This documentation provides comprehensive insights into the Post Carousel Block developed by Zoloblocks.
Adding a block to the editor

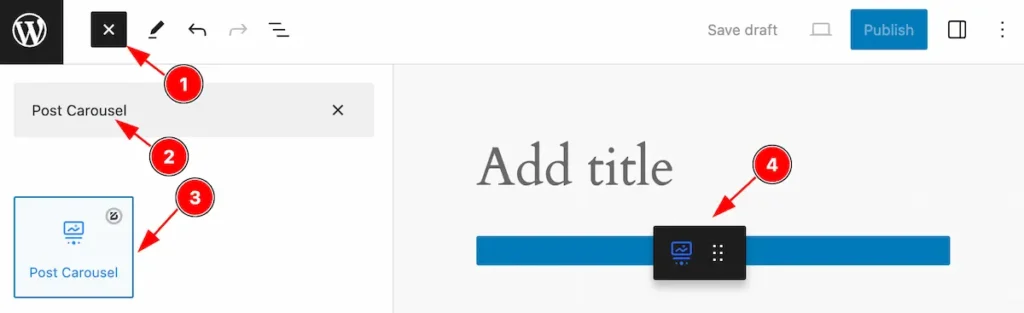
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Carousel block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
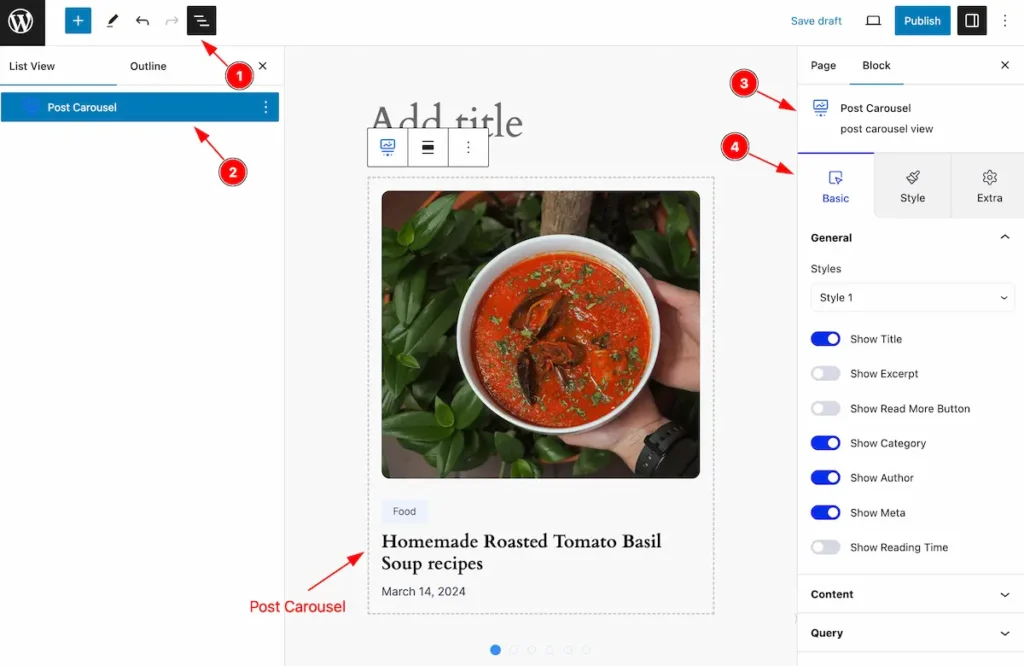
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Carousel block.
- After on the right side, Click on the Block. Then the Post Carousel details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

In this section, You can change the basic layout of the post carousel.
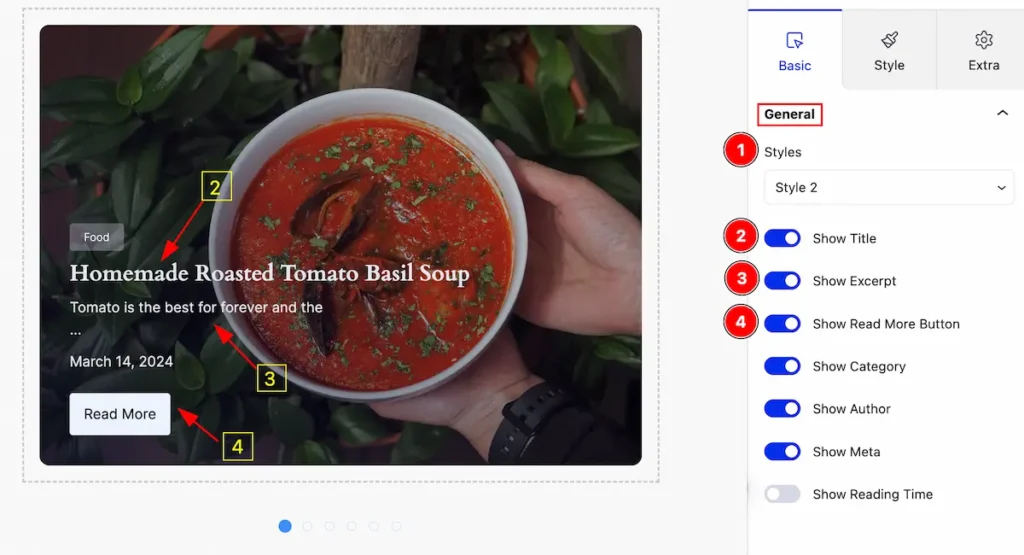
- Styles: Select the pre-made styles.
- Show Title: Enable the switcher to show the Title.
- Show Excerpt: Enable the switcher to show the Excerpt.
- Show Read More Button: Enable it to show the Read More Button.

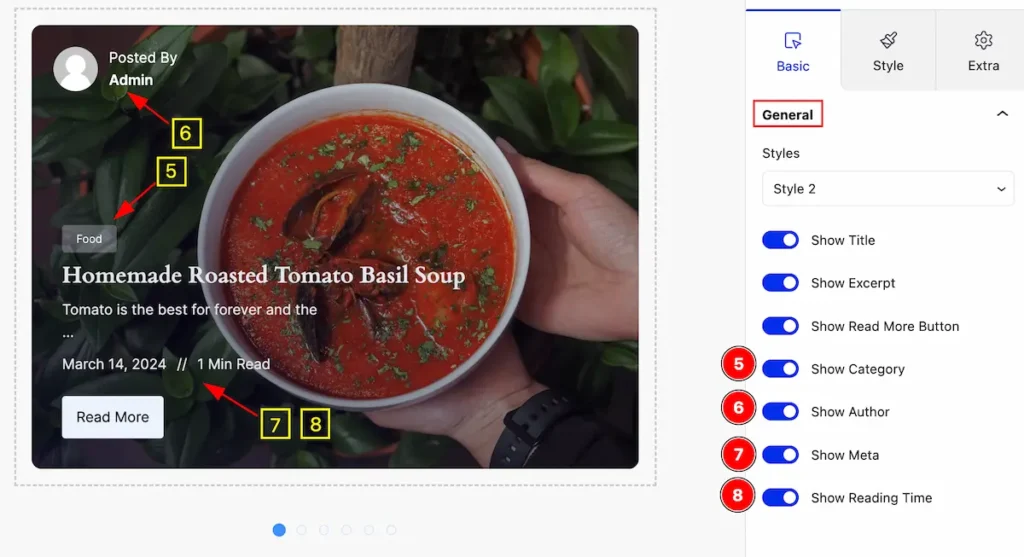
- Show Category: Enable it to show the category of the post carousel.
- Show Author: Enable it to show Author.
- Show Meta: Enable the switcher to show the Meta.
- Show Reading Time: Enable the switcher to show the Reading Time.
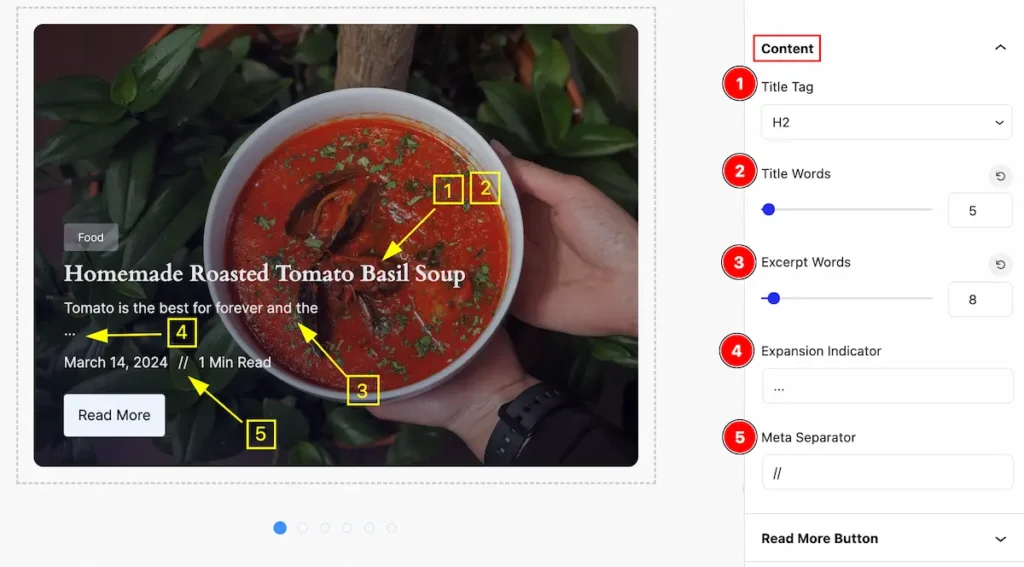
Content Section
Go to Basic > Content

