Want to make a cool website from a single page template Elementor, but you’re not a web design wizard? No worries! Learn how to create a page with Elementor right here!
That’s where the Elementor theme builder comes to the rescue. It’s like a magic wand for creating awesome web pages without any coding skills.
In this guide, we’ll show you how to create a page from a template in Elementor.
Let’s dive in!
How To Create A Page With Elementor?
The first thing you can do is explore WordPress Elementor templates. Both Elementor Free and Pro have a huge collection of stunning templates for different beautiful websites. WordPress Elementor create page from template will be much easier.
Choosing from a template makes your task much easier. You can save your favorite templates to My Favorites.
To find these templates:
- To start, open your WordPress page from the dashboard to edit. Click on the Edit with Elementor button.
- In the Elementor editor, click on the Folder icon. It is the Add Template button.
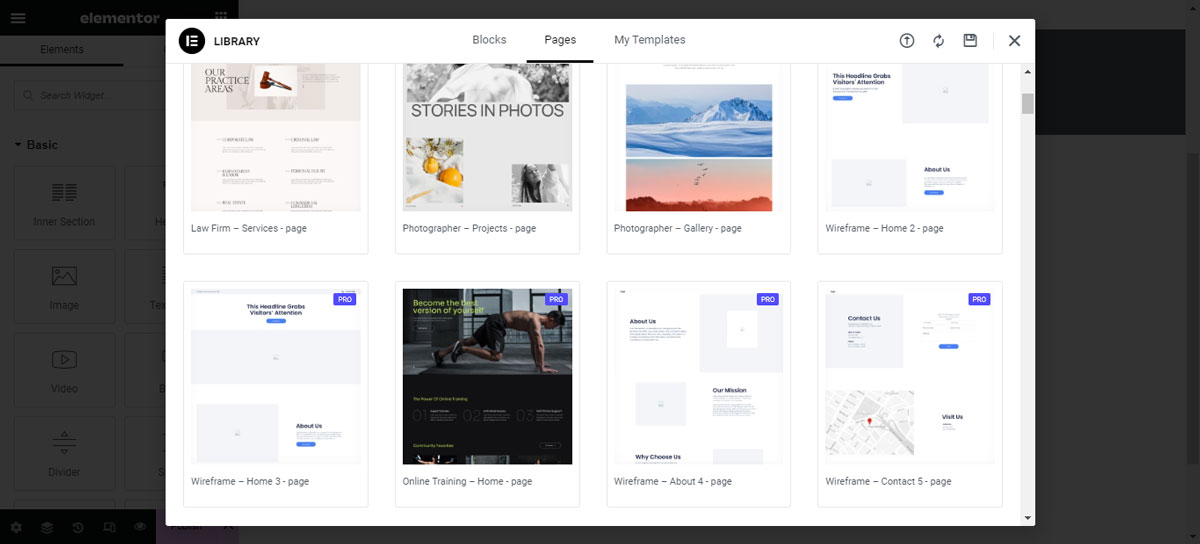
- Inside the Elementor template library, you can search for specific templates or browse through different categories and styles.
- Preview the templates and choose the one you like.

How To Import Elementor Template Into WordPress?
If you want WordPress Elementor import template to page, you should choose the right template to set the tone for your website. It creates the first impression for your visitors. So, take your time and explore.
Here’s how to choose the right template:
- What is your website about? Is it a blog, an online store, or a portfolio?
- Once you have an idea, search or browse through the template Elementor.
- Click on the templates to see how they look. Find one that matches your style and purpose.
