This documentation provides comprehensive insights into the Brand Grid Blocks developed by Zoloblocks.
Adding a block to the editor

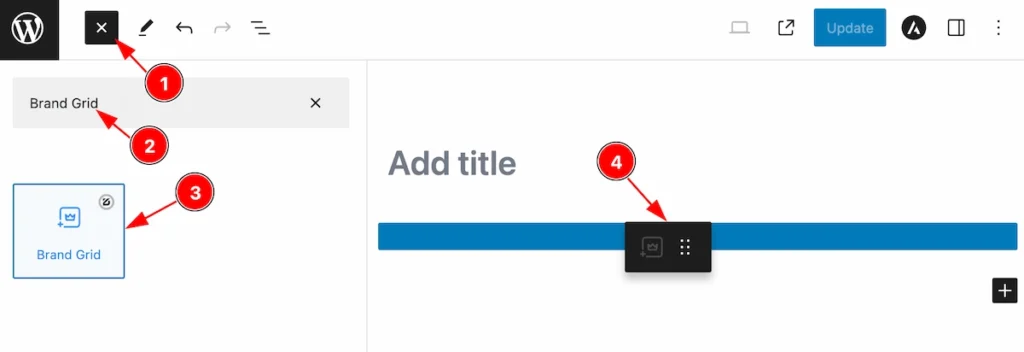
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Brand Grid block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
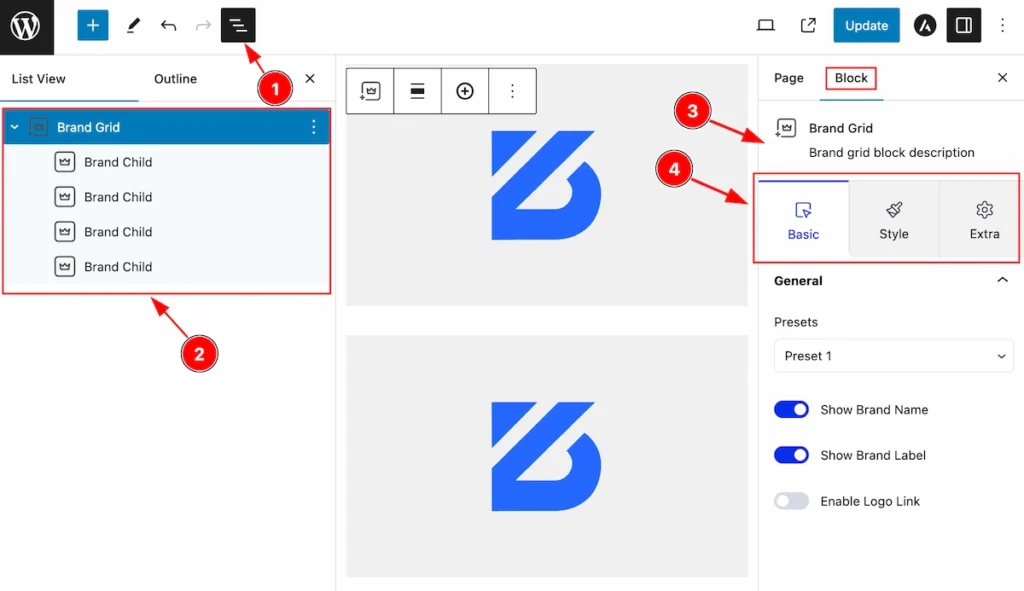
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here the Selected block, the parent block, and its child block will appear.
- After on the right side, Click on the Block. Then the brand grid box details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab ( Parent Block )
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences. Customize for the Parent’s blocks. Any changes applied will all items.
General Section
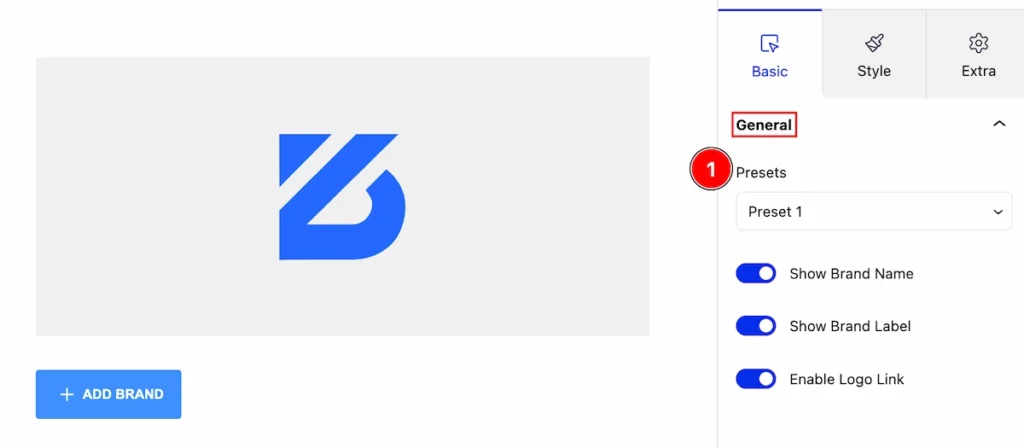
Go to Basic > General

In this section, you can set the layout for the Brand Grid,
- Presets: It’s a predefined design, Select any of them.

