The Blog Slider Skin Folio is an automated blog slider with crystal-clear graphics, crisp text animations, and a smooth background transition. Made for blogs, the slider comes with a wide bezel with giant social share buttons curved out
Inserting The Blog Slider Skin Folio

You can add this Prime Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Blog Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
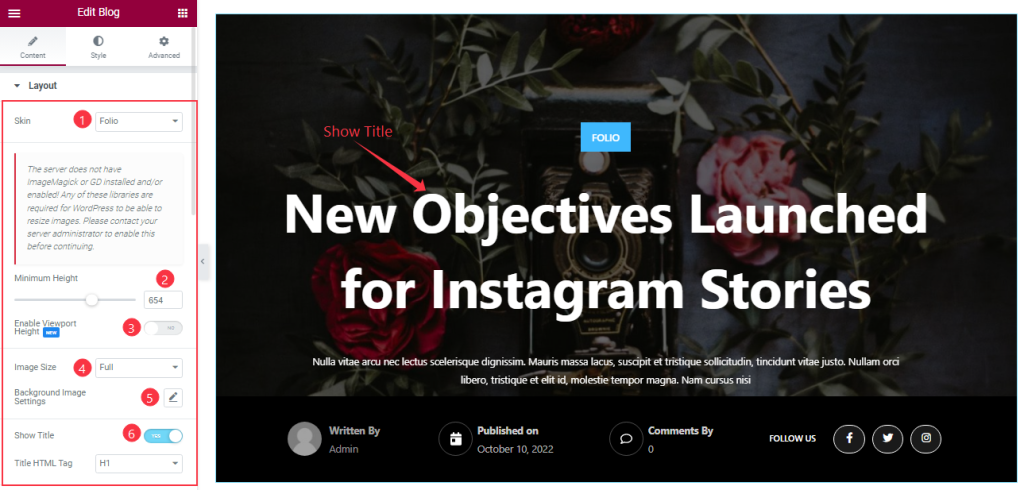
Go to Content > Layout
Step-1

Come to the Layout section, you can change the Blog Skin Type (Default, Coral, Zinest, and Folio). Here we have selected the Folio Skin to show the widget function.
From the options, you can set the Minimum Height to adjust the net height of all slides and also the On/Off Viewport Height. The viewport height of the slider is the height of the element containing the slider. The viewport height will depend on the slider that you’re using. If you have the default slider, the viewport height is calculated by adding the slider height and the slider bottom padding.
Here you also set the Slider Image size and customize the Background Image settings as your working demand.
Step-2

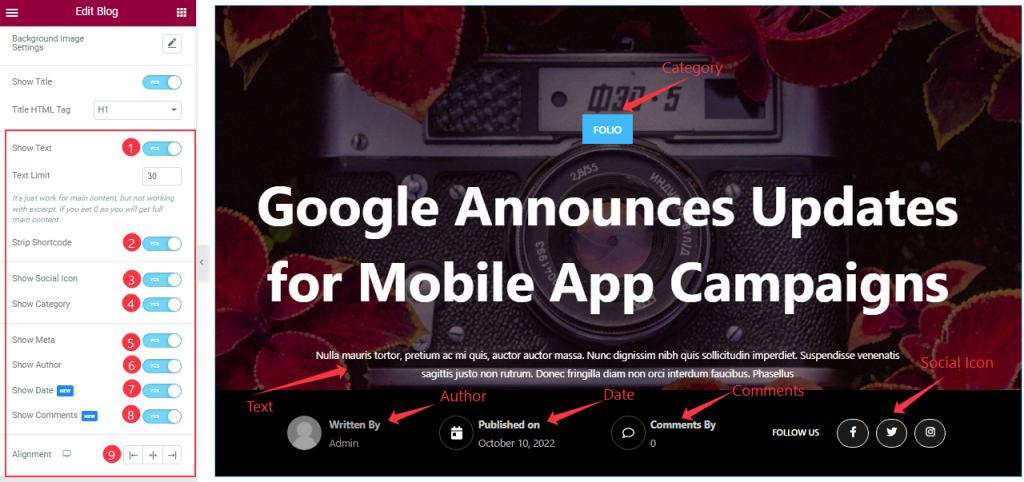
Here you will get the Show Title, Show Text, Strip Shortcode, Show Social Icon, Show Category, Show Meta, Show Author, Show Date, Show Comments, Show Arrows, and Show Dots switchers which you can turn on/off to show/hide these elements from the slider.
You can also edit the Text Limit, Button Text, and text Alignment as your wish. If you enable the ‘strip shortcode‘ option, then shortcode content will be removed from your slider content.
Query Section Customizations
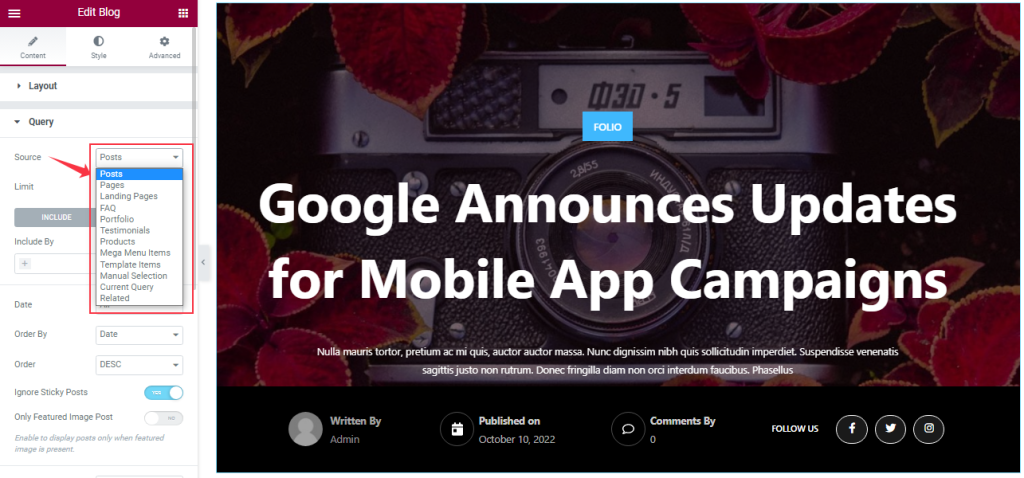
Go to Content > Query
This section works for setting the source location of data that you need to display by references like Posts, Pages, Authors, Categories, Tags, and Formats. The references can be different in accordance with the source location.
Step-1

