This documentation provides comprehensive insights into the Post Grid Block developed by Zoloblocks.
Adding a block to the editor

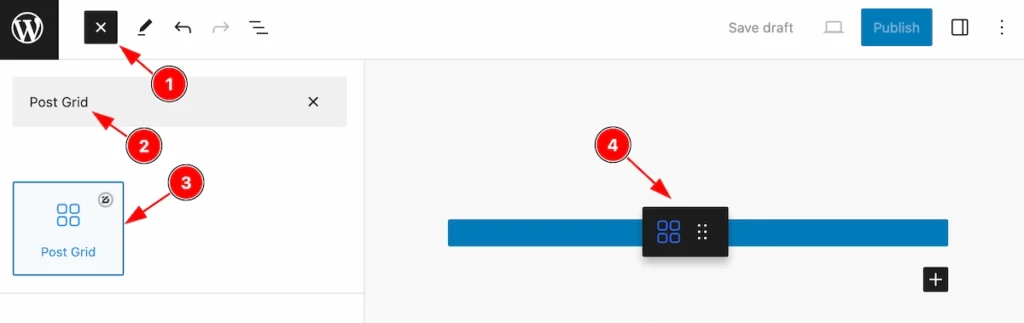
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Grid block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
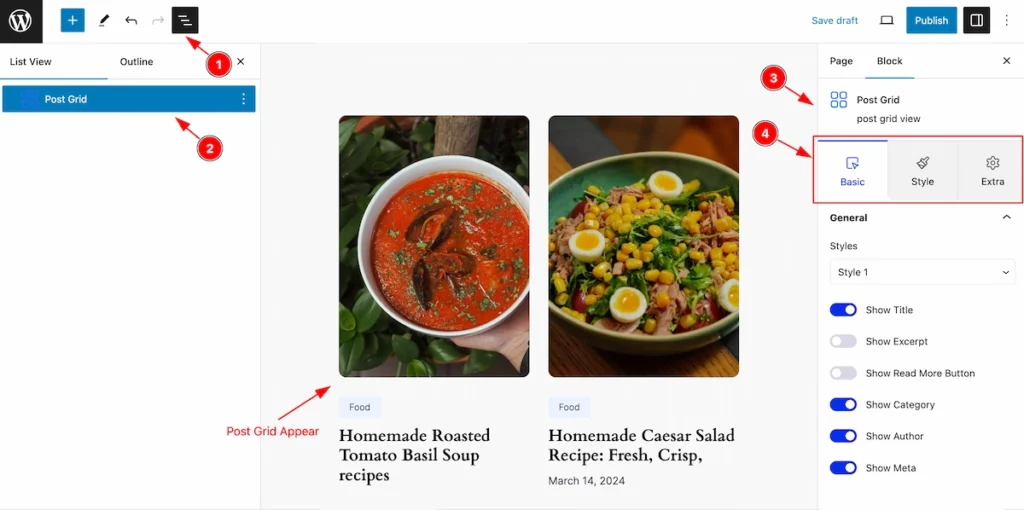
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Grid block.
- After on the right side, Click on the Block. Then the Post Grid details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

In this section, You can change the basic layout of the post grid.
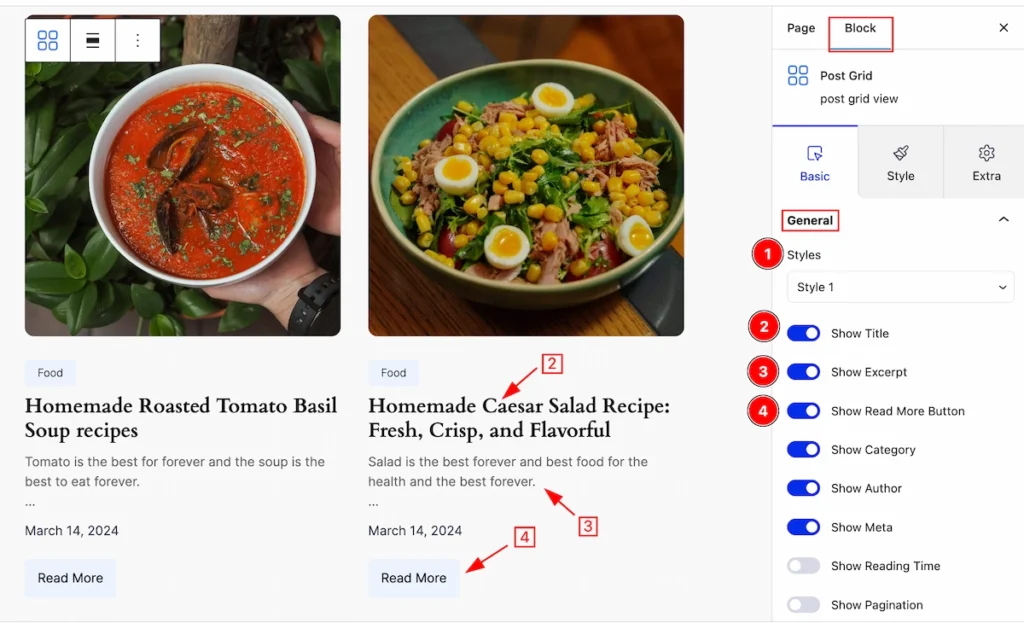
- Styles: Click on the styles selector and the pre-made styles will appear. you can select any of them.
- Show Title: Enable the switcher to show the Title.
- Show Excerpt: Enable the switcher to show the Excerpt.
- Show Read More Button: It will appear The Read More Button when the switcher is enabled.

