This documentation provides comprehensive insights into the Image Compare Block developed by Zoloblocks.
Adding a block to the editor

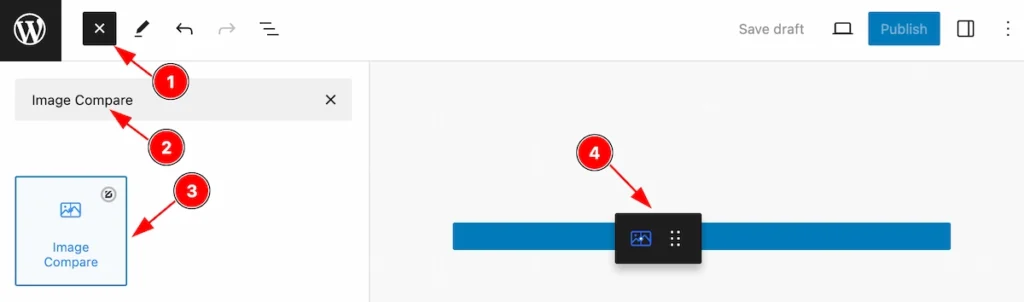
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Image Compare block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
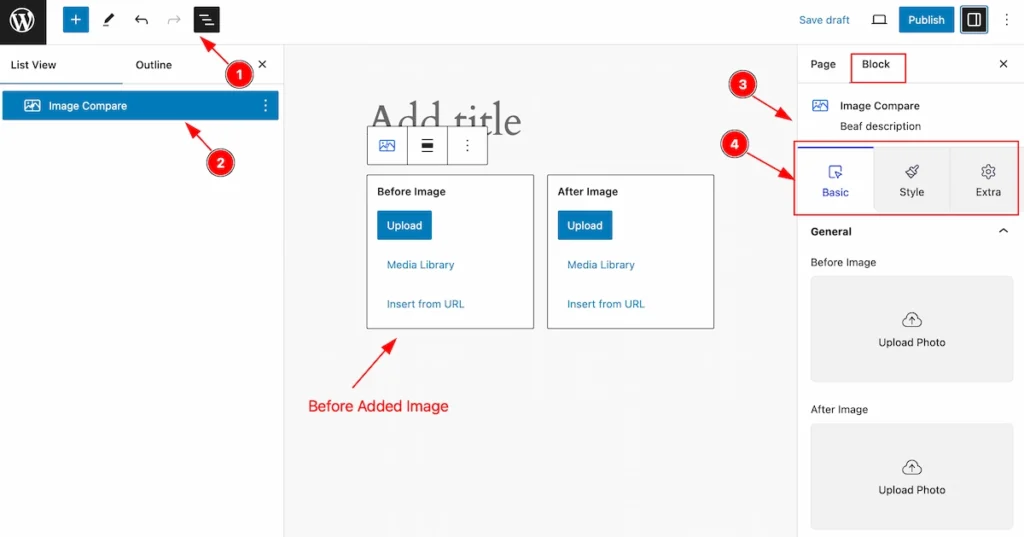
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Image Compare block.
- After on the right side, Click on the Block. Then the Image Compare details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General
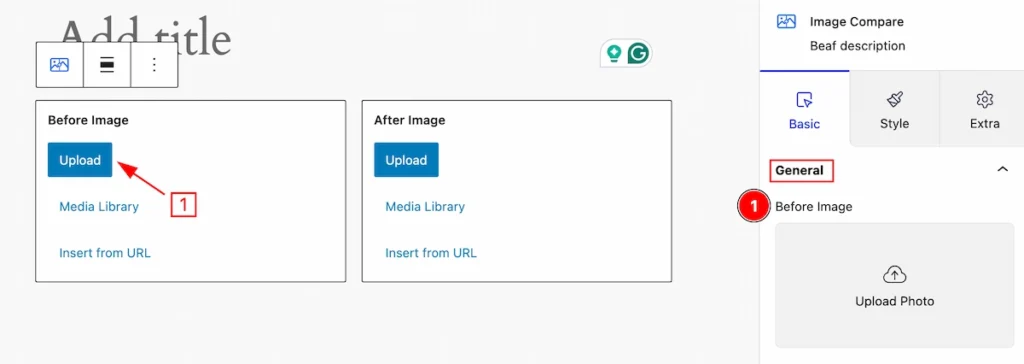
Upload Before Image

- Before Image: Click on the upload button a media library will appear upload and select any image.

