The Pieces slider is a futuristic slider widget that lets you bend the rules of graphics and animation into a fun and super amazing slider interface. Powered by Prime Slider, the Pieces slider will be the perfect addition to your web design.
Let’s explore the widget.
Inserting the Pieces Slider widget

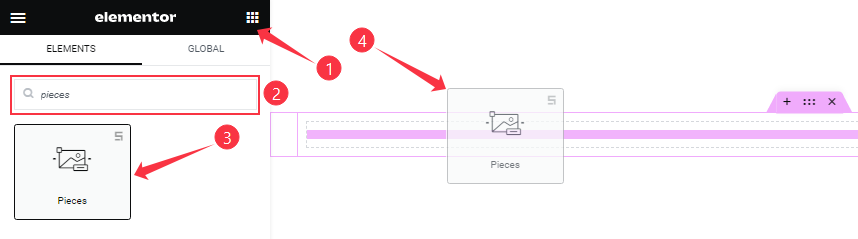
You can add this Pieces Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Pieces Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Introduction to Content Tab
Sliders Section Customizations
Step-1

Go to Content > Sliders
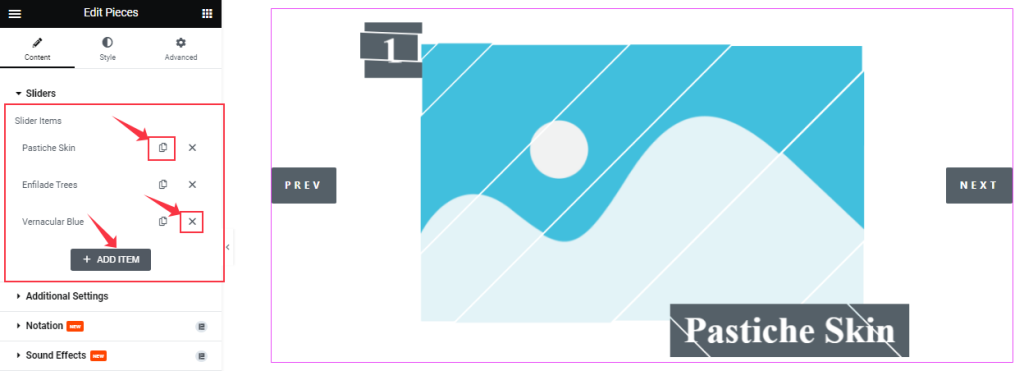
In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
Step-2

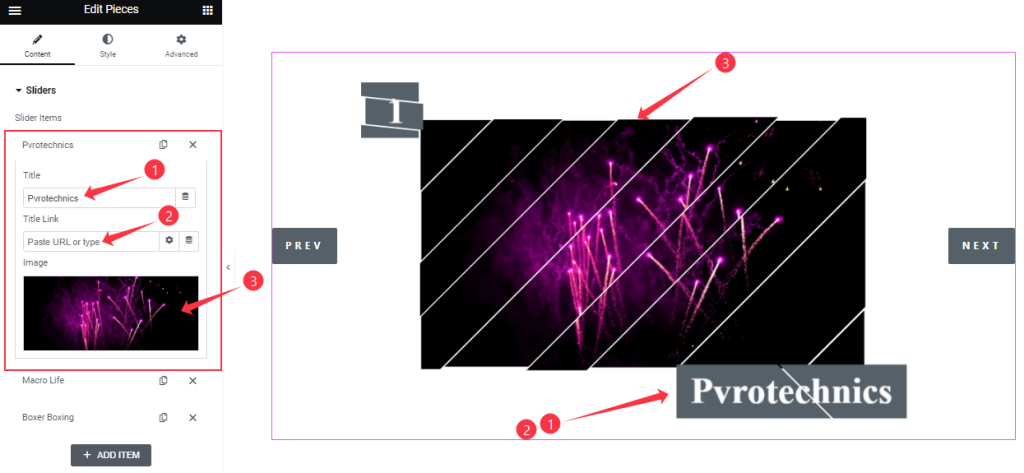
Let’s click the 1st slider item. Here you can change The Title name, and you can set a Link under the Title. Also, you can set your slider Image as your wish, as shown in the screenshot.
Customizations of Additional Settings
Go to Content > Additional