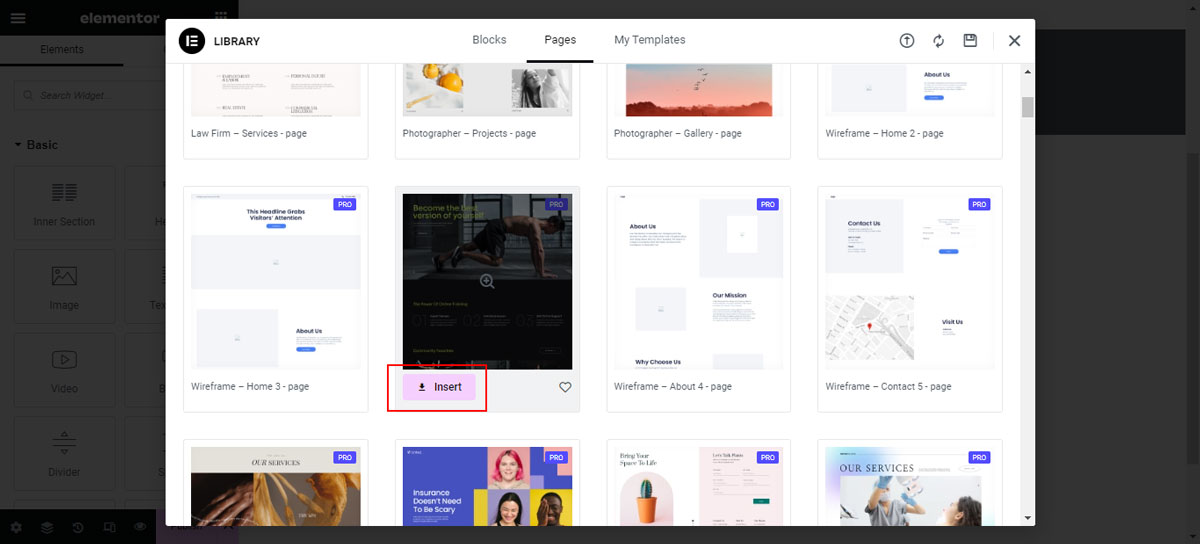
- Once you’ve decided what to import, click the Insert button.
- Voilà! Your page now has the template’s design.

How To Customize the Template?
Customizing Elementor templates is like bringing changes to the blocks. It allows you to customize the basic template from scratch and adapt it to your website’s specific needs. Elementor free version has some basic widgets. But Elementor Pro templates have dynamic widgets.
Here’s how to customize the template:
- For customizing, click on Edit with Elementor when editing your WordPress page.
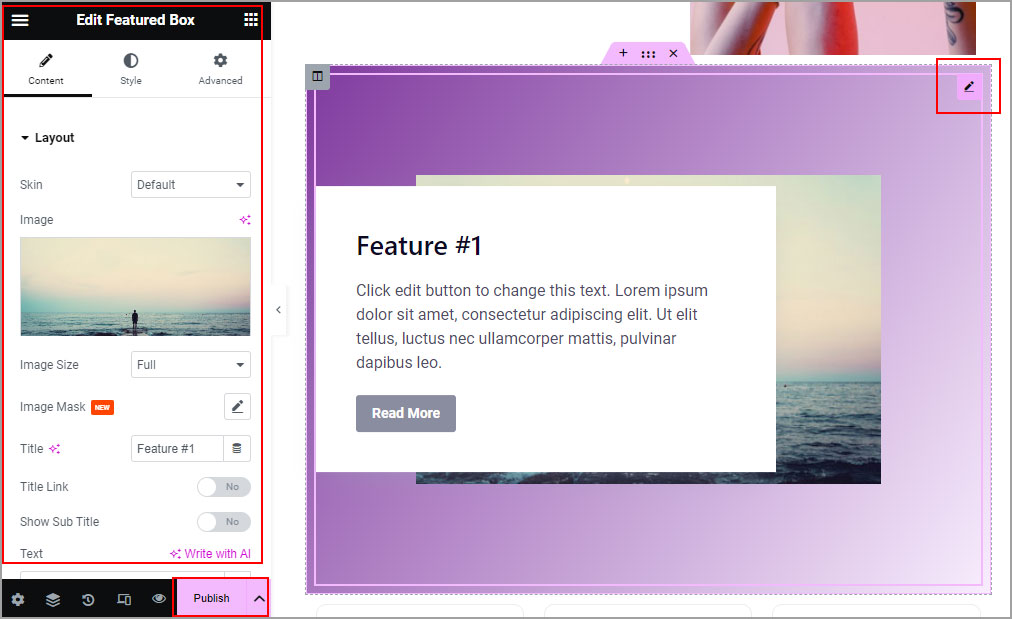
- Elements in Elementor templates are designed in separate blocks. To edit any element (like text, images, buttons, etc.), simply click on it.
- A sidebar will appear on the left or right of the editor. Here you will find a list of options to edit.
