The Creative Button widget is a wonderful feature of Element Pack Pro. It lets you customize the button effects nicely for a dazzling look and gives your visitors a delightful experience on your site’s interface.
Let’s go through the steps to learn how to use the widget on your site.
Enable The Creative Button Widget

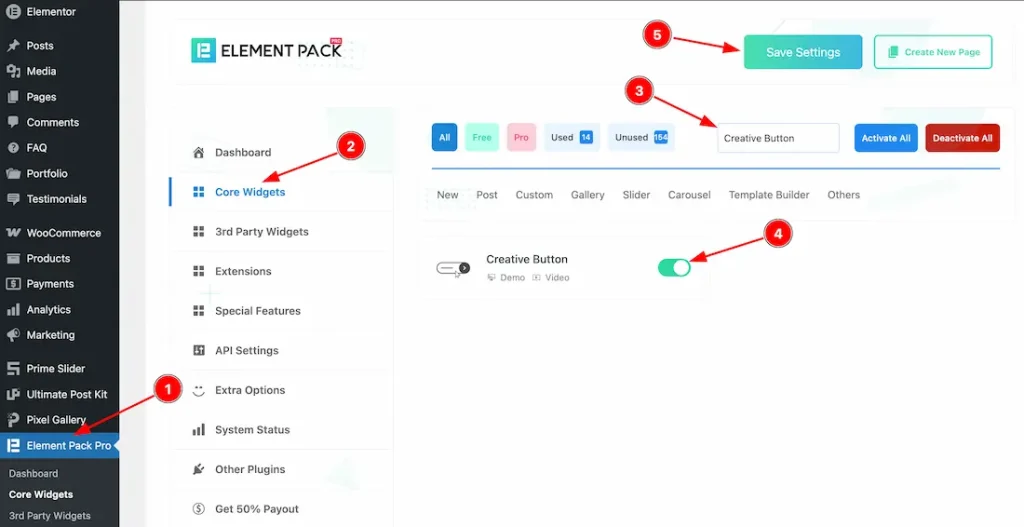
To use the Creative Button widget from Element Pack Pro, first, you have to enable the widget.
- Go to WordPress dashboard → Element Pack Pro Plugin dashboard.
- Then, Click the Core Widgets Tab.
- Search the Creative Button Widget Name.
- Enable the Creative Button Widget.
- Hit the Save Settings Button.
Inserting the Creative Button widget

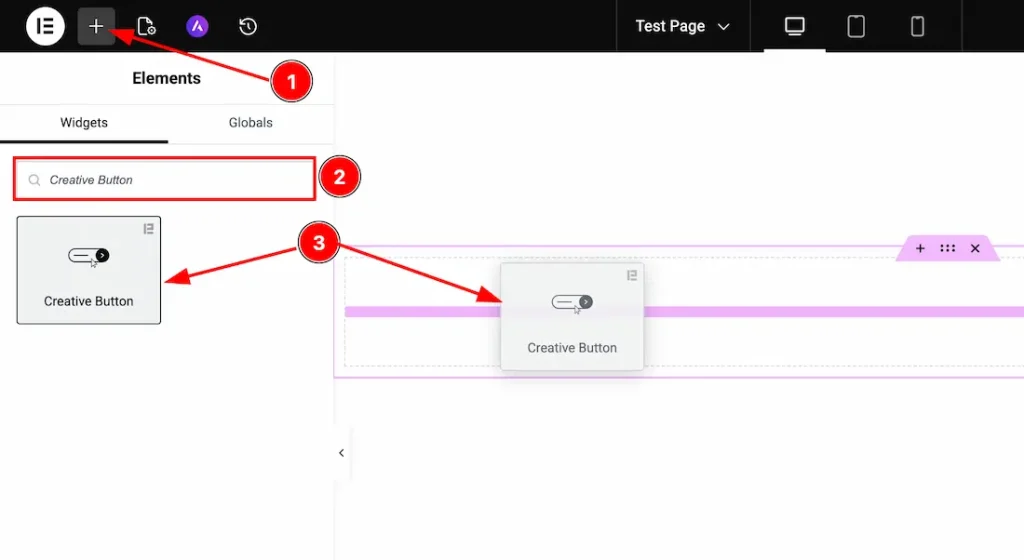
1. Go to the Elementor Editor Page and hit the “+” icon Button.
2. Search the Creative Button widget.
3. Drag the widget and drop it on the editor page.
Work With The Content Tab
Creative Button Section
Go to Content → Creative Button

