This documentation provides comprehensive insights into the Post List Block developed by Zoloblocks.
Adding a block to the editor

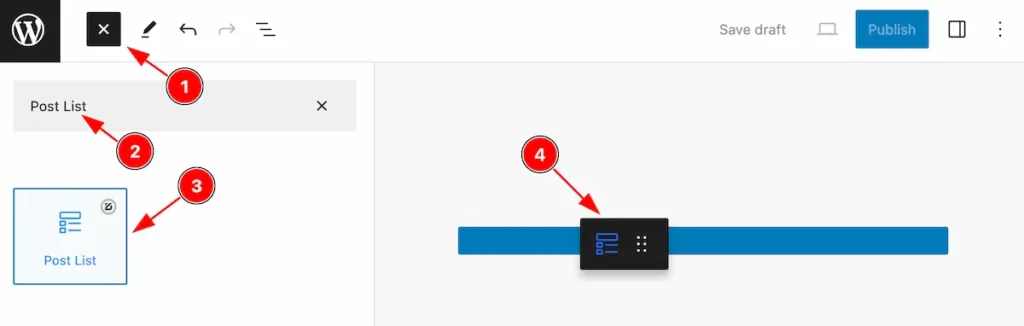
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post List block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
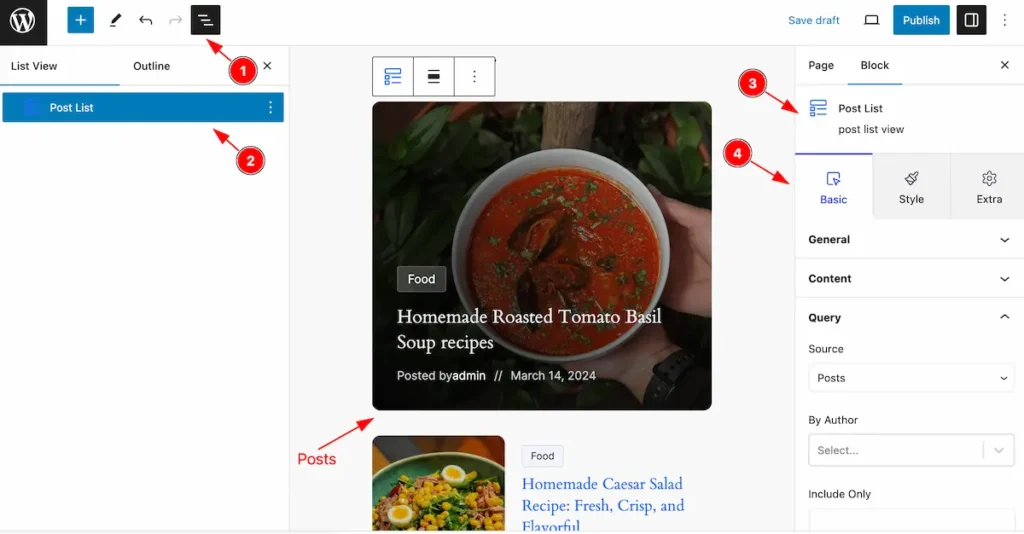
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post List block.
- After on the right side, Click on the Block. Then the Post Grid details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

In this section, You can change the basic layout of the post list.
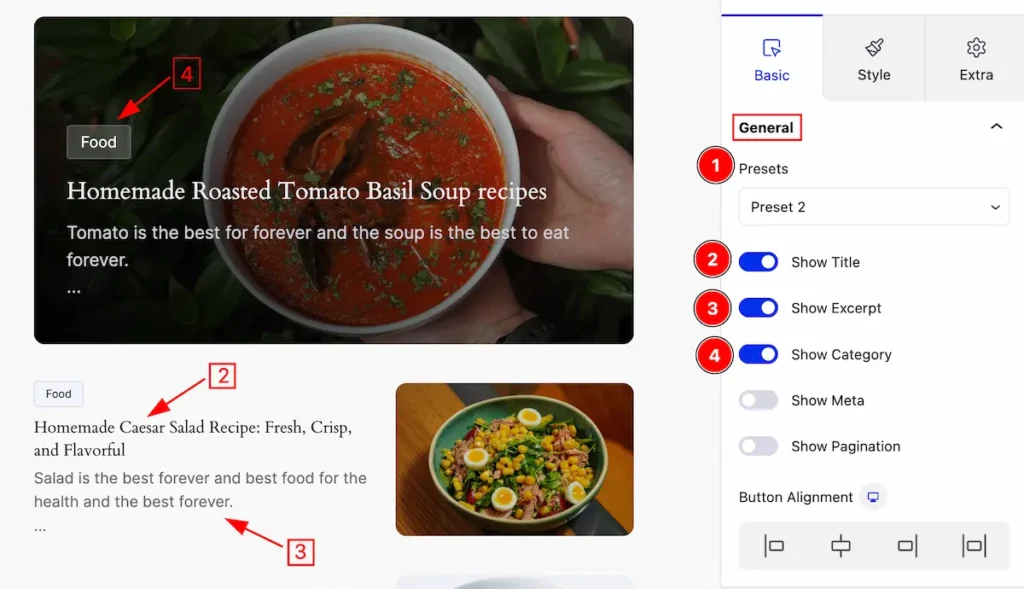
- Presets: Click on the presets selector and the pre-made styles will appear. you can select any.
- Show Title: Enable the switcher to show the Title.
- Show Excerpt: Enable the switcher to show the Excerpt.
- Show Category: To show the category of the post list just enable it.

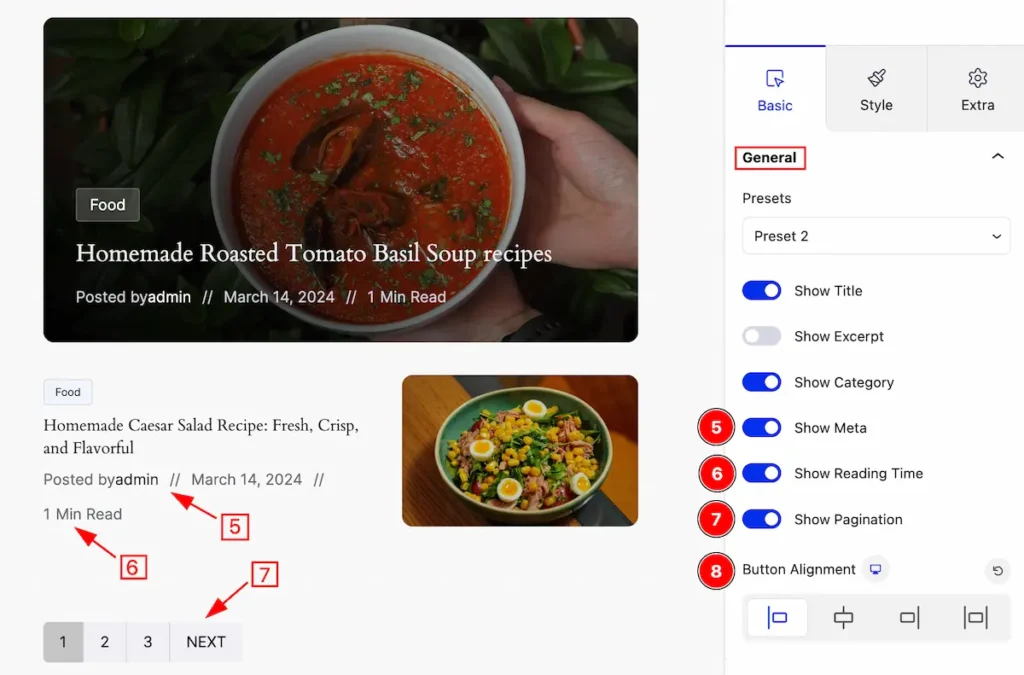
- Show Meta: Enable the switcher to show the Meta.
- Show Reading Time: It shows the reading time of the relevant post. Just enable the switcher.
- Show Pagination: Enable it to show the Pagination of the post.
- Button Alignment: Set the alignment of the button ( e.g.: Left, Center, Right, Justify).
Content Section
Go to Basic > Content

