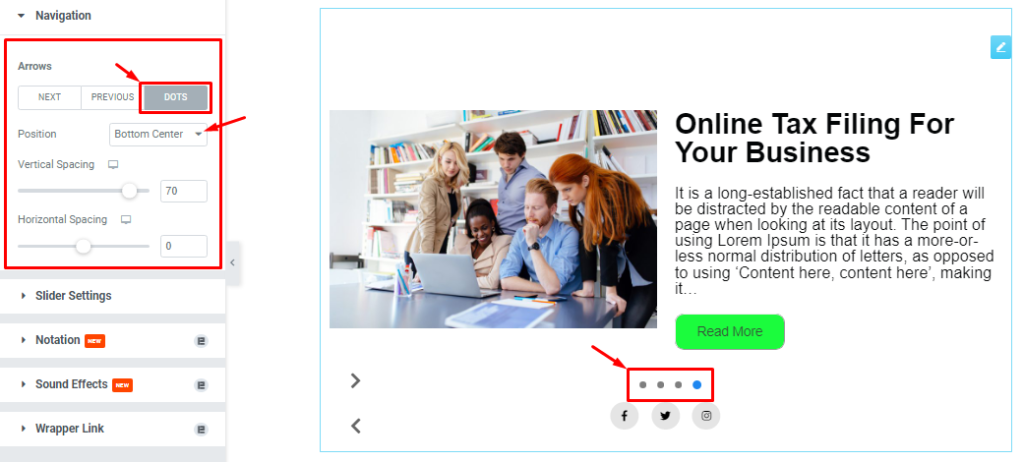
In the Navigation Section, you will see three subsections (Next, Previous, and Dots). After clicking the Next tab, you can change the Next Arrows Icon, Position, Horizontal Spacing, and Vertical Spacing.

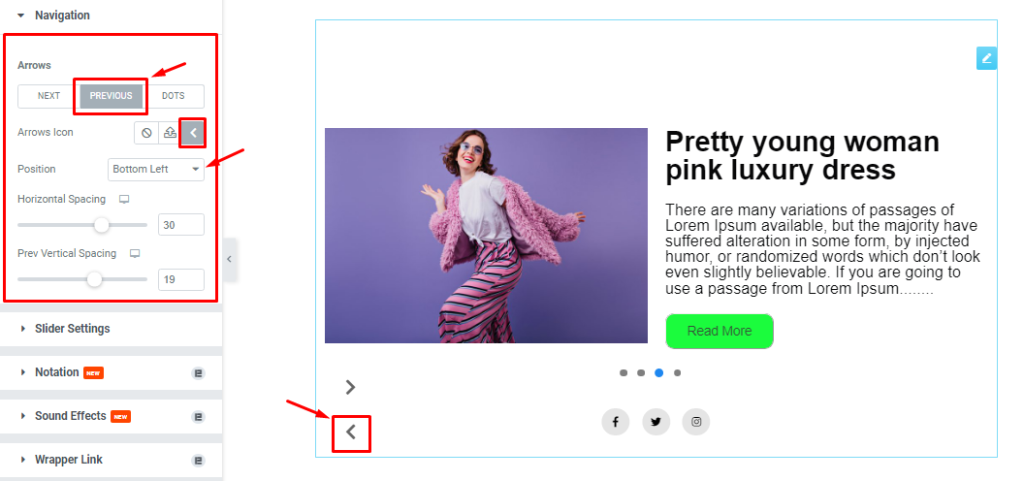
Step-2
After clicking the Previous tab, you can change the Previous Arrows Icon, Position, Horizontal Spacing, and Vertical Spacing.

Step-3
After clicking the Dots tab, you can change the Dots’ Position, Horizontal Spacing, and Vertical Spacing.