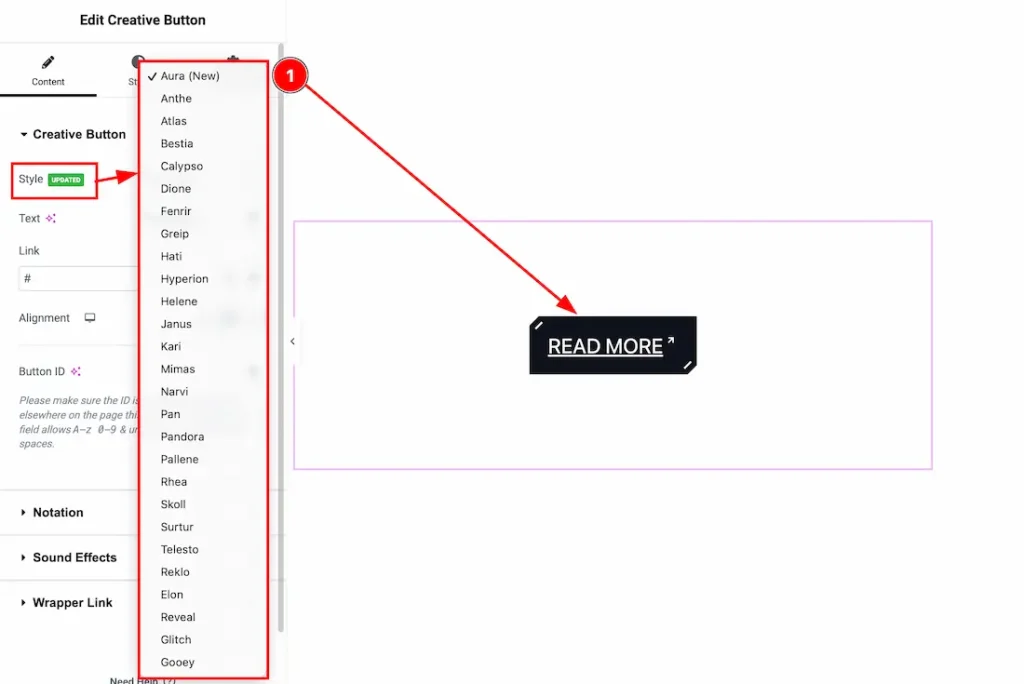
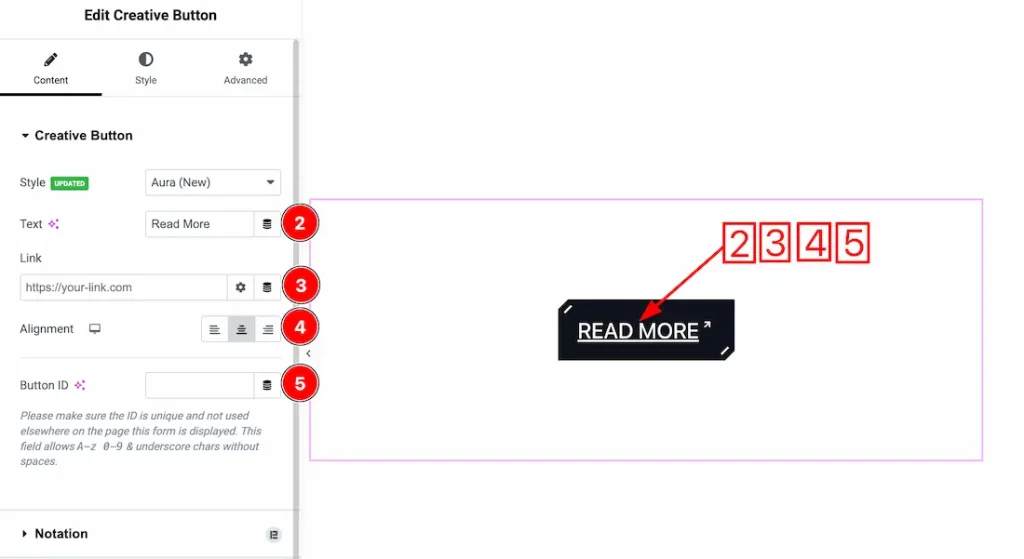
1. Style: Here you will get many ready-made button preset/styles. Just select one of them that you prefer.

