In this documentation, we will discuss the customization of the Changelog widget, brought to you by the Element Pack Pro addon.
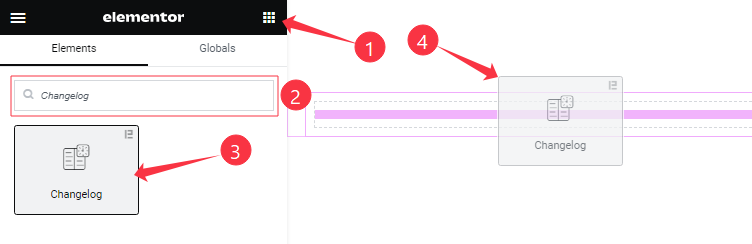
Inserting the Changelog widget

On the page in Elementor editor, search by the widget’s name and then drag-drop it on the page.
Content tab customizations
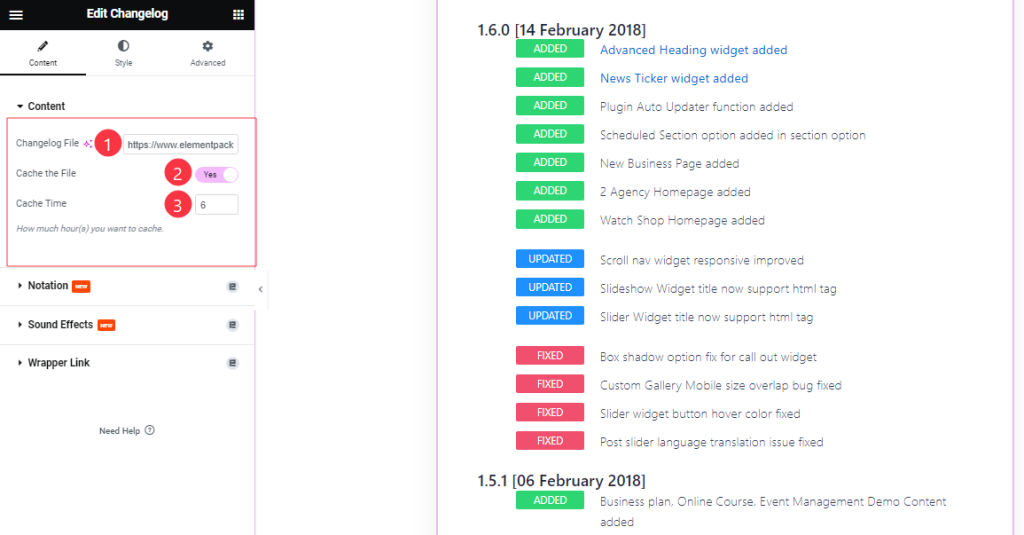
Content Section Customization
Go to Content > Content

Come to the Content section, find the Changelog File, Cache the File, and Cache Time options.
Style tab customizations
Changelog Section
Go to Style > Changelog
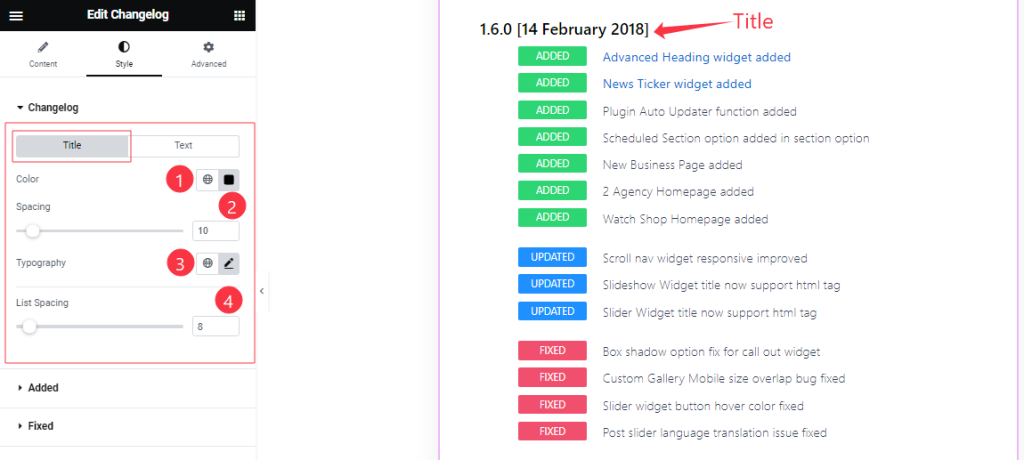
Step-1

