This documentation provides comprehensive insights into the Tabs Blocks developed by Zoloblocks.
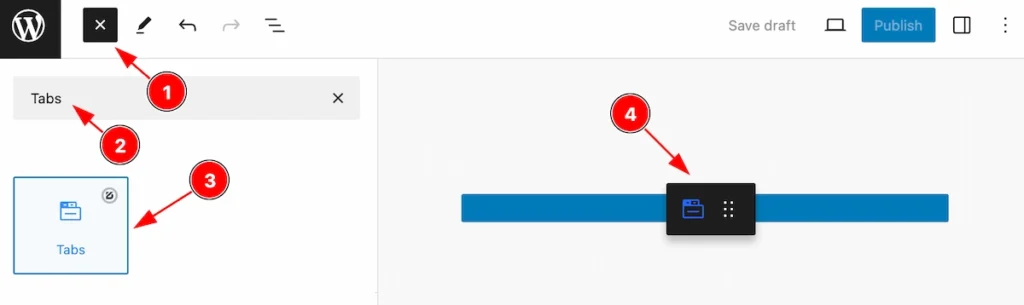
Adding a block to the editor

- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Tabs block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

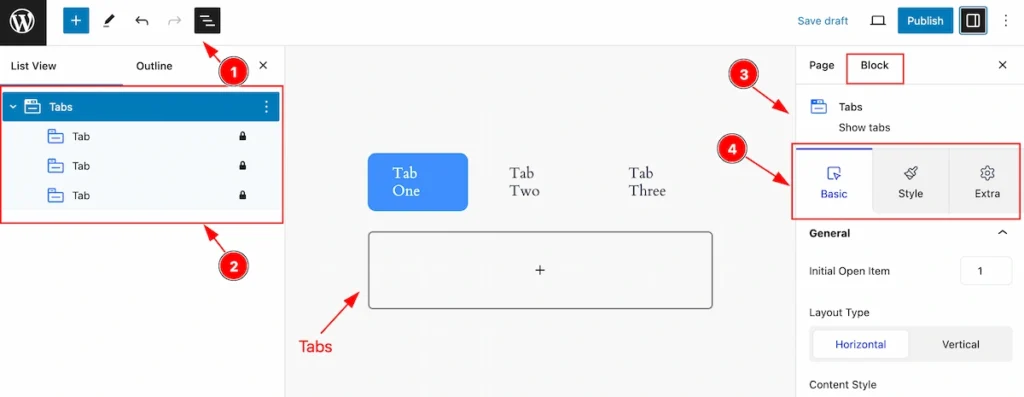
After Inserting the blocks, Follow this.
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Tabs list and its child block.
- After on the right side, Click on the Block. Then the tab details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab (Parents Blocks)
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences. Customize for the Parent’s blocks. Any changes applied will all items.
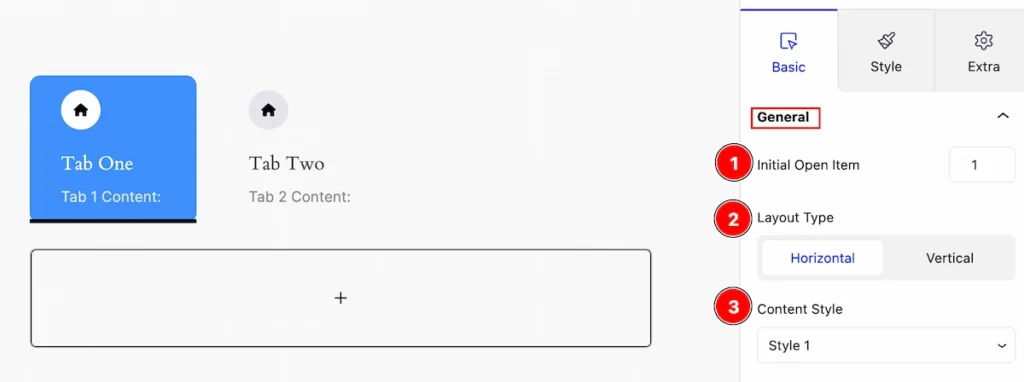
General Section
Go to Basic > General

This section provides control for the general section for tabs,
- Initial Open Item: Set the number for the initial open item.
- Layout Type: Set the layout for the tabs ( e.g.: Horizontal, Vertical ).
- Content Style: Set premade style for the tab’s content (e.g.: Style1, Style2, Style3)

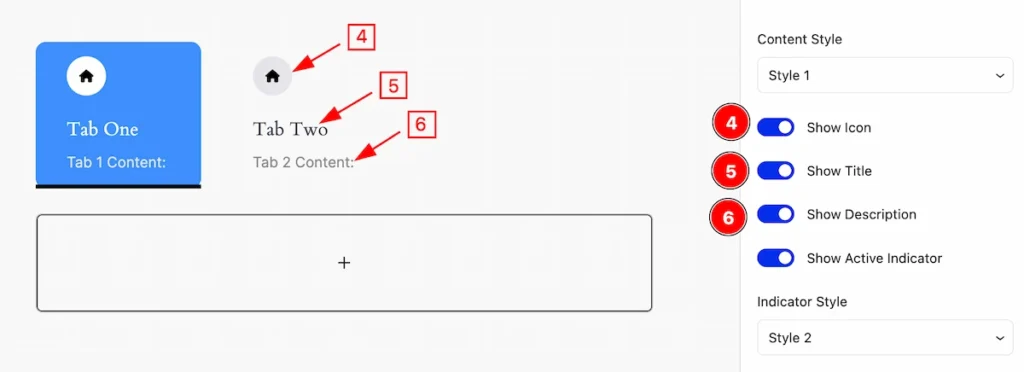
- Show Icon: Enable the switcher to show the icon for the tab item.
- Show Title: Enable the switcher to show the title.
- Show Description: Enable the switcher to show the description for the tab.

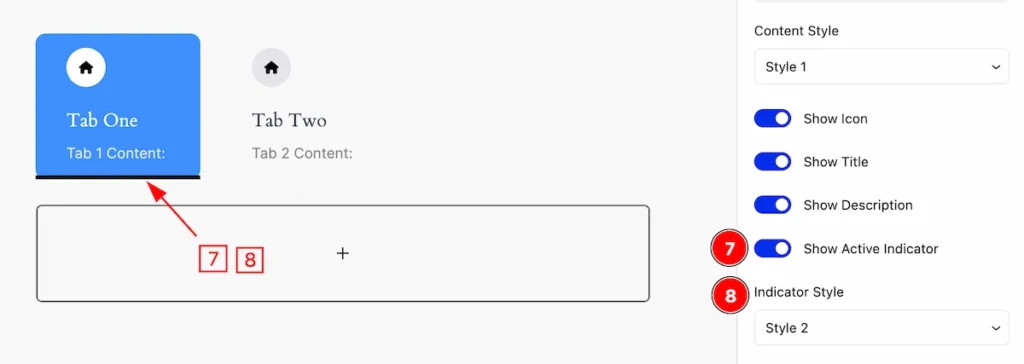
- Show Active Indicator: Enable the switcher to show the active indicator.
- Indicator Style: Choose the indicator style from the selector.
Alignment Section
Go to Basic > Alignment