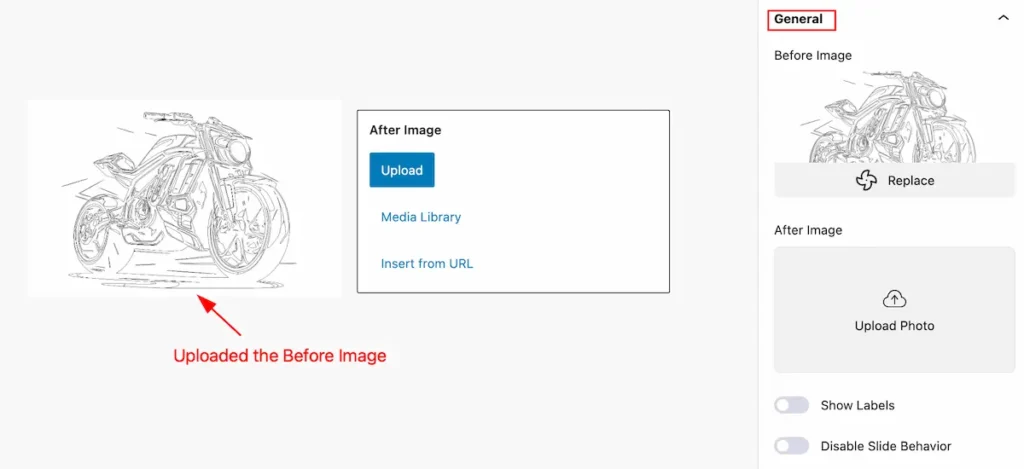
Upload After Image

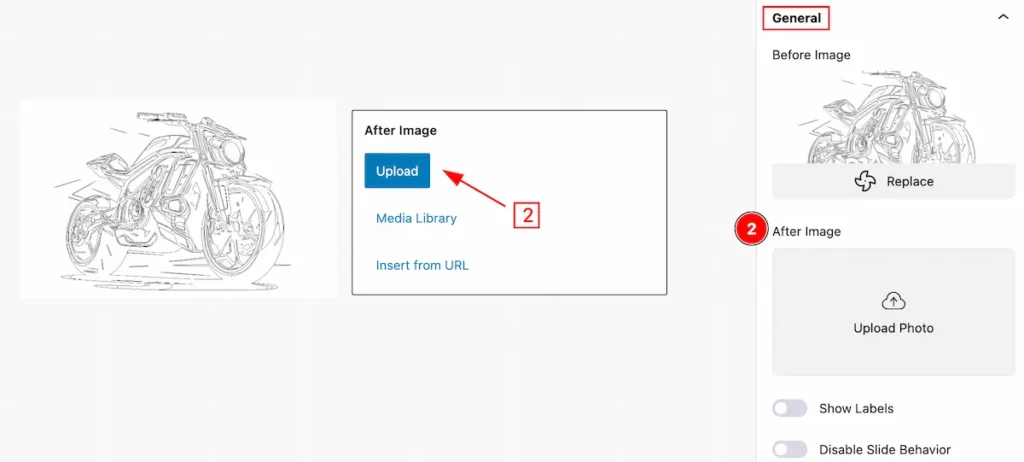
- After Image: Click on the upload button a media library will appear upload and select the after image.