This section provides control to change the content features,
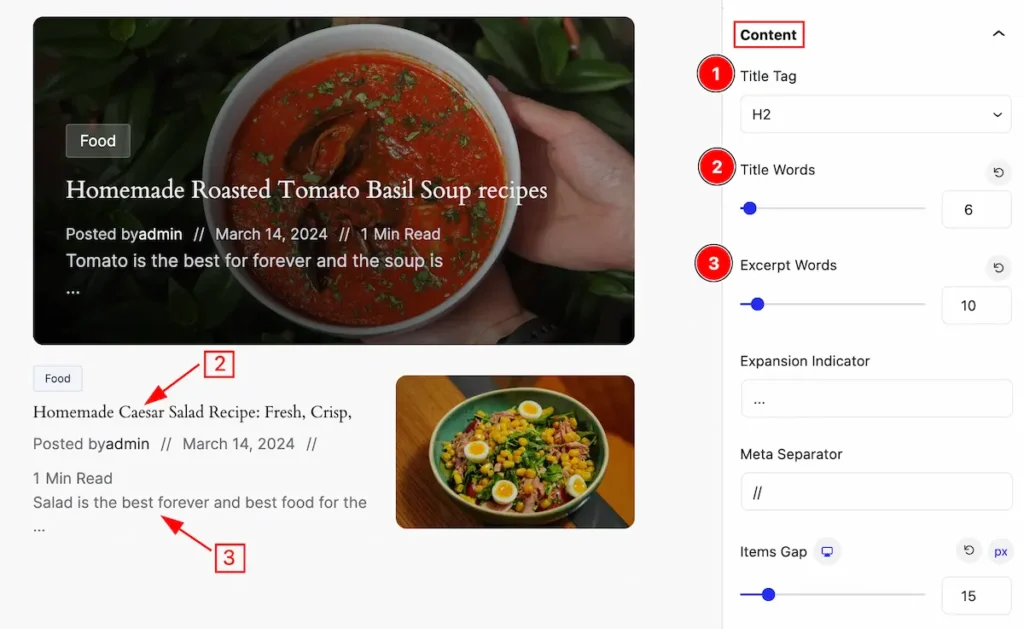
- Title Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Title Words: Set the word number to show the Title.
- Excerpt Words: Show the excerpt by setting the word numbers.

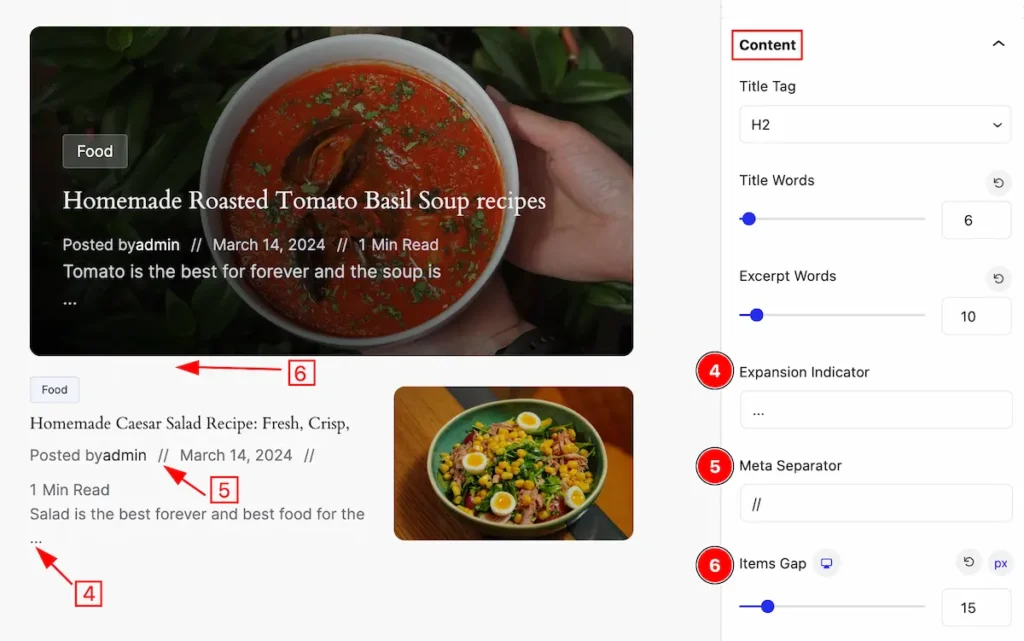
- Expansion Indicator: Set the indicator of the expansion.
- Meta Separator: Set the separator symbol to separate the meta tags.
- Items Gap: Set the gap between the items.
Query Section
Go to Basic > Query

This section provides control to make the query of the posts.
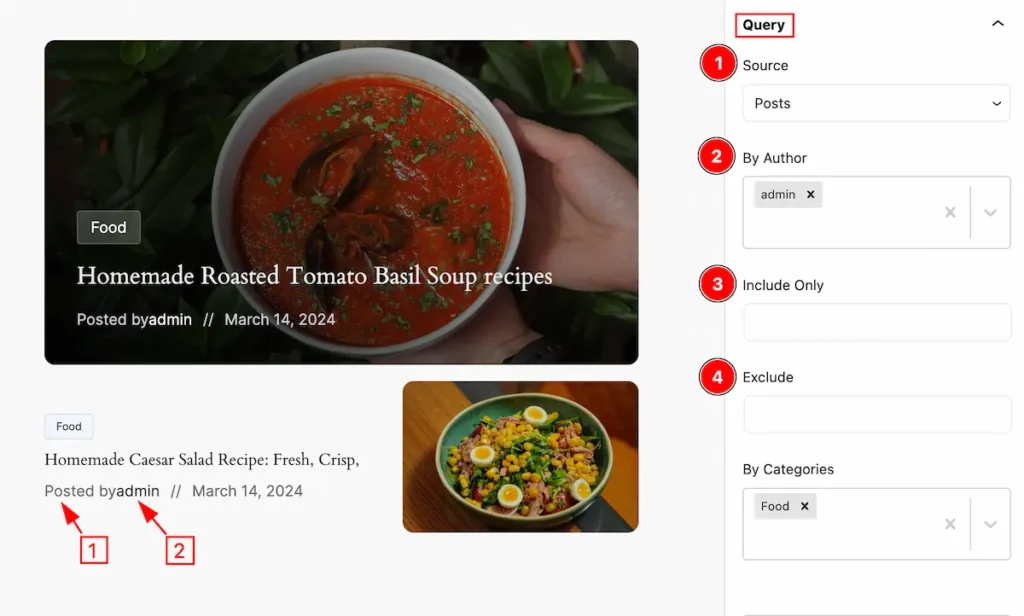
- Source: Select any source from here ( e.g.: Post, Pages ).
- By Author: Select the author ( e.g.: admin, subscriber )
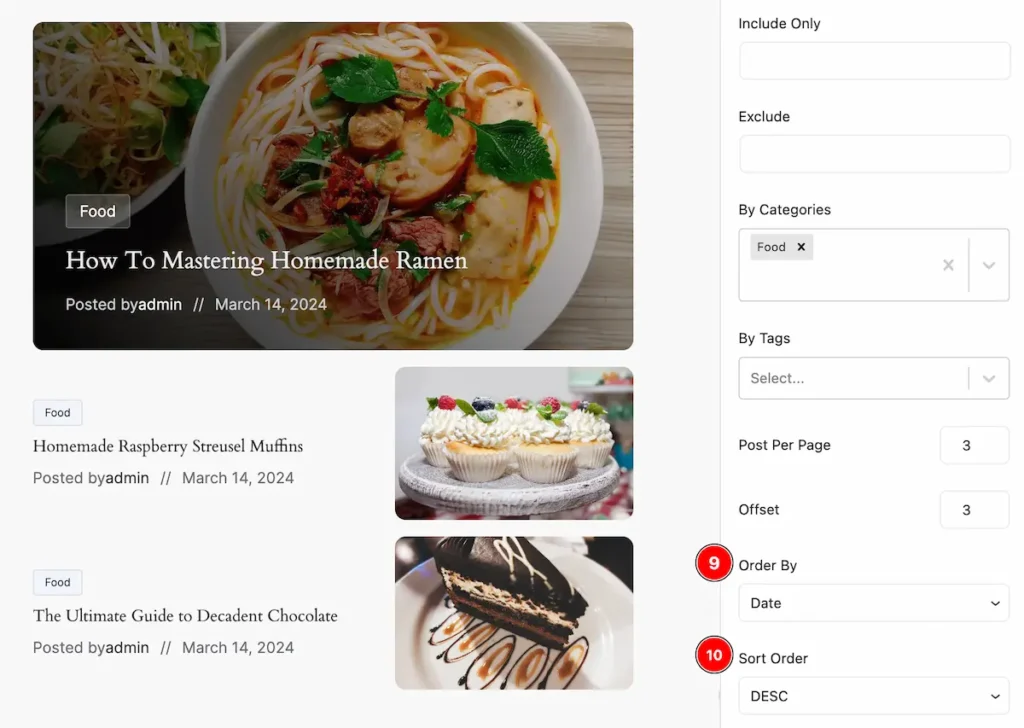
- Include Only: Set the post allows users to select specific content elements to be displayed.
- Exclude: Select a post to exclude the relevant which. This feature enables users to specify certain posts or content elements that they do not want to be included in a display.

