In this documentation, we will discuss the customizations of the WooExpand widget, brought to you by the Prime Slider Pro add-on.
Inserting the WooExpand Widget

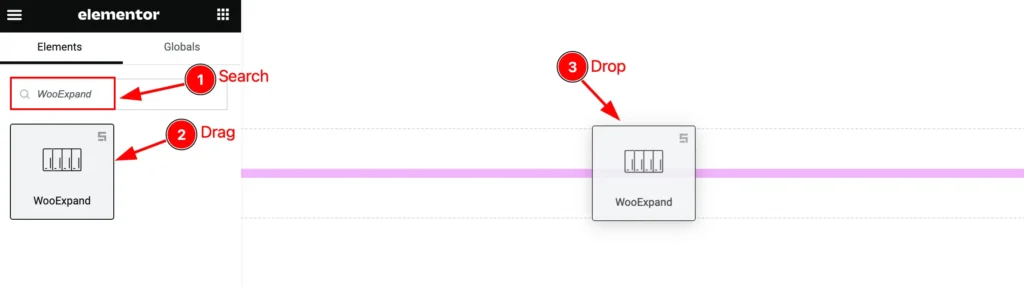
Open your page in the Elementor editor, search by the widget name ( WooExpand ), and then drag-drop it on the page.
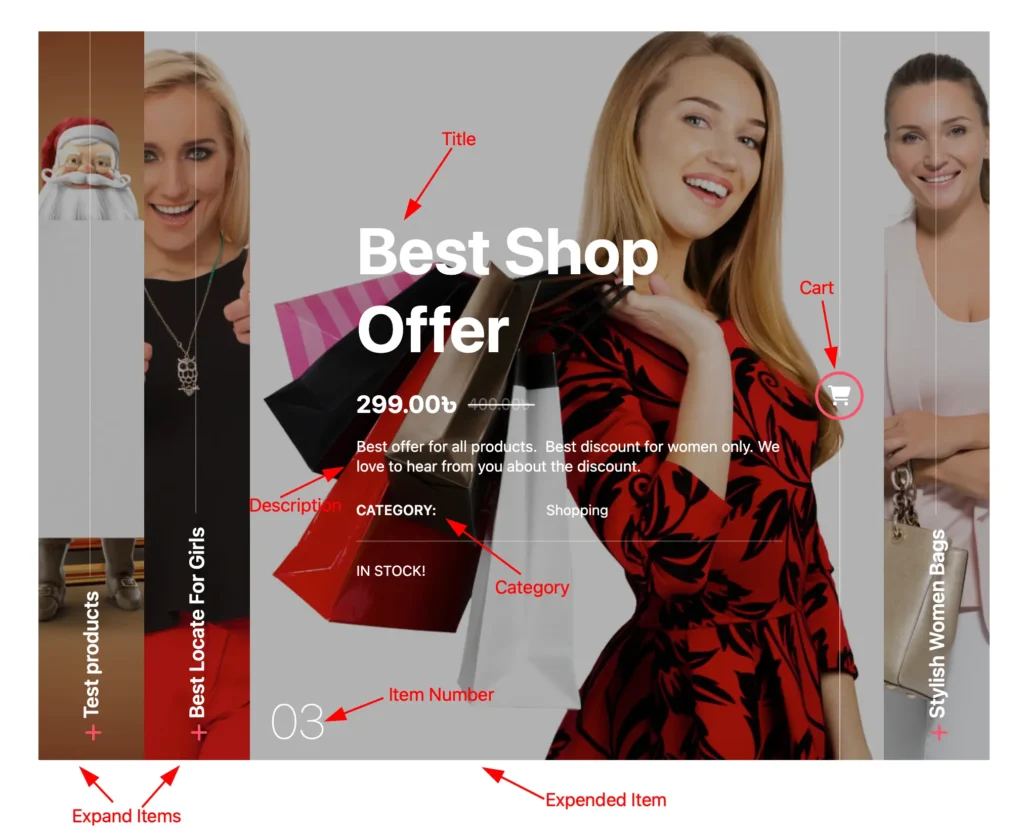
Default view of WooExpand widget

The WooExpand displays the Title, Descriptions, Category, Meta, Expand Items, Expanded Item, Item Number, Plus Title, Images, and Cart Button options.