- You can modify typography, images, links, and other content. You can change the text to match your website’s content or replace images with your own.
- You can add additional blocks. Click the + icon. You will find a wide range of widgets you can insert.
- From the widget panel add dynamic widgets to your site.
- Click on the style tab to change the colors, fonts, or other design aspects.
- As an extra step, click the Preview button to see how your page looks with the changes you’ve made.
- Save your progress by clicking the Save button in Elementor
- When you’re satisfied with your customized Elementor layout, click the Publish button to make your changes live on your website.

How To Save Page As Template In Elementor?
Elementor save as template is very easy. To save a page as a template in Elementor, follow these steps:
- Open the page you want to save in the Elementor editor.
- Design your page using Elementor’s tools.
- Click the “Save as Template” button in the Elementor panel.
- Name your template and click “Save”.
Troubleshooting and Tips
Sometimes, things might go poorly when you’re using Elementor. Don’t worry; it happens to everyone.
Here are some tips to help you when you run into problems:
- If the template you imported doesn’t appear the way you expected, check if you followed the import steps correctly. Make sure you choose the right template that works with your Elementor version.
- If some parts of the template are missing, it’s possible you accidentally removed or hid them in the Elementor editor. You can bring them back or unhide them.
- Sometimes, other WordPress plugins can cause issues with Elementor. If you face problems, try turning off other plugins temporarily to see if that solves the problem.
- If your page takes a long time to load, try making your images smaller and reducing the number of heavy elements on the page. Using a caching plugin can also speed things up.
- Remember to save your work often. Elementor does auto-saves, but manual saves are a good habit in case something unexpected happens.
- Before making big changes, make an Elementor backup of your website. This way, you can go back to a previous version if something goes wrong.
- Check how your page looks on different devices like phones and tablets. Elementor lets you make adjustments specifically for mobile devices.
- Make sure to update Elementor and WordPress regularly. Updates bring new features, improvements, and security fixes.
Final Thought
Elementor templates for WordPress are great for creating beautiful web pages without any hassle.
They’re like your trusty sidekick in the world of web design.
Don’t be afraid to explore, experiment, and let your creativity run wild.
If you want to explore the best free WordPress themes, get it from here!
Frequently Asked Questions
To convert an Elementor template to a page, follow these steps:
- Open the Elementor editor for the page where you want to apply the template.
- Click the “Add Template” button.
- Browse or search for the template you want to use.
- Select the template and click “Insert”.
- Customize the template of Elementor save page as template after your changes.
To apply a template to a page in WordPress using Elementor:
- Access the page you want to edit in WordPress.
- Click “Edit with Elementor”.
- In the Elementor editor, click the folder icon to access the template library.
- Choose the desired template and click “Insert”.
To copy an Elementor template to another site:
- Export the template from the source site using Elementor’s export feature.
- On the destination site, go to the Elementor editor for the page where you want to import the template.
- Click the folder icon to access the template library.
- Select “My Templates” and click the “Import” button to upload the exported template file.
To export and import a page in Elementor:
- Open the page you want to export in the Elementor editor.
- Click the settings icon at the bottom left.
- In the settings panel, go to the “Actions” tab.
- Click “Export”.
- To import the page on another site, access the Elementor editor for the desired page.
- Click the settings icon, go to the “Actions” tab, and choose “Import”.
- Upload the exported page file and click “Import Now”.
No, WordPress Elementor doesn’t have a built-in feature to directly copy a page to another site. You can, however, export the page as a template and import it into another site that has Elementor installed.
Elementor sales page templates can enhance your marketing strategy by providing professionally designed layouts optimized for conversions. These templates save time and effort in creating effective sales pages, ensuring consistency and coherence in your branding, and offering customizable elements tailored to your product or service.
To export an Elementor page to another site, first, save the page as a template within Elementor. Then, go to the Templates section in Elementor, find your saved template, and click on the “Export” button. This will download the template file to your computer. Finally, go to the other site, navigate to the Templates section in Elementor, and click on “Import Template” to upload and use the exported template.
To publish an Elementor page in WordPress, simply design your page using the Elementor editor, then click on the “Publish” button in the top right corner of the Elementor interface. This will make your page live on your WordPress site for visitors to see.