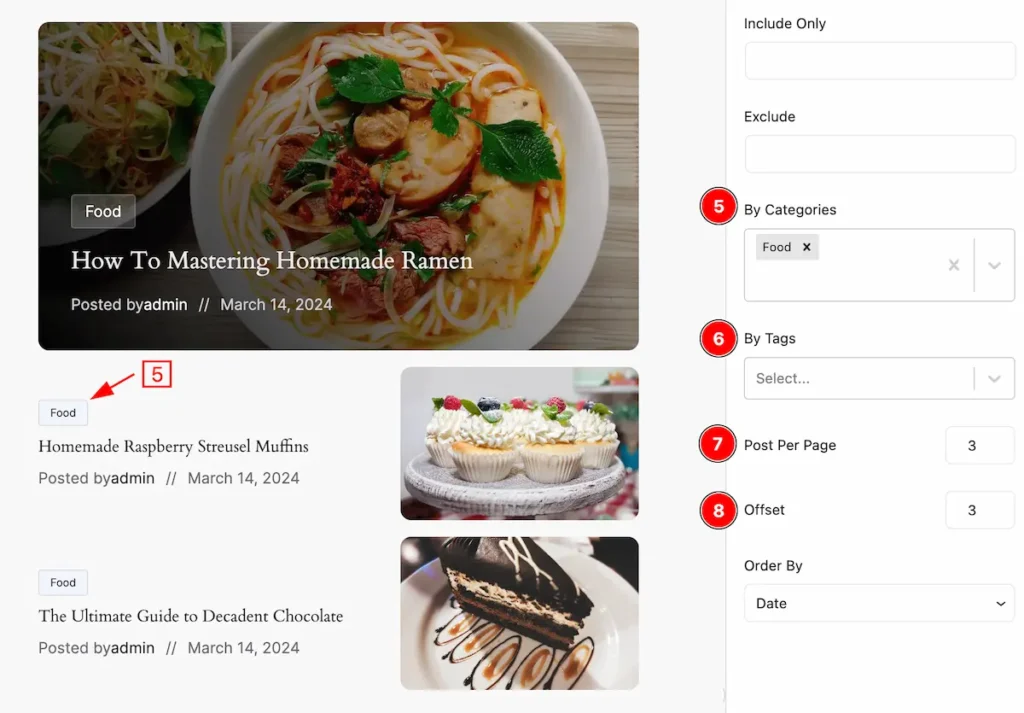
- By Categories: Select a category. You can categories by selecting the category. Only that category will be visible here.
- By Tags: Select the Tags that you like. You can organize by the tags also.
- Post Per Page: Select the port number that you want to show per page. ( e.g.: 2,3 )
- Offset: Select the number of posts that you want to display.

- Order By: You can organize by the Order of the content (e.g.: Date, Author, Day).
- Short Order: Also can shorting by the Order ( DESC, ASC ).
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Item
Go to Style > Item
This section provides controls to change the appearance of the items. You can customize it for the Normal and Featured tabs
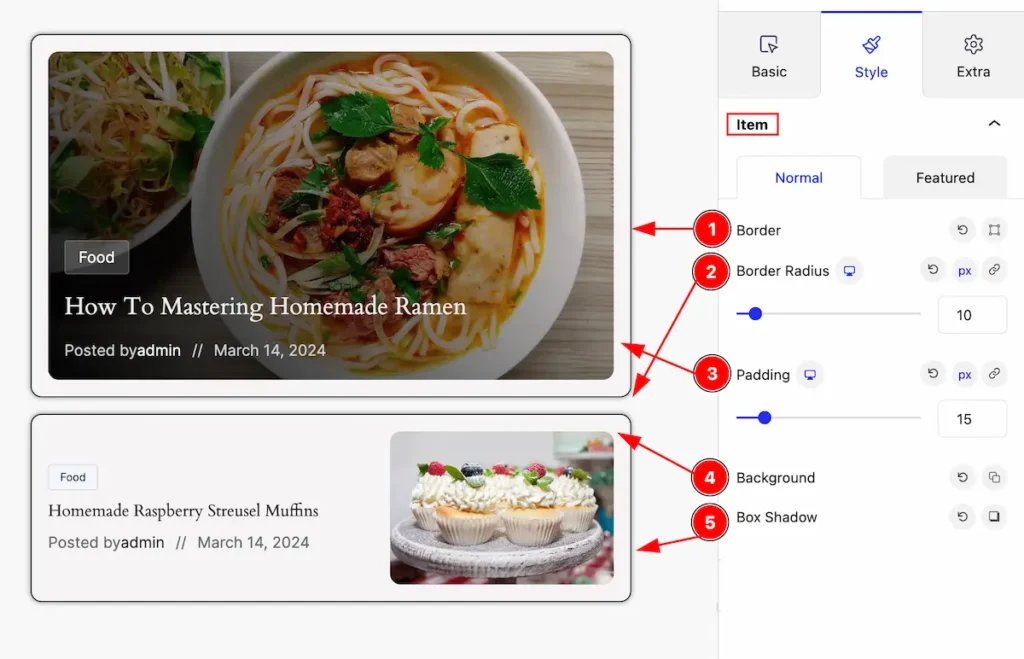
Normal Tab

Customize the item,
- Border: Set the border of the item.
- Border Radius: Make the border corner edges rounded by setting the radius.
- Padding: Set the padding of the item.
- Background: Set the Background color for the item.
- Box Shadow: Set the shadow of the item.
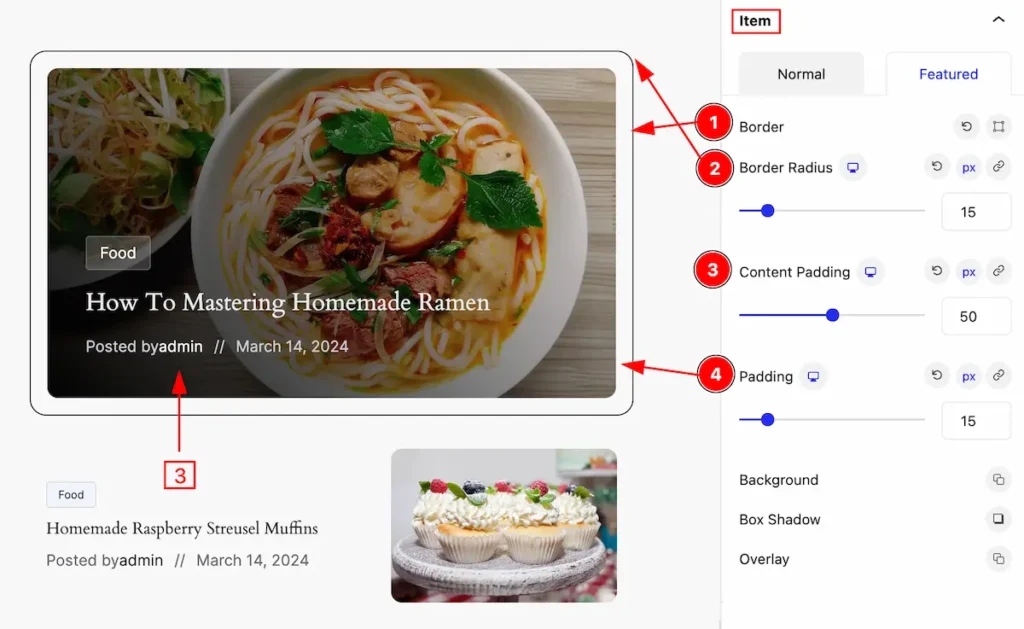
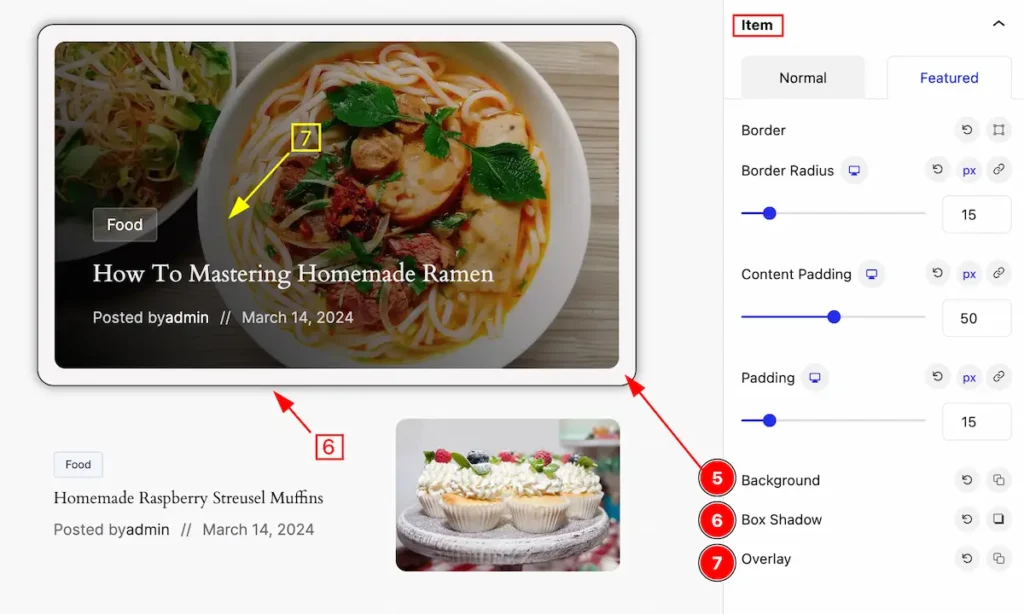
Featured Tab

