In this documentation, we will discuss the customization of the Review Carousel block, brought to you by Zoloblocks.
Inserting The Block into the Editor

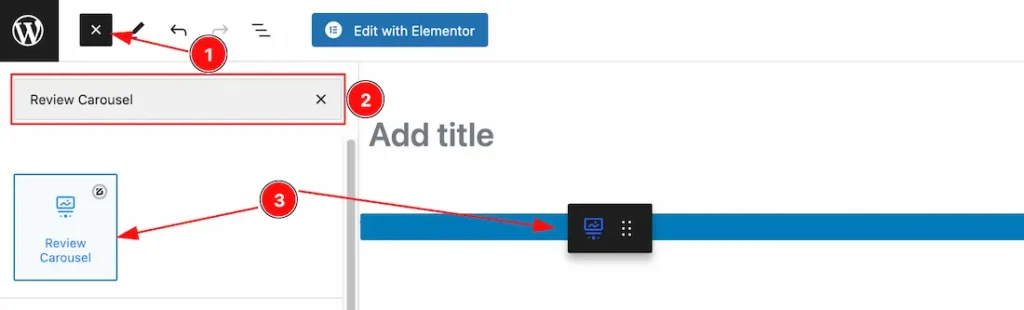
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Review Carousel Block Name inside the search Box. otherwise, select the Review Carousel blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
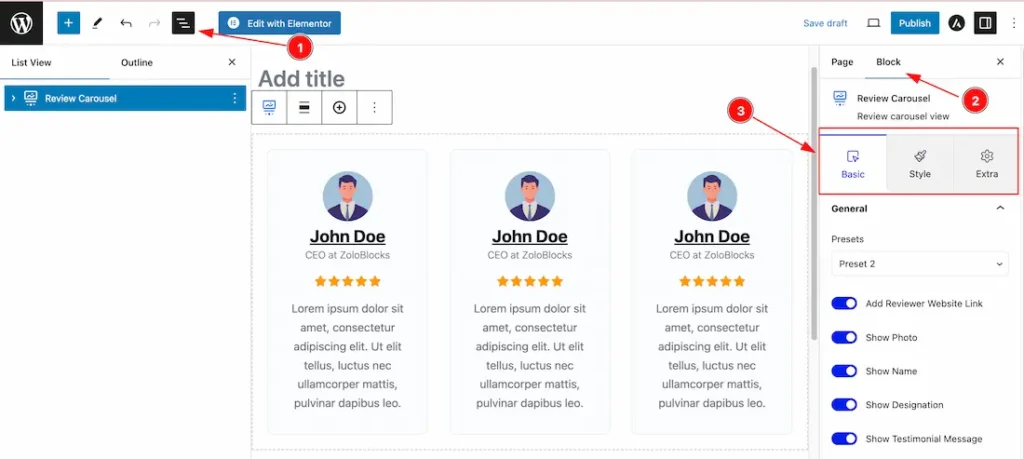
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
Come to the Review Carousel Block, here you will get two customization options. you can customize the block as a parent and also customize the block as a Child. we have two options for the block.
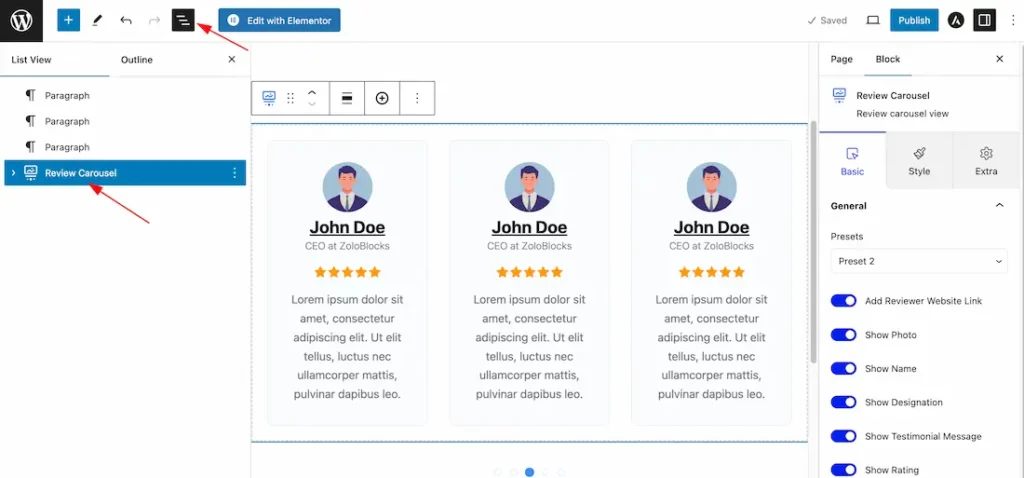
When you customize the block as Parent. Please see the below screenshot.

Please click the List Viewer option and select the Parent Carousel block. Then you will get the Parent Carousel block customization options under the Basic and Style Tab.

if you want to customization the Child Carousel block then Please click the List Viewer option and select the Child Carousel block. Then you will get the Child Carousel block customization options under the Basic and Style Tab.
First, we are showing you how to customize the Parent Carousel block. let’s start.
General Section
Go to Basic > General

