In this documentation, we will discuss the customization of the Multiscroll widget, brought to you by the Prime Slider addon for Elementor.
Enable the Multiscroll Widget

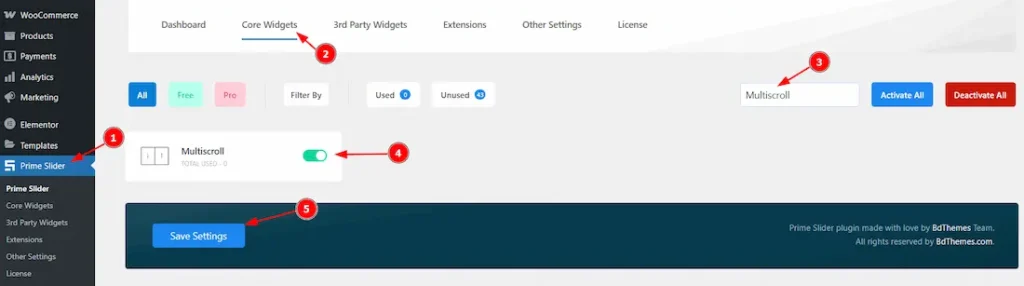
To use the Elementor Multiscroll widget from Prime Slider, first, you have to enable the widget.
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then Click the Core Widgets Tab.
- Search the Multiscroll Widget Name.
- Enable the Multiscroll Widget.
- Hit the Save Settings Button.
Inserting The Multiscroll widget

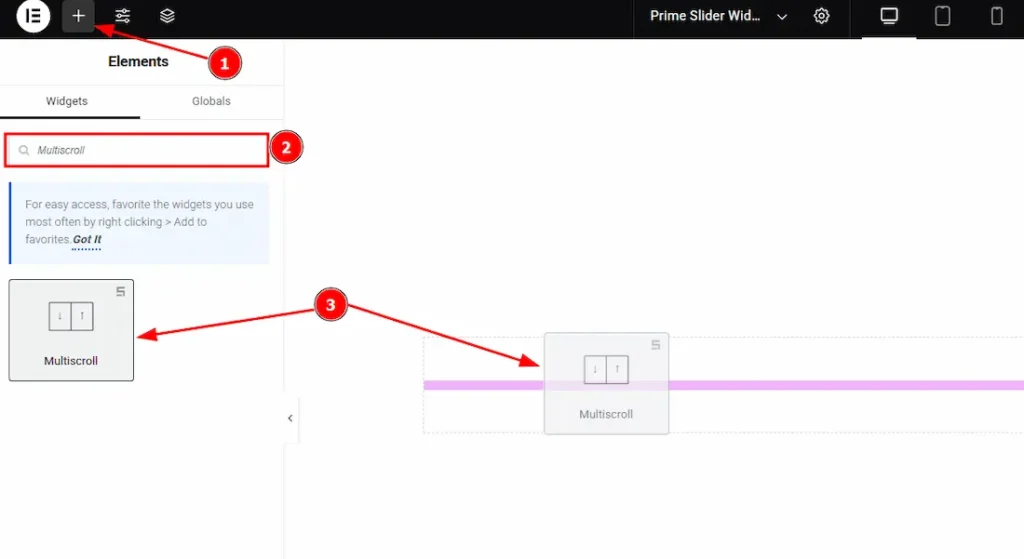
- Go to the Elementor Editor Page and Hit the “+” icon Button.
- Search the Multiscroll widget.
- Drag the widget and Drop it on the editor page.
Note: You need both Elementor and Prime Slider Pro installed to use this widget. Please note that you can use this slider on a page with no other things beside it.
Work With The Content Tab
Multiscroll Layout Section
Go to Content > Multiscroll Layout
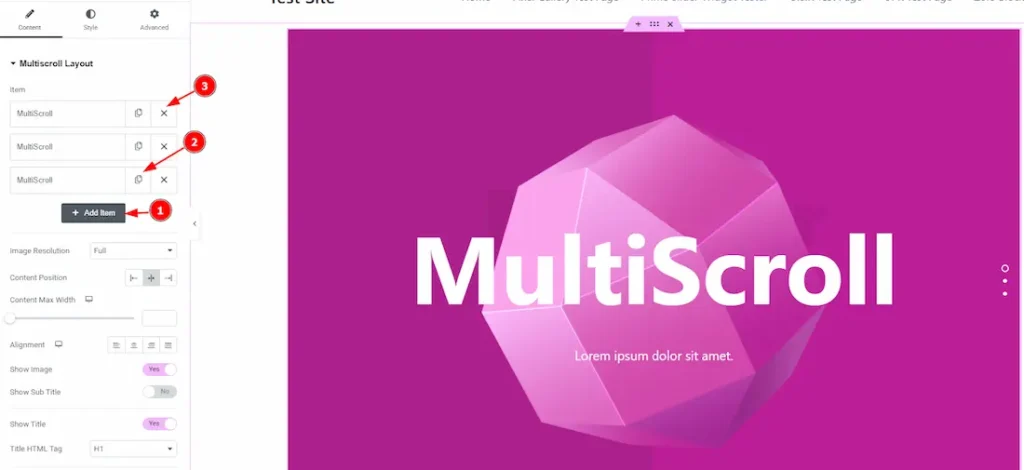
Let’s Explore the Item Sub-Section