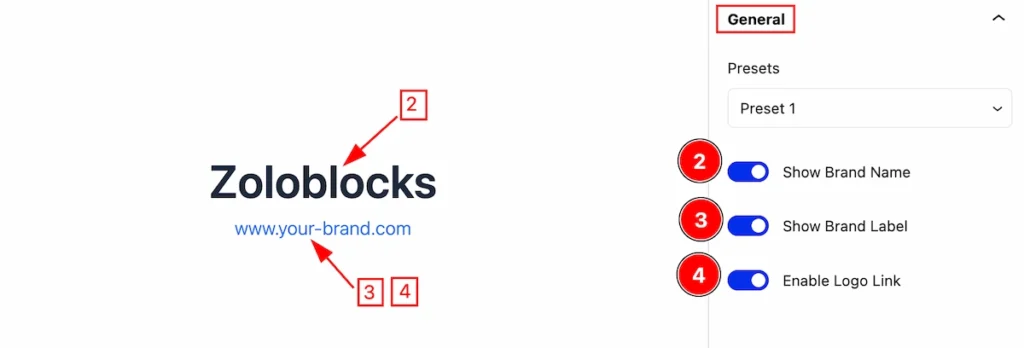
- Show Brand Name: Enable this switcher to show the Brand Name.
- Show Brand Label: Enable this switcher to show the Brand Label.
- Enable Logo Link: Enable this switcher to show the Logo Link.
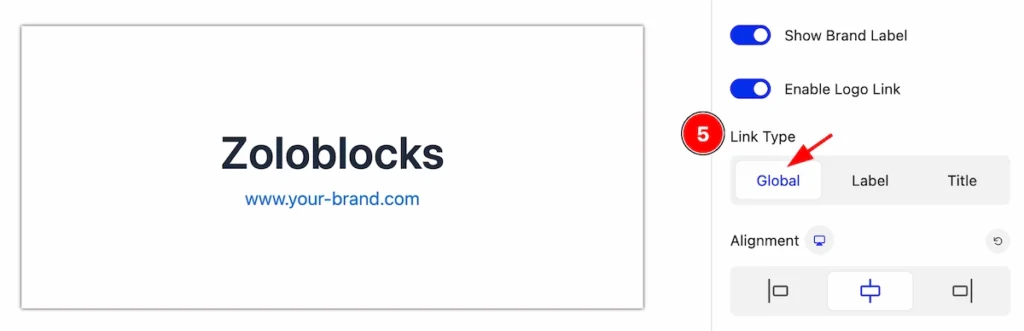
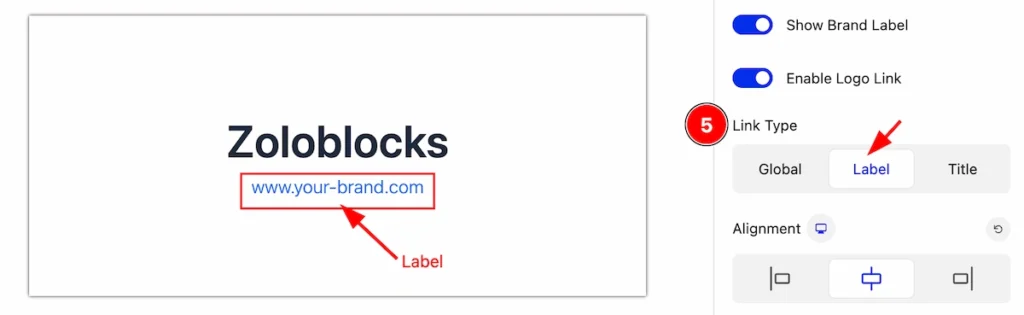
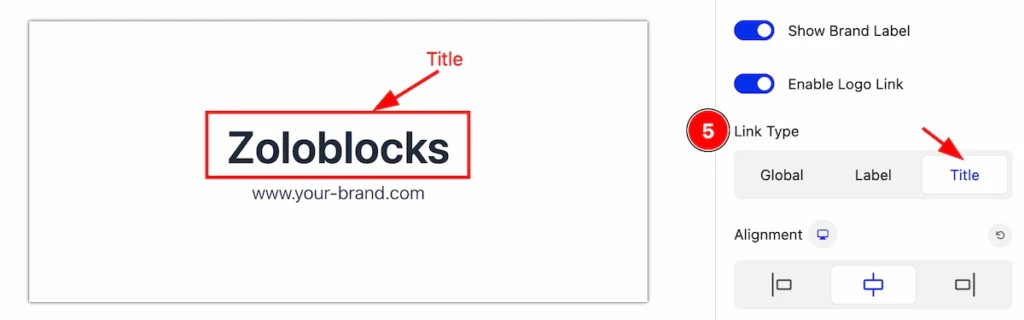
Link Type Select

- Global: Set the link type Global It will work the whole content as a button.

- Label: Select the link type label. The label will work for navigating.

- Title: Select the Title for the link type. They will work as a navigation button.

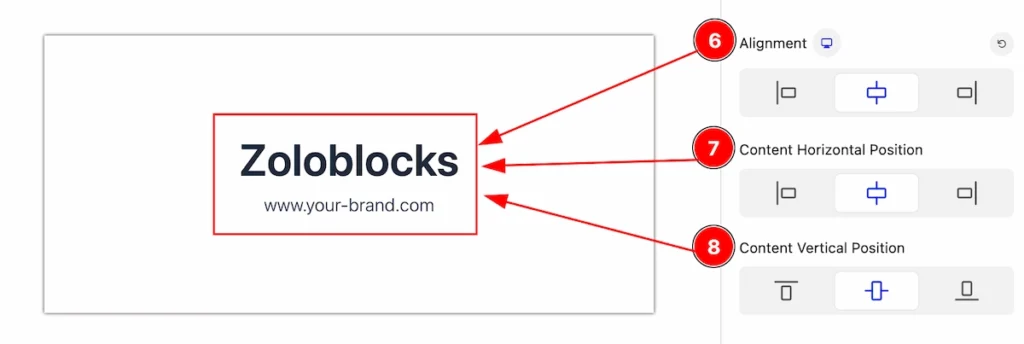
- Alignment: Set the alignment for the content ( Left, Center, Right).
- Content Horizontal Position: Set the Horizontal position of content ( Left, Center, Right ).
- Content Vertical Position: Set the Vertical position of content ( Top, Center, Bottom ).
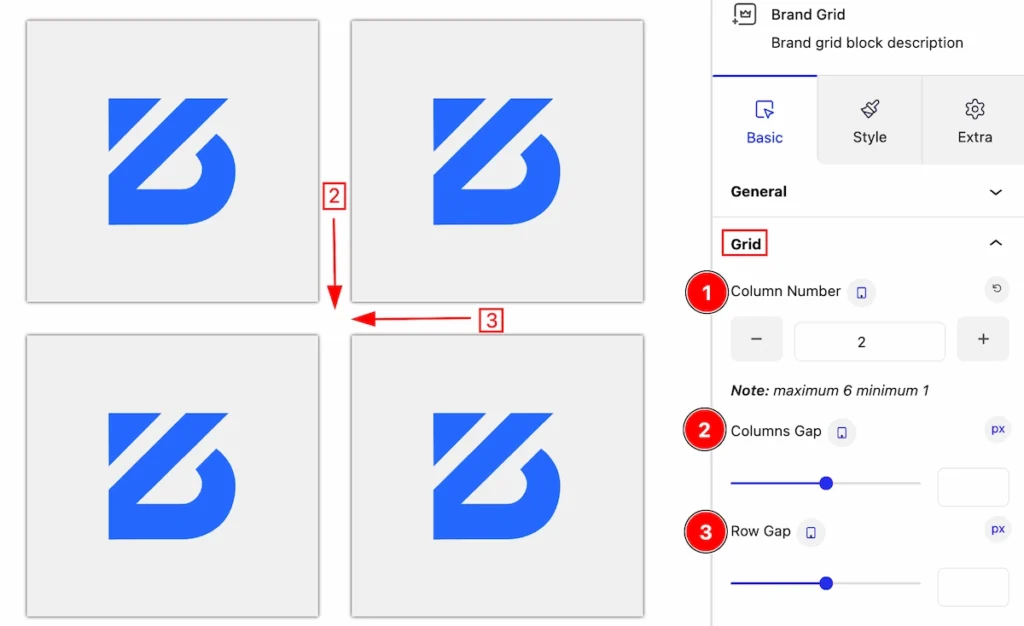
Grid Section
Go to Style > Grid