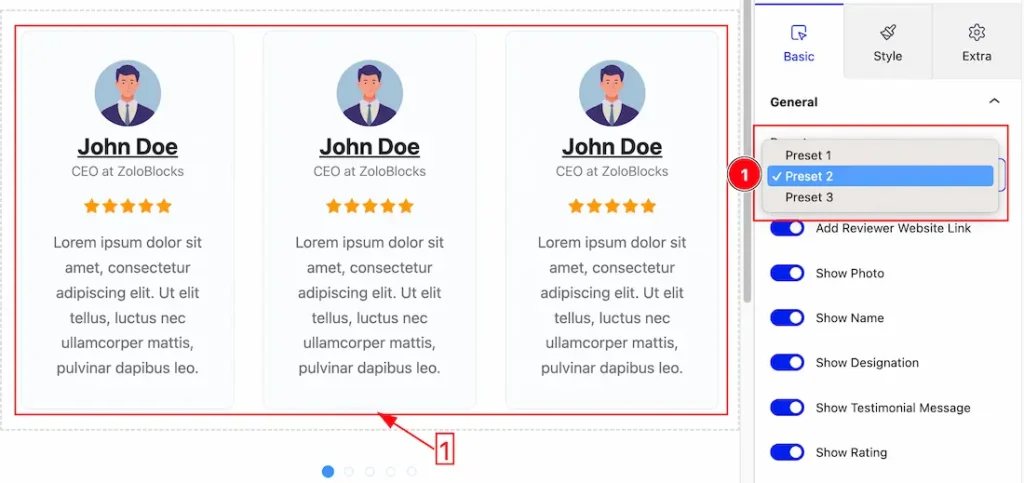
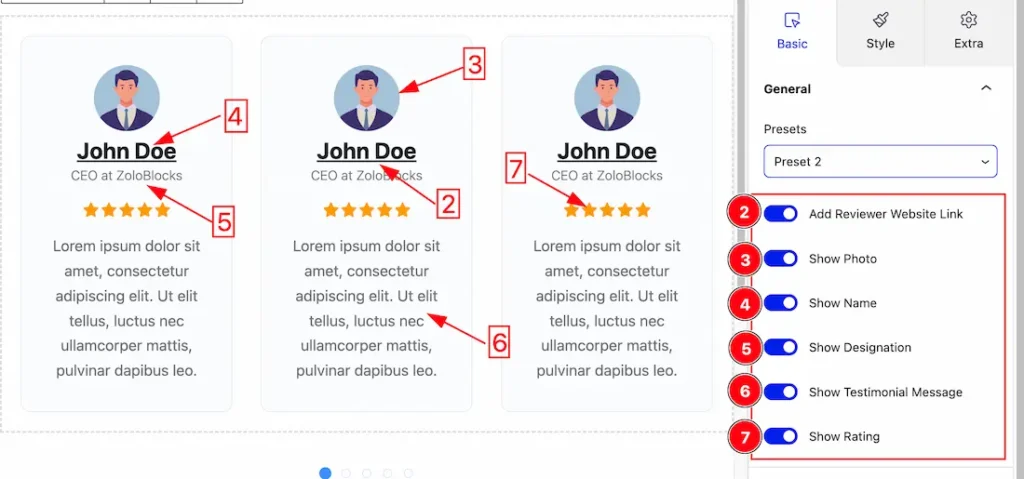
1. Presets: Actually, the Prestes are pre-design Review Carousel. Here we have 3 presets. You can choose any one of them.

2. Add Reviewer Website Link: Enable or Disable the Add Reviewer Website Link switcher button to show or hide the Website Link.
3. Show Photo: Enable or Disable the Photo switcher button to show or hide the Photo on the Review Carousel.
4. Show Name: Enable or Disable the Name switcher button to show or hide the Name on the Review Carousel.
5. Show Designation: Enable or Disable the Designation switcher button to show or hide the designation on the Review Carousel.
6. Show Testimonial Message: Enable or Disable the Testimonial Message switcher button to show or hide the Testimonial Message on the Review Carousel.
7. Show Rating: Enable or Disable the Raing switcher button to show or hide the Rating on the Review Carousel.
Carousel Options Section
Go to Basic > Carousel Options

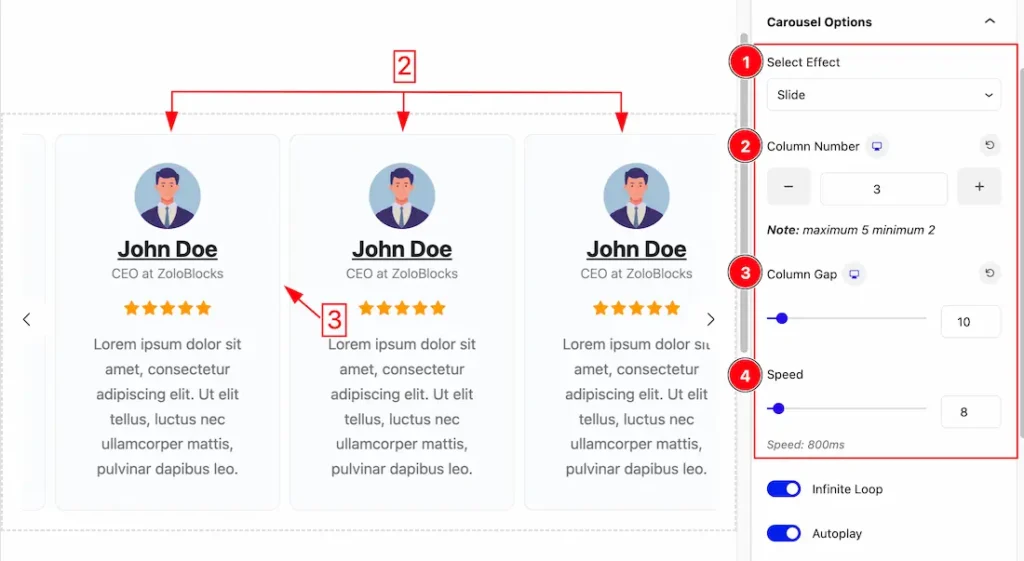
1. Select Effects: you can select the Carousel Effects as Slide and Coverflow. Here we select the Slider effects as Slide.
2. Column Number: The Columns Number option lets you select Columns 1 to 5 to decorate the Review Carousel. Here we select the Columns at 3.
Note: You can select the Columns Minimum 2 and Maximum 5.
3. Column Gap: you can set the Column Gap as your working demand.
4. Speed: The speed options let you adjust the Carousel speed.