Content Tab Customization
Layout section
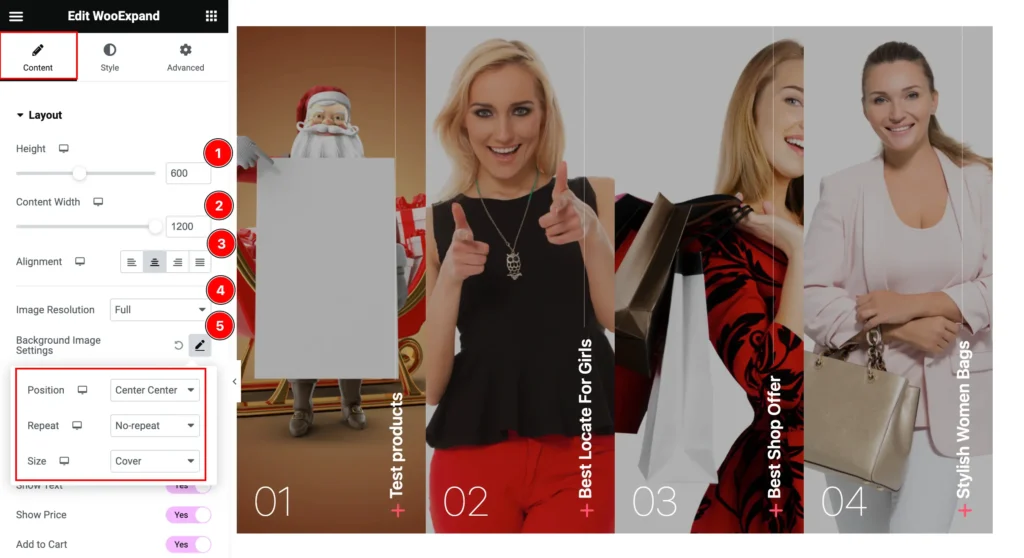
Go to Content > Layout

Find the Height, Content Width, Alignment, Image Resolution, Background Image Settings > Position, Repeat, and Size options.

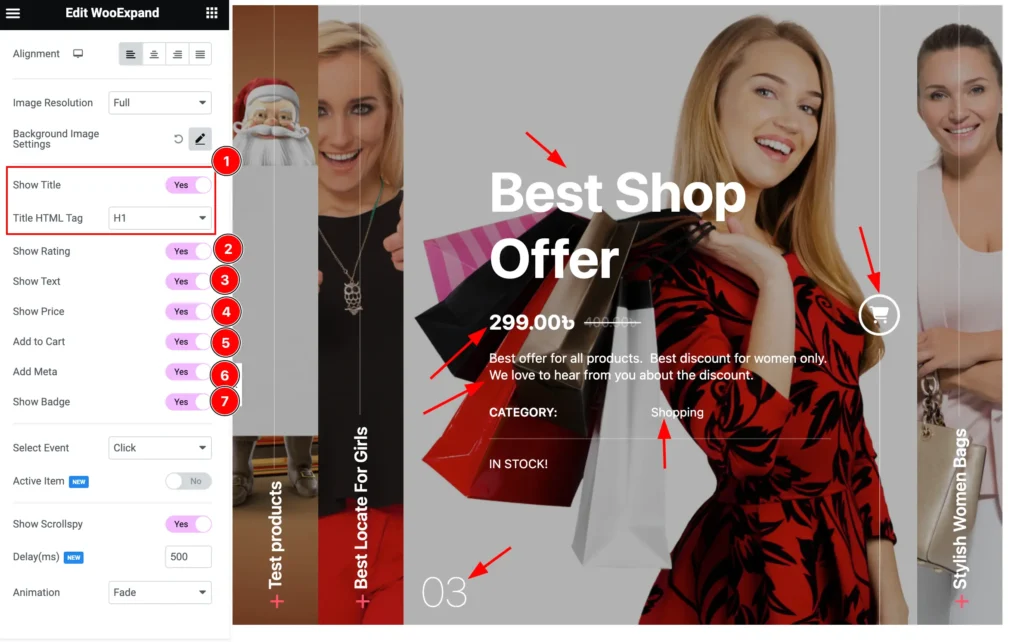
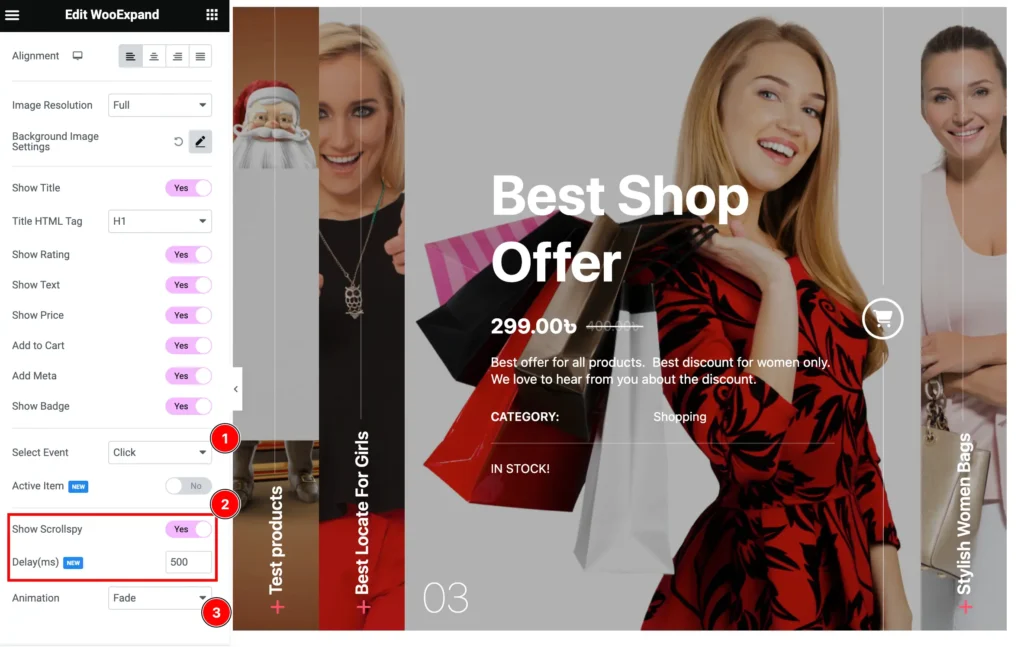