Set alignment for the tabs item,
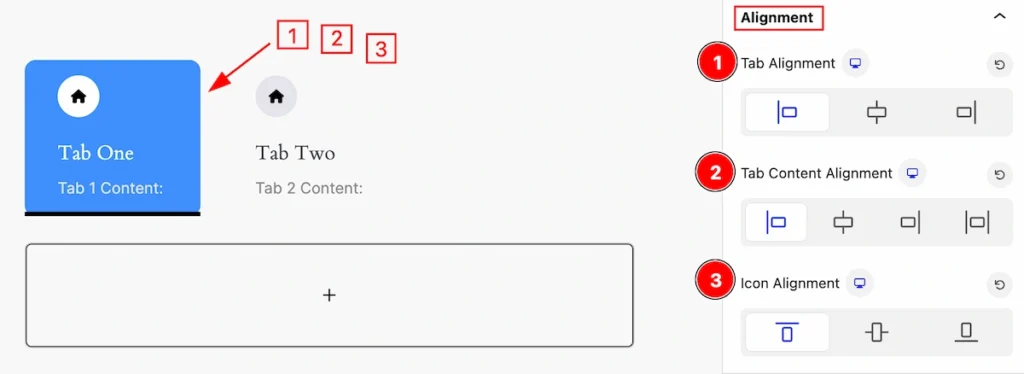
- Tab Alignment: Set alignment for the tab.
- Tab Content Alignment: Set the alignment for the tab content.
- Icon Alignment: Set the alignment for the icon.
Spacing Section
Go to Basic > Spacing

Make spacing for the nav and tab-content following it,
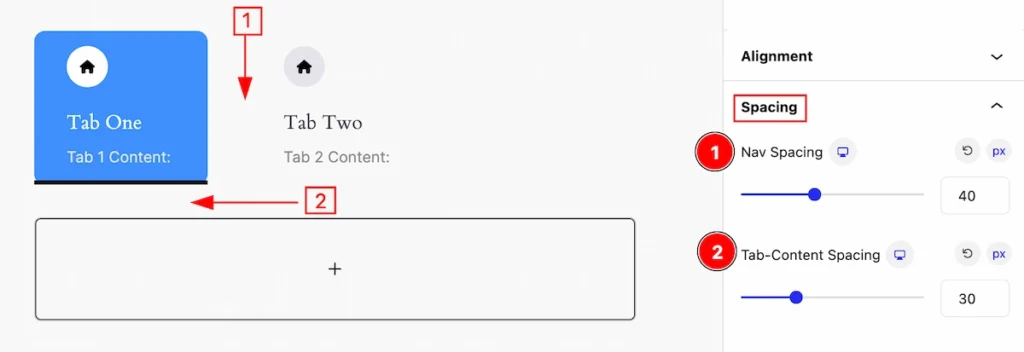
- Nav Spacing: Set spacing between the nav of the tabs item.
- Tab-Content Spacing: Set space between the tabs and content.
Tabs Section
Go to Basic > Tabs
Make the tabs customization by following them,
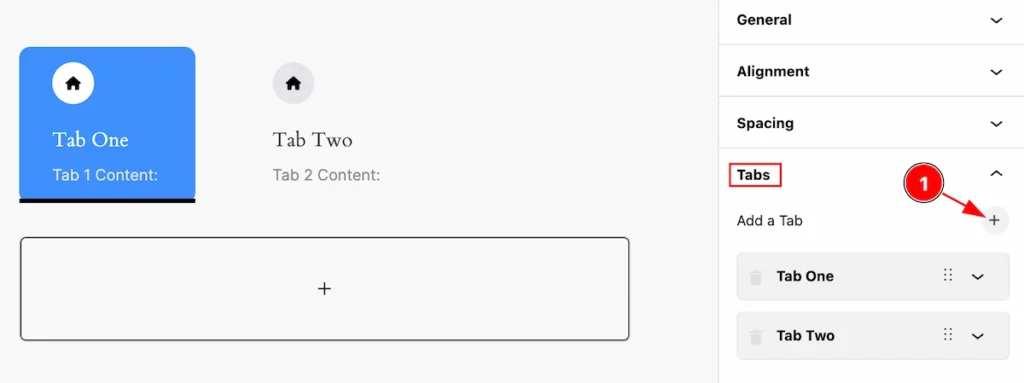
Add new tab

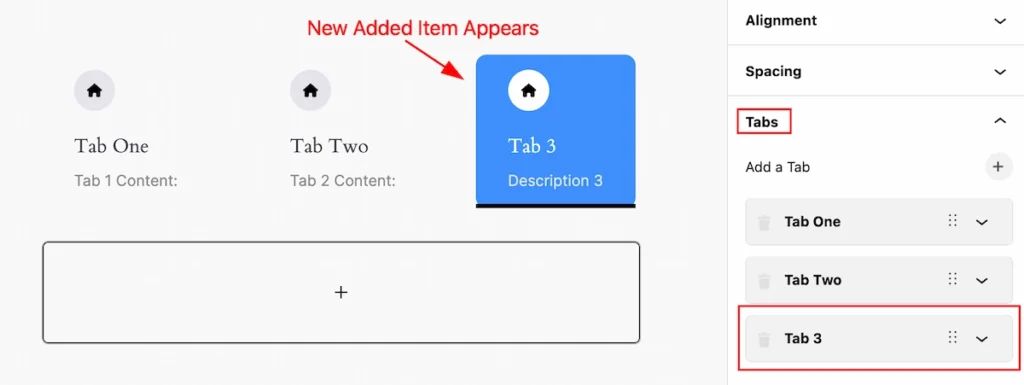
- Click on the ” + ” icon to add a new tab item. You can add as many as you want.