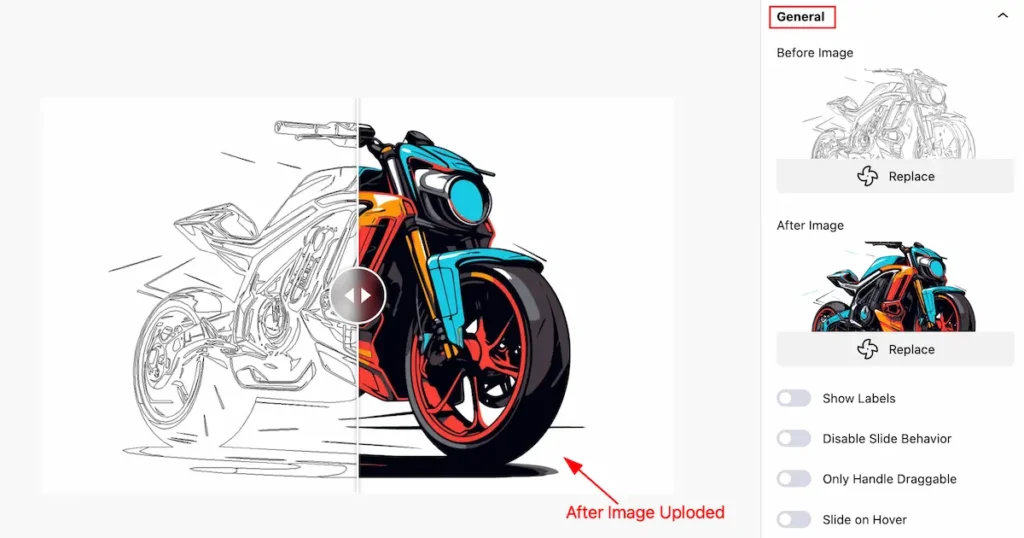
After uploading both images the image compare will appear like this.
General Controls

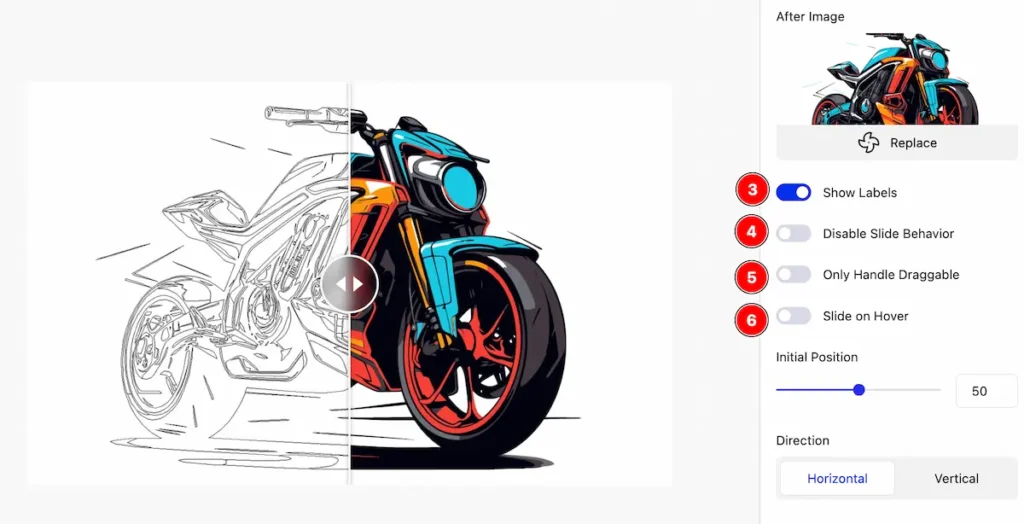
- Show Labels: Enable the switcher to show the labels.
- Disable Slide Behavior: Disable the slider to disable the slider behavior, It will disable the sliding.
- Only Handle Draggable: Disable it to drag from any place of the sliding.
- Slide on Hover: Disable it and it will work to slide on clicking.

