In this documentation, we will show you how to customize the Amaze widget presented by Pixel Gallery Pro.
Inserting The Amaze Widget

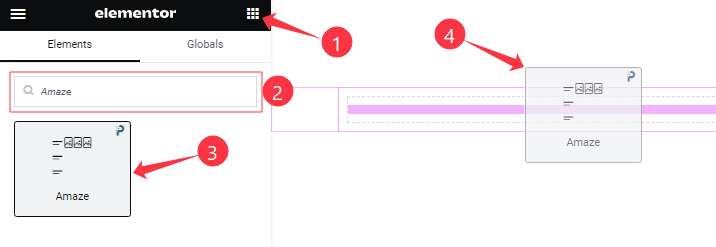
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section
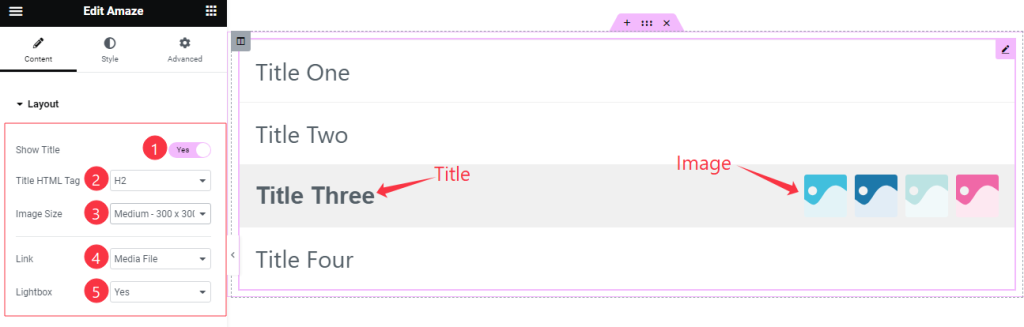
Go to Content > Layout

Come to the Layout section and find the Show Title, Title HTML Tag, Image Size, Link (None, Media File, and Custom URL), and Light Box options.
Items Section Customization
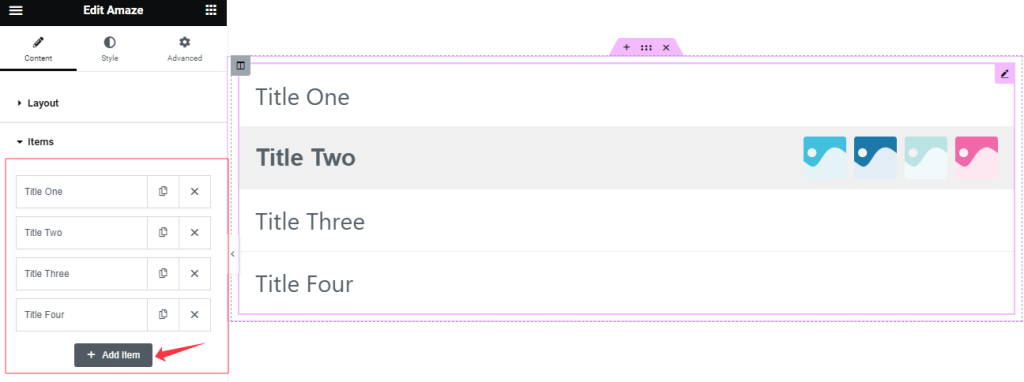
Go to Content > Items
Step-1

Come to the Items section, Here you can add Amaze widget items (with the Add Item button).
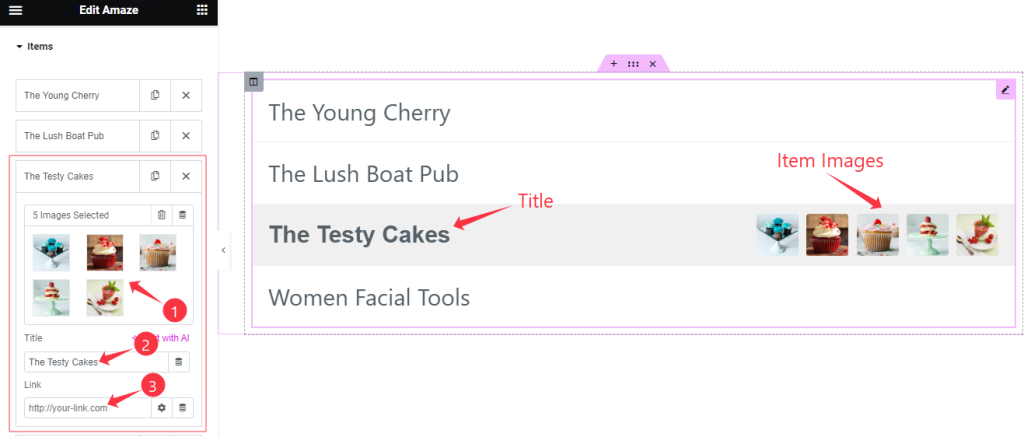
Step-2