After adding a new item the new item will appear on the left.
Edit Tabs Content
By following this you can edit the tabs items,

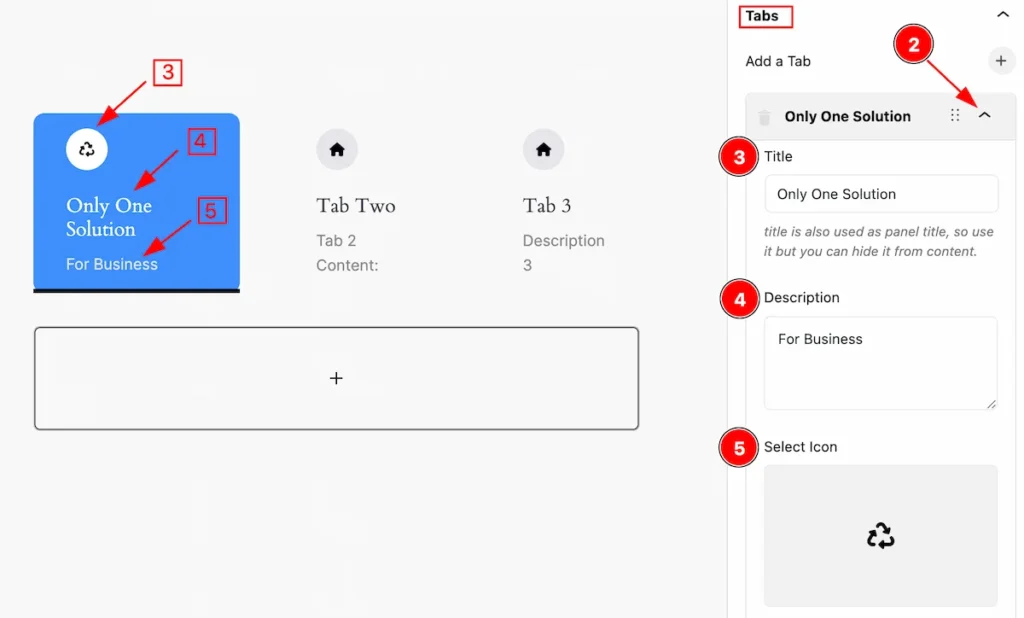
- Click on the carrot icon and the tabs option will open to customize,
- Title: Set the title for the tabs item.
- Description: Set description for tabs item.
- Select Icon: Select an icon from the icon library by clicking on it.
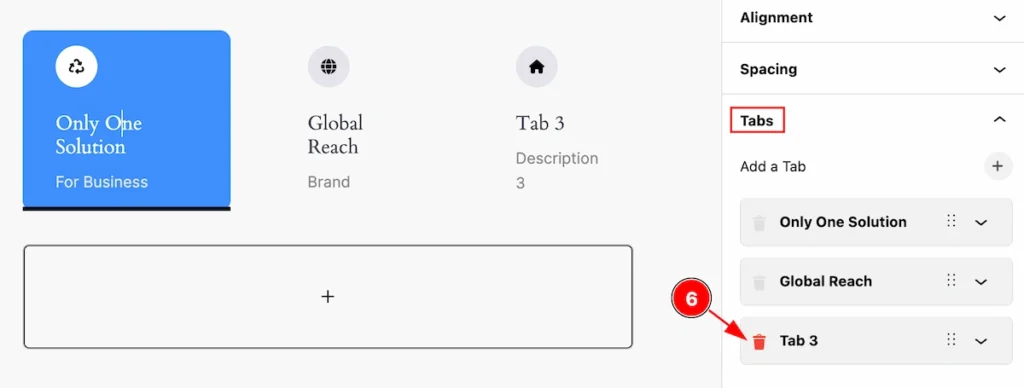
Remove Tab Item

- Click on the ” trash ” icon to remove any tab item.
Style Tab (Parents Blocks)
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
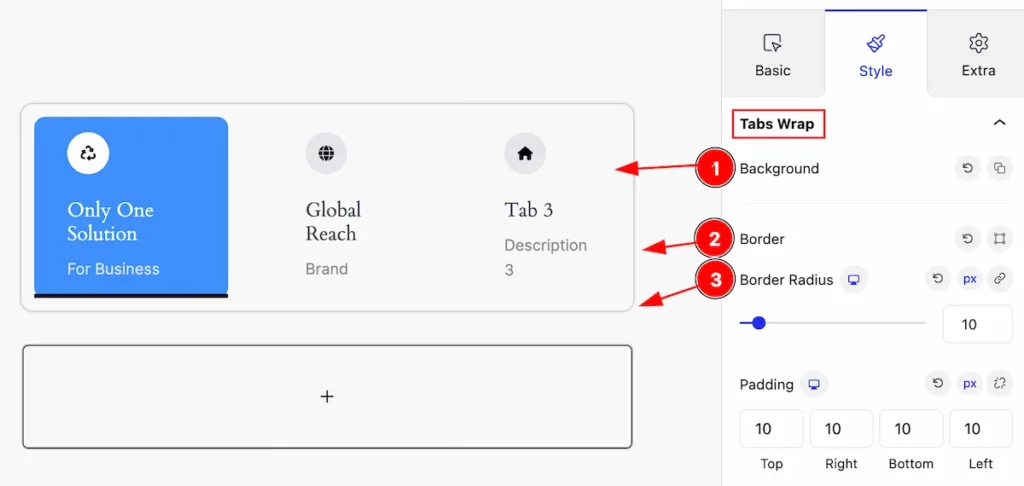
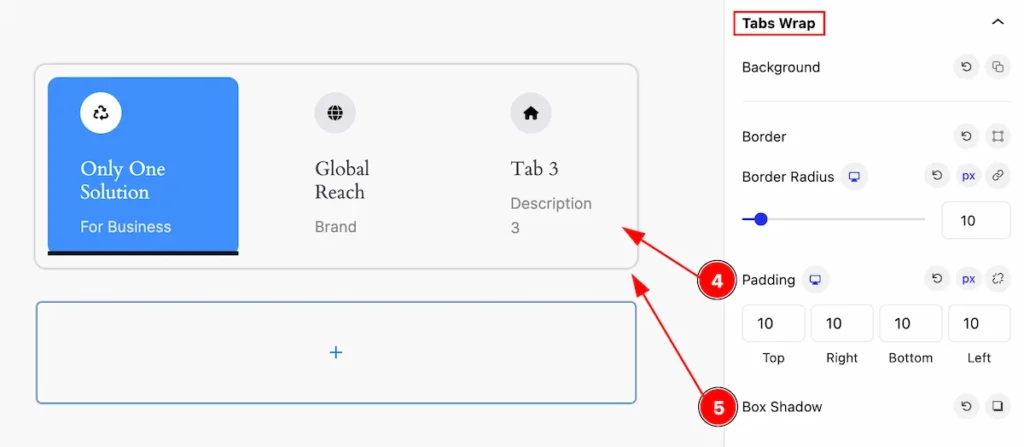
Tabs Wrap Section
Go to Style > Tabs Wrap

Set the tabs wrap by following this,
- Background: Set the background for the tabs wrap.
- Border: Set the border for this.
- Border Radius: Set the border-radius.

