Enable the AdBlock Detector extension and notify your users if they are using AdBlockers while visiting your website. Works better for websites with cookies, advertisements, and necessary scripts that can be blocked with AdBlockers.
Today we will talk about the AdBlock Detector extension by Element Pack Pro.
Step -1
If you have an adblocker installed on your browser, then you dont need to follow this step.
But if you dont have any, first install an adblocker extension in your browser.

As I am using Chrome, I will use a Chrome extension to demonstrate the Adblock Detector Extension.

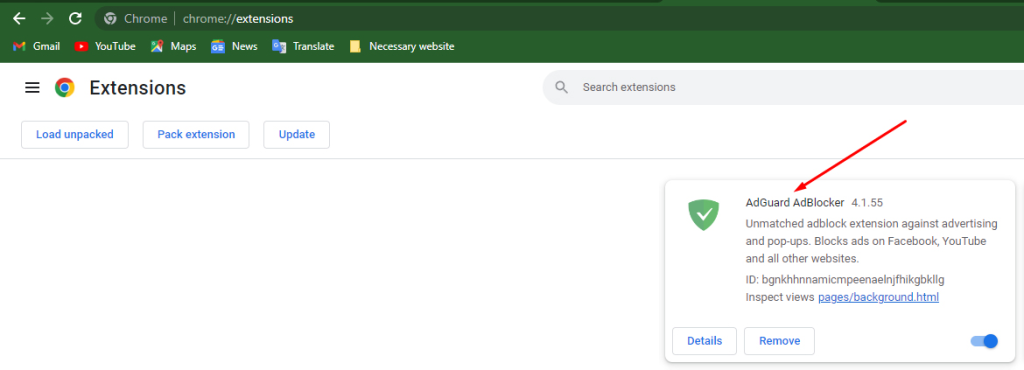
Adblocker is activated on this browser now.
Step-2

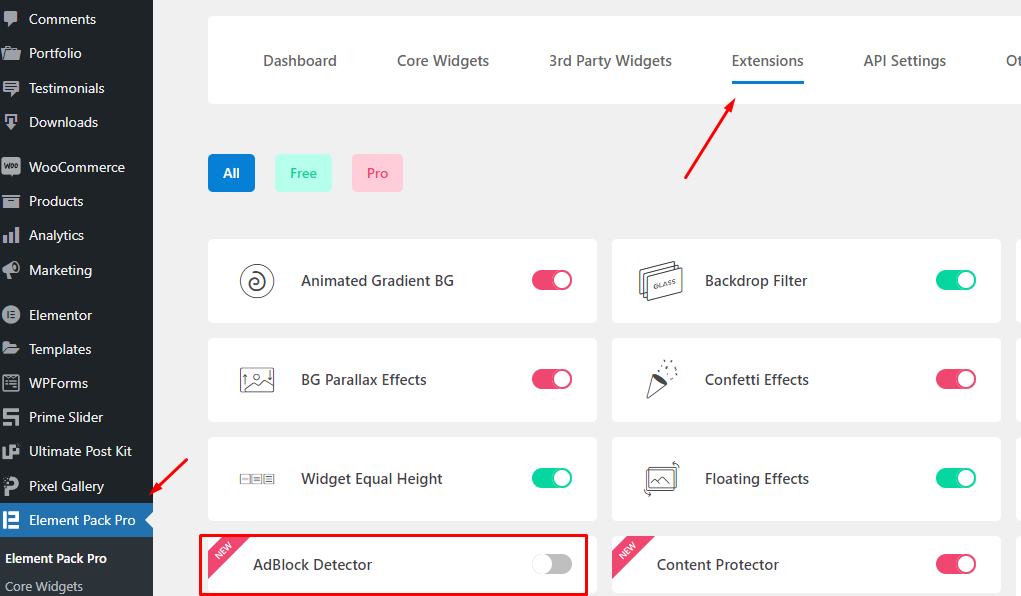
Then from your dashboard, you have to enable the adblocker extension from the Element Pack Pro extension menu.
Step-3