This section provides control to customize the content,
- Title Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Title Words: Set the word number to show the Title.
- Excerpt Words: Set the Excerpt words’ number.
- Expansion Indicator: Set the expansion indicator.
- Meta Separator: Set the separator indicator for the meta.
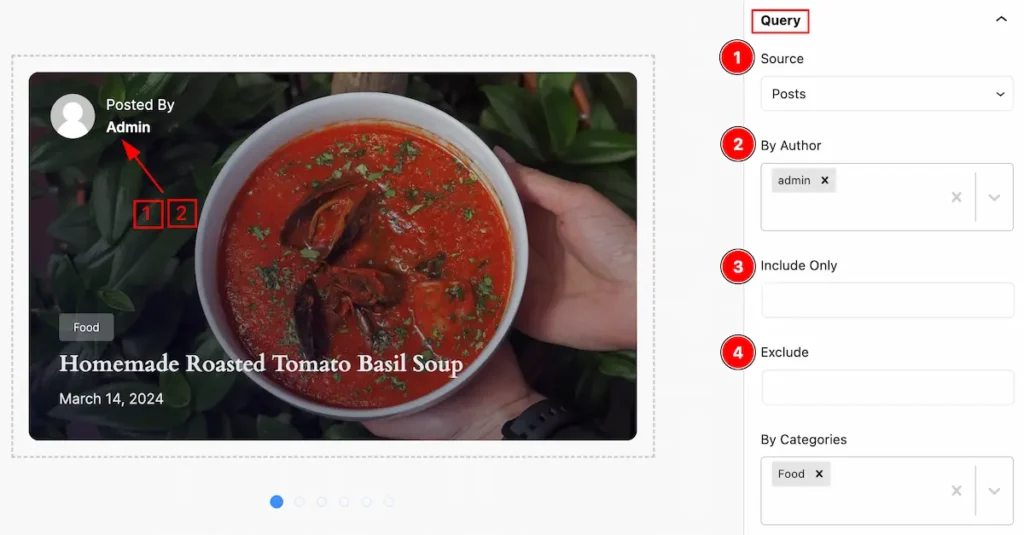
Query Section
Go to Basic > Query

This section provides control to make the query of the posts.
- Source: Select any source from here ( e.g.: Post, Pages ).
- By Author: Select the author ( e.g.: admin, subscriber )
- Include Only: Set the post allows users to select specific content elements to be displayed.
- Exclude: Select a post to exclude the relevant which. This feature enables users to specify certain posts or content elements that they do not want to be included in a display.

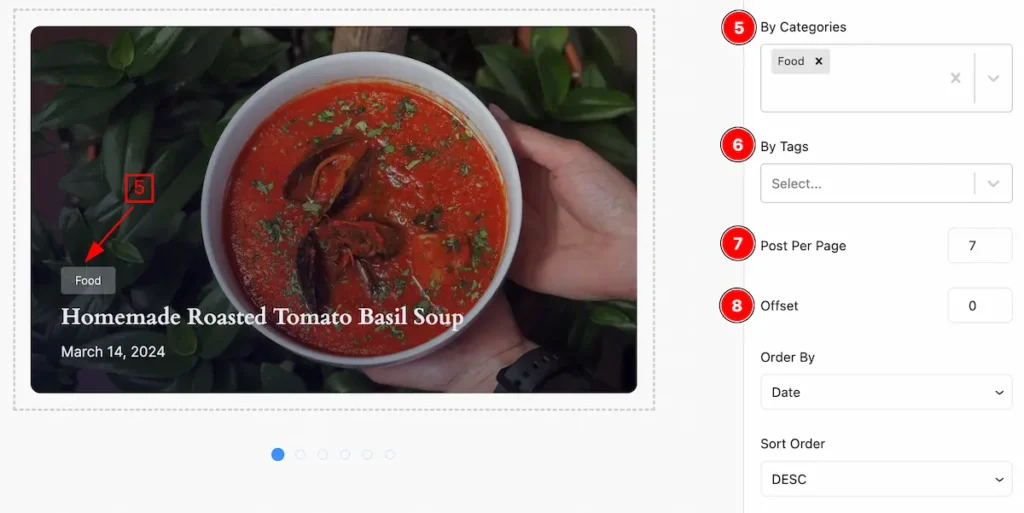
- By Categories: Select a category. You can categories by selecting the category. Only that category will be visible here.
- By Tags: Select the Tags that you like. You can organize by the tags also.
- Post Per Page: Select the port number that you want to show per page. ( e.g.: 2,3 )
- Offset: Select the number of posts that you want to display.

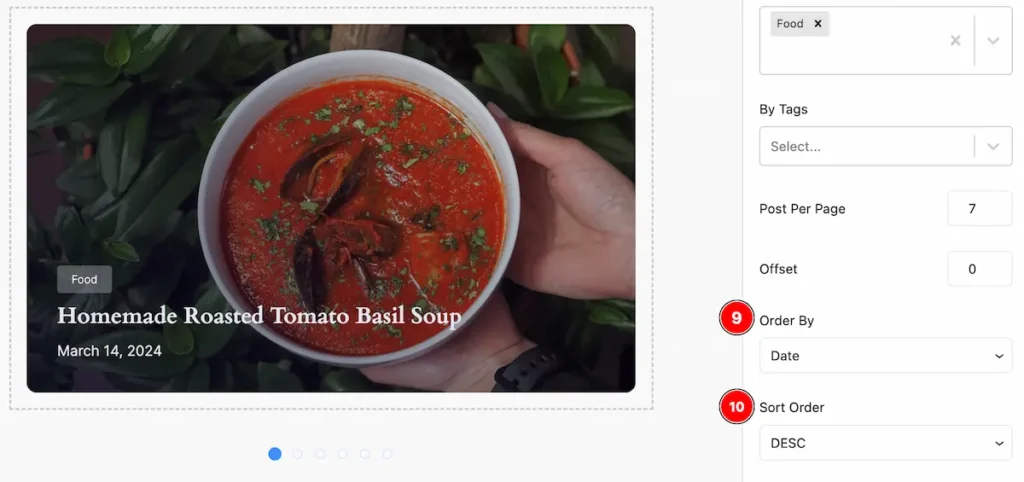
- Order By: You can organize by the Order of the content (e.g.: Date, Author, Day).
- Short Order: Also can shorting by the Order ( DESC, ASC ).
Carousel Options
Go to Basic > Carouse Options