- Padding: Set padding for the tabs wrap.
- Box Shadow: Set box shadow for the items.
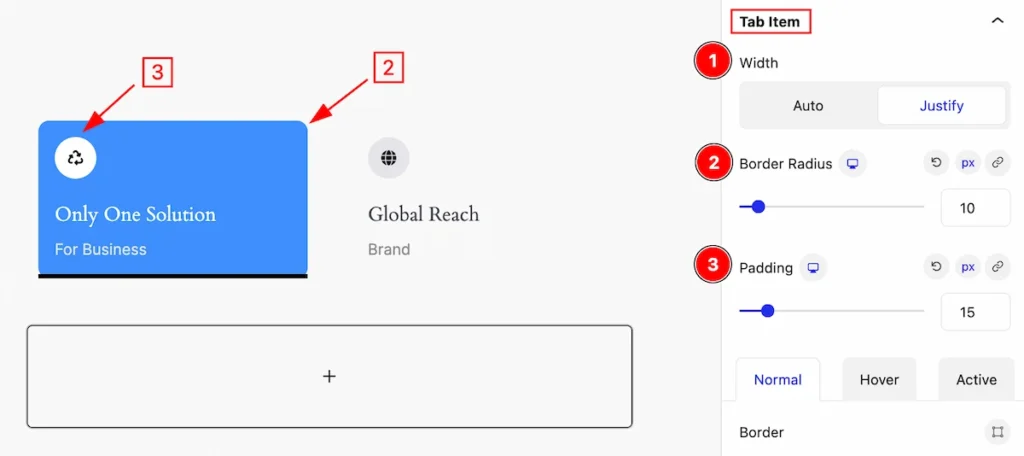
Tab Item Section
Go to Style > Tab Item

Make the tab item visually good by following the controls, The changes will apply to the appearances,
- Width: Set the width for the tab item.
- Border Radius: Set the border corner edges rounded by setting the radius.
- Padding: Set padding for the tabs.
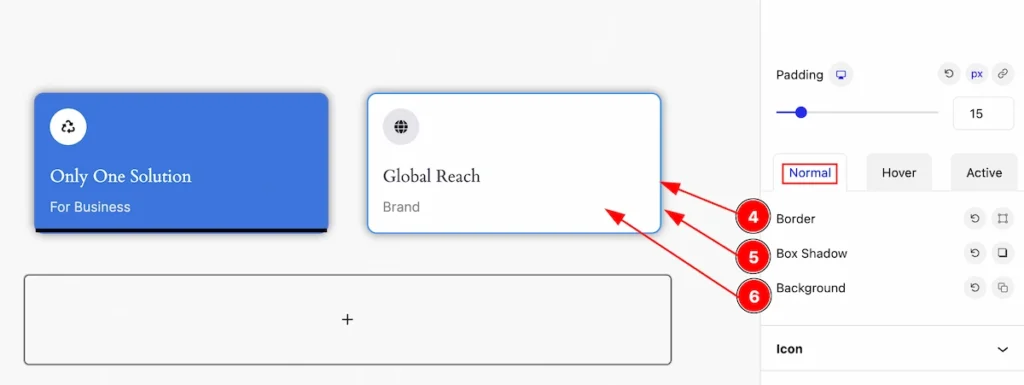
Normal State For Tab

The changes will appear in the normal state,
- Border: Set the border for the tab item.
- Box Shadow: Make a shadow for the tab item by setting the box shadow.
- Background: Set the background for the tab item.
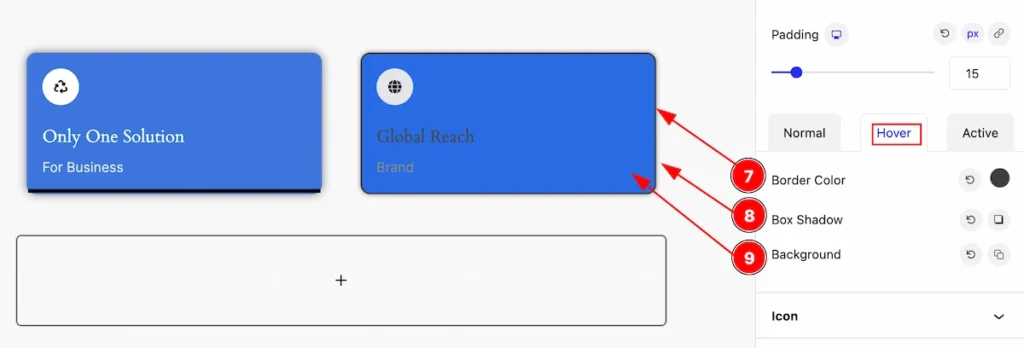
Hover State For Tab

The changes will appear in the hover state, Hover over the mouse and you will see the changes,
- Border: Set the border for the tab item.
- Box Shadow: Make a shadow for the tab item by setting the box shadow.
- Background: Set the background for the tab item.
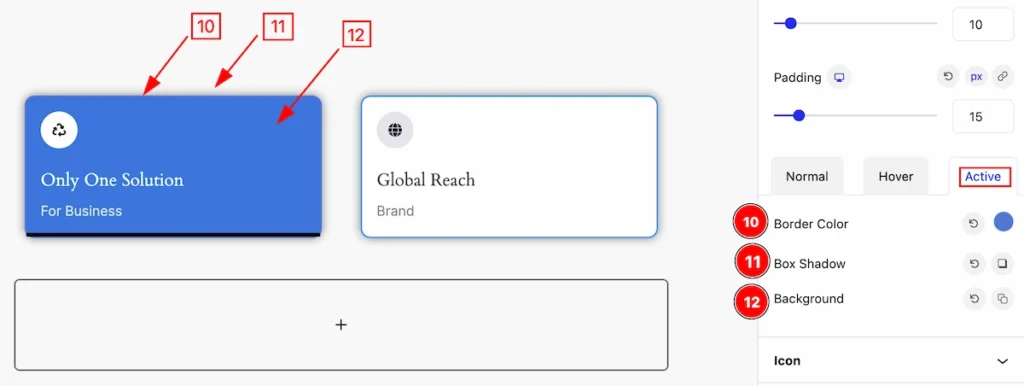
Active State For Tab

The changes will appear in the Active state, When the tab is active the changes will be visible.
- Border: Set the border for the tab item.
- Box Shadow: Make a shadow for the tab item by setting the box shadow.
- Background: Set the background for the tab item.
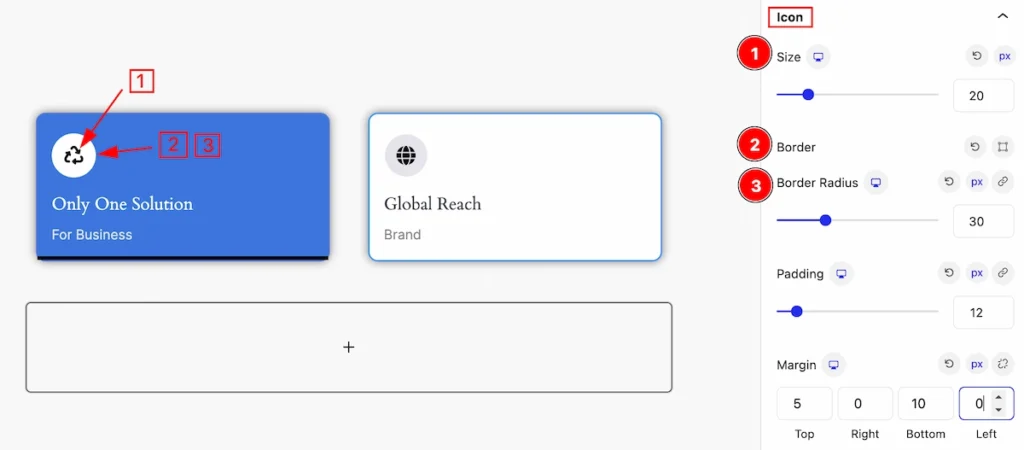
Icon Section
Go to Style > Icon

Make the icon more customizable by following these controls,
- Size: Set the size for the Icon.
- Border: Set the border for the icon.
- Border Radius: Make the border-radius by following it.