Here, you can easily select the Source of the items that you want to show on your slider. The source can be diversified according to the resources of your WordPress site.
Step-2

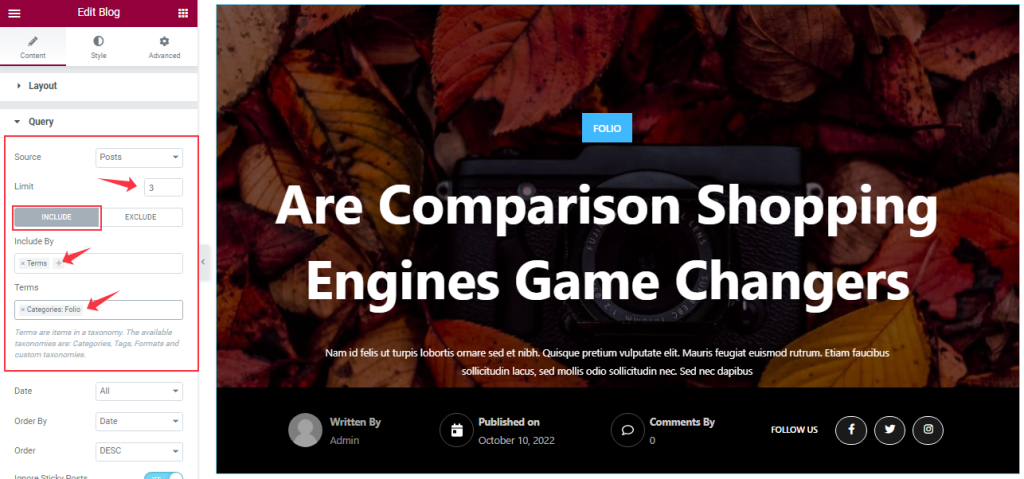
Then you can set your Post Limit to control the number of slides/items to show in the sliders. Also, you can show only selected posts using the Include filter.
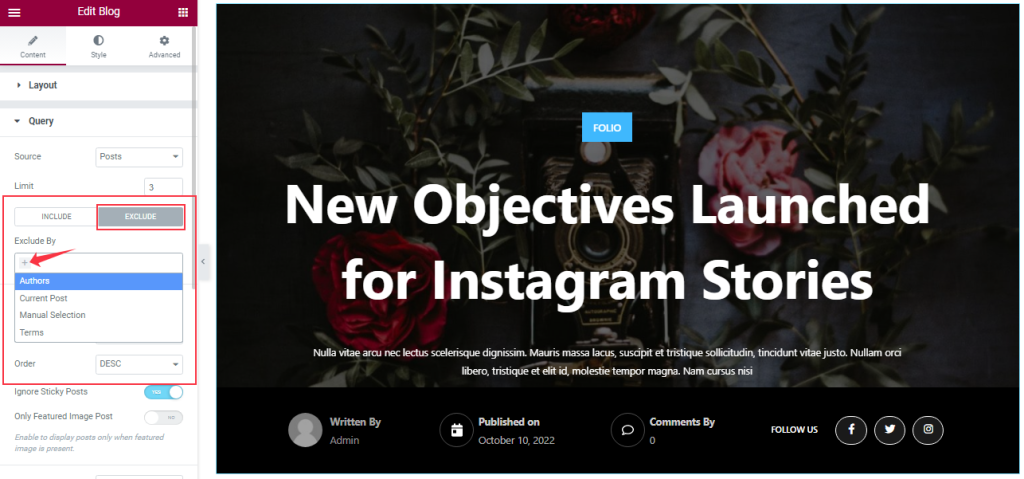
Step-3