2. Text: This option lets you change the button text.
3. Link: You can set a link under the button.
4. Alignment: You can set the button alignment – Left, Center, and Right.
5. Button ID: This option allows you to keep your custom button id here.
Work with The Style Tab
Creative Button Section
Go to Style → Creative Button

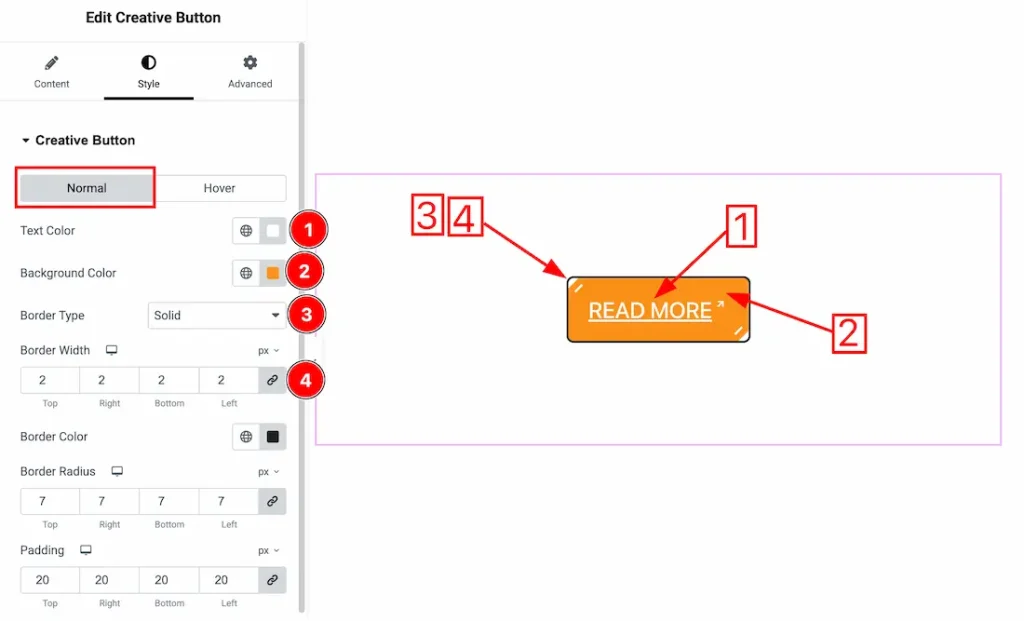
Come to the Creative Button section, you will get two sub section; Normal and Hover. Let’s proceed with the Normal Tab section-
1. Text Color: You can change the button text color with this option.
2. Background Color: You can change the button background color with this option.
3. Border Type: You can add or change the border type of the button with this option.
4. Border Width: Set the thickness of the border with this option.

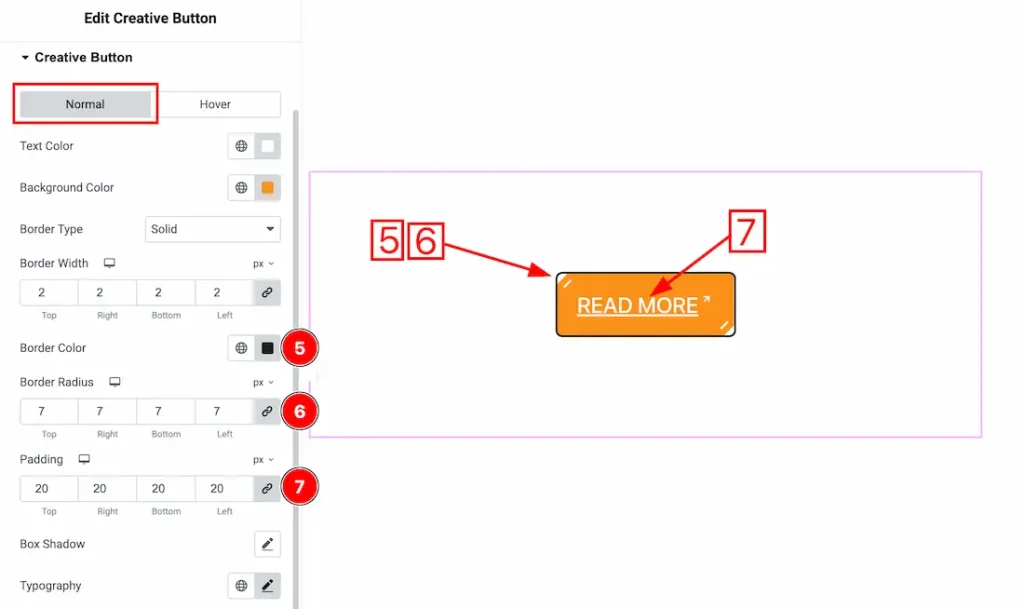
5. Border Color: You can change the border color with this option.
6. Border Radius: You can control the roundness of the border with this option.
7. Padding: You can adjust the inner space of the button with this option.