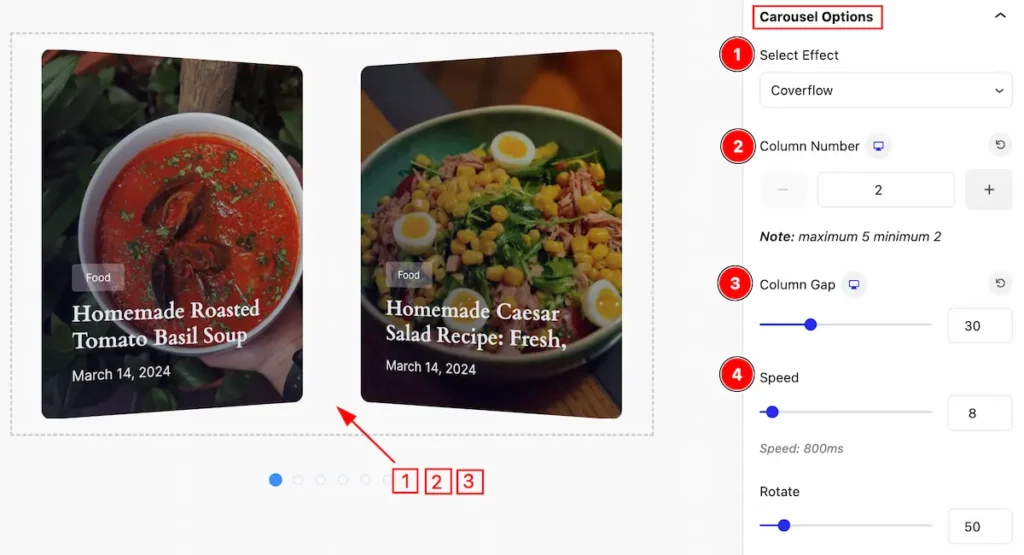
This section provides controls to customize the Carousel,
- Select Effect: Select the effect for the carousel ( e.g.: Slide, Coverflow ).
- Column Number: Set the column number to show the slide per navigation.
- Column Gap: Set the gap between the columns.
- Speed: Set the speed for the carousel item.

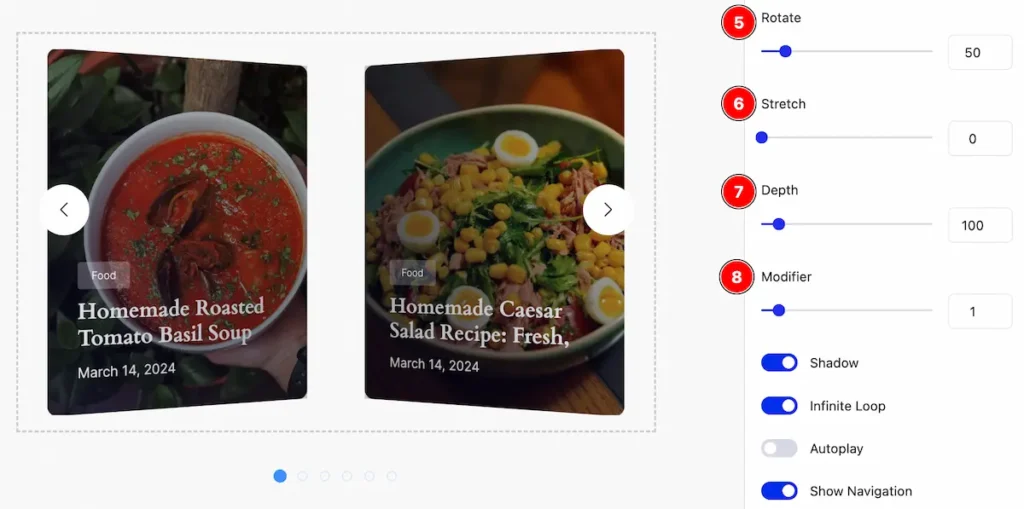
- Rotate: Set the degree to rotate it.
- Stretch: Set Stretch the numner.
- Depth: Set the depth of the slider.
- Modifier: Set the modifier.

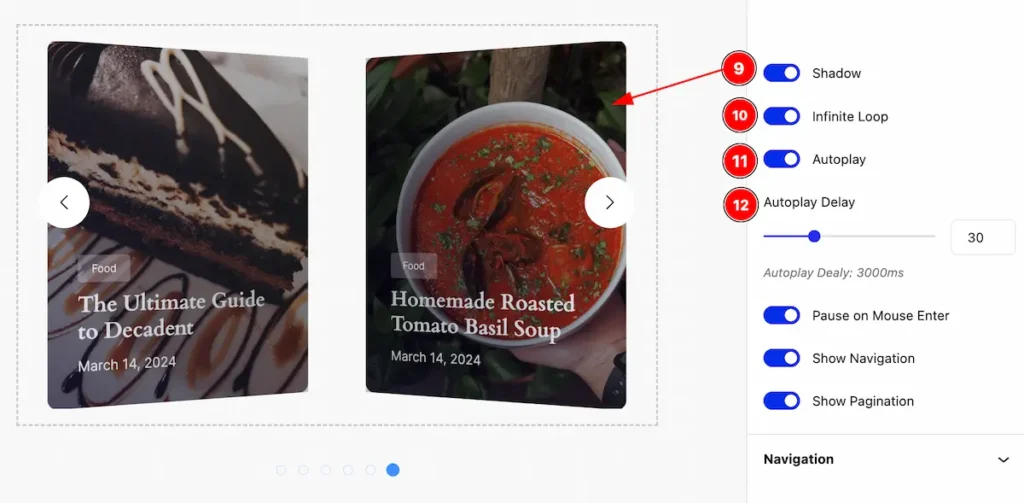
- Shadow: Enable the switcher to show the shadow.
- Infinite Loop: Enable it to loop the slider infinite time.
- Autoplay: Enable it to play automatically.
- Autoplay Display: Set the time for the Autoplay Display.

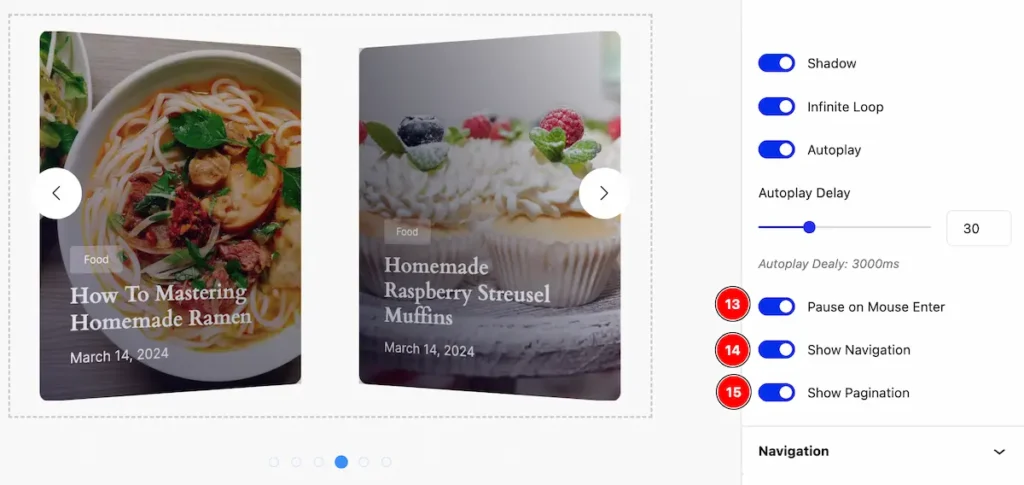
- Pause on Mouse Enter: Enable it to pause the item on mouse hover.
- Show Navigation: Enable it to show the navigation for the slider.
- Show Pagination: Enable it and it will show the Pagination.
Navigation Section
Go to Basic > Navigation