Also find the Show Title and Title HTML Tag, Show Rating, Show Text, Show Price, Add to Cart, Add Meta, and Show Badge options.

Then find the Select Event, Active Item, Show Scrollspy, Dealay, and Animation options.
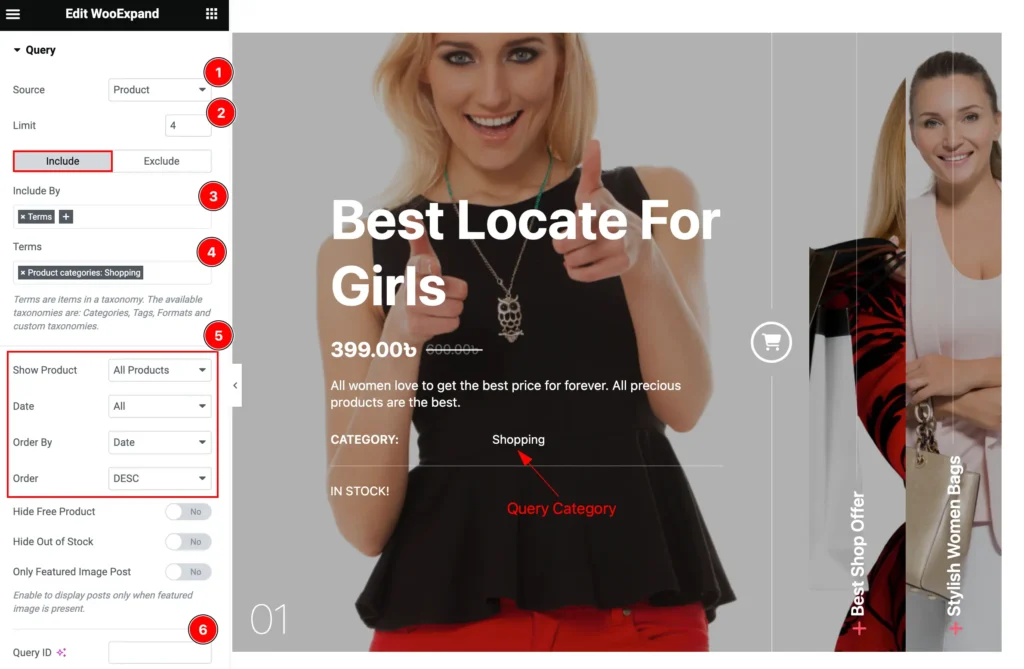
Query Section
Go to Content > Query

Find the Source, Limit, Include > Include By, Terms, Show Products, Date, Order By, and Order options.