Come to the Changelog section, you will find two sub-sections; Title and Text.
In the Title mode, Find the Title Color, Spacing, Typography, and Line Spacing options.
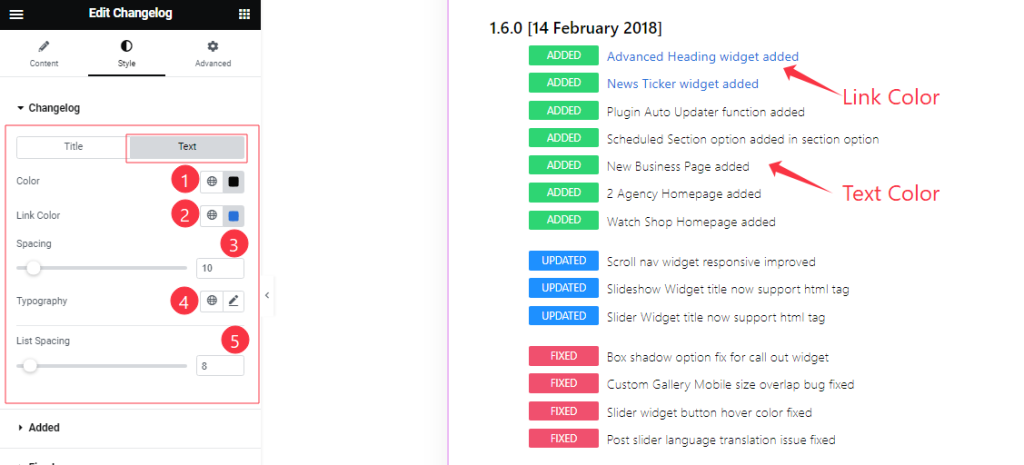
Step-2

In the Text mode, find the Text Color, Text Link Color, Spacing, Typography, and Line Spacing options.
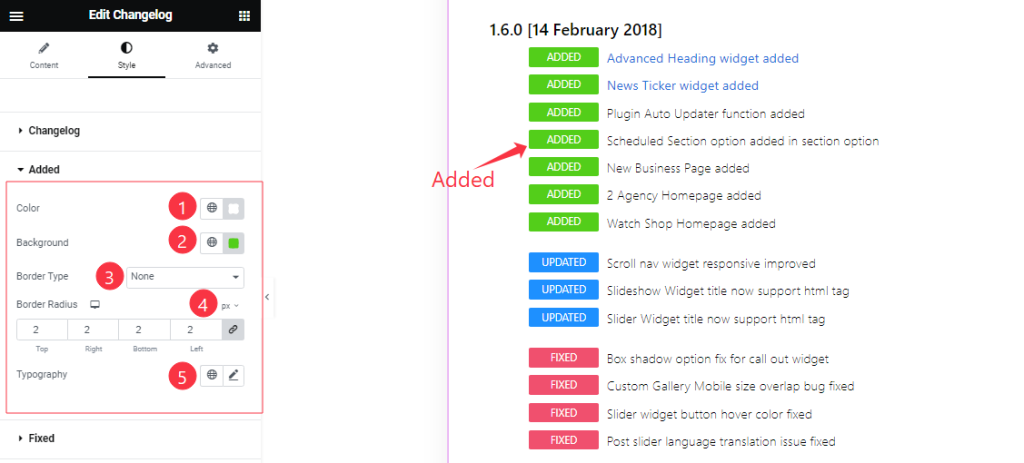
Added Section
Go to Style > Added

Here find the Added Text Color, Background Color, Border Type, Border Radius, and Typography options.
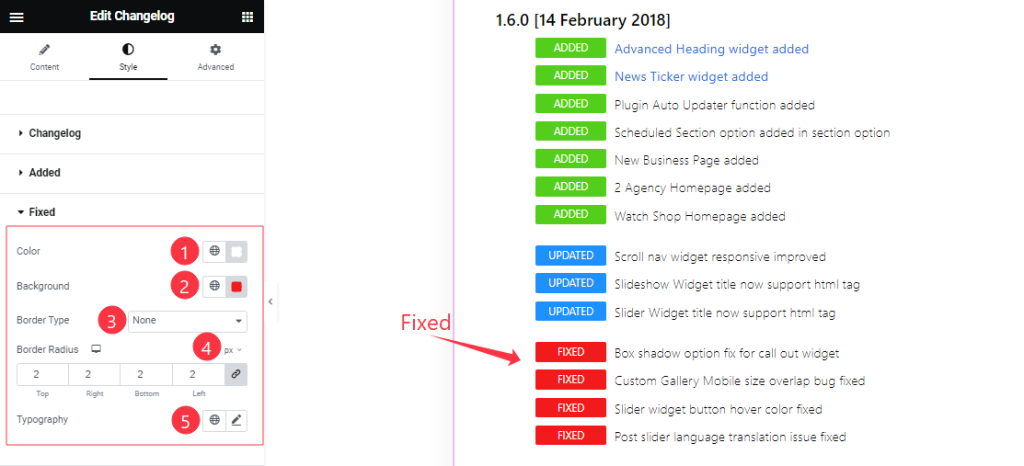
Fixed Section
Go to Style > Fixed