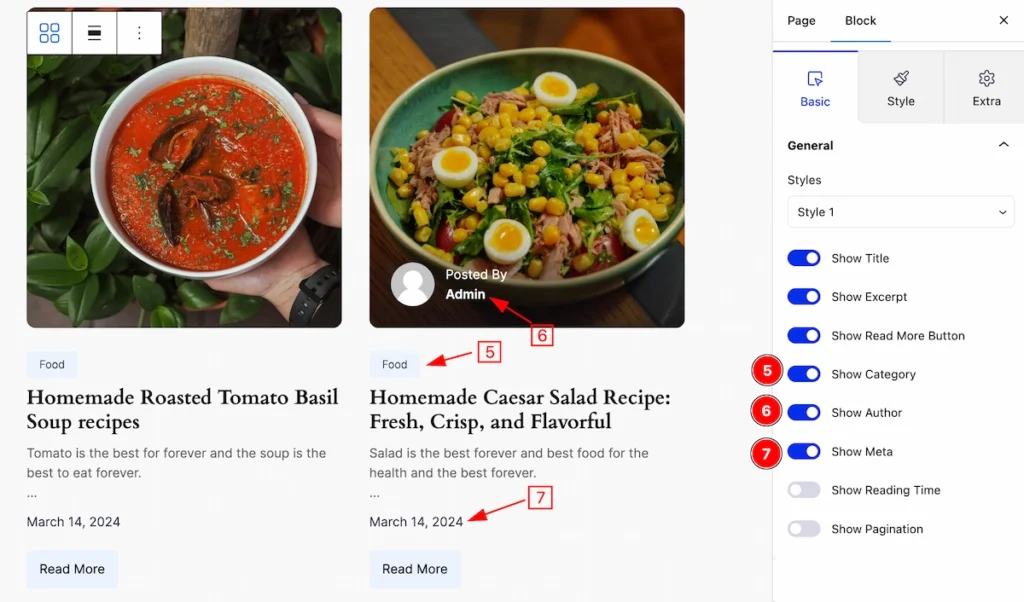
- Show Category: The category will show by enabling it.
- Show Author: Enable the switcher to show the Author.
- Show Meta: Enable the switcher to show the Meta.

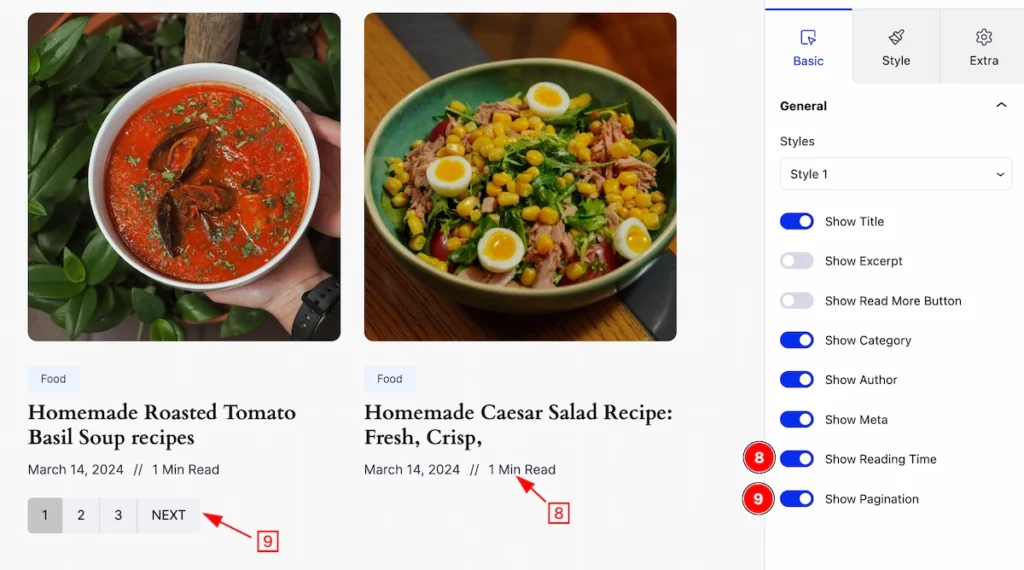
- Show Reading Time: Enable the switcher Show Reading Time to show the Reading Time.
- Show Pagination: Enable the Switcher to open Show Pagination.
Content Section
Go to Basic > Content

This section provides controls to change the Title,
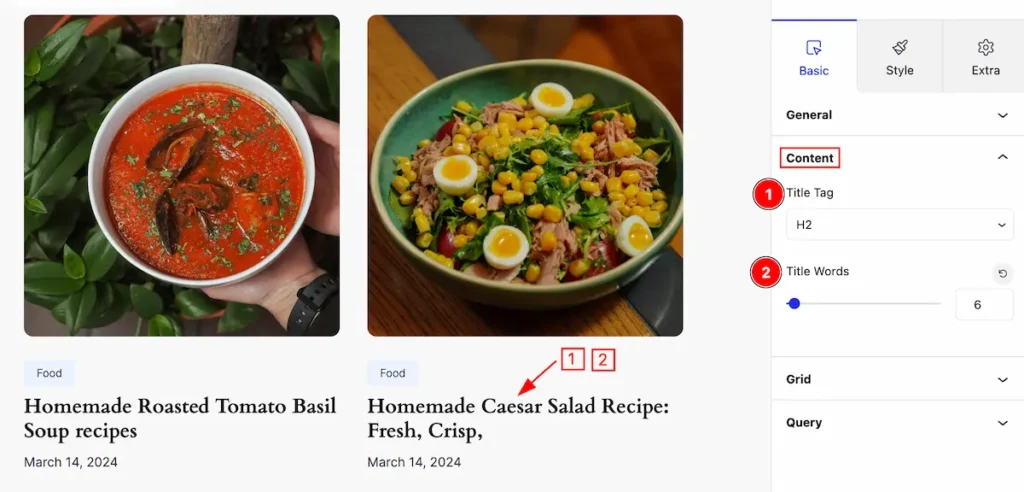
- Title Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Title Words: Set the word number to display on the Title section of the Post.
Grid Section
Go to Basic > Grid

