In this documentation, we will discuss the customization of the Review block, brought to you by Zoloblocks.
Inserting The Block into the Editor

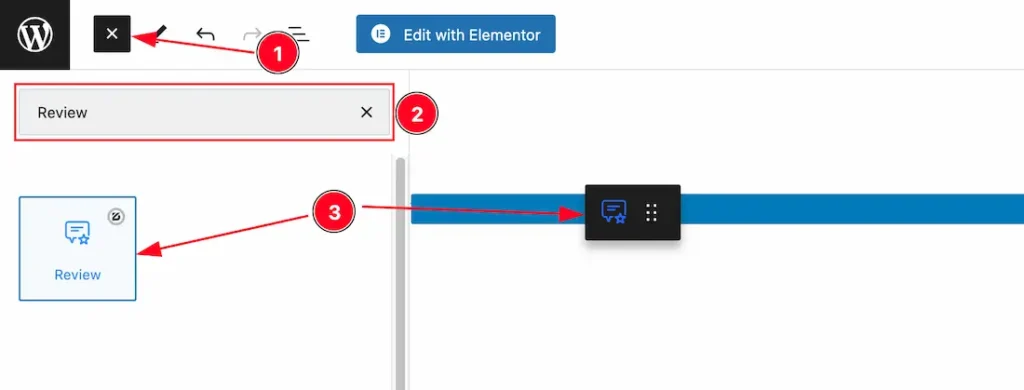
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Review Block Name inside the search Box. otherwise, select the Review blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
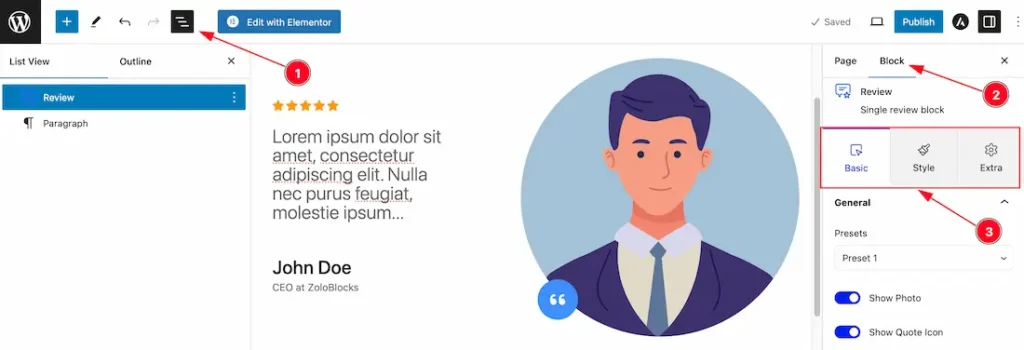
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

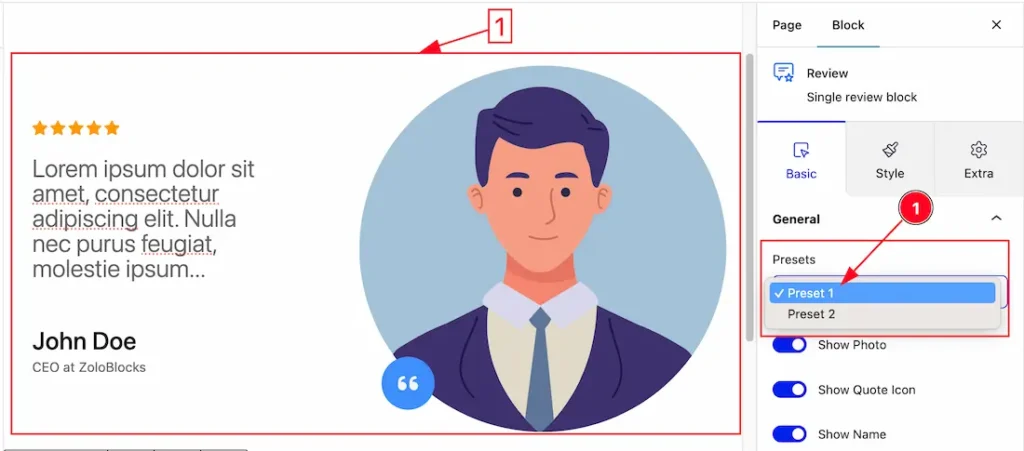
1. Presets: Actually, the Prestes are pre-design Review. Here we have 2 presets. You can choose any one of them.