Customize Of The Slider Settings Section
Go to Content > Slider Settings

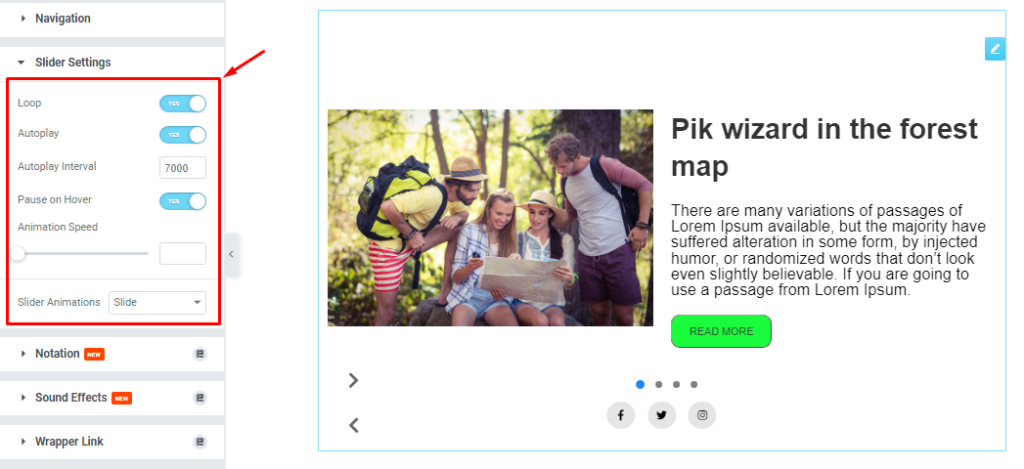
Here, you will find some switchers like Loop, Autoplay, Autoplay Interval, Pause On Hover, Animation Speed, and Slider Animation type.
Loop: When you activate the Loop switcher button, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as your wish.
Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide on Autoplay.
Slider Animation: Here, you can change the Slider Animation Type (Slide, Fade, Scale, Push and Pull).
Let’s Work With Style Tab
The tab will easily have you style the web content (text, image, video, etc.) of the page you require to design.
Let’s start.
Slider Section Customizations
Go to Style > Slider

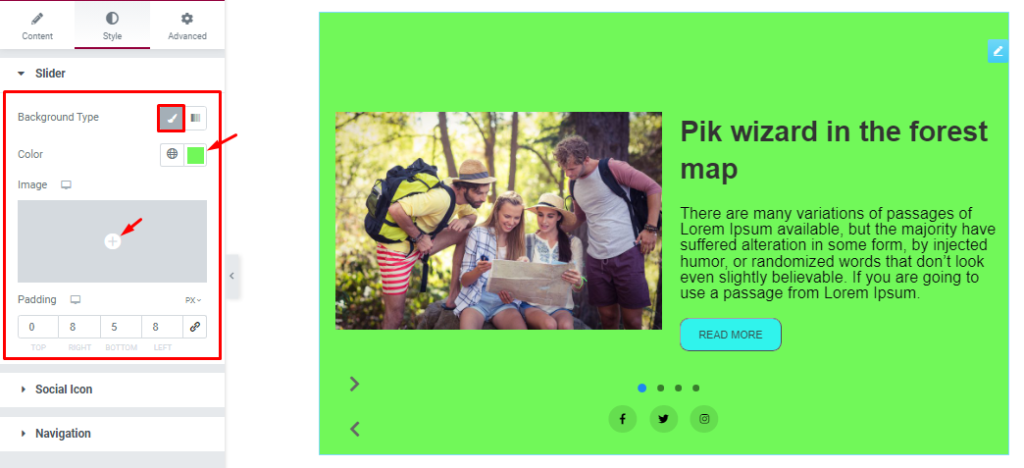
Here, you can change the Background Type (Classic, And Gradient) and Padding of the custom slider.
Customization of Social Icon Section
Go to Style > Social Icon
Step-1