This section provides control of the Grid,
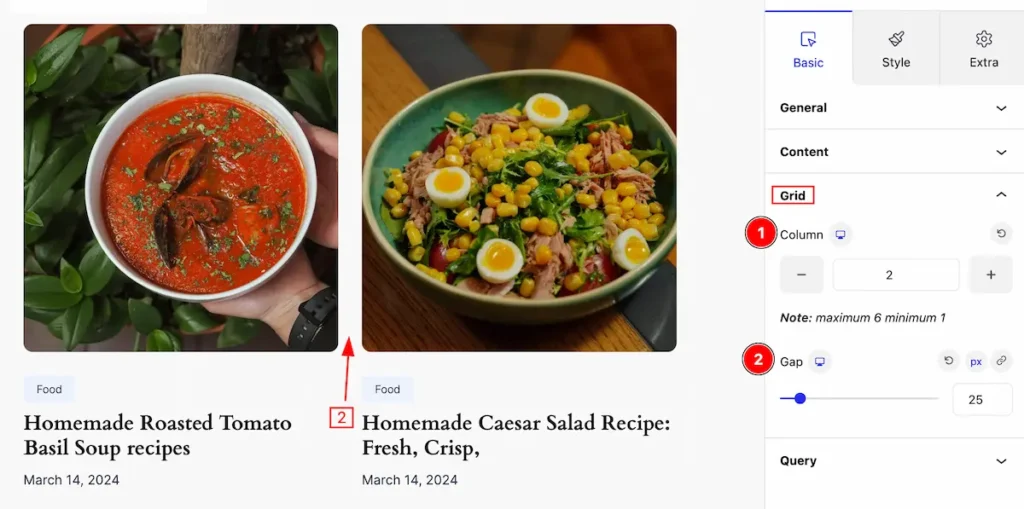
- Column: Set the column number you want to display for the post. (e.g.: 1, 2, 3 ).
- Gap: Set the gap between the columns.
Query Section
Go to Basic > Query

This section provides control to make a query,
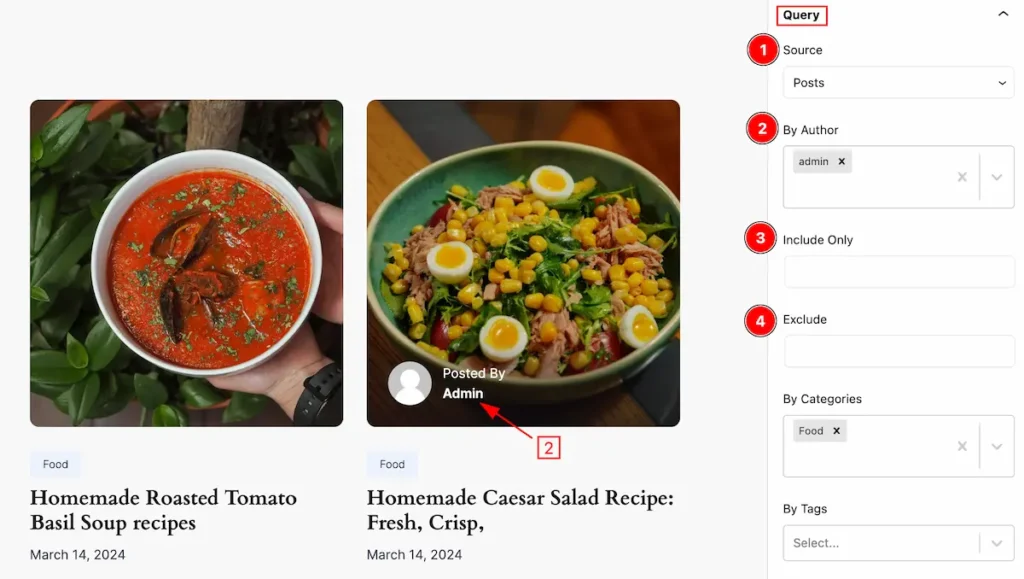
- Source: Select any source from here ( e.g.: Post, Pages ).
- By Author: Select the author ( e.g.: admin, subscriber )
- Include Only: Set the post allows users to select specific content elements to be displayed.
- Exclude: Select a post to exclude the relevant which. This feature enables users to specify certain posts or content elements that they do not want to be included in a display.

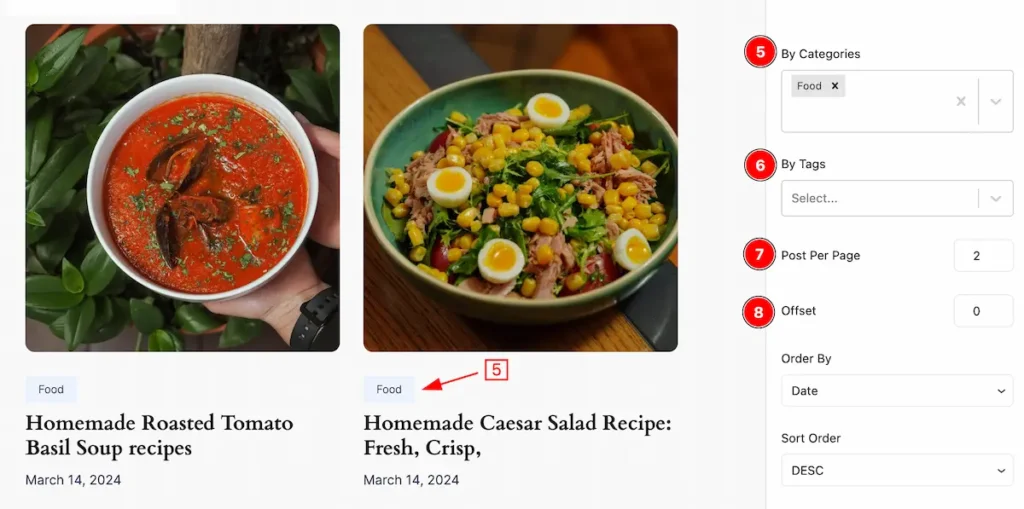
- By Categories: Select a category. You can categories by selecting the category. Only that category will be visible here.
- By Tags: Select the Tags that you like. You can organize by the tags also.
- Post Per Page: Select the port number that you want to show per page. ( e.g.: 2,3 )
- Offset: Select the number of posts that you want to display.