The Exclude filter works in the opposite way of the Include filter as the Exclude filter hides the selected posts from showing in the display.
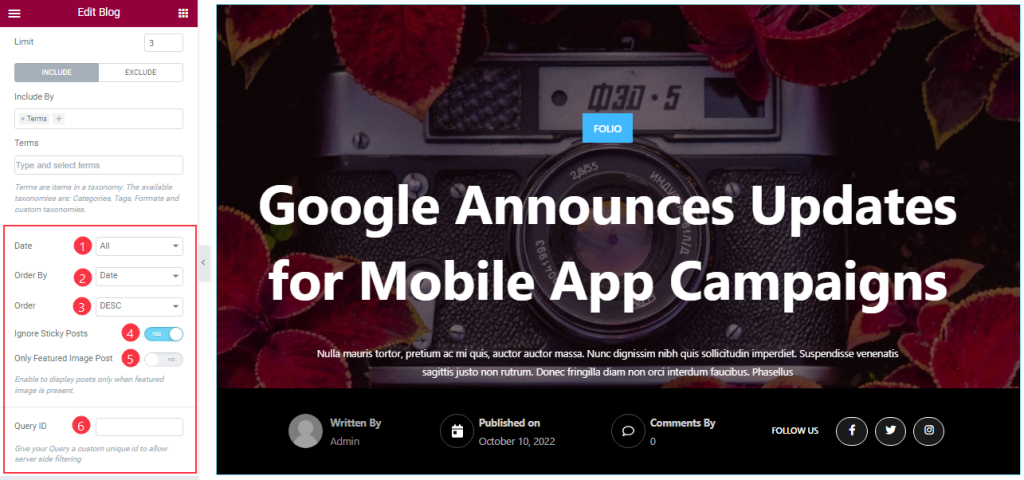
Step-4

Order By and Order controls are here to arrange the data you want to display through Random, Title, Date, or Menu order wise and also with ascending or descending order.
There are two more switchers (Ignore Sticky Posts, Only Featured Image Posts) below. With the Query ID field, you may use custom queries that you have coded inside your WP Dashboard.
Customizations Of The Social Icon Section
Go to Content > Social Icon
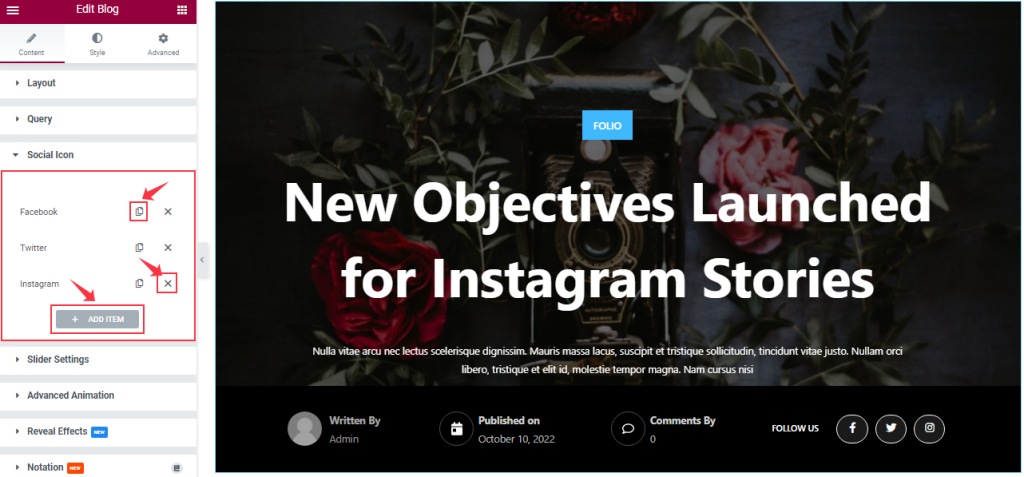
Step-1