- Border: Set the border for the Featured image.
- Border Radius: Make the border radius of it.
- Content Padding: Make the inner space of the content by setting Padding.
- Padding: Set the padding of the featured image.

- Background: Make the background color for the featured item.
- Box Shadow: Make the shadow of the item.
- Overlay: Set the overlay color of the featured item.
Thumbnail Section
Go to Style > Thumbnail
This section provides controls to change the appearance of the Thumbnail. You can customize it for the Normal and Featured tabs.
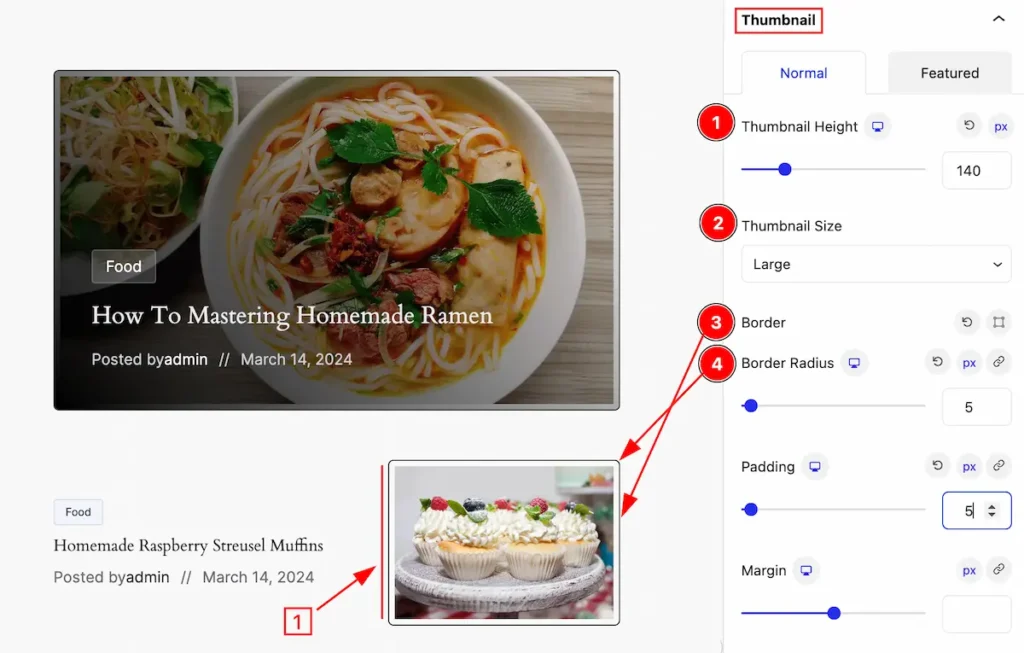
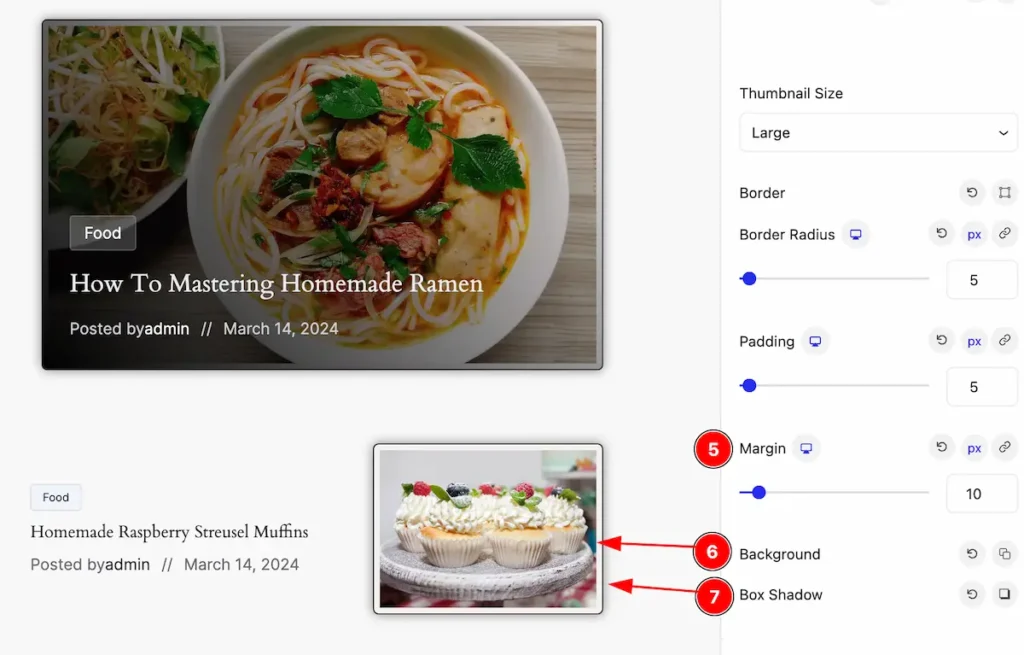
Normal Tab

- Thumbnail Height: Set the height of the Thumbnail.
- Thumbnail Size: Set the Size of the Thumbnail
- Border: Set the border for the thumbnail.
- Border Radius: Set the border-radius.

- Margin: Set the margin for the thumbnail.
- Background: Set the background color for the thumbnail.
- Box Shadow: Make the shadow of the thumbnail.
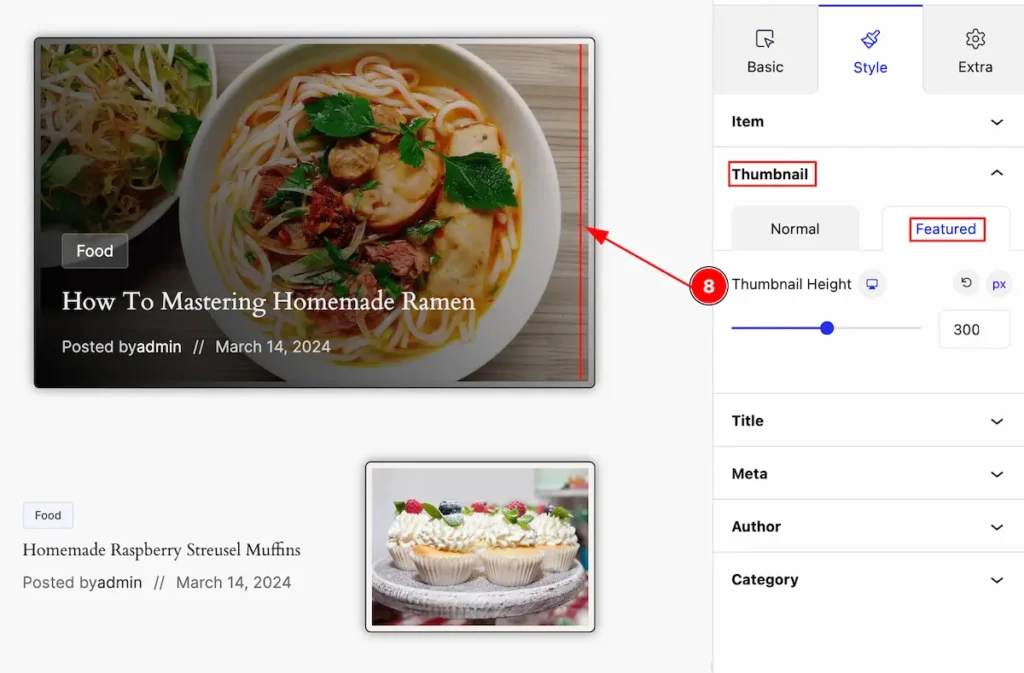
Featured Tab