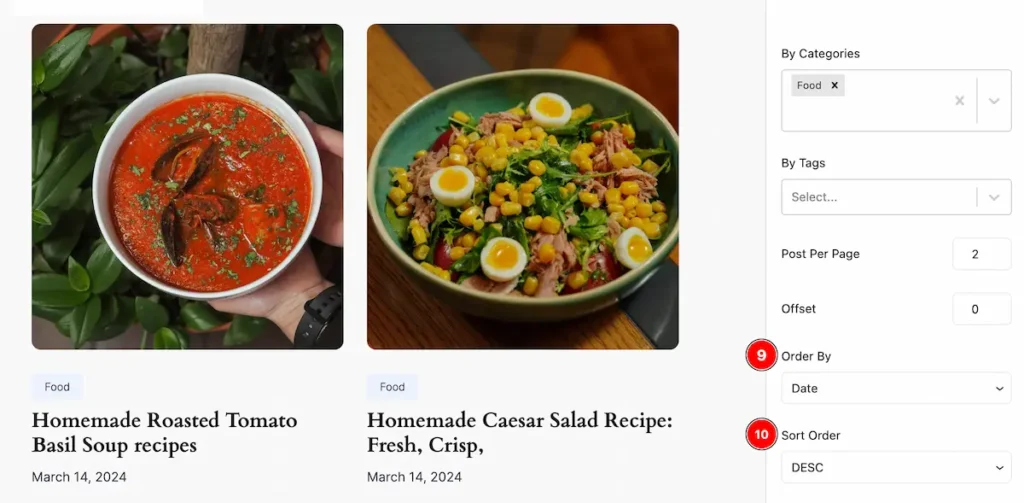
- Order By: You can organize by the Order of the content (e.g.: Date, Author, Day).
- Short Order: Also can shorting by the Order ( DESC, ASC ).
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Item Container
Go to Style > Items Container

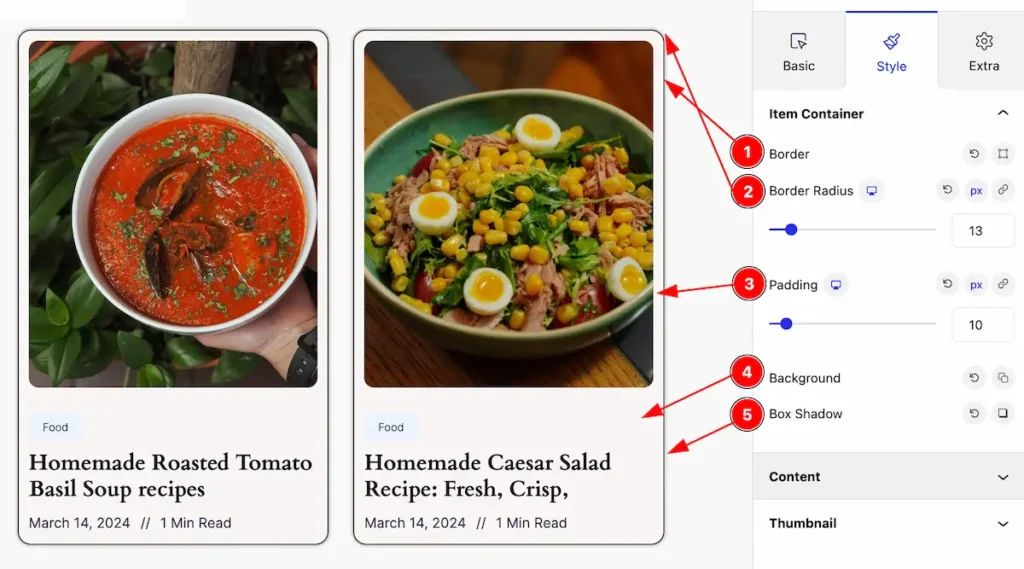
In this section, make the container stylish by following this,
- Border: Set the border for the item container.
- Border Radius: Make the border corner edge round by setting the border-radius.
- Padding: Set the inner space of the Items.
- Background: Set the background color of the container.
- Box Shadow: Make the shadow of the items.
Content Section
Go to Style > Content

