According to the Wall Street Journal, the U.S. sued 240 businesses in 2015 for having inaccessible websites. Besides, a blind man sued Domino´s Pizza over not having an accessible website to all in 2016.
So, if you think Web Accessibility is not a matter of concern, then you are wrong. This law is very strict in Western countries like the USA and UK.
In accordance with this, WordPress also released its Accessibility Standards and Guidelines. Yes, in fact, it’s highly maintained on the web nowadays. So, if you are missing the info about WordPress web Accessibility, you are missing out a lot.
In this blog, I will explain everything about WordPress Accessibility so that you can unravel its terms on your own. So, let’s begin–
What is Accessibility in Websites?
Website accessibility is a practice for website design and development. This practice ensures that websites are made for everyone to use easily.
The main goal of web accessibility is to let people with physical disabilities access websites without any trouble. It helps everyone in the online world easily connect, navigate, understand, and use websites without any problems.
Difference Between Web Accessibility and WordPress Accessibility
In a word, web accessibility is a broader term that applies to all websites on the internet.
However, WordPress accessibility is a subset term of web accessibility. It focuses on making sure websites built on WordPress follow WordPress´s certain standards to be accessible.
This popular content management system platform contributes to making WordPress-created websites accessible to all. From optimizing a website for search engines to making it easy to use even for old people, WordPress´s accessibility guidelines cover it all.
It specifically looks at the features and considerations in its system, enhancing websites and content hosted on it.
WordPress aims to follow web accessibility standards like WCAG. Yet, there are additional considerations to think about in the WordPress environment. For example, the accessibility of themes, plugins, and the website’s user interface.
Why Your Website Should Be Accessible?
Website accessibility ensures an equal online experience including people with disabilities.
As we have a large audience among people with disabilities, it is crucial to make internet platforms accessible for them as well.
As of 2023, around 1.3 billion people experience significant disabilities. It means, 1 in 6 of the world´s population is suffering from disability issues. Therefore, to ensure reaching all of your potential customers, your website should be accessible even to disabled users.
Not to forget, a major number of people with disabilities have successfully overcome their situations and made a tremendous online presence. So, their contribution to the web is increasing by the minute.
Also, Your online presence should have an easy-to-use user interface to improve the usability of the site for everyone.
How to Make Your WordPress Website Accessible for All?
Making a WordPress website accessible for users is not a scientist´s experiment.
You have the guidelines and rules in front of your desk, and all you need to apply these guidelines as required. It´s easy to understand, and not a time-consuming task to implement.
So, let´s go through the things you should care for to make your WordPress website accessible for users of all types—
1. Use of Colors

When planning for your website, it is very important to understand the Color contrast.
Familiarizing yourself with adequate color contrast allows you to think of a primary color for your website, which you will prioritize later on when picking your website color.
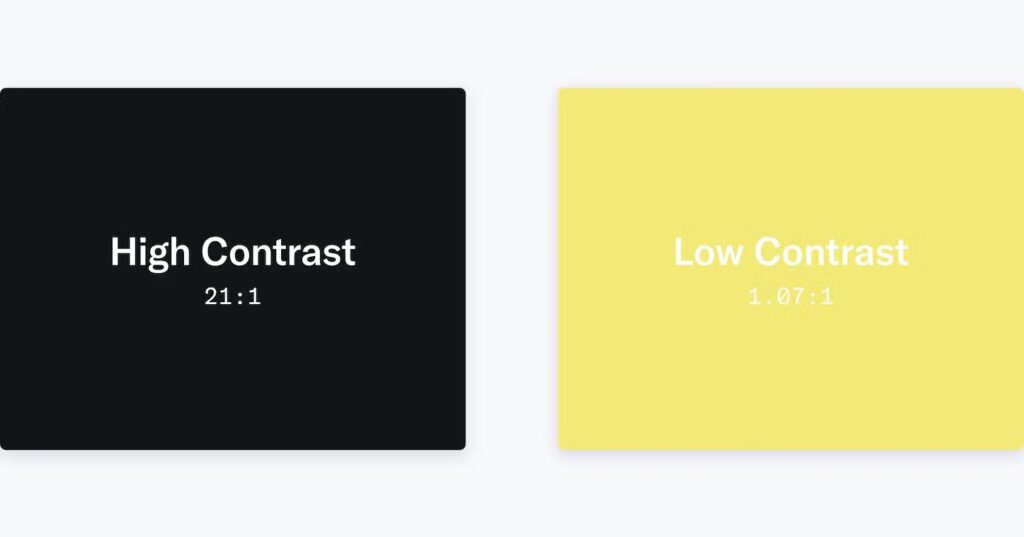
Color contrast is the luminance or brightness of two colors. In the simplest terms, color contrast is the distinction between the background color and its text color. For instance, the contrast between a black background and white text is easily readable. But, if the background color remains Yellow, it would be tough for people to read a text in the color white.
