This documentation provides comprehensive insights into the Advanced Icon Box Block developed by Zoloblocks.
Adding a block to the editor

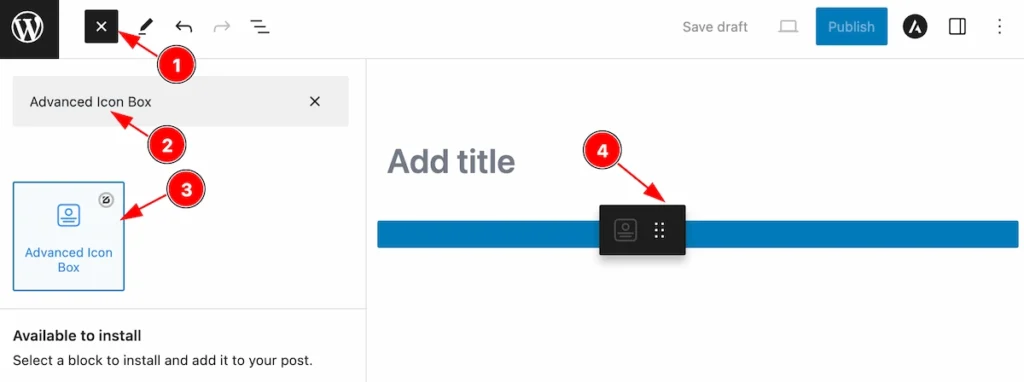
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Advanced Icon Box blocks name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
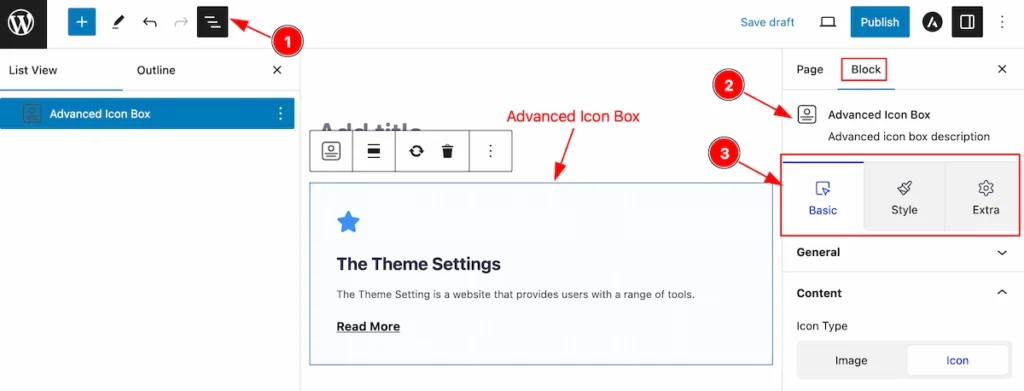
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block. Then the advanced icon box details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

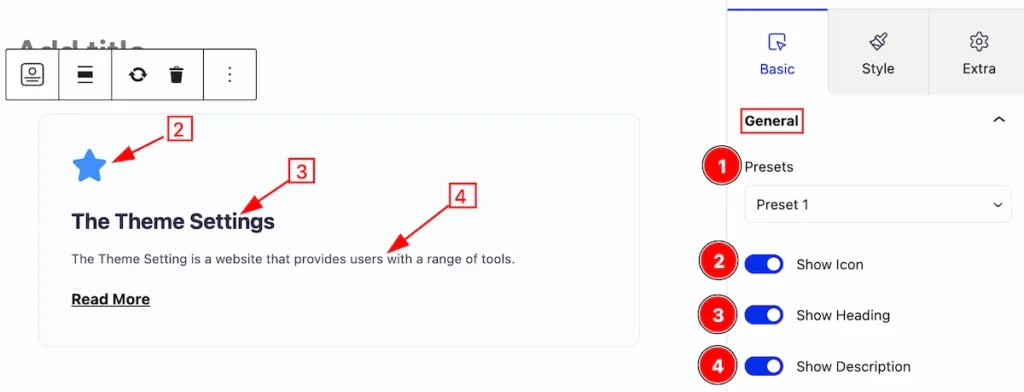
This section provides the controls of the Advanced Icon Box,
- Presets: It’s a predefined design, Select any of them.
- Show Icon: Enable it to show the icon.
- Show Heading: Enable this for showing the Heading.
- Show Description: Enable this to show the description of the Advance Icon box.