This section provides control of Grid,
- Column Number: Set the number of columns and how many columns you need to select.
- Columns Gap: Set the gap between the columns.
- Row Gap: Set the gap of the row.
Style Tab ( Parent Block )
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Container Section
Go to Style > Container

This section provides control to customize the container of the brand grid,
- Height: Set the height of the container.
- Border: Set the border of the container.
- Border Radius: Make the border corner edges round by providing it.

- Box Shadow: Set the box shadow for this
- Padding: Set padding for the inner space of the container.
- Margin: Set the margin for the container.
Content Section
Go to Style > Content

Make the customization of the content, by following. Hover over the content and you will see it.
- Padding: Set the padding of the content.
- Background: Set the background of the content.
Photo Section
Go to Style > Photo

In this section, you can make the photo stylish,
- Photo Size: Set the size of the photo.
- Padding: Set the padding of the photo.
- Margin: Set the margin of the photo.
Title Section

This Title section provides controls to customize the Title of the brand grid,
- Typography: Set the typography of the Title.
- Text Stroke: Set the stroke of the Title.
- Margin: Set the margin of the Title.
Normal State of Title

- Color: Set the color for the Title, It works in a normal state.
Hover State of Title

- Color: Set the color for the Title, The changes will appear on mouse hover.
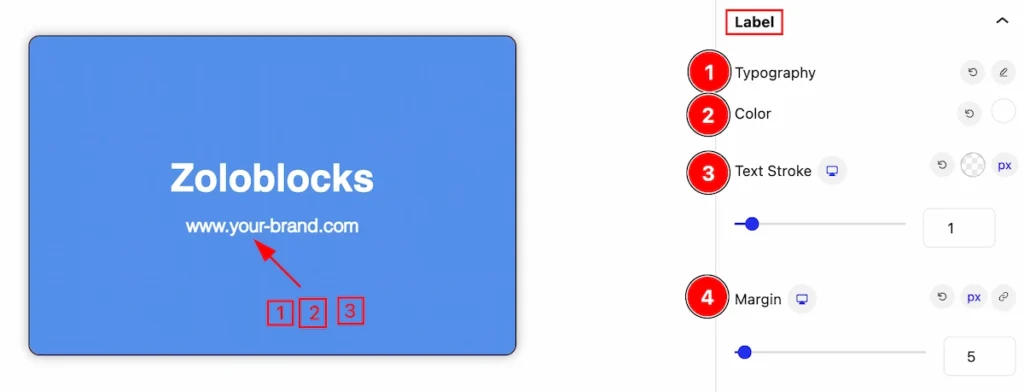
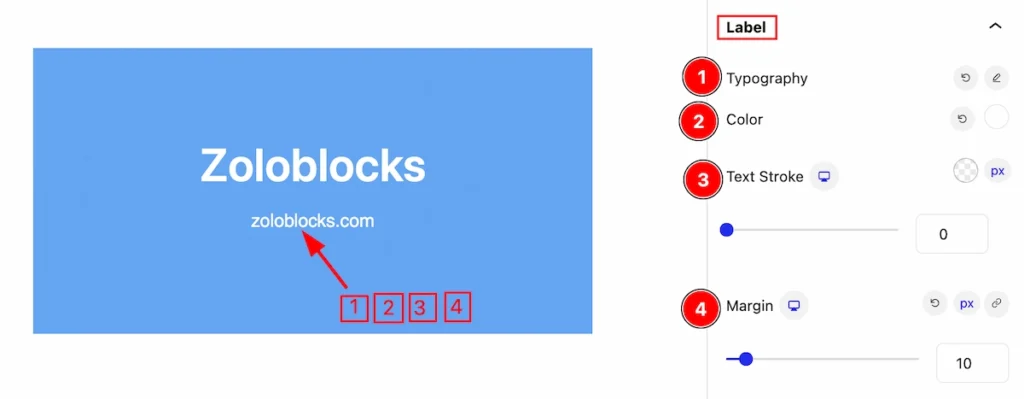
Label Section
Go to Style > Label

Label section share controls to appear change of the Label,
- Typography: Set the typography of the label.
- Color: Set the color for the label.
- Text Stroke: Set the label text stroke.
- Margin: Set the margin for the label.
Brand (Child Blocks)
Here we will work with the Child blocks of Brand. The changes will applied to the relevant item only. Let’s follow this.