1. Add Item: You can add new item by clicking the “+”Add Item button.
2. Copy Item: This option lets you to copy the same item.
3. Close Item: You can delete/remove the Slider item by clicking the Close icon button.

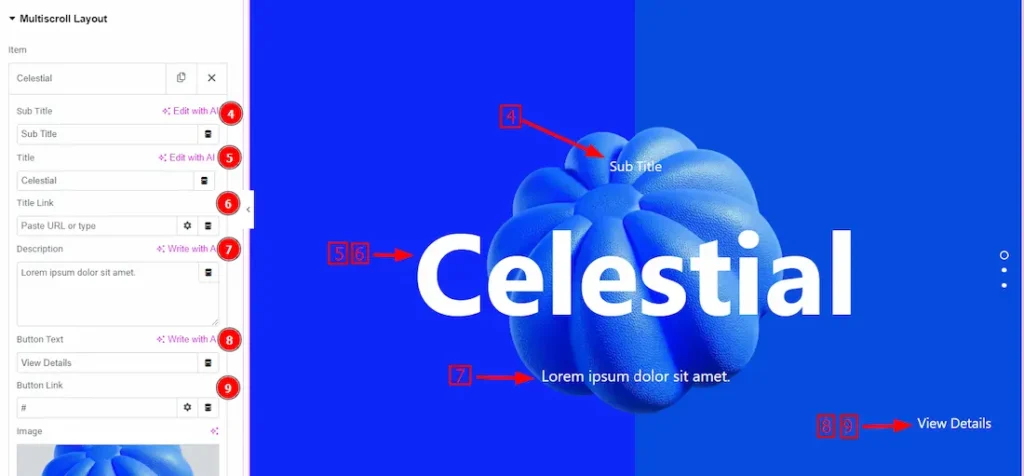
4. Sub Title: This option lets you change the Sub Title. You can set any text or number for the sub Title.
5. Title: You can change the Title to your working demand.
6. Title Link: This option lets you set a link under the Title.
7. Description: This option lets you add details about your product.
8. Button Text: This option lands your client on your selected page with more information.
9. Button Link: This option lets you set a link under the button.

10. Image: You can change the slider item image from here.
11. Left Background: This option lets you set the left side Background.
12. Color: You can change the left background colour by this option.
13. Right Background: This option lets you set the right side Background.
14. Custom Style: In this option you will get three more settings. These are –
15. Title Color: You can change the title color in this option.
16. Sub Title Color: You can change the sub title color in this option.
17. Text Color: You can change the text/descriptions color in this option.

Below the Item Sub-Section we have some more options that are included in Multiscroll Layout. Let’s explore those options –
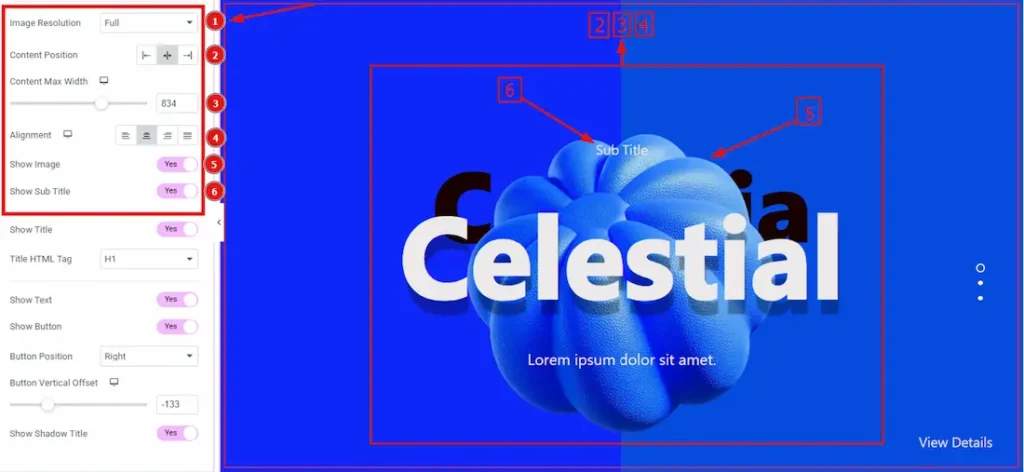
1. Image Resolution: By using this option you can set the image resolution.
2. Content Position: This options lets you set the position of your content (Left, Center & Right).
3. Content Max Width: You can change the contents width by using this option.
4. Alignment: By using this option you can change the content (Sub Title & Text/Description) to left, Center, Right or Justified position.
5. Show Image: Enable or disable the show image switcher button to show/hide the image from slider.
6. Show Subtitle: Enable or disable the show Sub Title switcher button to show/hide the Sub Title from slider.