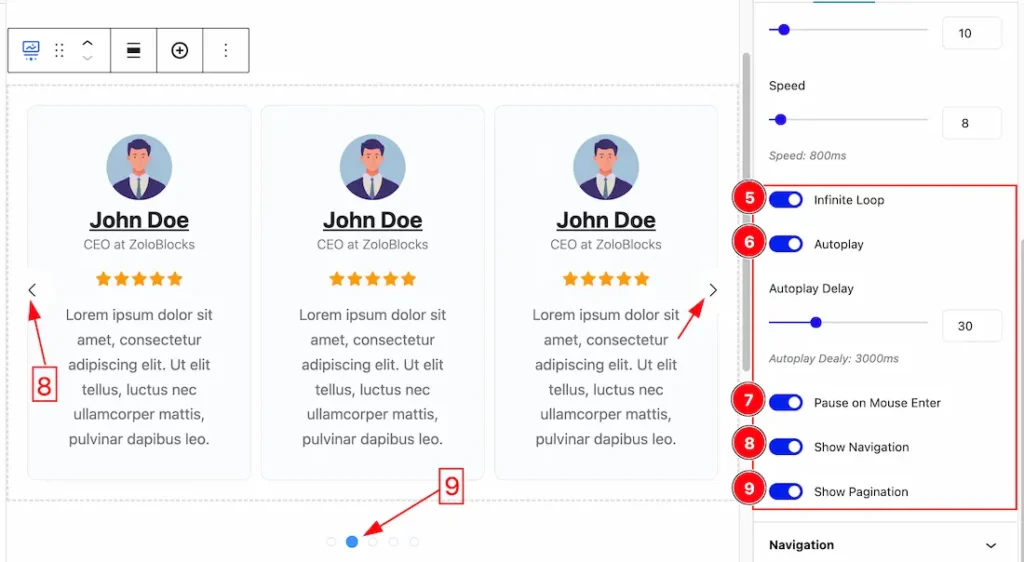
5. Infinite Loop: Enable or Disable the Infinite Loop switcher button to set or remove the loop in the carousel. When you Enable the Infinite Loop switcher button, your slider will loop infinitely.
6. Autoplay: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay delay Speed as you wish.
7. Pause On Mouse Enter: If you Enable the pause on the Mouse Enter switcher button when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide Autoplay.
8. Show Navigation: Enable or Disable the Navigation switcher button to show or hide the Navigation on the Review Carousel.
9. Show Pagination: Enable or Disable the Pagination switcher button to show or hide the Pagination on the Review Carousel.
Navigation Section
Go to Basic > Navigation

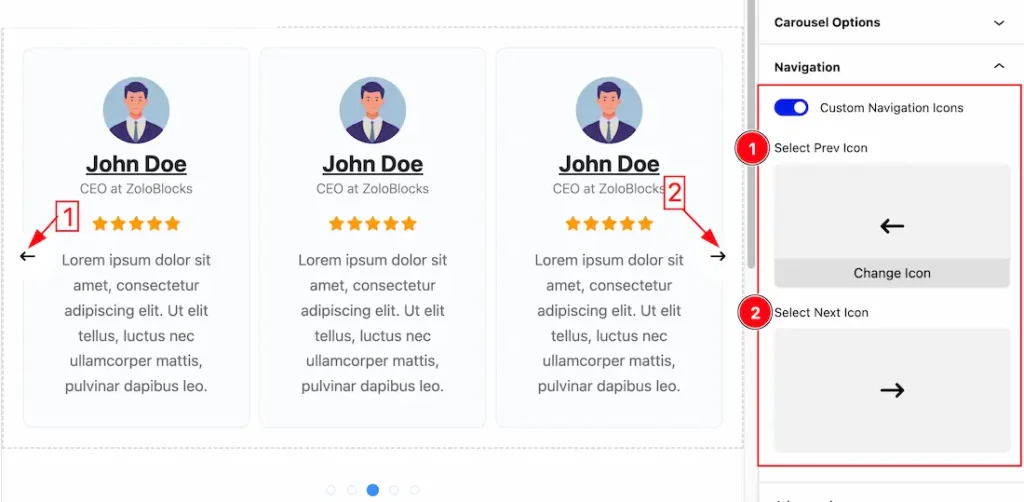
Navigation: Enable or Disable the Custom Navigation Icons switcher button to show or hide the Custom Navigation Icons on the Review Carousel.
1. Select Prev Icon: This option lets you change the Prev Icon for the Review Carousel.
2. Select Next Icon: This option lets you change the Next Icon for the Review Carousel.
Work with The Style Tab
Item Section
Go to Style > Item

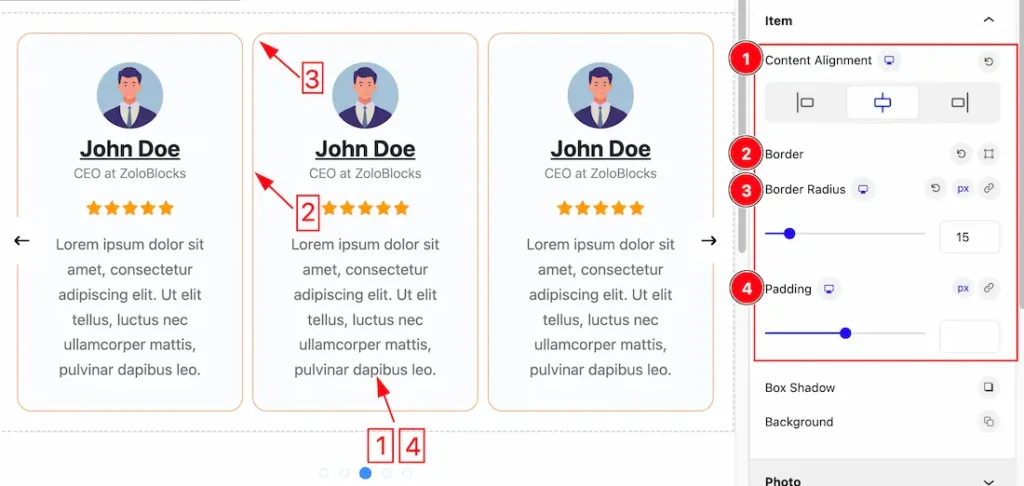
1. Content Alignment: you can set the Content Alignment as Left, Middle, and Right.
2. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
3. Border Radius: Customizes the border corners for roundness.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