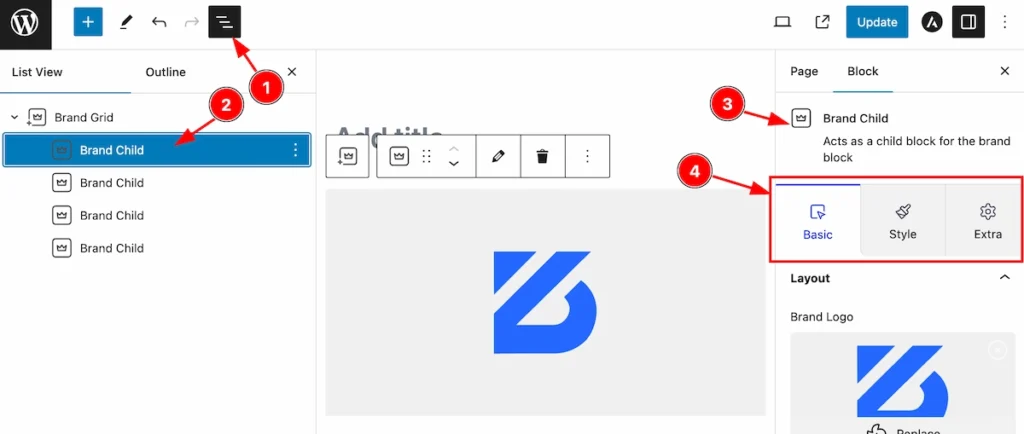
- Click on the Document Overviewer button and the Blocks list view will appear.
- Select the Brand Child block under the Brand Grid blocks.
- On the right side, the selected Brand Child details will appear.
- The Brand Child controls will appear here. ( Basic, Style, Extra ).
Basic Tab ( Child Block)
This tab provides control to customize the child item of brand grid.
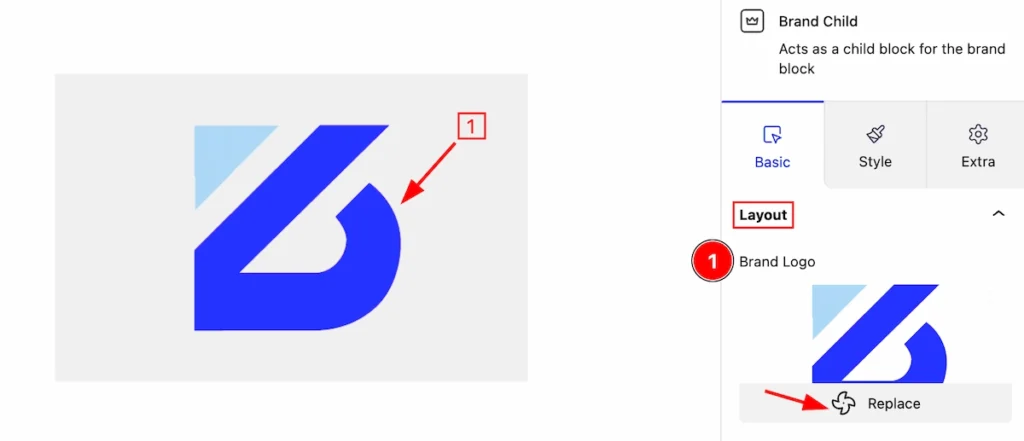
Set Brand Logo
Go to Basic > Layout

This section provides controls to set the log for the brand child,
- Brand Logo: Click on the Replace, and there an media library will open you can select any image.
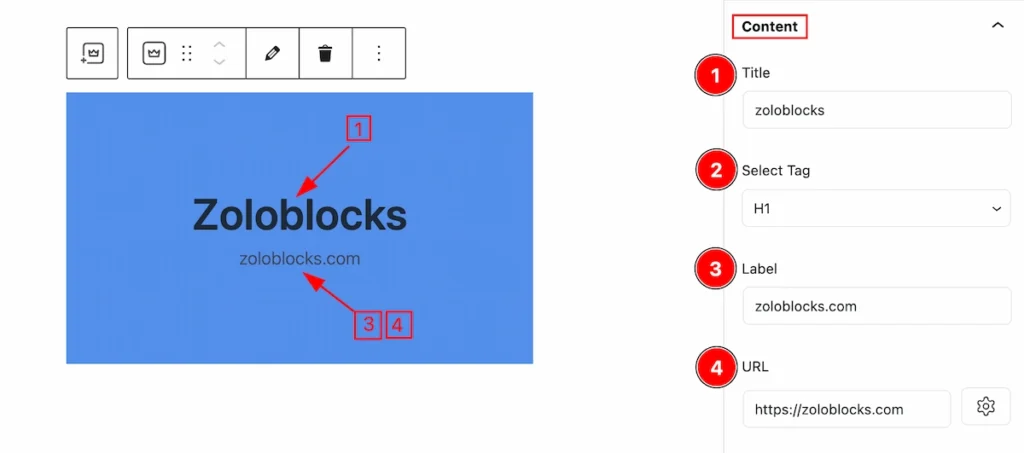
Set Content
Go to Basic > Content