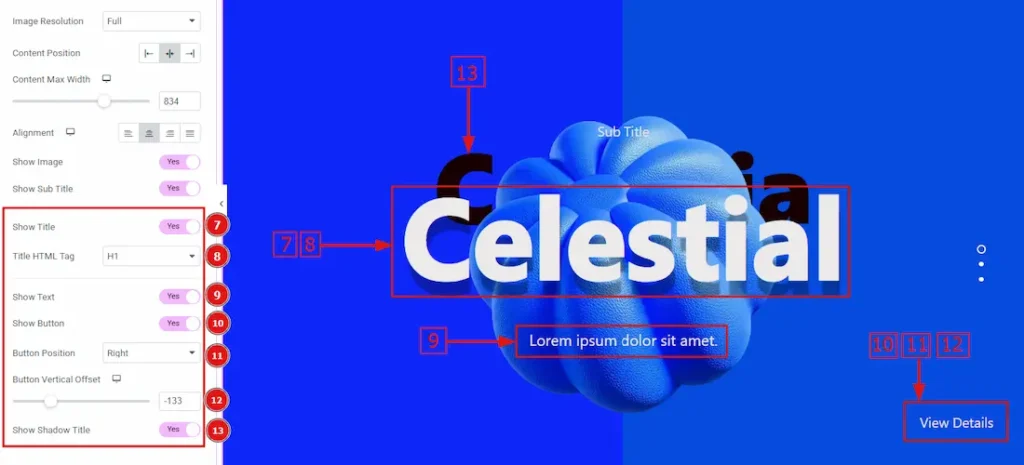
7. Show Title: Enable or disable the show Title switcher button to show/hide the Title from slider.
8. Title HTML Tag: This option let you select the heading Tag of your slider title.
9. Show Text: Enable or disable the show Text switcher button to show/hide the Text from slider.
10. Show Button: Enable or disable the show button switcher button to show/hide the button from slider.
11. Button Position: You can switch the button position to right or left by using this option.
12. Button Vertical Offset: This options let you set the position of the button (View Details) vertically.
13. Show Shadow Title: This option lets you add shadow to title by enabling it.
Additional Options Settings Section
Go to Content > Additional Options Settings

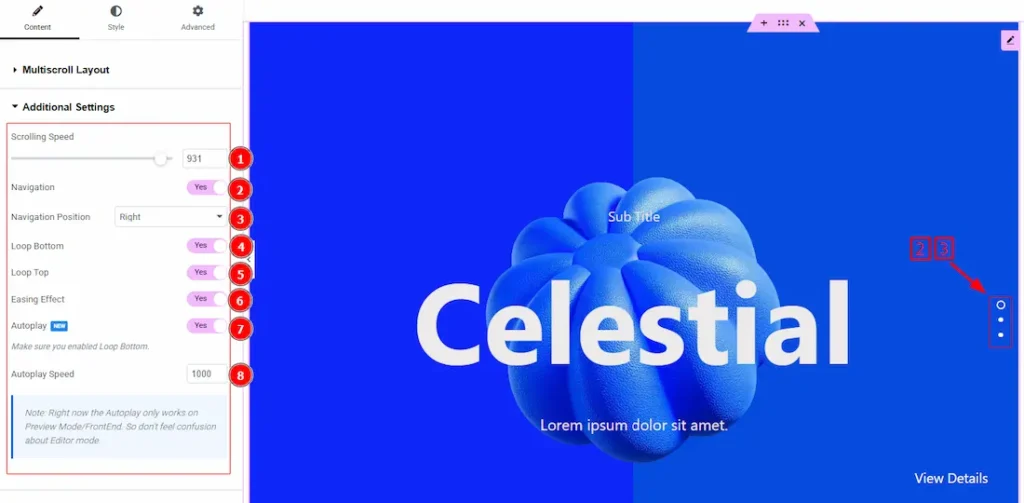
1. Scrolling Speed: Scrolling Speed refers to the time it takes to transition from one slide to another when the user scrolls. You can adjust the scrolling speed in this option. (Note that: A lower value makes the transition fast and a higher value makes the transition slow and smooth. Works together with the easing effect to create a seamless experience.)
2. Navigation: Enable or disable the Navigation switcher button to show/hide the Navigation from slider.
3. Navigation Position: You can adjust the navigation position to left or right by using this option.
4. Loop Top: Enabling this option allows the slide to change when scrolling up. It won’t work if you scroll down.
5. Loop Buttom: Enabling this option allows the slide to change when scrolling down. It won’t work if you scroll up.
6. Easing Effect: The easing effect controls the smoothness and speed of the transition when users scroll between slides. By enable it, the transition feel more natural instead of an abrupt jump.
7. Autoplay: This option controls the automatic sliding of sections without user interaction. By enable this option you don’t have to scroll to change the slide. The slide will change one after another automatically. (Note that: You have to enable loop button to activate this option.)
8. Autoplay Speed: After enable the autoplay option you will get another option to set the autoplay speed. (Note: For now the autoplay only works on Preview Mode/FrontEnd. So Rest assured about the editor Mode.)
Work with The Style Tab
Multiscroll Content Section
Go to Style > Multiscroll Content