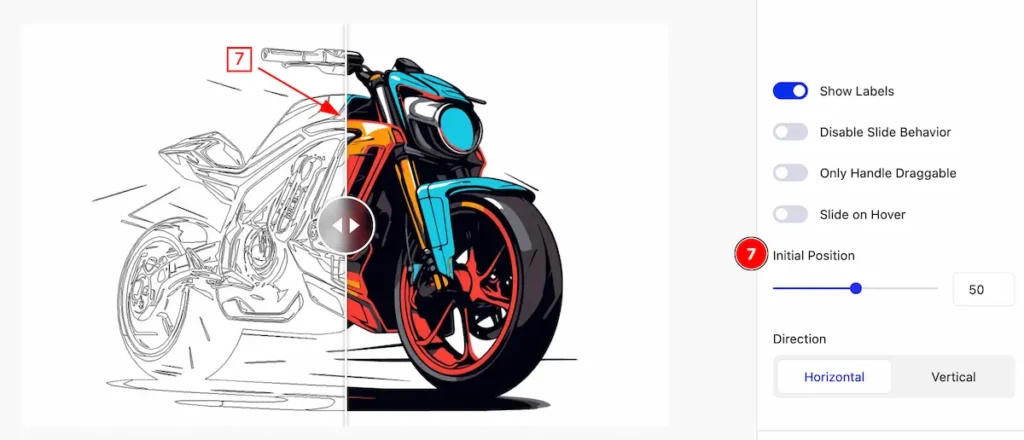
- Initial Position: Set the position for the image comparison.
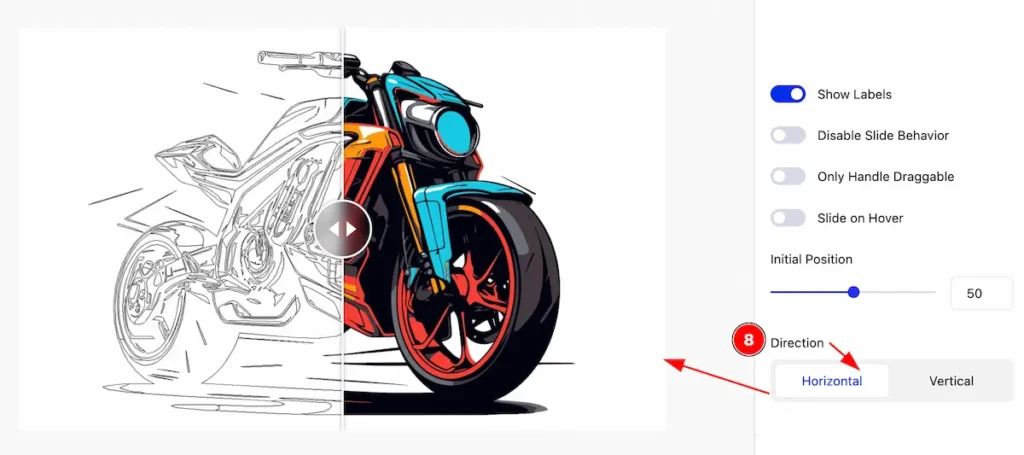
Set Horizontal Direction

- Direction: Set the horizontal position for the image comparison.
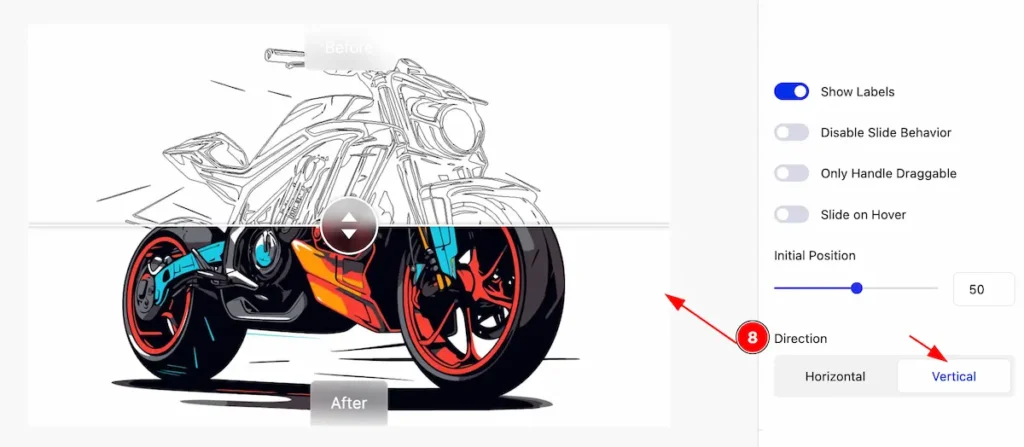
Set Vertical Direction

