Breadcrumbs widget is important for boosting user experience and on-site SEO purposes. It is the tiniest navigation window that breaks down links to your current page.
Our Breadcrumbs widget lets you add a fully functional breadcrumb over your webpage, and it can be placed anywhere on the page.
Let’s see how to use it in this tutorial.
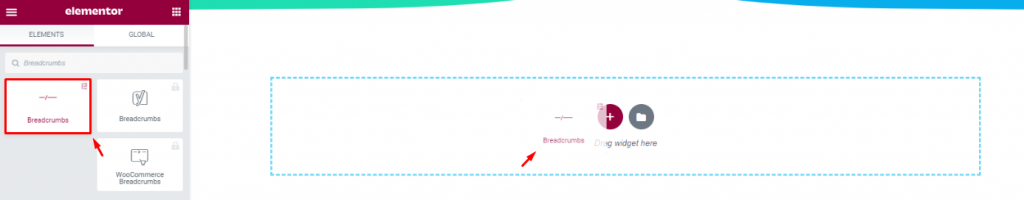
Inserting widget

Find the Breadcrumbs widget from the widget menu and drag it inside your webpage.
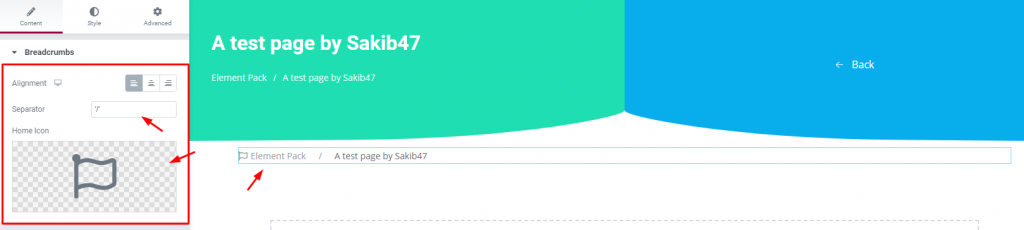
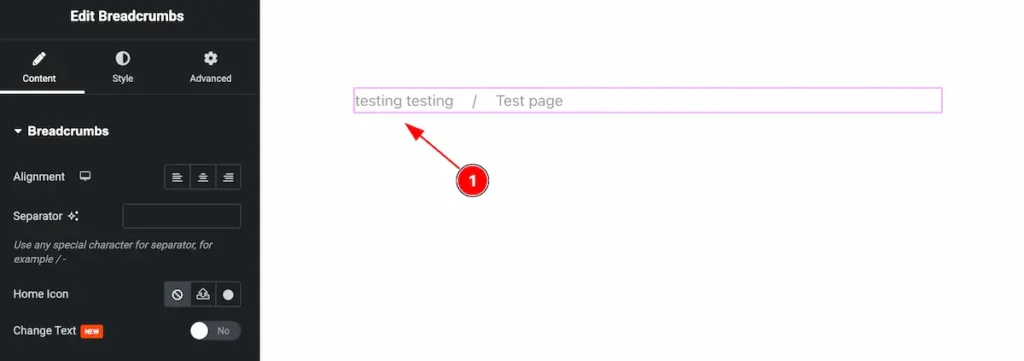
Content tab
The Content tab holds the basic settings for the content.

Here, you have an alignment option, a field for inserting a separator character, and a home icon field. You can put anything for the separator as long as it’s taken for granted.
Style tab
The Style tab is divided into 3 parts. Each one is responsible for customizing the corresponding part of the content.
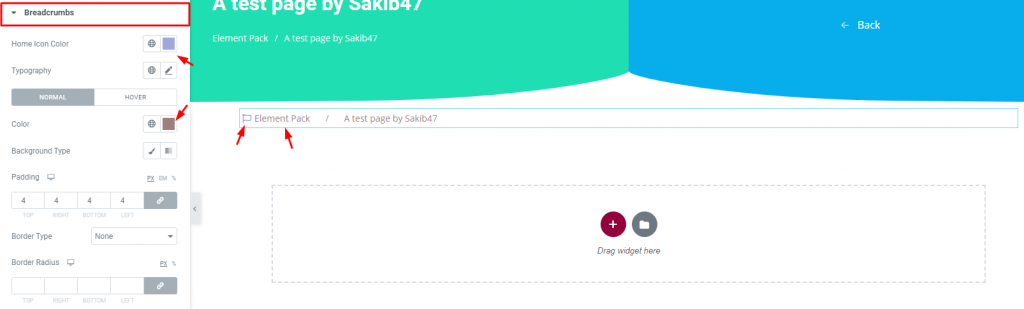
Breadcrumbs

