This guideline walks you through the entire process of any sticky scroll section on your WordPress site. Let’s see how to create a sticky parallax in any section.
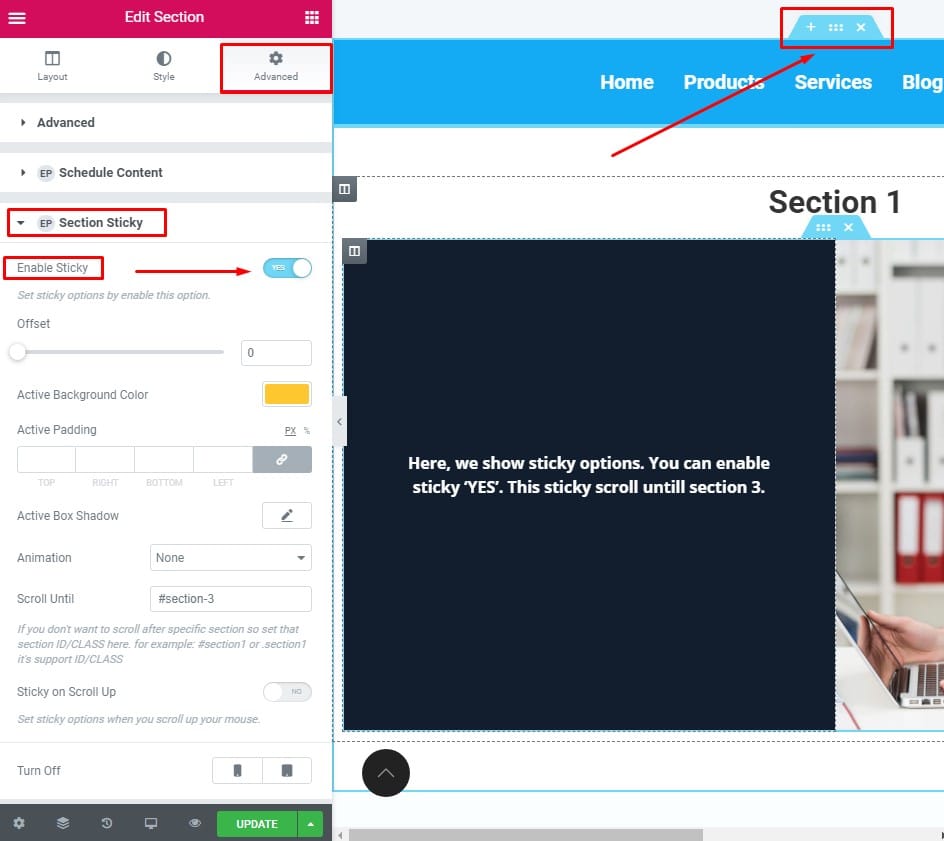
Advanced Tab
How to enable sticky:

Enatble Sticky: Firstly you have set from the advanced tab (EP) Sticky Section header enable-Just click (YES) button.

- Offset: You can set offset value 0-100, as you like.
- Active background Color: You will be set the active background color as you like.
- Active Padding: You can set section padding as you need.
- Active Box Shadow: Do you want to active shadow so you can set from here.
- Animation: If you want you can set huge animation,
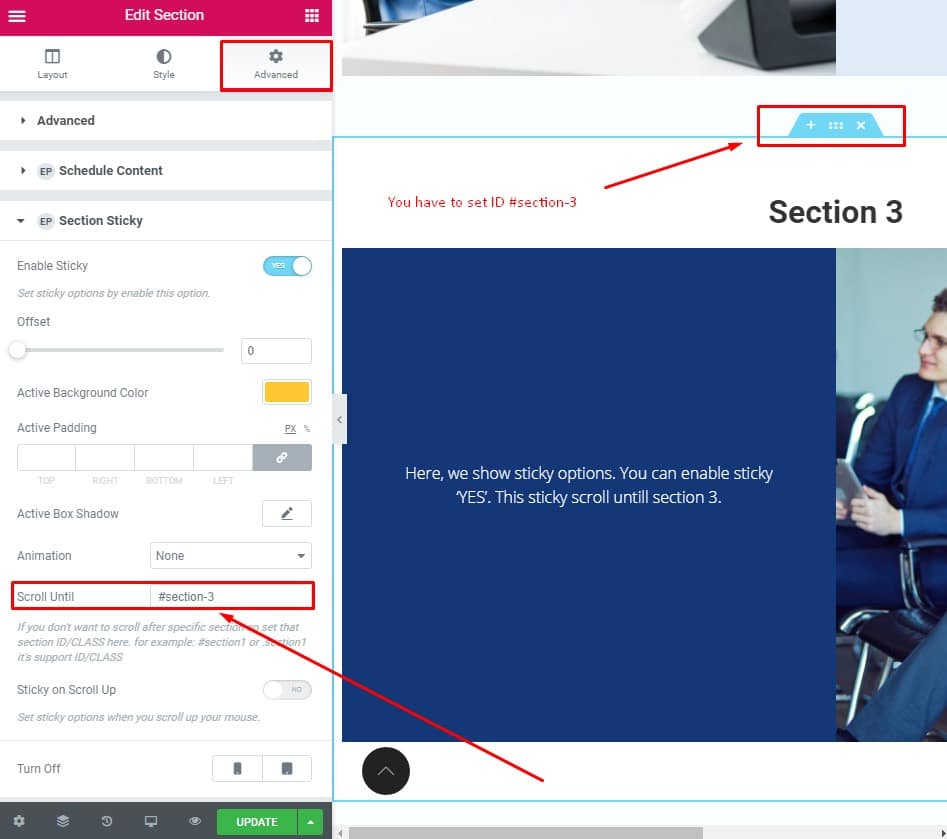
e.g. fade, scale top, scale bottom, scale down, scale-up, scale left, scale right, slide, etc. - Scroll Until: If you don’t want to scroll after a specific section so set that section ID/CLASS here. for example: #section1 or .section1 it’s support ID/CLASS
- Sticky on Scroll Up: Set sticky options when you scroll up your mouse for scroll backgrounds.
- Turn Off : If you want to hide sticky section on mobile or tablet, you can that.