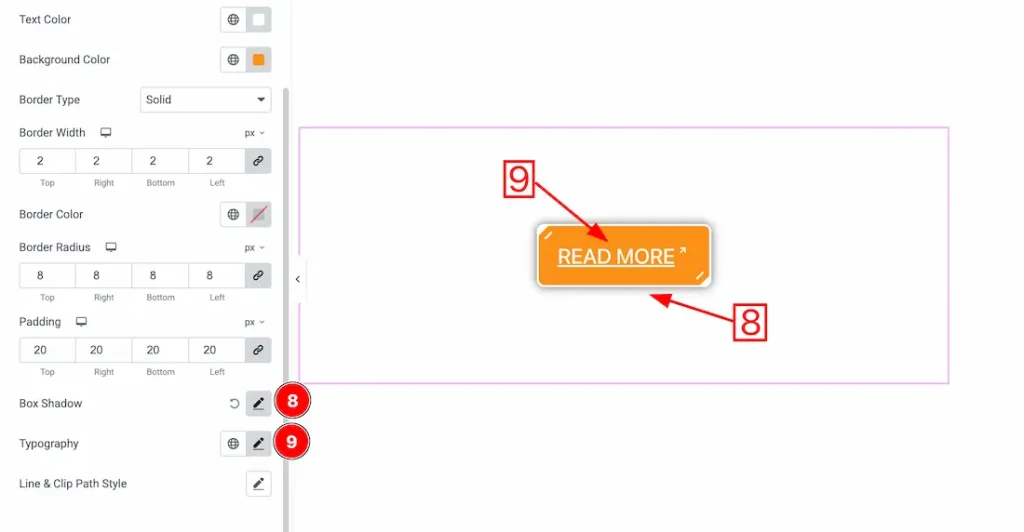
8. Box Shadow: You can add a shadow effect to the button with this option.
9. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

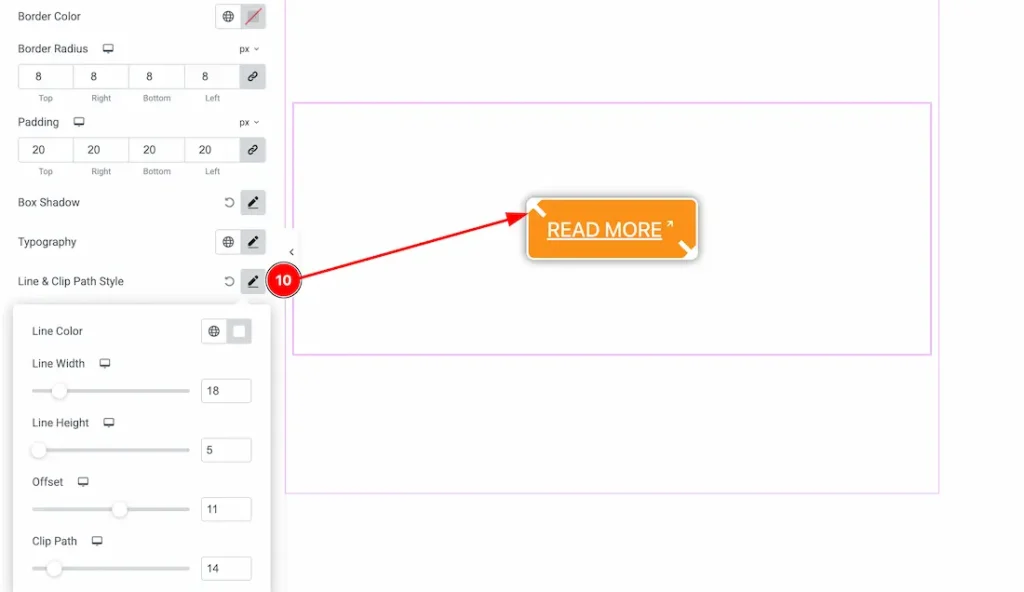
10. Line & Clip Path Style: You can add and customize the line & clip path style with this option. Here, you can change the line color, width, height, offset & clipping path size.