Here find the Fixed Text Color, Background Color, Border Type, Border Radius, and Typography options.
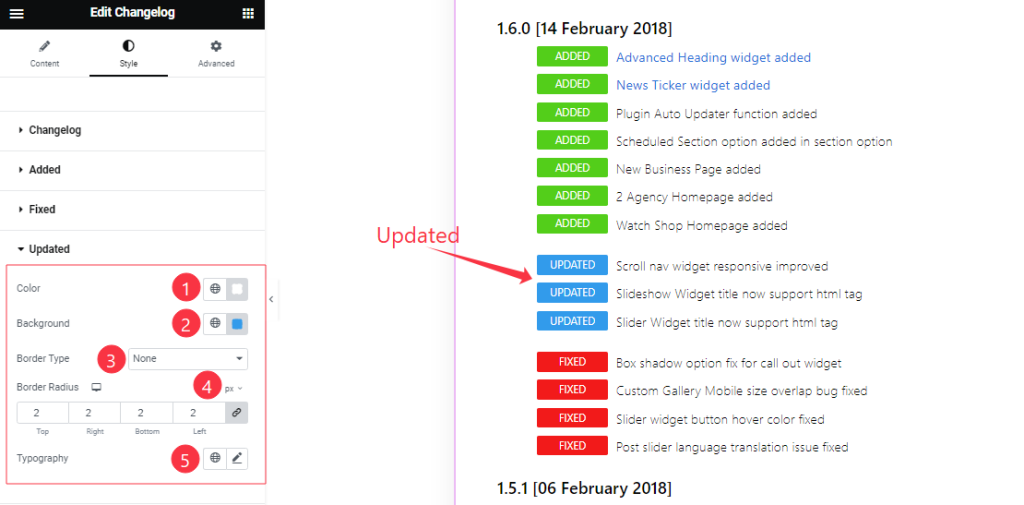
Updated Section
Go to Style > Updated

In the Updated section, you will get similar customization options as in the Added and Fixed sections. So please try it yourself.
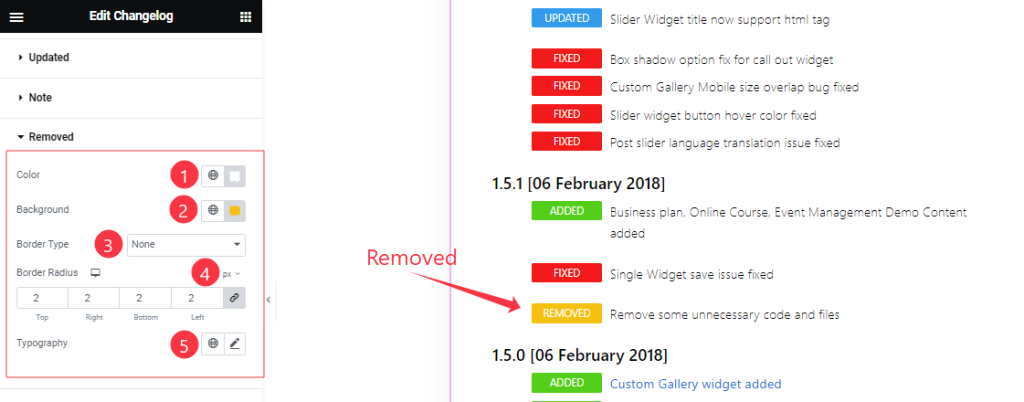
Removed Section
Go to Style > Removed

In the Removed section, you will get similar customization options as in the Added, Fixed, and Updated sections.
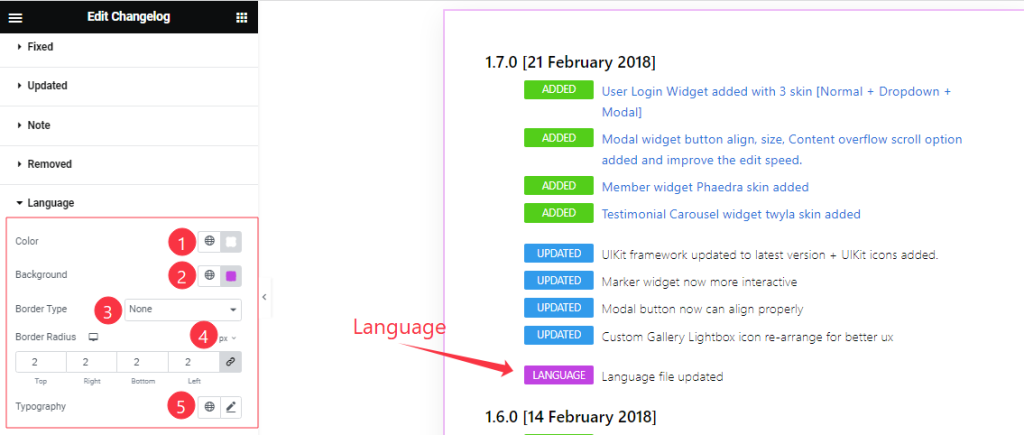
Language Section
Go to Style > Language

In the Language section, you will get similar customization options as in the Added, Fixed, Updated, and Removed sections. So please try it yourself.
Note: Come to the Note, and Changed section you will get similar customization options as in the before section that we have shown in the above screenshot. So please try those sections yourself.
All done! You have successfully customized the Changelog widget on your website.
Video Assist
You can watch the quick video to learn about the Changelog widget. Please visit the demo page for examples.
Thanks for being with us.
