Our Crypto Currency List Widget is the ultimate tool for monitoring the crypto market and displaying them on your webpage to let your visitors feel at ease. Packs with tons of customizations to let you prioritize the information that matters most to your visitors.
Let’s explore the customizations.
Inserting Widget

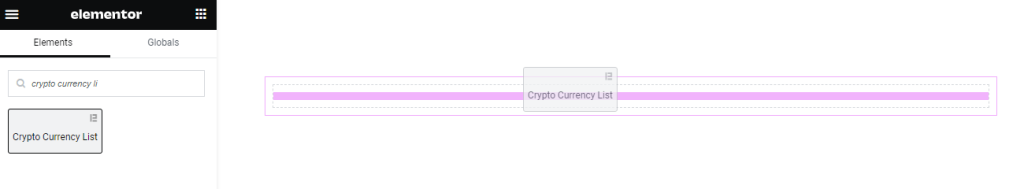
Drag the Crypto Currency List widget from the widget menu inside the Elementor editor page and drop it inside the page. Please keep both Element Pack and Elementor plugins installed for it to work.
Content Tab Customizations
Crypto Currency section
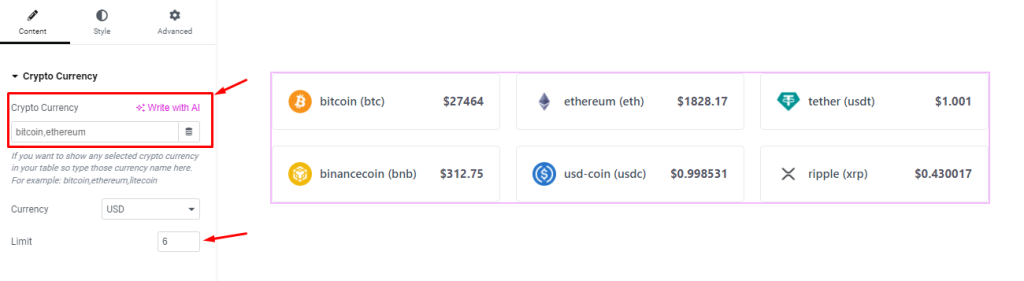
Go to Content > Crypto Currency
The Crypto Currency field lets you select specific currencies and only show them on the screen using the widget. You can adjust the Limit to set the number of currencies over the display.

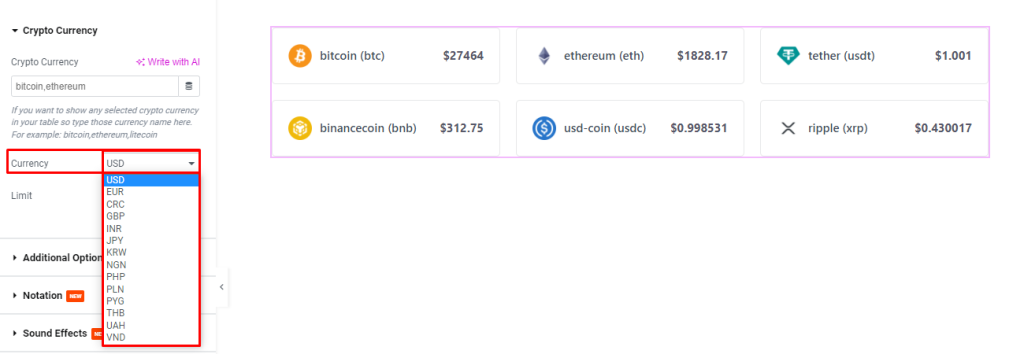
Then, you can select a standard Currency to display the value of the crypto currencies with it.

Additional Option section
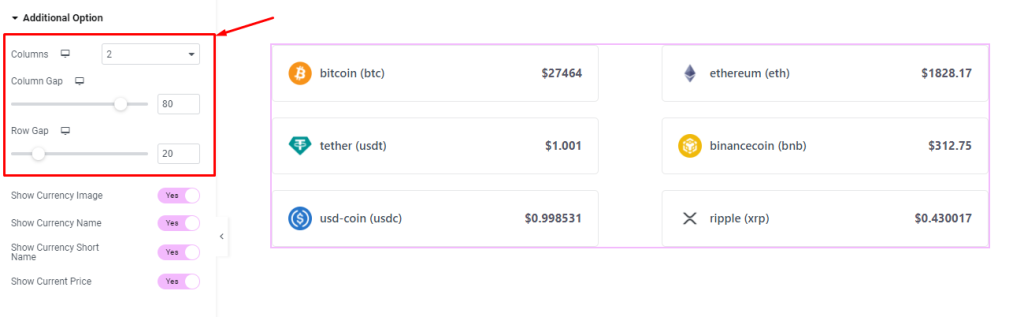
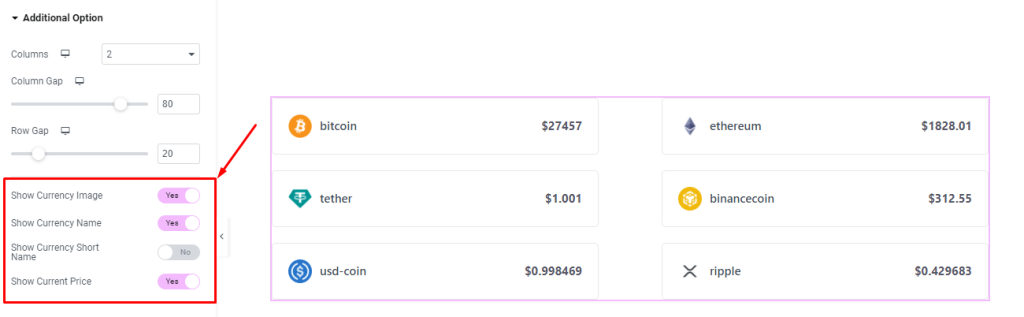
Go to Content > Additional Option
Here, you can adjust the number of Columns for the layout from 1 to 6. Then adjust the Column Gap and Row Gap switchers for a better shape of the content.