- Thumbnail Height: Set the thumbnail height of the Featured item.
Title Section
Go to Style > Title
This section provides controls to change the appearance of the Title. You can customize it for the Normal and Featured tabs.
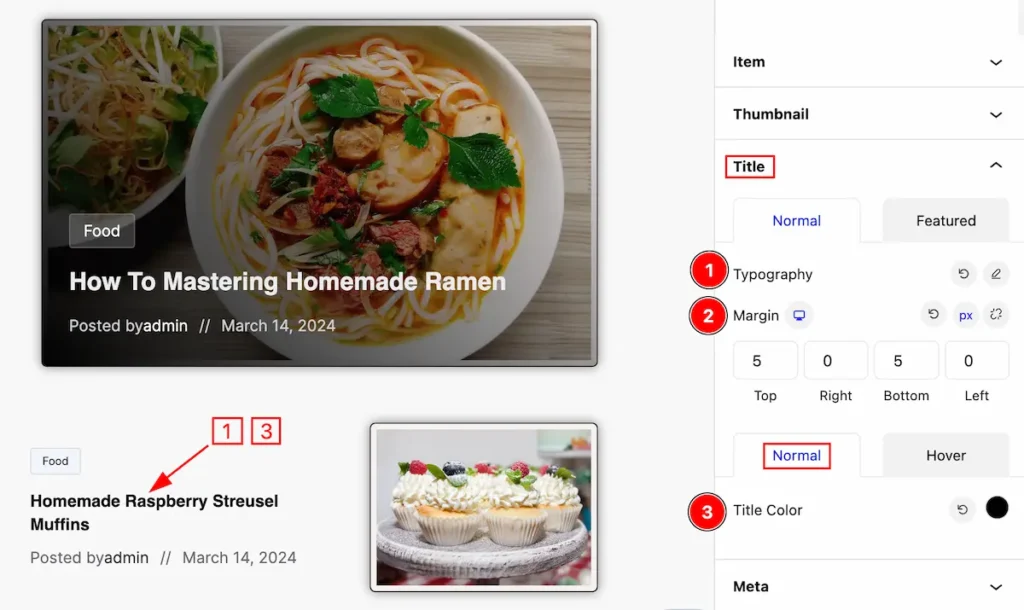
Normal Tab

- Typography: Set the typography for the Title.
- Margin: Set the margin of the title.
- Title Color: Set the color for the Title for the normal state.
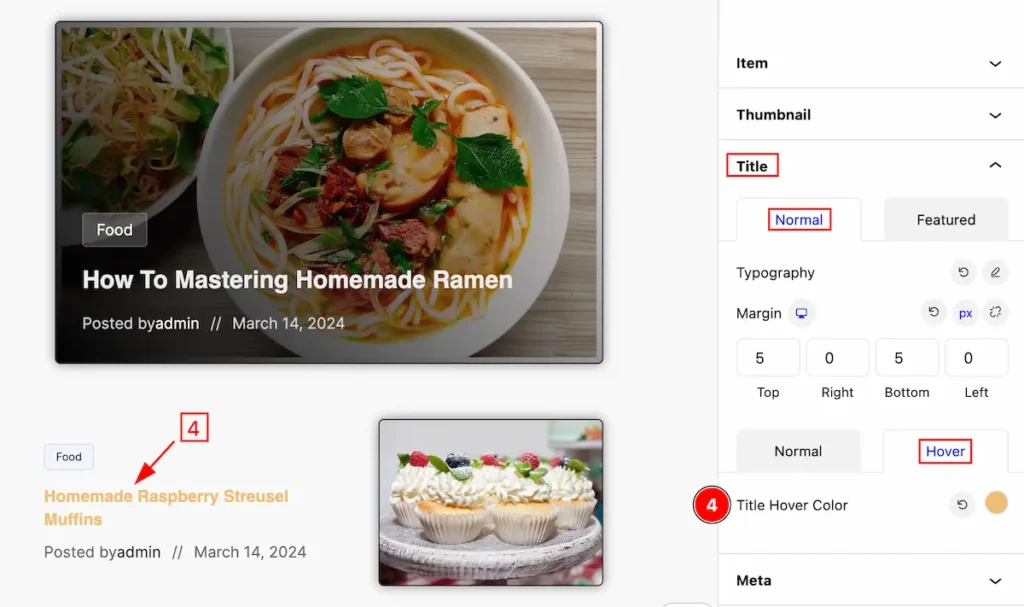
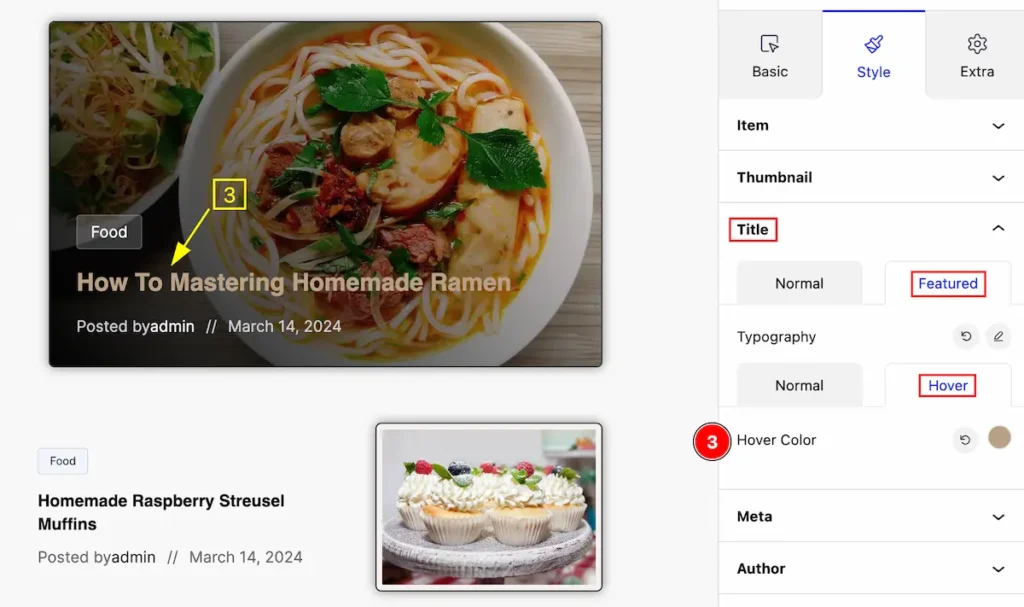
Hover State of Title

- Title Hover Color: Set the hover color of the Title
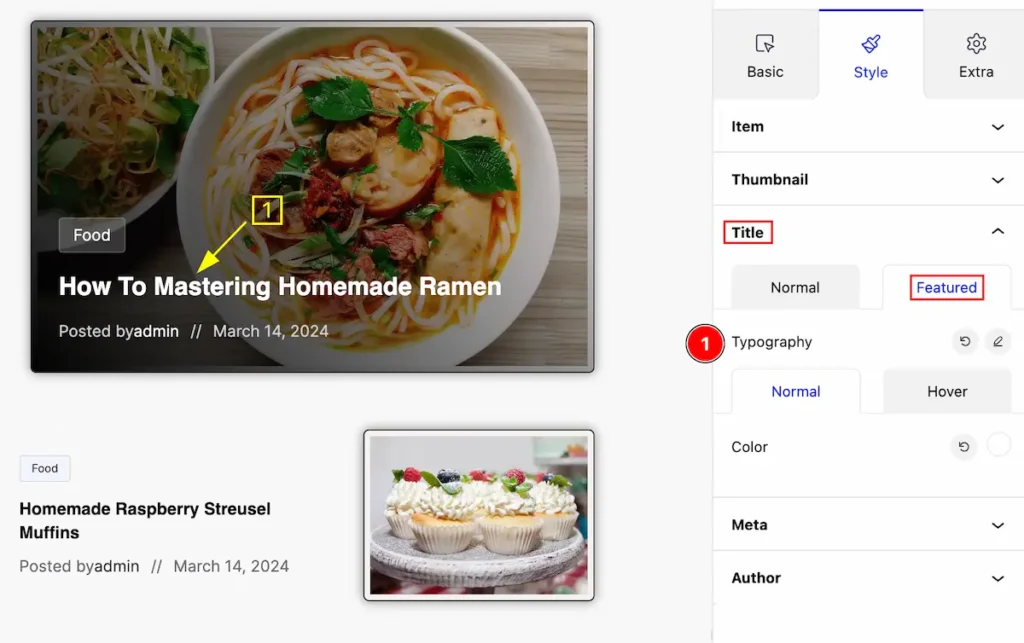
Featured Tab