Here on this section, you can set content for the brand grid child blocks, It will appear on mouse hover.
- Title: Set the title for the brand grid.
- Select Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Label: Set the label of the grid. ( It refers to link ).
- URL: Set the URL for the brand Grid.
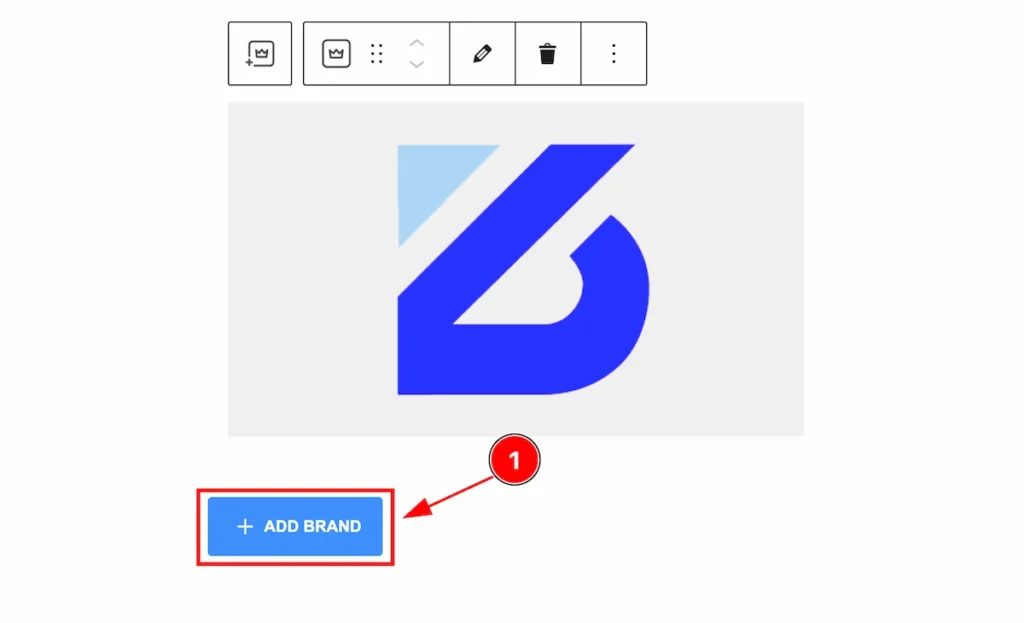
Add New Brand Child

After the Brand Child item, you will find a button ” + ADD BRAND ” and it will add a new brand child. You can add as many items as you need.
Style Tab ( Child Block )
This tab provides the controls of the Brand Child Items. The changes will apply only to relevant items. Let’s Explore all the controls.
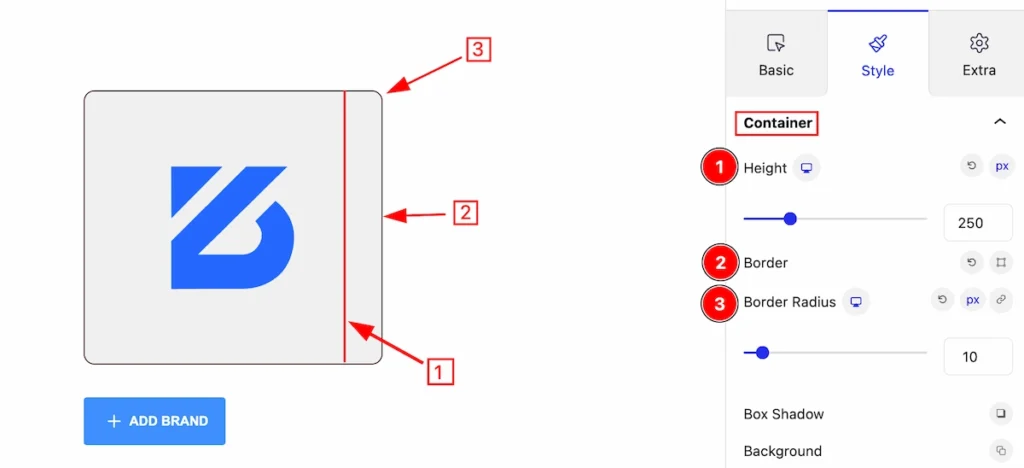
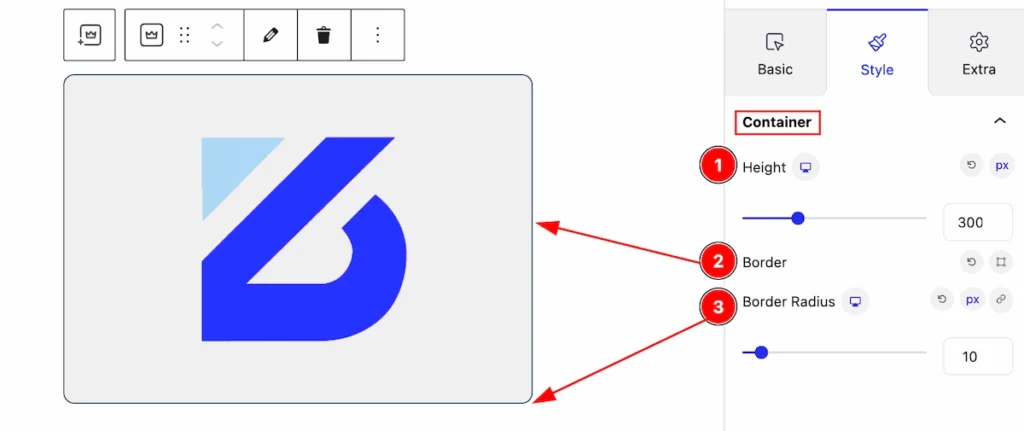
Container Section
Go to Style > Container

This section provides controls to customize the appearance of the container,
- Height: Set the height of the container.
- Border: Set the border of the container.
- Border Radius: Set the border radius to make the corner edges rounded.