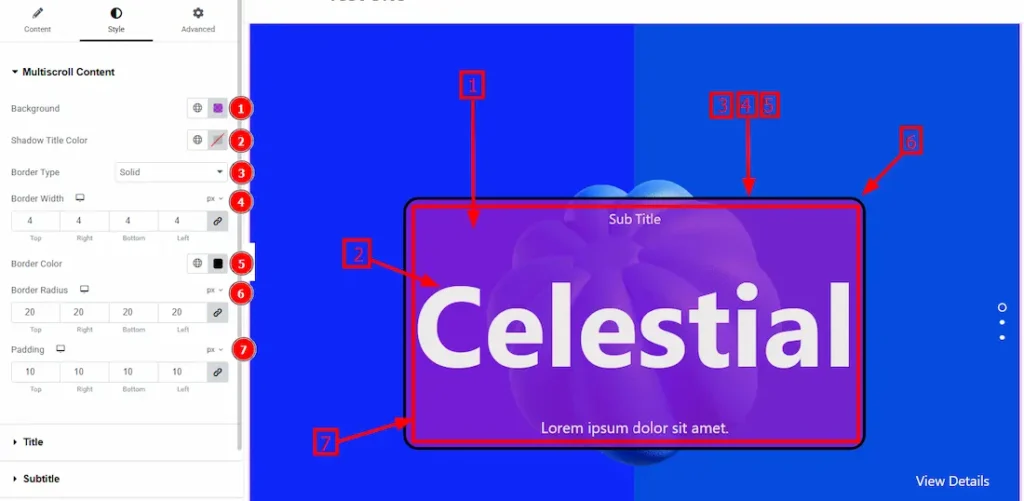
1. Background: This setting allows precise control over the appearance of background color. You can Change background color by using this option.
2. Shadow Title Color: By using this option you can change the shadow title color.
3. Border Type: This option allows you to add borders to your content. You can select various border type from this option. Such as Solid, Double, Dotted, Dashed, Groove.
4. Border Width: After changing the border type from None/Default to others option you can set the border width.
5. Border Color: This option allows you to change the border color.
6. Border Radius: The Border Radius controls the roundness of the content box’s corners inside each slide.
7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Title Section
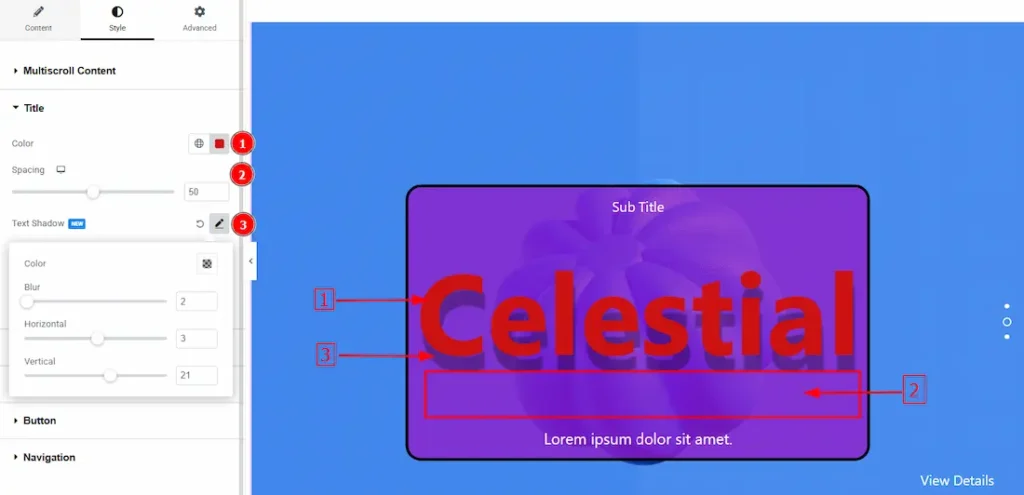
Go to Style > Title

1. Color: This option allows you to change the title color.
2. Spacing: With this option you can adjust the space between the title and the description/text.
3. Text Shadow: The Text Shadow property is used to create the shadow around the text. It takes three values: horizontal offset, vertical offset, and blur radius. Here you also can change the Text Shadow Color.