So, to ensure that the contrast between two colors is accessible, quantifying the measurement with a contrast ratio is helpful.
Color contrasts play a vital role in the user interface design of your website. Disturbing color contrast may hamper the readability of your website content, and drop the user engagement rate.
Besides, to ensure your website is accessible to users with Dyslexia, Low vision, Contrast insensitivity, Photo-sensitivity, or Color blind issues, it is important you prefer a color contrast that is Web Content Accessibility Guidelines (WCAG) approved.
As high contrast is a good fit for low-vision people, it is distracting for people with dyslexia. So, you need to be mindful while choosing a perfect contrast. To avoid everyone´s disturbance, preferring a mild color contrast would be the best decision.
But how do you ensure that the color contrast on your site is accessible to all?
It´s easy like flipping a switch. Just utilize any color contrast checkers available on the internet and they will give you the exact result in a second. Some of the best contrast checkers are Contrast, Stark, etc. that you can use to get the perfect contrast for your brand.
2. Fix Your Texts
Texts are the most important part of the online world. Everything we see, and every website we go through utilizes texts to express their thoughts through articles, stories, recipes, and many more.
A web application or web page should contain accessible fonts to help readers of all types even someone with lower vision because of old age.
The accessibility of texts in an online presence is defined in two matters- font styles and size.
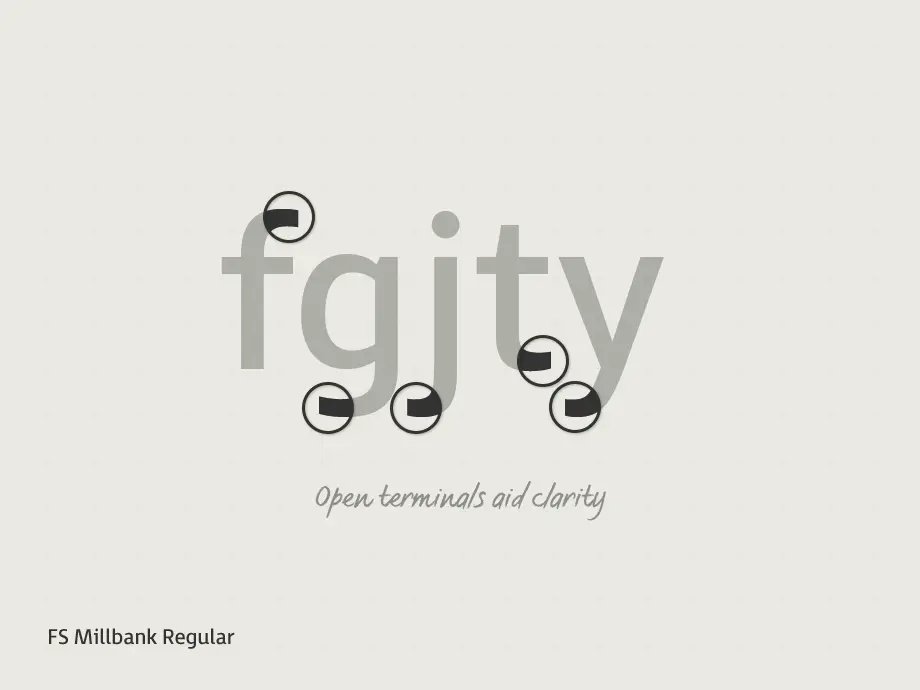
Not all font styles available are easier to read for every type of online user. For example, Serif fonts can be irritating to people with Dyslexia. However, fonts like Calibri, Arial, Times New Roman, Tahoma, Verdana, Helvetica, and Rockwell have been considered accessible to everyone.
