The Animated Link widget is a wonderful and handy feature presented by BDthemes and it is a part of the Element Pack Pro version 6.0. It helps you drive more traffic by the Call To Action of the visitors.
Now, let’s learn how to use the Animated Link widget on your site.
Let’s begin!
Insert the widget

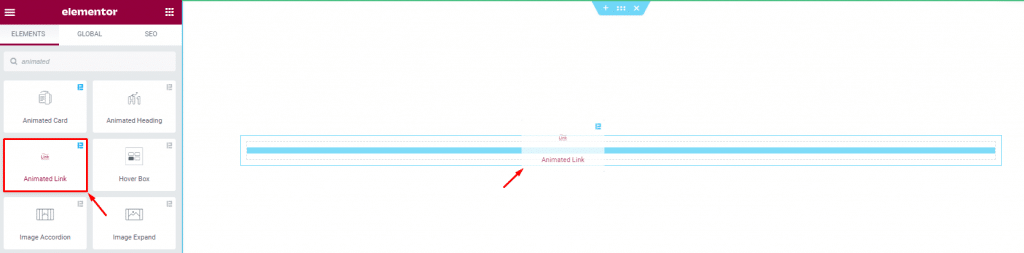
First, you have to insert the widget in the text area. To do that, type Animated Link in the widget menu and drag-drop the widget on the page.
Make the widget layout using Content tab

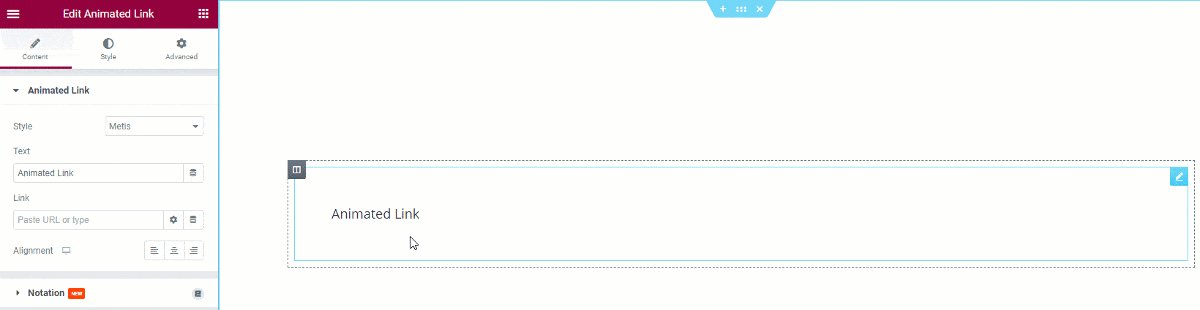
As you can see, this is the default application of the animated Link widget that is shown on the display. Now, we will customize the widget layout using the style option.

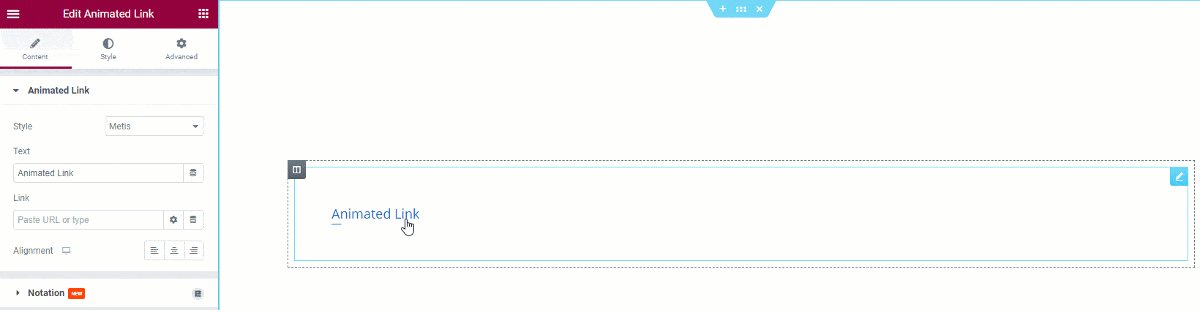
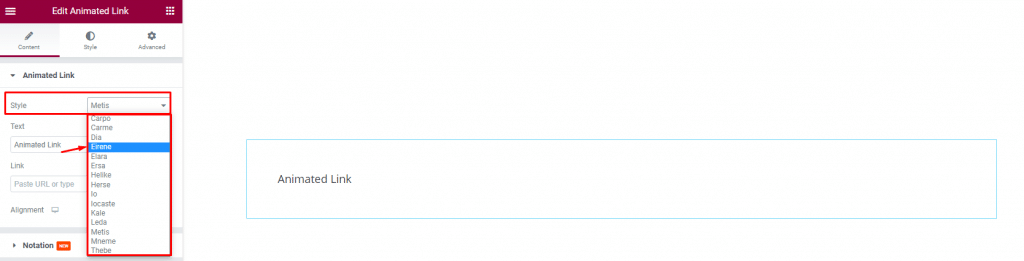
Now, click on the Style option to see the list of the available link styles in a drop-down window. Each of them is unique and will make your links more visibly attractive to the viewers.

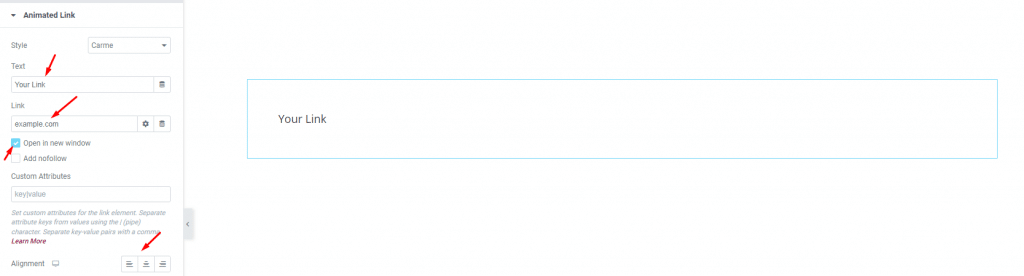
After that, you can insert the link name and link URL on the fields below. Select the checker box to open the target link in a new window. Also, you can set the alignment of the text from the Alignment section. See the image above.
Change appearance with the Style tab
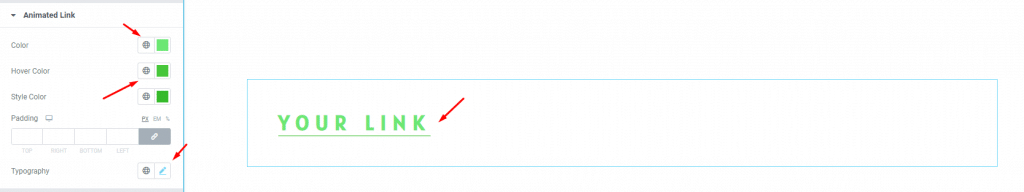
In this Style tab, you will have more options to customize and beautify your unique Animated Link widget as you like. Let’s have a look at the single section of this part.

From the options displayed by the widget, change the color of the text in normal mode, then change the color of the text in hover mode. You can also change the style color, add padding to the content, and customize the font from typography.

Great! You have successfully designed the Animated Link widget on your site.
Video Assist
You can watch this video on our Animated Link widget to get a hands-down experience on the widget. You can also visit the demo page for more examples. Hope you can use it on your own.