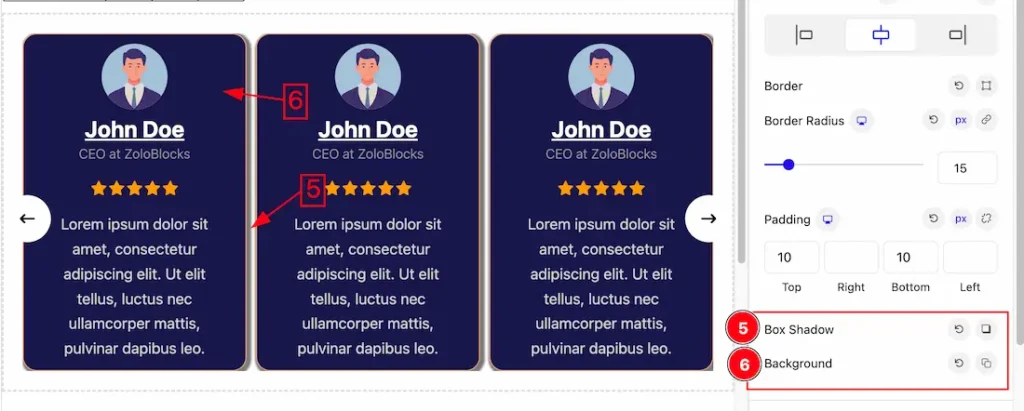
5. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position Outer.
6. Background: This option lets you change the Background Color of the Content. You can change the color of the Content background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
Photo Section
Go to Style > Photo

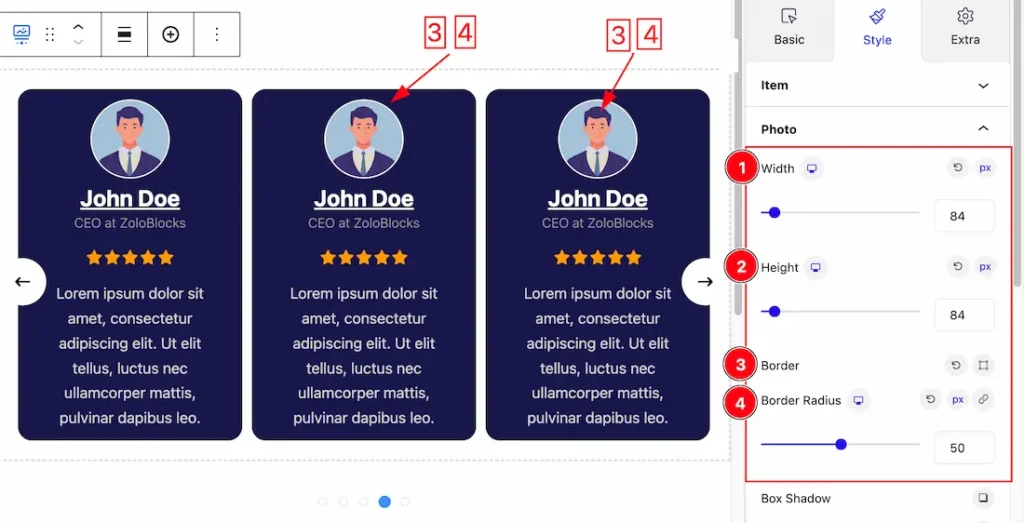
1. Width: This option lets you change the Photo Width.
2. Height: This option lets you change the Photo Height.
3. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
4. Border Radius: Customizes the border corners for roundness.

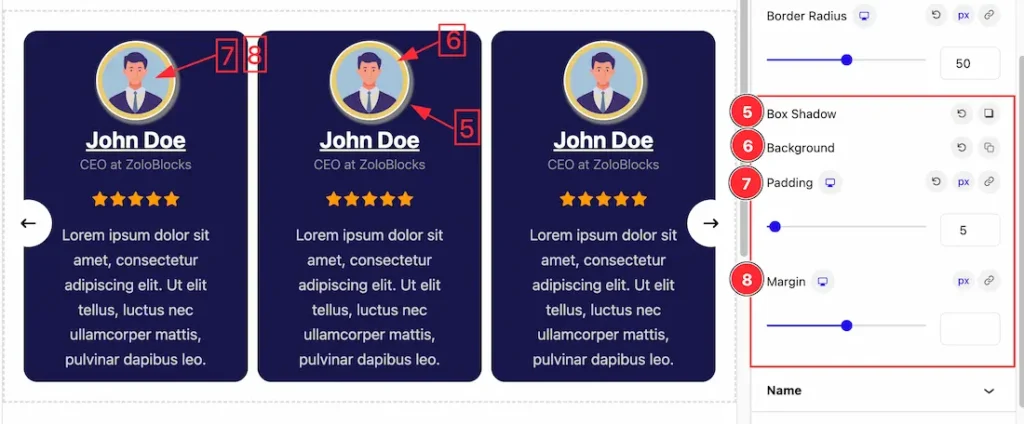
5. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position Outer.
6. Background: This option lets you change the Background Color of the Photo. you can change the color of the background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
8. Margin: Adjusts the position of an object over the canvas.
Name Section
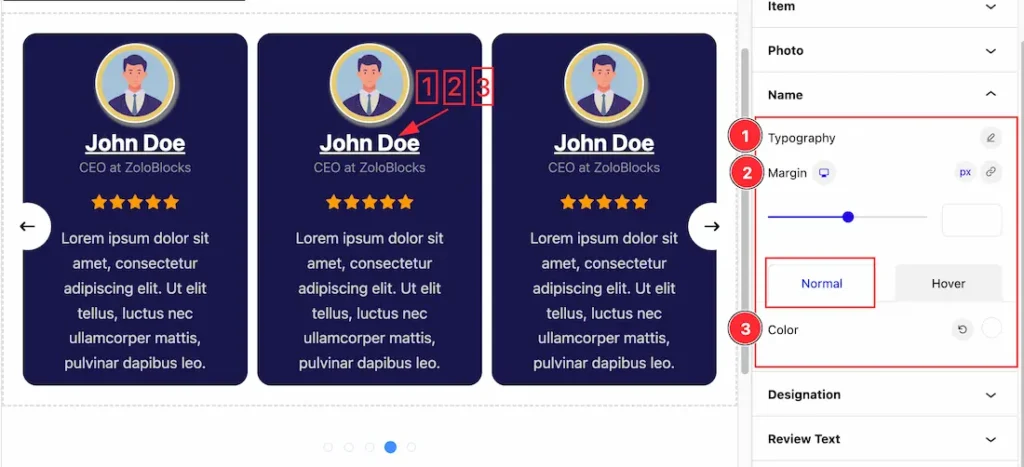
Go to Style > Name