So, whatever font style you choose, you must avoid the Cursive or Handwriting form unless the text size is large, decorative, or sparse.

In this picture, you can see similar letters and open-end fonts provide clear readability to the reader.
Now, when it comes to the ideal font size of a text, the default font of the website should be 9pn or 12px.
However, the recommended size is 12px or 16px. Besides, according to the WCAG Guidelines, a text should be able to be read when zoomed in 200%. So, it is recommended to use em instead of points or pixels for font sizes.
Whatever font styles and sizes you are using for your WordPress website, make sure it is large enough to see.
3. Optimize Your Images
Before adding any image to your website, be mindful that not all your users are capable of seeing an image. They may leverage assistive technology to understand visual elements on a web page. Therefore, your site images should also work efficiently with that technology.
What techniques can you follow to help users understand the contest without any hassle?
It is none other than the Alternative (or alt) text. Alt text is a written description of an image of a webpage.
When your site has visitors with visionary disabilities, their assistive technology would easily read your alt text aloud to help them understand what type of image you are using.
Moreover, alt texts are not only for images on your site. You should add these alternative texts for icons, infographics, and even photos.
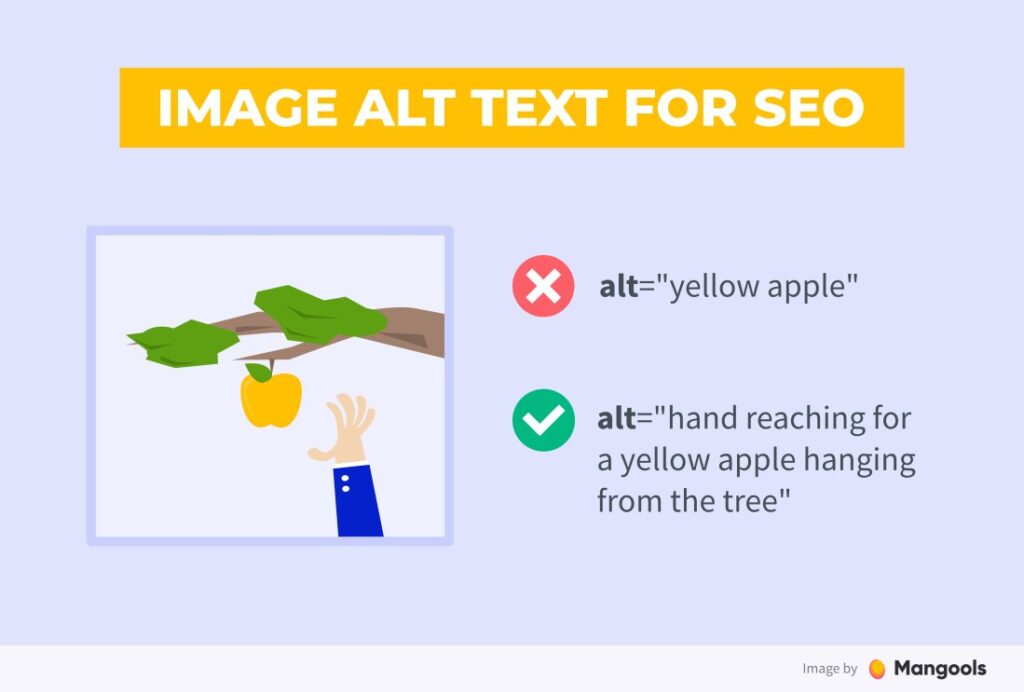
But, how do you write an alt text for your website?
Follow one rule: don´t describe what the image is; instead, describe what it says by relating it to the other elements of the website.
Here are some guidelines you can follow to write alt texts for your WordPress website–

- Keep it as short and simple as possible.
- Add keywords to help search engine crawlers understand the image is relatable.
- Screen readers describe an image like ´It is an image of´, so avoid adding this message on your alt texts.
- Do not copy the image caption.