Style Tab Customization
Sliders Section
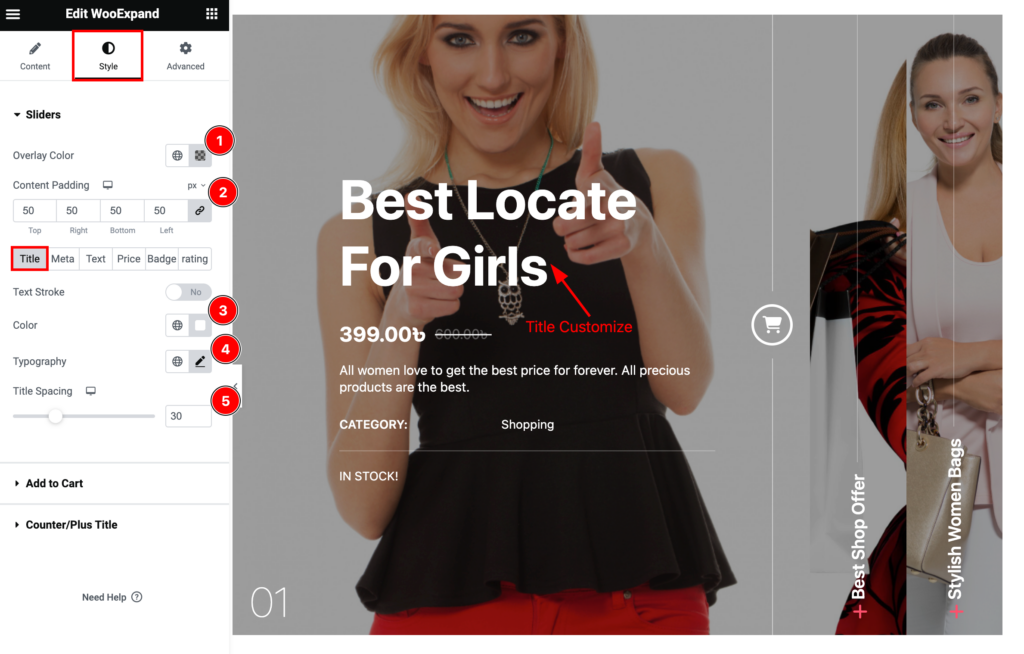
Go to Style > Sliders
TITLE

Find the Overlay Color, Content Padding, Title > Text Stroke, Color, Typography, and Title Spacing options.