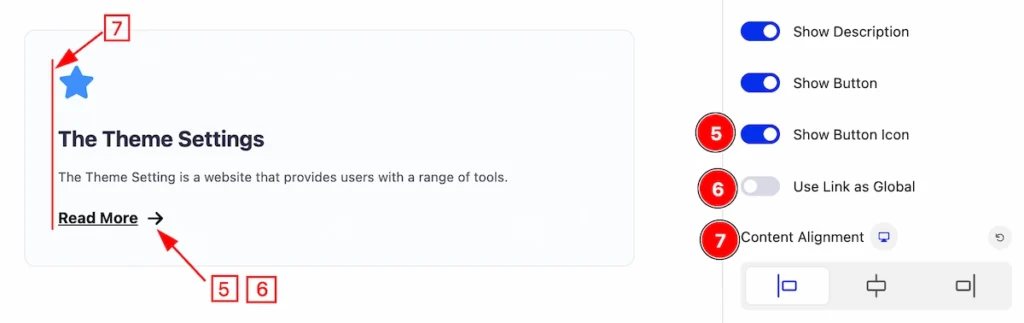
- Show Button Icon: Enable this switcher to show the button icon.
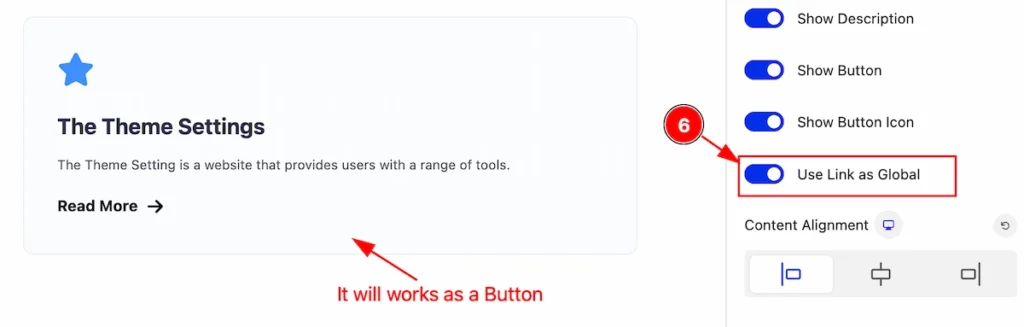
- Use Link as Global: Disable this switcher will only work with the Read More button link.
- Content Alignment: Set alignment of the Content ( Left, Center, Right ).

- Use Link as Global: Enable this, will make the whole content a button. Can click anywhere in the content area.

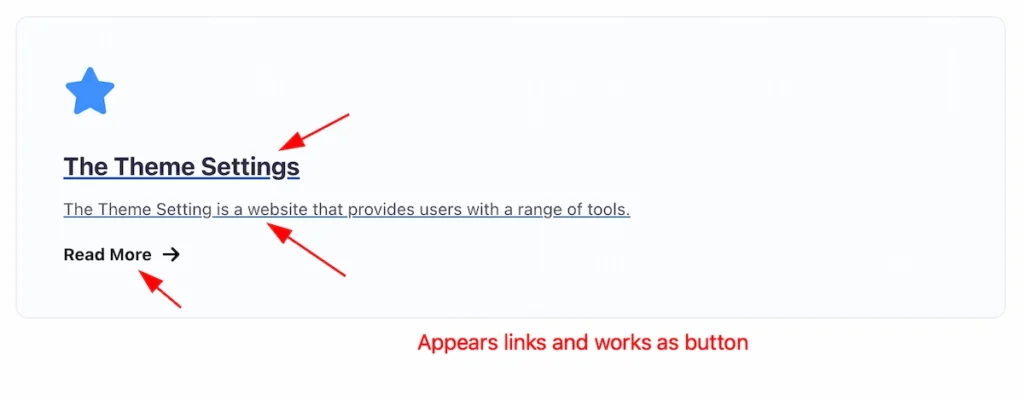
Now it’s working as a button, You can see the text underline which refers to a link.
Content Section
Go to Basic > Content