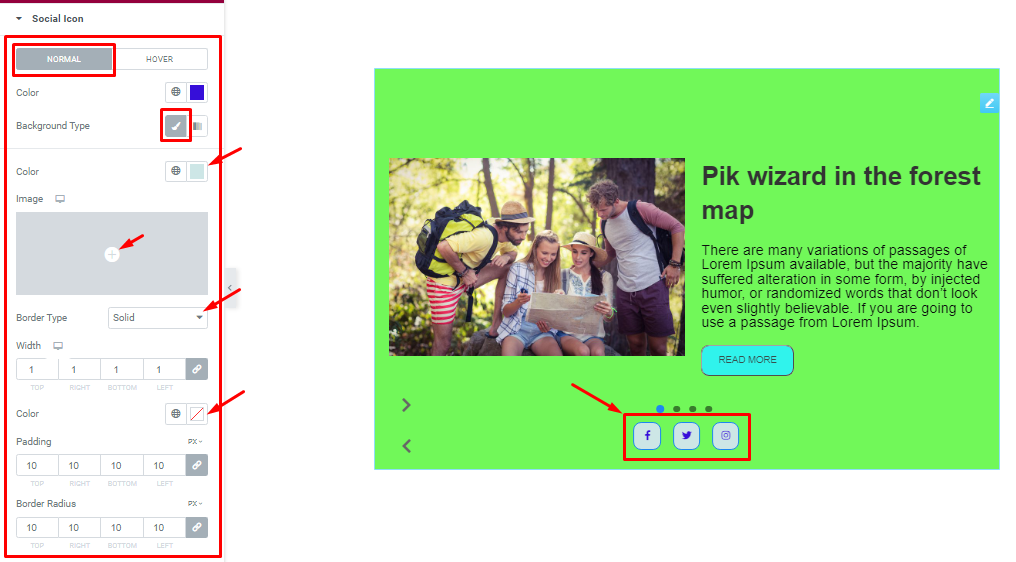
In the Social Icon Section, you will see two Tabs (Normal, And Hover). In Normal Mode, you can change the Icon Color, Background Type(Classic, Gradient), Border Type, Border Width, Border Color, Padding, and Border Radius as your demand.
Step-2
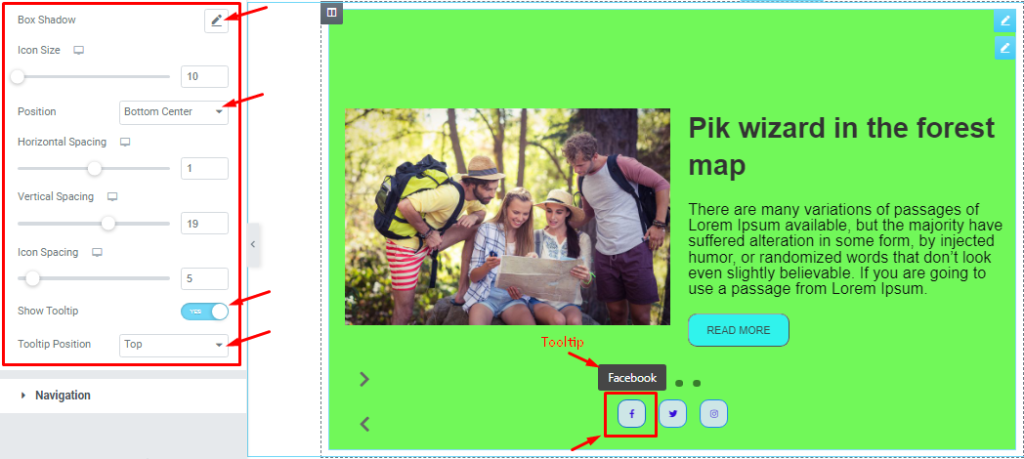
Here, you also add the Box Shadow, Change the Icon Size, Icon Position, Horizontal Spacing, Vertical Spacing, and Icon Spacing as your need. You can enable or disable the Show Tooltip switcher Button And set the Tooltip Position from here.