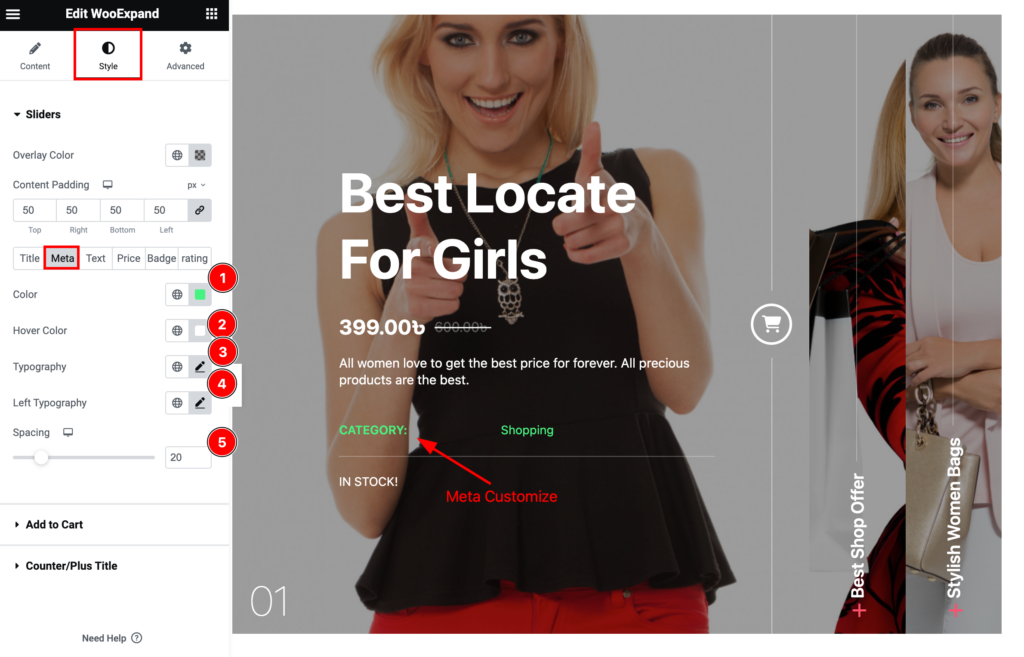
META

Find the Color, Hover Color, Typography, Left Typography, and Spacing options.
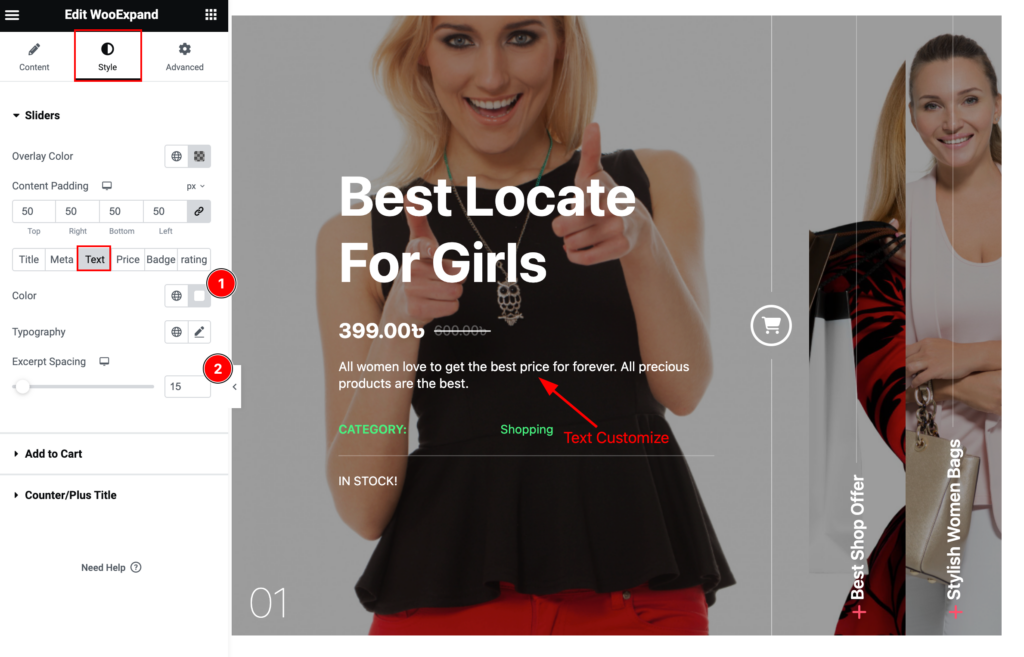
TEXT

Find the Color, Typography, and Excerpt Spacing options.