In this section, Provides controls to set the content,
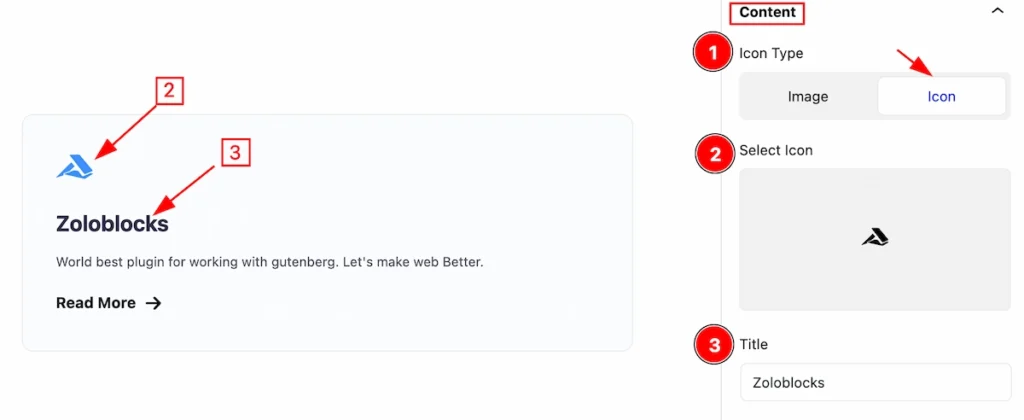
- Icon Type: Select any ( Image or Icon), Here Icon Selected.
- Select Icon: Select Icon from the Icon library.
- Title: Set the Title for this content.

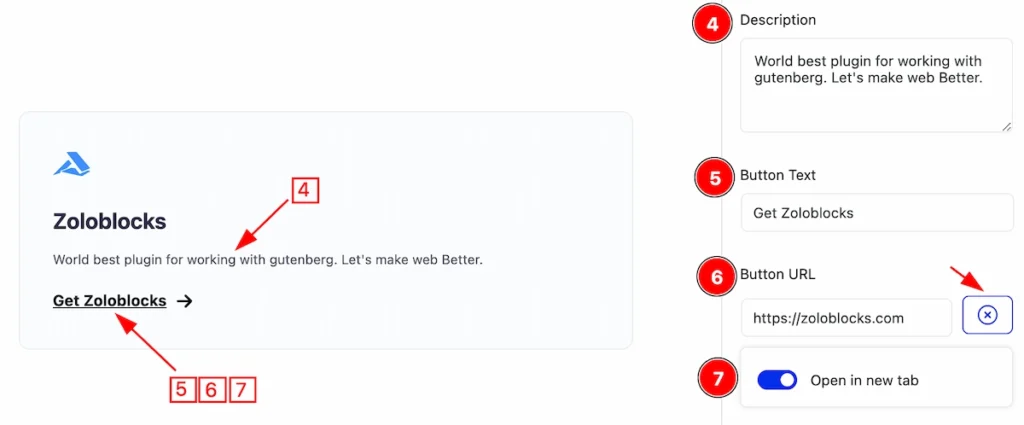
- Description: Set the description for the Advanced icon box.
- Button Text: Set the label for the button.
- Button URL: Set the URL for the button.
- Open in new tab: Enable this switcher will open a new tab.
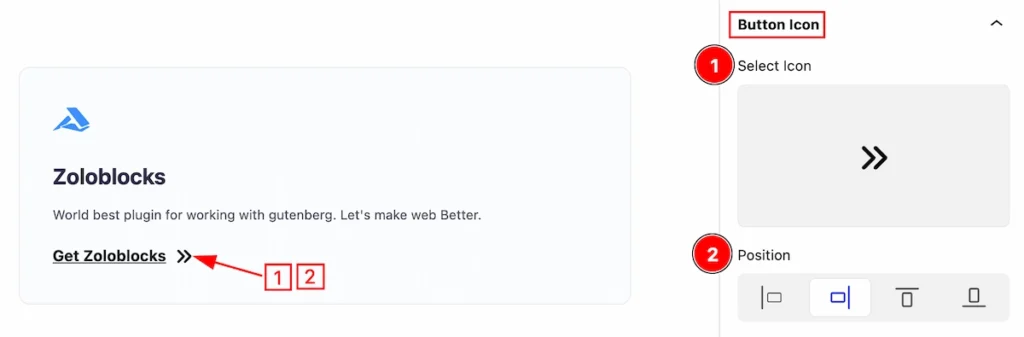
Button Icon
Go to Basic > Button Icon