This section provides control to customize the Navigation,
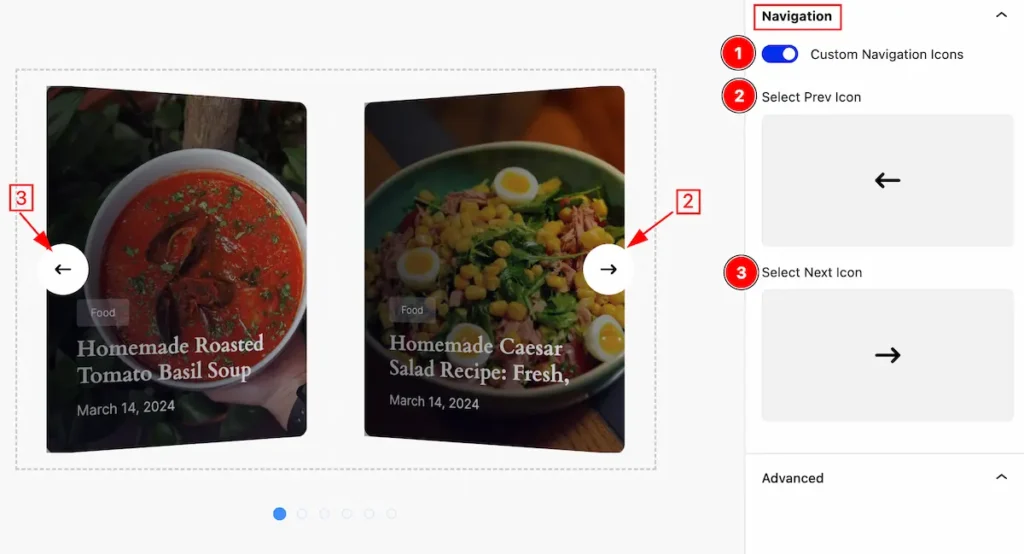
- Custom Navigation Icons: Enable the switcher to customize the navigation.
- Select Prev Icon: Select the icon for the Prev Icon.
- Select Next Icon: Select the icon for the Next Icon.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Item Container
Go to Style > Item Container

This section provides controls to change the appearance of the items. You can customize it for the Normal and Featured tabs
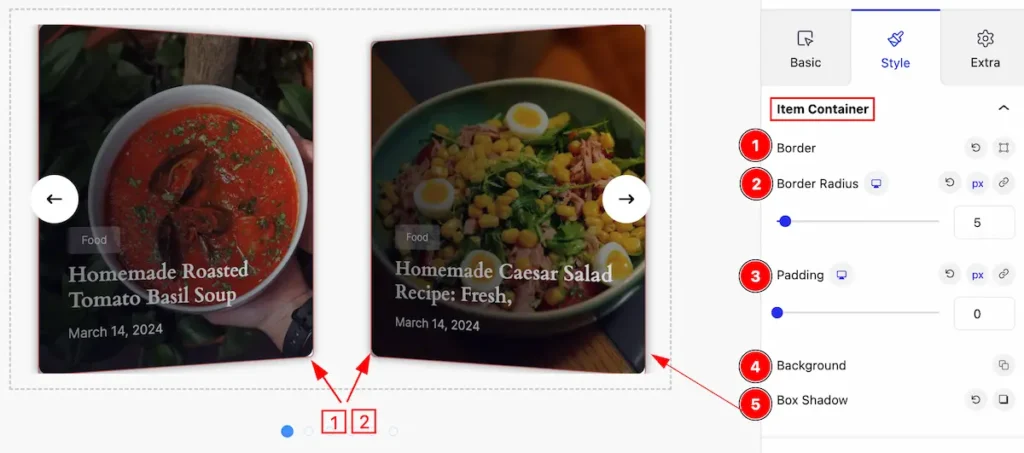
- Border: Set the border for the item.
- Border Radius: Set the border radius for the item.
- Padding: Set the padding for the item.
- Background: Set the background color.
- Box Shadow: Set the box shadow for the item container.
Content Section
Go to Style > Content

This section provides control for the content,
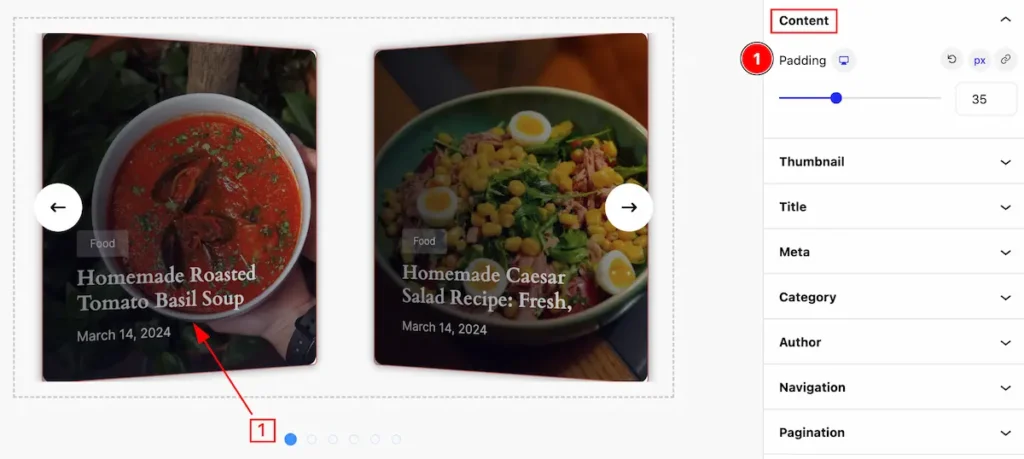
- Padding: Set the padding for the content.
Thumbnail Section
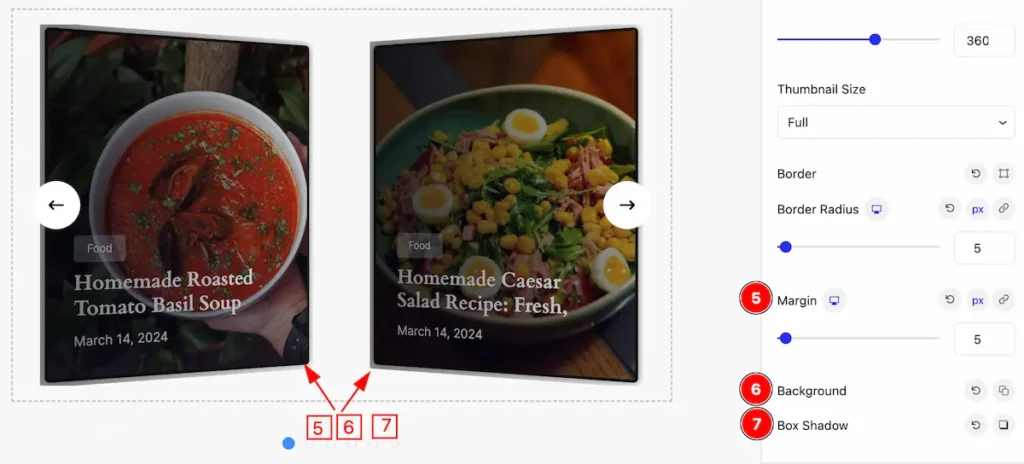
Go to Style > Thumbnail