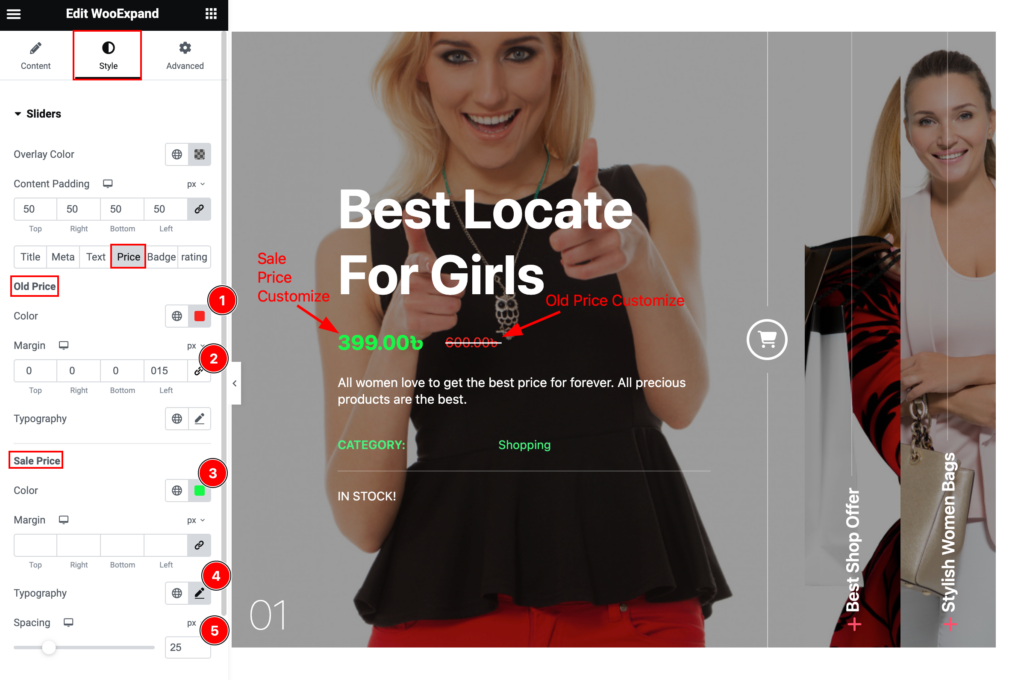
PRICE

Find the Old Price > Color, Margin, and Typography, Sale Price > Color, Margin, Typography, and Spacing options.
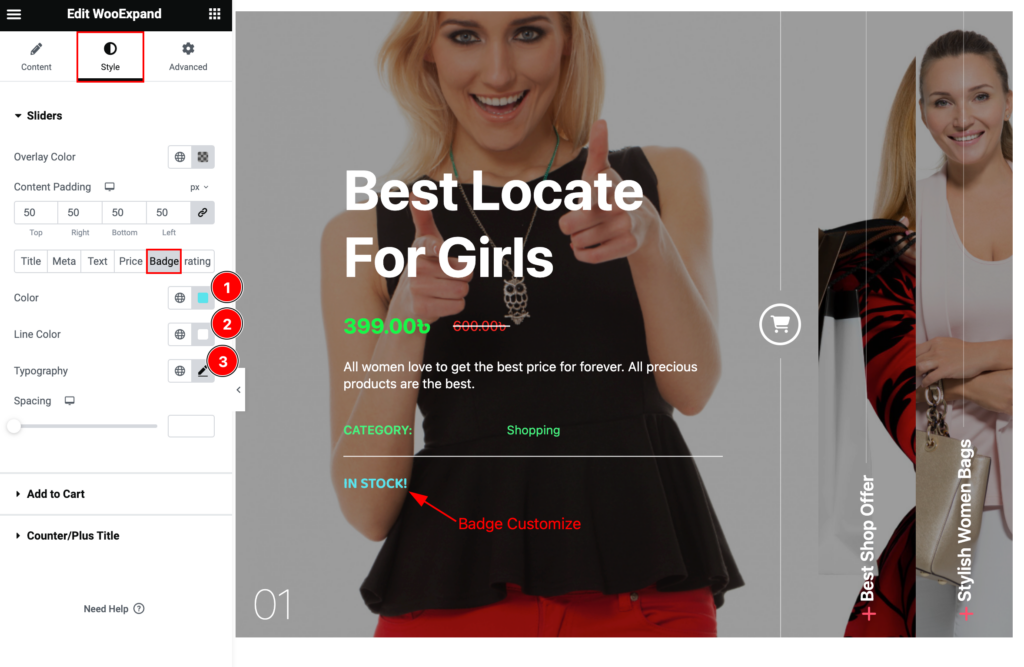
BADGE

Find the Color, Line Color, Typography, and Spacing options.