Step-3
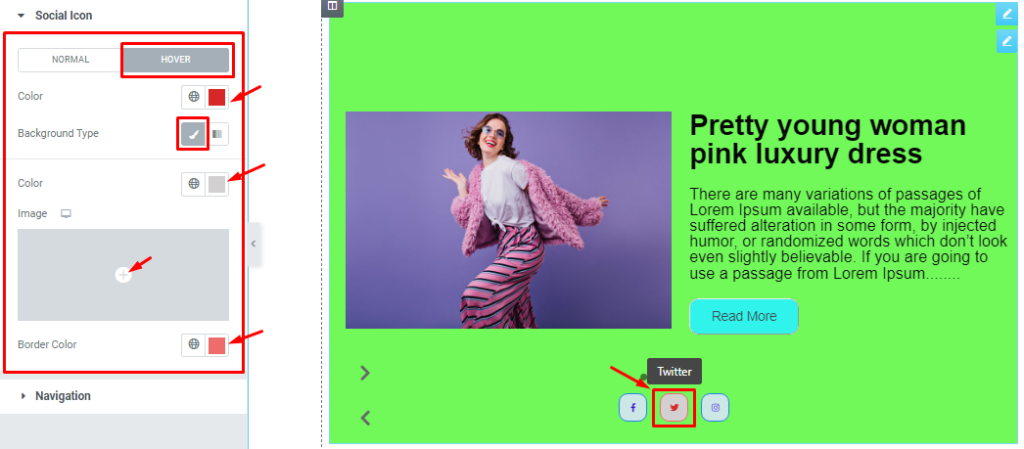
In Hover Mode, you can change the Social Icon Color, Background Type (Classic, Gradient), Background Color, and Border Color.

Style the Navigation Section
Go to Style > Navigation
Step-1
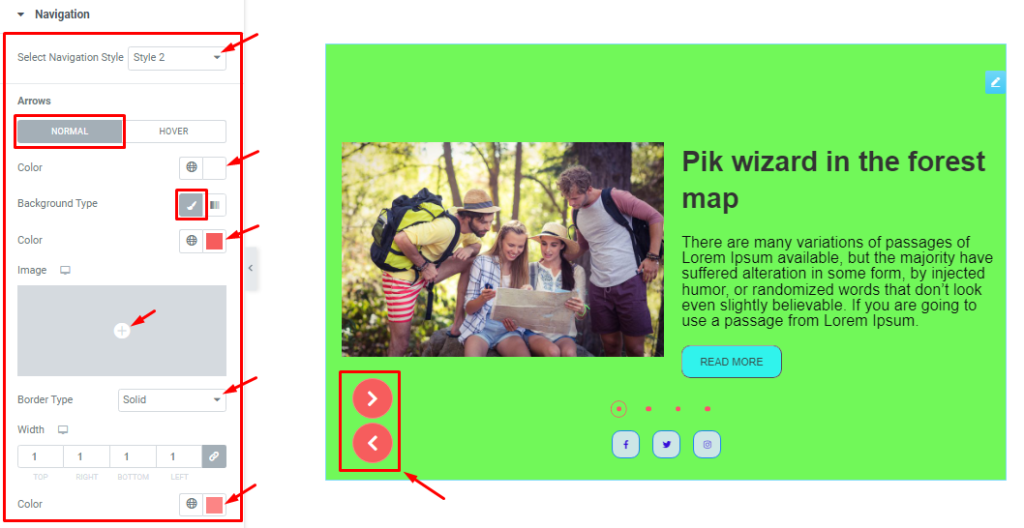
In this section, you can select One of the Four Navigation Styles from the top.

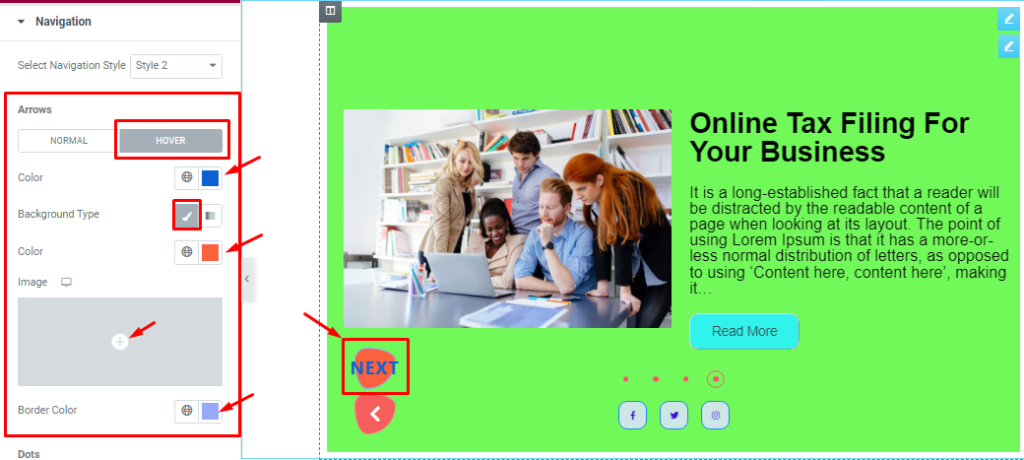
In Normal mode, you can change the Arrows Color, Background Type (Classic, Gradient), Border type, Width, and Color.
Step-2