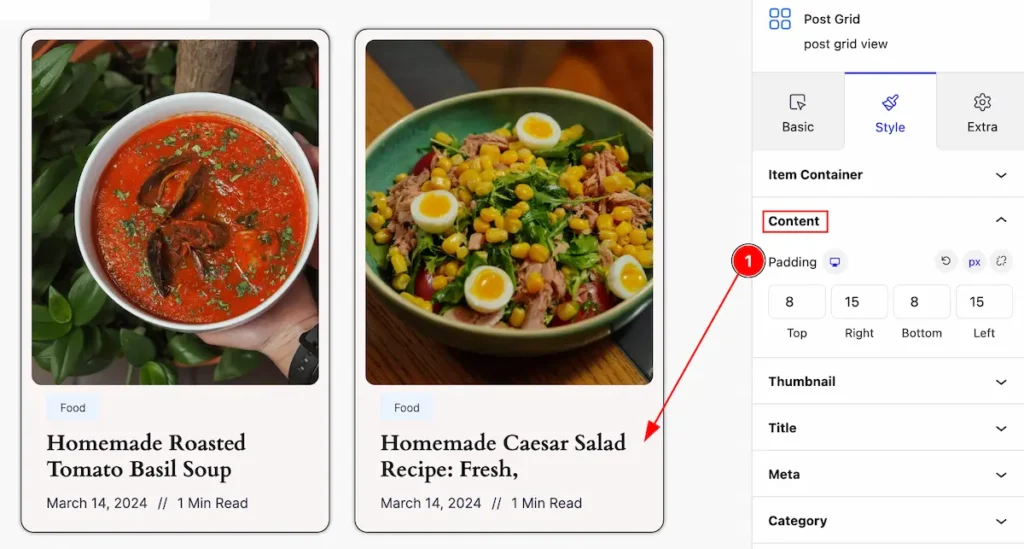
This section provides control of the content,
- Padding: Set the inner space by setting the padding.
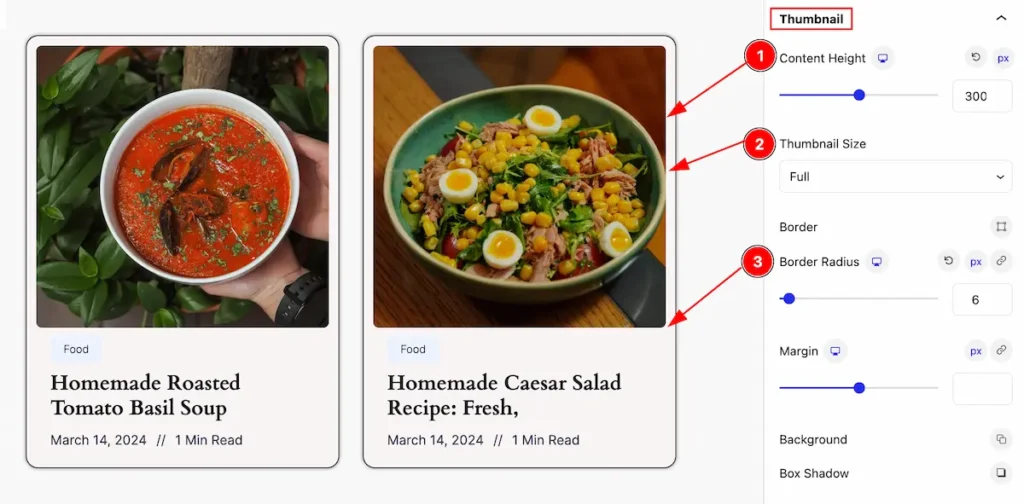
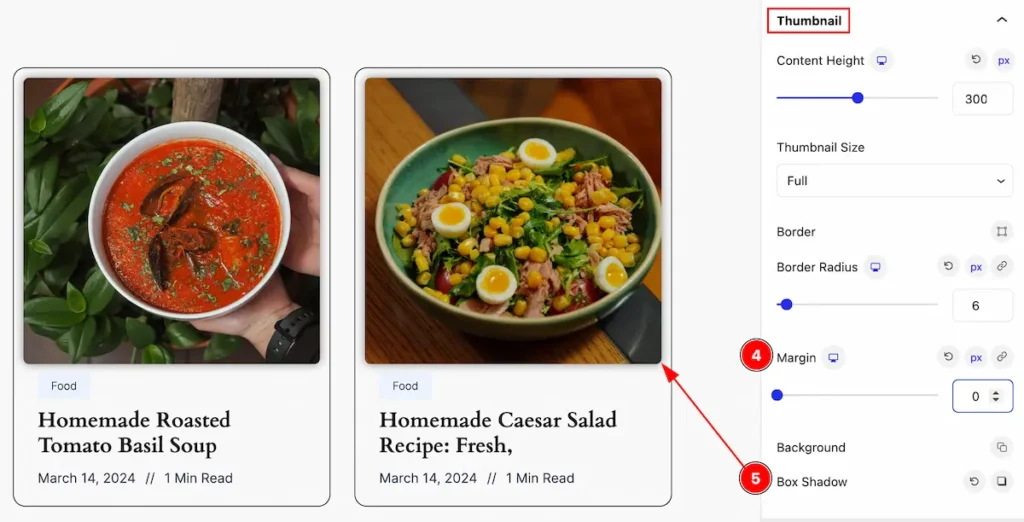
Thumbnail Section
Go to Style > Thumbnail

This section provides control of the thumbnail,
- Content Height: Set the height of the content.
- Thumbnail Size: Set the thumbnail size.
- Border Radius: Make the thumbnail corner edge rounded.

- Margin: Set the margin of the thumbnail.
- Box Shadow: Make a shadow of the thumbnail by setting the Box Shadow.
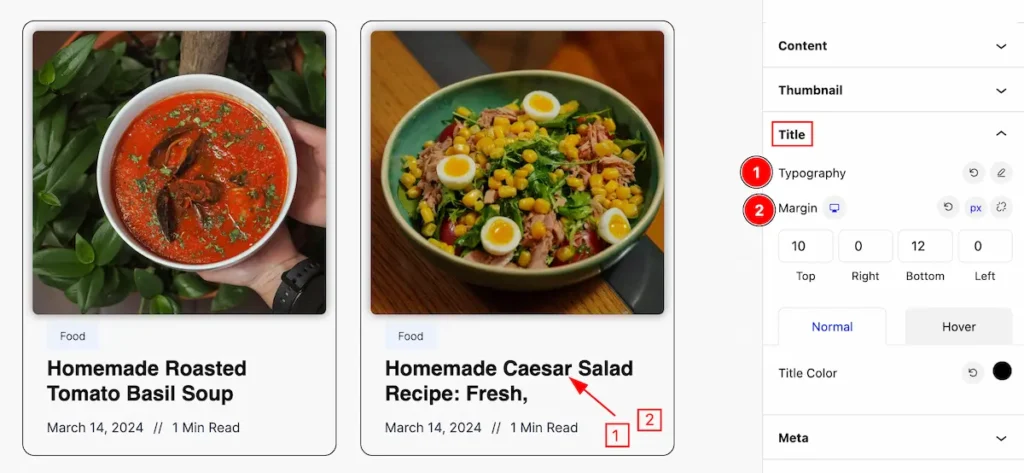
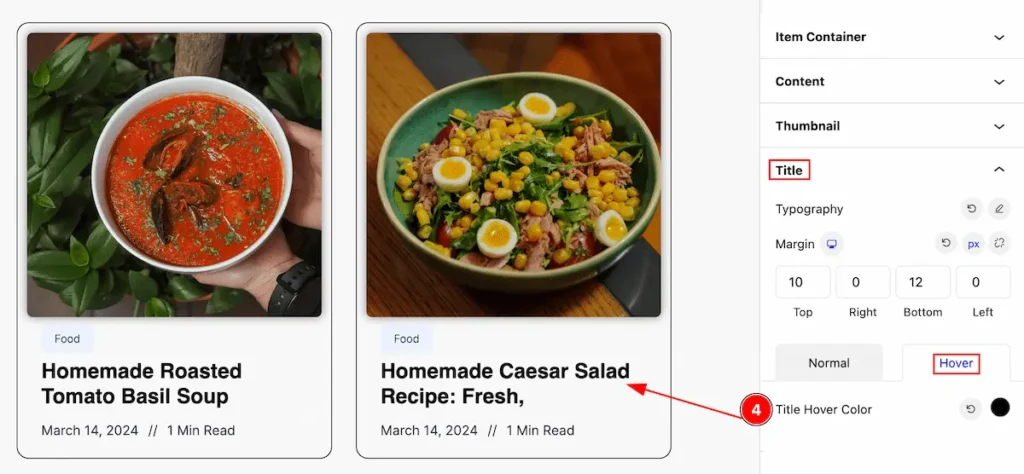
Title Section
Go to Style > Title