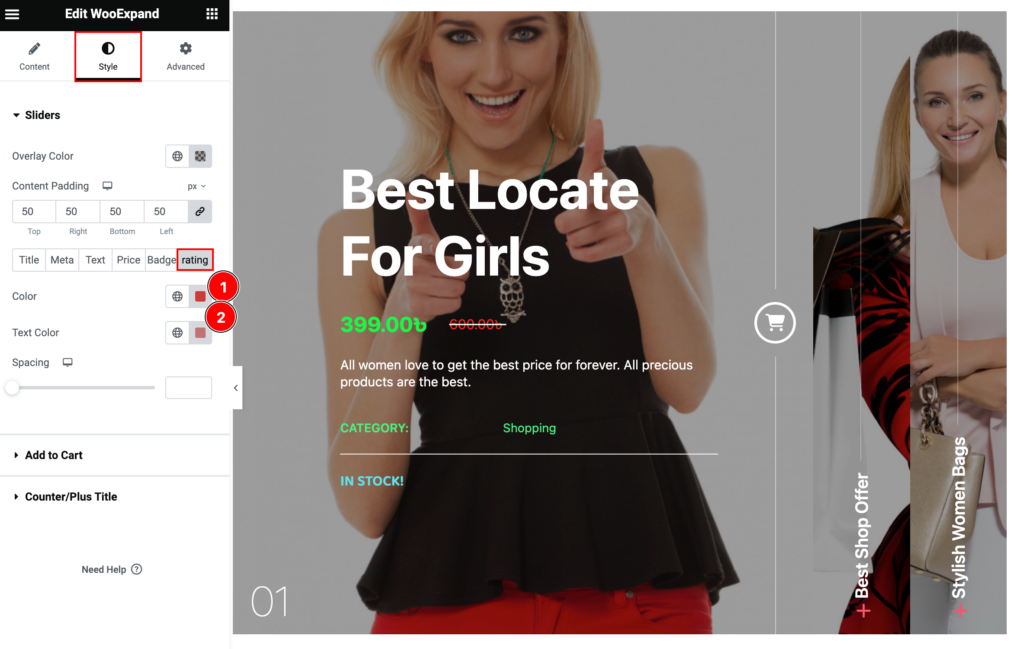
RATING

Find the Color, Text Color, and Spacing options.