- If the image contains text, your alt text should not miss that so your special visitors can ´hear´ it too.
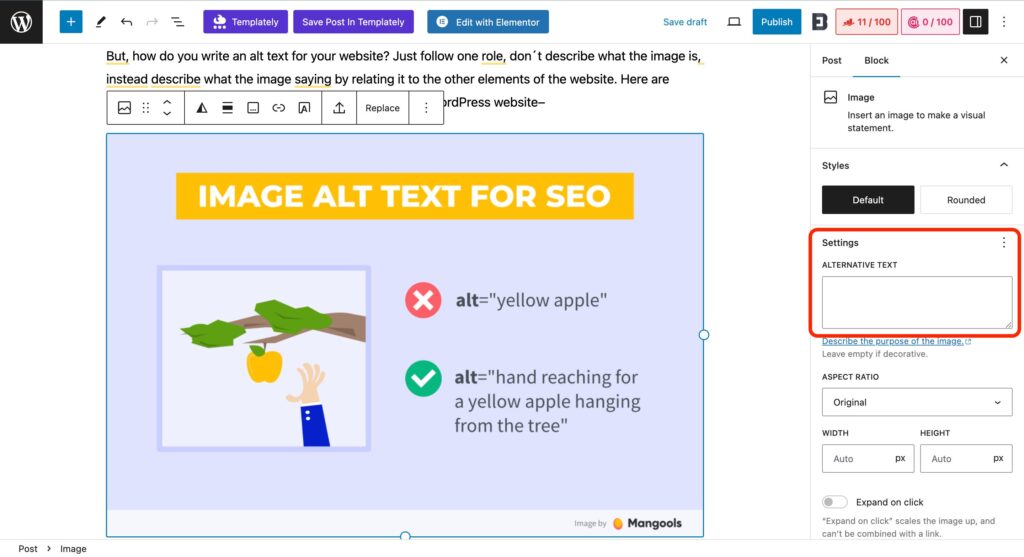
But now, how should you set an alt text on your WordPress CMS? It is as simple as pie.
- Go to your WordPress CMS post editor.
- Click the visual element on which you want to add alt text.
- A new block will arise on the right side of your post editor named ´Alternative Text´.
- Insert the text on the box and click on Save Draft.

WordPress Website Accessibility Best Practices
There are a few things you should focus on while planning to create a website using WordPress. It will help you make an accessible website without any hassle. Here are some best practices you can follow to ensure your site´s accessibility–
1. Leverage WordPress-Accessibility Ready Themes
Well as a WordPress user, it is not that hectic task for us to make our website accessible to all according to the WordPress-Accessibility guideline. For example, you don´t need to design an entire site according to the guidelines nor do you should build it.
There are hundreds of best WordPress companies with talented developers and designers. Skilled folks who brought to you readymade WordPress themes following the Accessibility Guideline.
Use BDthemes’ ready themes for your personal or fitness website, and you’ll have it ready in minutes!
BDthemes is one of the most helpful WordPress service providers. It comes with more than thousands of WordPress products. Products like elements, pages, widgets, plugins and themes. All of its products are accessible to all, offer free packs, are low in price, and are easy to insert.
2. Figure Out the Issues by Using a WordPress-Accessibility Plugin
Well, utilizing a WordPress accessibility theme is not enough to ensure your website is 100% accessible for all.
There might be some major issues that you should not avoid to give the best usability to your visitors. Here, utilizing helpful WordPress accessibility tracking tools can assist you with this.