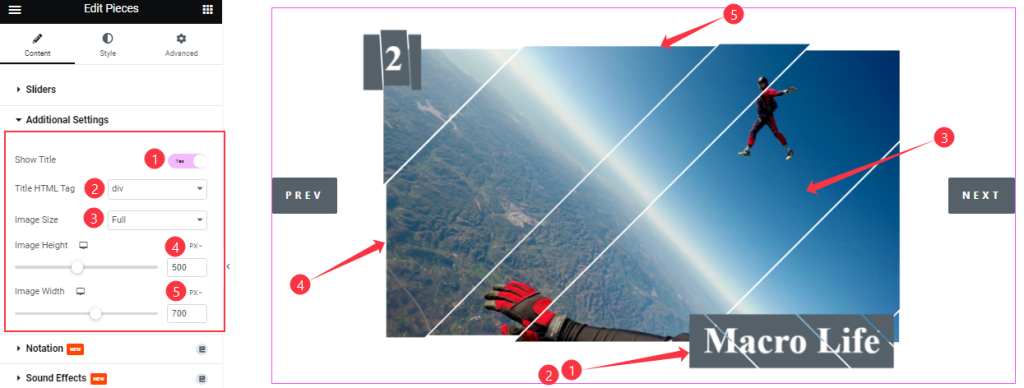
Here you will get the Show Title switcher, which you can turn on/off to show/hide the element from the slider. Also, you can customize the Title HTML tag, Image Size, Image Height, and Image Width to your working demand.
Work With The Style Tab
Title Section Customizations
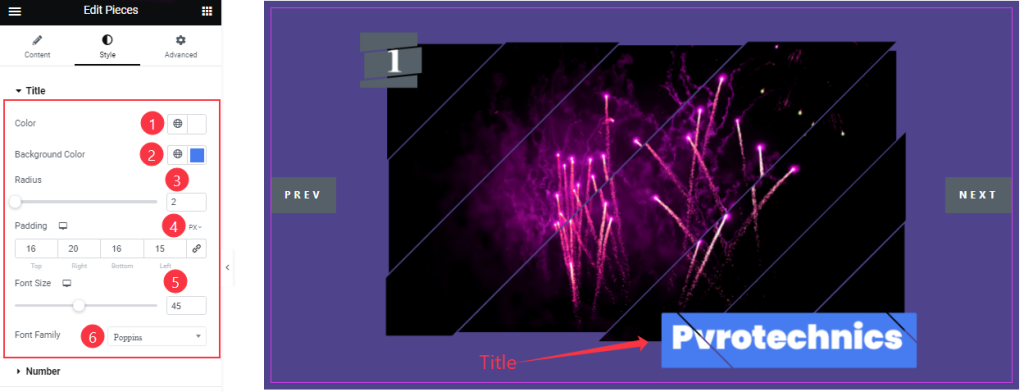
Go to Style > Title

In this section, you can change the Title Color and Background Color as your wish. Also, adjust the Title Border Radius, Padding, and Font Size, and choose the best Font Family for your Title.
Number Section Customizations
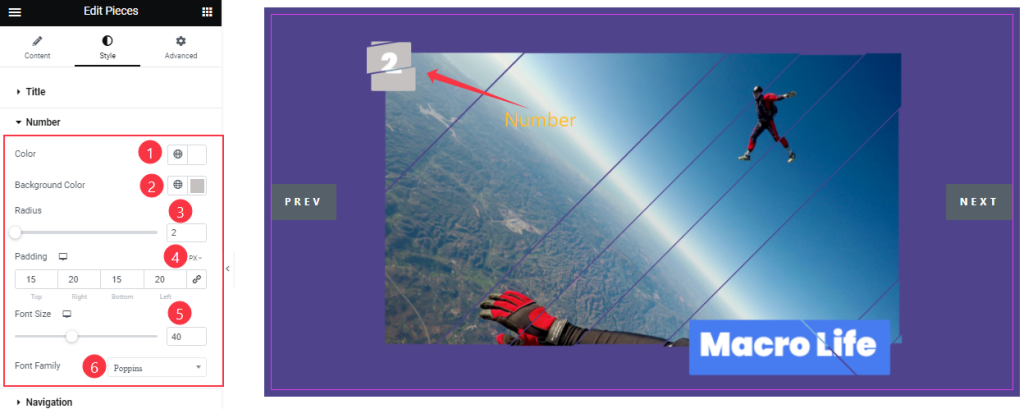
Go to Style > Number