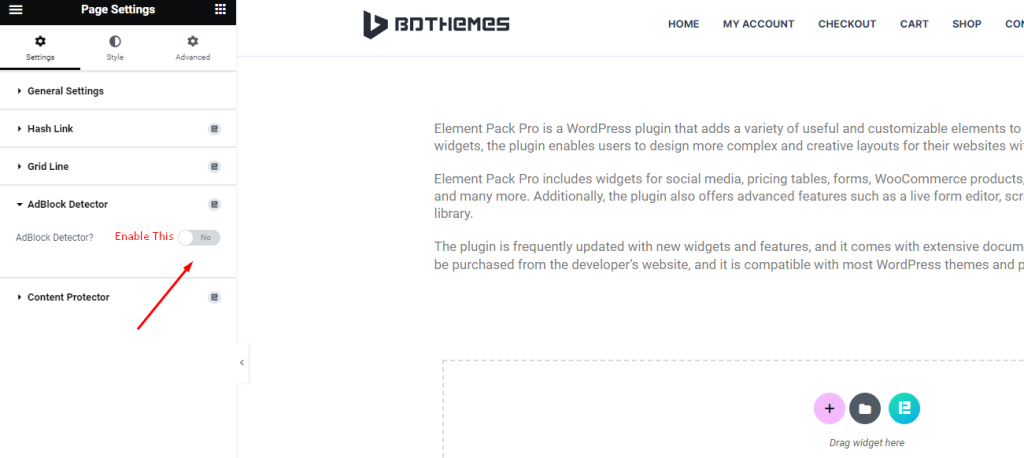
Now you have to go to page settings and enable the adblocker extension for the page.
Step-4
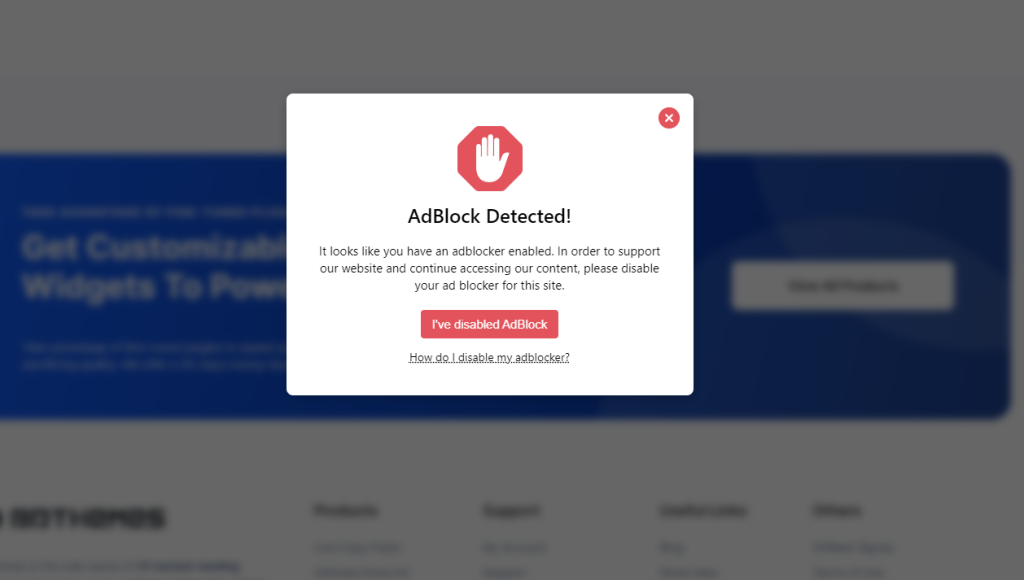
After that, just publish any page for test purposes. You will get a popup like this-

Once you turn on the AdBlock Detector extension, your visitors will get this notification if they are accessing your page with an AdBlocker enabled on their browser/computer.
Video Assist
The AdBlock Detector extension video tutorial coming soon. Please visit the demo page.
Thanks for being with us.