This section provides control to customize the thumbnail,
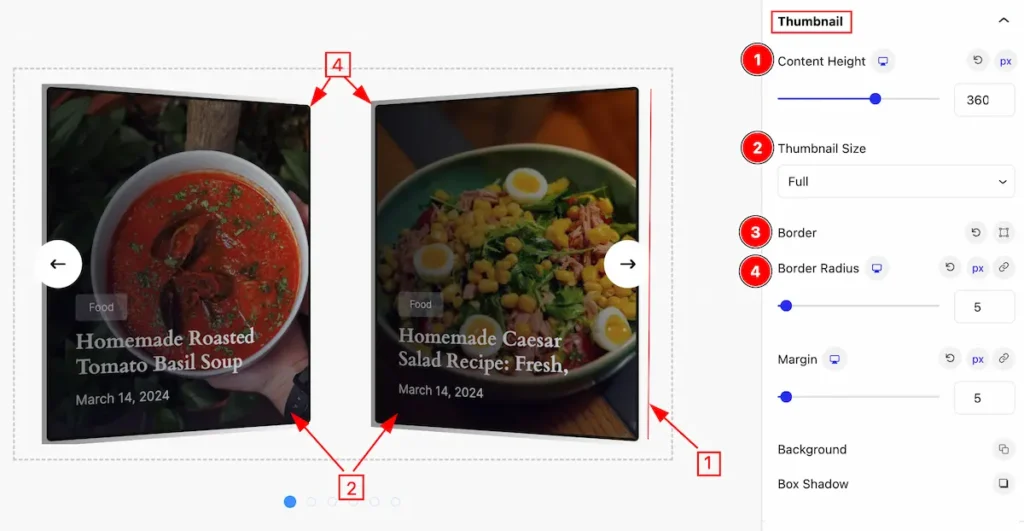
- Content Height: Set the height for the content.
- Thumbnail Size: Set size for the thumbnail.
- Border: Set the Border for the thumbnail.
- Border Radius: Set the border radius for the thumbnail.

- Margin: Set the margin for the thumbnail.
- Background: Set the background color.
- Box Shadow: Set the shadow for the Box.
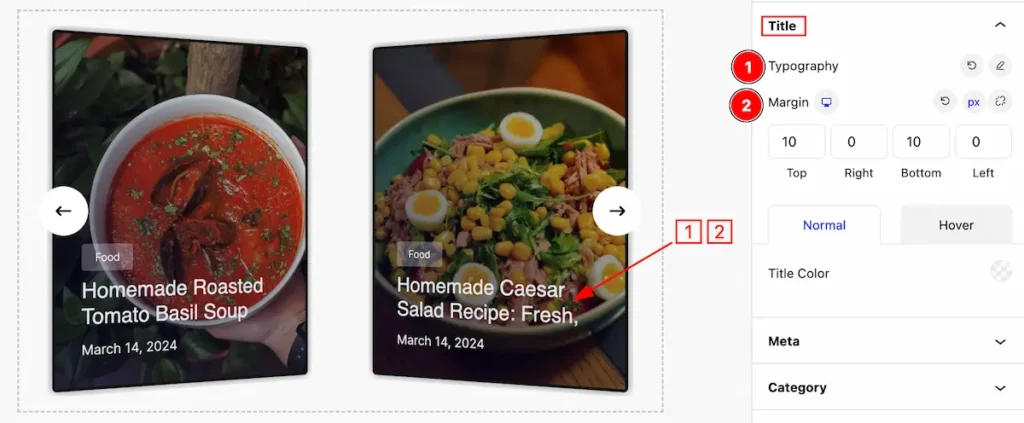
Title Section
Go to Style > Title

This section provides control for the Title,
- Typography: Set the typography for the Title.
- Margin: Set margin for the Title.
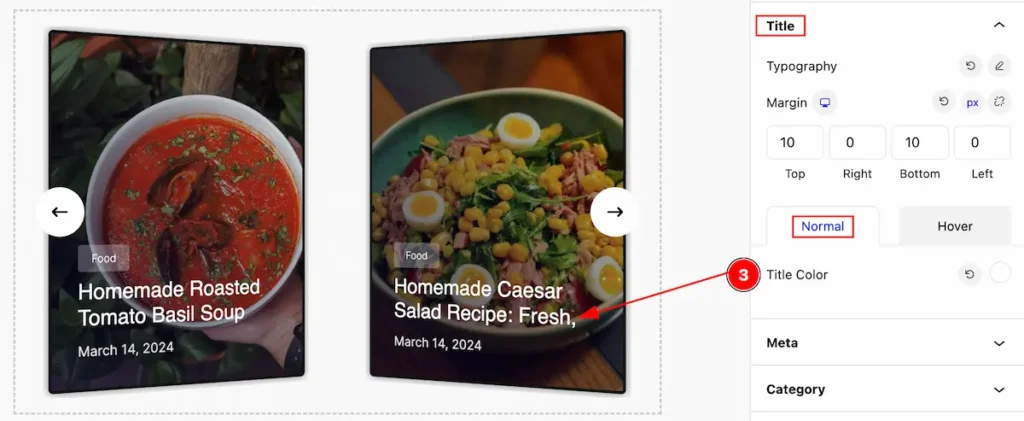
Normal State for Title

- Title Color: Set the color for the Title.
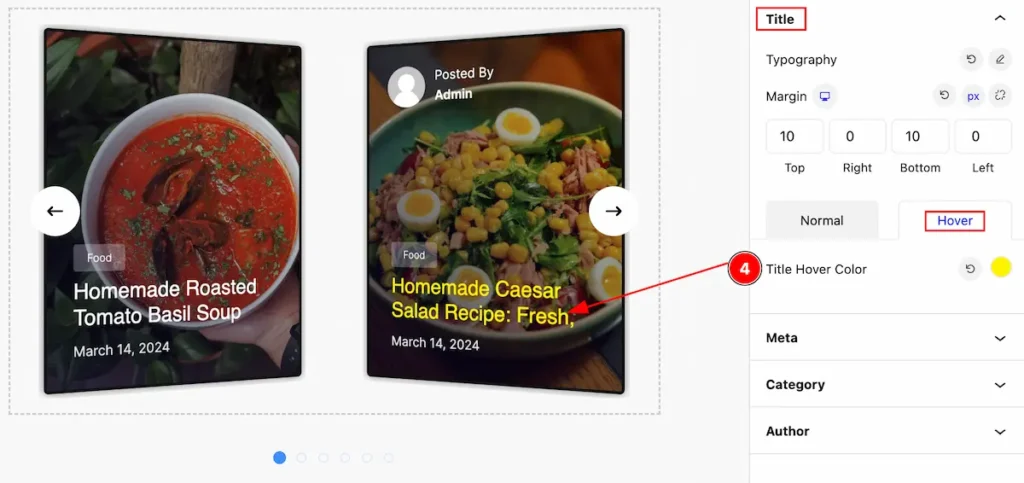
Hover State for Title

