This documentation provides comprehensive insights into the Star Rating Block developed by Zoloblocks.
Adding a block to the editor

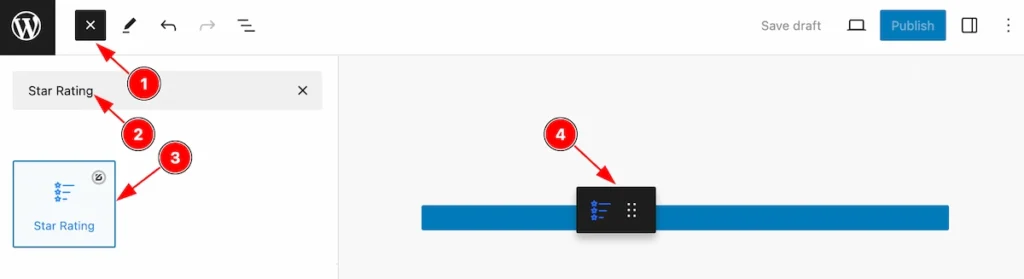
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Star Rating block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
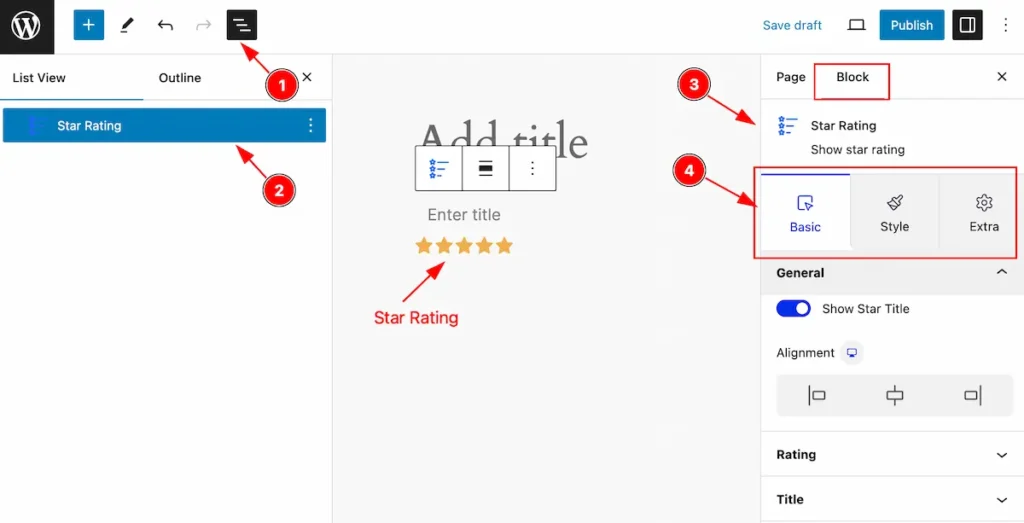
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Star Rating block.
- After on the right side, Click on the Block. Then the Star Rating details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
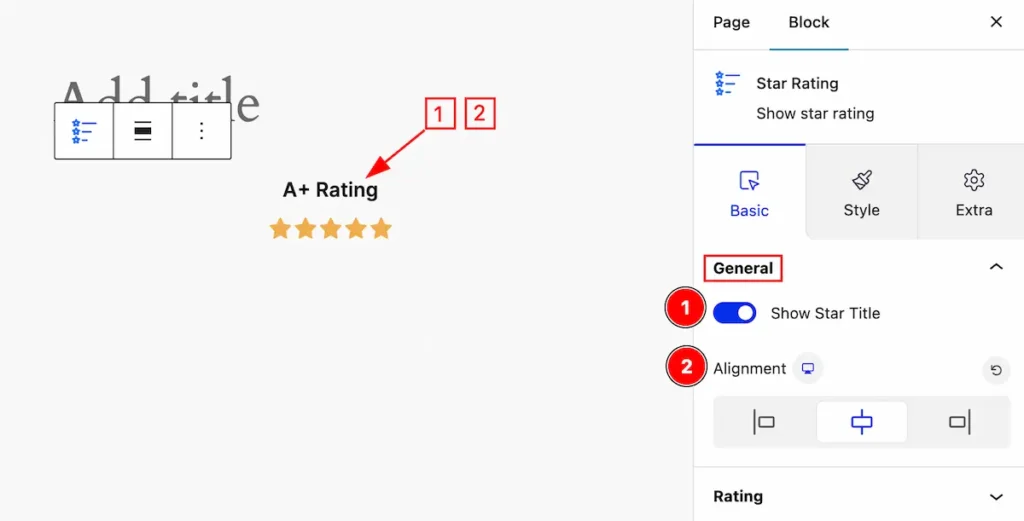
Go to Basic > General