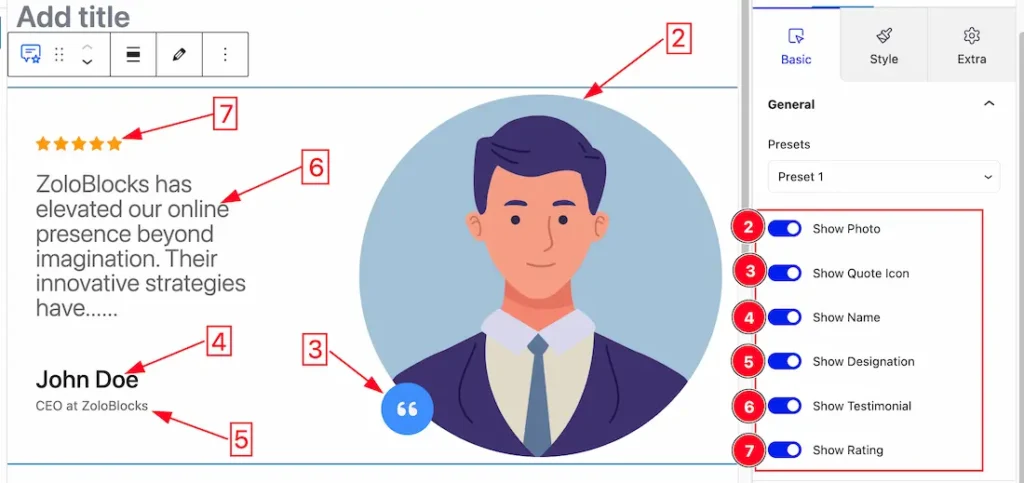
2. Show Photo: Enable or Disable the Photo switcher button to show or hide the Photo on the Review.
3. Show Quote Icon: Enable or Disable the Quote Icon switcher button to show or hide the Quote Icon on the Review.
4. Show Name: Enable or Disable the Name switcher button to show or hide the Name on the Review.
5. Show Designation: Enable or Disable the Designation switcher button to show or hide the Designation on the Review.
6. Show Testimonial: Enable or Disable the Testimonial switcher button to show or hide the Testimonial on the Review.
7. Show Rating: Enable or Disable the Raing switcher button to show or hide the Rating on the Review.
Content Section
Go to Basic > Content

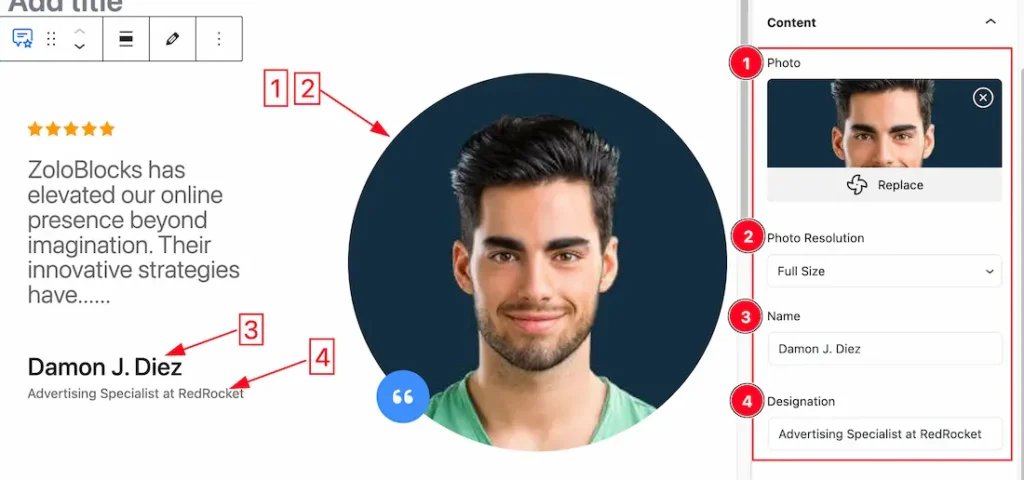
1. Photo: you can change the Photo here for your Review.
2. Photo Resolution: you can set the Photo Resolution (Full Size, Large, Medium, and Thumbnail) here.
3. Name: This option lets you change the Name of the Review.
4. Designation: This option lets you change the Designation of the Review.
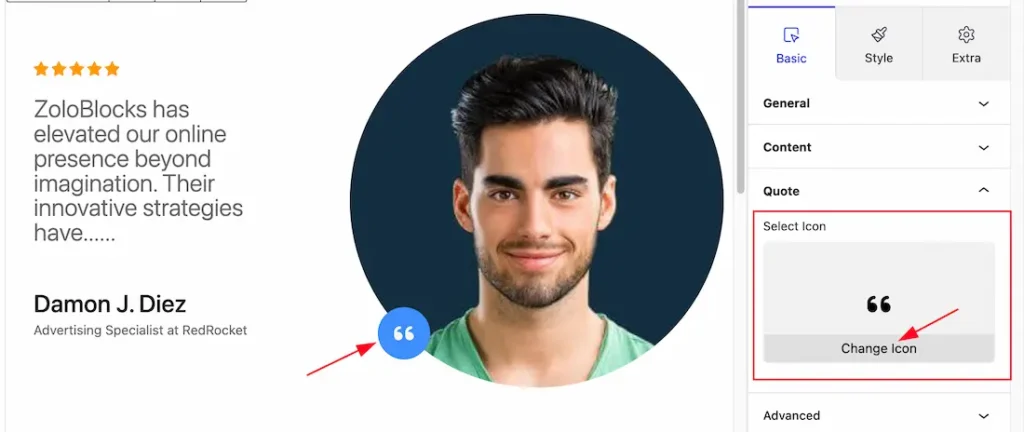
Quote Section
Go to Basic > Quote