- Title Hover Color: Set the Title color for hover mode.
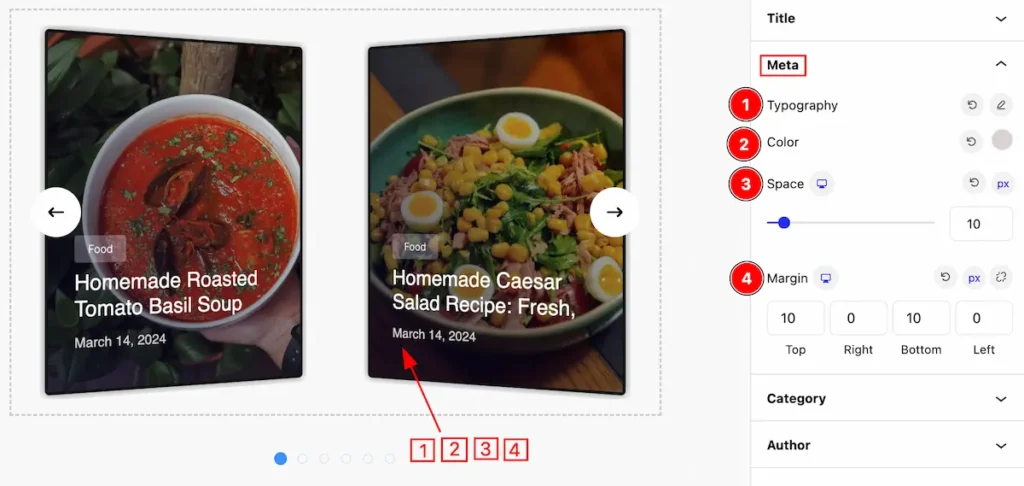
Meta Section
Go to Style > Meta

Make customization for the Meta section,
- Typography: Set typography for the Meta.
- Color: Set color for the meta.
- Space: Make space between meta tags.
- Margin: Set margin for the meta.
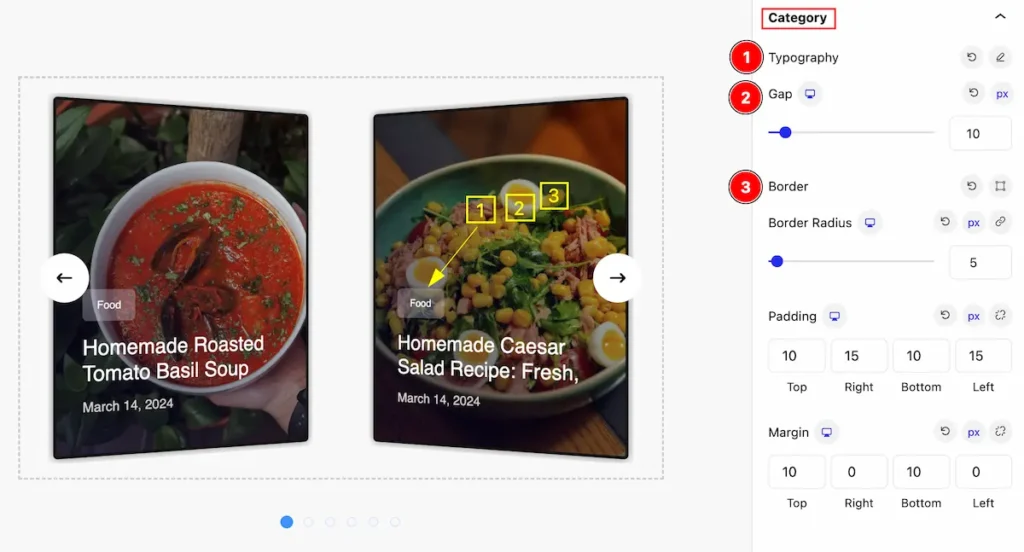
Category Section
Go to Style > Category

This section provides controls to customize the category of the post carousel,
- Typography: Set the typography for the category.
- Gap: Make gaps between the categories.
- Border: Set the border for the category.

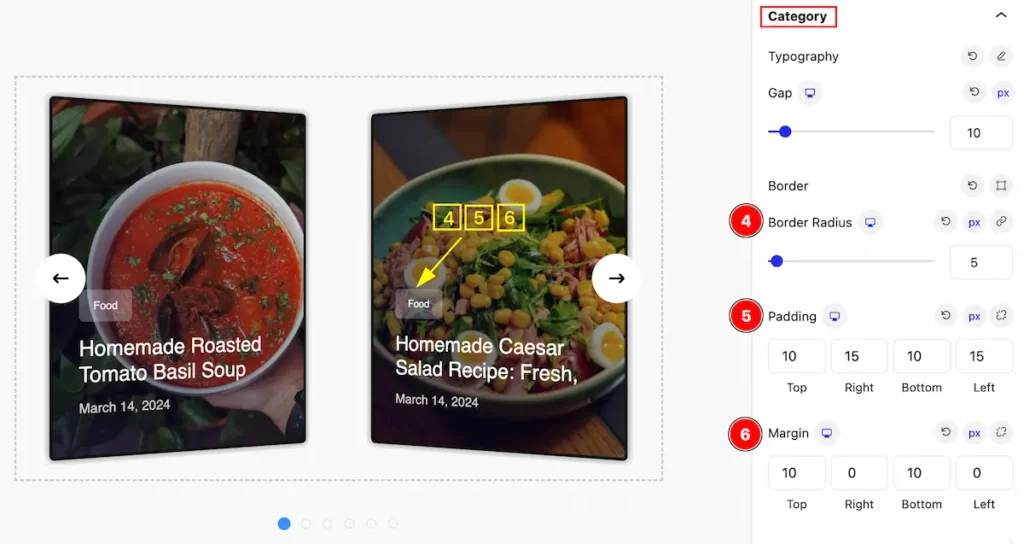
- Border Radius: Set the border corner edges rounded by setting the radius.
- Padding: Make inner space for the category.
- Margin: Set margin for the category.
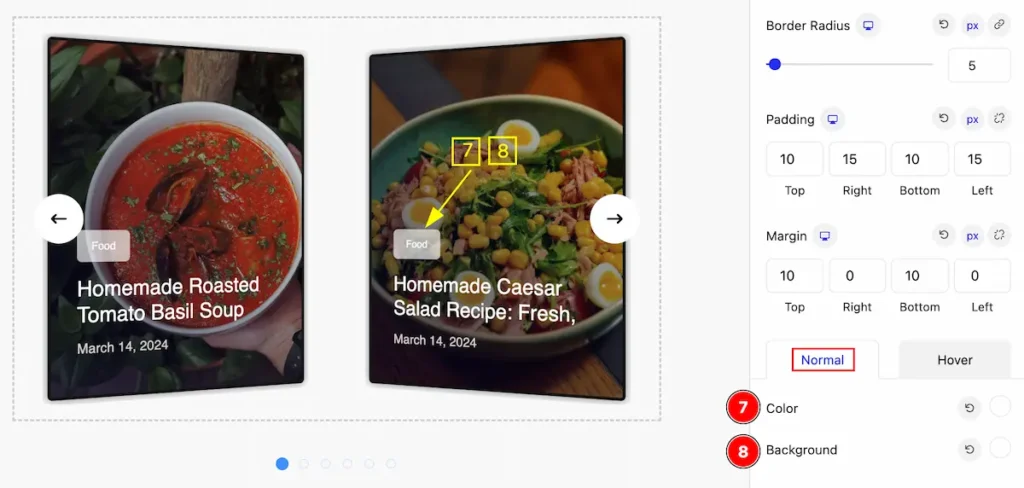
Normal State for the Category

- Color: Set the color for the category.
- Background: Set the background for the category.
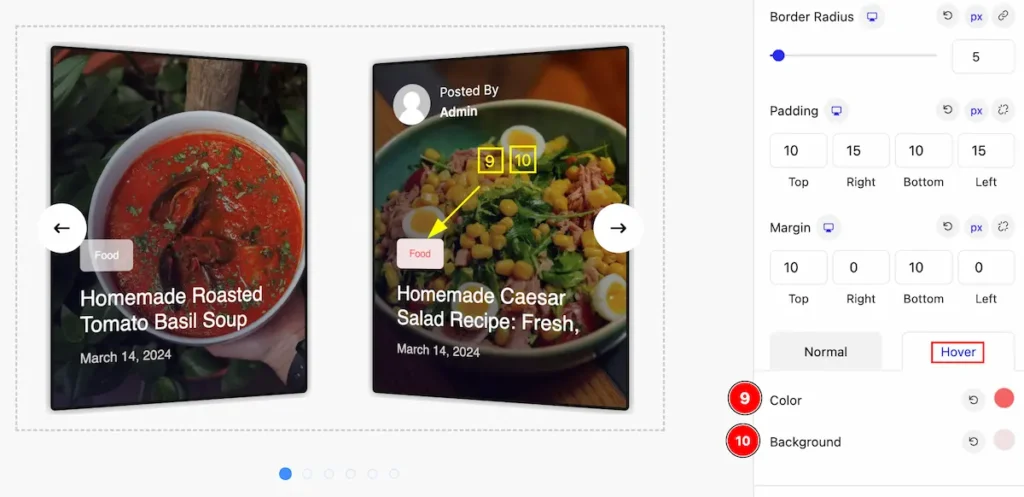
Hover State for the Category