In this section, you can easily add a social item by clicking Add Item button. Otherwise, you can increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the cross sign as shown in the screenshot above.
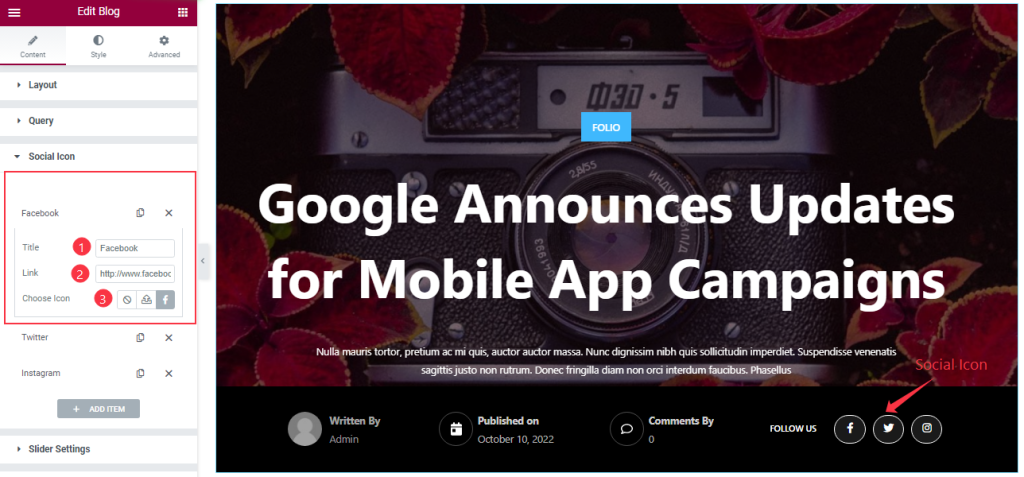
Step-2

Let’s click the 1st Social Icon item. Once it opens, you are able to change The Title and set the Link to the social site. Also, you can add a custom Social Icon per item.
Slider Settings Section Customization
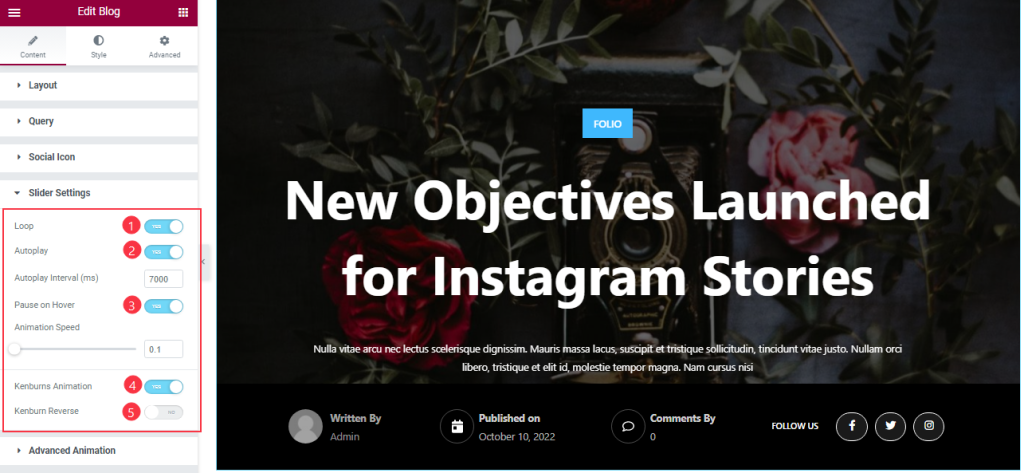
Go to Content > Slider Settings

Here, you will be able to see some Switchers that are Auto Play, Pause on Hover, Loop, Kenburns Animation, and Kenburns Animation Reverse. You can enable or disable those switchers to apply specific effects. Also, you can customize the Autoplay Interval and Animation Speed for the slider.
Autoplay switcher: Enable the switcher to make the slider slide Automatically with a customizable Autoplay Speed control.
Pause on Hover: If turned on, when you Hover your mouse cursor on the slider then your slider will Hold, otherwise, your slider will Autoplay.
Loop: you can easily enable or disable the switcher button. When you activate the Loop switcher button then your slider will loop at a certain time interval. You can also set up the loop animation speed here.
Kenburns Animation: Kenburns Animation is an attractive Animation effect for the widget. if you enable the switcher button then your post Image will appear like a zoom-in/zoom-out animation that makes your post image Awesome.
Advanced Animation Section Customizations
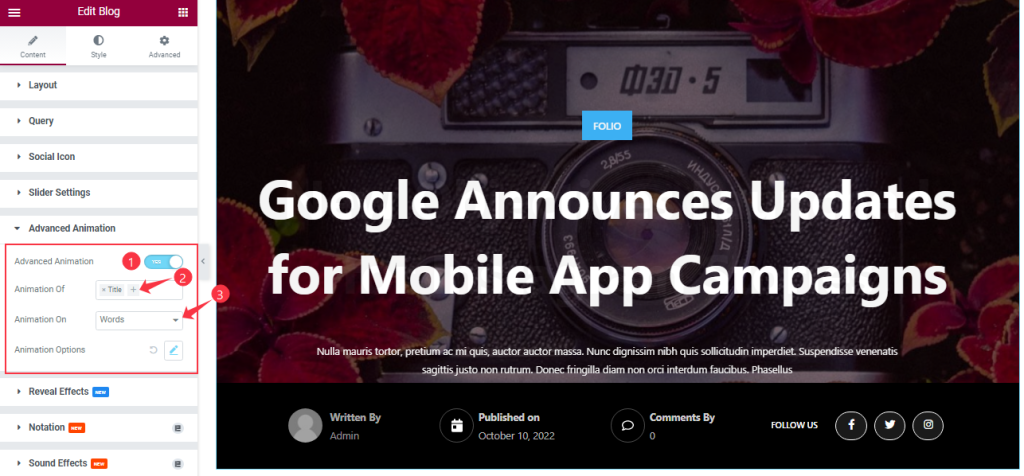
Go to Content > Advanced Animation
Step-1