Quote: you can change the Quote Icon here for your Review.
Work with The Style Tab
Content Section
Go to Style > Content

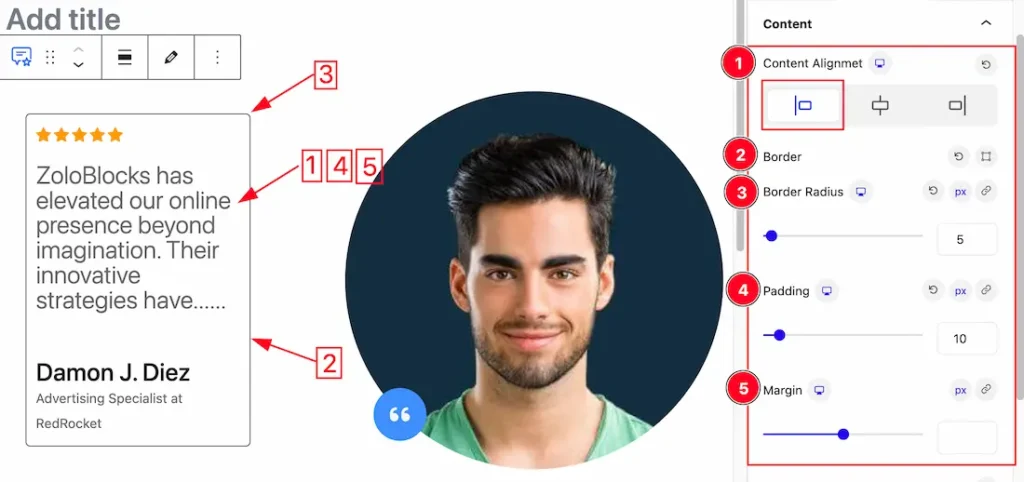
1. Content Alignment: you can set the Content Alignment as Left, Middle, and Right.
2. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
3. Border Radius: Customizes the border corners for roundness.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Margin: Adjusts the position of an object over the canvas.