This section provides control for the star rating,
- Show Star Title: Enable the switcher to show the star title.
- Alignment: Set the position for the content ( Left, Center, Right ).
Rating Section
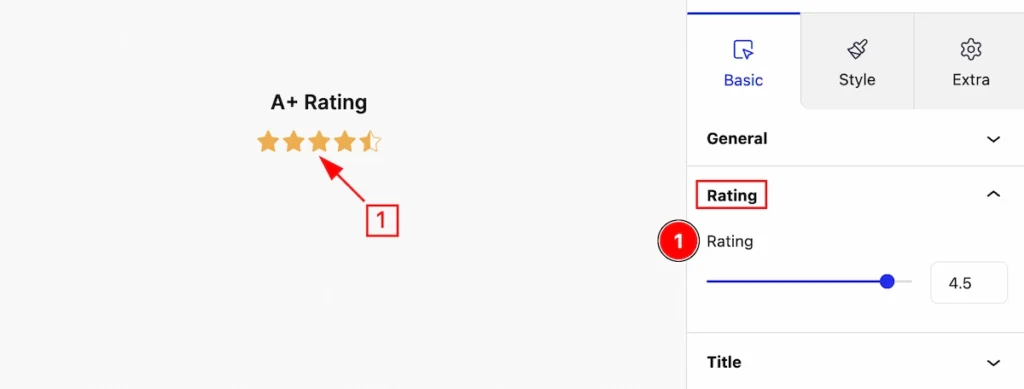
Go to Basic > Rating

Customize the rating by following the control,
- Rating: Set the rating.
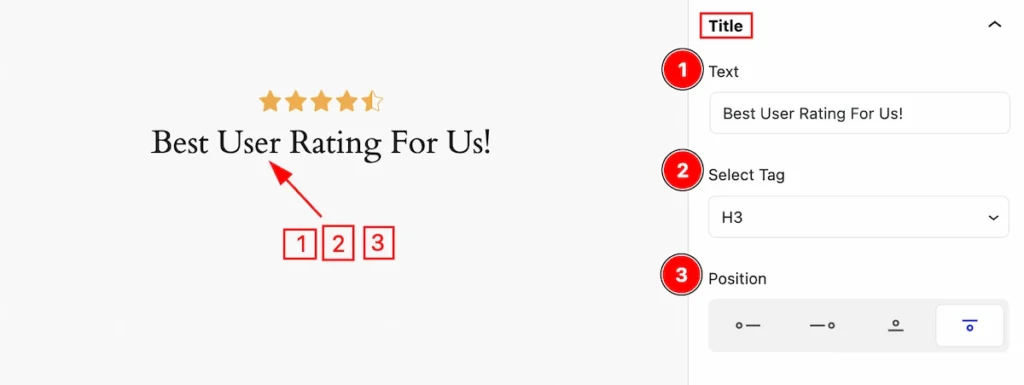
Title Section
Go to Basic > Title

This section provides control for the title,
- Text: Set the text for the Title.
- Select Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Position: Set the position for the title ( Left, Right, Up, Down ).
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
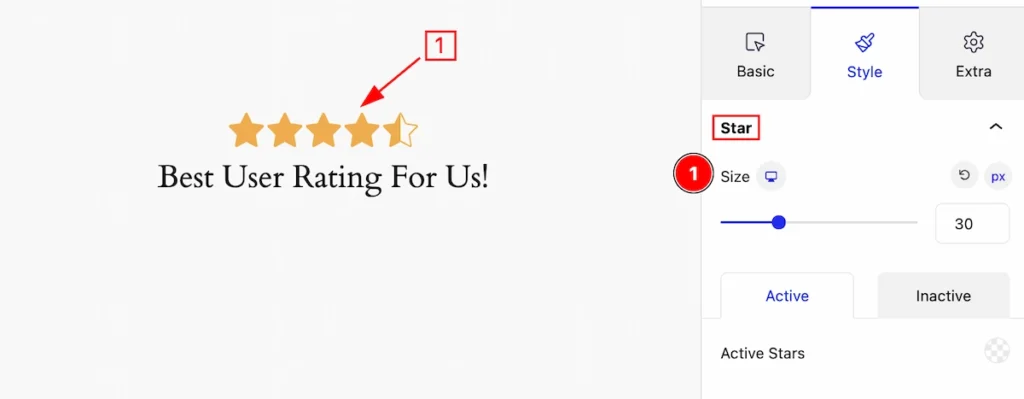
Star
Go to Style > Star