- Typography: Set the typography for the
Normal State of Featured Title

- Color: Set the Title color for Featured in the normal state.
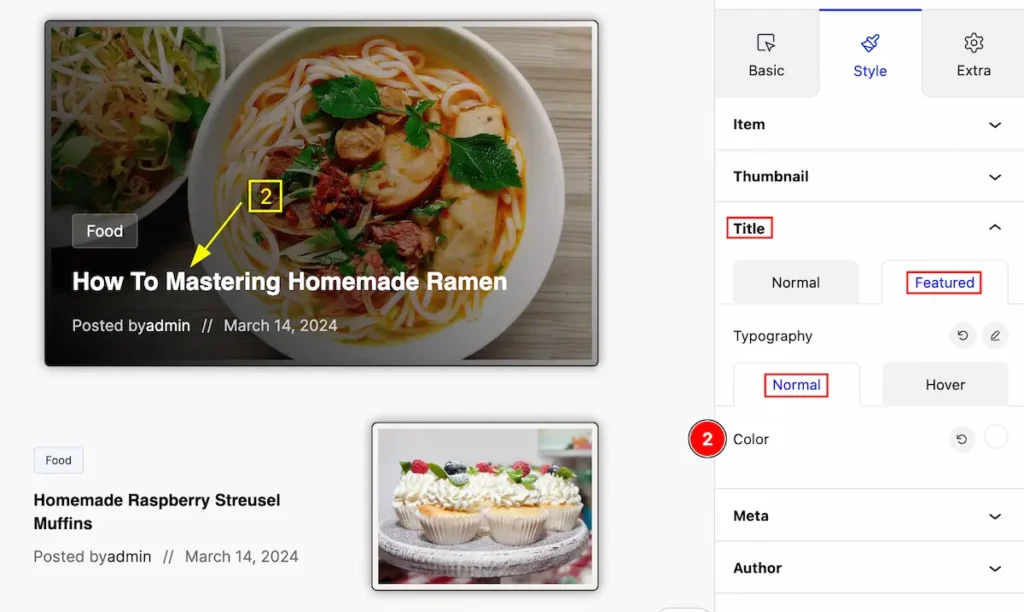
Hover State of Featured Title

- Hover Color: Set the Title color for the featured in the hover state.
Meta Section
Go to Style > Meta
This section provides controls to change the appearance of the Meta. You can customize it for the Normal and Featured tabs.
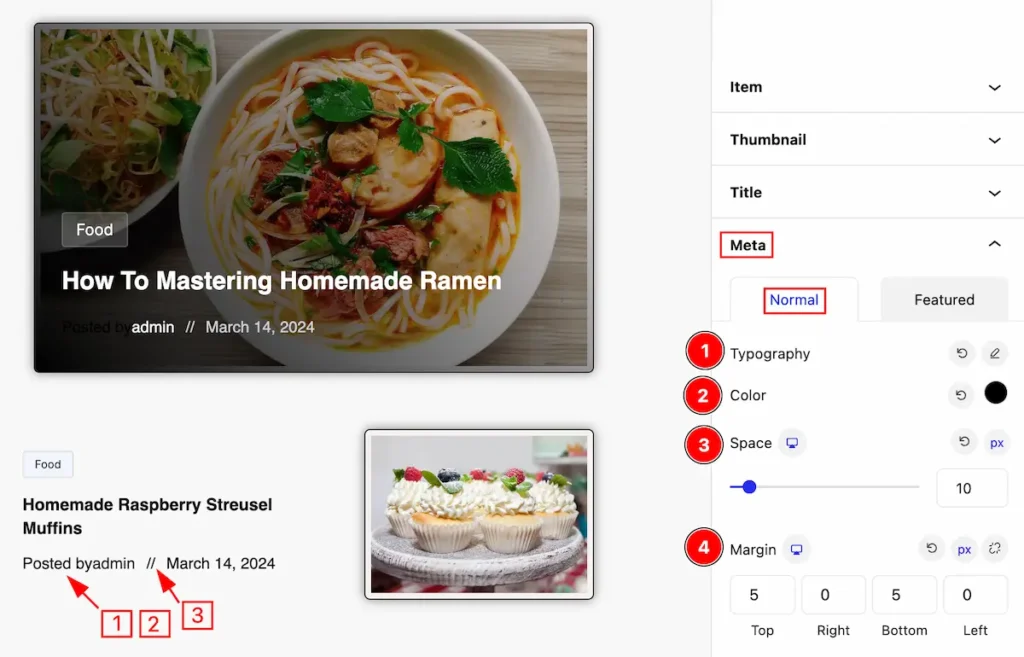
Normal Tab

- Typography: Set the typography for the Meta tags.
- Color: Set the color for the meta.
- Space: Make space between the meta tags.
- Margin: Set margin for the meta.
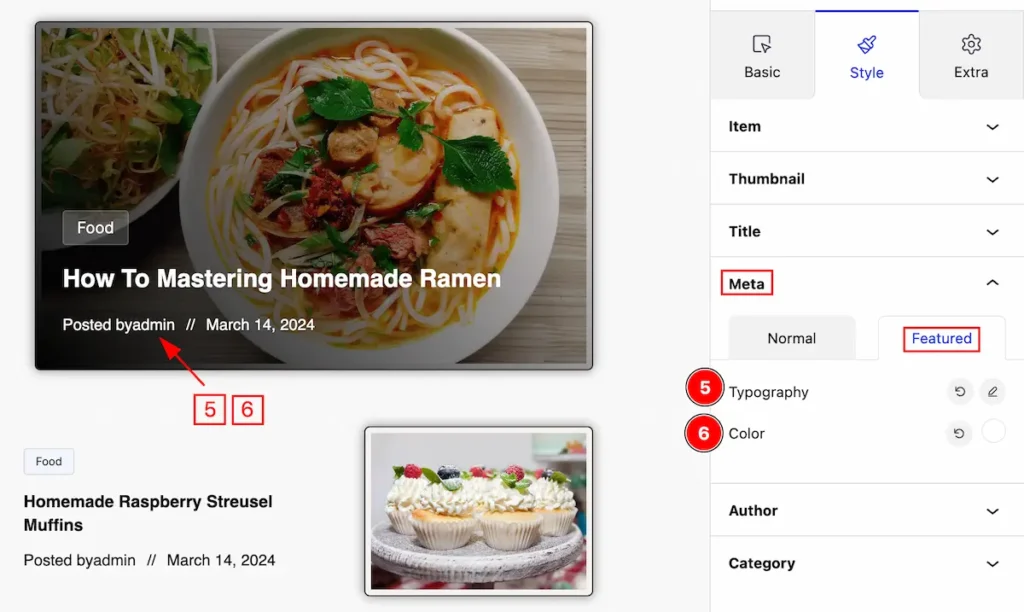
Featured Tab