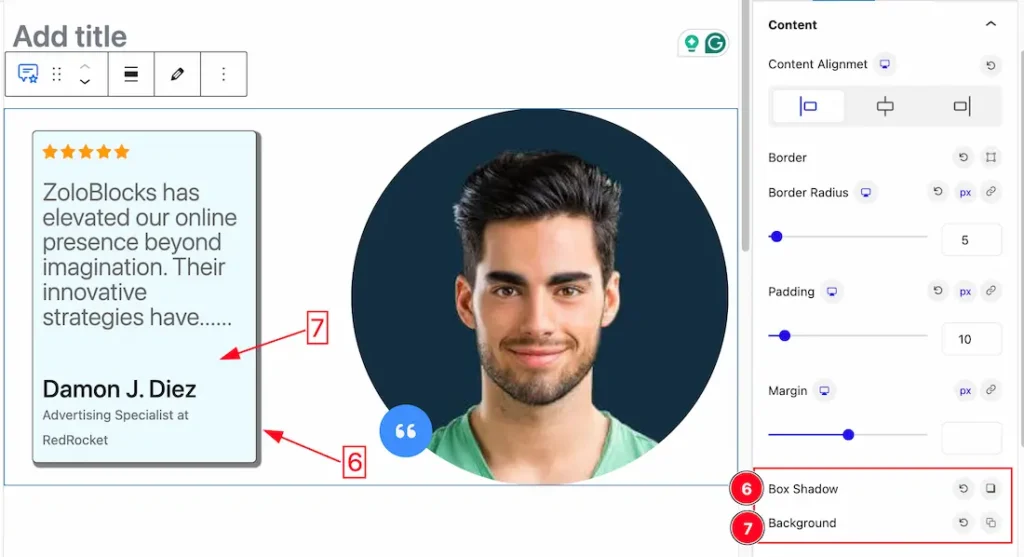
6. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position Outer.
7. Background: This option lets you change the Background Color of the Content. You can change the color of the Content background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
Photo Section
Go to Style > Photo

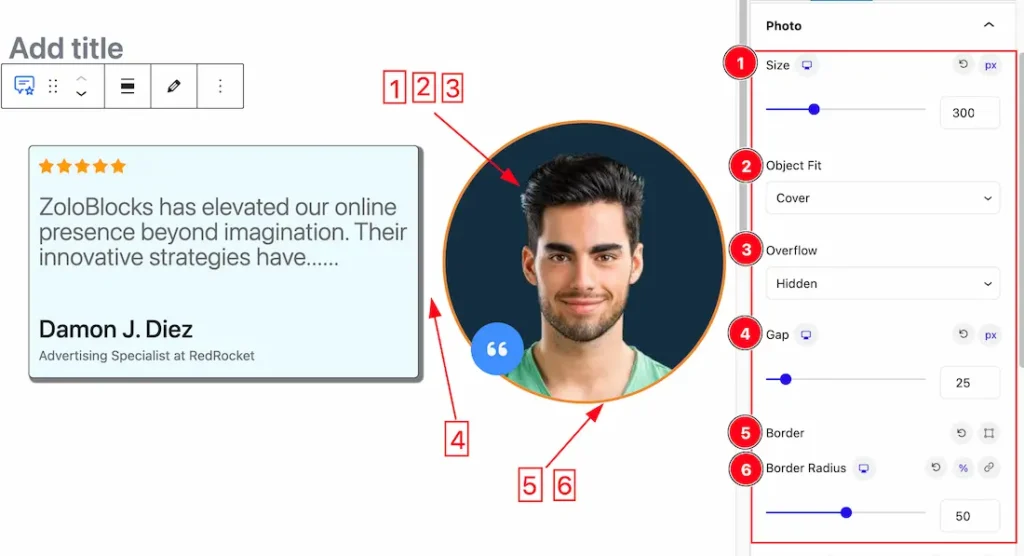
1. Size: This option lets you change the size of the Photo.
2. Object Fit: you can easily fit your photo by using the Object Fit option. Here you will get these options – None, Fill, Contain, Cover, and Scale Down.
3. Overflow: Here you control the Overflow for the Photo. Here you get the Auto, Visible, Hidden, Scroll, and Clip options.
4. Gap: you can set the Gap as your working demand.
5. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
6. Border Radius: Customizes the border corners for roundness.