- Direction: Set the Vertical position for the image comparison.
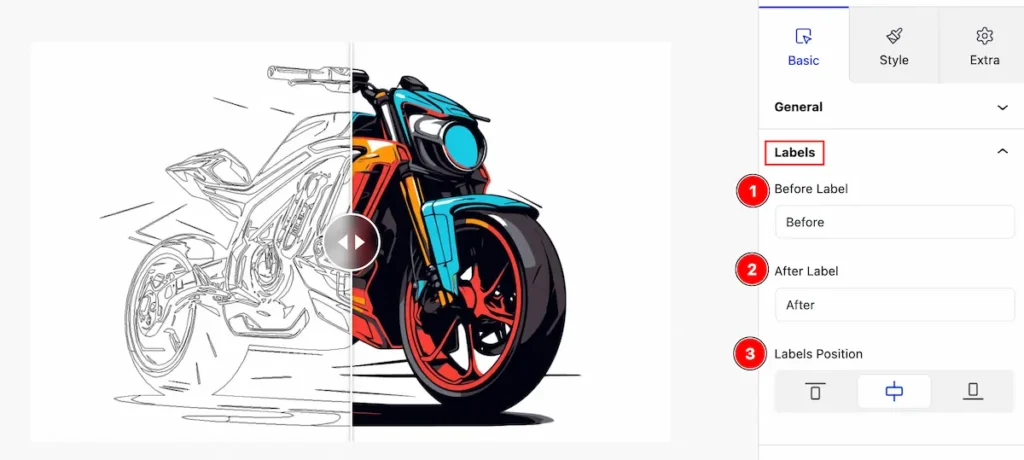
Labels Section
Go to Basic > Labels

This section provides control for the labels,
- Before Label: Set the before label for the image comparison.
- After Label: Set the after label for the image comparison.
- Labels Position: Set the position for the labels (e.g.: Up, Middle, Down).
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
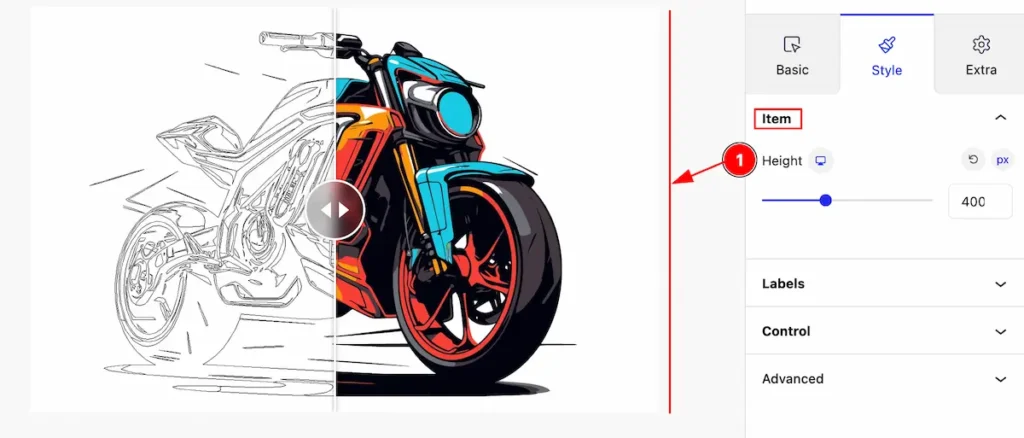
Item Section
Go to Style > Item