- Typography: Set the typography of the featured meta.
- Color: Set the color for the featured meta.
Author Section
Go to Style > Author
This section provides controls to change the appearance of the Author. You can customize it for the Normal and Hover State.
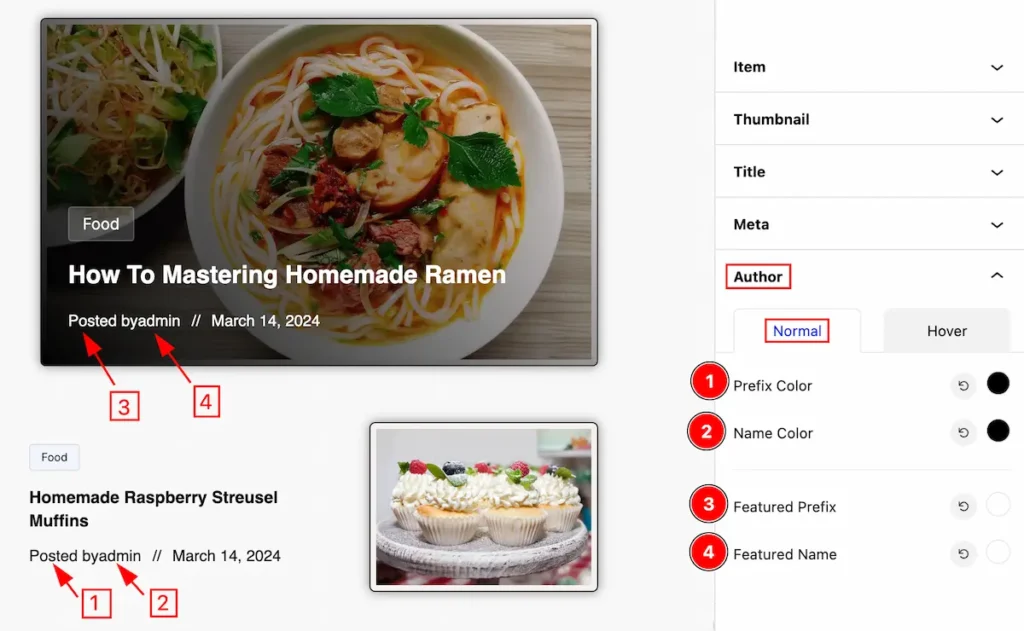
Normal State of Author

- Prefix Color: Set the prefix color of the author.
- Name Color: Set the Name Color of the author.
- Featured Prefix: Set the featured prefix color.
- Featured Name: Set the name color of the featured.
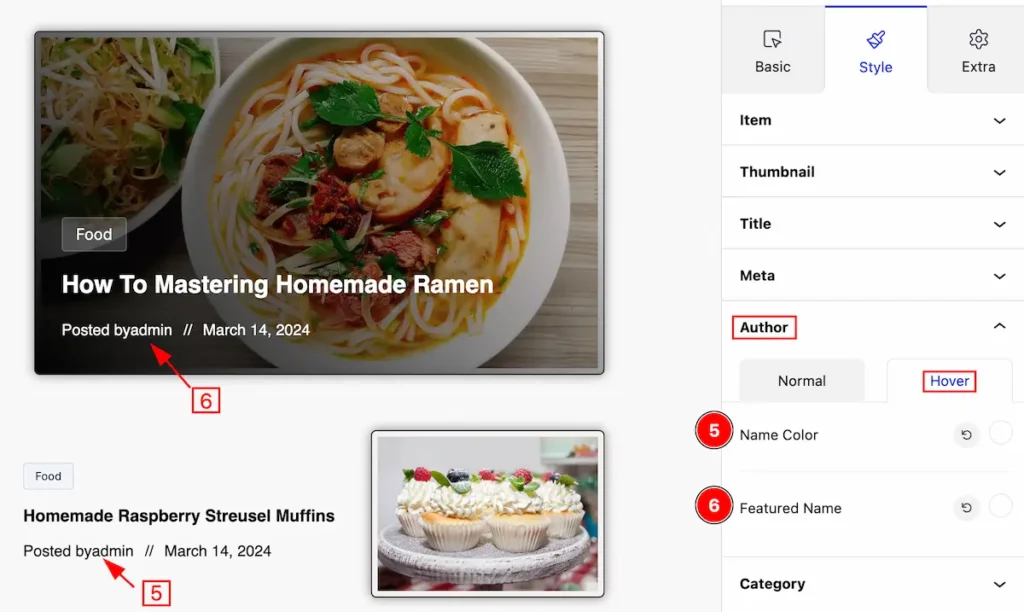
Hover State of Author

- Name Color: Set the name Color of the author for the hover state.
- Featured Name: Set the featured name color for the hover sate.
Category Section
Go to Style > Category
This section provides controls to change the appearance of the Category. You can customize it for the Normal and Featured tabs.
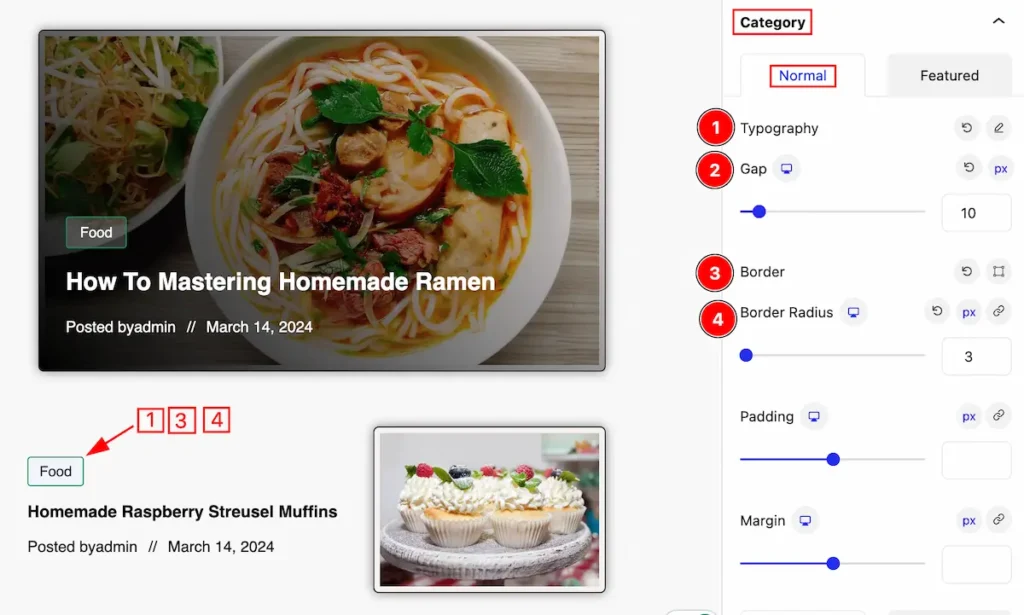
Normal Tab

- Typography: Set the typography for the Category.
- Gap: Set the gap between the categories.
- Border: Set the border of the category.
- Border Radius: Set the border-radius.

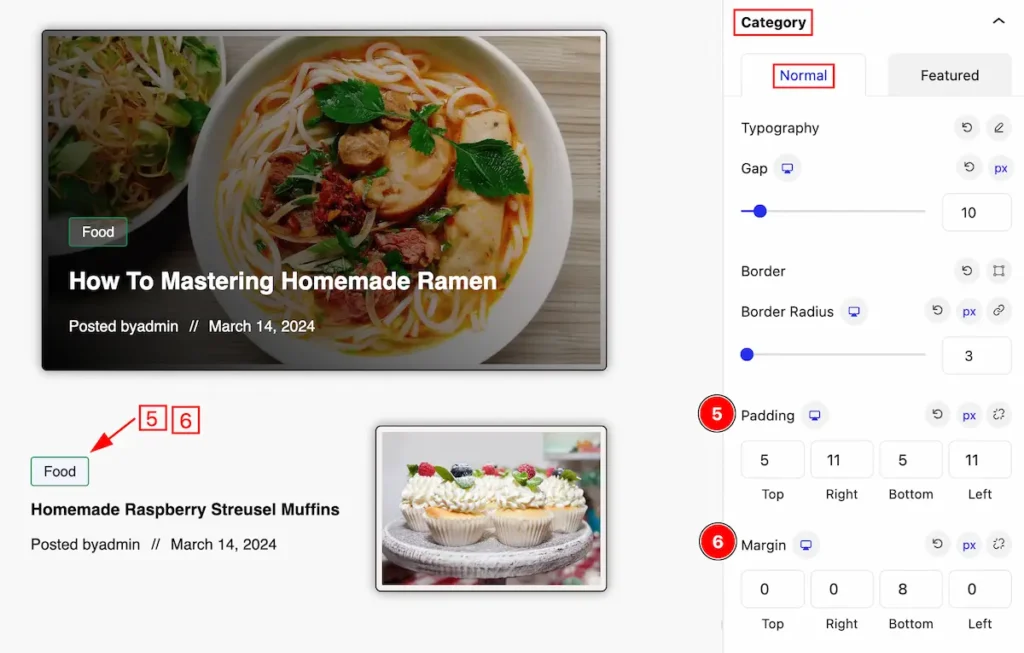
- Padding: Set the padding of the category.
- Margin: Set the margin of the category.
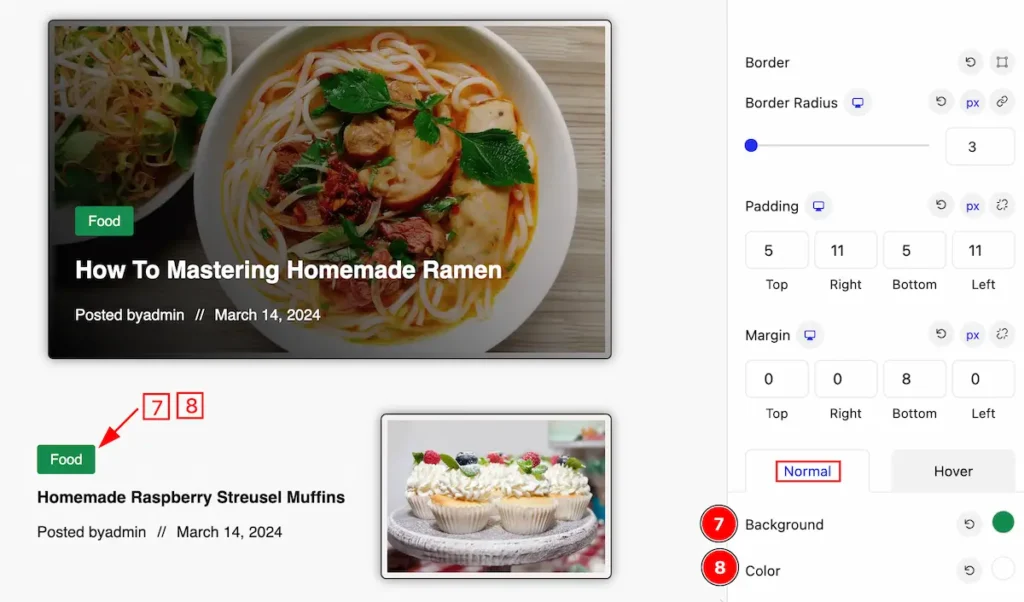
Normal State of the Category