There will be a number of switchers, such as Show Currency Image, Show Currency Name, Show Currency Short Name, Show Current Price, and Show Price Label.
Turning these switchers on will show the corresponding element over the screen and vice versa.

For example, we have turned off the Currency Short Name switcher, and the short name is not visible on the content anymore.
Style Tab Customizations
Items section
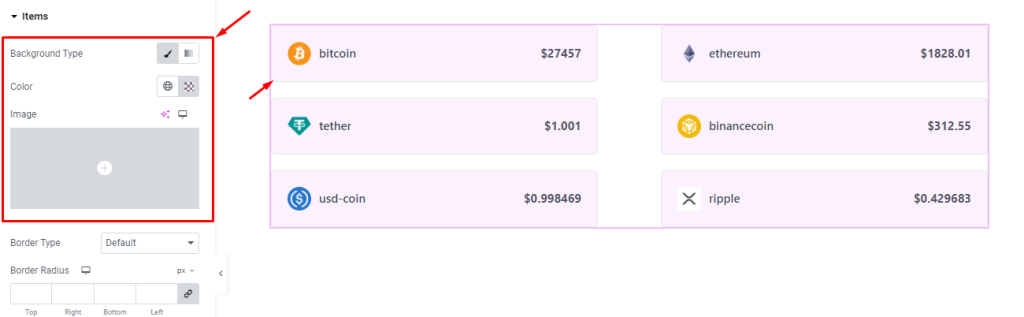
Go to Style > Items
Here, you can change the Background Color of the whole interface.

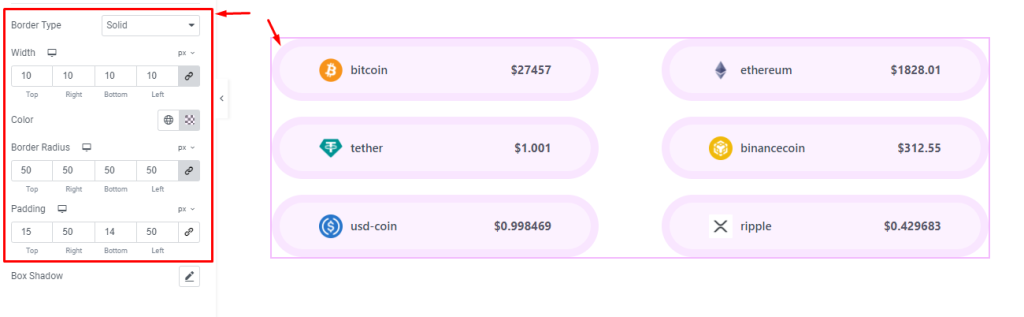
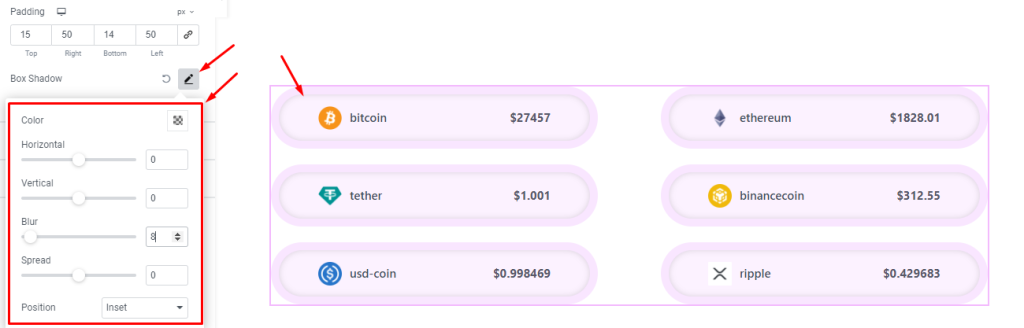
You can configure a Border Type, Width, border Color, Border Radius, Padding, and Box Shadow.

The Box Shadow option will let you cast a 3D shadow inside or outside the range of the items.