In this section, you will get title customization controls,
- Typography: Set the typography of the Title.
- Margin: Set the margin of the title for outer space.
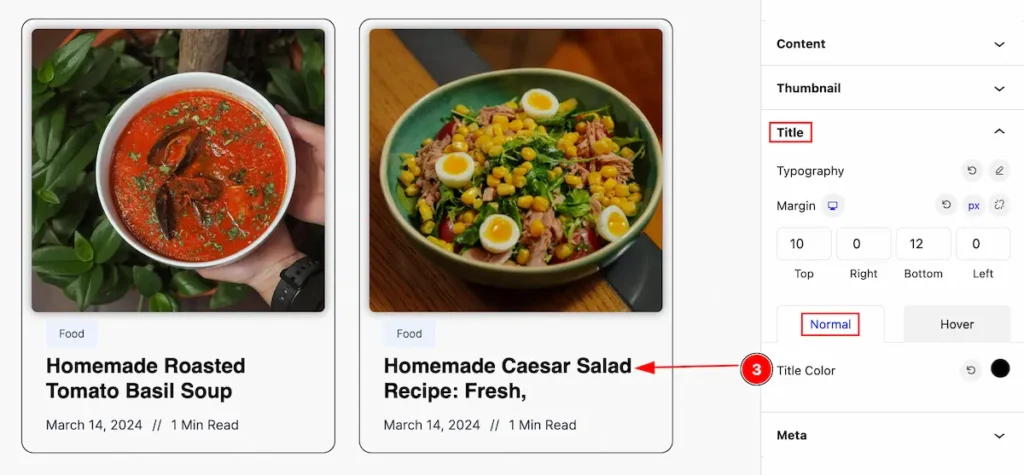
Normal State of Title

- Title Color: Set the color of the Title. The style appears in a normal state.
Hover State of Title

- Title Hover Color: Set the color of the Title that appears on the mouse hover.
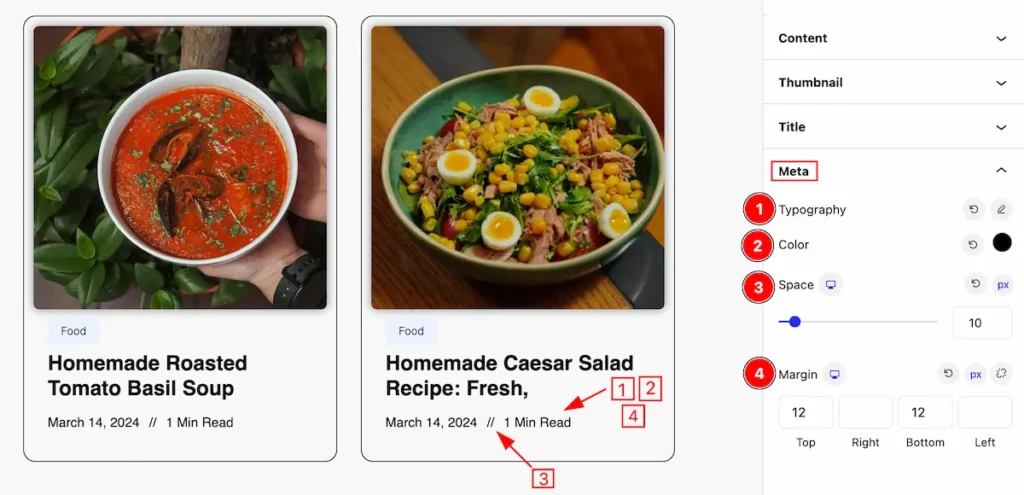
Meta Section
Go to Style > Meta

This section provides control to customize the Meta,
- Typography: Set the typography of the Meta.
- Color: Set the color of the meta.
- Space: Make space between the meta tags.
- Margin: Set the margin of the meta.
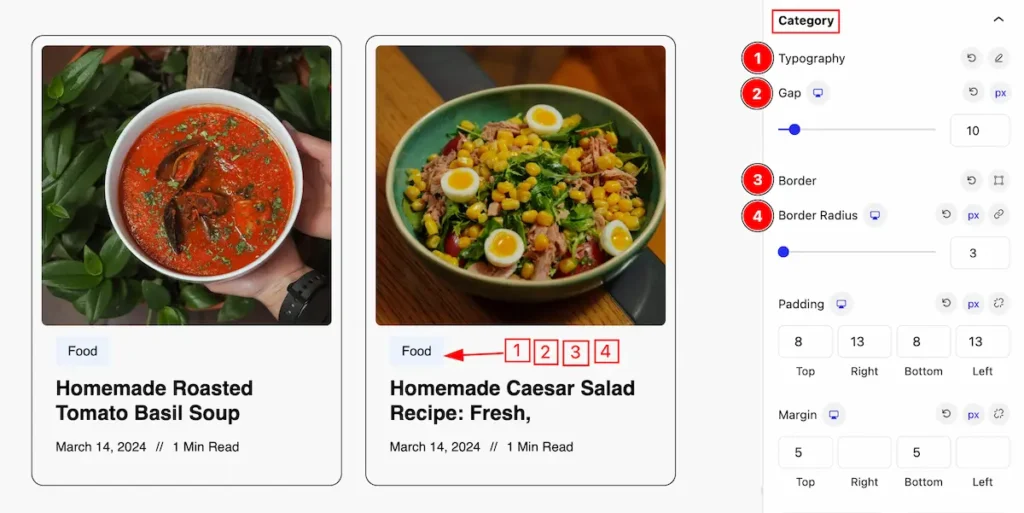
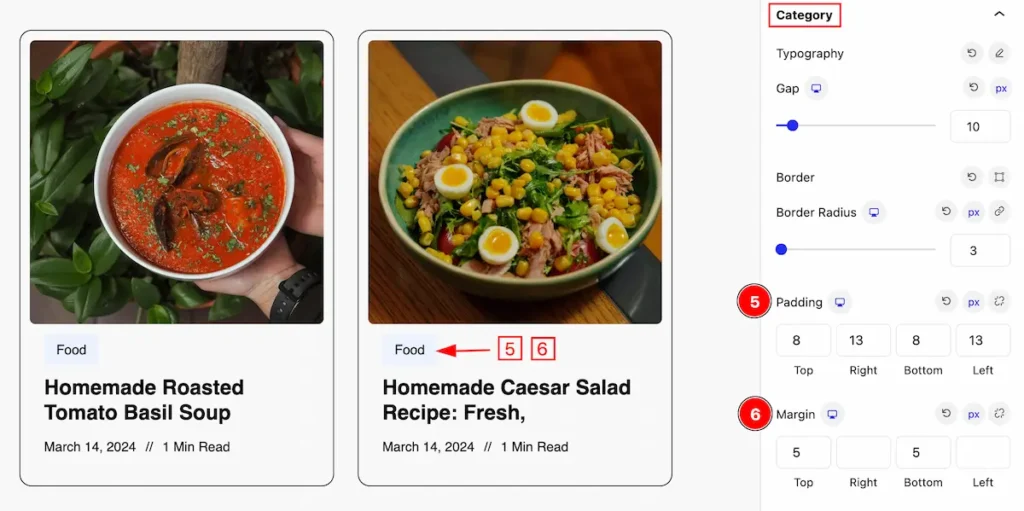
Category Section
Go to Style > Category