You can turn on the Advanced Animation switcher to enable additional animation customizations of Title and Sub Title. Also, you can select the Animation for Words, Chars, and Lines like the screenshot.
Step-2

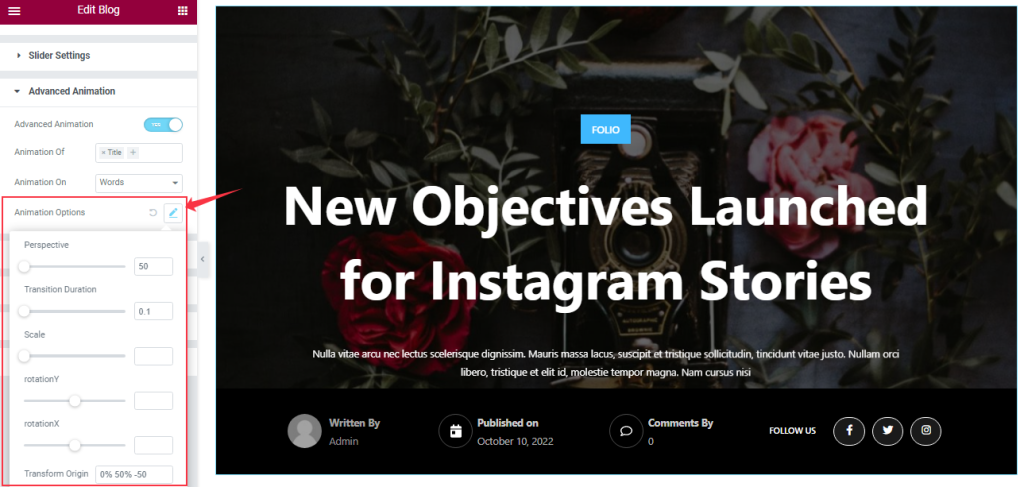
Then you can customize the Animation Options to precisely adjust the animation effects.
Work With The Style Tab
Style The Sliders Section
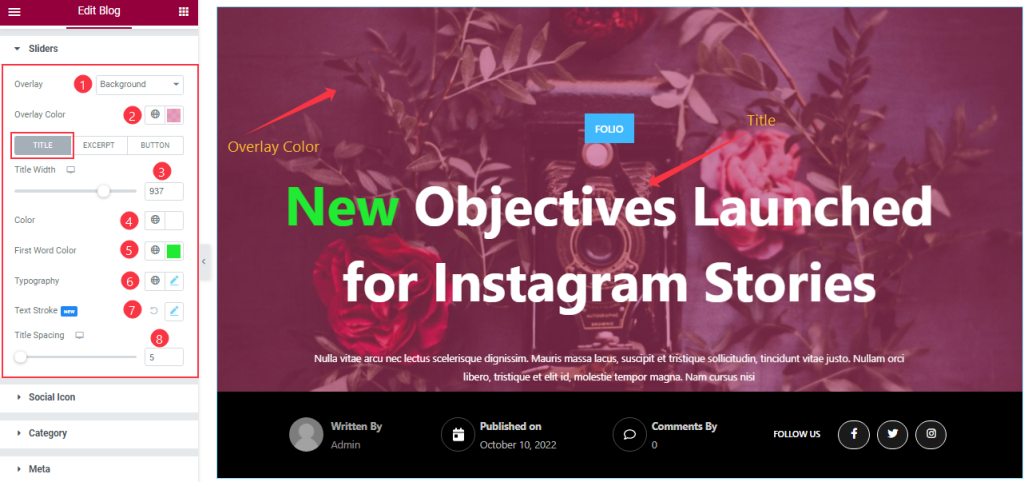
Go to Style > Sliders
Step-1