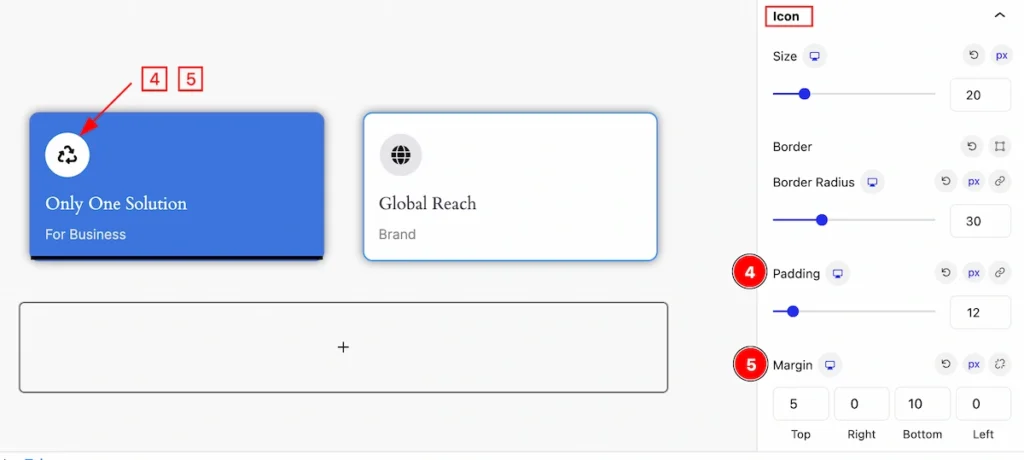
- Padding: Set inner spacing by following it.
- Margin: Make space from the outer by setting the margin.
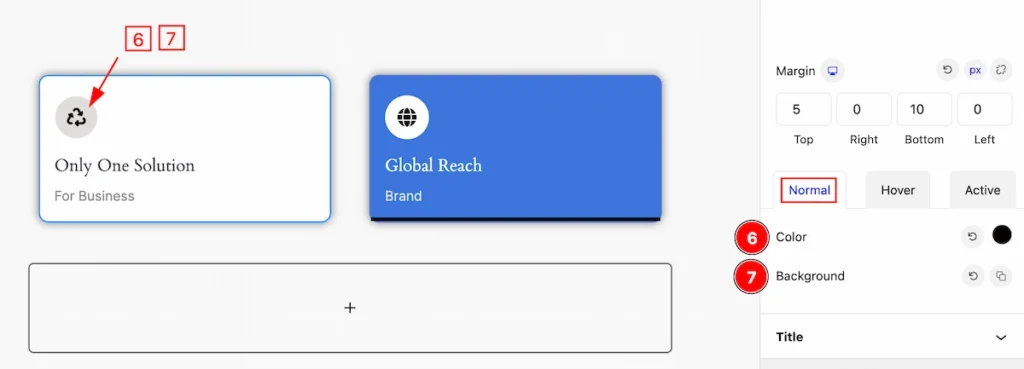
Normal State For Icon

The customization will appear in the normal state,
- Color: Set the color for the icon.
- Background: Set the background for the icon.
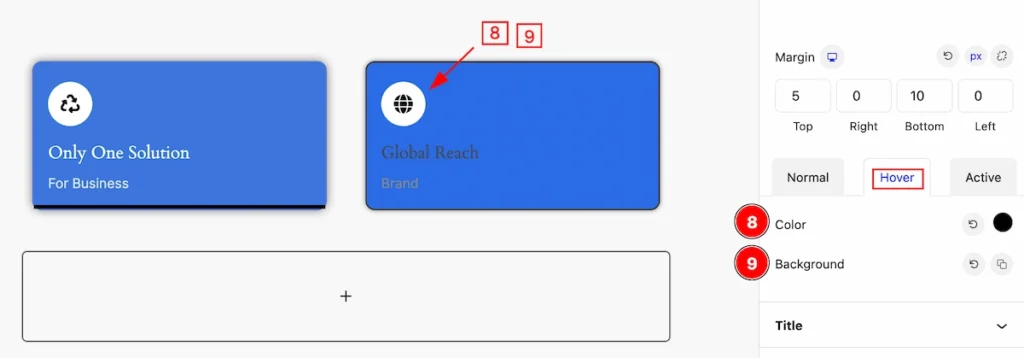
Hover State For Icon

The customization will appear in the hover state, Hover over the mouse and you will see the changes,
- Color: Set the color for the icon.
- Background: Set the background for the icon.
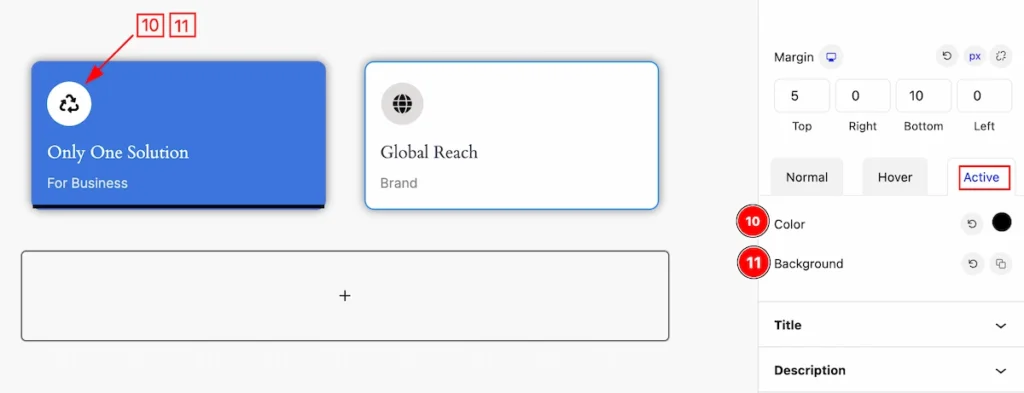
Active State For Icon