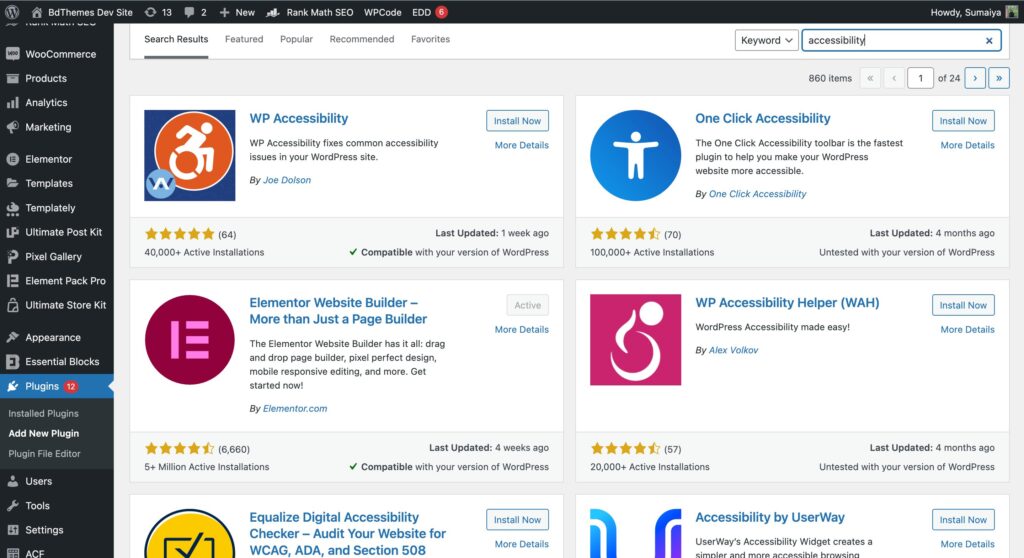
There are various plugins you can choose including WP Accessibility Helper ( WAH), One Click Accessibility, and WP Accessibility.
However, most WordPress users rate WP Accessibility as one of the best WordPress-Accessibility Plugins for all among the available ones on the market.
It’s worth mentioning another highly regarded option: accessiBe. Besides, using a WordPress Accessibility plugin can not solve all your site issues. But, utilizing them can be a better solution to help you find the issues and resolve them.
4. Don´t Forget to Use Captions in Images, Videos, and GIFs.
Well, you might have a question in mind. If you are using alt texts for your website, what´s the necessity of adding captions in virtual elements? It’s got its own enchanting magic too!
Alt texts are hidden attribute used for accessibility that provides a textual description of an image to the screen readers. However, image captions do not remain hidden like alt texts. They generally appear beneath or near an image. It offers additional information to all users including people with no disability issues.
You can improve your site´s user experience by adding captions on images, videos, and GIFs. It is an important method you should not miss out on if you want to make your site accessible for severe disable.
5. Say No to Auto Playable Videos
Though autoplay videos are highly annoying for most internet users, it can be excessively disturbing for people with cognitive disabilities.
Besides, users who are ´hearing´ your website through screen-readers, may feel distressed if your site has auto-play videos. Even, they may end up leaving your site, without knowing more about it.
So, when you are using videos, GIFs, and even images, try to utilize various video plugins that will provide a scalable service to your site.
Frequently Asked Questions
Does WordPress have accessibility?
WordPress ensures that it keeps all of its themes accessible to all internet users. However, certain themes may have additional features that introduce complexity to the site. But you can still have an accessible website by following the accessibility guidelines. Things like using accessibility best practices and accessibility plugins to find major issues.
Are WordPress Themes Accessibility Ready?
Not all. Some of the WordPress themes are Accessibility ready. So, select the ´Accessibility Ready´ option from the feature filter. This way you can browse themes that are tested against WordPress Accessibility Guidelines.
Can I Make My WordPress Website Accessible for Free?
Yes, you can. Most of the WordPress Accessibility plugins are even available for free. You can try BDThemes to get Accessibility plugins and themes for your site.
Serve Everyone on the Internet with Your Accessible WordPress Website
Creating a website that maintains the WordPress Accessibility guidelines is good for all.
It helps everyone get most of their online experience like others. Besides, accessibility allows search engines to rank your site higher on SERP. You can even avoid reputation penalties from search engines for breaking accessibility guidelines.
Besides, creating an accessible website for all has become so easy and cheap that you don´t need to spend a penny on this.
There are bundles of WordPress builders that offer high-quality accessibility services for Free. So, there´s nothing left behind for you to compromise losing huge numbers of visitors because of not having an accessible website.
So, this year, make your WordPress website a warm place that invites diverse audiences. Provide them with the best web experience in this exciting year of digital inclusivity.
Utilize WordPress´s best accessibility services. Offer your visitors an accessible corner that can provide a different experience for them in the vast web space.







