Want to make a cool website from a single-page template, but you’re not a web design wizard? No worries!
That’s where Elementor theme builder comes to the rescue. It’s like a magic wand for creating awesome web pages without any coding skills.
In this guide, we’ll show you how to create page from template in Elementor.
Let’s dive in!
Exploring Elementor Templates
Both Elementor Free and Pro have a huge collection of stunning templates for different beautiful websites. Choosing from a template makes your task much easier. You can save your favorite templates to My Favourites.
To find these templates:
- To start, open your WordPress page from the dashboard to edit. Click on the Edit with Elementor button.
- In the Elementor editor, click on the Folder icon. It is the Add Template button.
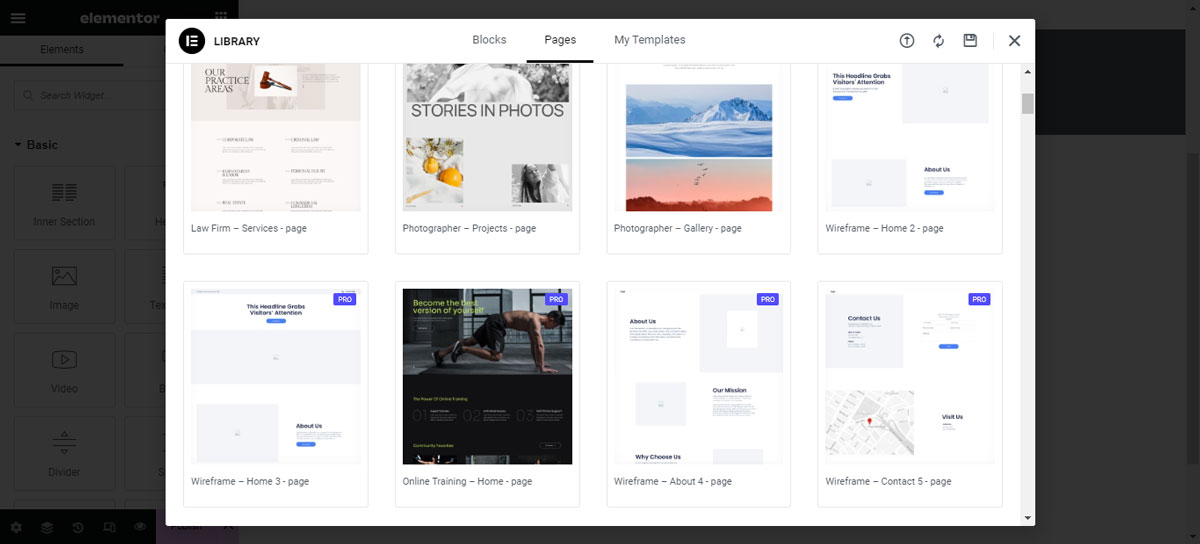
- Inside the Elementor template library, you can search for specific templates or browse through different categories and styles.
- Preview the templates and choose the one you like.

How To Select And Import Template
Choosing the right template sets the tone for your website. It creates the first impression for your visitors. So, take your time and explore.
Here’s how to choose the right template:
- What is your website about? Is it a blog, an online store, or a portfolio?
- Once you have an idea, search or browse through the templates in Elementor.
- Click on the templates to see how they look. Find one that matches your style and purpose.