This section will provide the options for icons,
- Select Icon: Select the icon from the Icon library for this button.
- Position: Set the position ( Left, Right, Up, Down ) of the Icon.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
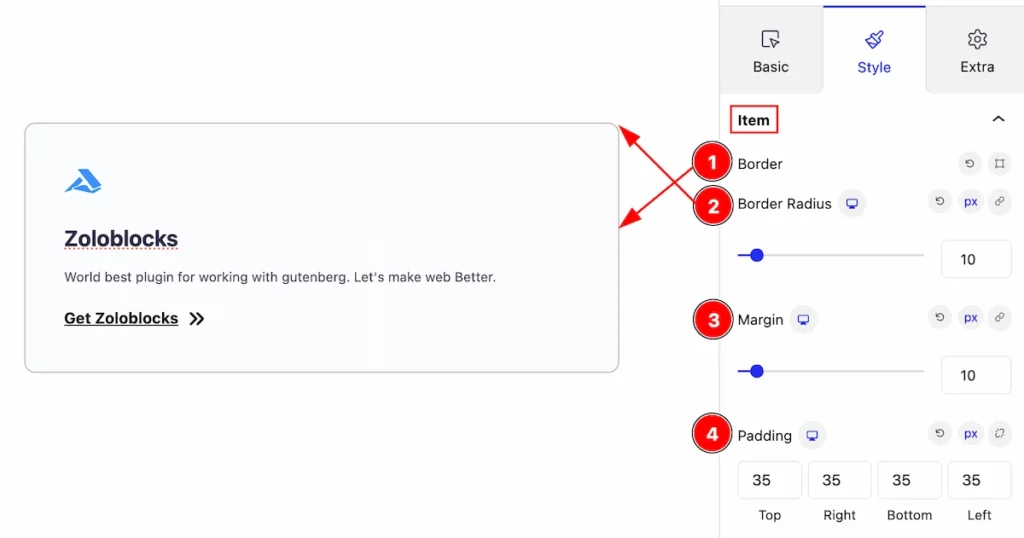
Item Section
Go to Style > Item

This section provides the control of an item,
- Border: Set the border for the Item.
- Border Radius: Make the border corner edges rounded.
- Margin: Set Outer spacing for the Item.
- Padding: Set the inner space of the item.
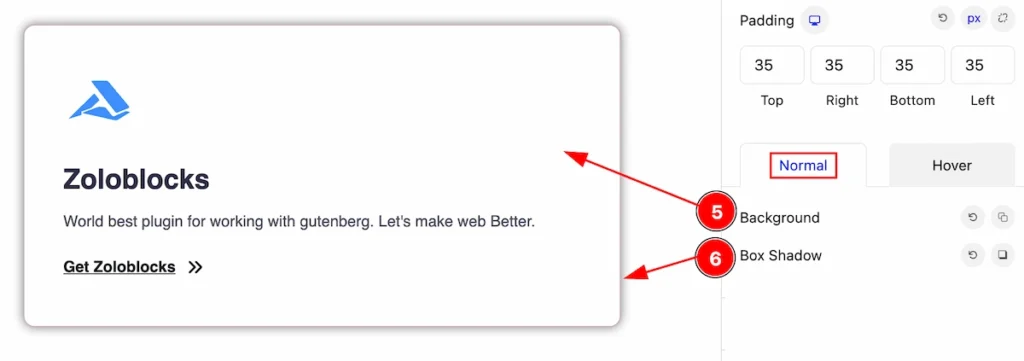
Normal State of Item

- Background: Set the background for the Item in a normal state.
- Box Shadow: Set the Box shadow of the item in a normal state.
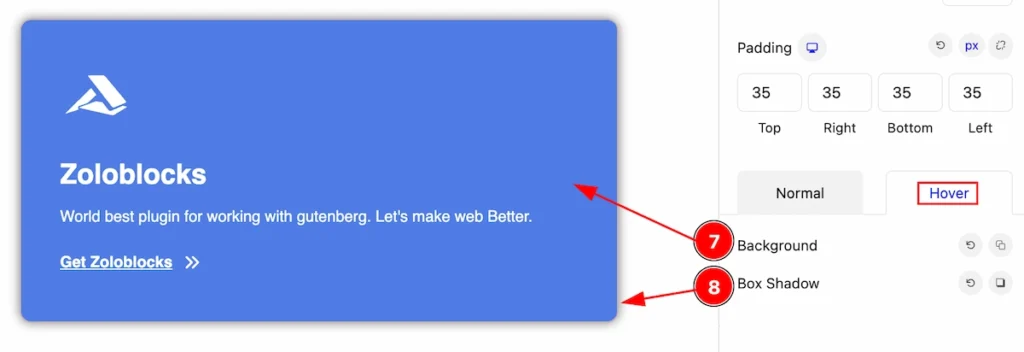
Hover State of Item