This section provides control of category,
- Typography: Set the typography for the Category.
- Gap: Set the gaps between the Categories.
- Border: Set the border of the category.
- Border Radius: Make the border-radius.

- Padding: Set the padding of the category.
- Margin: Set the margin of the category.
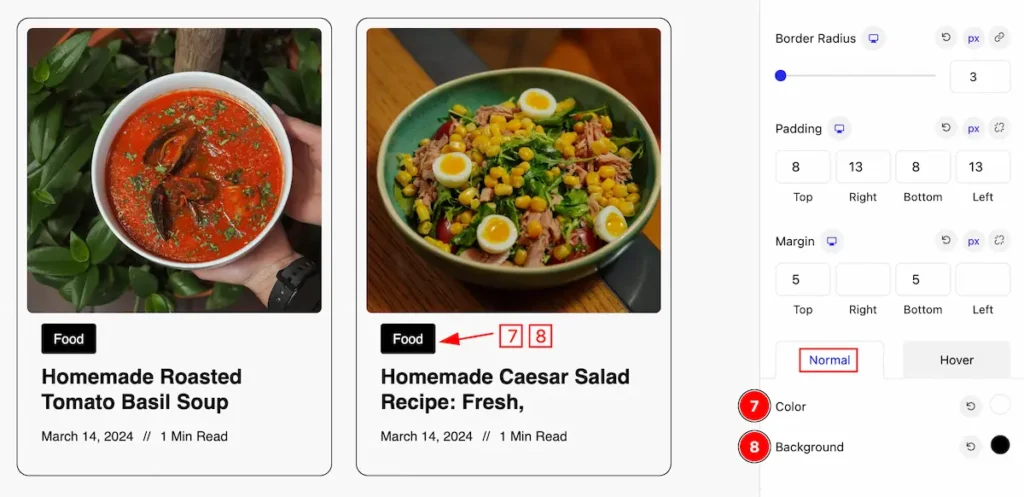
Normal State of Category

- Color: Set the color of the category that will appear in the normal mode.
- Background: Set the background of the category.
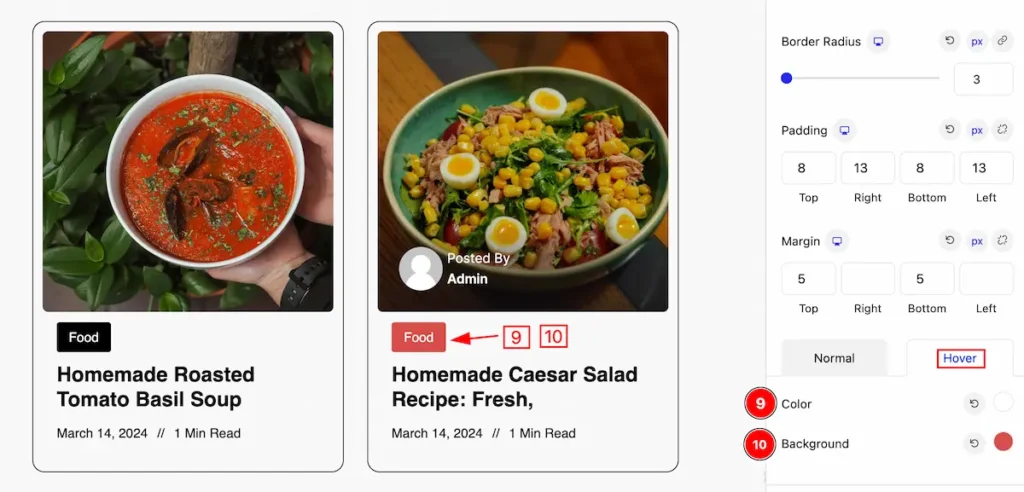
Hover State of Category