This section provides controls to change the appearance of the star,
- Size: Set the size for the Star Icon.
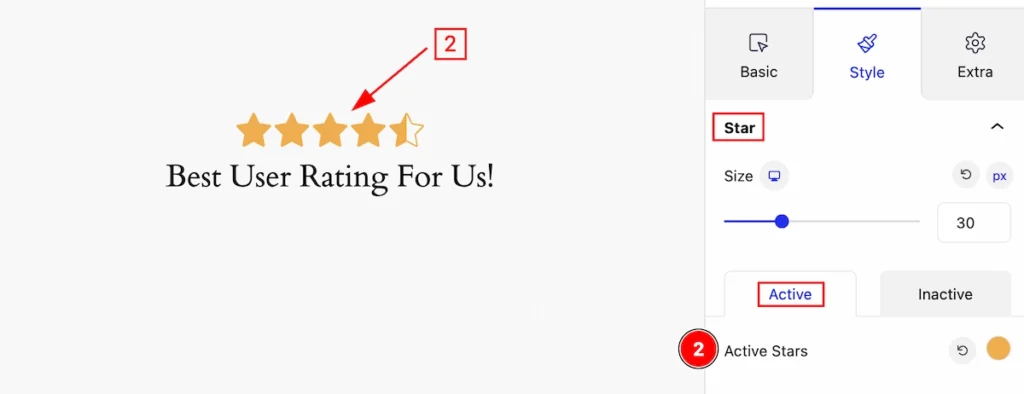
Active

- Active Stars: Set the color of the active stars.
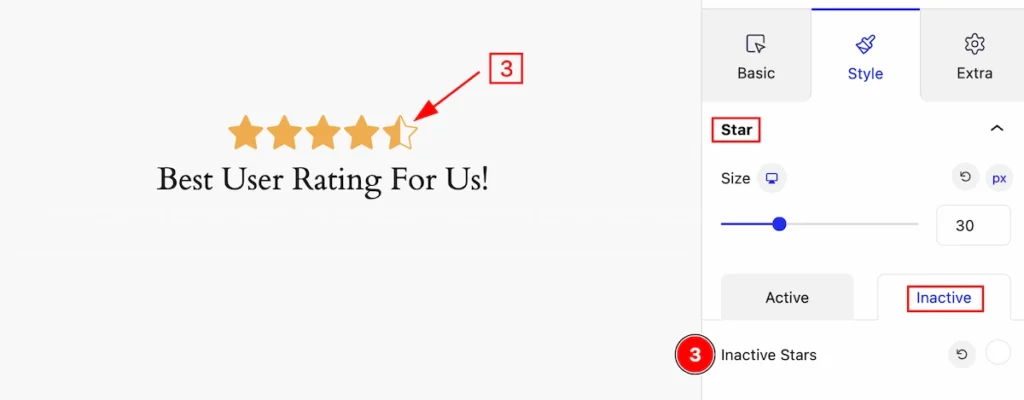
Inactive

- Inactive Stars: Set the color of the inactive stars.
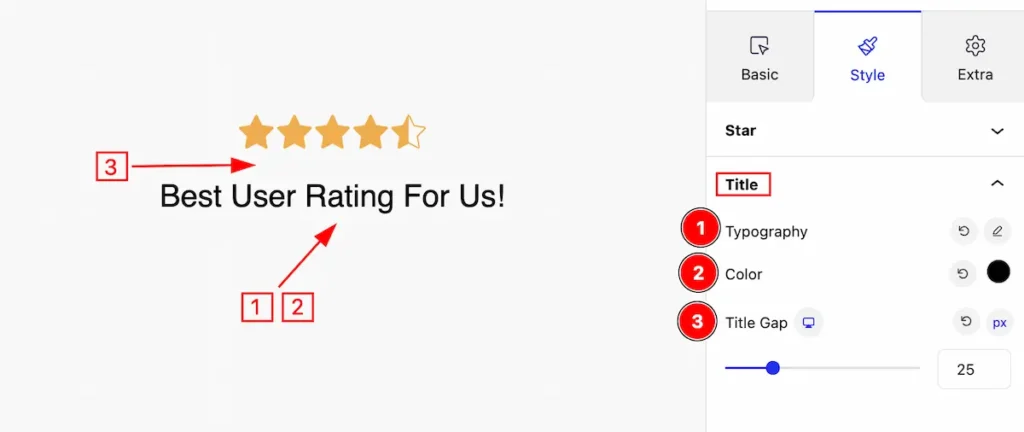
Title
Go to Style > Title

This section provides controls to change the appearance of the Title,
- Typography: Set the typography for the Title.
- Color: Set the color for the title.
- Title Gap: Set the gap between the title and the star.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial for learning more.
Check the Demo Page.
Thanks for being with us!