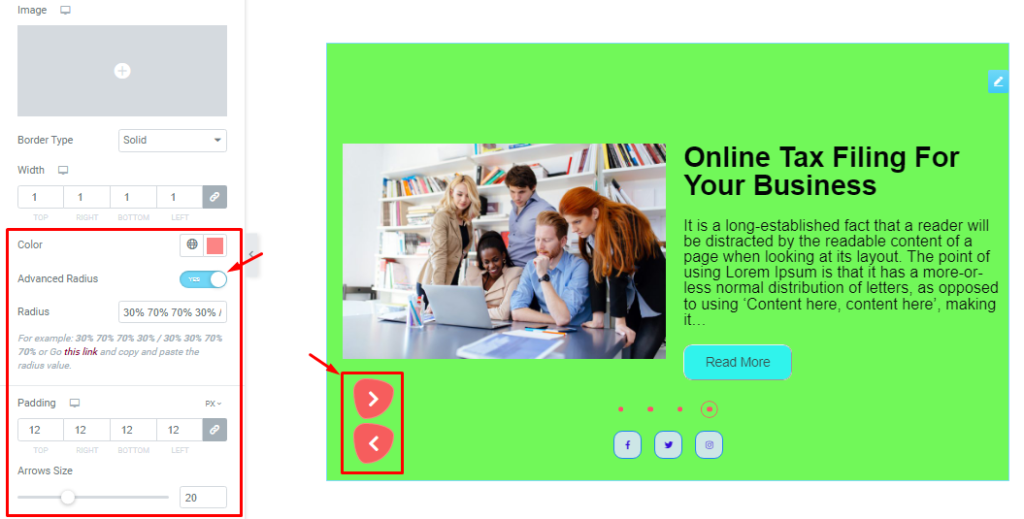
Below, you can enable the Advanced Radius switcher button and customize the radius values yourself. Also, you can set the Padding and Arrows Size here.

In Hover Mode, you can change the Arrows Color, Background Type( Classic, Gradient), and Border Color.
Step-3

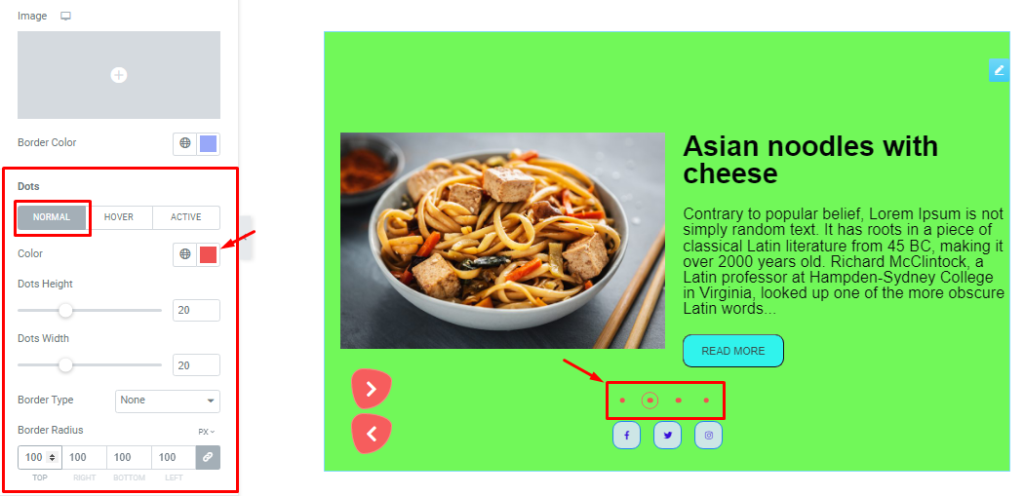
Again, below in Normal mode, you can change the Dots Color, Dots Height, Dots Width, Border Type, and Border Radius.