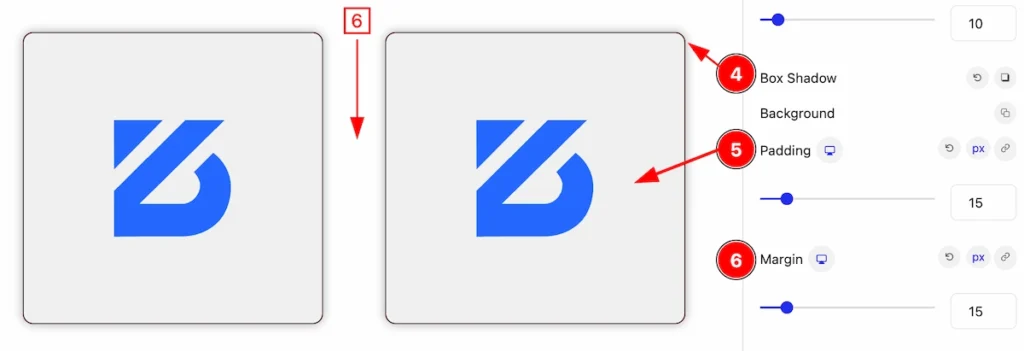
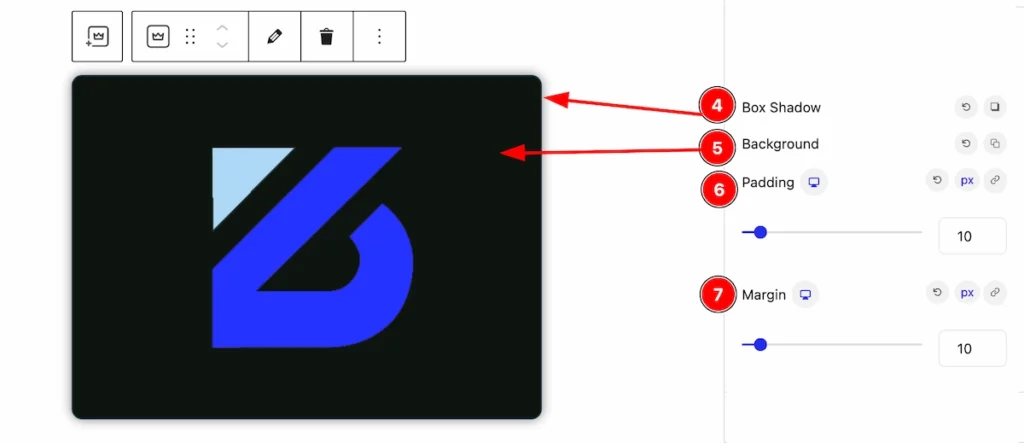
- Box Shadow: Make a shadow of the container.
- Background: Set the background for the container.
- Padding: Make inner space by adding padding.
- Margin: Set margin for outer space of the container.
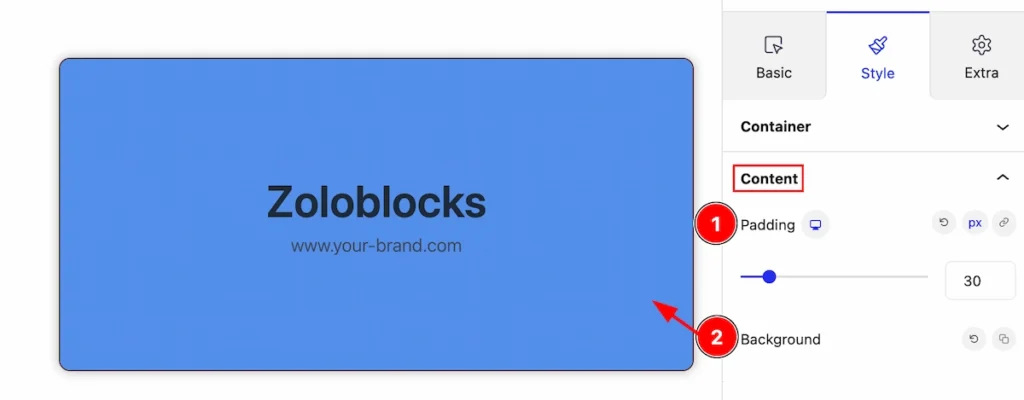
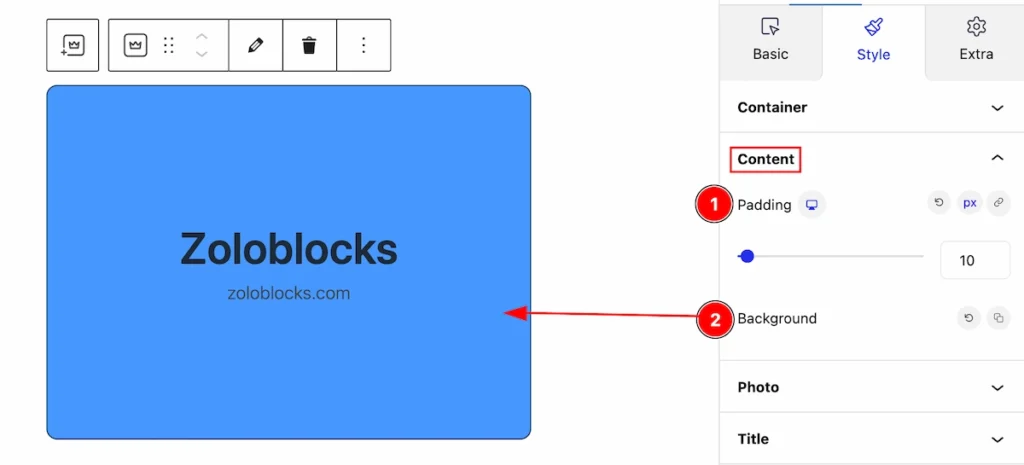
Content Section
Go to Style > Content