- Color: Set the color of the category in hover mode.
- Background: Set the background color.
Author Section
Go to Style > Author
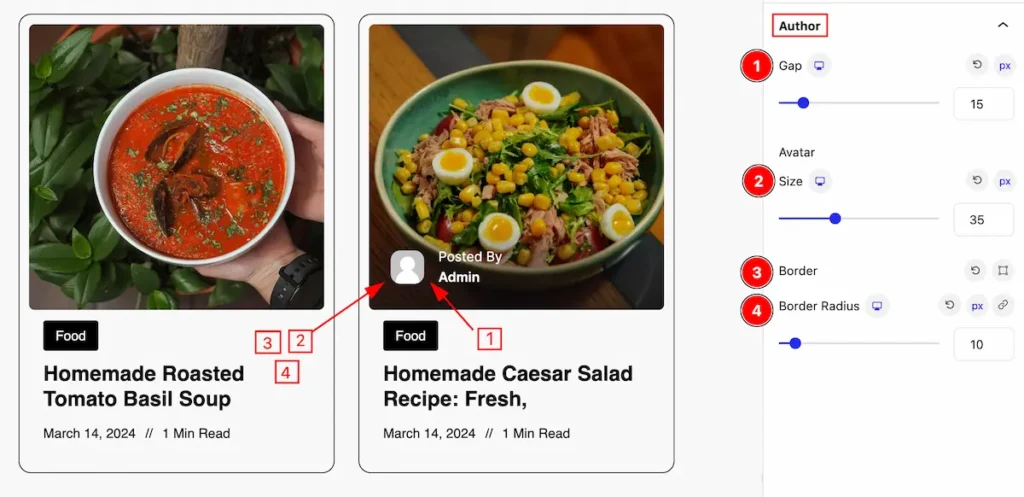
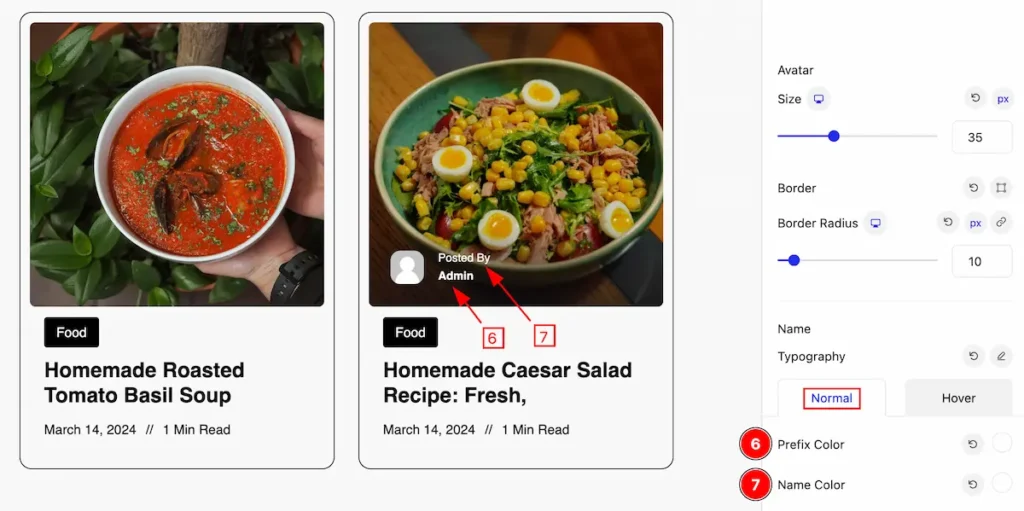
Avatar

This section provides control of the author section,
- Gap: Set the gap between the avatar and the meta.
- Avatar: Set the size of the Avatar.
- Border: Set a border for the author.
- Border Radius: Make the border-radius.
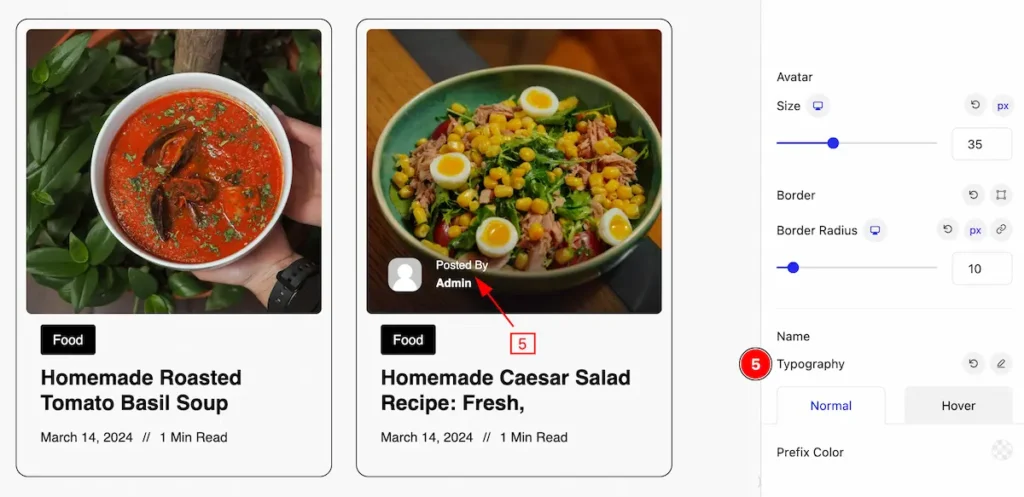
Name

- Typography: Set the typography of the name.
Normal State of Author

- Prefix Color: Set the prefix color.
- Name Color: Set the color of the Name.
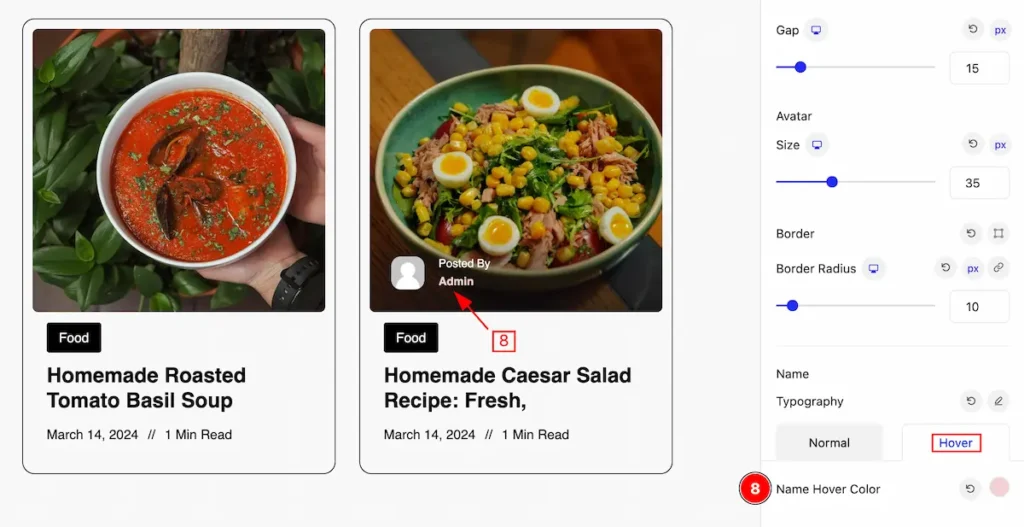
Hover State of Author

- Name hover Color: Set the color of the name for the hover state. Changes appear on mouse hover.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial for learning more.
Check the demo page.
Thanks for being with us!