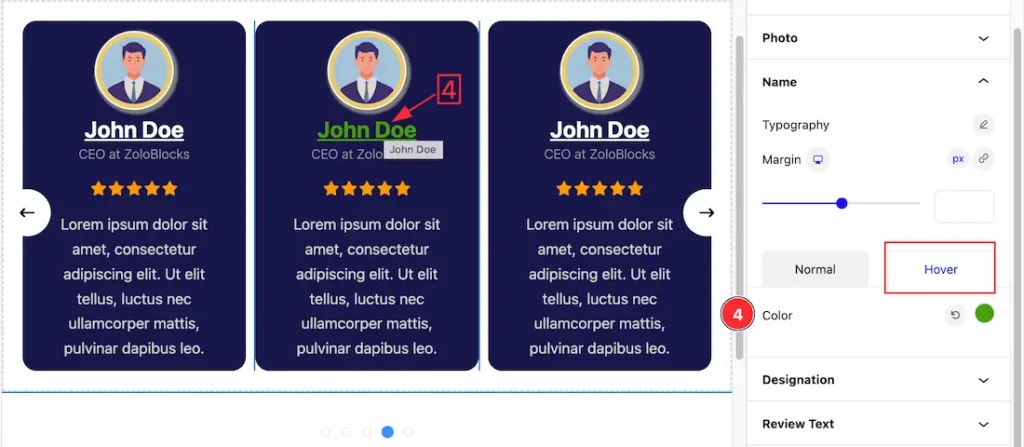
Come to the Name section, you will get two subsections; Normal and Hover.
In the Normal mode, you will get the below options to customize the section.
1. Typography: Changes the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
2. Margin: Adjusts the position of an object over the canvas.
3. Color: This option lets you change the Color of the Name.

4. Name Color: In the Hover mode, you can change the Name Color as your working demand.
Designation Section
Go to Style > Designation

1. Typography: Changes the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
2. Color: This option lets you change the Color of the Designation.
3. Margin: Adjusts the position of an object over the canvas.
Review Text Section
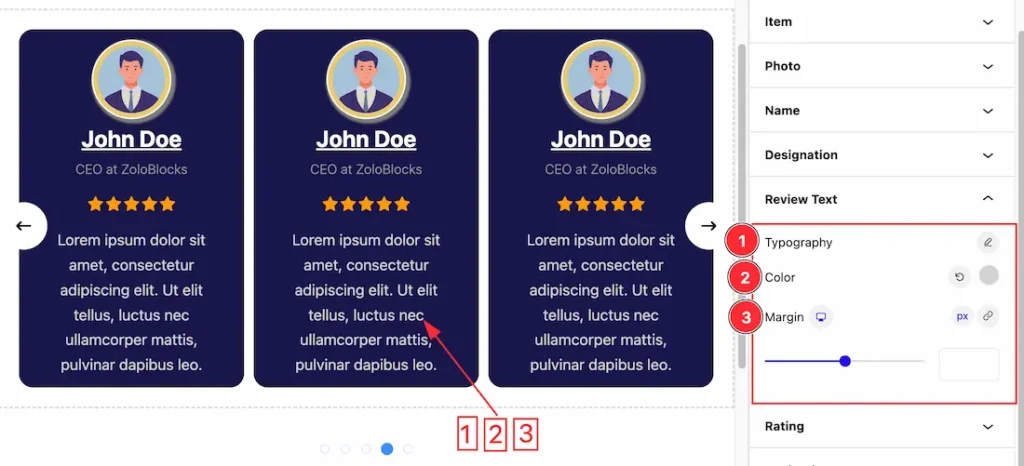
Go to Style > Review Text

Come to the Review Text section, you will get similar customization options as in the Designation section. So please try it yourself.
Rating Section
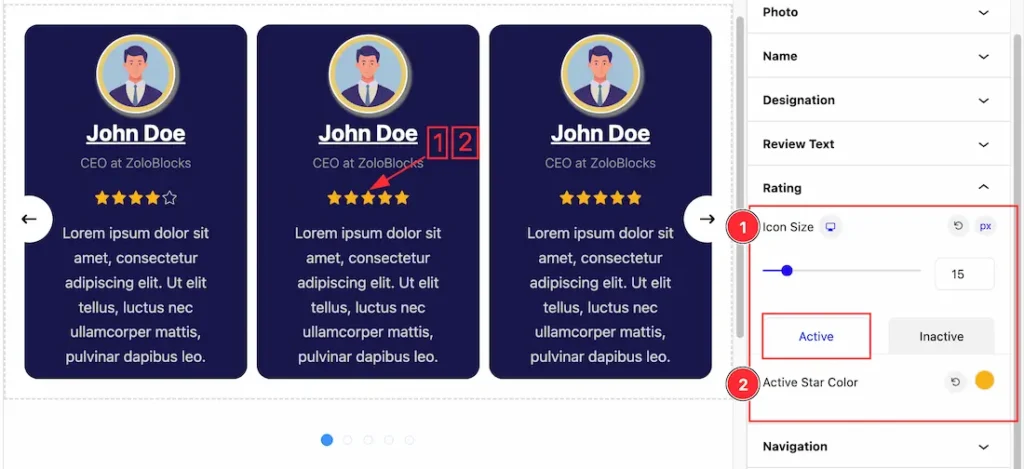
Go to Style > Rating

Come to the Rating section, you will get two subsections; Active and Inactive.
In the Active mode, you will get the below options to customize the section.
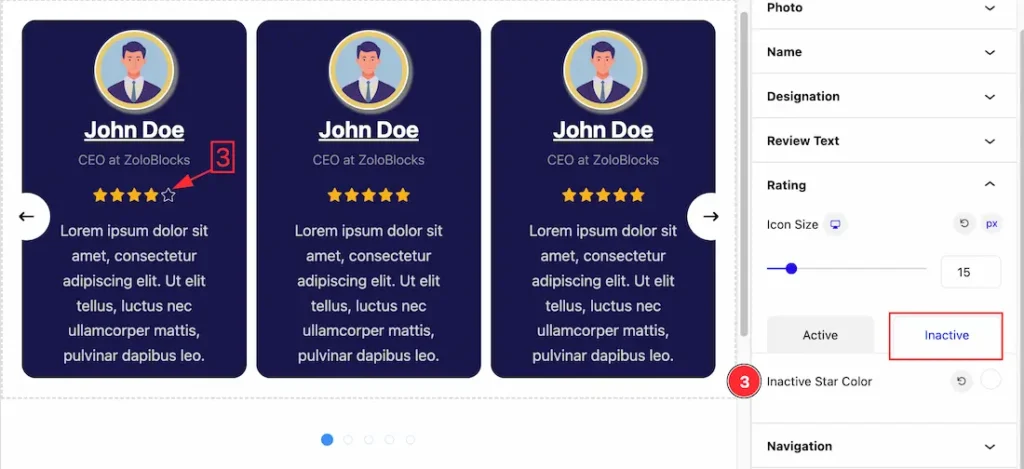
1. Icon Size: This option lets you change the size of the Rating Icon.
2. Active Star Color: This option lets you change the Rating Active Color.