In this section, you will get similar customization options to modify the appearance of this section, like the Title section, and easily customize those options.
Work with the Navigation Section
Step-1
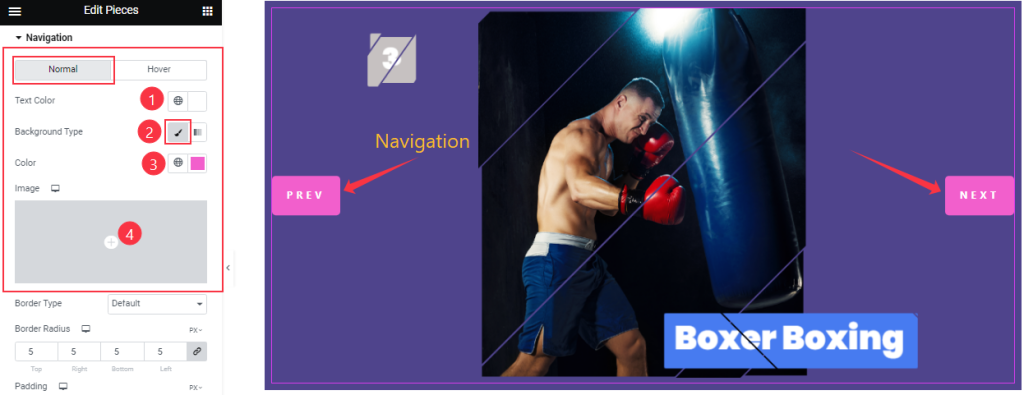
Go to Style > Navigation

Here, the options are divided into Normal and Hover modes.
In Normal Mode, you can change the Text Color, Background Type, and Background Color and set an Image as the Background for the navigation buttons.
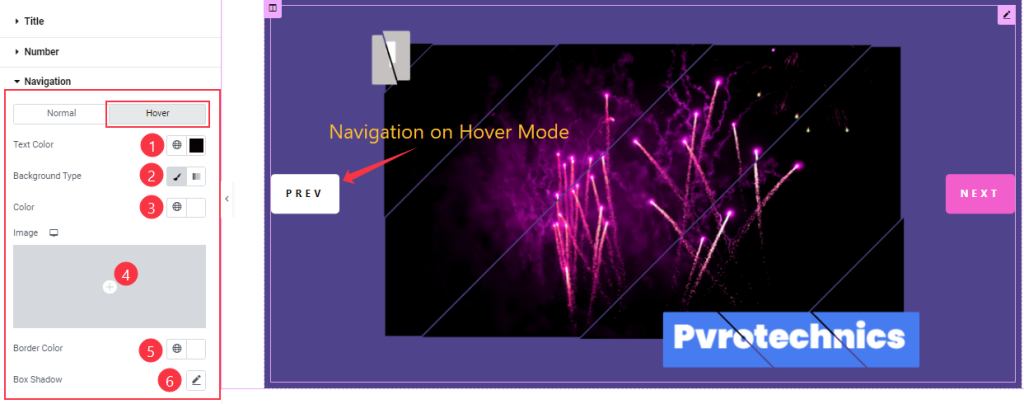
Step-2

In Hover mode, you will get similar customization options to modify the appearance with the additional Border Color and Box Shadow options.
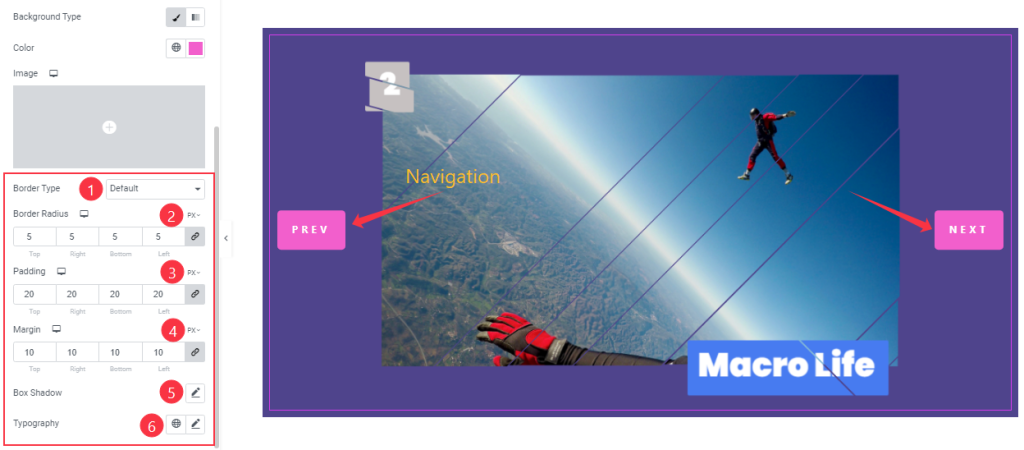
Step-3

Within the Normal mode below, you can change the Border Type, Border Radius, Padding, and Margin as your wish. Also, you can work with the Typography and Box Shadow (3D drop shadow) options for more style.
All done! You have successfully customized the Pieces Slider widget on your website.
Video Assist
You can watch this quick video and visit the demo page to learn more about the Pieces Slider widget.
Thanks for staying with us.