The customization will appear in the Active state, Can see the change for the active icon.
- Color: Set the color for the icon.
- Background: Set the background for the icon.
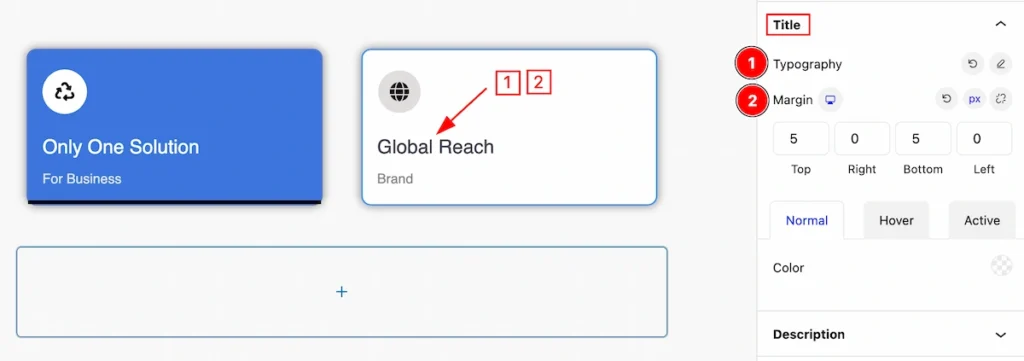
Title Section
Go to Style > Title

Customize the Title by following these,
- Typography: Set typography for the title.
- Margin: Set margin for the title.
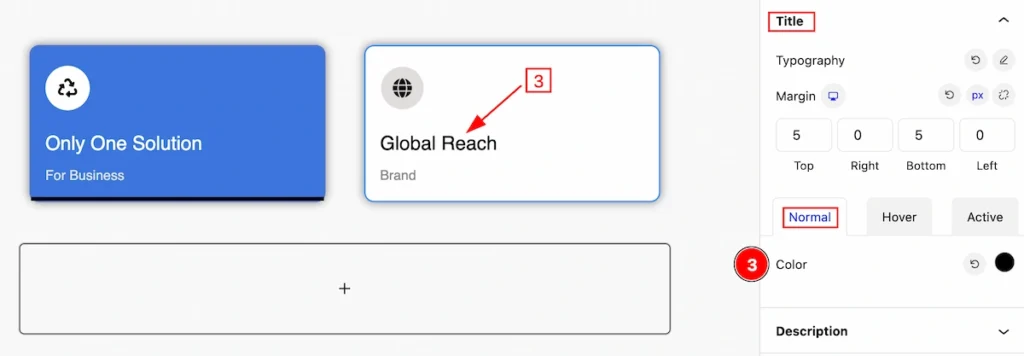
Normal State For Title

Title changes will appear normally,
- Color: Set color for the Title.
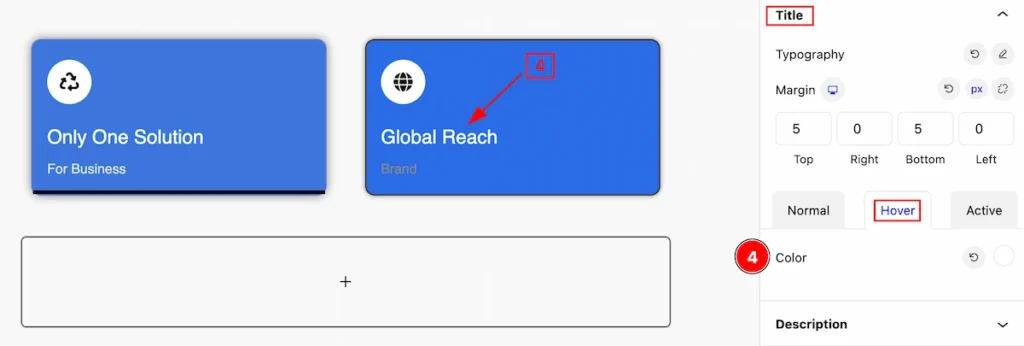
Hover State For Title

Title changes will appear on mouse hover,
- Color: Set color for the Title.
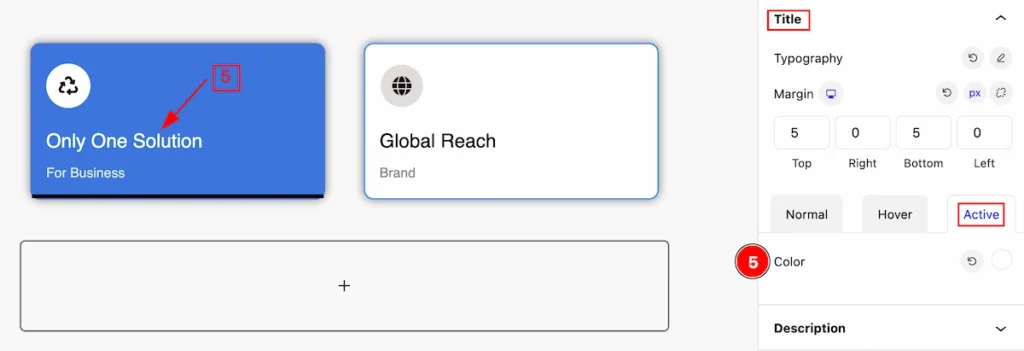
Active State For Title

Title changes will appear for the active mode,
- Color: Set color for the Title.
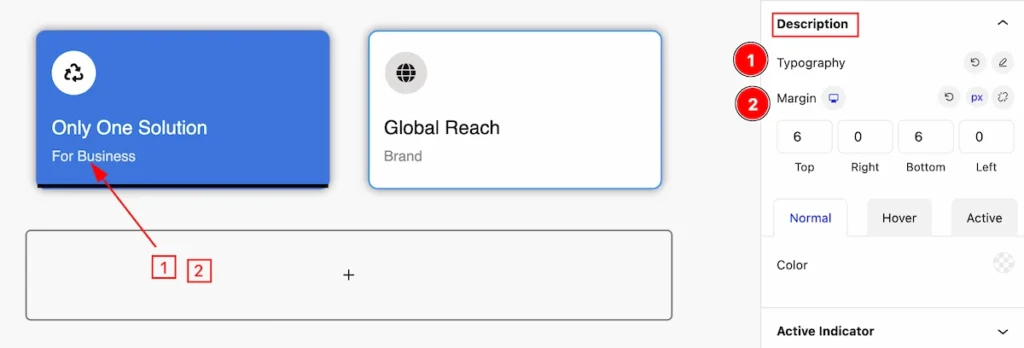
Description Section
Go to Style > Description

This section provides control for the description,
- Typography: Set typography for the description.
- Margin: Set margin for the description.
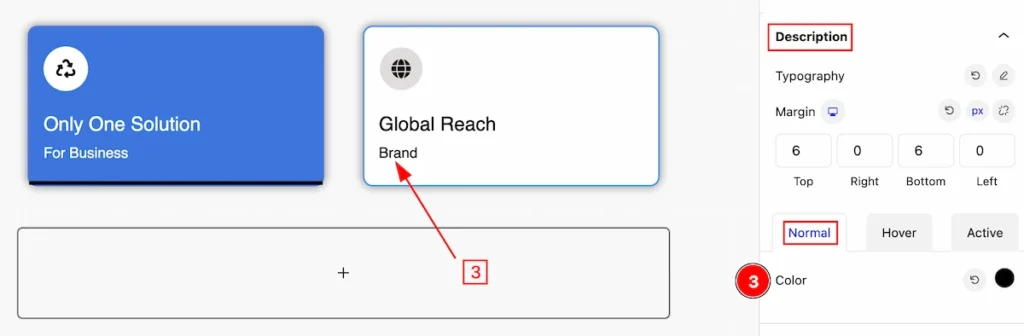
Normal State For Description