Come to the Sliders section, you can change the Overlay Type and Overlay Color that’s visible over the background image.
The rest of the options are divided into 3 subsections. In the Title subsection, you can change the Title Color and First-word Color. Then add Text Stroke, customize Typography, and adjust the Title Width, and Title Spacing from here.
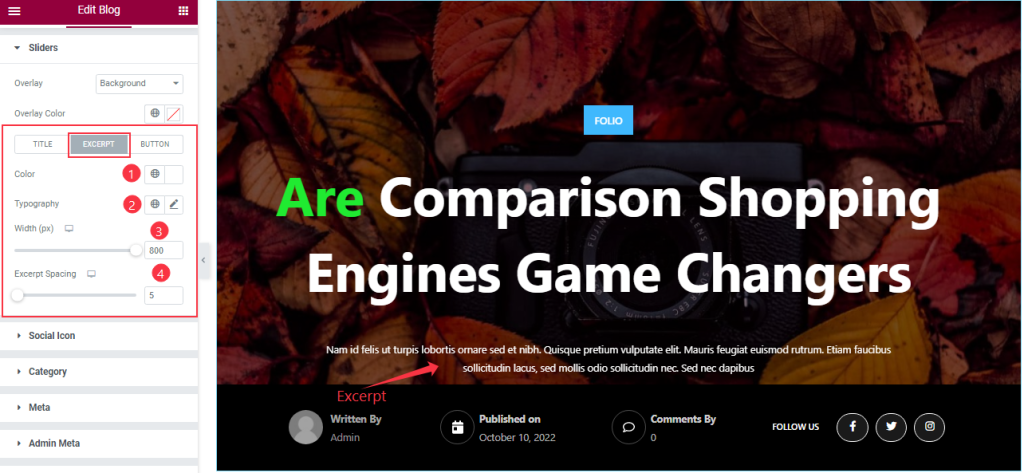
Step-2

By clicking the Excerpt tab, you can change the Excerpt Color, and Typography, and set the Excerpt Width, and Spacing according to your slider.
Social Icon Section Customizations
Go to Style > Social Icon
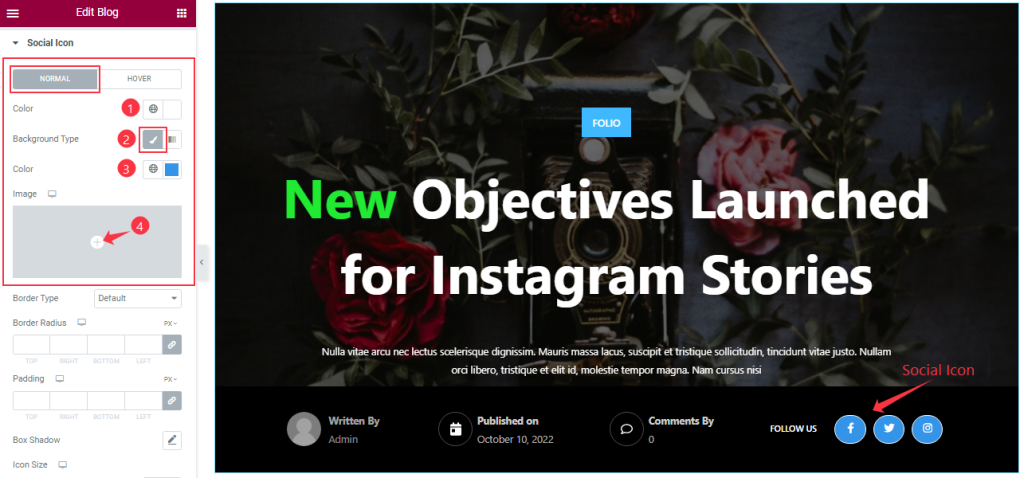
Step-1

Come to the Social Icon Section, in Normal mode, you can change the Icon Color, Icon Background Type, and Background Color and also set an Image as Icon Background.
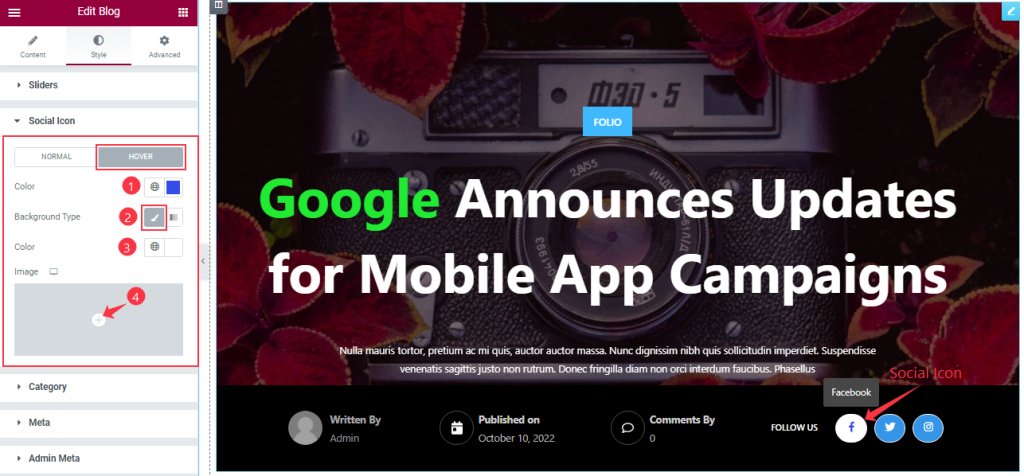
Step-2