This section provides controls to change the appearance of the items.
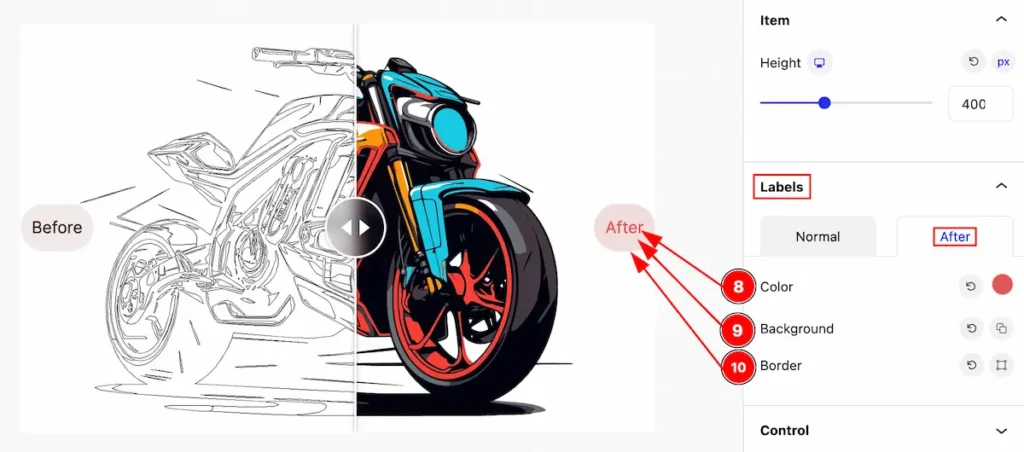
- Height: Set the height for the Item.
Labels Section
Go to Style > Item
This section provides controls to change the appearance of the items. You can customize it for the Normal and After tabs
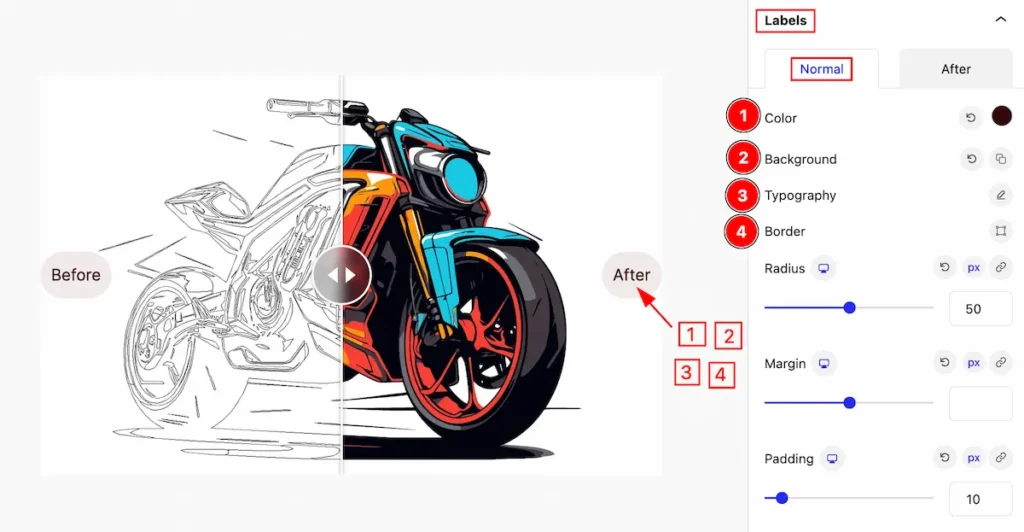
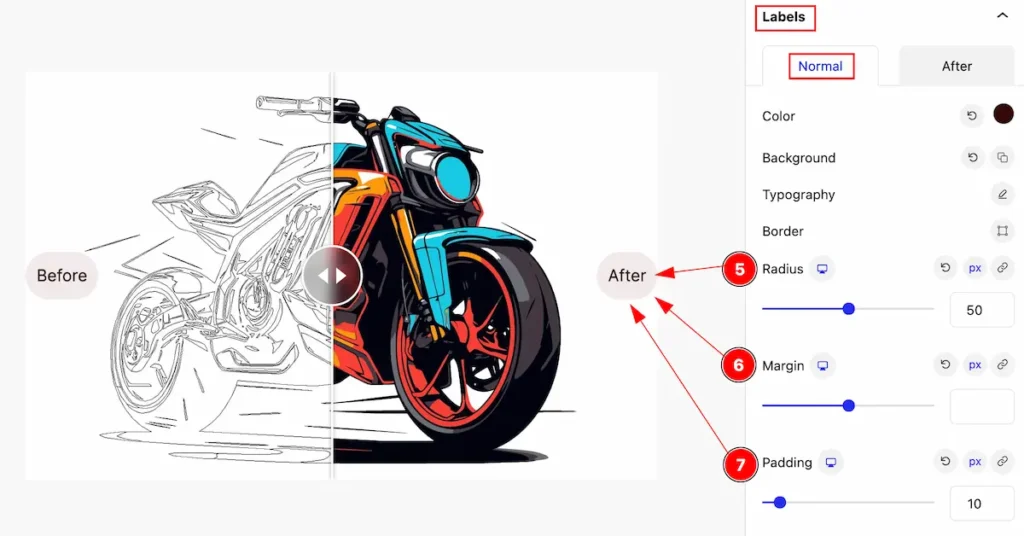
Normal Tab

This section provides controls for the labels,
- Color: Set the color for the label.
- Background: Set the background for the labels.
- Typography: Set typography for the labels.
- Border: Set a border for the label.