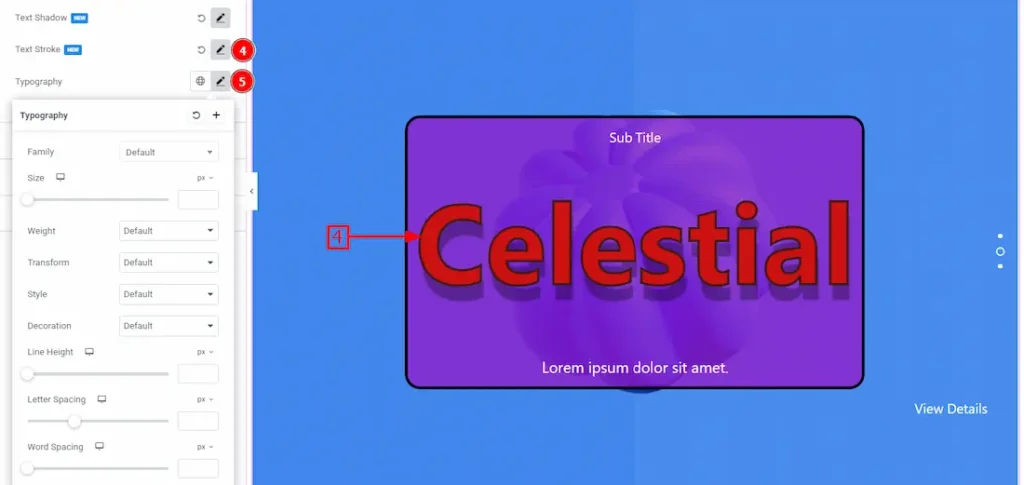
4. Text Stroke: If you want to add a stroke (outline) around the text, you can use the Text Stroke property. you also can change the Text Stroke Color as your working demand.
5. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
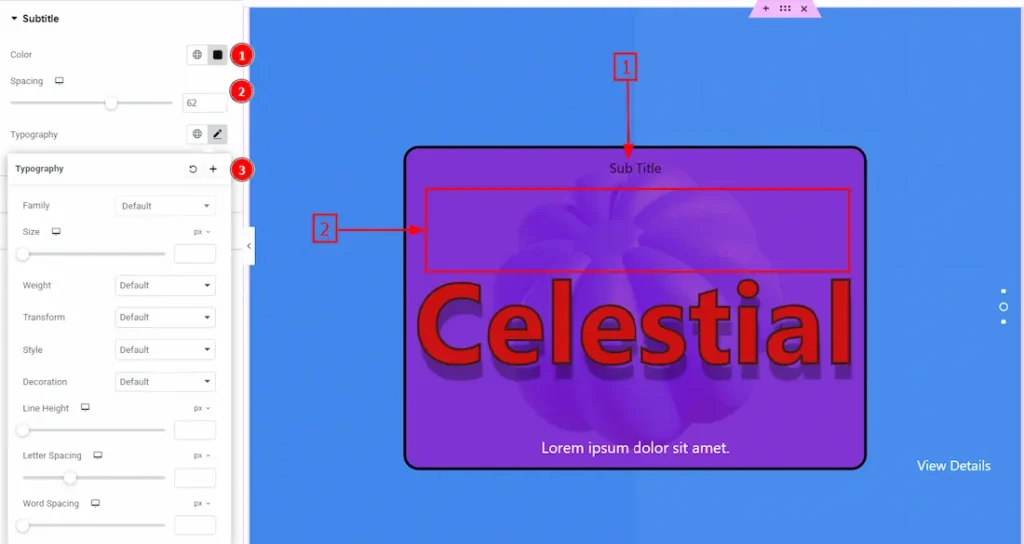
Sub Title Section
Go to Style > Sub Title