- Background: Set the Background of the item for the hover state.
- Box Shadow: Set the Box Shadow of the item for the hover state.
Icon Section
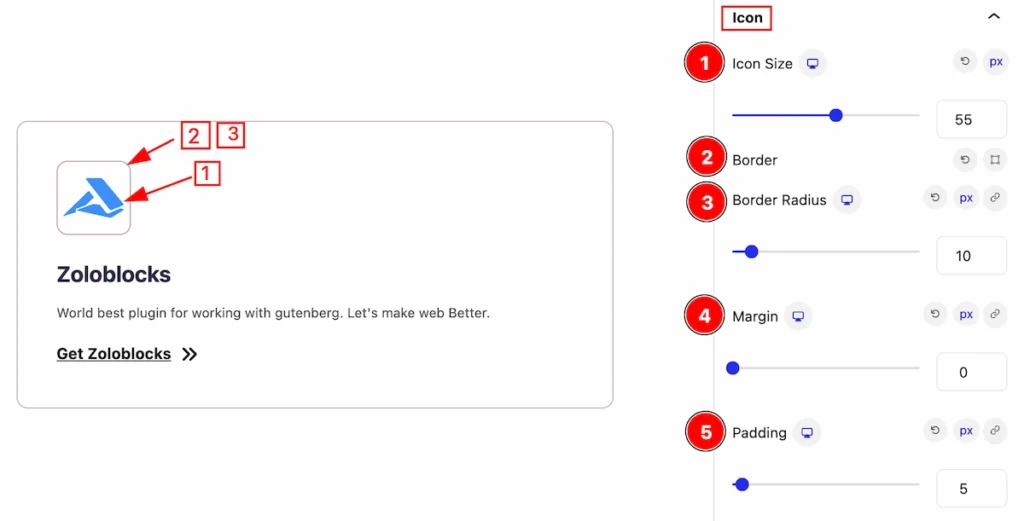
Go to Style > Icon

In this section, you can make the Icon more stylish by following the controls,
- Icon Size: Set the size of the Icon.
- Border: Set the border radius.
- Border Radius: Set the border corner edges rounded.
- Margin: Set the margin of the icon for outer space.
- Padding: Set the inner space for the item.
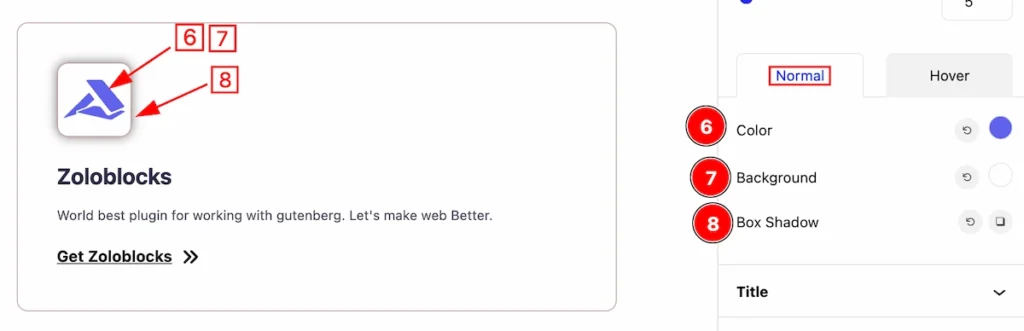
Normal State of Icon

- Color: Set the color of the Icon.
- Background: Set the background of the Icon.
- Box Shadow: Make the shadow of the Box.
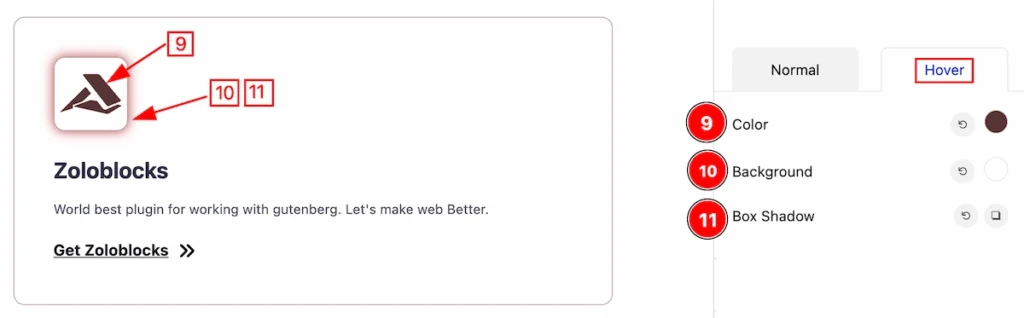
Hover State of Icon