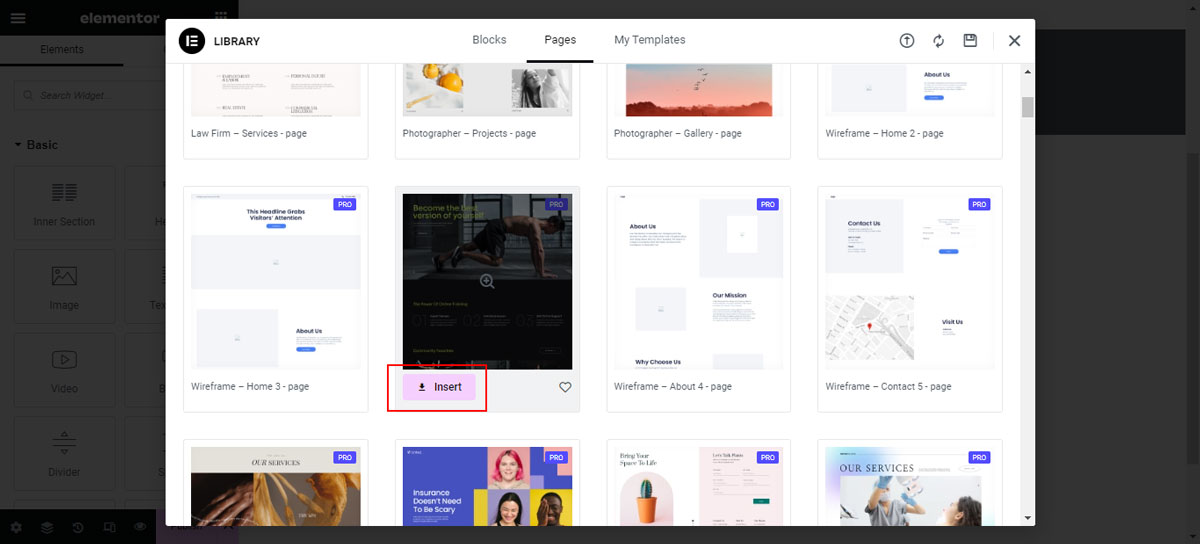
- Once you’ve decided what to import, click the Insert button.
Voilà! Your page now has the template’s design.

How To Customize the Template?
Customizing Elementor templates is like bringing changes to the blocks. It allows you to customize the basic template from scratch and adapt it to your website’s specific needs. Elementor’s free version has some basic widgets. But Elementor Pro templates have dynamic widgets.
Here’s how to customize the template:
- For customizing, click on Edit with Elementor when editing your WordPress page.
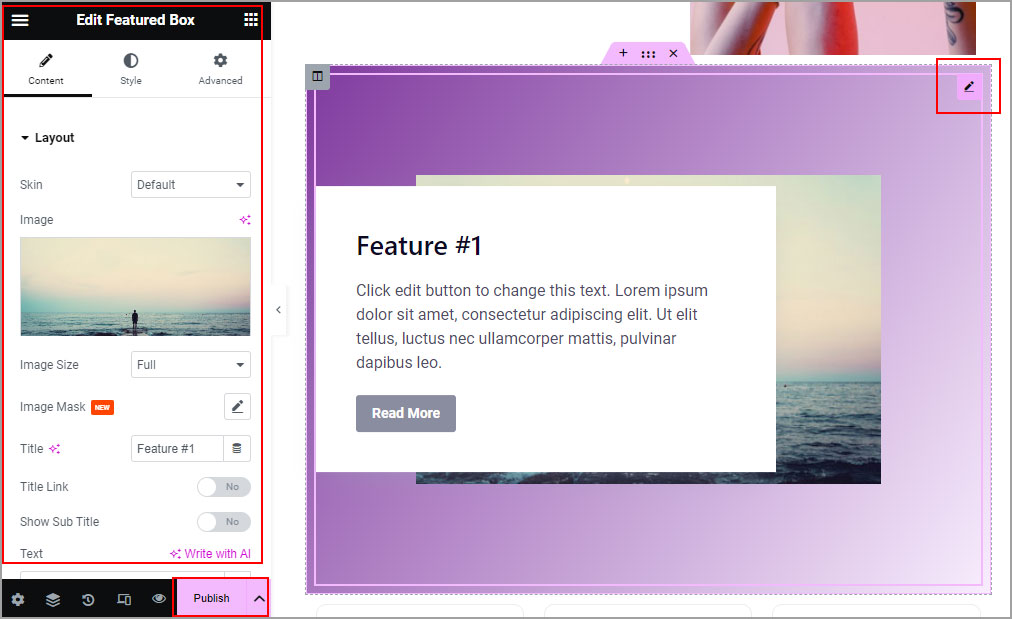
- Elements in Elementor templates are designed in separate blocks. To edit any element (like text, images, buttons, etc.), simply click on it.