1. Color: This option allows you to change the Sub Title color.
2. Spacing: With this option you can adjust the space between the subtitle and the title.
3. Typography: Change the subtitle font – family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
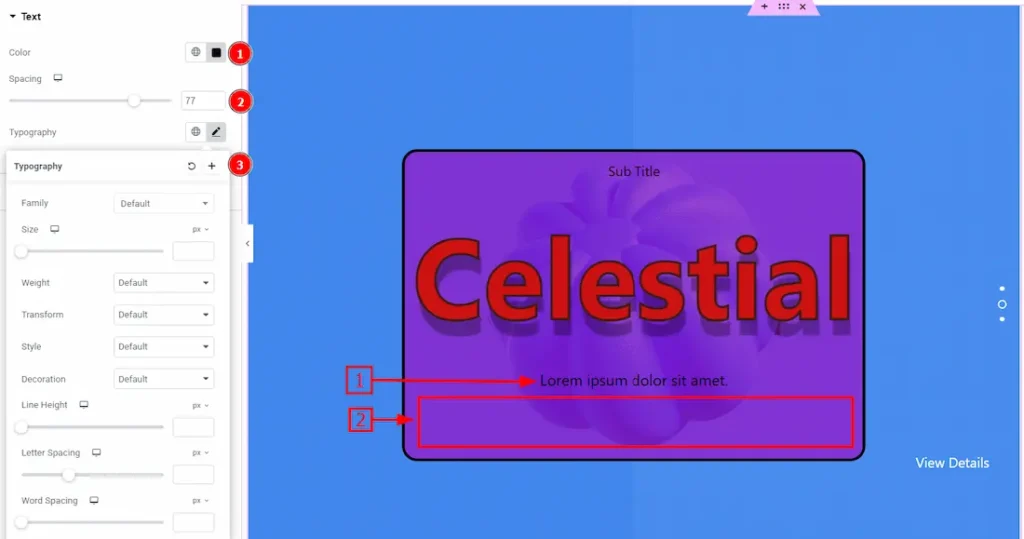
Text Section
Go to Style > Text

1. Color: This option allows you to change the Text color.
2. Spacing: This option lets you set the spacing for the Text.
3. Typography: Change the text font – family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Button Section
Go to Style > Button

Come to the Button section, you will find two tabs section; Normal and Hover.
In the Normal tab section, you can customize these below options –
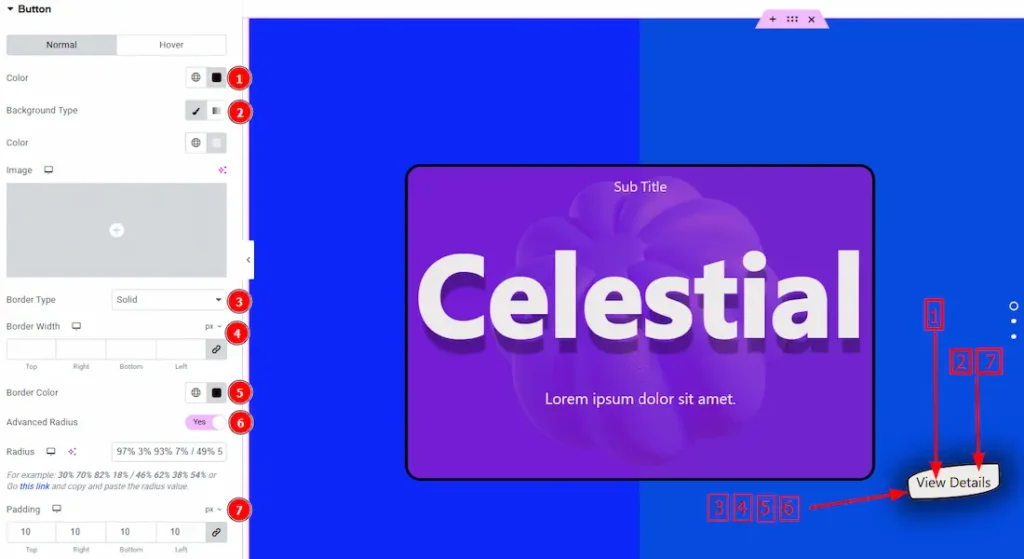
1. Color: This option allows you to change the button text color.
2. Background Type: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
Background Color: This lets you change the Background color. If you want, you also can change an image to the Background.
3. Border Type: This option allows you to add border to your content. You can select various border type from this option. Such as Solid, Double, Dotted, Dashed, Groove.
4. Border Width: After changing the border type from None/Default to others option you can set the border width.
5. Border Color: This option allows you to change the border color.
6. Advanced Radius: By enable this option you can modify the button radius by yourself. Below the radius option there is an example mentioned and there a link has been provided to modify the radius value. Click on the link > go to the landing page > customize the radius > Copy and paste in the radius field.
7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