- Color: Set the icon color for the hover state.
- Background: Set the background for the hover state.
- Box Shadow: Make the shadow of the icon box for the hover state.
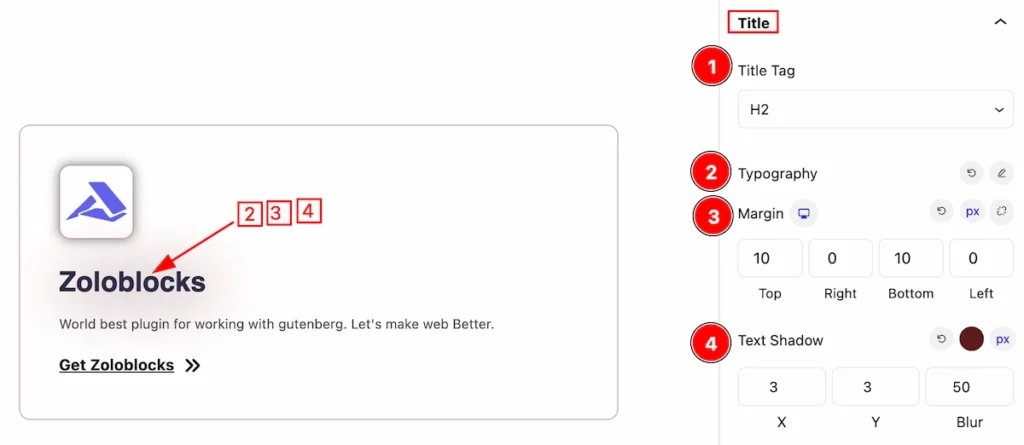
Title Section
Go to Style > Title

In this section, You can set the Title stylish by following it.
- Title Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Typography: Set the typography for the Title.
- Margin: Set the margin of the Title.
- Text Shadow: It makes the shadow for the Title.
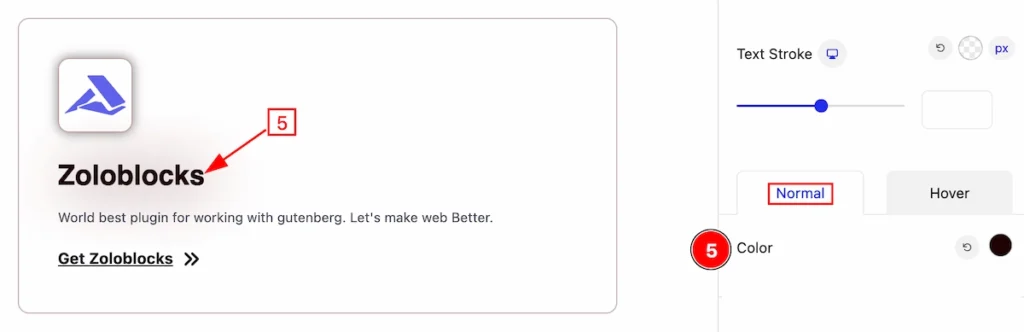
Normal State of Title

- Color: Set the color of the Title.

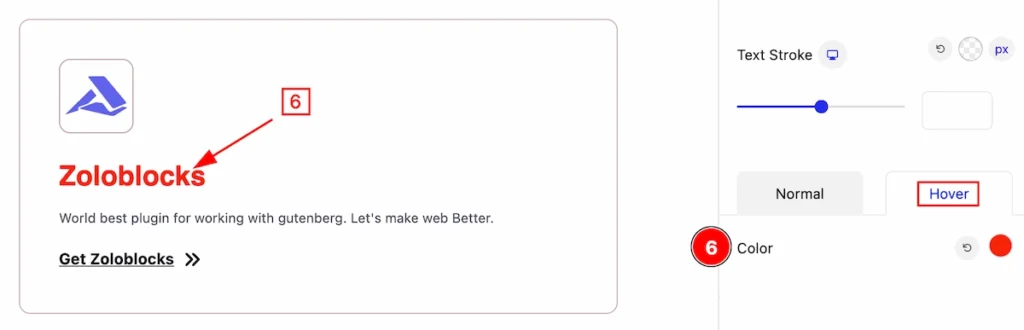
- Color: Set the color of the Title for the hover state.
Description Section
Go to Style > Description

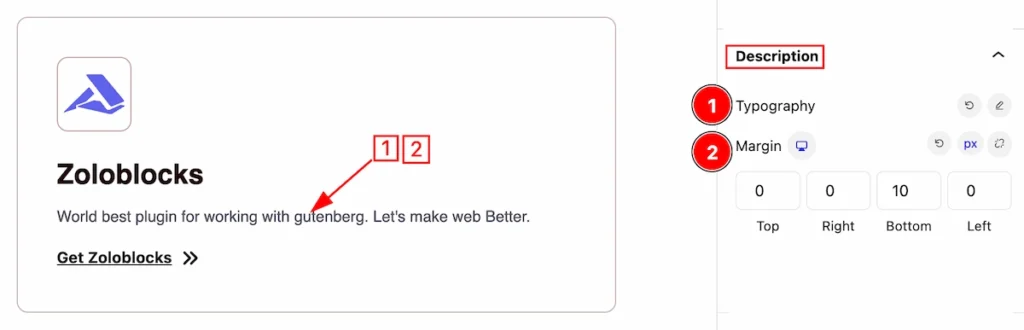
This section provides control to customize the Descriptions.
- Typography: Set the Typography for the description.
- Magin: Set the margin of the description.