Here also find the Add Item Image, Title, and Link options.
Work with The Style Tab
Style The Items Section
Go to Style > Items
Step-1

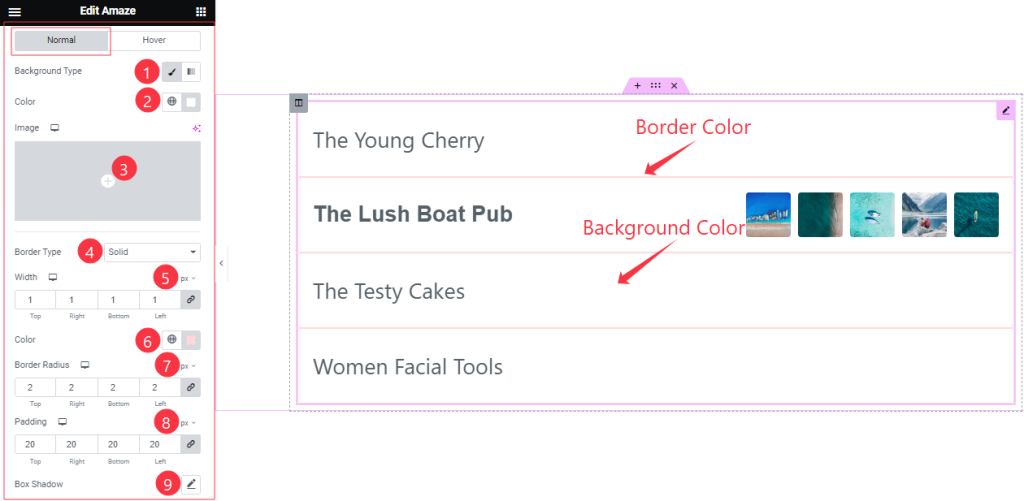
Come to the Items section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Background Type(Classic, and Gradient), Background Color, Background Image, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
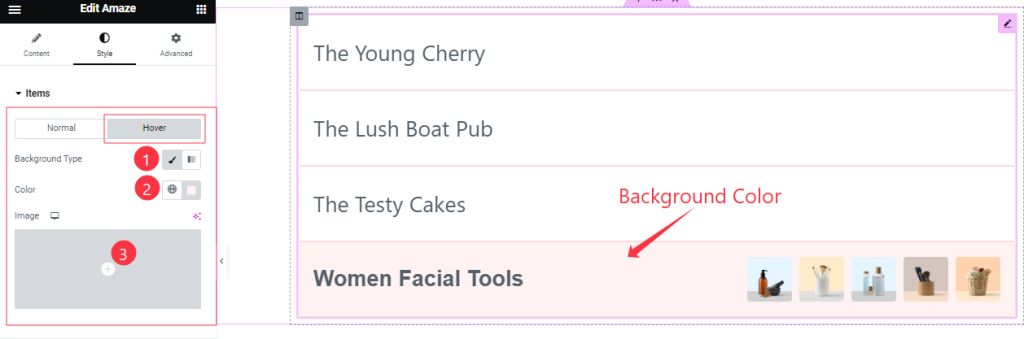
Step-2