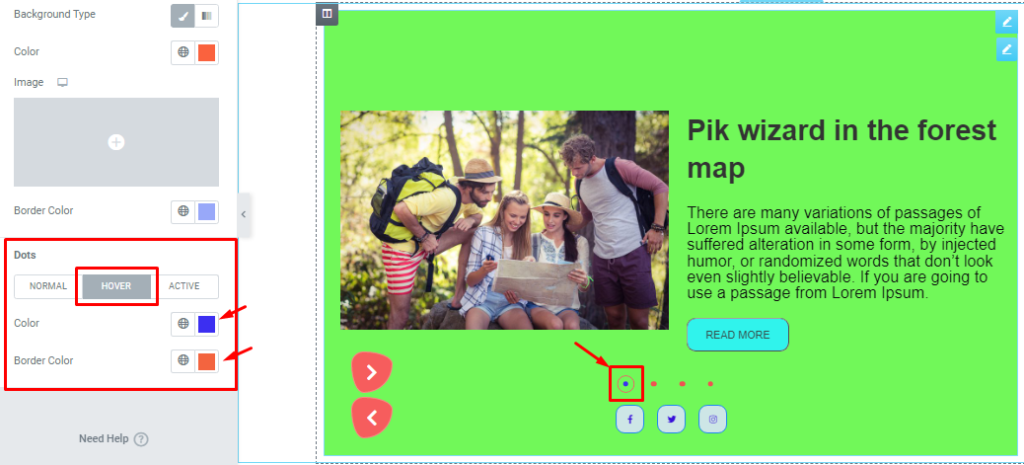
In Hover mode, you can change the Dots Color and Border Color.

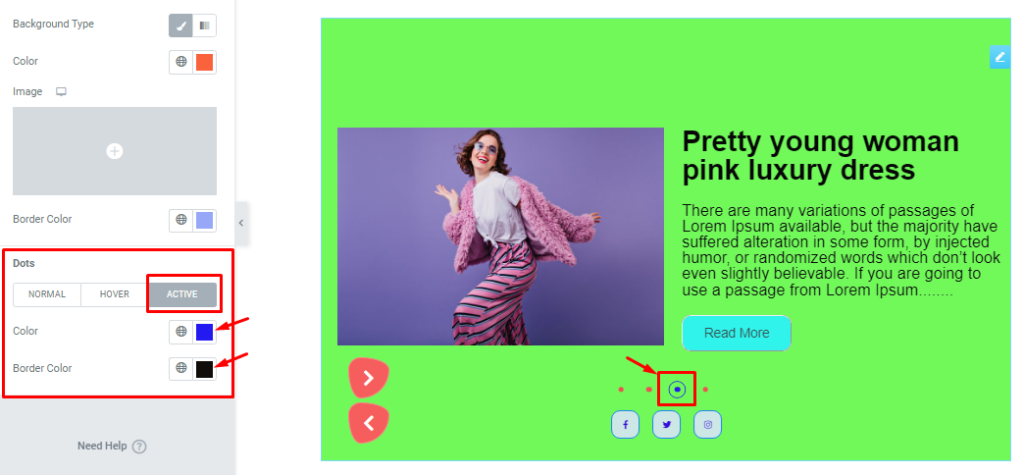
In Active mode, it’s the same Dots Color and Border Color options.
All done! You have successfully customized the Custom Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the Custom Slider widget. Also, see the demo page for examples.
Thanks for staying with us.