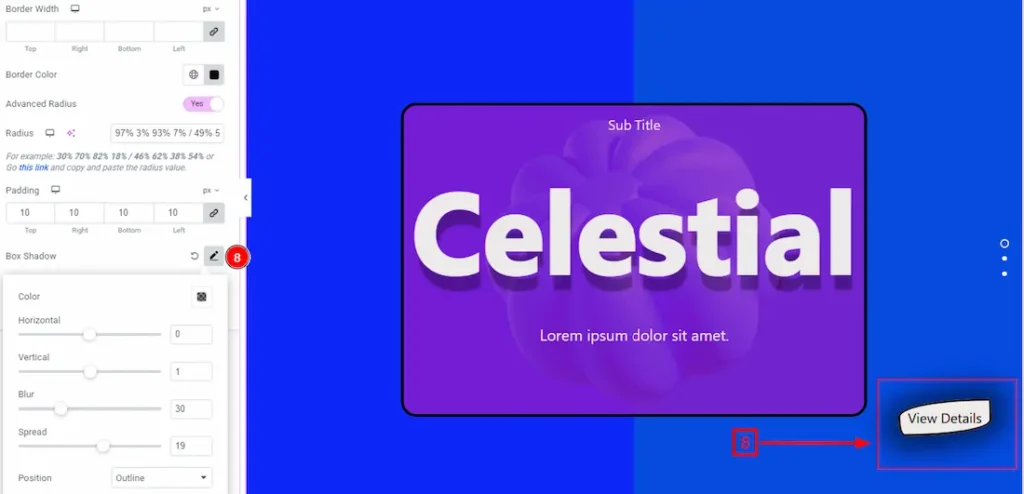
The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.

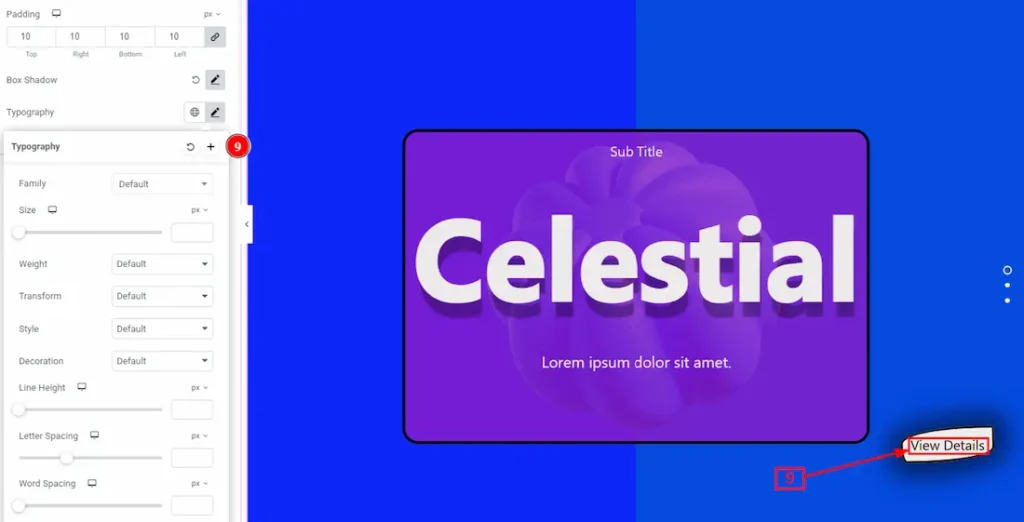
9. Typography: Change the button (view details) font – family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

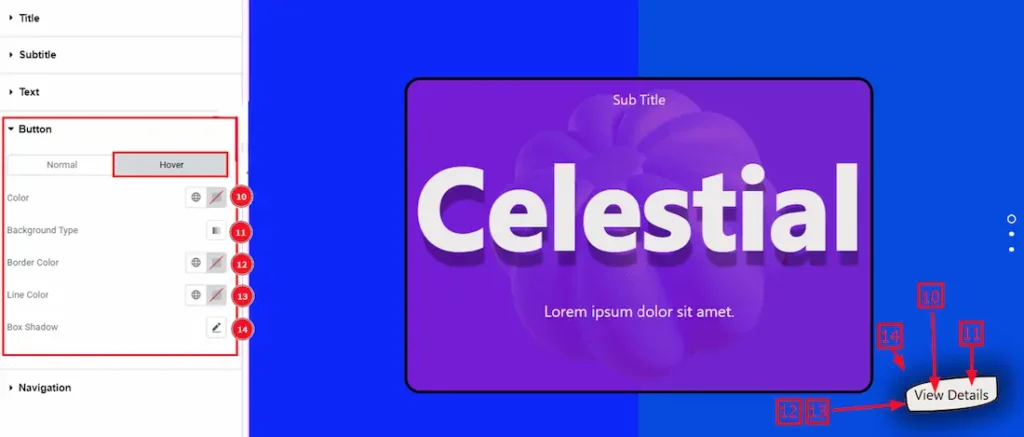
In the Hover tab section, you can customize these below options –
10. Text Color: This lets you change the Button text Hover color.
11. Background Type: You can change the color of any object background to classic or gradient. Here we select the type Classic.
12. Background Color: This lets you change the Button Hover Background color. If you want, you also can change an image to the Background.
13. Line Color: Line Color lets you appear a line under the button and change it’s color.
14. Box Shadow: The Box Shadow property is used to create the shadow around the Button. In the above steps, we discussed about it.
Navigation Section
Go to Style > Navigation