Set the content visually look perfect,
- Padding: Set the padding for the content.
- Background: Set the background for the content.
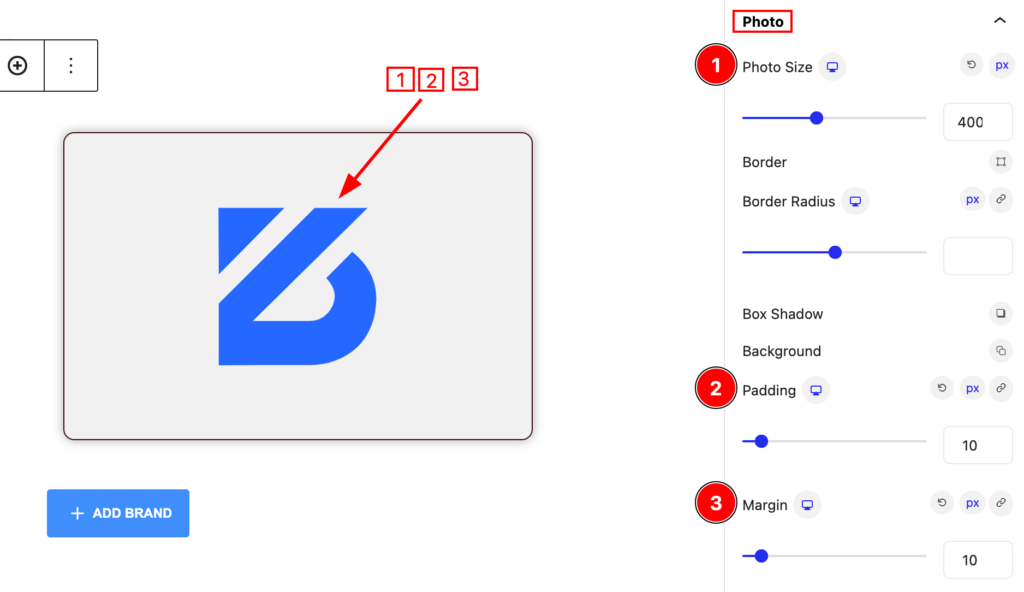
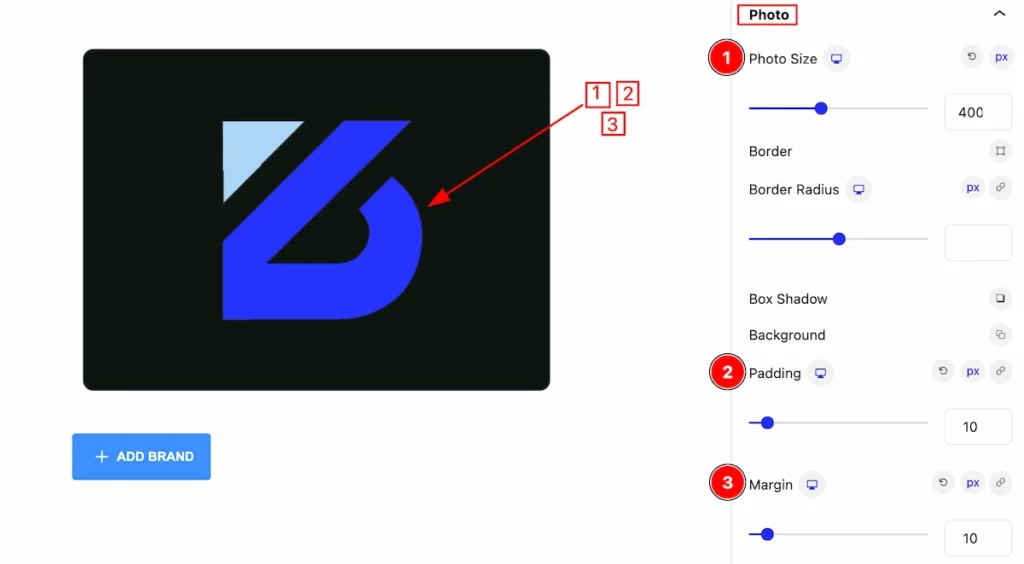
Photo Section
Go to Style > Photo

This section provides controls to make the photo more customizable, We have followed a few of them to show images simple and interactive.
- Photo Size: Set the size of the photo.
- Padding: Make inner space by adding the padding.
- Margin: Set the outer space for the Margin.
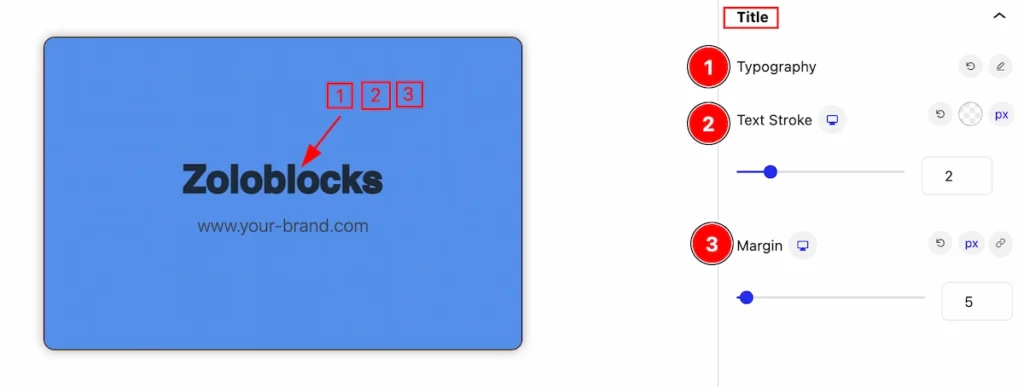
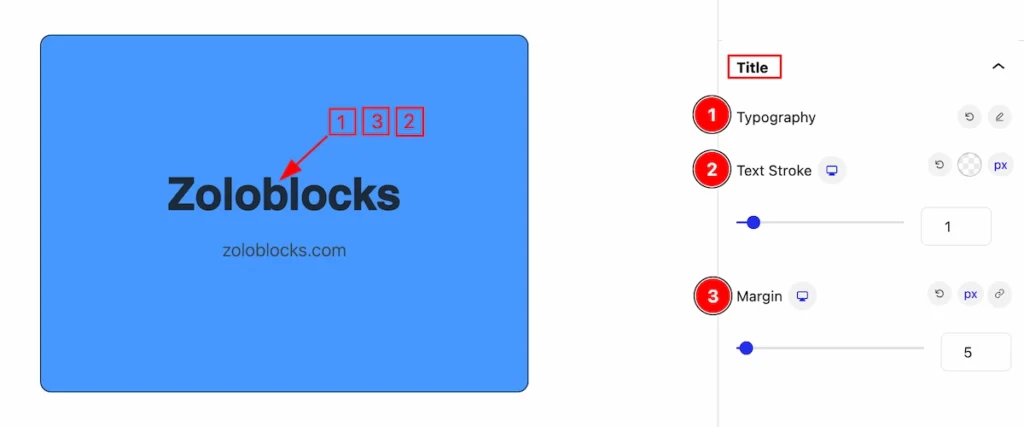
Title Section
Go to Style > Title