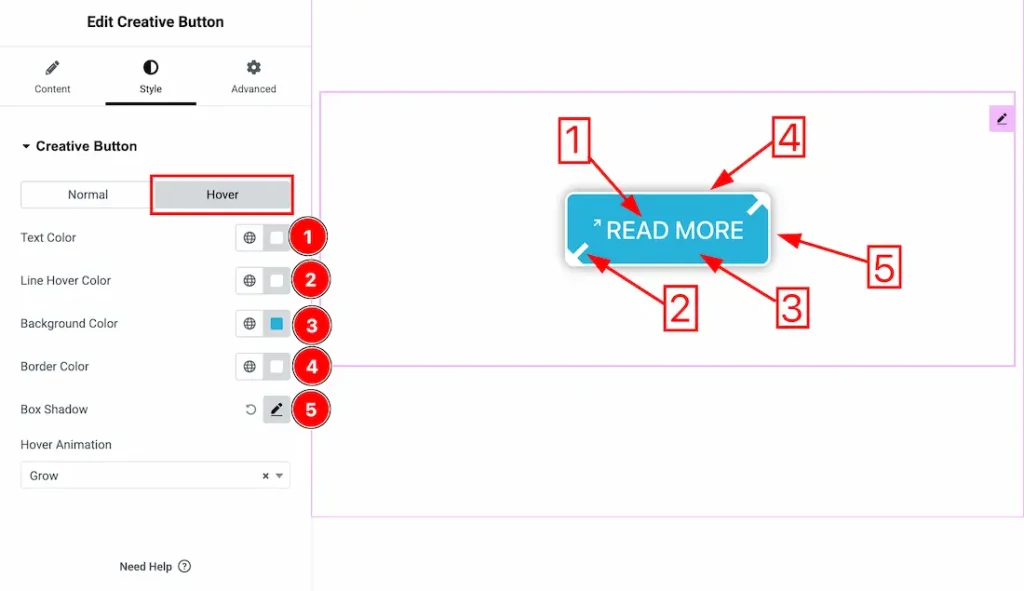
Now, let’s proceed to the Hover tab –
1. Text Color: You can change the button text hover color with this option.
2. Line Hover Color: You can change the line hover color with this option.
3. Background Color: You can change the button’s background color with this option.
4. Border Color: You can change the border hover color with this option.
5. Box Shadow: You can add a hover shadow effect to the button with this option.

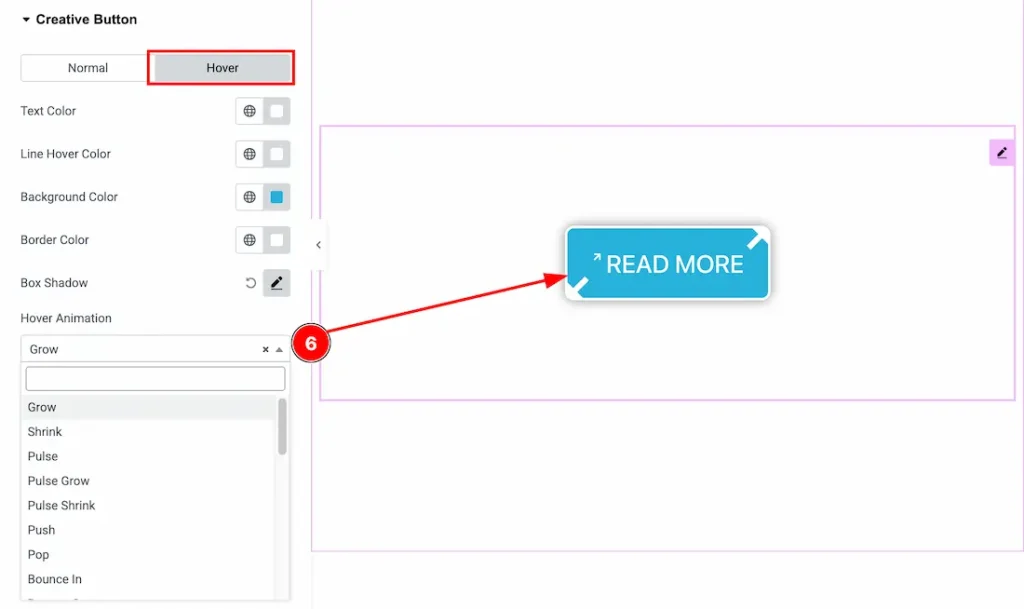
6. Hover Animation: You can select the button’s appearance animation style while hovering on it with this option.
All done! You have successfully customized the Creative Button on your website.
Video Assist
You can also watch the video tutorial to learn more about the Creative Button widget. Please visit the demo page for examples.
Thanks for being with us.