In the Hover mode, you will get a similar customization option as in the Normal Mode.
Title Section
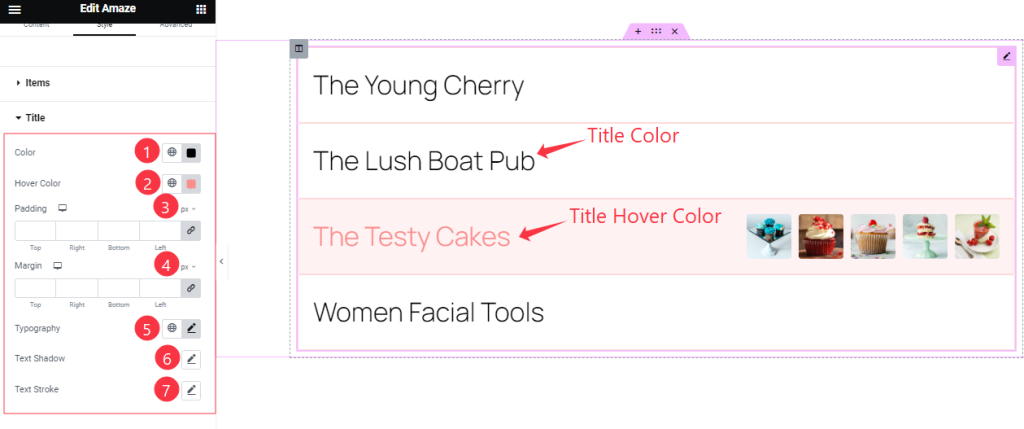
Go to Style > Title

Come to the Title section, and find the Title Color, Hover Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
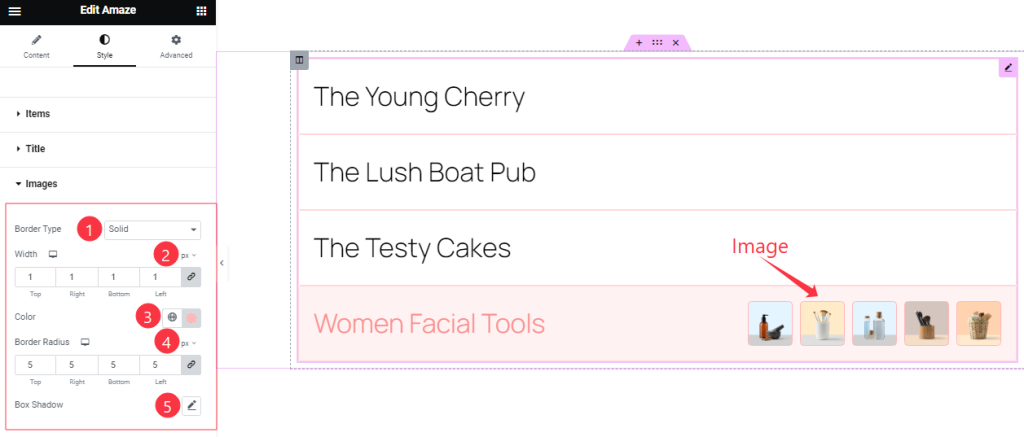
Images Section
Go to Style > Image

Here find the Border Type, Border Width, Color, Border Radius, and Box Shadow options.
Modal Section Customization
Go to Style > Modal
Step-1