- Background: Set the background for the category.
- Color: Set the color of the category.
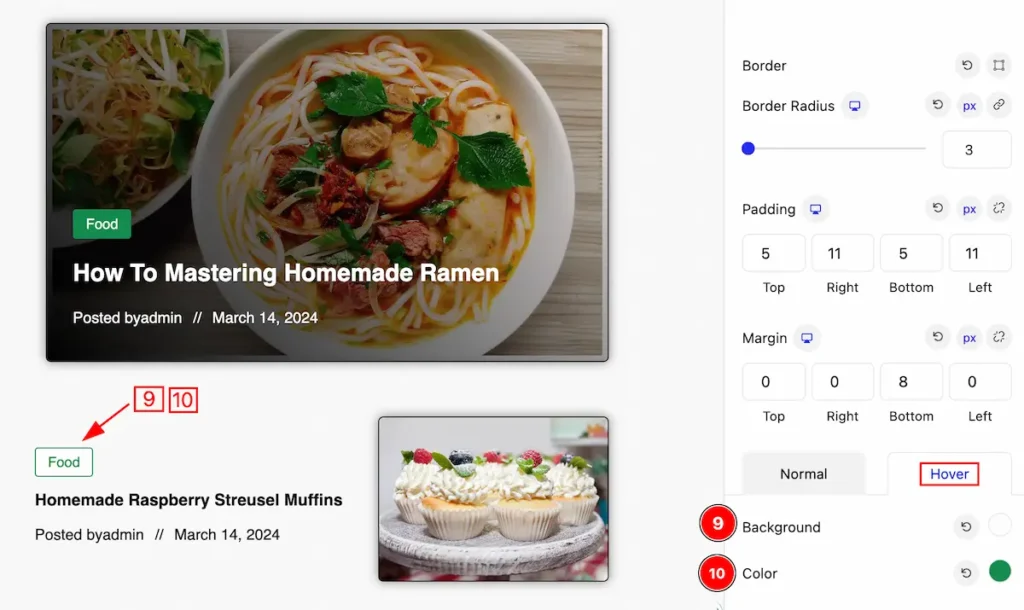
Hover State of Category

- Background: Set the background of the Category in the hover state.
- Color: Set the color of it for hover state.
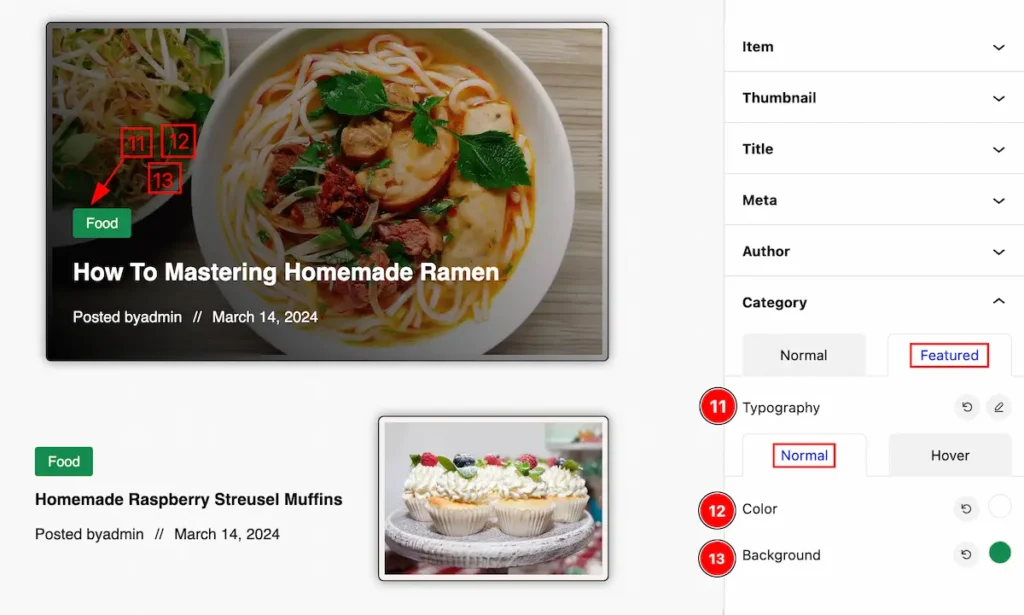
Featured Tab

- Typography: Set the typography for the featured author.
- Color: Set the color of the featured category.
- Background: Set the background for the category.
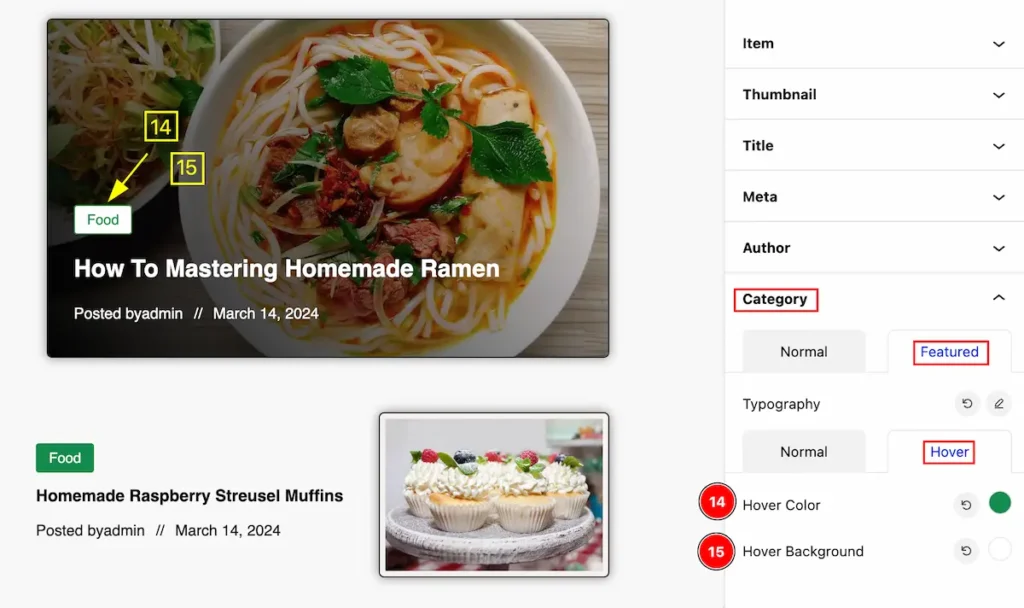
Hover State of Featured

- Hover Color: Set the hover color of the featured category.
- Hover Background: Set the hover background color for the featured category.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial Coming Soon! Check the demo page.
Thanks for being with us!