3. Inactive Star Color: In the Inactive mode, you can change the Star Rating Color as your working demand.
Navigation Section
Go to Style > Navigation

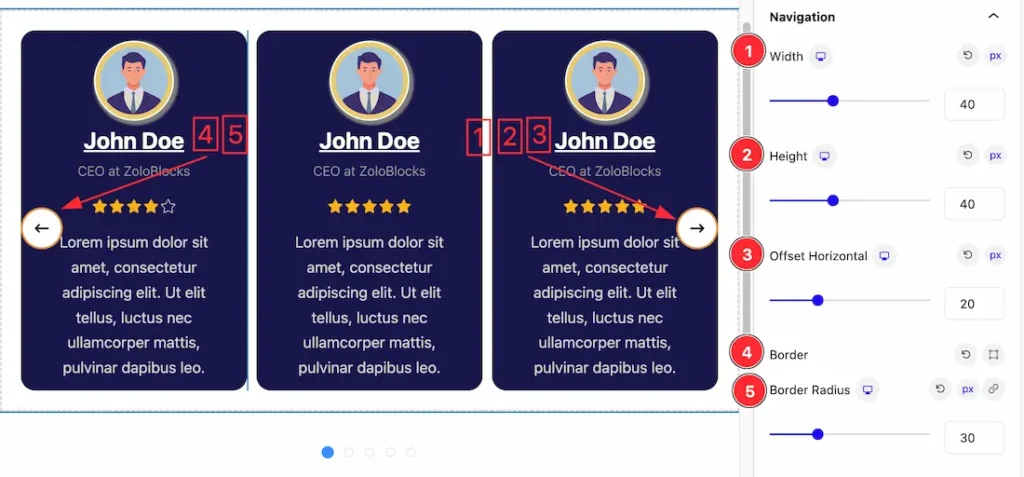
1. Width: This option lets you change the Navigation Width.
2. Height: This option lets you change the Navigation Height.
3. Offset Horizontal: This option lets you change the Horizontal Offset of the Navigation.
4. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
5. Border Radius: Customizes the border corners for roundness.

Come to the Navigation section, you will get two subsections; Normal and Hover.
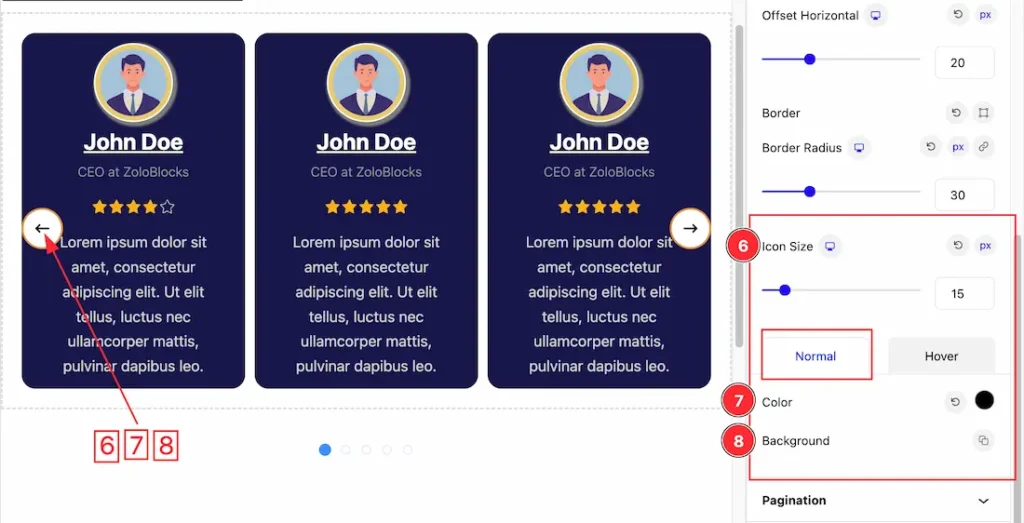
In the Normal mode, you will get the below options to customize the section.
6. Icon Size: This option lets you change the Icon Size of the Navigation.
7. Icon Color: This option lets you change the Icon Color of the Navigation.
8. Background: This option lets you change the Background Color of the navigation. you can change the color of the background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.

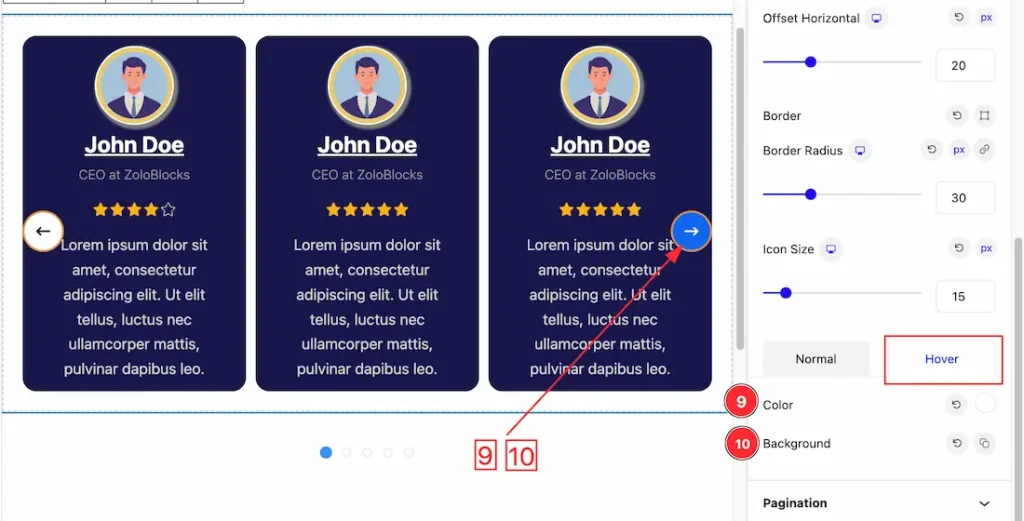
You will get similar customization options in the Hover mode as in the normal mode. So please try it yourself.
Pagination Section
Go to Style > Pagination