- Color: Set the color for the category that appears on mouse hover.
- Background: Set the background color for the category for hover mode.
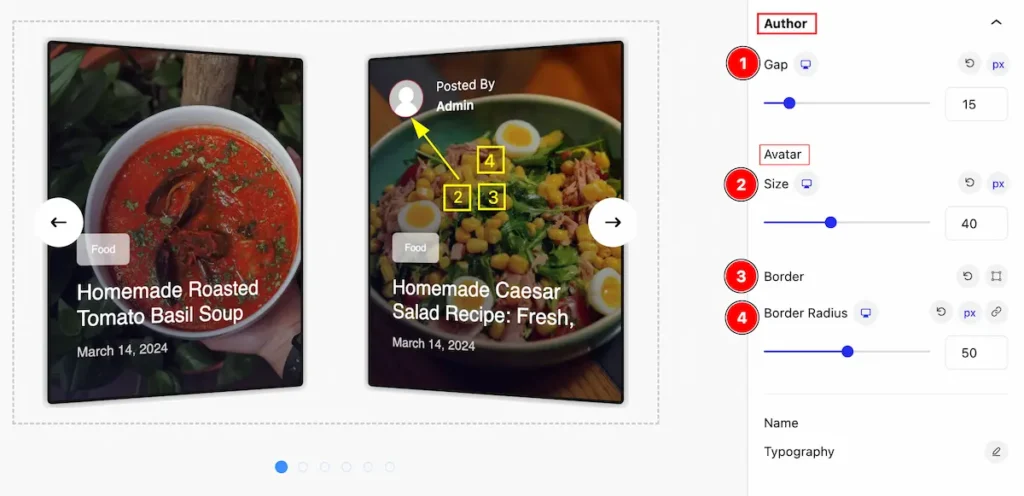
Author Section
Go to Style > Author

Make the author stylish by following the author controls,
- Gap: Set the gap for the Author.
- Size: Set the size of the authors thumb.
- Border: Set the Border for the author.
- Border Radius: Set the border radius for this.
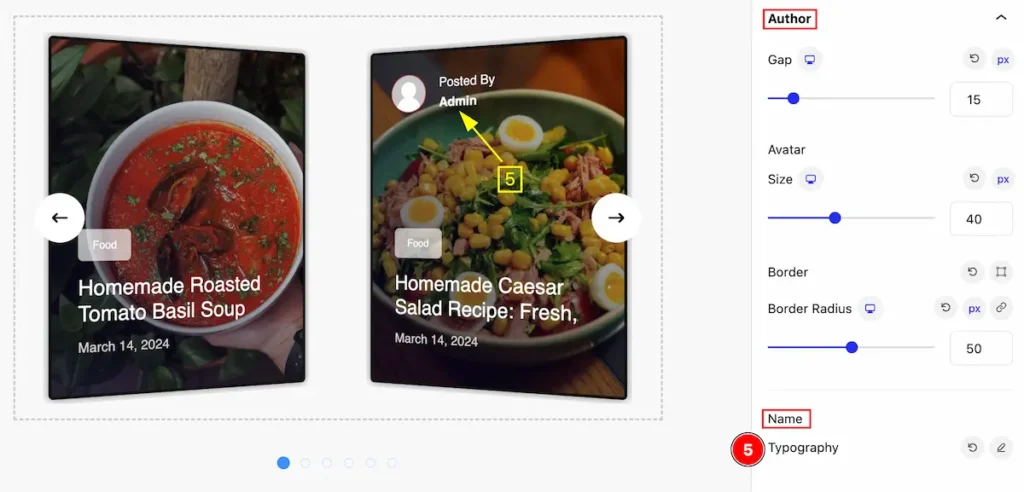
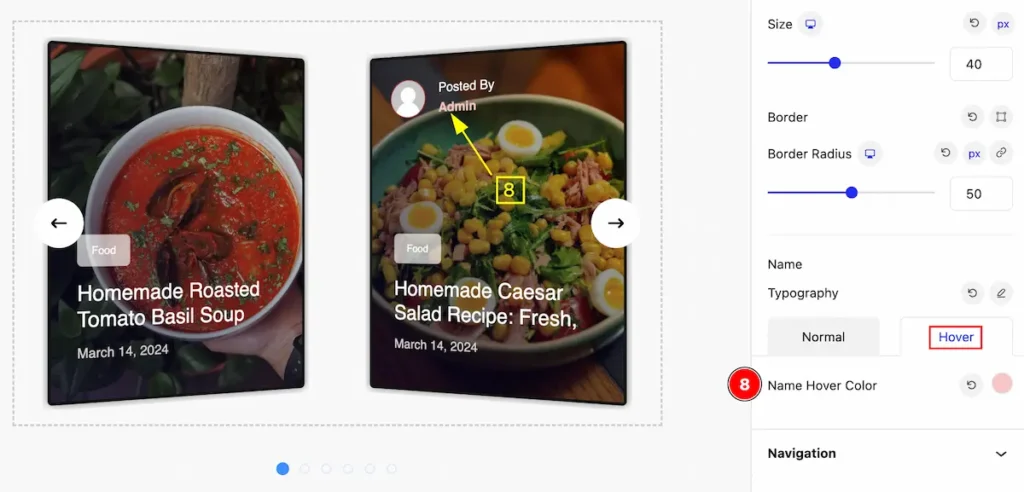
Name

- Typography: Set the typography for the Author.
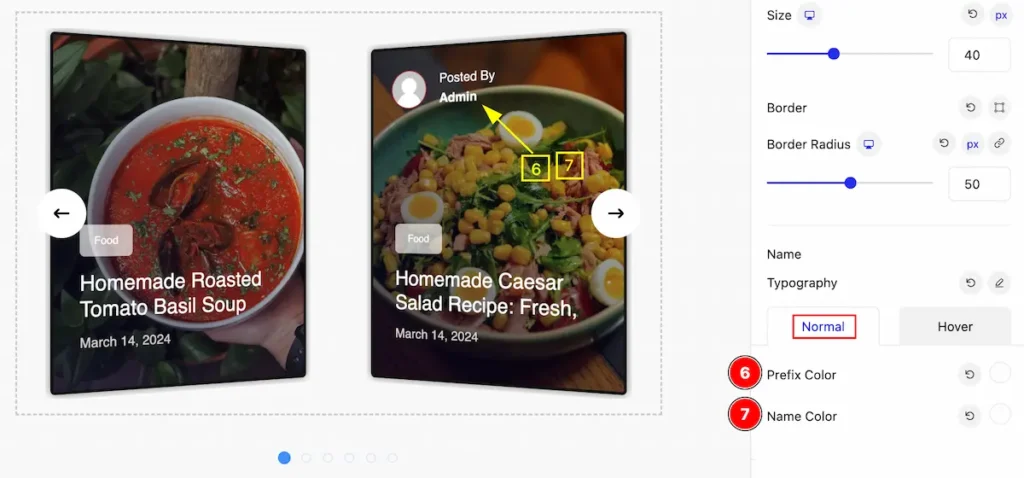
Normal State for Author