You can customization descriptions for the normal state,
- Color: Set Color for the description.
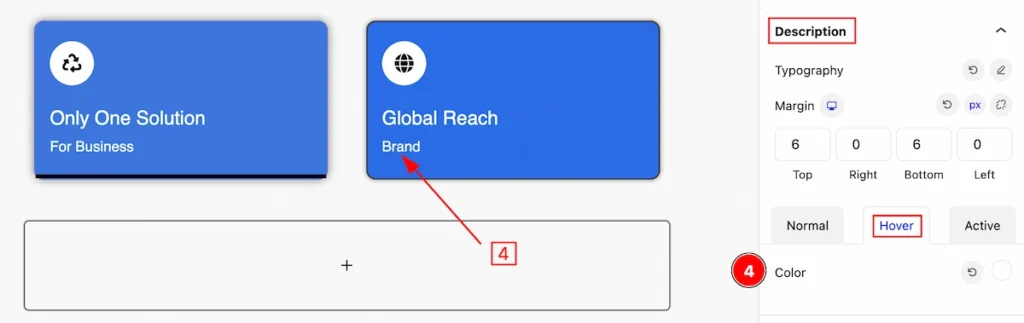
Hover State For Description

The changes will be visible on mouse hover,
- Color: Set Color for the description.
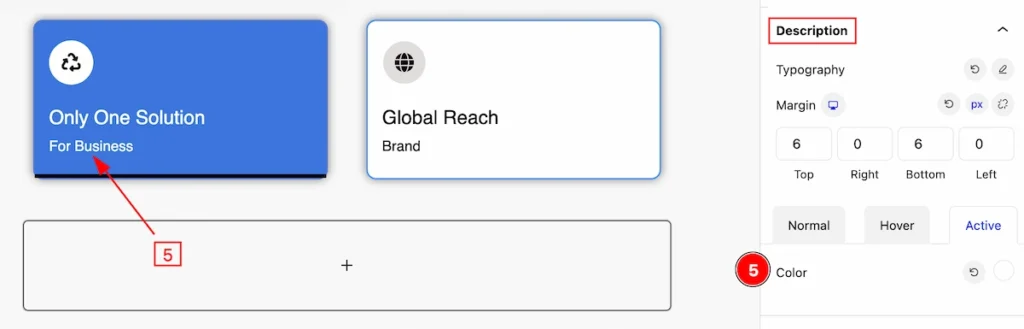
Active State For Description

The changes will be visible on the active tab,
- Color: Set Color for the description.
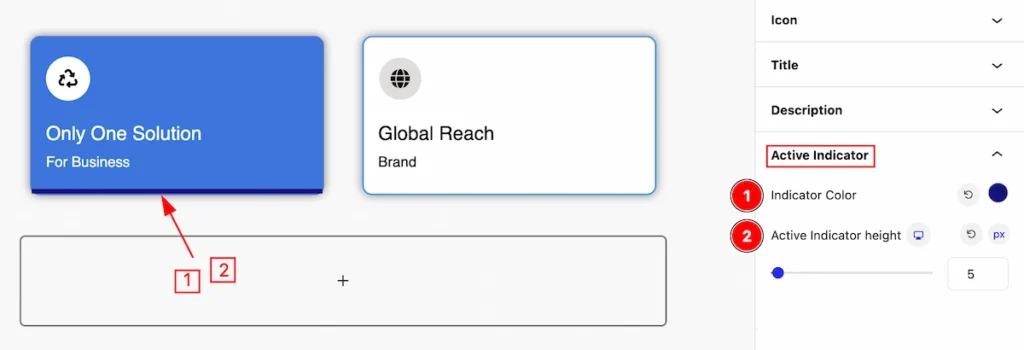
Active Indicator Section
Go to Style > Active Indicator

Make the appearance changes for the active indicator,
- Indicator Color: Set the color for the active indicator.
- Active Indicator Height: Set the height for the activated indicator.
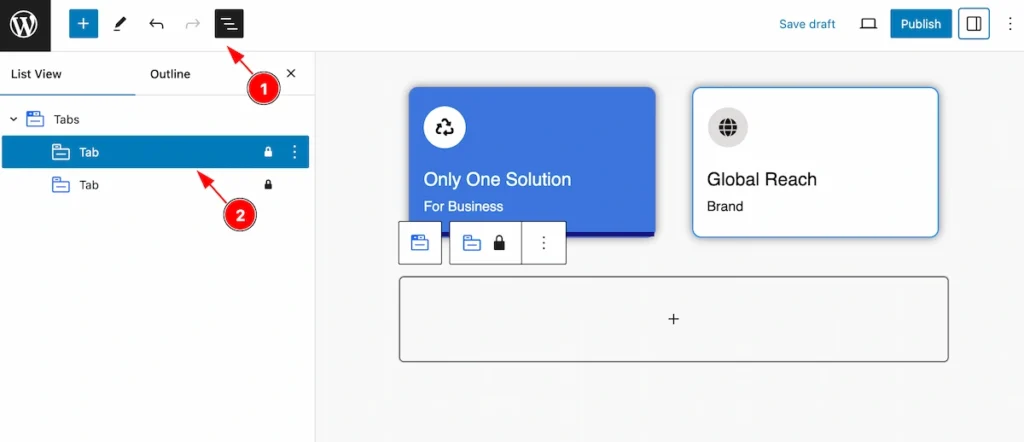
Select Tab ( Child Block )
Select the child tab from the tabs parent block,

- Click on the Document Overviewer button and the Blocks list view will appear.
- Select the Tab Child block under the Tabs List parent blocks.
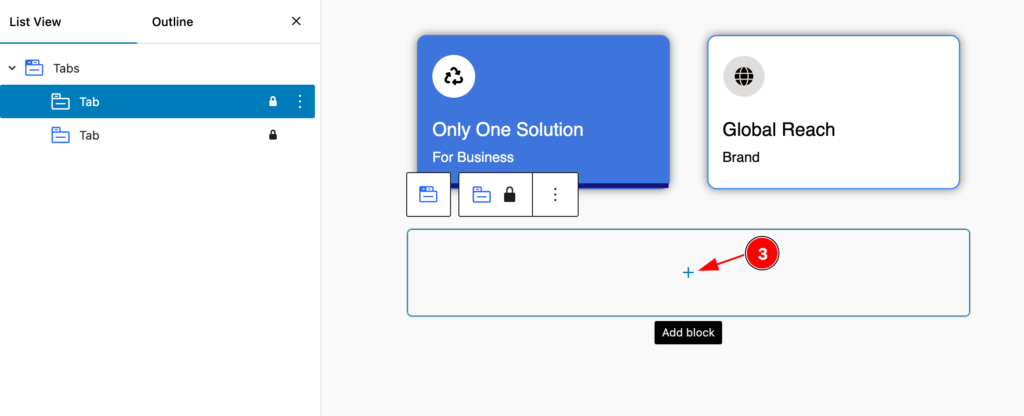
Add Block for the Child Tab

- Click on the ” Add Block ” icon to add a new block for the tab.