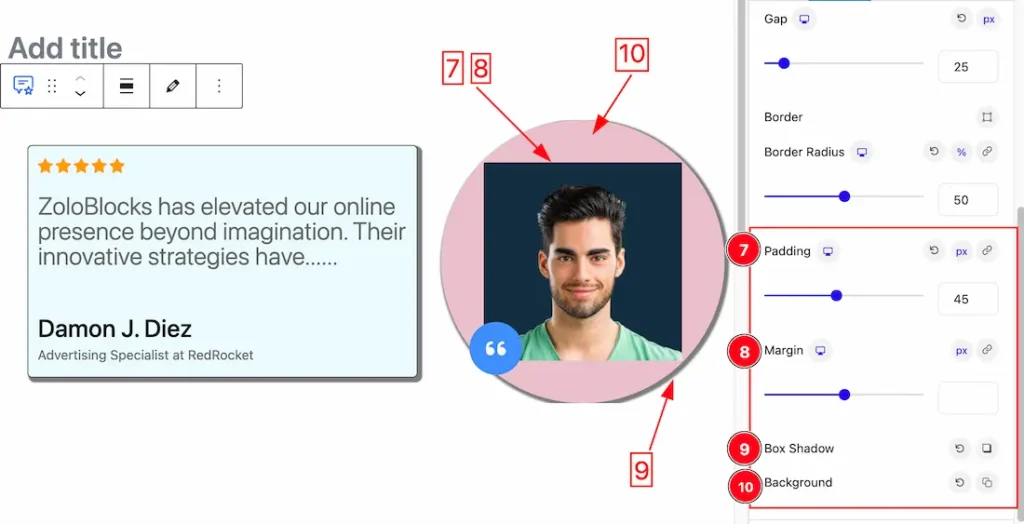
7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
8. Margin: Adjusts the position of an object over the canvas.
9. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position Outer.
10. Background: This option lets you change the Background Color of the Photo. you can change the color of the background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
Name Section
Go to Style > Name

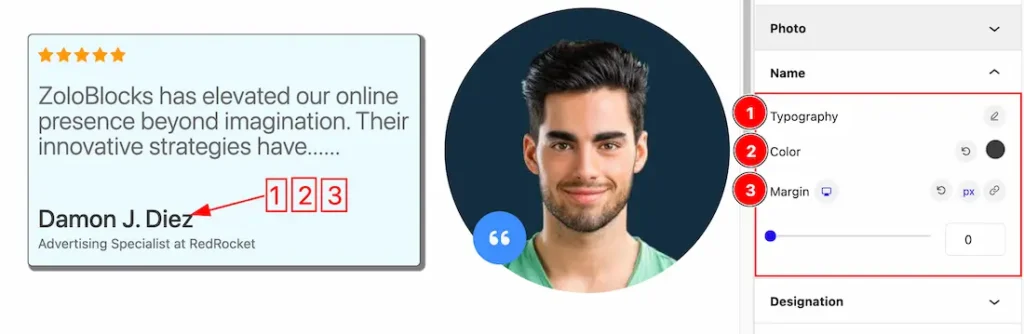
1. Typography: Changes the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
2. Color: This option lets you change the Color of the Name.
3. Margin: Adjusts the position of an object over the canvas.
Designation Section
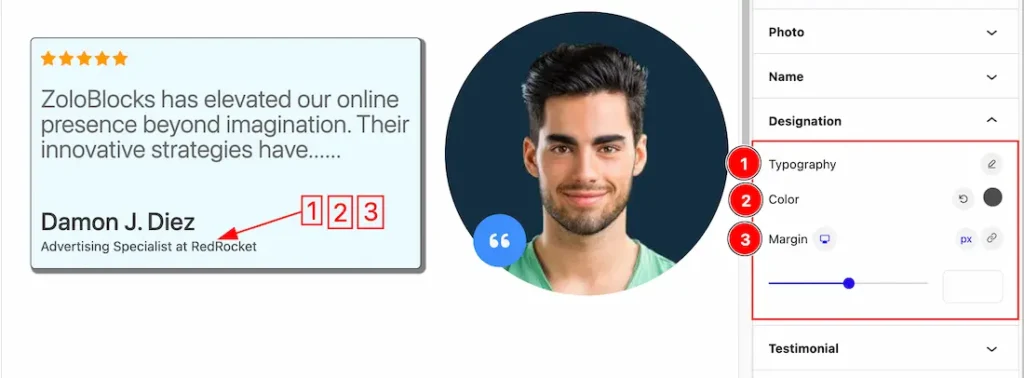
Go to Style > Designation