Come to the Navigation section, you will find two tabs section; Normal and Active.
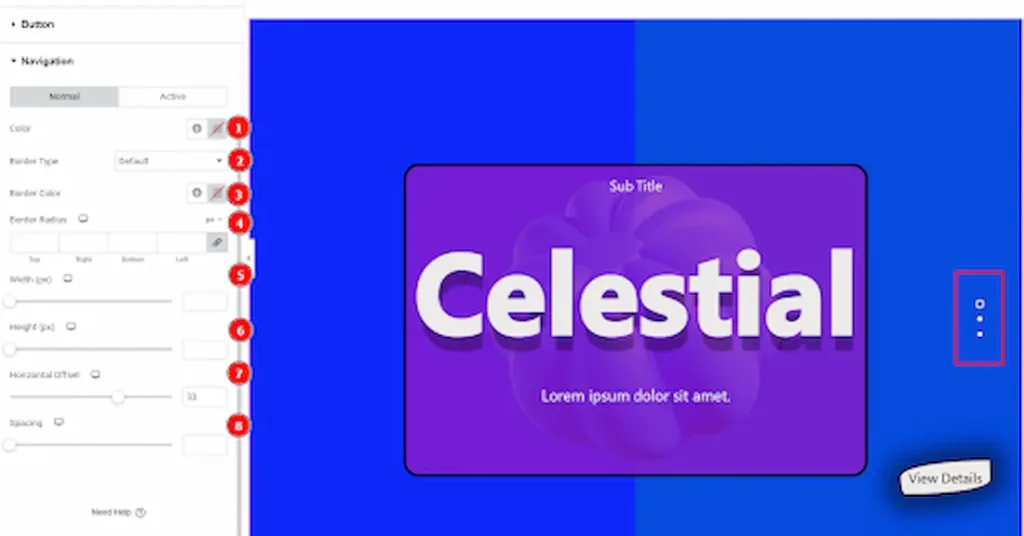
In the Normal tab section, you can customize these below options –
1. Color: This option lets you set the Navigation normal color.
2. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
3. Border Color: This lets you change the Border color.
4. Border Radius: Customizes the border corners for roundness.
5. Width (px): This option lets you set the Width of the Navigation.
6. Height (px): This option lets you set the Height of the Navigation.
7. Horizontal Offset: This option lets you set the Horizontal Offset of the Navigation.
8. Spacing: This option lets you set the spacing between Navigation buttons.

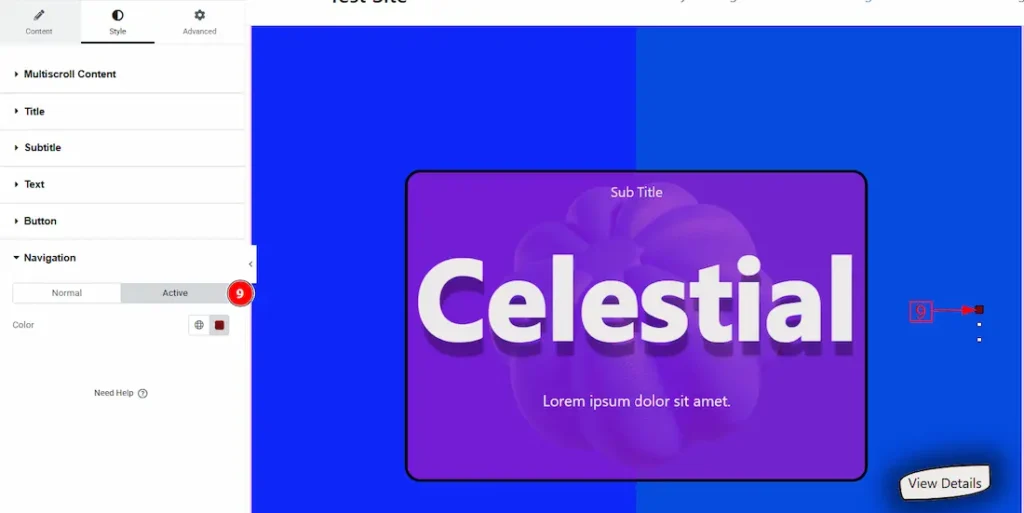
In the Active tab section, you can customize these below options –
1. Color: This option lets you set the Navigation Active color.
All done! You have successfully customized the Multiscroll widget on your website.
Video Assist
You can also watch the video tutorial Learn more about the Multiscroll Widget. Please visit the demo page for examples.
Thanks for being with us.