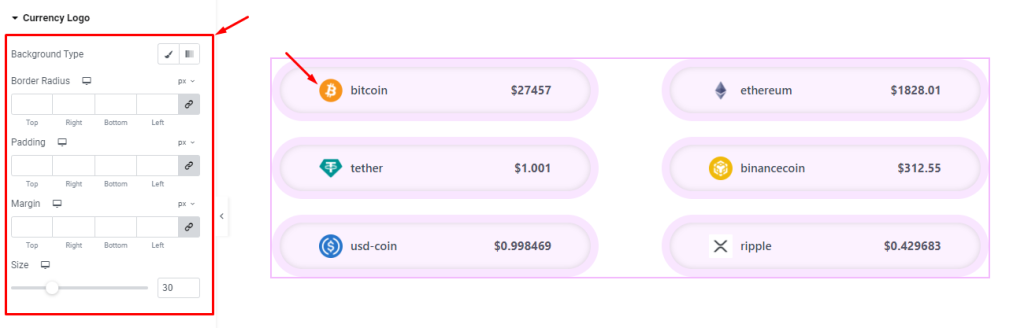
Currency Logo section
Go to Style > Currency Logo
In this section, you can change the Background Color of the currency Logo and adjust the Border Radius to change its shape. The options will let you adjust the Padding around the logo, adjust its position with the Margin fields, and change the Size of the logo.

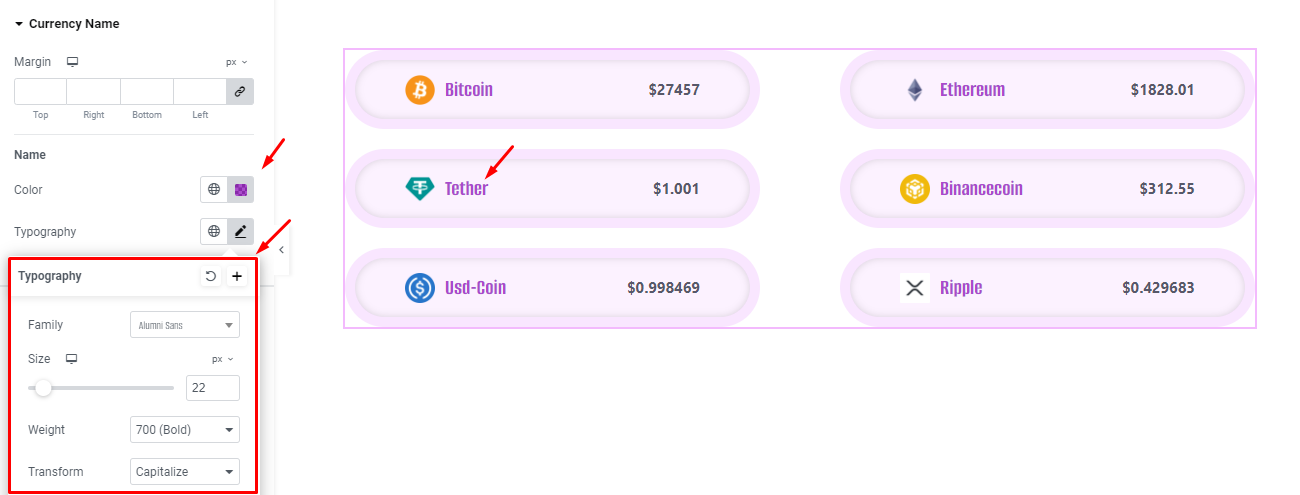
Currency Name section
Go to Style > Currency Name
Here, you can change the Color of the currency Name and then go for font customizations through the Typography settings. Also comes with Margin fields to let you reposition the names.
The currency short names also come with the same set of controls as the names.

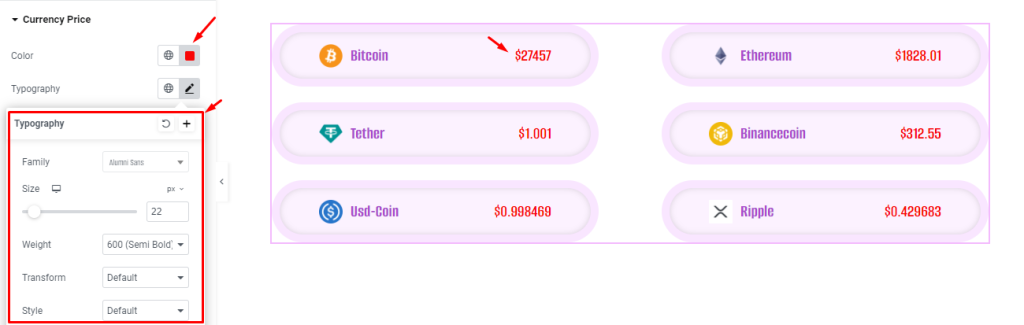
Currency Price section
Go to Style > Currency Price
Here, you can customize the Color and Typography of the Price of the crypto currencies.

Video Assist
The Crypto Currency List widget video tutorial coming soon. Please visit the demo page for examples.
Thanks for being with us.