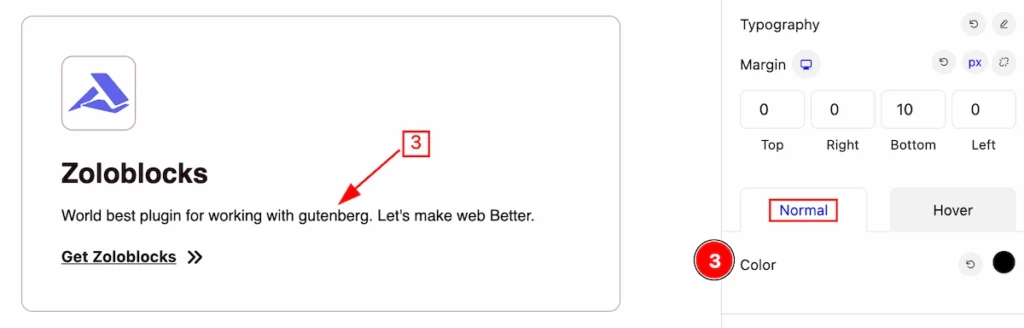
- Color: Set the color for the description.

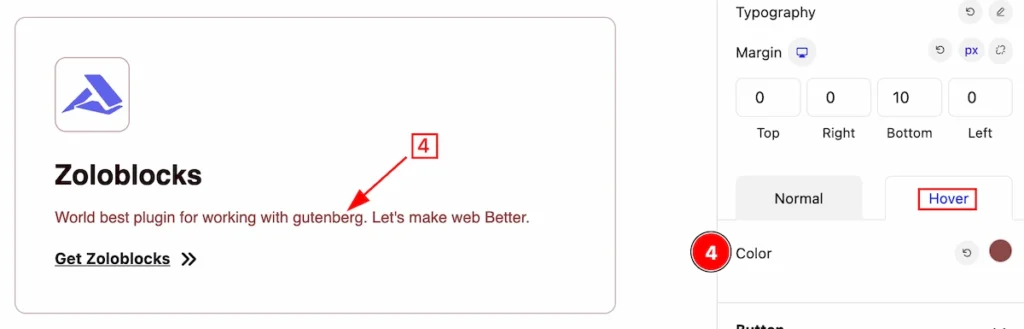
- Color: Set the Description color for the hover state.
Button Section
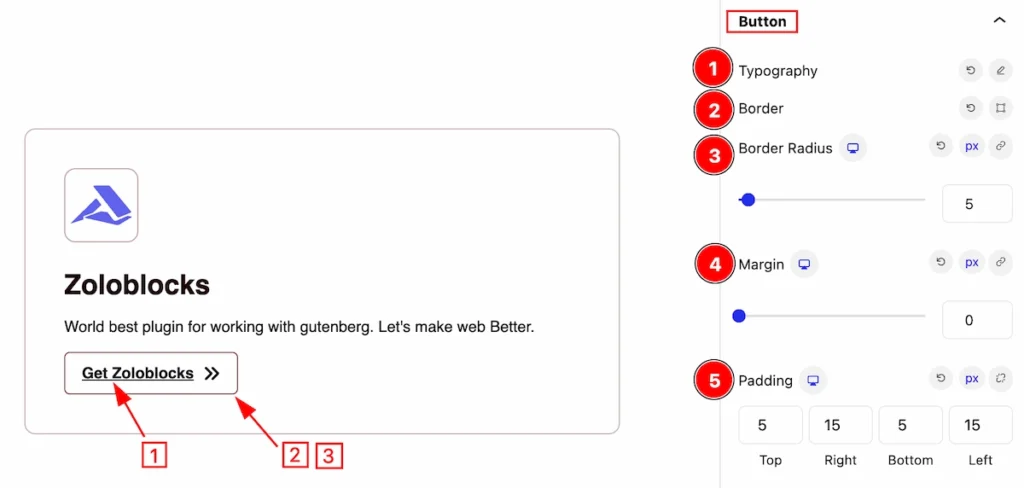
Go to Style > Button