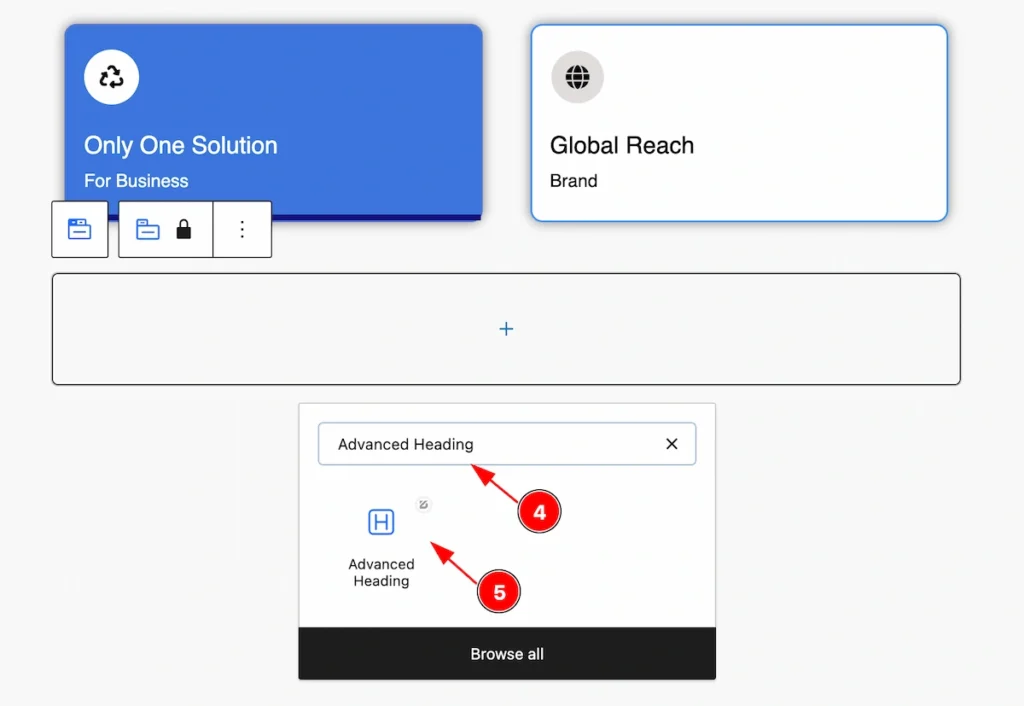
- Search by the block name
- The searched block will appear and select the block, You can select any block that you want to work with.

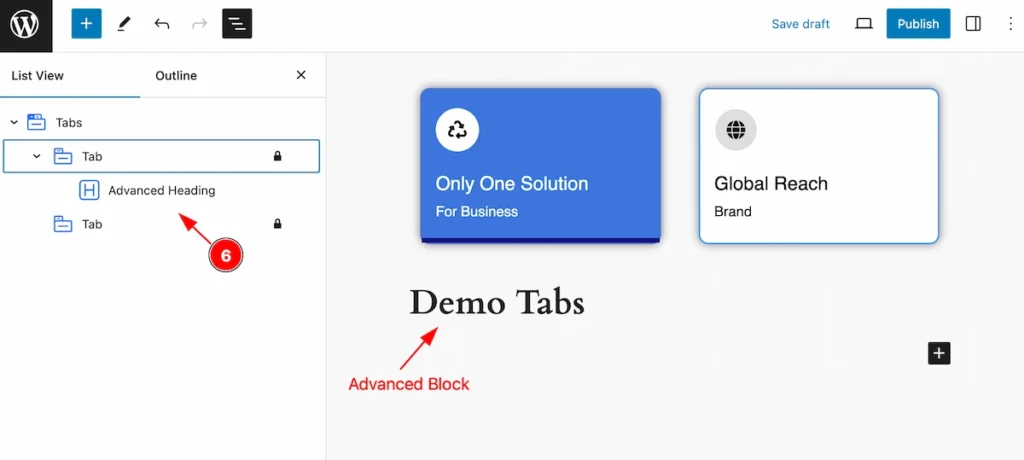
- After adding the block you will see it belongs to the child tab.

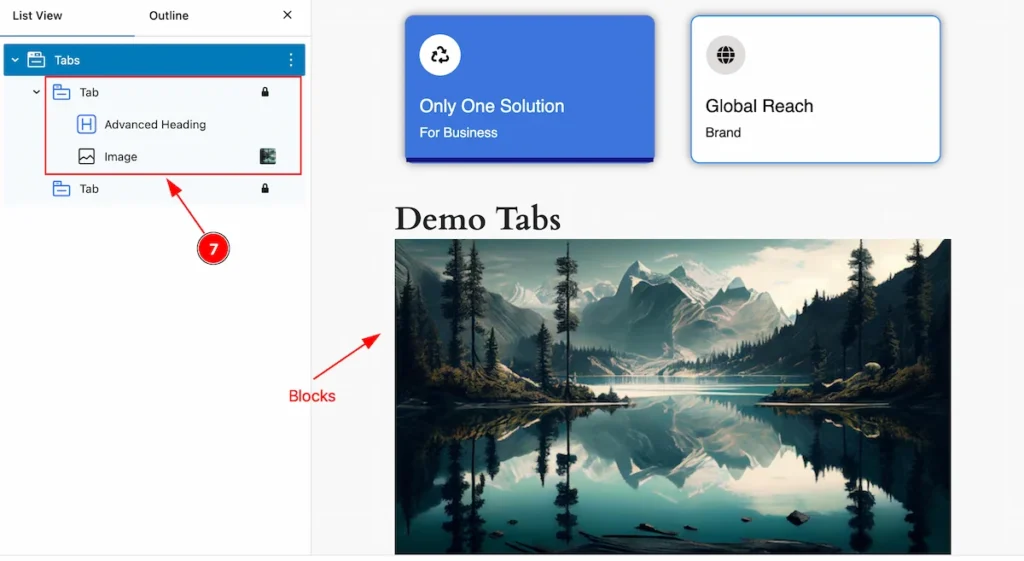
- All the blocks appear to belong to the tab (child block). By following this you can add blocks for the tabs.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial Coming Soon!
Thanks for being with us!