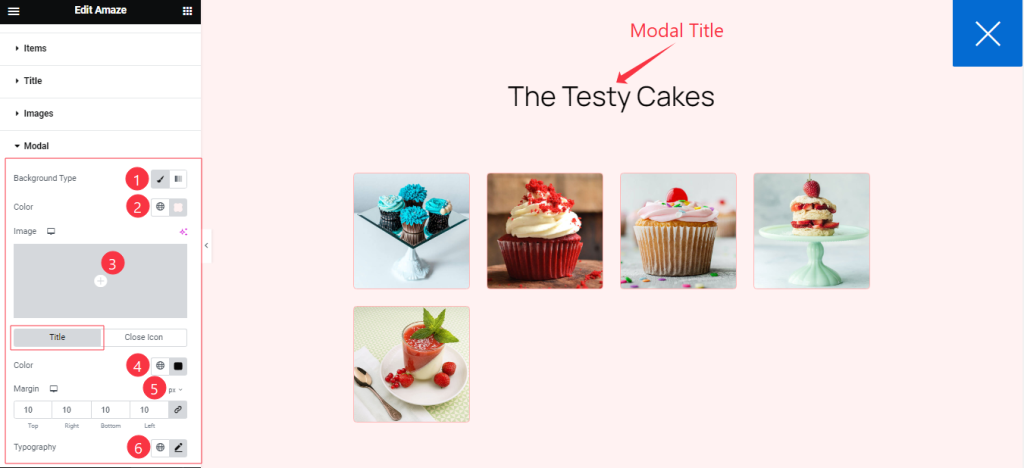
Come to the Modal section, you will find two sub-sections; Title, and Close Icon.
In the Title mode, find the Background Type (Classic, and Gradient), Background Color, Background Image, Title Color, Margin, and Typography options.
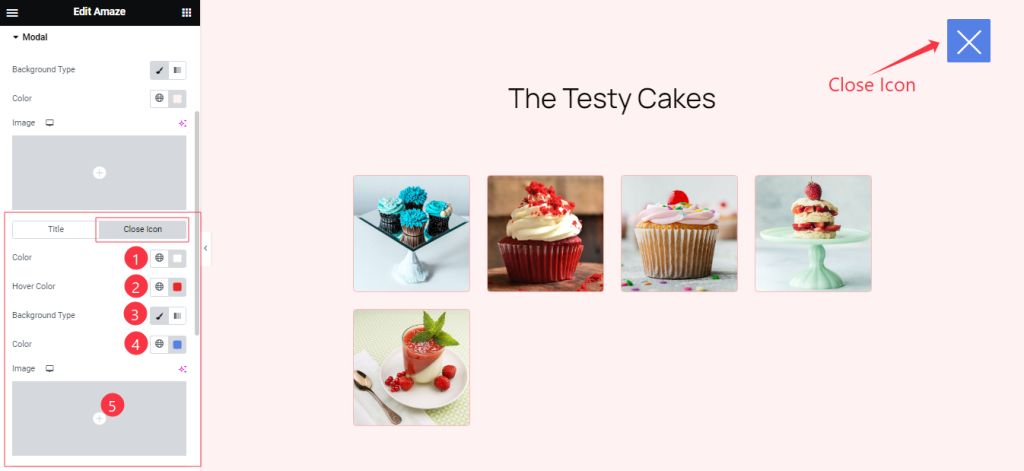
Step-2

In the Close Icon sub-section, find the Close Icon Color, Hover Color, Background Type (Classic, and Gradient), Background Color, and Background Image options.
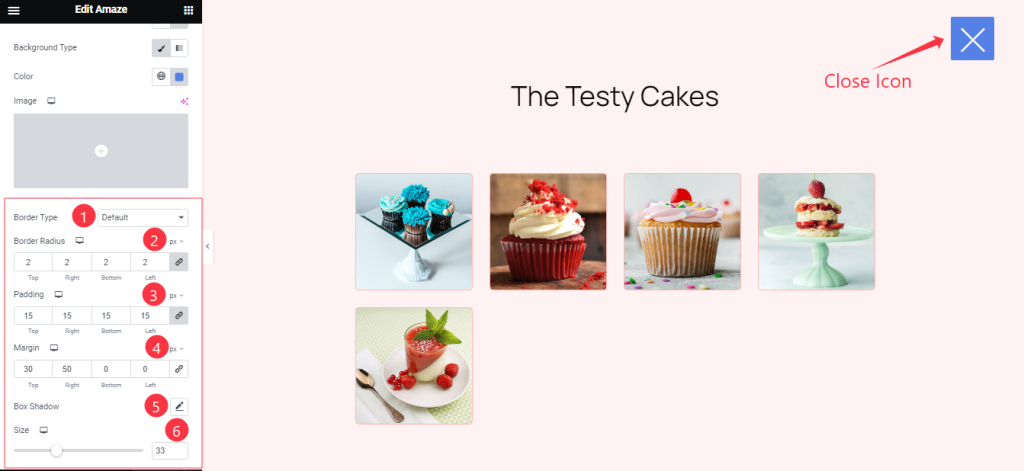
Step-3

Here also find the Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Box Shadow, and Size options.
All done! You have successfully customized the Amaze widget on your website.
Video Assist
You can watch the quick video to learn about the Amaze widget. Please visit the demo page for examples.
Thanks for being with us.