Go to Style> Breadcrumbs
This section lets you customize the home icon color, typography as well as the color of the breadcrumb texts.
Again, you can add border, padding, and custom background colors.
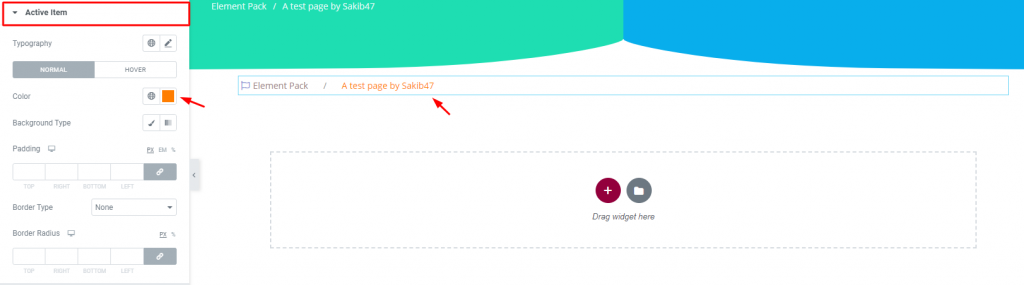
Active Item

Go to Style> Active Item
Change the color, border, and padding for the active item or active breadcrumb.
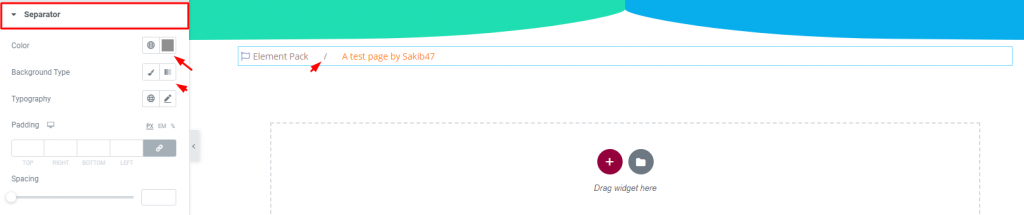
Separator

Go to Style> Separator
Lastly, customize the separator by changing color, padding, spacing, typography, etc.
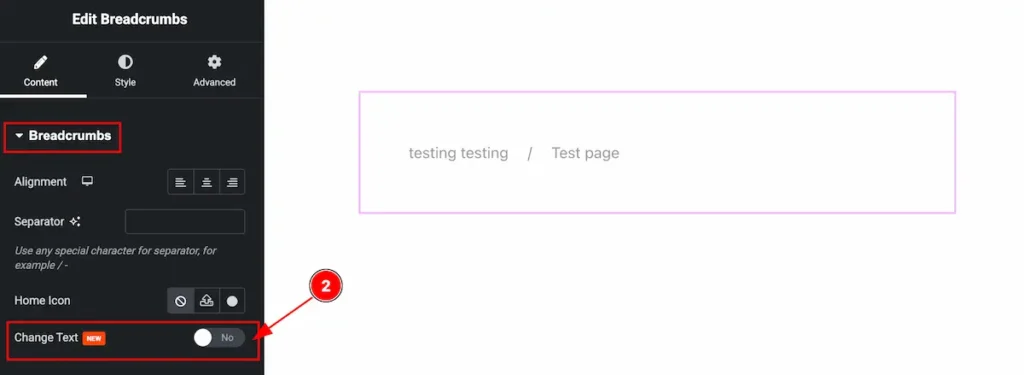
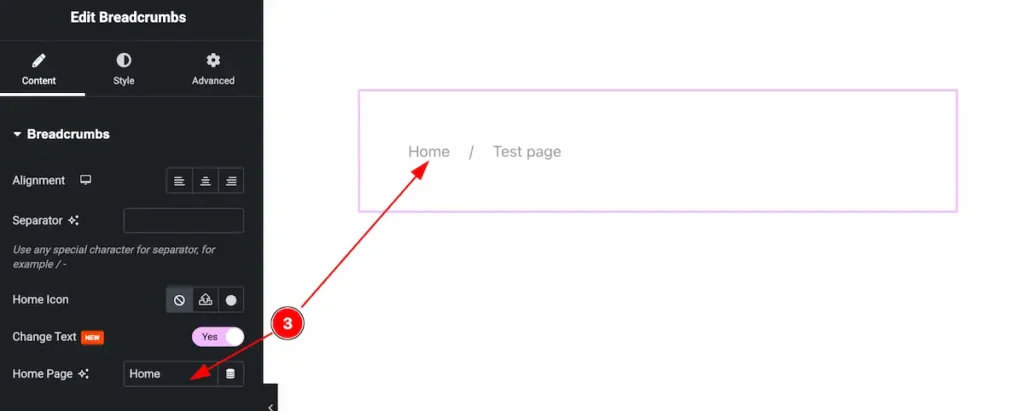
Custom Text Added

- On Breadcrumb the default text appear, The Page text appear on there.

- Find the ” Change Text ” switcher and enable it.

- On the “Home Page” field, write the custom text. The text will appear on the breadcrumb section.
Conclusion
Watch this video to get more visuals on the Breadcrumbs widget, by Bdthemes, and visit this demo page to see more examples.
Thanks for staying up.