- Radius: Set the border corner edges rounded by setting the radius.
- Margin: Set margin for the labels.
- Padding: Set padding for the labels.
After Tab

Make the after-tab customization,
- Color: Set the color for the after tab.
- Background: Set background for the after tab.
- Border: Set border for the after labels.
Control Section
Go to Style > Control
This section provides controls to change the appearance of the items. You can customize it for the Line and Button tabs
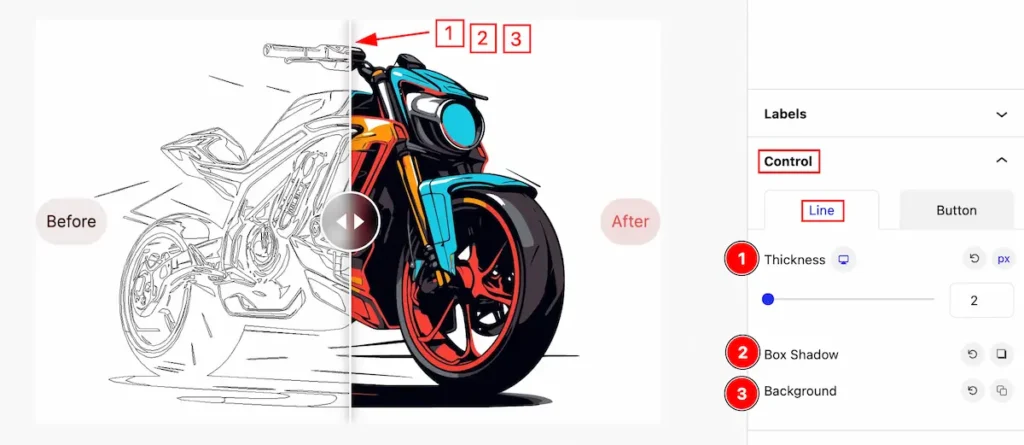
Line Tab

