In this documentation, we will discuss the customization of the Background Expand Extension, brought to you by the Element Pack Pro addon for Elementor.
Enabling the Extension

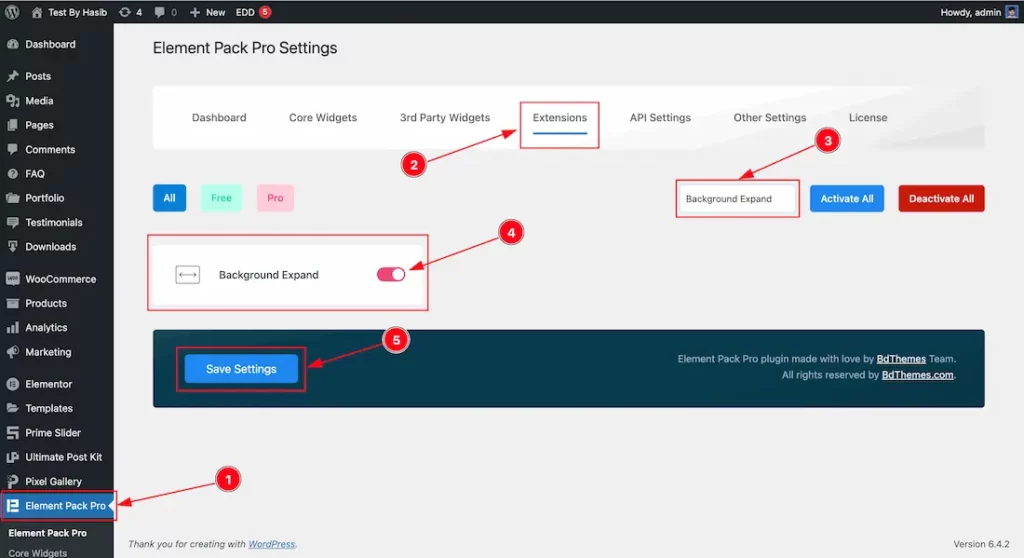
As the Background Expand is an extension of Element Pack Pro, you will find it inside the Extensions tab inside Element Pack Pro under your WordPress dashboard. Here, you also can search for the Background Expand Extension using the search box.
Then enable the extension switcher and hit the Save Changes button. Now, you can access the feature from the Elementor editor page.
Start With Any Widget Or Design
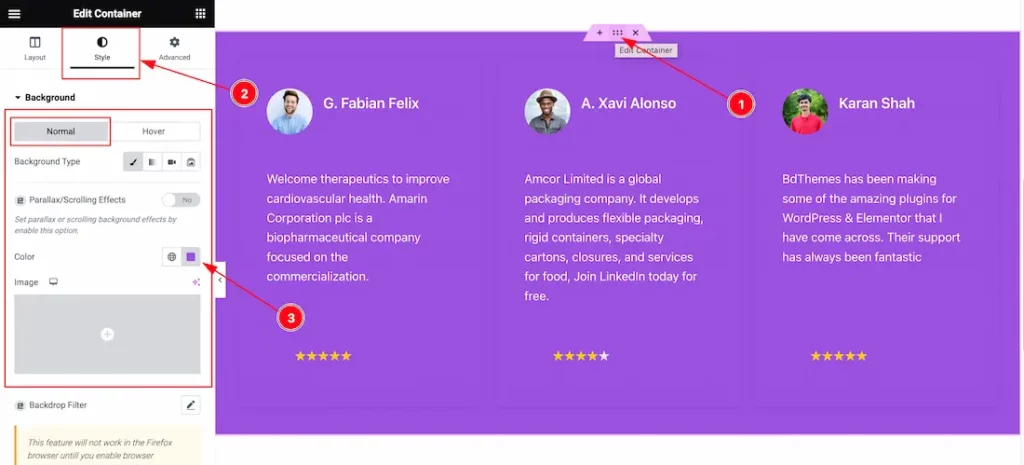
To start with the feature, let’s first take an existing design or widget inside the page. This is for a better understanding of the functions of this feature. Here we have a designed section with the Testimonial widget to show you the Background Expand feature. One more thing, This feature will not work on Editor Mode. Please check the Extension on the Preview Page.
Step-1

First, select the container or section then go to the Style Tab > Background. Here select the Background Color as your wish that you want to see on your page.
Step-2