- A sidebar will appear on the left or right of the editor. Here you will find a list of options to edit.
- You can modify typography, images, links, and other content. You can change the text to match your website’s content or replace images with your own.
- You can add additional blocks. Click the + icon. You will find a wide range of widgets you can insert.
- From the widget panel add, dynamic widgets to your site.
- Click on the style tab to change the colors, fonts, or other design aspects.
- As an extra step, click the Preview button to see how your page looks with the changes you’ve made.
- Save your progress by clicking the Save button in Elementor
- When you’re satisfied with your customized layout, click the Publish button to make your changes live on your website.

Troubleshooting and Tips
Sometimes, things might go poorly when you’re using Elementor. Don’t worry; it happens to everyone.
Here are some tips to help you when you run into problems:
- If the template you imported doesn’t appear the way you expected, check if you followed the import steps correctly. Make sure you choose the right template, that works with your Elementor version.
- If some parts of the template are missing, it’s possible you accidentally removed or hid them in the Elementor editor. You can bring them back or unhide them.
- Sometimes, other WordPress plugins can cause issues with Elementor. If you face problems, try turning off other plugins temporarily to see if that solves the problem.
- If your page takes a long time to load, try making your images smaller and reducing the number of heavy elements on the page. Using a caching plugin can also speed things up.
- Remember to save your work often. Elementor does auto-saves, but manual saves are a good habit in case something unexpected happens.
- Before making big changes, make a backup of your website. This way, you can go back to a previous version if something goes wrong.
- Check how your page looks on different devices like phones and tablets. Elementor lets you make adjustments specifically for mobile devices.
- Make sure to update Elementor and WordPress regularly. Updates bring new features, improvements, and security fixes.
Final Thought
Elementor templates are great for creating beautiful web pages without any hassle.
Once you know how to create page from template in Elementor, everything is smooth after that.
Don’t be afraid to explore, experiment, and let your creativity run wild.
Happy designing!
Frequently Asked Questions
How Do I Convert An Elementor Template To A Page?
To convert an Elementor template to a page, follow these steps:
- Open the Elementor editor for the page where you want to apply the template.
- Click the “Add Template” button.
- Browse or search for the template you want to use.
- Select the template and click “Insert.”
- Customize the template to your liking and save your changes.
How Do I Apply A Template To A Page In WordPress?
- To apply a template to a page in WordPress using Elementor:
- Access the page you want to edit in WordPress.
- Click “Edit with Elementor.”
- In the Elementor editor, click the folder icon to access the template library.
- Choose the desired template and click “Insert.”
How Do I Copy An Elementor Template To Another Site?
To copy an Elementor template to another site:
- Export the template from the source site using Elementor’s export feature.
- On the destination site, go to the Elementor editor for the page where you want to import the template.
- Click the folder icon to access the template library.
- Select “My Templates” and click the “Import” button to upload the exported template file.
What Is The Difference Between A WordPress Page And A Template?
The difference between a WordPress page and a template is that a page is a specific content page on your website, like your homepage or an about page. A template, on the other hand, is a pre-designed layout that you can apply to one or more pages to maintain a consistent design across your site. Templates serve as a blueprint for the structure and design of pages.
How Do I Export And Import A Page In Elementor?
To export and import a page in Elementor:
- Open the page you want to export in the Elementor editor.
- Click the settings icon at the bottom left.
- In the settings panel, go to the “Actions” tab.
- Click “Export.”
- To import the page on another site, access the Elementor editor for the desired page.
- Click the settings icon, go to the “Actions” tab, and choose “Import.”
- Upload the exported page file and click “Import Now.”