- Prefix Color: Set the prefix color for the author.
- Name Color: Set the name color for the author.
Hover State for Author

- Name Hover Color: Set the hover color for the Author name.
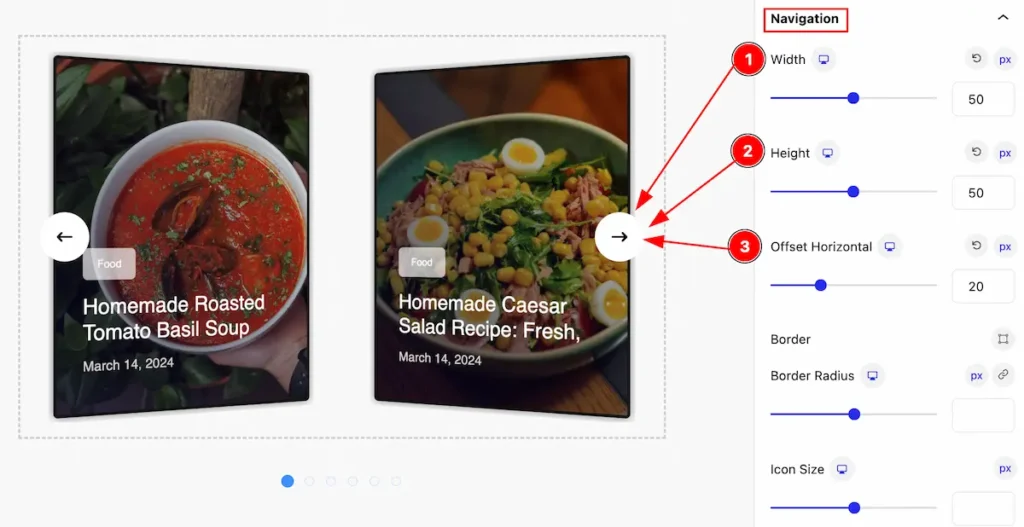
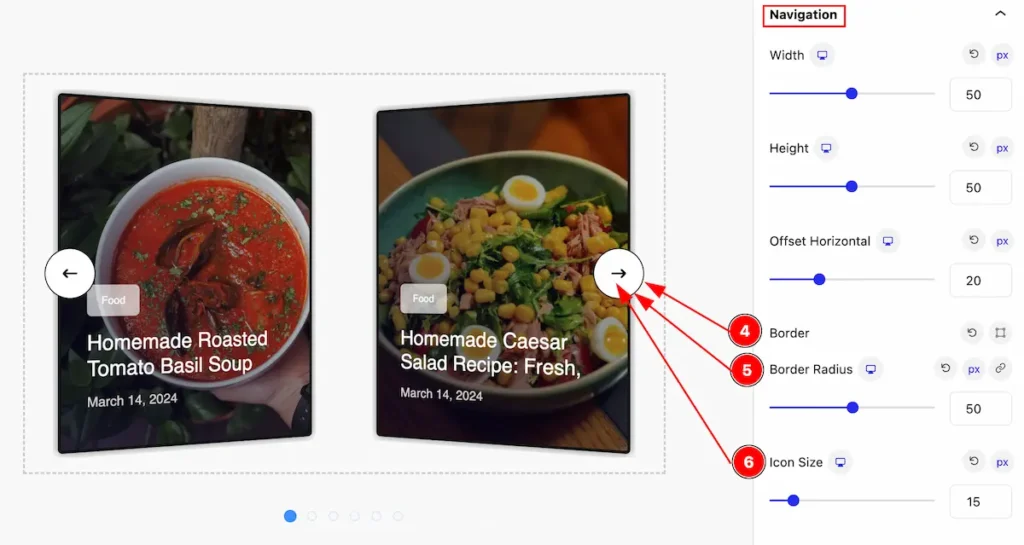
Navigation Section
Go to Style > Navigation

Make the navigation section more stylish by following the controls,
- Width: Set the width for the navigation.
- Height: Set the height of the navigation.
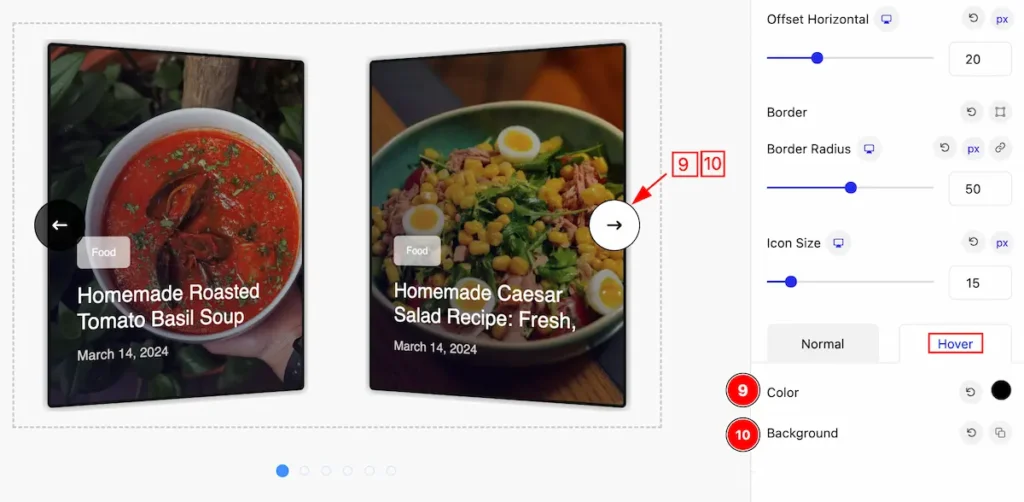
- Offset Horizontal: Set offset horizontal position by following it.

- Border: Set the border of the navigation.
- Border Radius: Make the border corner edges rounded.
- Icon Size: Set the size of the Icon.
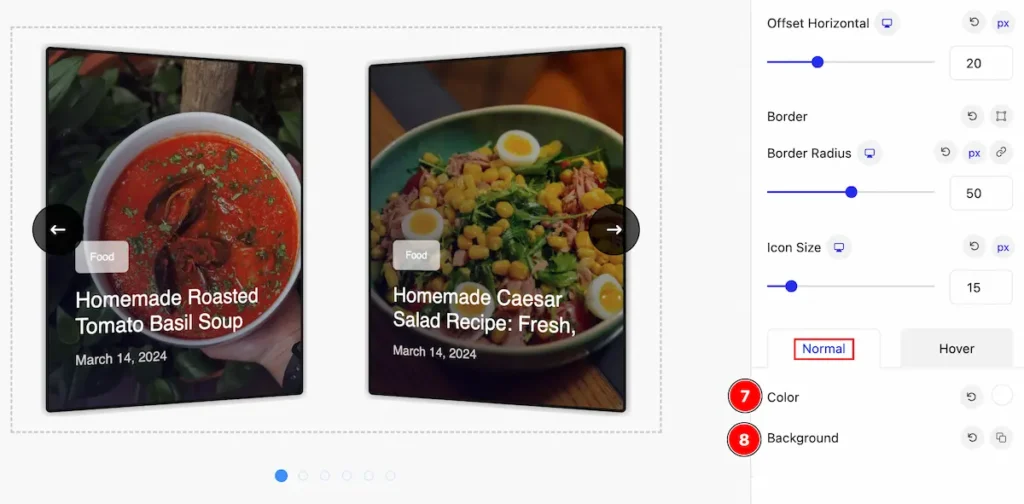
Normal State for Navigation

- Color: Set the color for the navigation.
- Background: Set the background color for the navigation.
Hover State for Navigation

- Color: Set the color for the navigation which works on the hover state.
- Background: Set the background for the navigation, the changes appear by the hover over the mouse.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial Coming Soon! Check the demo page.
Thanks for being with us!