This section provides control to customize the Title of Brand grid,
- Typography: Set the typography for the title.
- Text Stroke: Set the stroke for the title,
- Margin: Set margin for title. It will make space.
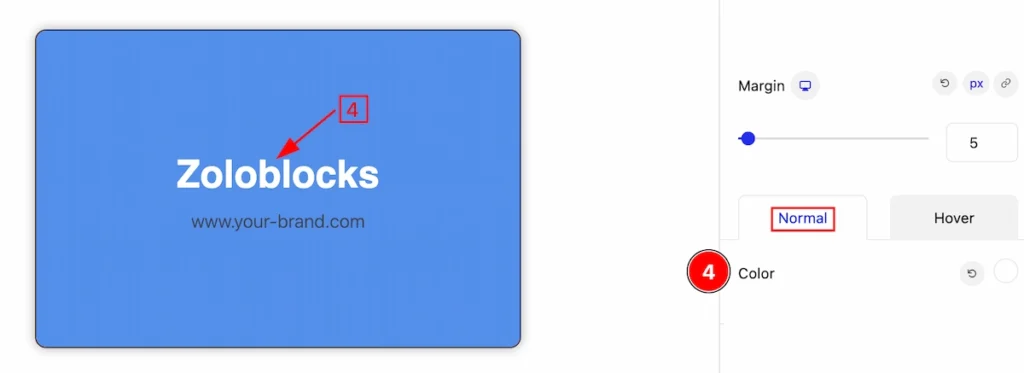
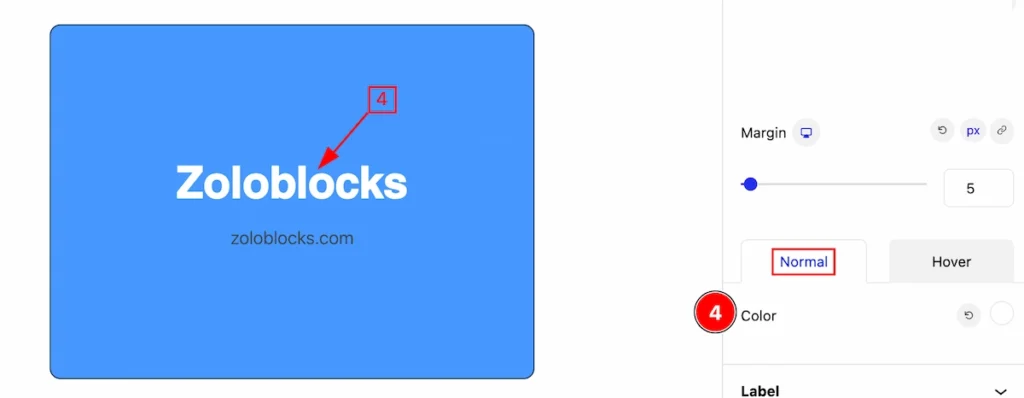
Normal State of Title

- Color: Set the color for the Title. It appears in a normal state.
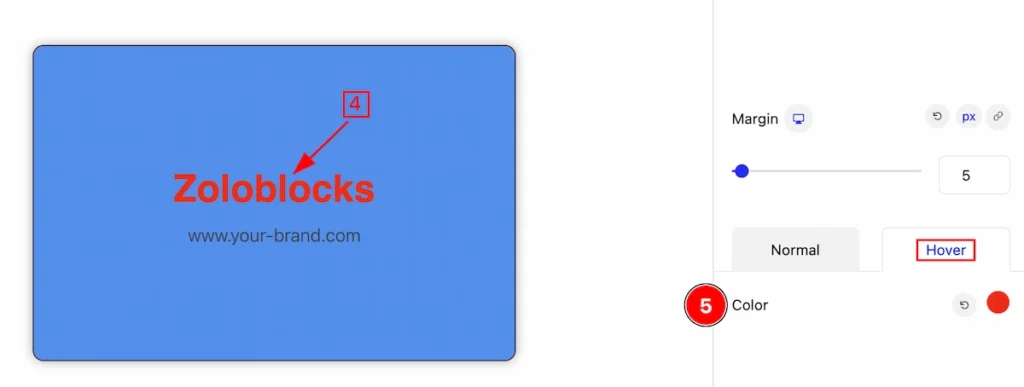
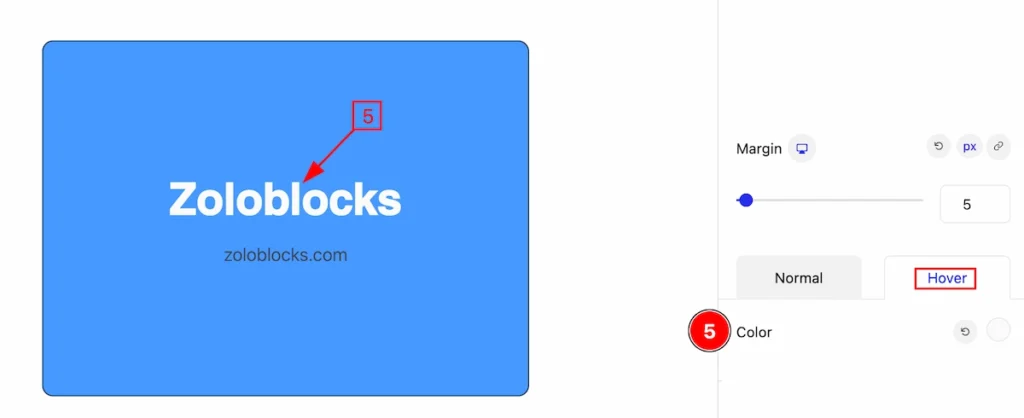
Hover State of Title

- Color: Set the color for the Item for the hover state, The changes appear on mouse hover.
Label Section
Go to Style > Label

This section provides controls to change the label appearances,
- Typography: Set the typography for the Label.
- Color: Set the color of the label.
- Text Stroke: Set the Stroke of the text.
- Margin: Set margin for the outer space of the label.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial for learning more.
Check the demo page.
Thanks for being with us!