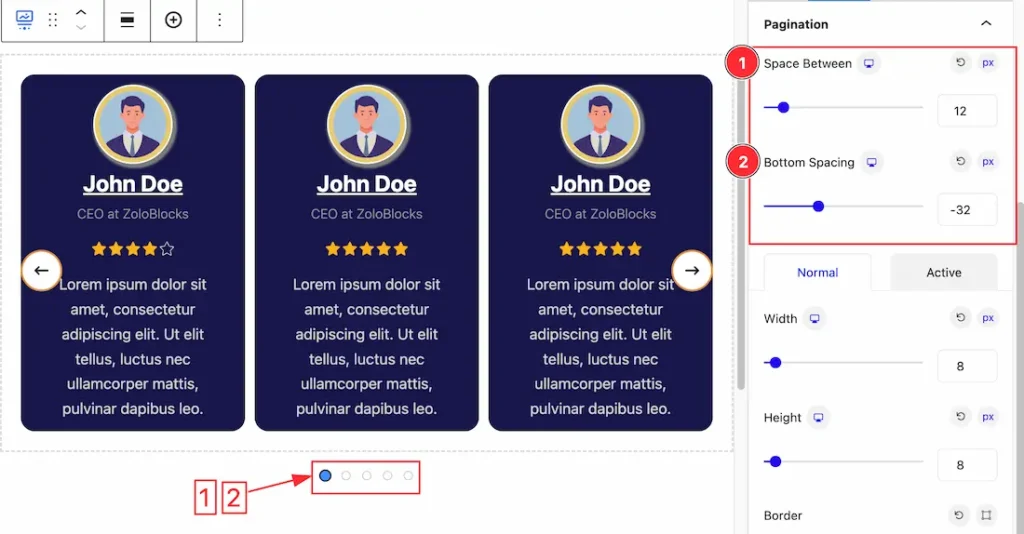
1. Space Between: This option lets you change the Spacing between the pagination dots.
2. Bottom Spacing: This option lets you adjust the Bottom Spacing of the pagination dots.

Come to the Pagination section, you will get two subsections; Normal and Active.
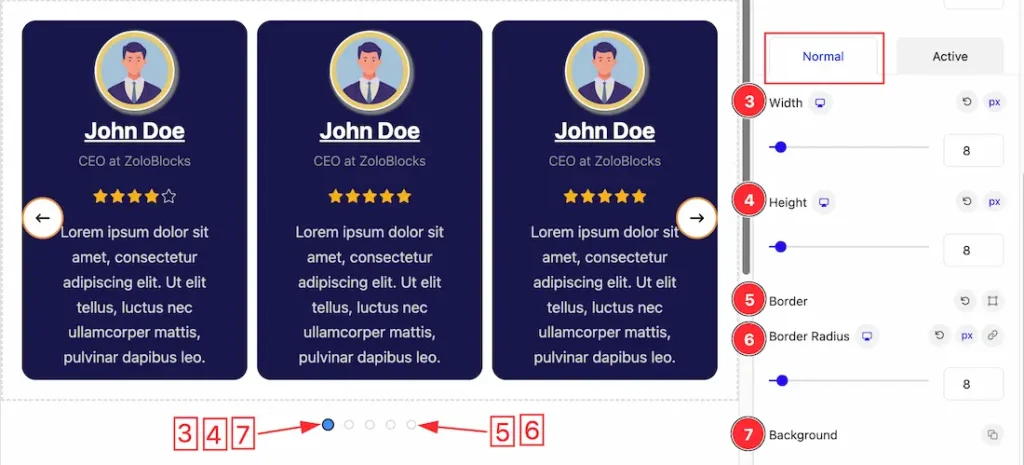
In the Normal mode, you will get the below options to customize the section.
3. Width: This option lets you change the Pagination Width.
4. Height: This option lets you change the Pagination Height.
5. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
6. Border Radius: Customizes the border corners for roundness.
7. Background: This option lets you change the Background Color of the Pagination. you can change the color of the background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.

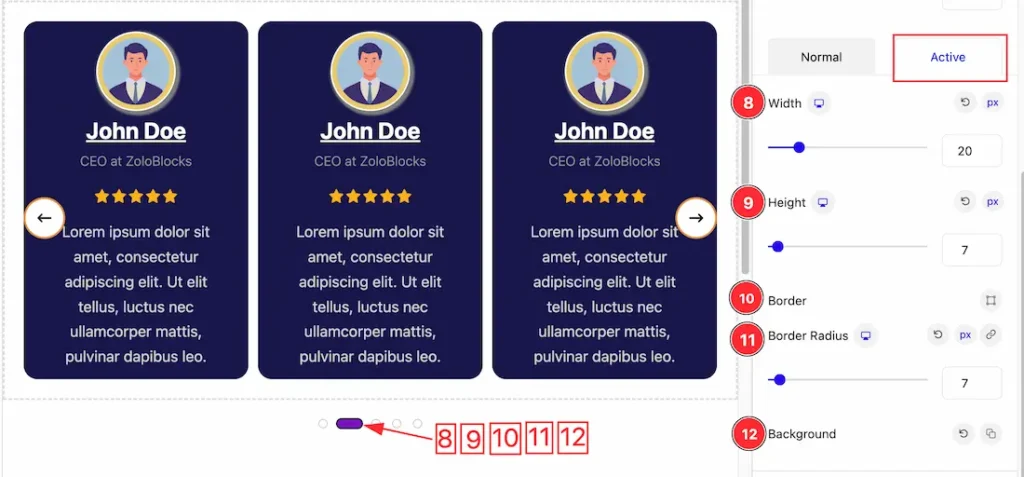
You will get similar customization options in the Active mode as in the normal mode. So please try it yourself.
Now, we are showing you how to customize the Child Carousel block. let’s start. Please click the List Viewer option and select the Child Carousel block to customize it.
General Section
Go to Basic > General