This section provides control for the line,
- Thickness: Set the thickness for the line tab.
- Box Shadow: Set the box shadow for this.
- Background: Set background for the line.
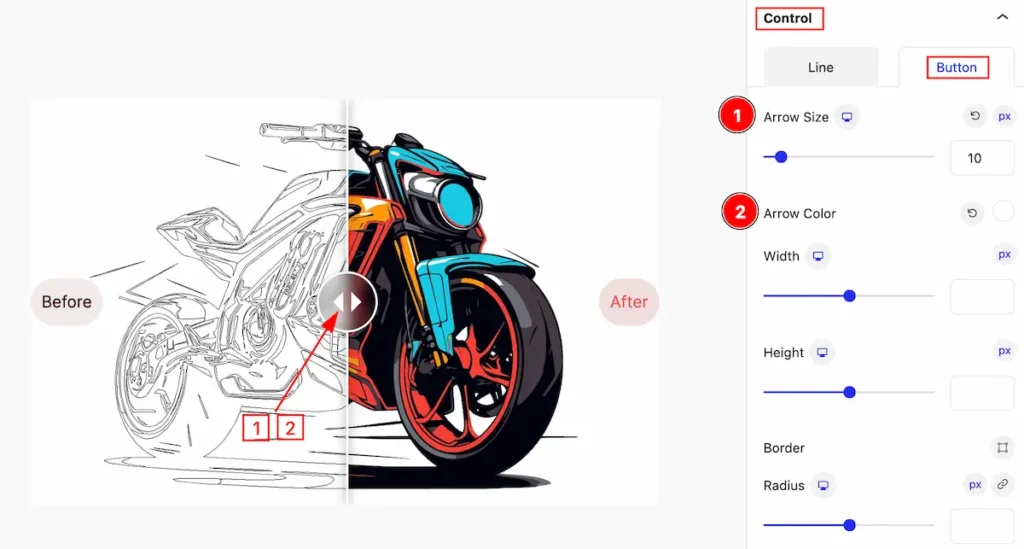
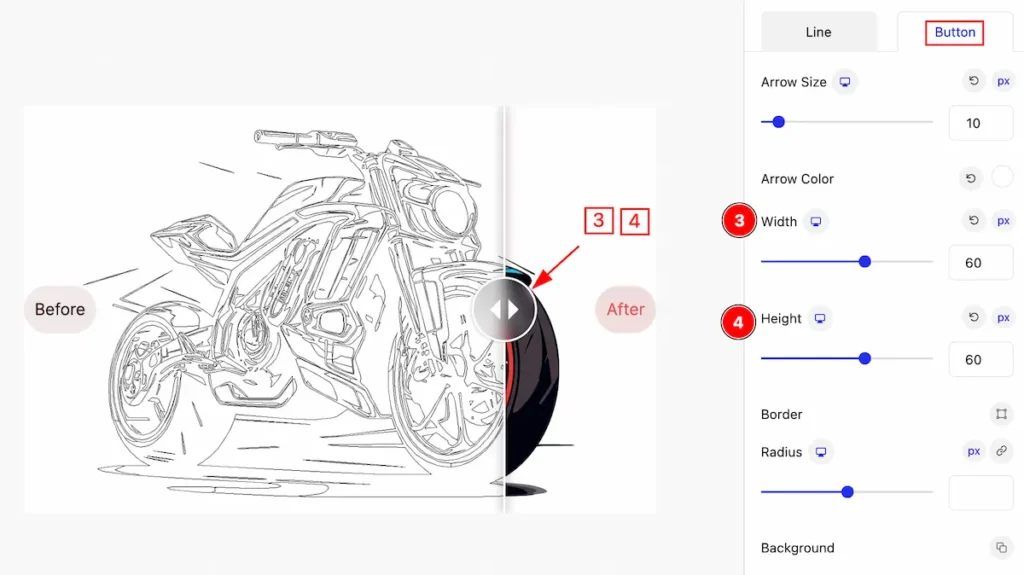
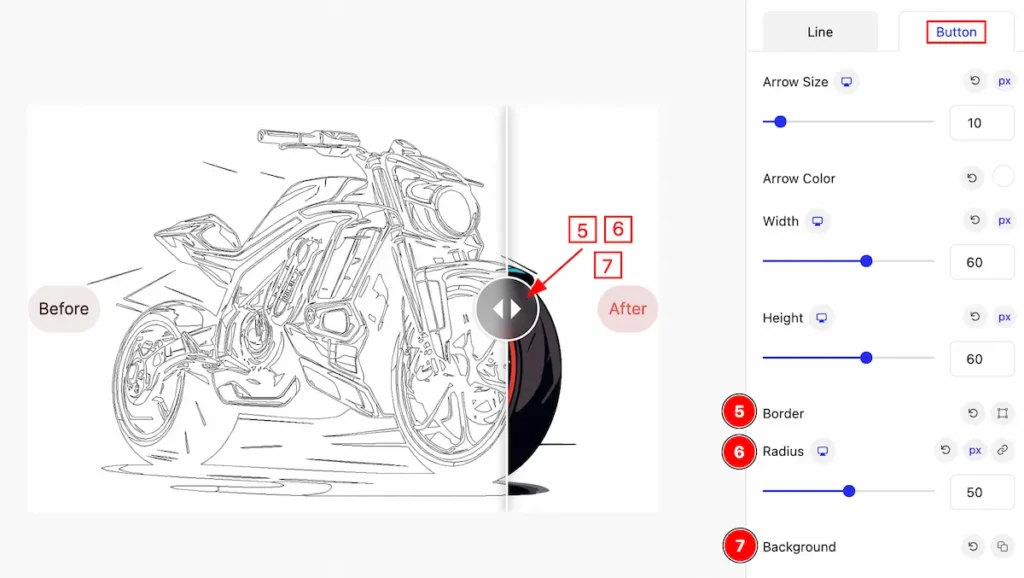
Button Tab

This section provides control for the button tab,
- Arrow Size: Set the arrow size for the button.
- Arrow Color: Set the color for the arrow.

- Width: Set width for the button.
- Height: Set the Height for the button.

- Border: Set the border radius for the button.
- Radius: Set the radius for the button.
- Background: Set the background for the button.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Video Tutorial Coming Soon! Check the demo page.
Thanks for being with us!