Come to the Designation section, you will get similar customization options as in the Name section. So please try it yourself.
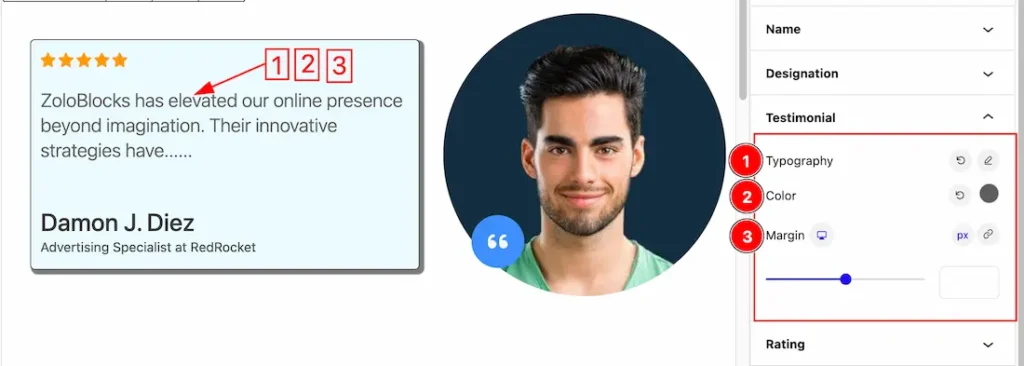
Testimonial Section
Go to Style > Testimonial

Come to the Testimonial section, you will get similar customization options as in the Name, and Designation section. So please try it yourself.
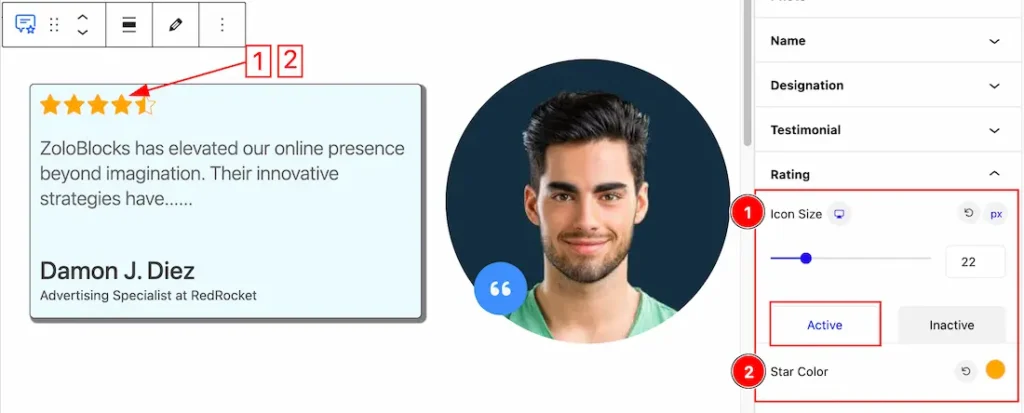
Rating Section
Go to Style > Rating

Come to the Rating section, you will get two subsections; Active and Inactive.
In the Active mode, you will get the below options to customize the section.
1. Icon Size: This option lets you change the size of the Rating Icon.
2. Star Color: This option lets you change the Rating Active Color.