In Hover mode, you will get similar customization options as normal mode to create a hover effect for the social icons.
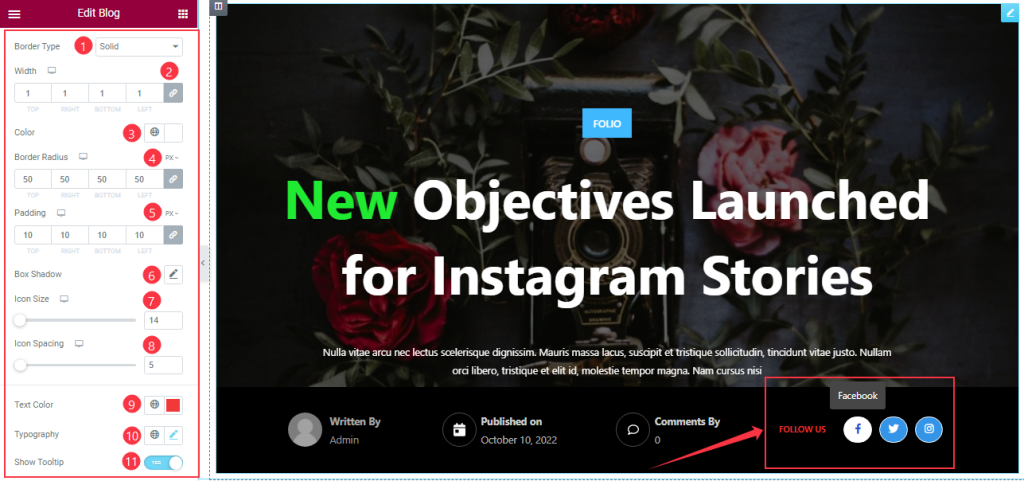
Step-3

The options also let you change the Border Type, Border Radius, Border Color, and Padding in Normal mode and you can add the Box Shadow effect on your Social Icons.
You can turn on/off the Show Tooltip switcher button for showing the Icon Tooltip and adjust the Icon Size, Text Color, and Icon Spacing as your working demand.
Style The Category Section
Go to Style > Category
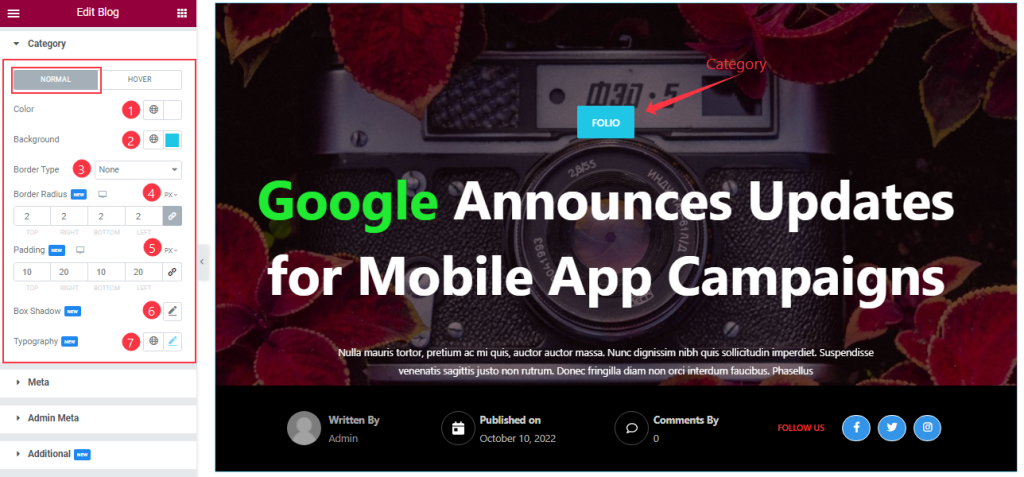
Step-1

In Normal mode, you can change the Category Color and Background Color as your working demand, along with Border Type, Radius, Padding, Box Shadow, and Typography.
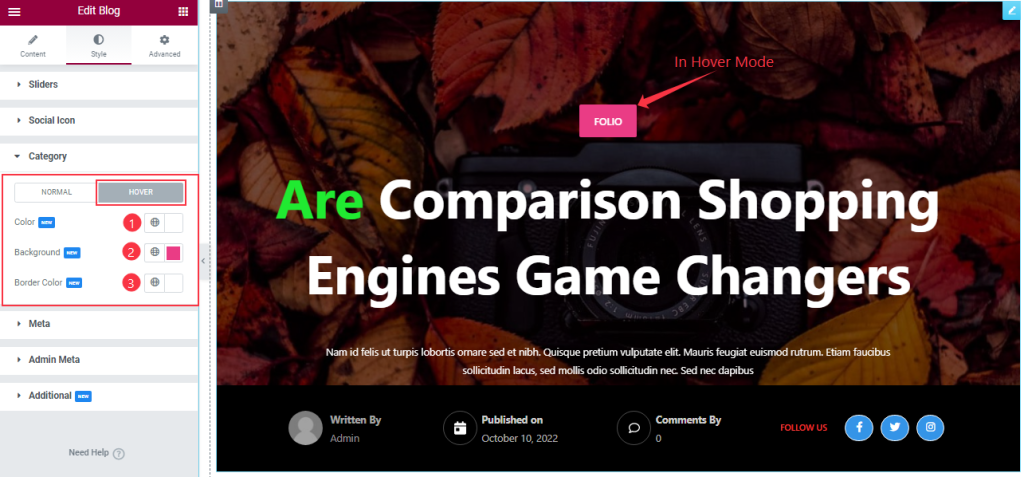
Step-2