In the button section, you can make the button more stylish by using,
- Typography: Set the typography of the button.
- Border: Set the border of the button.
- Border Radius: Make the border corner edges rounded.
- Margin: Set margin for the outer of the button.
- Padding: Set the padding of the button for inner space.
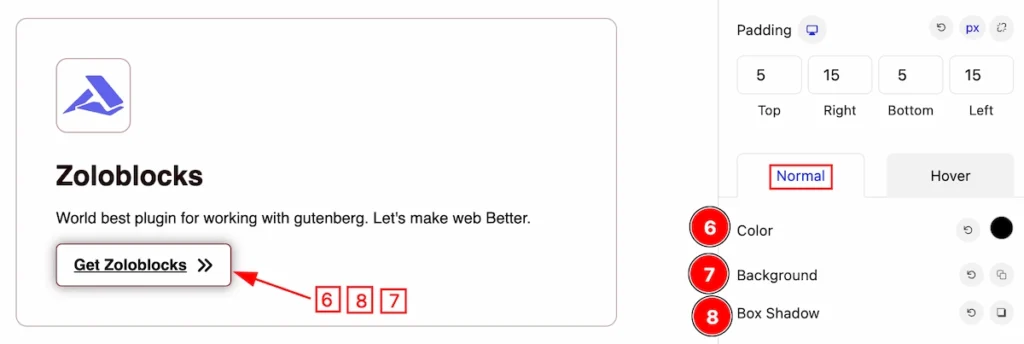
Normal State of Button

- Color: Set the color for the button.
- Background: Set the background for the button.
- Box Shadow: Set the box shadow of a button.
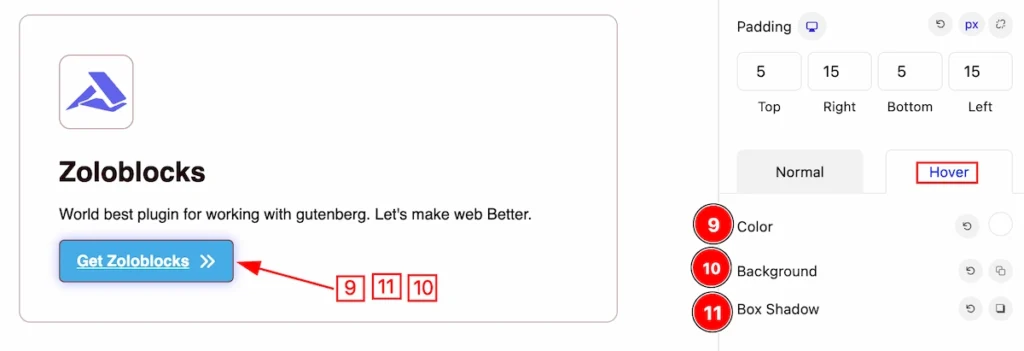
Hover State of Button

- Color: Set the color of the button for the hover state.
- Background: Set the background for the hover state.
- Box Shadow: Set the box shadow for the hover state.
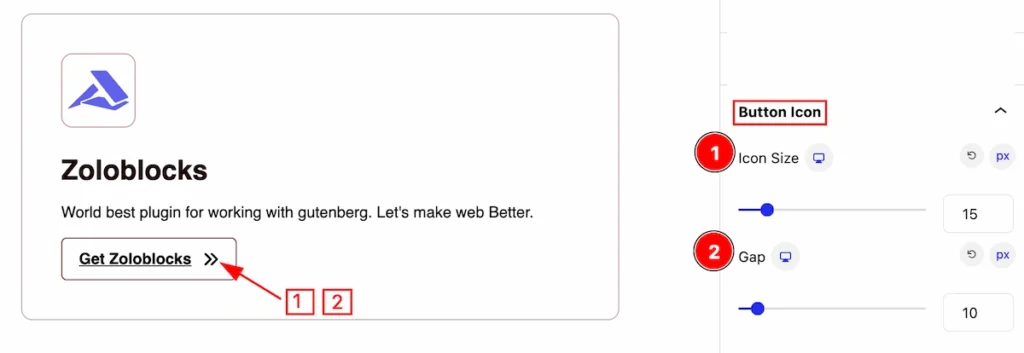
Button Icon Section
Go to Style > Button Icon

This section provides controls for button icons.
- Icon Size: Set the icon size.
- Gap: Make space between of text and the button.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial for learning more.
Check the Demo Page.
Thanks for being with us!