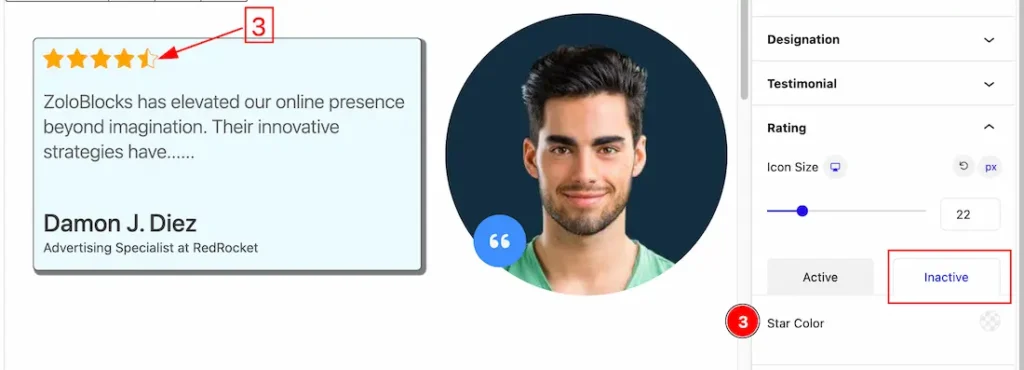
3. Star Color: In the Inactive mode, you can change the Star Rating Color as your working demand.
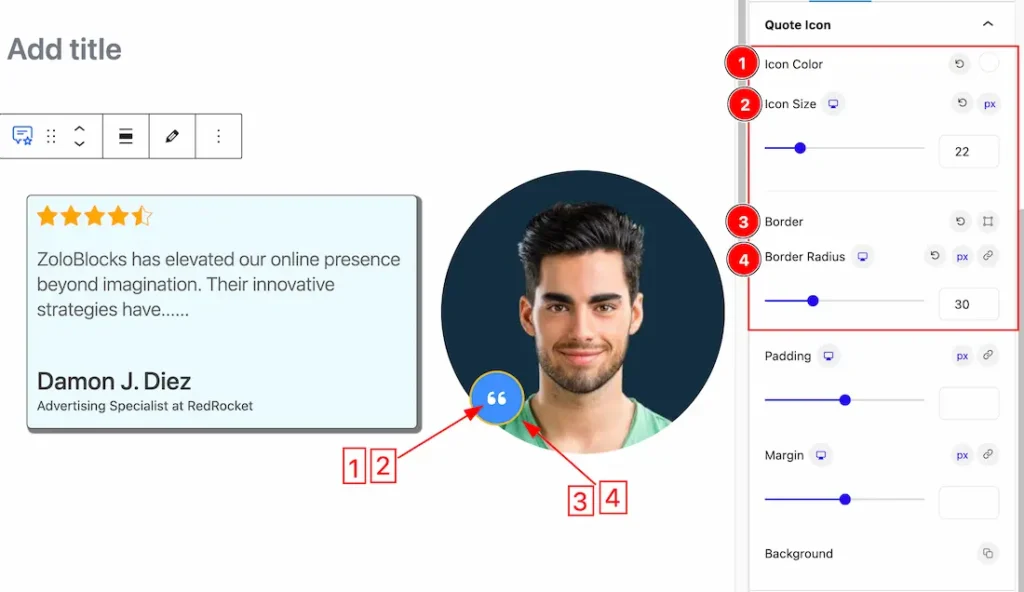
Quote Section
Go to Style > Quote

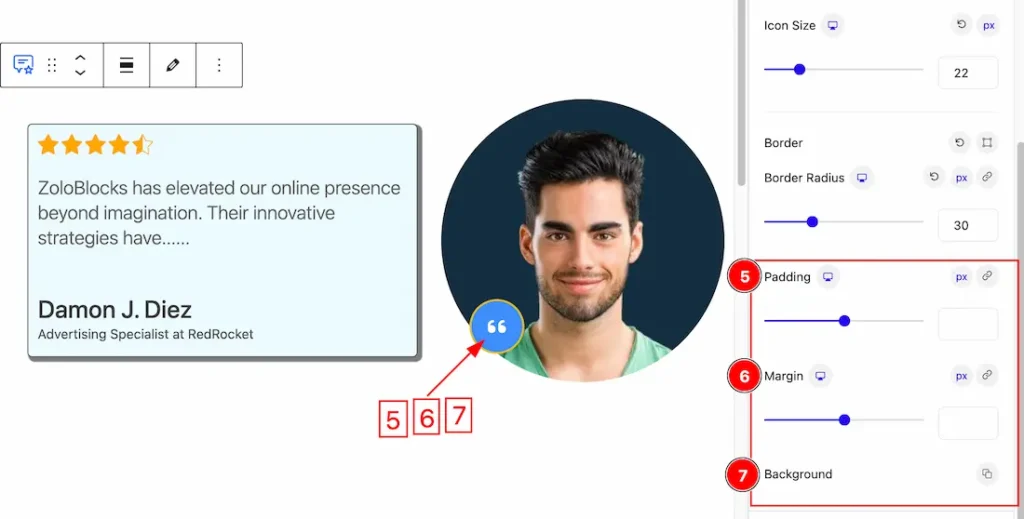
1. Icon Color: This option lets you change the Quote Icon Color.
2. Icon Size: This option lets you change the size of the Quote Icon.
3. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
4. Border Radius: Customizes the border corners for roundness.

5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Margin: Adjusts the position of an object over the canvas.
7. Background: This option lets you change the Background Color of the Quote. you can change the color of the Quote background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video will help you to know more about the Review block. Please visit the demo page for examples.
Thanks for being with us.