In Hover Mode, you can change the Category text Color, Background Color, and Border Color.
Meta Section Customizations
Go to Style > Meta
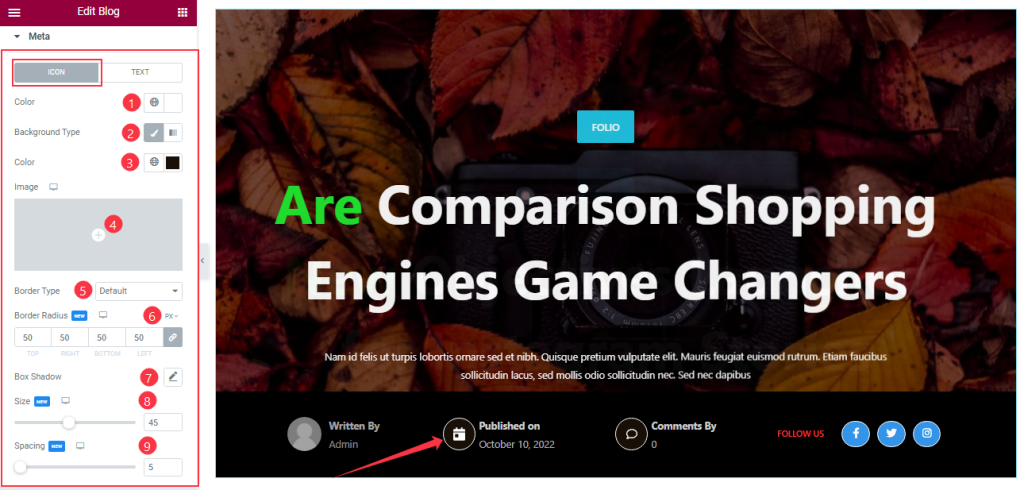
Step-1

In this section, in Icon mode, you can change the Meta Icon Color, icon Background Type, and Background Color and also set an Image as Icon Background.
The rest of the options are Border, Radius, Box Shadow, Icon Size, and Spacing.
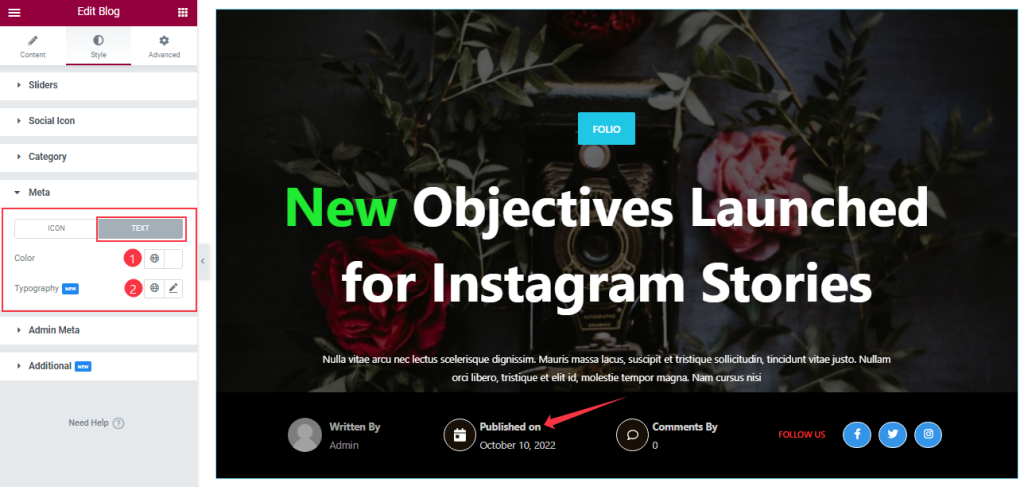
Step-2

In Text Mode, you can change the Meta Text Color and Typography as your wish.
Admin Meta Section Customizations
Go to Style > Admin Meta

Here you can change the Admin Meta text Color.
Additional Section Customizations
Go to Style > Additional

Turning on the Glassmorphism switcher here will let you create a blurry background over the meta part. You can change the Blur Level as your wish and customize the Background Type.
All done! You have successfully customized the Blog(Folio Skin) Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the Blog Slider Skin Folio widget. Please visit the demo page for examples.
Thanks for staying with us.