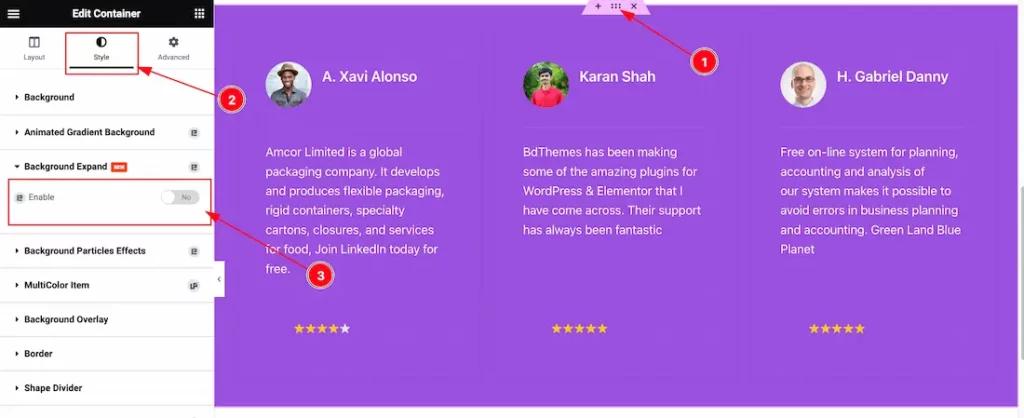
Again, select the container or section then go to the Style Tab > Background Expand > Enable the switcher button to show the Extension feature on your page.
Step-3

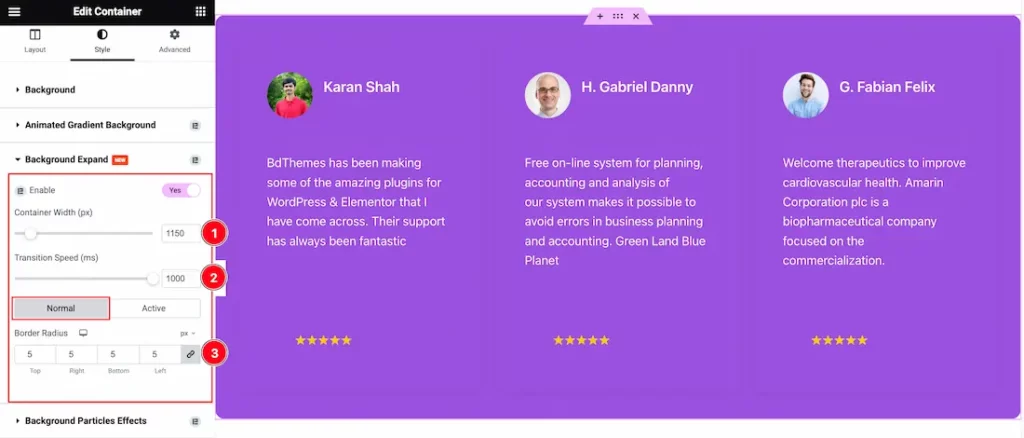
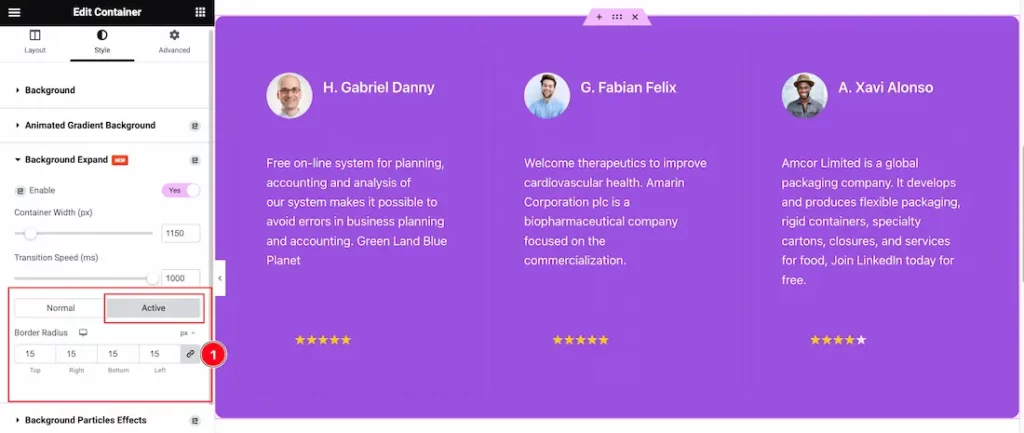
After enabling the Backgroung Expand switcher button, you will find the Container Width, and Transition Speed options.
Also, find the two tabs section; Normal and Hover.
In the Normal tabs mode, you will find the Border Radius option.

In the Hover tabs mode, you will find the Border Radius option to customize it.
After that, Go to the preview page to see the output.
All done! You have successfully customized The Background Expand Extension on your website.
Video Assist
You can also watch the tutorial video about the Background Expand Extension. Please visit the demo page for examples.
Thanks for staying with us.