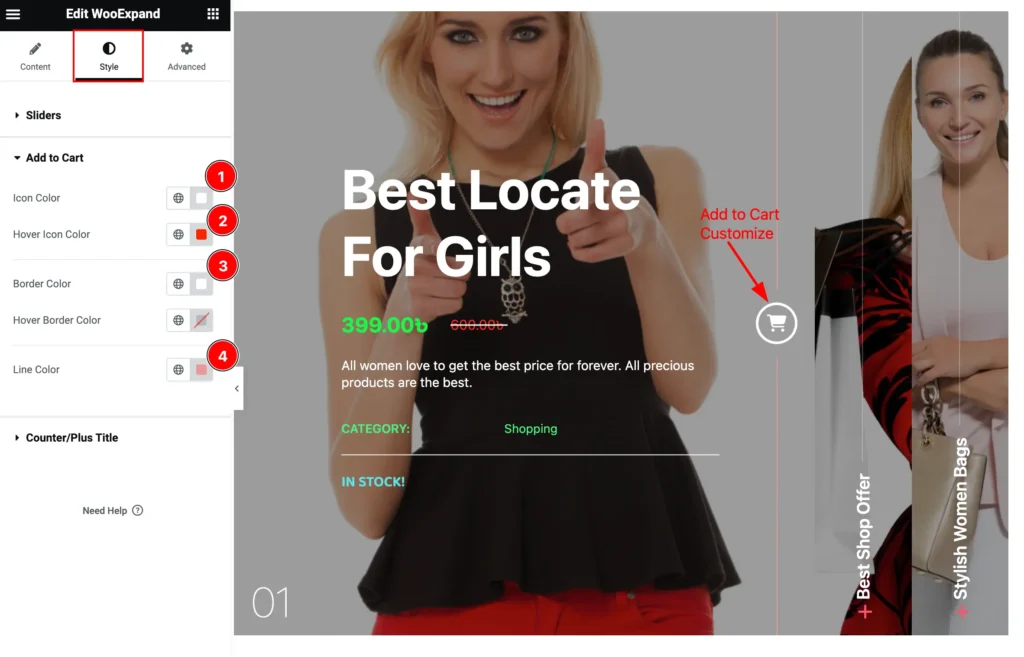
Add to Cart Section
Go to Style > Add to Cart

Find the Icon Color, Hover Icon Color, Border Color, Hover Border Color, and Line Color options.
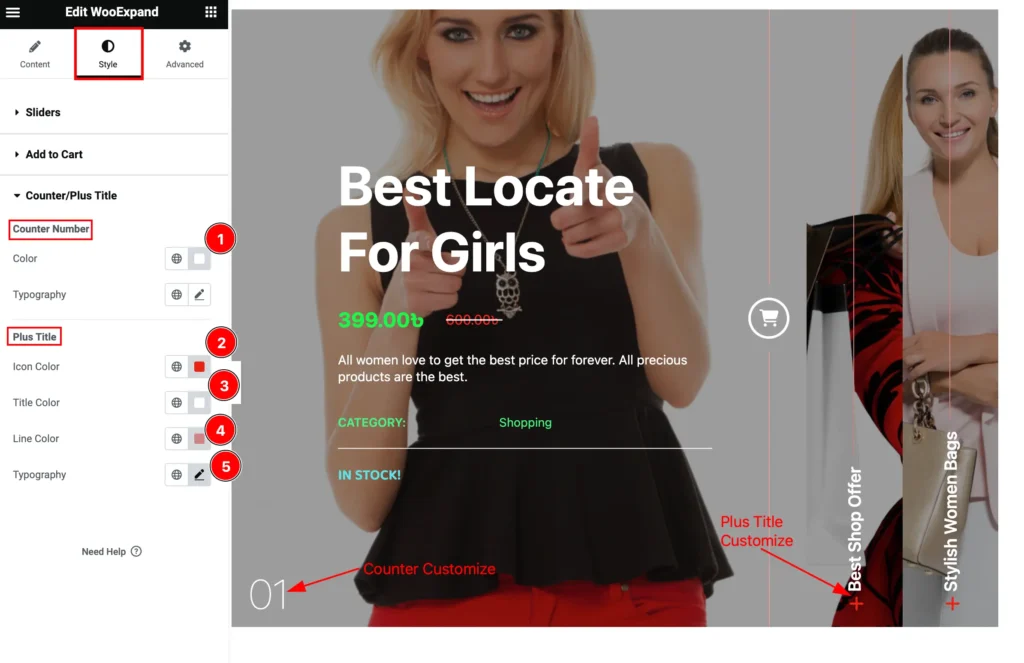
Counter/Plus Title Section
Go to Style > Counter/Plus Title

Find the Counter Number > Color and Typography, Plus Title > Icon Color, Title Color, Line Color, and Typography options.
Video Assist
Please follow the WooExpand video tutorial, and visit the demo page for examples.
Thanks for staying with us.