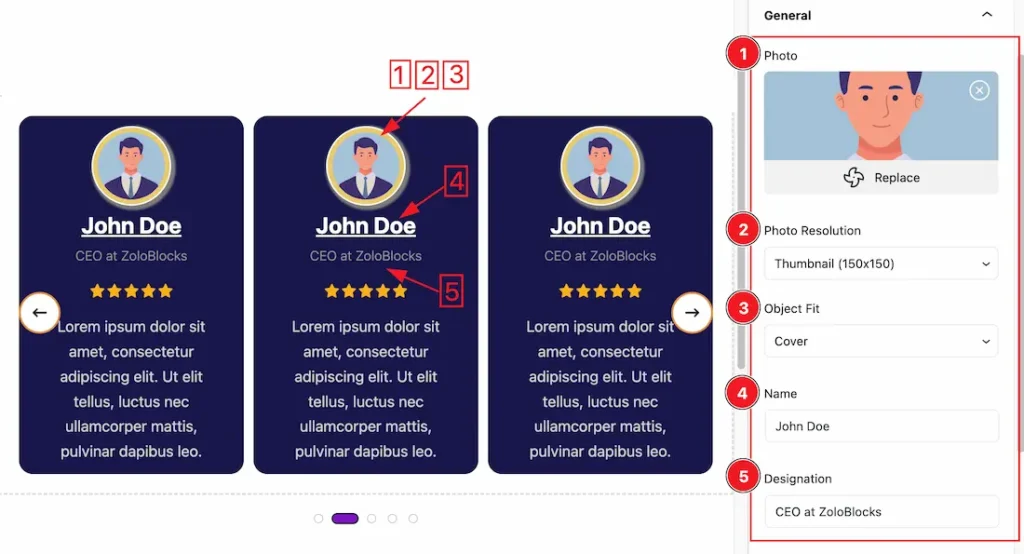
1. Photo: you can change the Photo here for your Review Carousel.
2. Photo Resolution: you can set the Photo Resolution (Full Size, Large, Medium, and Thumbnail) here.
3. Object Fit: you can easily fit your photo by using the Object Fit option. Here you will get these options – None, Fill, Contain, Cover, and Scale Down.
4. Name: This option lets you change the Name of the Child Review Carousel.
5. Designation: This option lets you change the Designation of the Child Review Carousel.

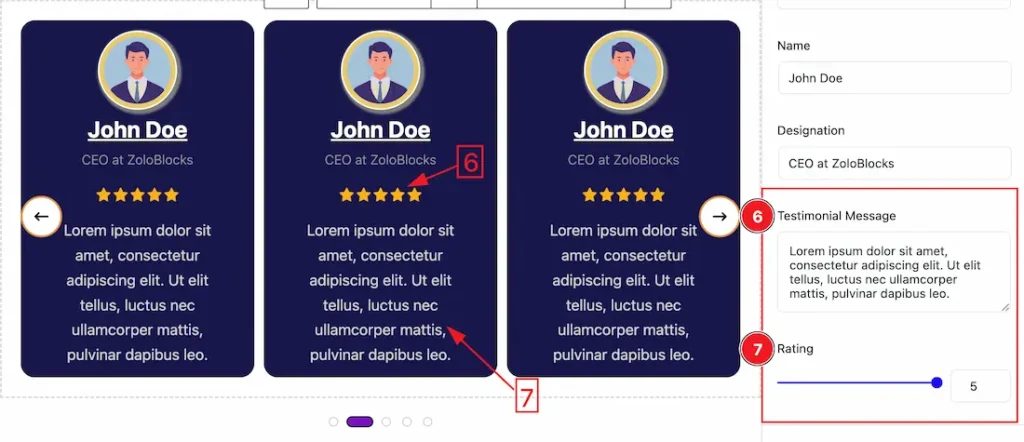
6. Testimonial Message: This option lets you change the Testimonial Message.
7. Rating: you can change the Rating as your working demand(1 to 5 stars).
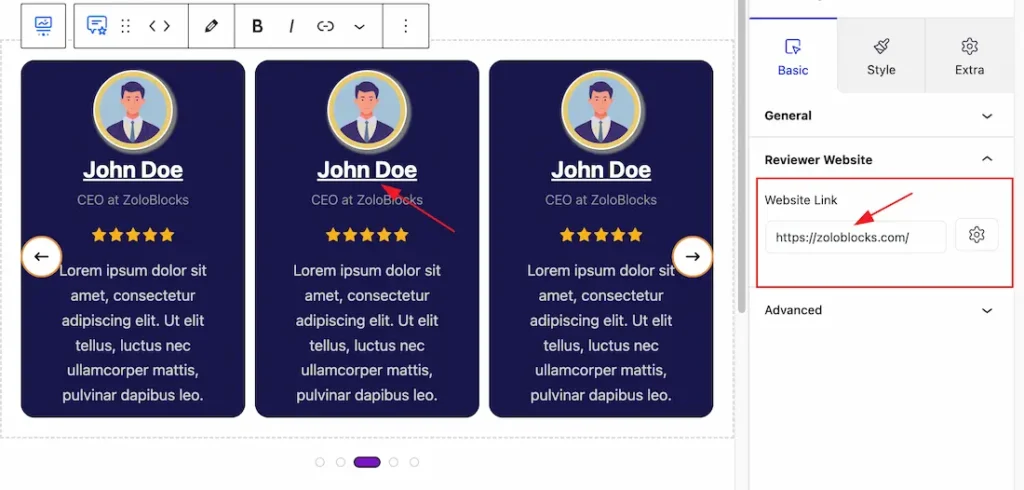
Reviewer Website Section
Go to Basic > Reviewer Website

Reviewer Website: This option lets you set a Website link under the Reviewer Name.
Style Tab Section Customization
Come to the Style Tab section under the child review carousel block, you will get similar customization options as in the Parent review Carousel block Style Tab section. So please try it yourself and follow the Parent Review Carousel block Style Tab section.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video will come soon. Please visit the demo page for examples.
Thanks for being with us.